El widget Breadcrumbs está diseñado para usarse en una sola página de producto.
Si desea brindar a los compradores información sobre cómo se conecta una página de un solo producto con otras páginas del sitio web o qué ruta ha seguido una página de producto, puede usar el widget Breadcrumbs de ShopEngine.
Un ejemplo de Breadcrumbs: Inicio > nombre de categoría > página de producto único.
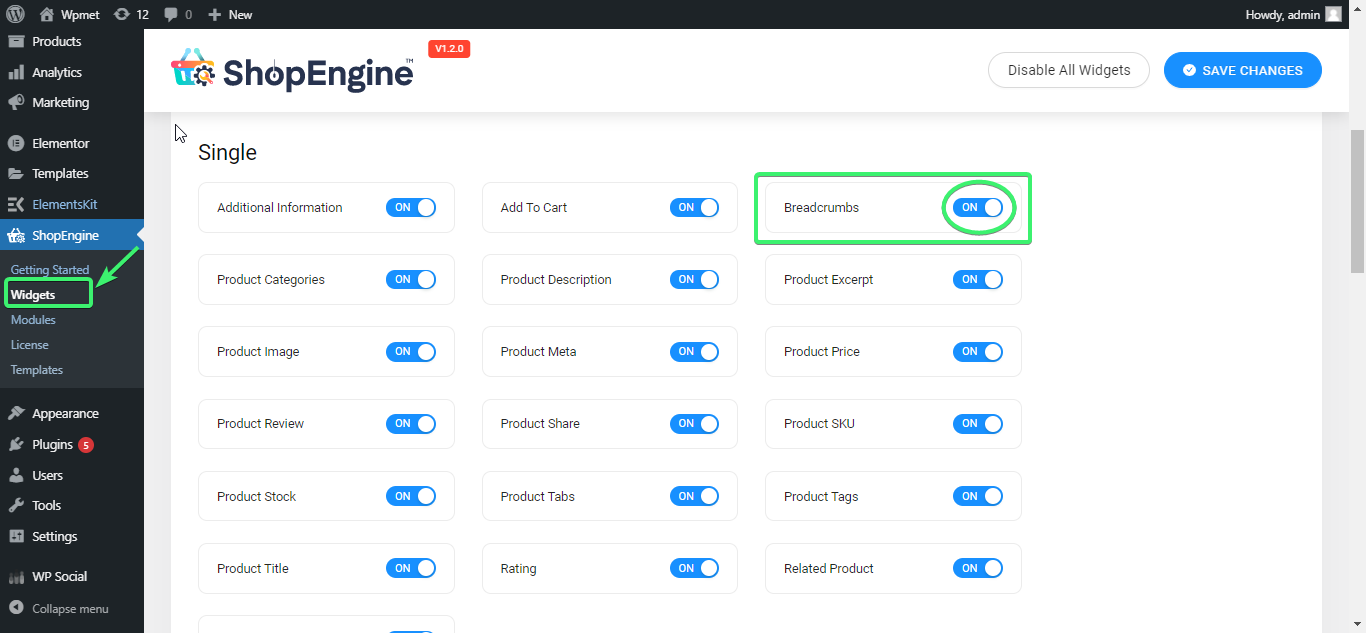
Activar el widget de ruta de navegación #
Desde el panel de administración de WordPress, vaya a ShopEngine > Widgets. En la lista de widgets de una sola página, active el widget Breadcrumbs EN.

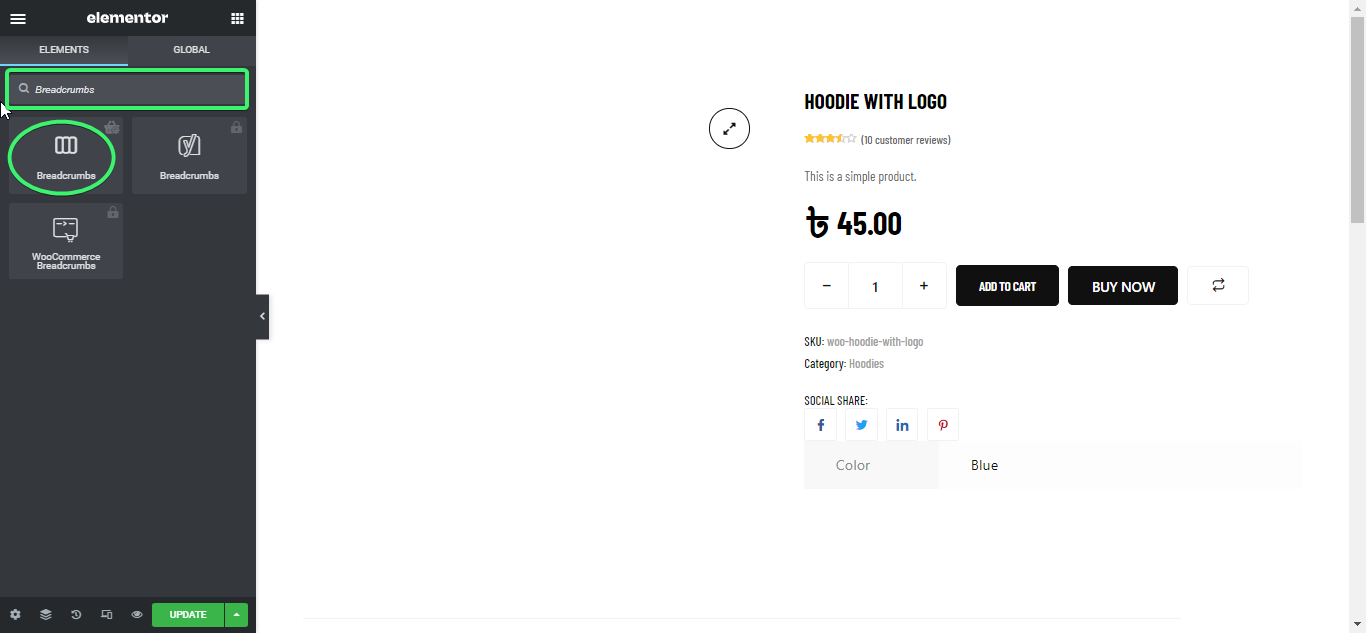
Utilice el widget de ruta de navegación #
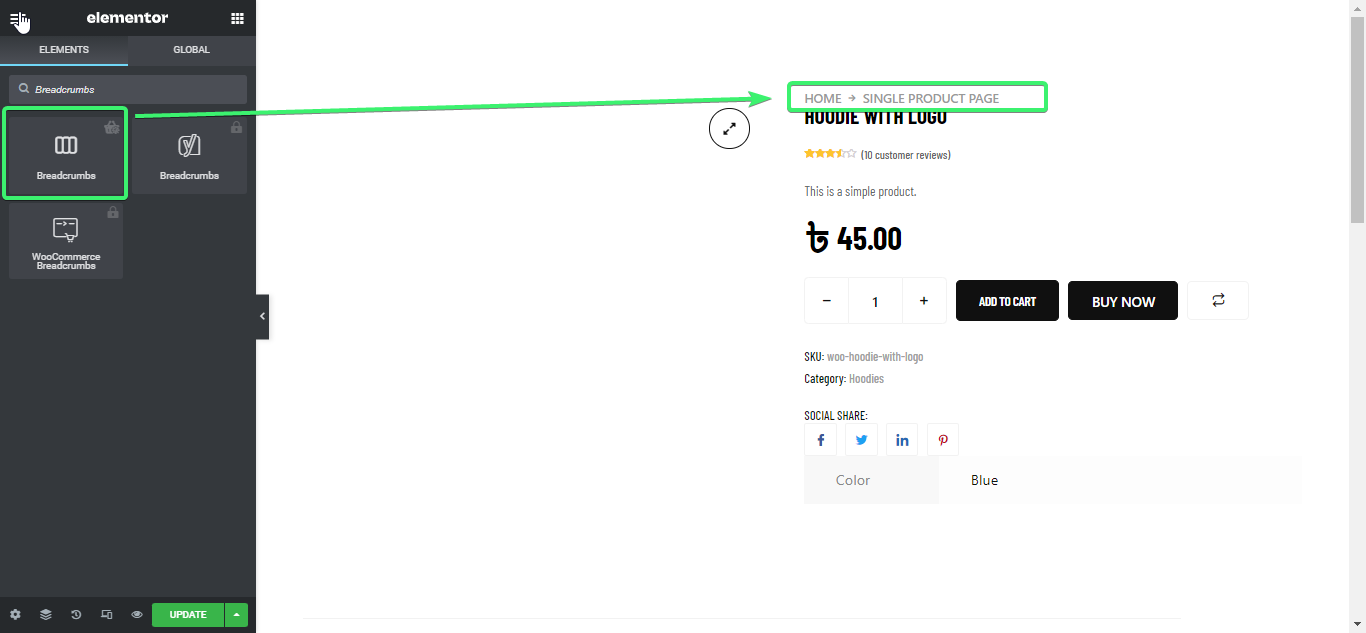
Busque el widget Breadcrumbs en la pestaña ELEMENTOS de Elementor.

Arrastre y suelte el widget Breadcrumbs de Elementor en la página de un solo producto (normalmente, está configurado en la parte superior de la página)

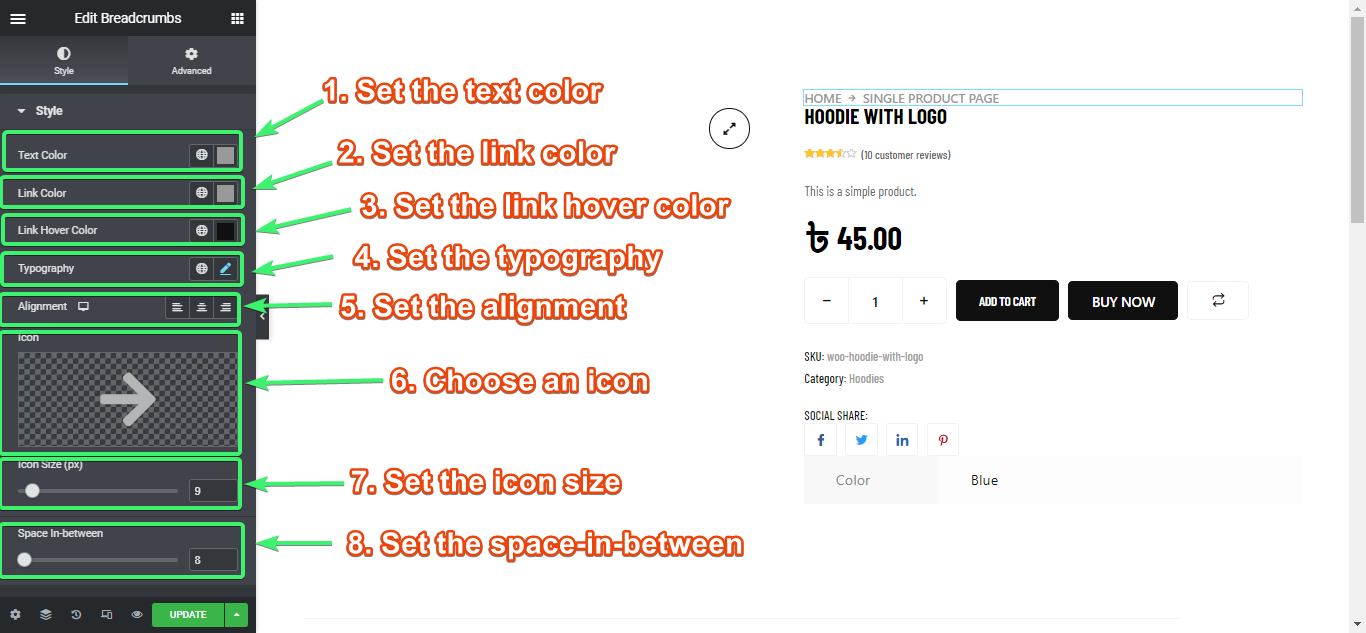
Personaliza el widget de rutas de navegación #
El widget de ruta de navegación para Elementor le permitirá personalizar el color del texto, el color del enlace, el color del desplazamiento del enlace, la tipografía, la alineación, el icono de ruta de navegación, el tamaño del icono y el espacio intermedio.