El widget Product Meta está diseñado para usarse en una sola página de producto.
Si desea mostrar u ocultar el meta del producto, como el SKU del producto, la categoría del producto y las etiquetas del producto, puede utilizar el widget Meta del producto de ShopEngine.
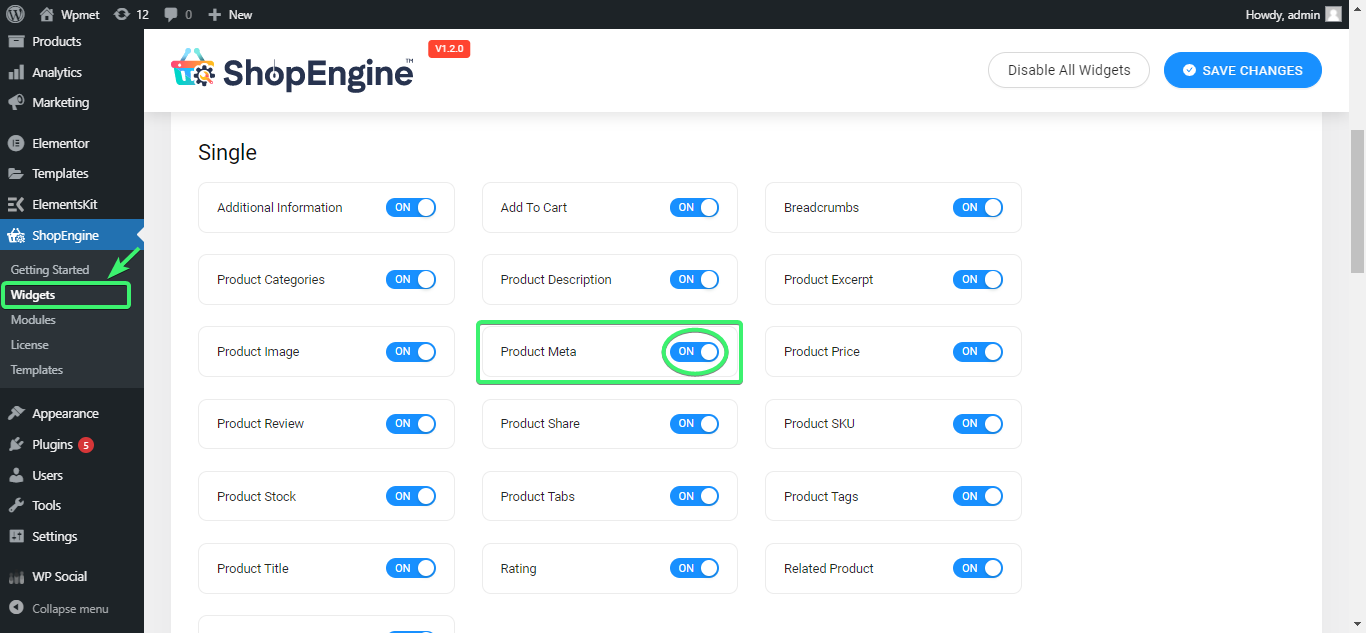
Activar el metawidget del producto #
Desde el panel de administración de WordPress, vaya a ShopEngine > Widgets. En la lista de widgets de una sola página, active el widget Product Meta EN.

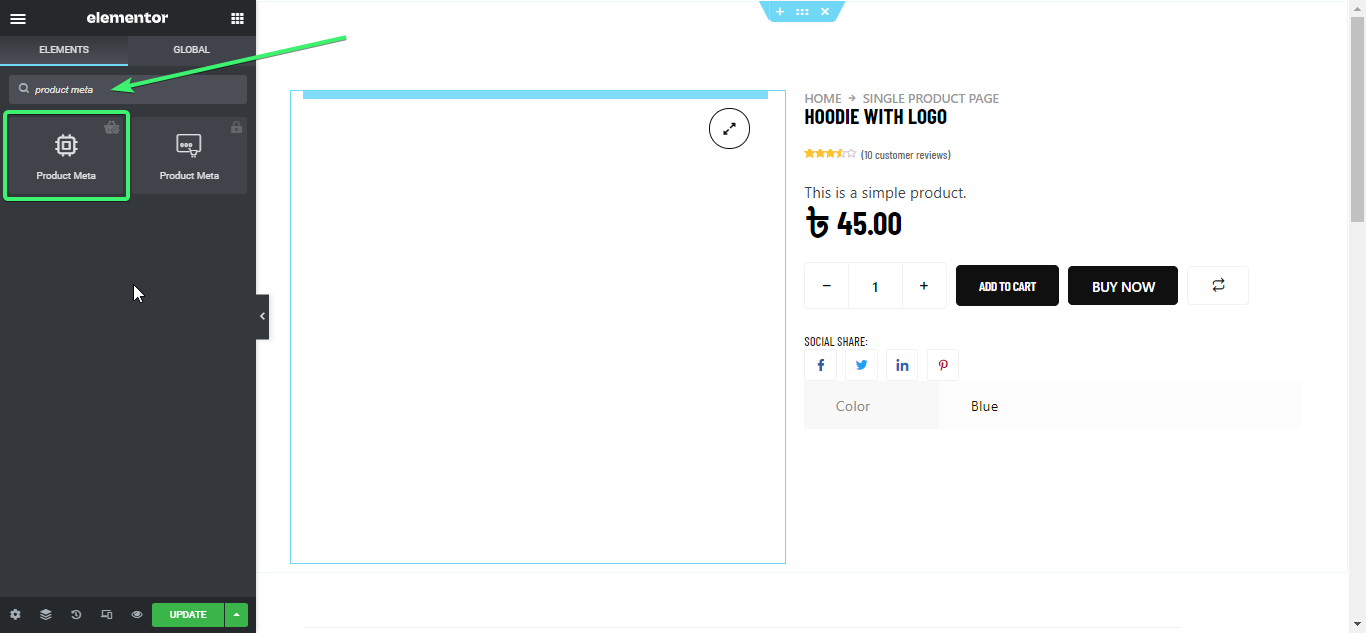
Utilice el metawidget del producto #
Busque el metawidget del producto en ELEMENTOS pestaña de Elementor.

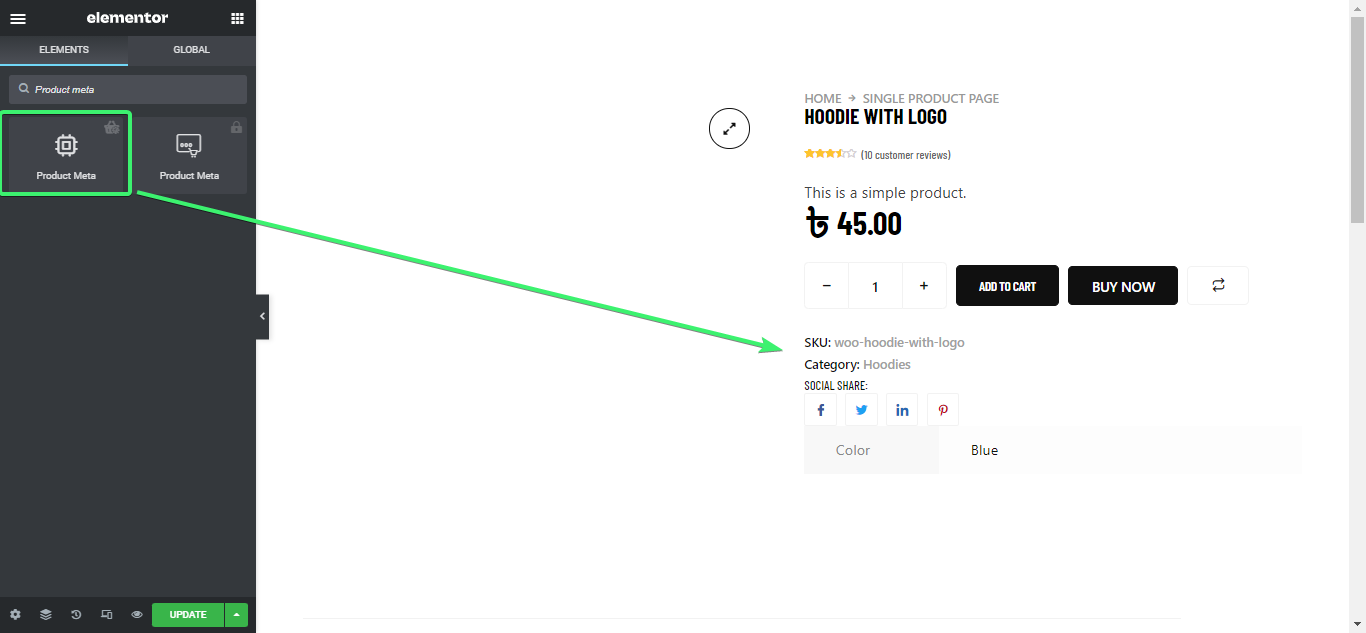
Arrastre y suelte el widget Product Meta desde Elementor en la página de un solo producto.

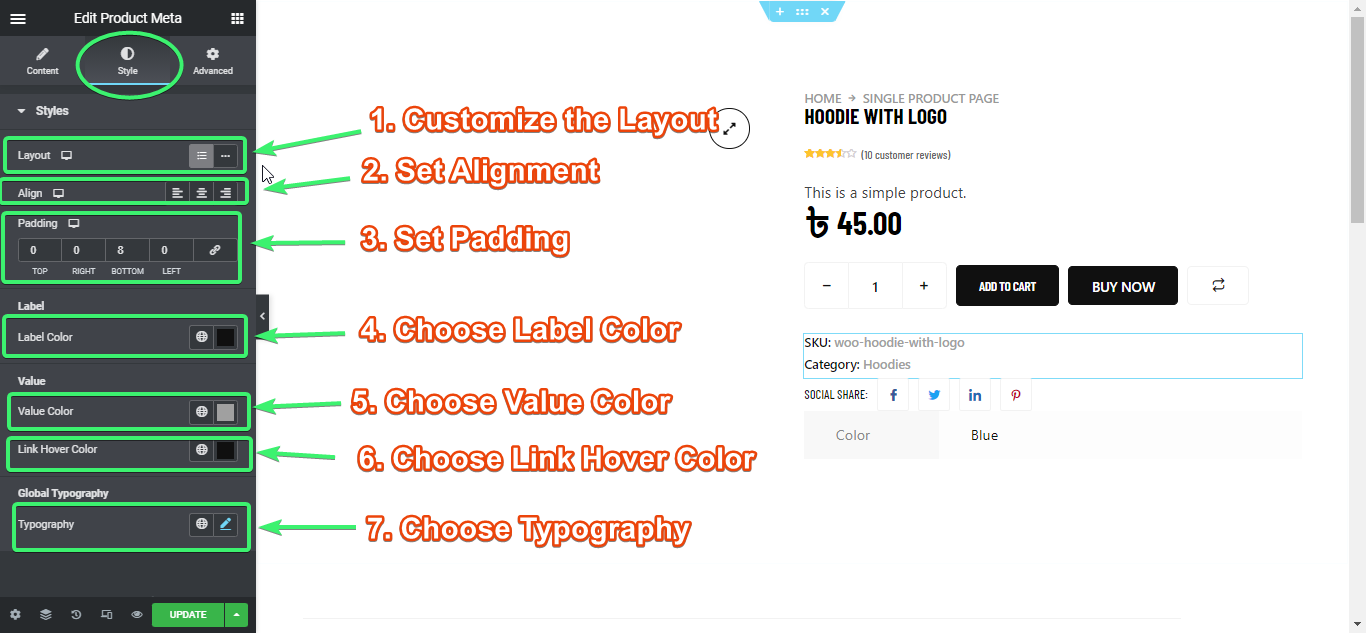
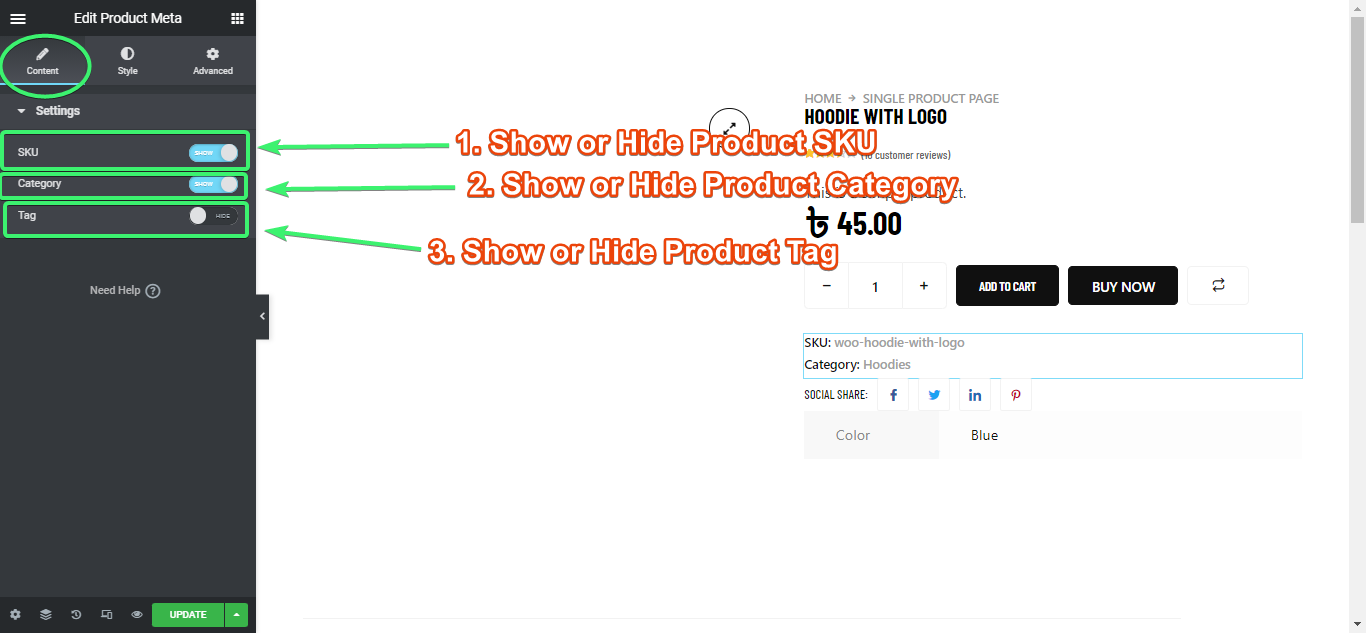
Personalice el metawidget del producto #
El metawidget del producto para Elementor le permitirá personalizar el contenido y el estilo del metawidget.
- 1. Desde la pestaña de contenido de Elementor, decide si deseas mostrar u ocultar el SKU, la Categoría y la Etiqueta del producto.

2. Desde la pestaña de estilo, cambie el diseño, alineación y relleno para escritorio, tableta y dispositivos móviles. Elige también el color de la etiqueta, vcolor de valor, color de desplazamiento del enlace y tipografía.