El widget Mensaje de carrito vacío está diseñado para crear y personalizar la plantilla de carrito vacío.
Cuando un comprador ingresa a la página del carrito sin agregar ningún producto al carrito, aparece el mensaje de carrito vacío.
ShopEngine ofrece el widget de carrito vacío para permitirle mostrar el mensaje de carrito vacío a sus clientes. Aprovechando este widget, también puede cambiar y personalizar los estilos de mensajes del carrito vacío según sus preferencias.
Activar el widget de mensaje de carrito vacío #
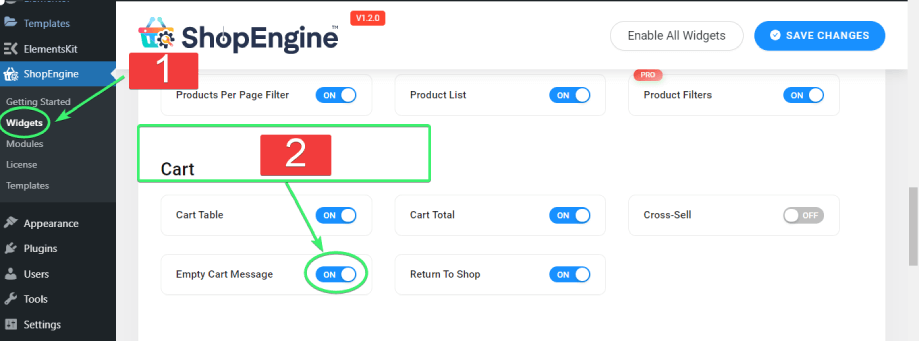
Desde el panel de administración de WordPress, vaya a ShopEngine > Widgets. De la lista de Carro widgets de página, active el widget Mensaje de carrito vacío EN.

Utilice el widget de mensaje de carrito vacío #
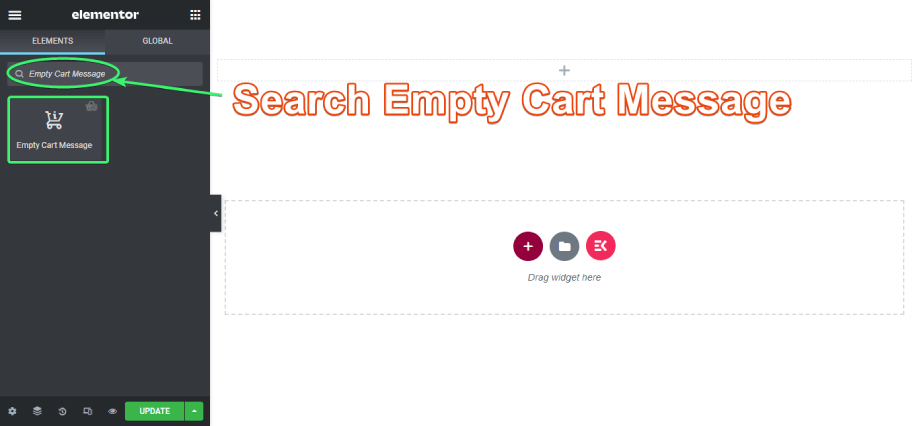
buscar el Mensaje de carrito vacío Widget en la pestaña ELEMENTOS de Elementor.

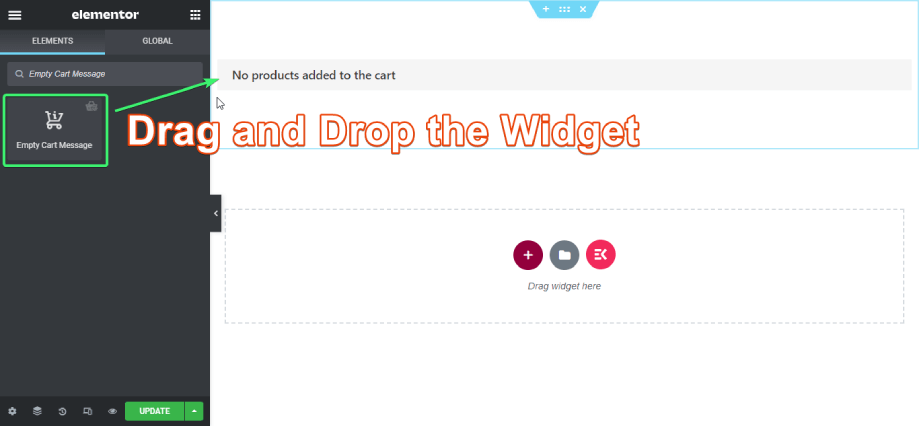
Arrastre y suelte el widget Mensaje de carrito vacío desde Elementor en la plantilla Mensaje de carrito vacío.

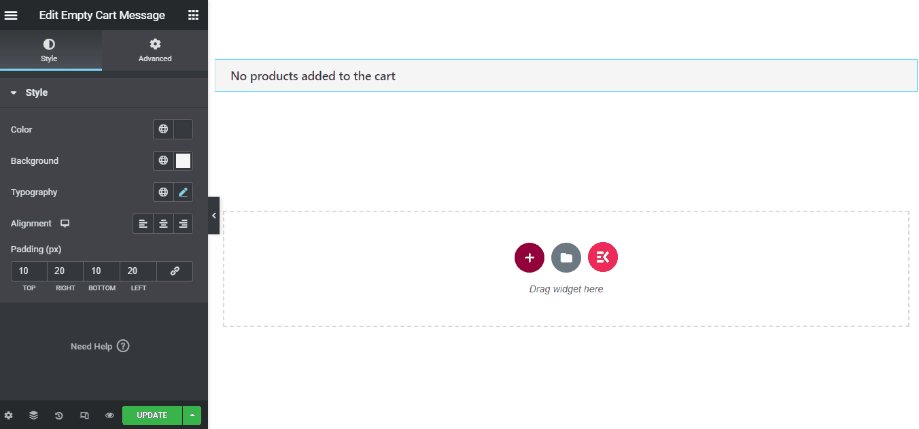
Personaliza el widget de mensaje de carrito vacío #
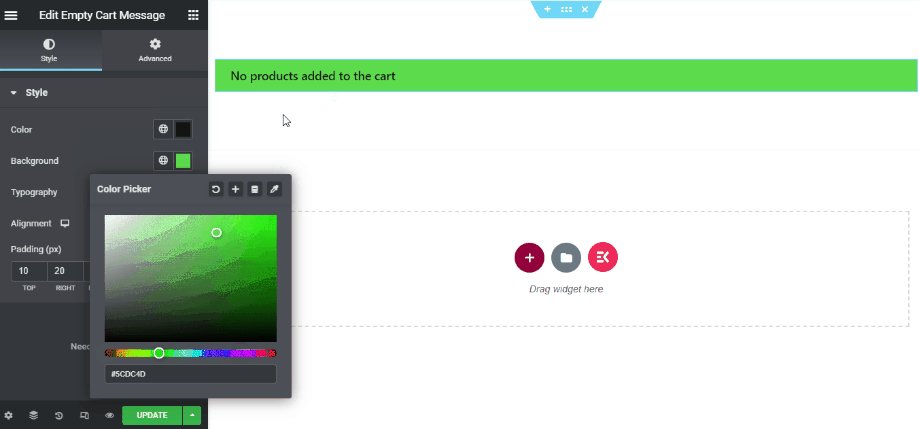
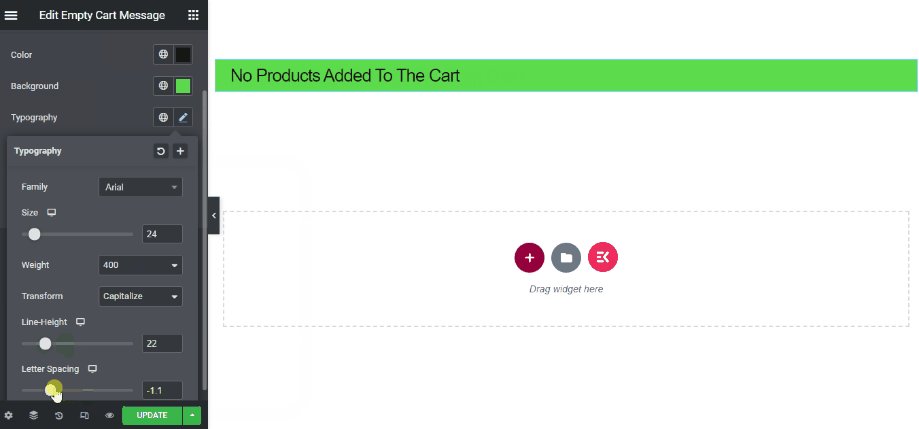
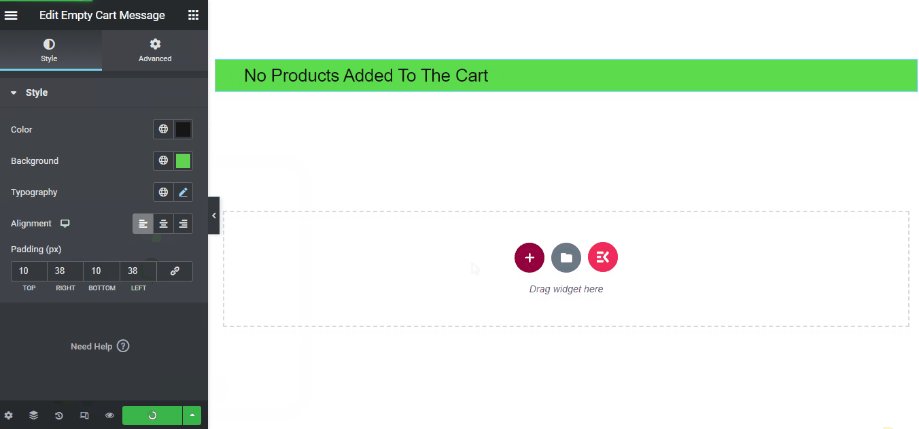
El widget de mensaje de carrito vacío para Elementor le permitirá personalizar el color del mensaje del carrito vacío, el color de fondo, la tipografía, la alineación y el relleno.