Para aquellos que crean sitios para idiomas (como árabe, hebreo, etc.) que se leen de derecha a izquierda, TiendaMotor proporciona soporte RTL. Obtendrás un soporte RTL plantilla prediseñada para cada uno de los WooCommerce plantillas. Además de eso, también puedes crear plantillas desde cero.
Cómo utilizar el diseño RTL en las plantillas de ShopEngine #
Usar el diseño RTL en las plantillas de ShopEngine es realmente fácil. Consulte los pasos que debe seguir para agregar diseño RTL en sus plantillas de WooCommerce usando ShopEngine.
Nota: Antes de comenzar el proceso, asegúrese de tener seleccionó un idioma RTL como idioma del sitio. Puedes hacerlo desde Configuración ⇒ General ⇒ Idioma del sitio.
Paso 1: agrega una nueva plantilla #
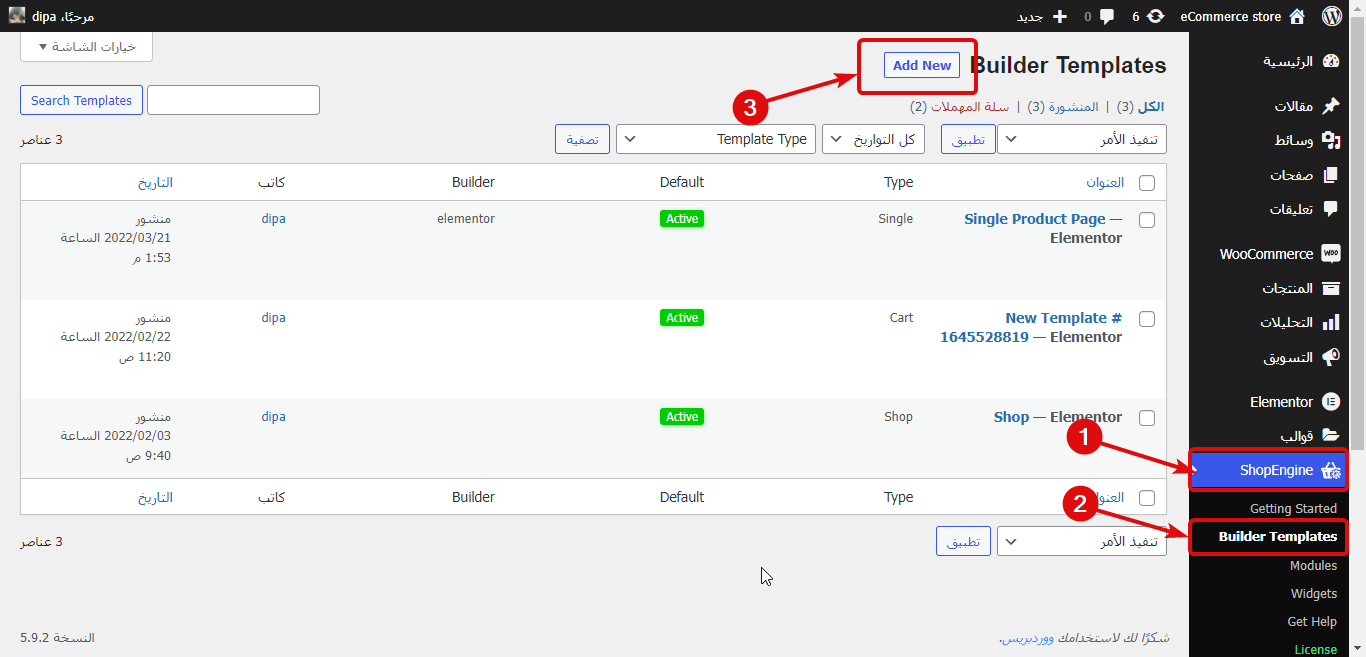
Para crear una plantilla de WooCommerce usando el diseño RTL, navegue hasta ShopEngine ⇒ Plantilla de constructores y haga clic en Agregar nuevo.

Paso 2: elija una plantilla prediseñadas con diseño RTL #
Ahora, debe completar las siguientes opciones:
- Nombre: Proporcione un nombre para su plantilla.
- Tipo: Elija el tipo en el menú desplegable.
- Establecer predeterminado: debe activar esta opción la plantilla que está creando anula cualquier plantilla existente del mismo tipo.
- Diseños de muestra: Debes desplazarte hacia abajo y elegir el diseño RTL. Al nombre se le agregará RTL.

Ahora haga clic en Editar con Elementor para realizar más cambios en el estilo de la plantilla. Sin embargo, Si le gusta el diseño existente, haga clic en Guardar cambios y la plantilla RTL elegida será su plantilla predeterminada. (no es necesario seguir los siguientes pasos).
Nota: Si quieres crear una plantilla compatible con RTL desde cero tú también puedes hacer eso, solo seleccione el espacio en blanco plantilla y cree su plantilla utilizando los widgets relevantes.
Paso 3: Personaliza el estilo (opcional) #
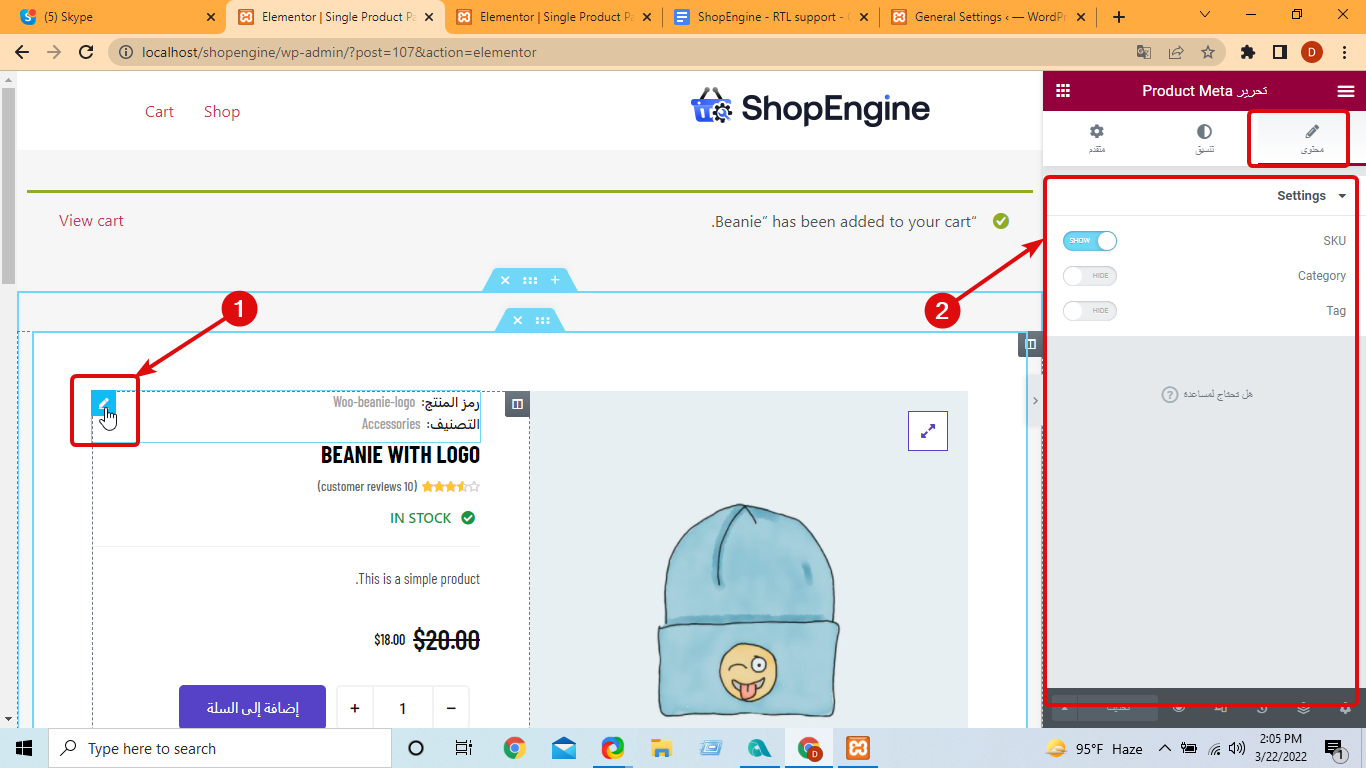
Como se mencionó anteriormente, es necesario haga clic en Editar con Elementor opción para realizar cambios en la plantilla existente. Aquí puede realizar cambios en cada una de las configuraciones y estilos del widget.
Para cambiar cualquiera de los estilos del widget, haga clic en el icono de edición en la esquina superior izquierda. Verá el icono una vez que pase el cursor sobre un widget. Una vez que haga clic en el ícono de edición, podrá personalizar el contenido y las configuraciones relacionadas con el estilo en el panel derecho.

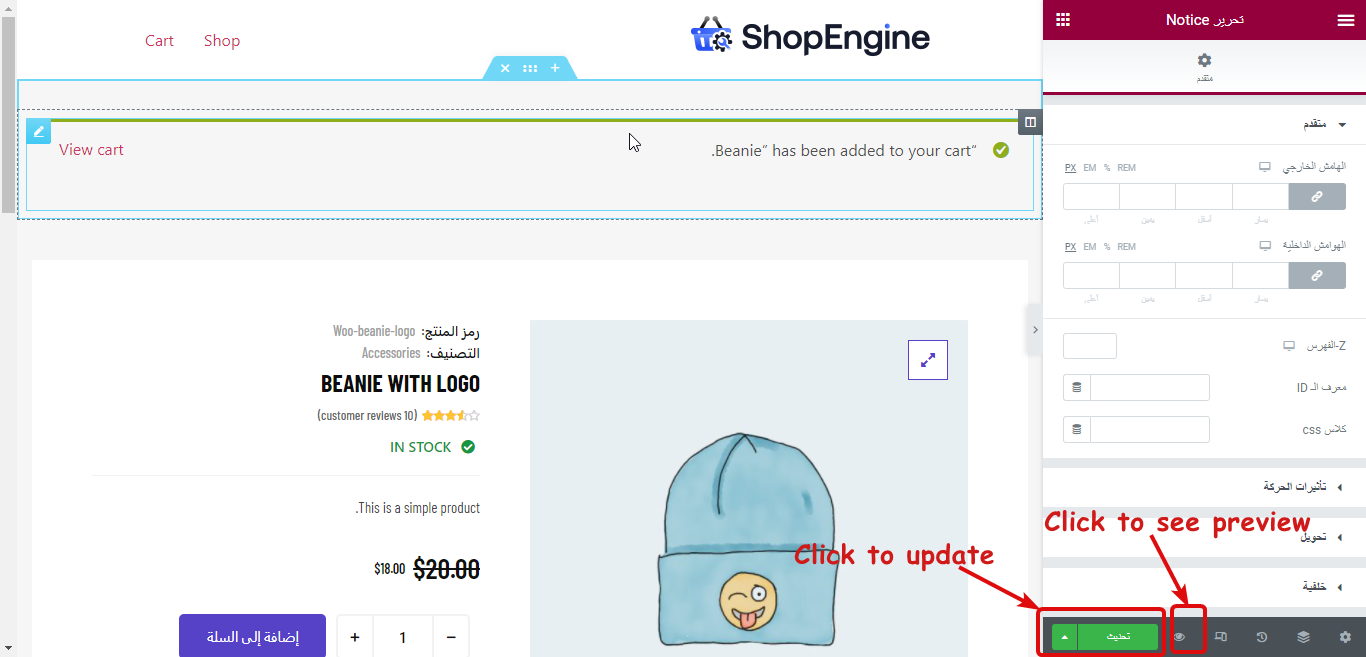
Paso 4: actualice y vea la vista previa #
Una vez que haya terminado con los cambios haga clic en el botón Actualizar para guardar la plantilla RTL. Ahora usted puede haga clic en el botón de vista previa para ver la vista o ver la página para la cual creó la plantilla para ver el aspecto final.

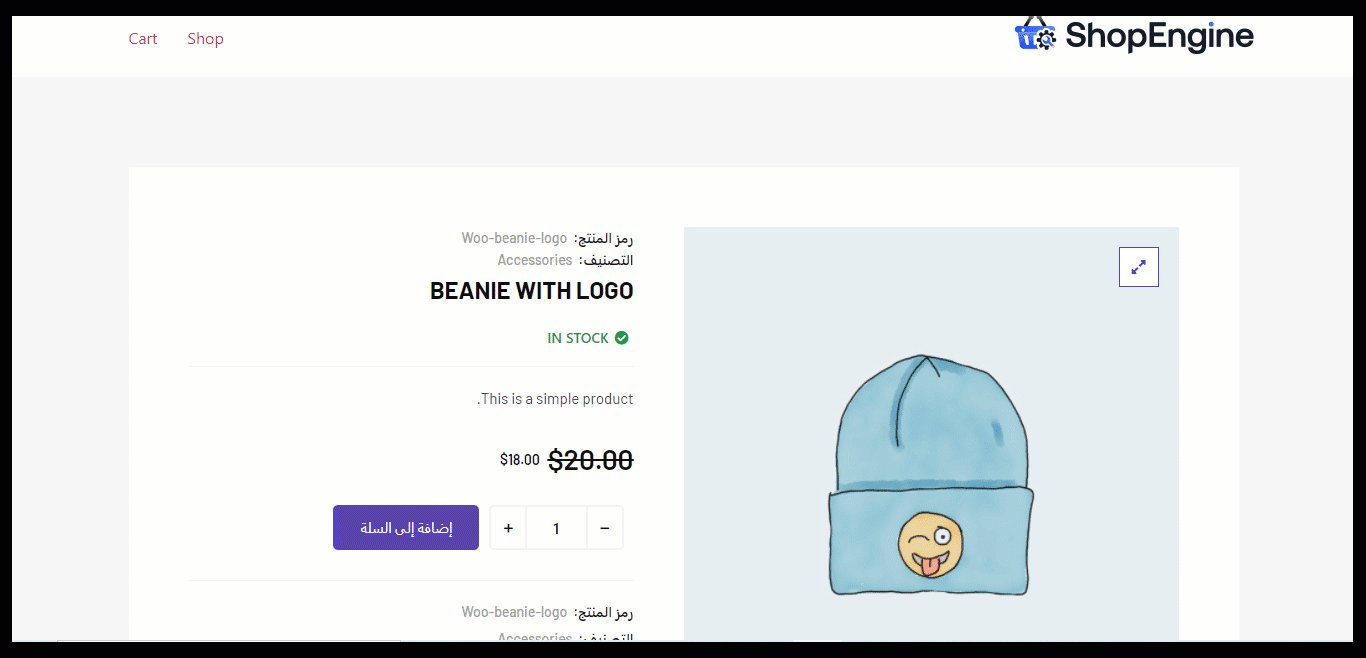
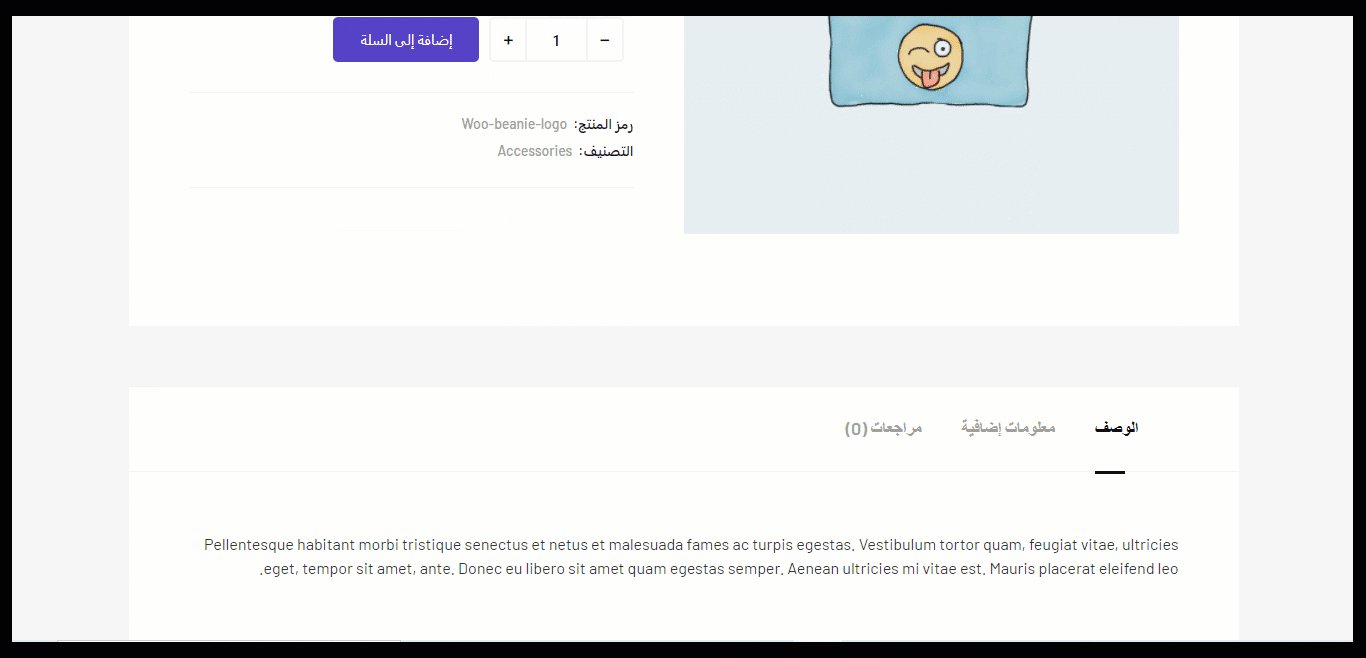
Aquí hay una vista previa de la plantilla de página de un solo producto con soporte ShopEngine RTL: