El widget Detalles de dirección de agradecimiento está diseñado para usarse en cualquier plantilla de pedido/agradecimiento.
ShopEngine ofrece el widget Detalles de la dirección de agradecimiento para permitirle cambiar y personalizar el estilo de los Detalles de la dirección de agradecimiento según sus preferencias.
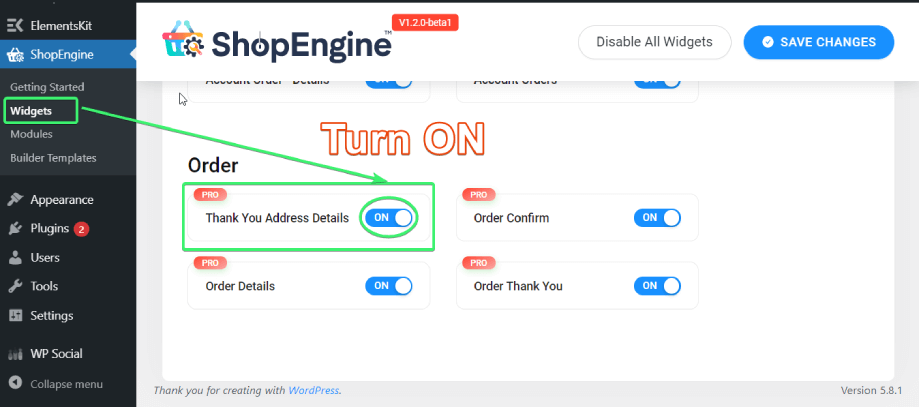
Activar el widget de detalles de la dirección de agradecimiento #
Desde el panel de administración de WordPress, vaya a ShopEngine > Widgets. En la lista de widgets de pedidos, active el widget Detalles de dirección de agradecimiento EN.

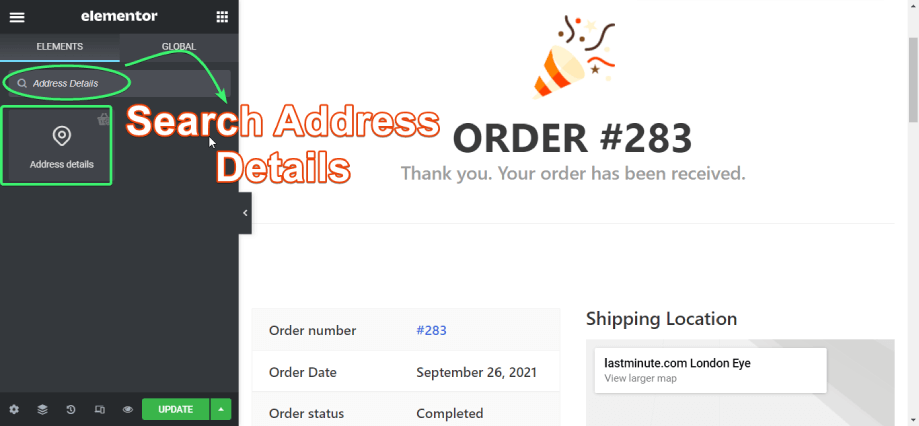
Utilice el widget de detalles de la dirección de agradecimiento #
Widget de detalles de dirección de búsqueda para la página de pedido/agradecimiento en la pestaña ELEMENTOS de Elementor.

Arrastre y suelte el widget Detalles de la dirección desde Elementor en la página Pedido/Agradecimiento.

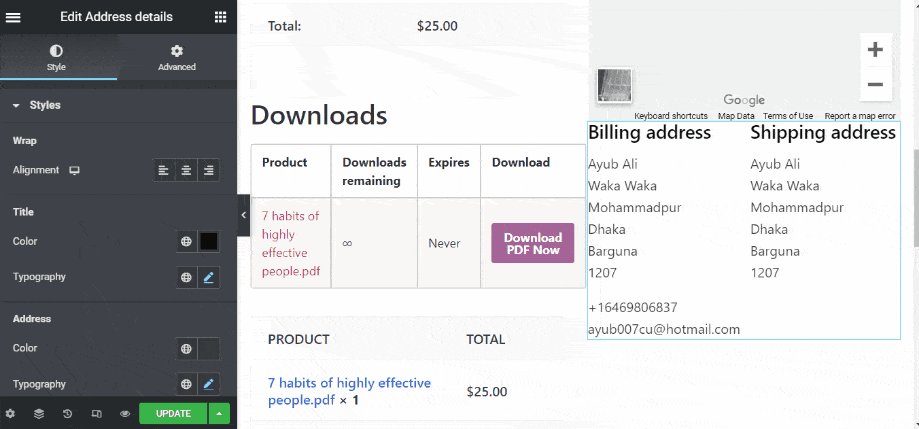
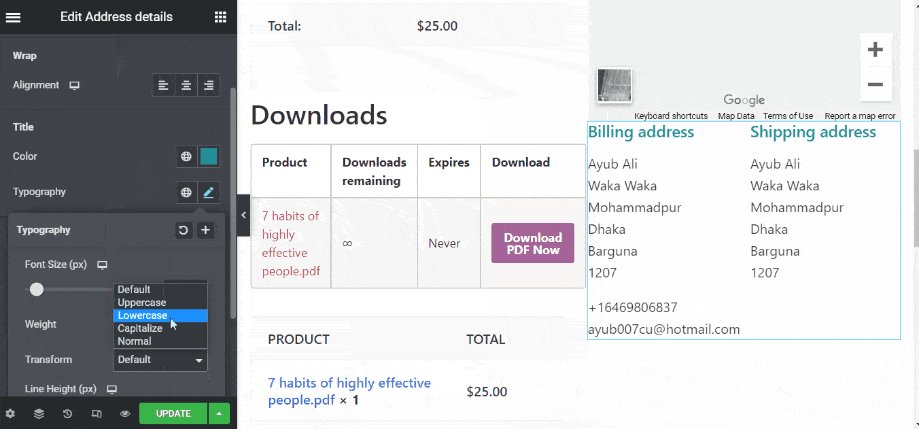
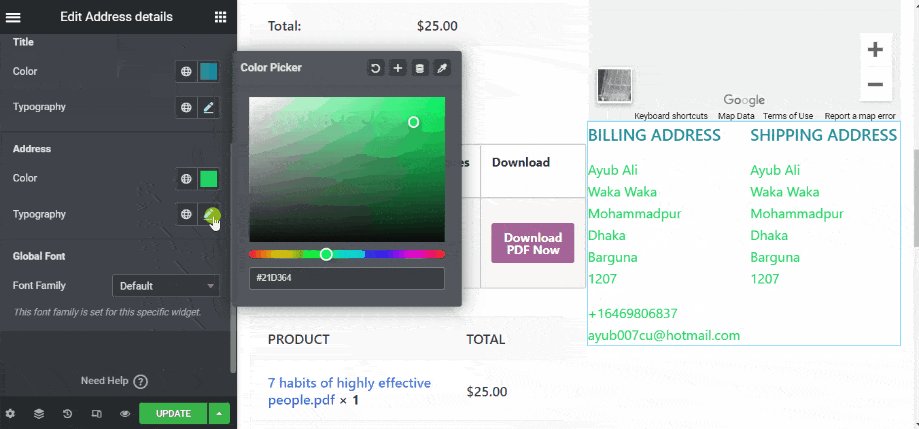
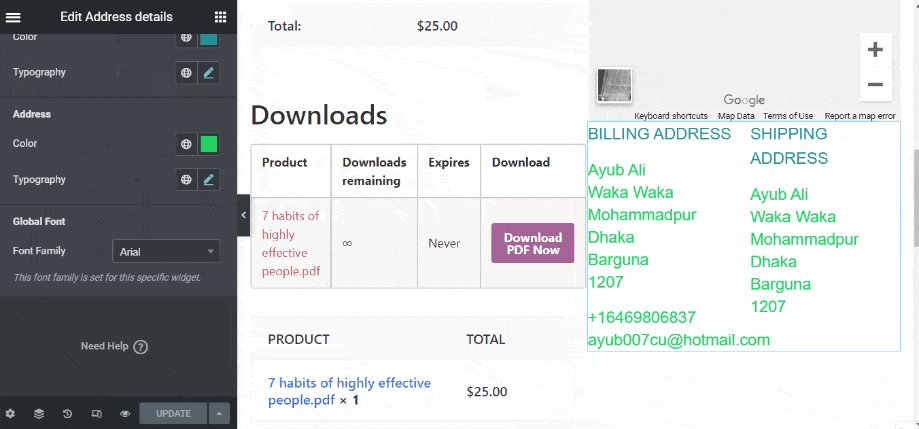
Personalice el widget de detalles de la dirección de agradecimiento #
El widget Detalles de la dirección de agradecimiento para Elementor le permitirá personalizar el estilo de mostrarlo en la página de pedido/agradecimiento.