Es posible que sus clientes quieran cambiar los detalles de la cuenta cuando lo necesiten. El widget 'Detalles de la cuenta' de ShopEngine facilita la integración de la función.
¿Cómo agregar el widget de detalles de la cuenta? #
Asegúrese de estar utilizando la plantilla 'Detalles de mi cuenta' para el widget.
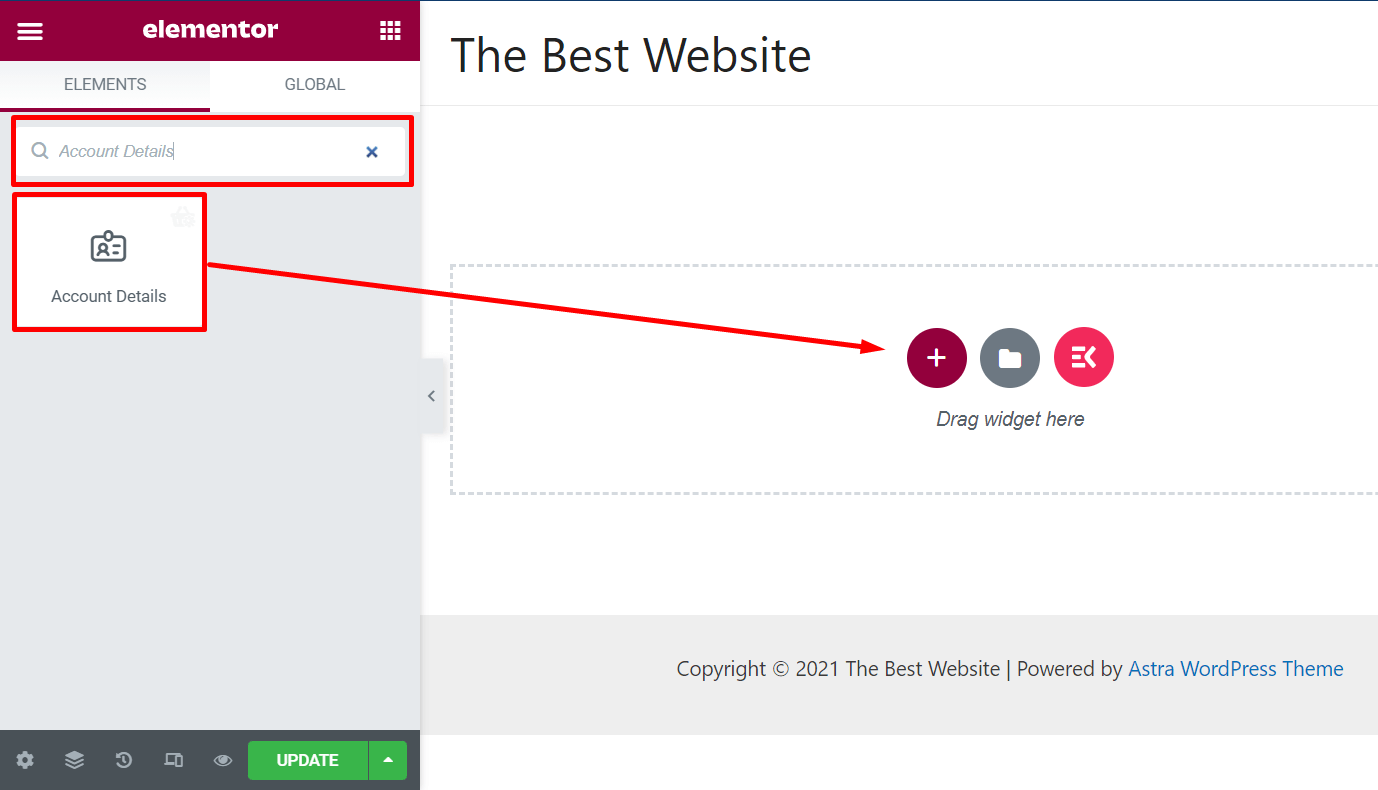
Ahora busca 'Detalles de la cuenta' en la barra de widgets. Verá el widget en la lista.
Arrastre y suelte el widget en la página de la plantilla.

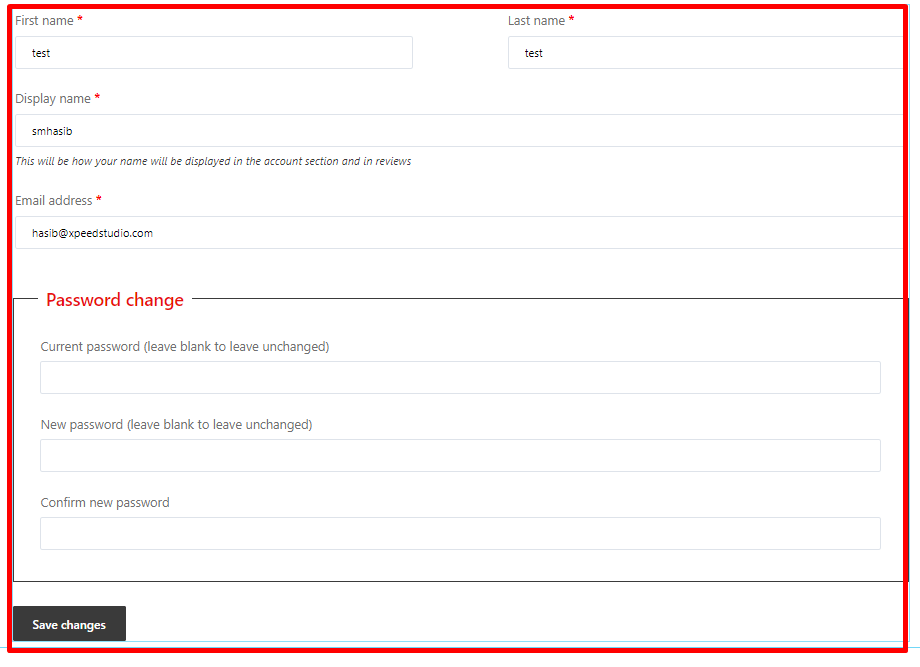
Verás el diseño de widgets como se muestra en la imagen.

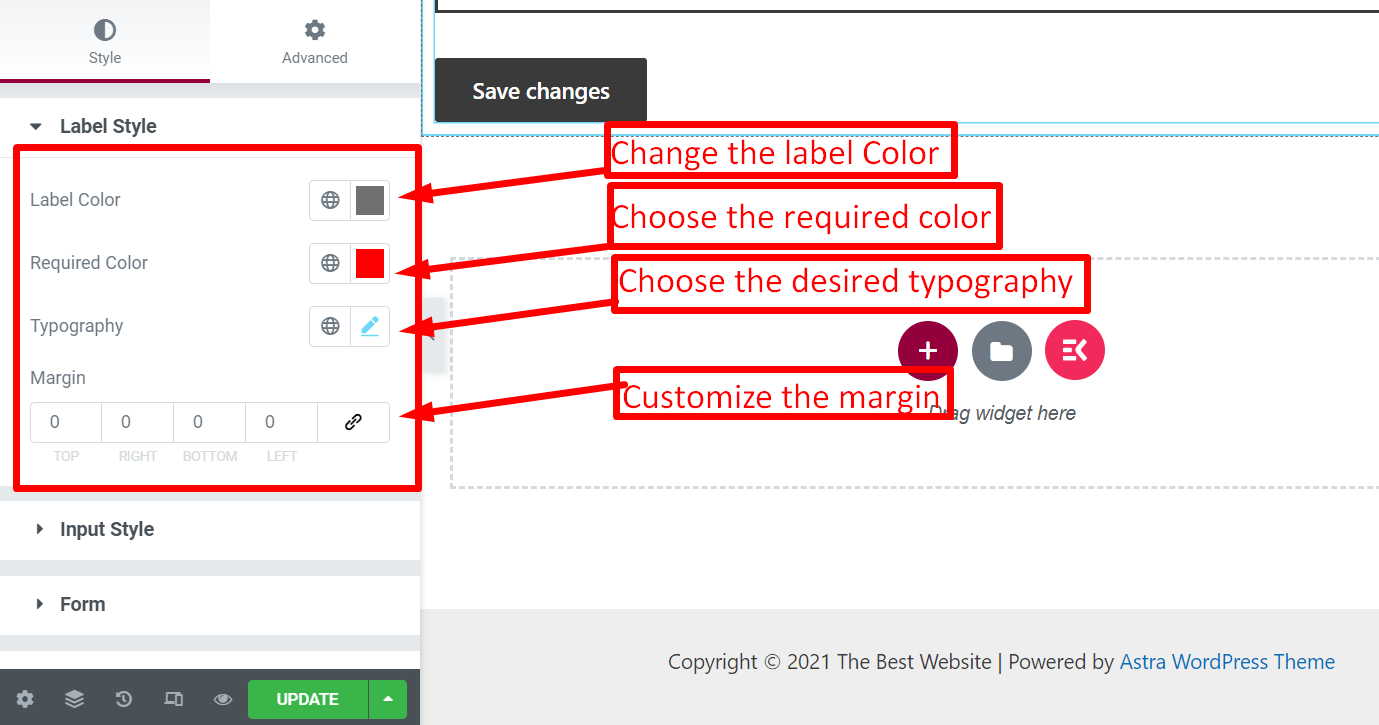
Desde el panel de opciones de widgets, puede personalizar el diseño.
Estilo de etiqueta: Puedes personalizar el color, la tipografía y el margen de la etiqueta.

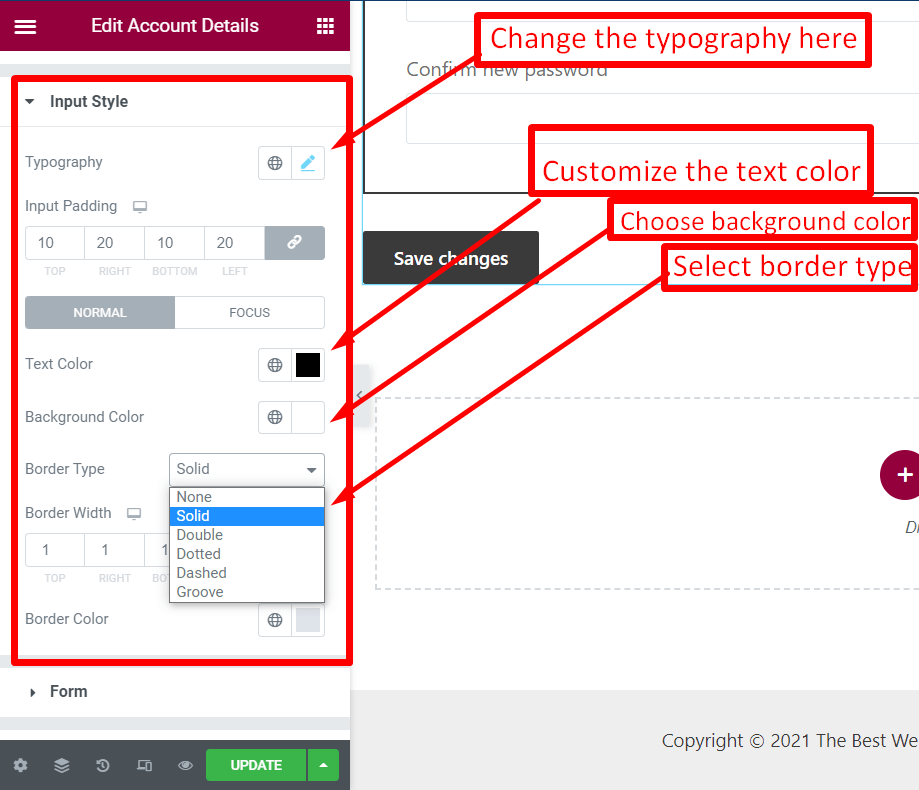
Estilo de entrada: Personaliza la tipografía, el color del texto, el color de fondo, el tipo de borde y más

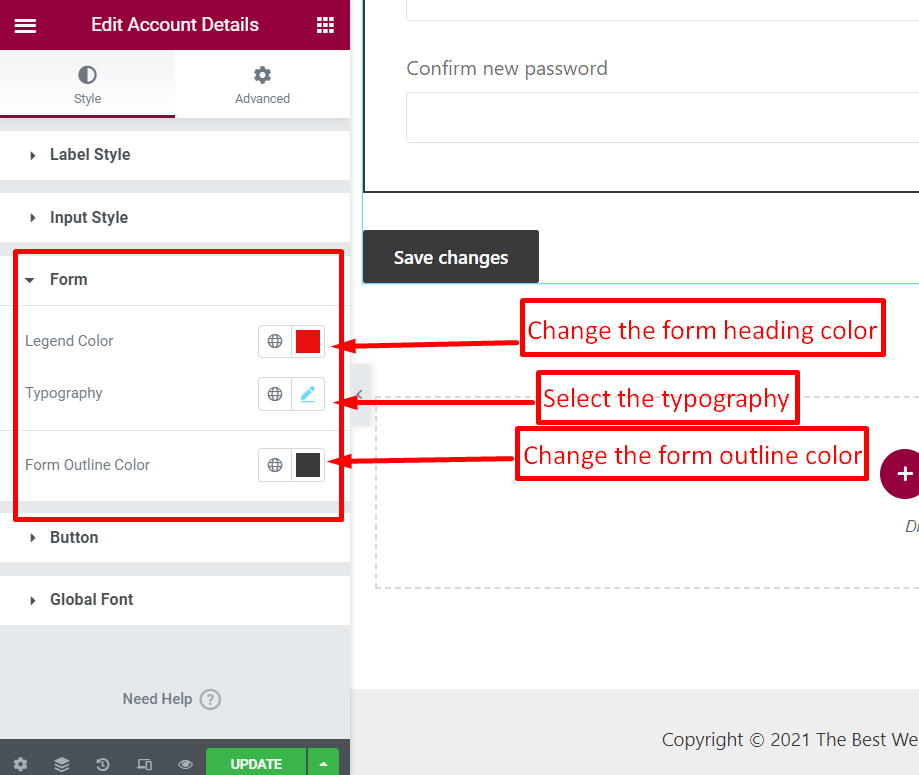
Forma: Personalice el color, la tipografía y el contorno del formulario

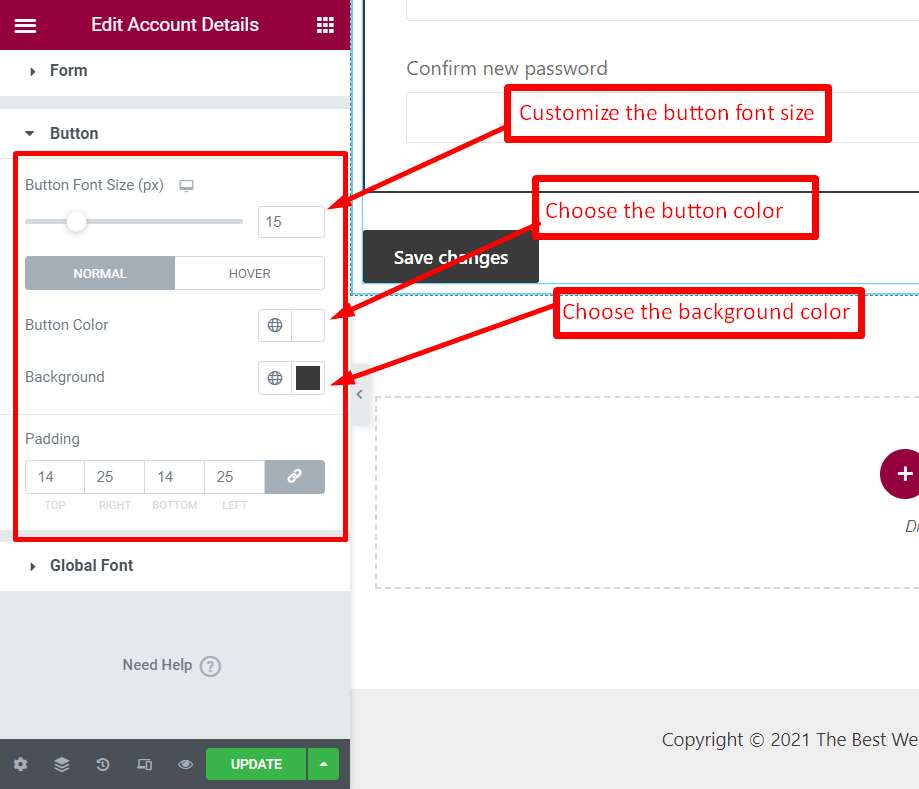
Botón: Personaliza el color, el fondo y el estilo del botón.

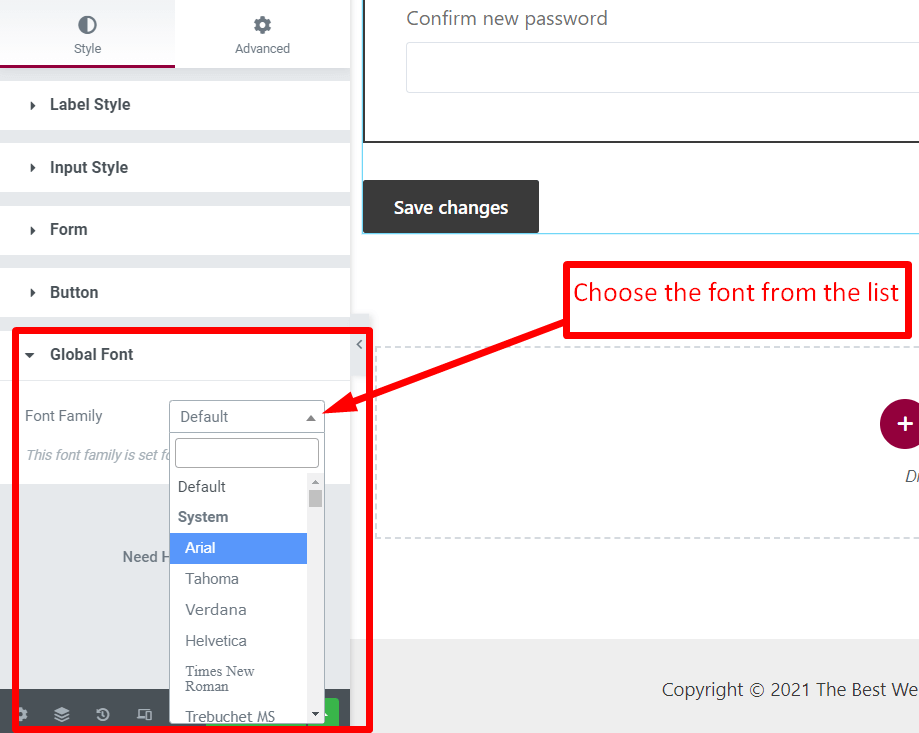
Fuente global: Personaliza la fuente de la lista global de fuentes

Una vez La edición está hecha, actualiza la página.



