El widget Formulario de pago-Cupón de ShopEngine es un widget de plantilla de pago que los clientes pueden usar para aprovechar cupones de descuento en el total de su pedido.
Aprendamos cómo puede utilizar los widgets de cupones y formularios de pago en su sitio wooCommerce:
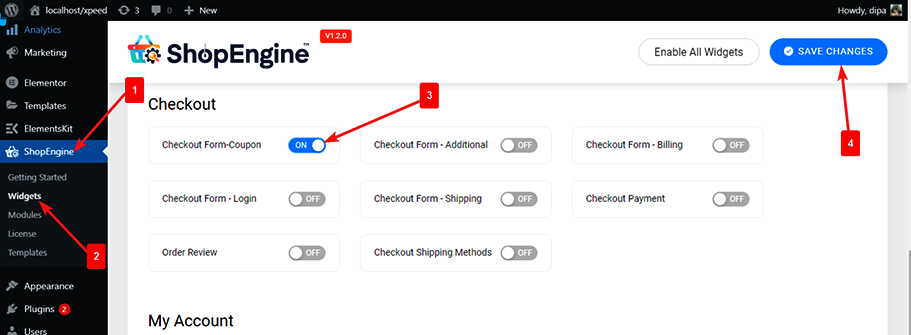
Paso 1: habilite el widget de formulario de pago-cupón #
Para habilitar el widget,
- Vaya a ShopEngine > Widgets > Formulario de pago-cupón
- Encender
- Guardar cambios

Nota: También puede activar el formulario de pago-cupón con una configuración global que enciende todos los widgets de ShopEngine al mismo tiempo.
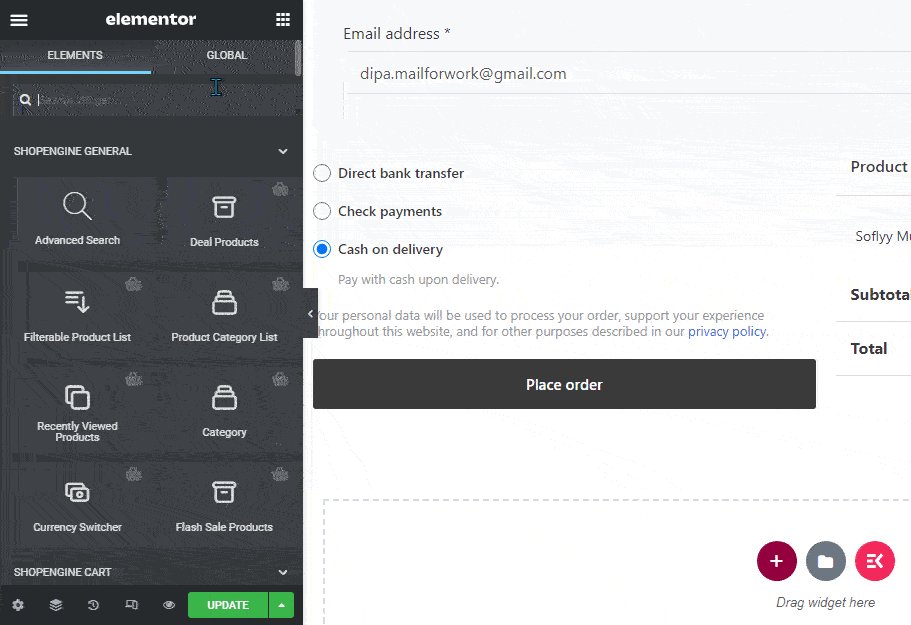
Paso 2: Agregar formulario de pago-cupón #
Antes de poder agregar el widget, primero debe crear una plantilla de pago. Consulte la documentación en cómo crear una plantilla de pago.
para agregar Formulario de pago-cupón:
- Ir a ShopEngine > Plantillas > Plantilla de pago
- Haga clic en Editar con Elementor

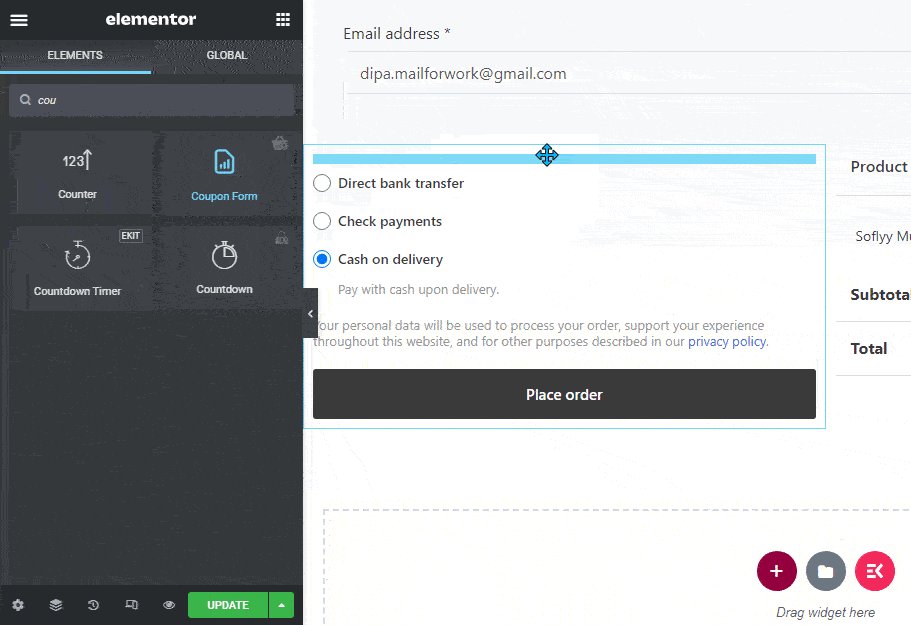
- Buscar para Formulario de cupón en la opción de búsqueda de elementos
- Arrastrar y soltar el widget
- Haga clic en Actualizar para guardar los cambios.

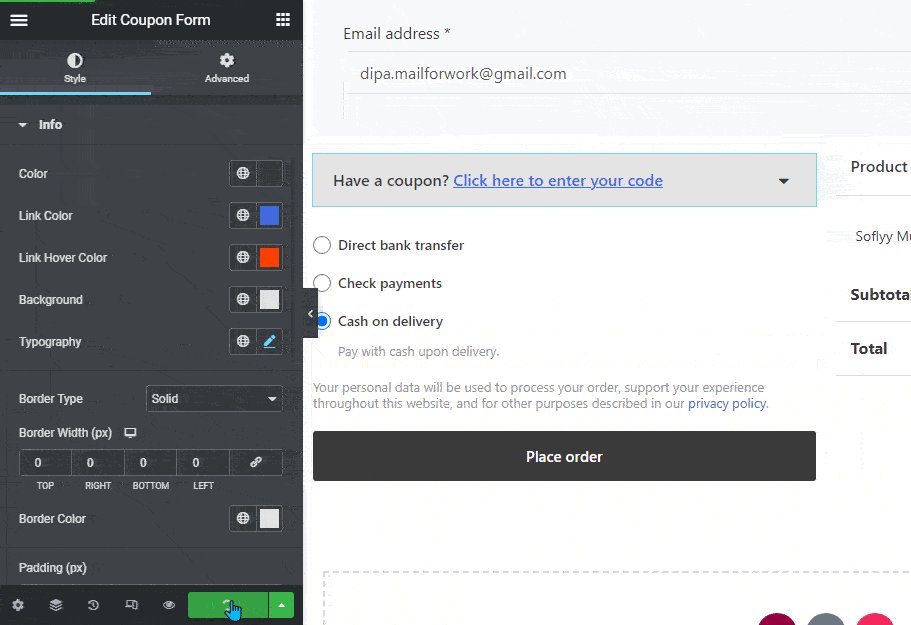
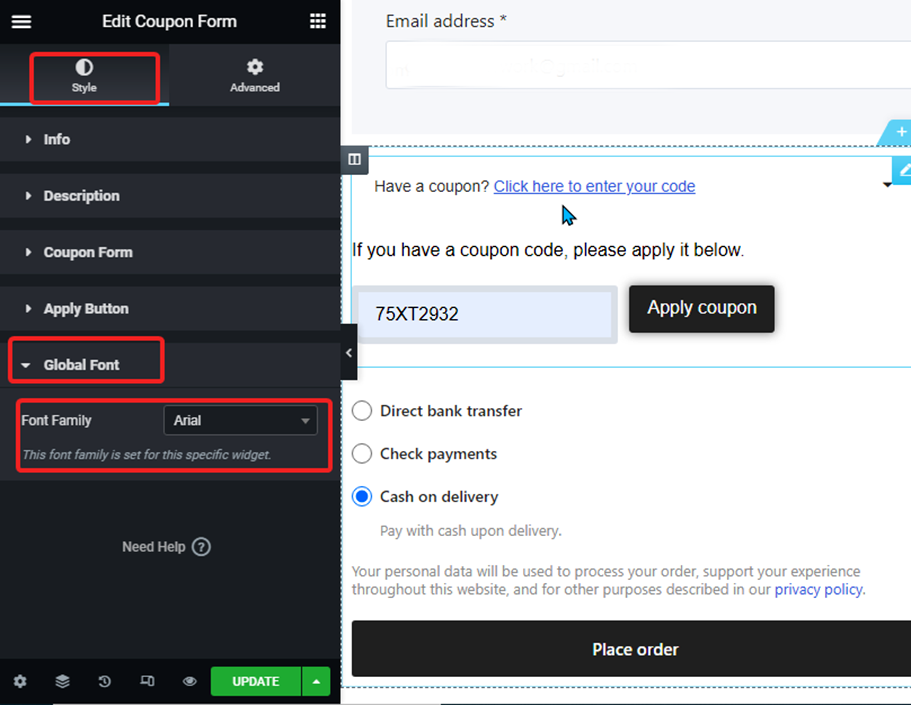
Paso 3: Configuración de estilo del formulario de pago-cupón #
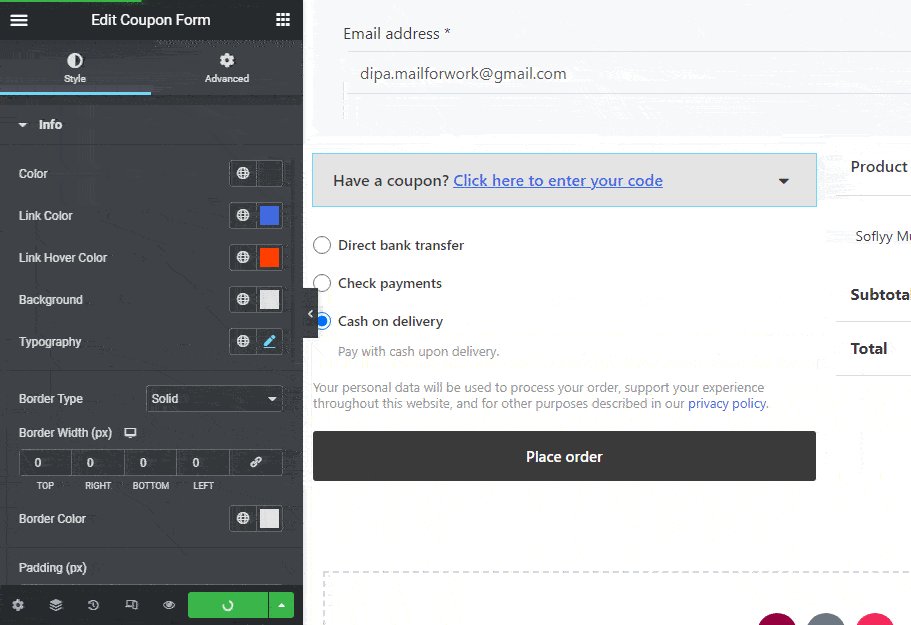
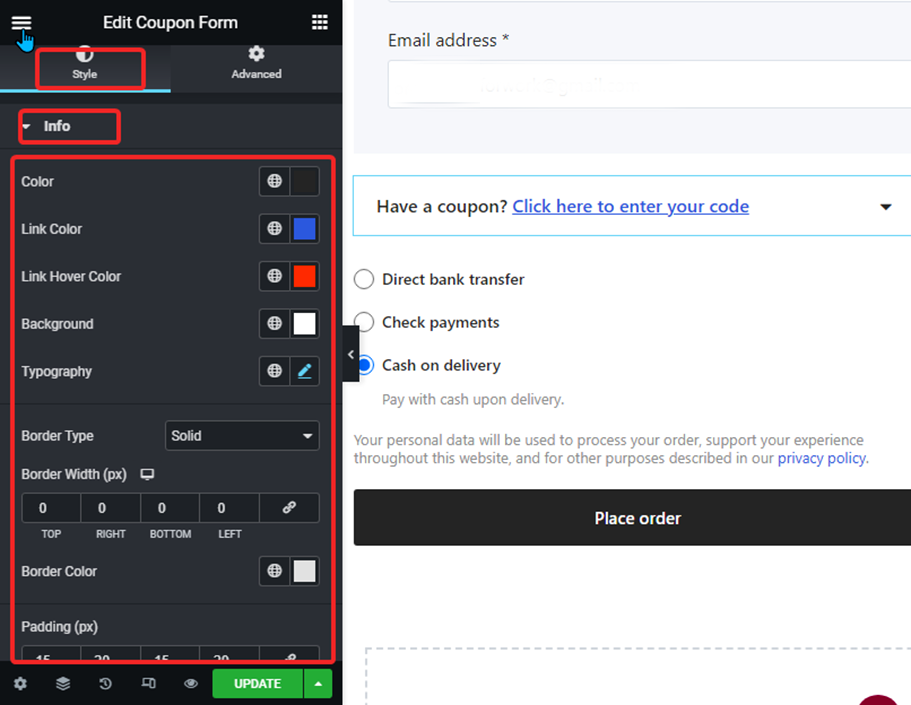
Vaya a la pestaña Estilo para acceder a la configuración de estilo.
Expandir la pestaña Información para personalizar las siguientes configuraciones:

- Color: Cambiar el color del texto..
- Color de enlace: Seleccione el color del enlace.
- Color al pasar el cursor sobre el enlace: Elija el color del cursor para el enlace.
- Fondo: Seleccione un color de fondo.
- Tipografía: Puede cambiar la familia de fuentes, el tamaño de fuente, el peso de fuente, la transformación y la altura de línea de los textos aquí.
- Tipo de borde: puede elegir el tipo de borde para que sea sólido, punteado, con doble guión, ranura o ninguno.
- Ancho del borde: Seleccione el ancho superior, izquierdo, derecho e inferior del borde.
- Color del borde: Elige un color para el borde.
- Relleno: Ajuste el acolchado superior, izquierdo, derecho e inferior.
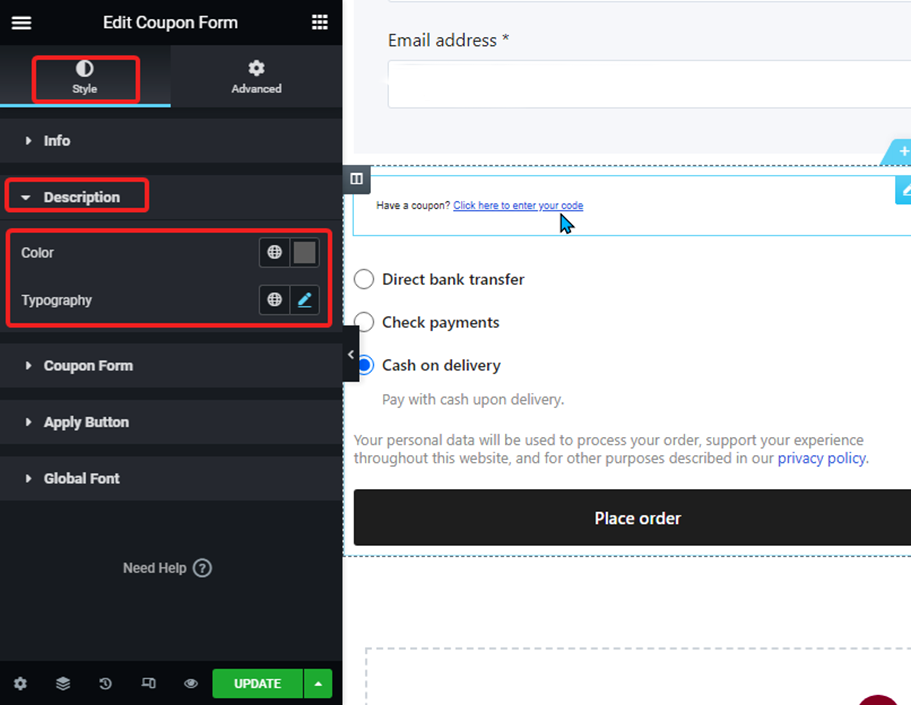
Ampliar la descripción opción para personalizar las siguientes configuraciones:

- Color: Cambiar el color del texto de descripción..
- Tipografía: Puede cambiar el tamaño de fuente, el grosor y la altura de línea de los textos de descripción aquí.

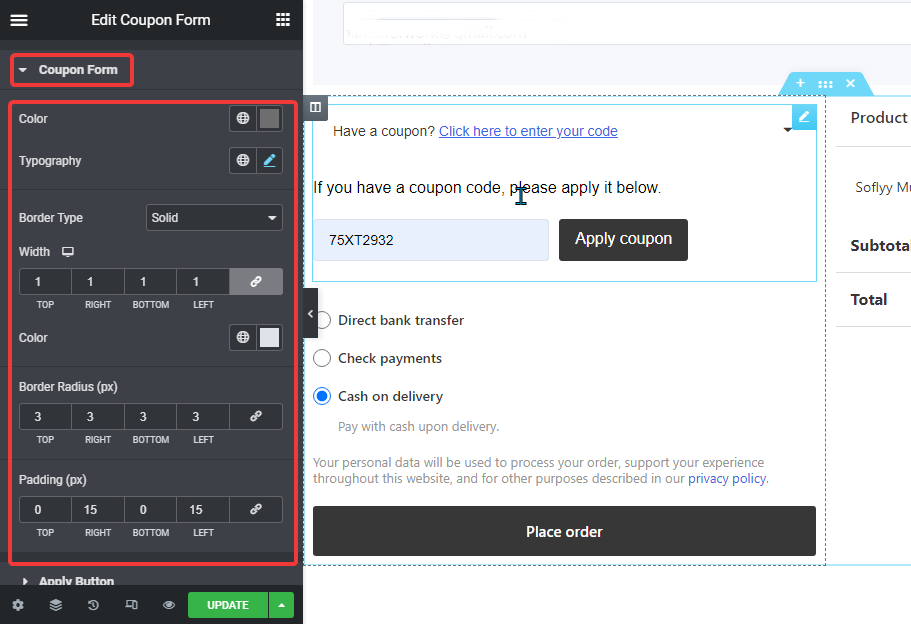
- Color: Cambiar el color del texto..
- Tipografía: Puede cambiar el tamaño de fuente, el peso y la altura de la línea aquí.
- Tipo de borde: puede elegir el tipo de borde para que sea sólido, punteado, con doble guión, ranura o ninguno.
- Ancho: Seleccione el ancho superior, izquierdo, derecho e inferior del borde.
- Color: Elige un color para el borde.
- Radio de frontera: Seleccione los valores superior, izquierdo, derecho e inferior para el radio del borde.
- Relleno: Ajuste el acolchado superior, izquierdo, derecho e inferior.
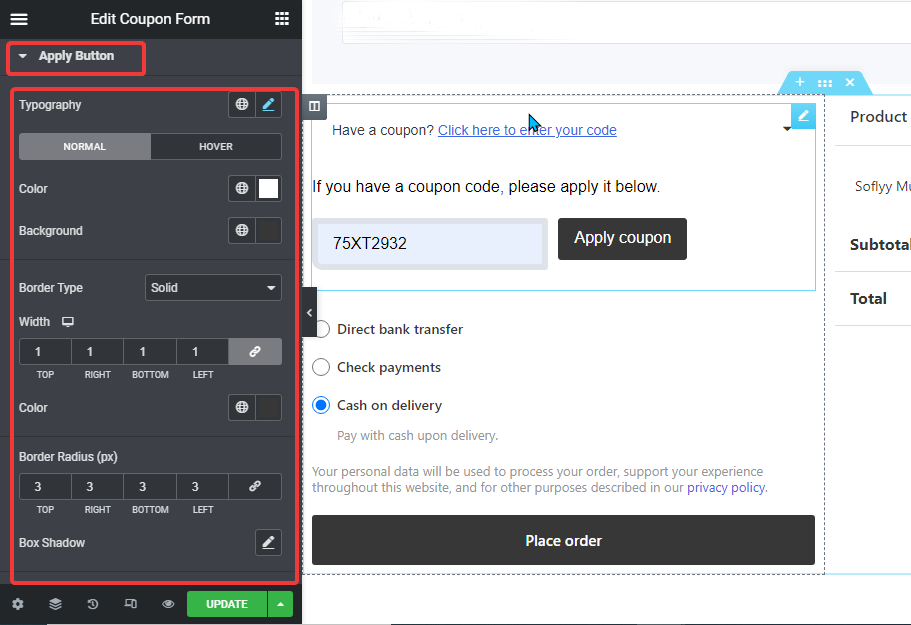
.Expandir el formulario de solicitud opción para personalizar las siguientes configuraciones:

- Tipografía: Puede cambiar el tamaño de fuente, el peso y la altura de la línea aquí.
- Normal/desplazamiento: Cambie a la pestaña Normal y flotante para cambiar el color del texto y el color de fondo tanto para la vista normal como flotante.
- Tipo de borde: puede elegir el tipo de borde para que sea sólido, punteado, con doble guión, ranura o ninguno.
- Ancho: Seleccione el ancho superior, izquierdo, derecho e inferior del borde.
- Color: Elige un color para el borde.
- Radio de frontera: Seleccione los valores superior, izquierdo, derecho e inferior para el radio del borde.
- Sombra de la caja: Haga clic en la opción de edición para elegir el color de la sombra, el valor horizontal, vertical, de desenfoque y extensión. También puede establecer la posición como contorno o inserción.

- Familia tipográfica: Aquí puedes cambiar la familia de fuentes para todo el widget.
Finalmente, haga clic en Actualizar para guardar todos los cambios.
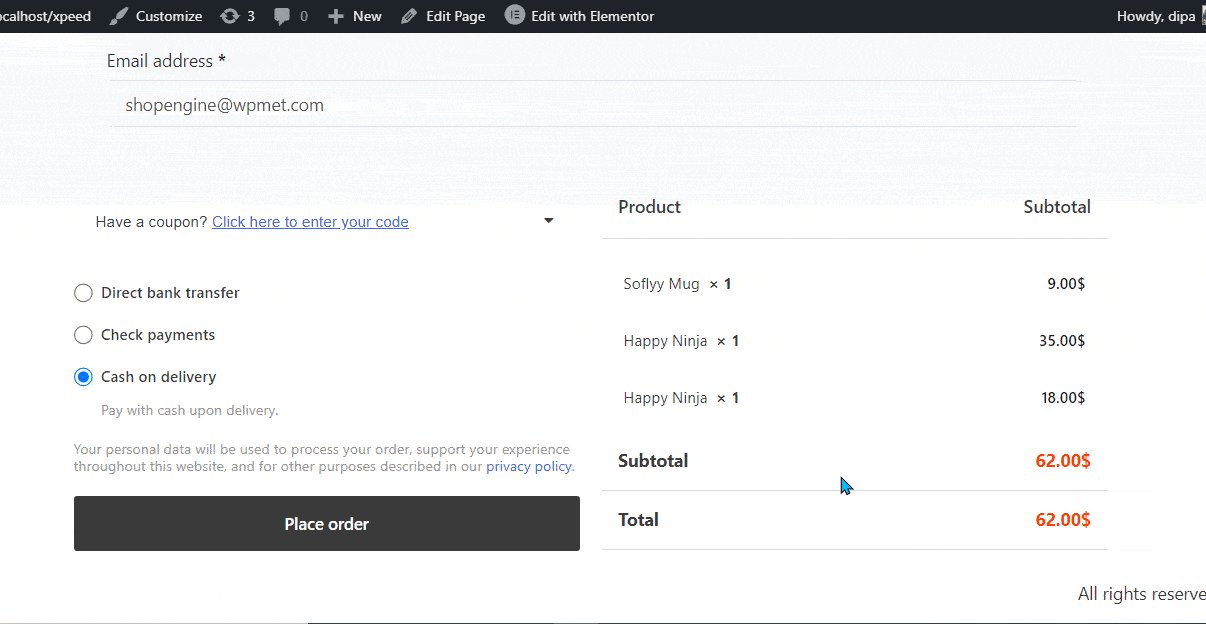
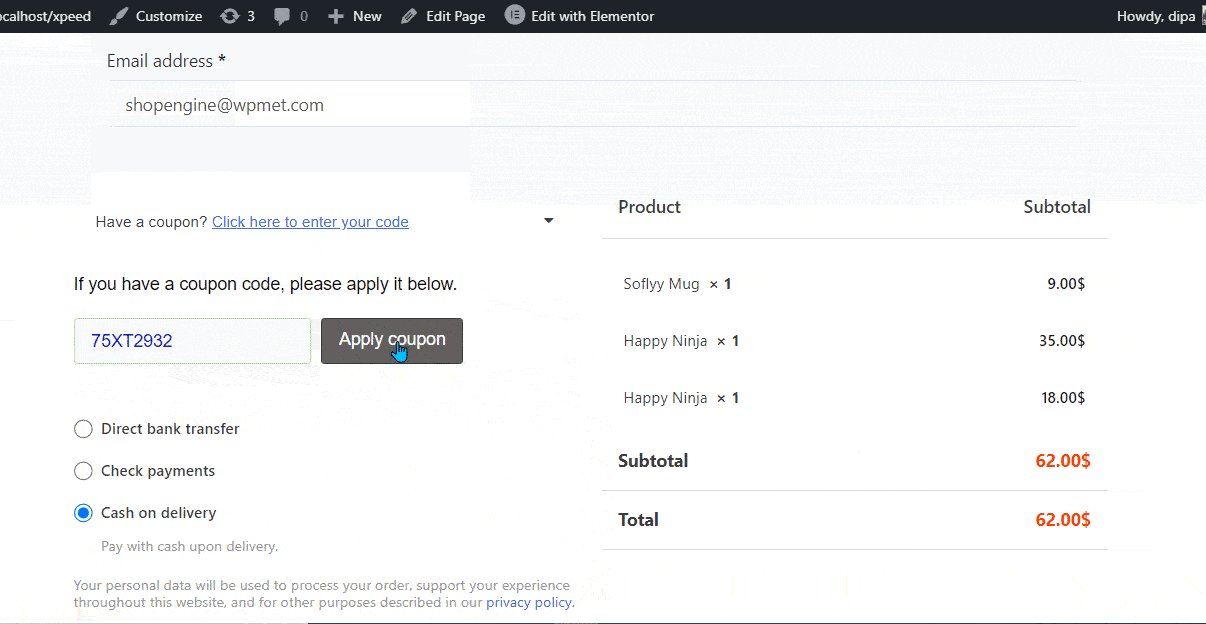
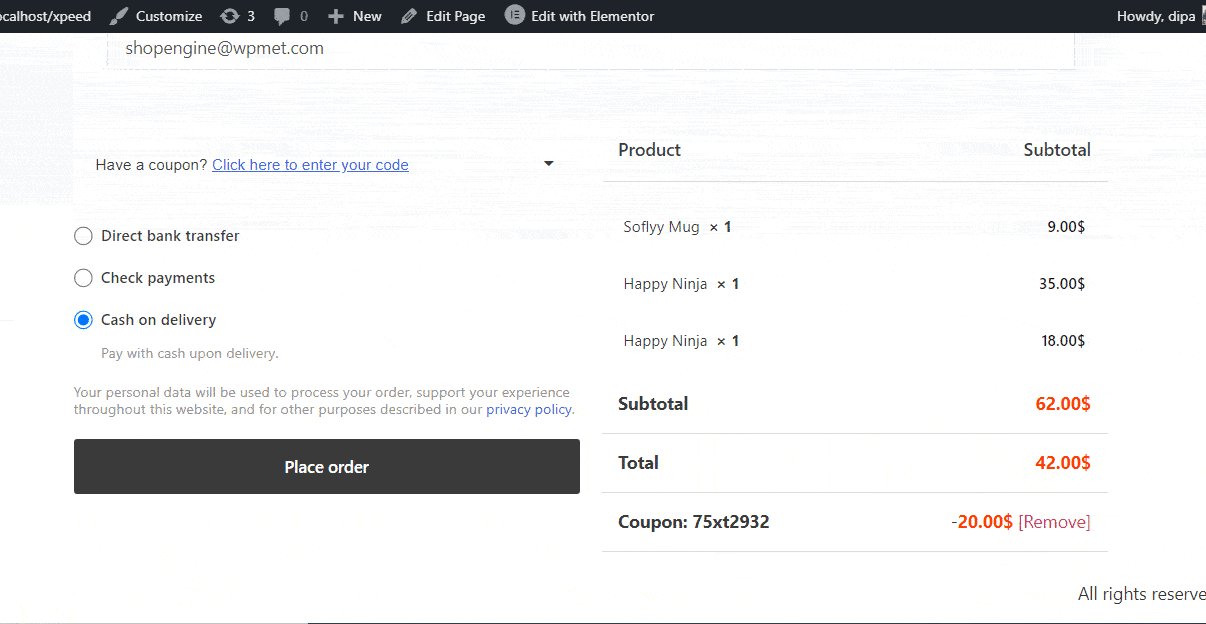
Ahora, los cupones deberían funcionar en tu caja. Revisa la vista previa más abajo: