Empezar #
Cree y administre listas de correo, envíos automatizados, boletines informativos y muchas otras opciones. A través de nuestro complemento Mailchimp Elementor, puede personalizar su formulario de registro con estilos múltiples y atractivos.
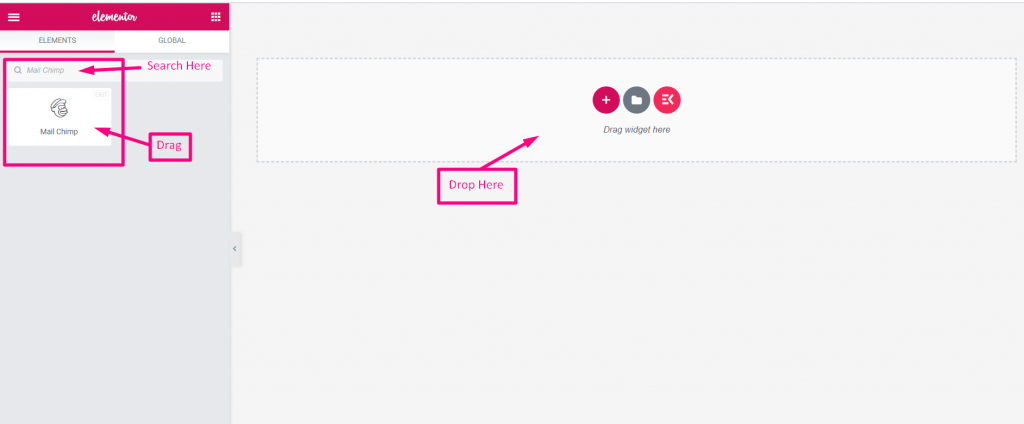
- Ir a Elementor=> Buscar correochimp

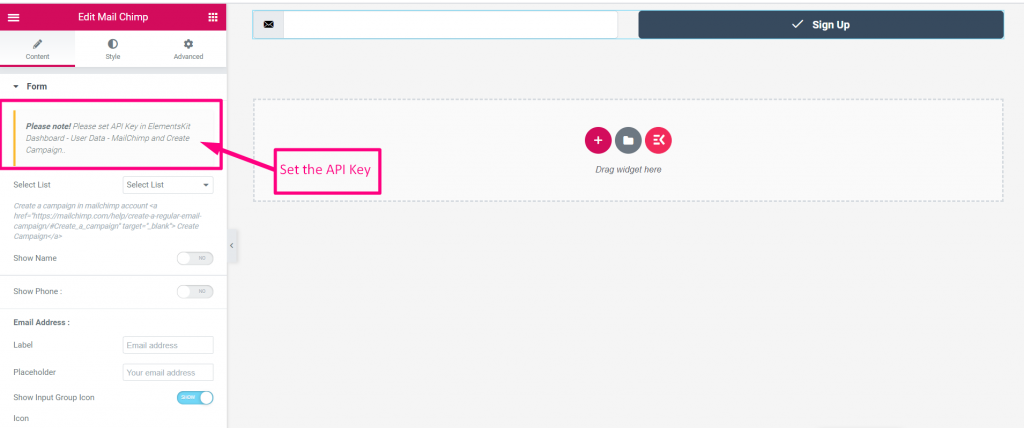
- Ahora tienes que configurar la clave API

Generar clave API de Mailchimp #
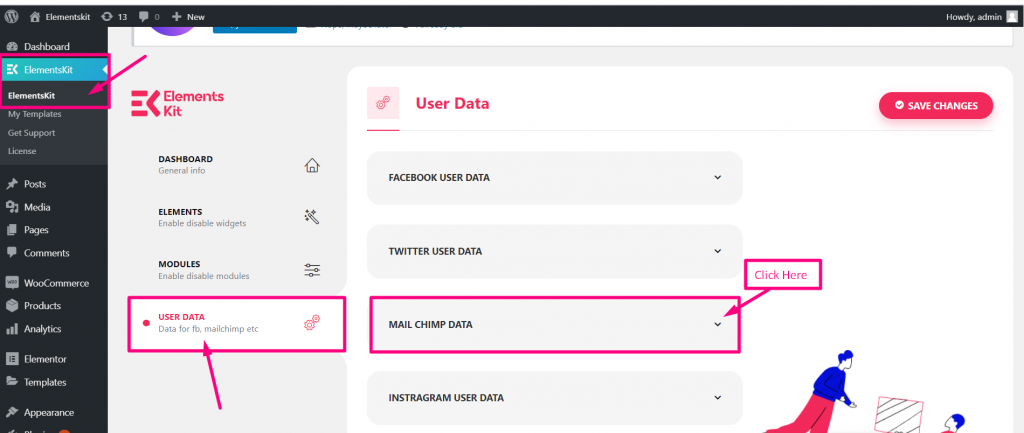
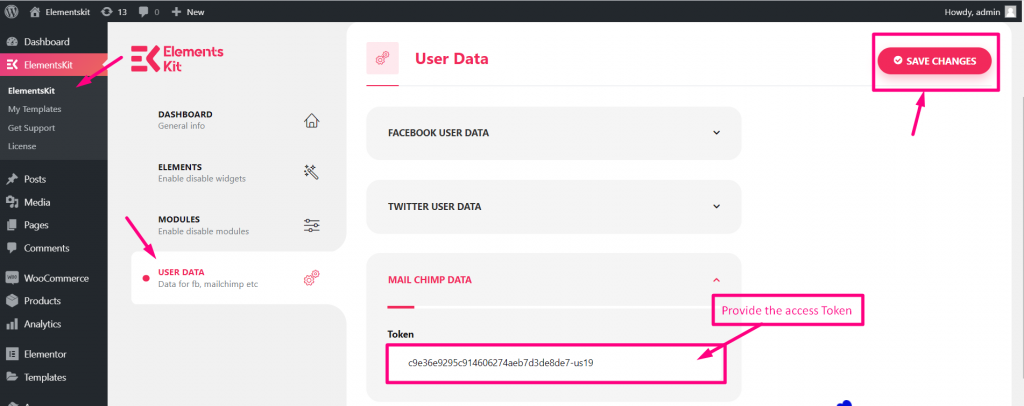
- Ir a kit de elementos=> Datos del usuario=> MailChimp datos

Obtenga la clave API de Mailchimp #
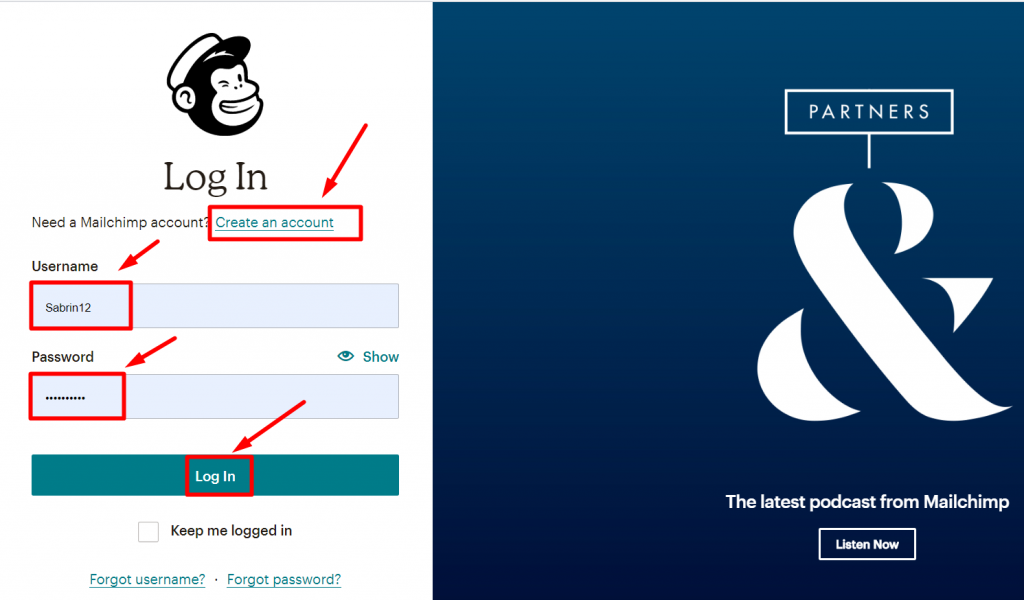
- Paso=>1: Para obtener la clave API Crear una cuenta de Mailchimp e inicia sesión con tu Nombre de usuario y contraseña

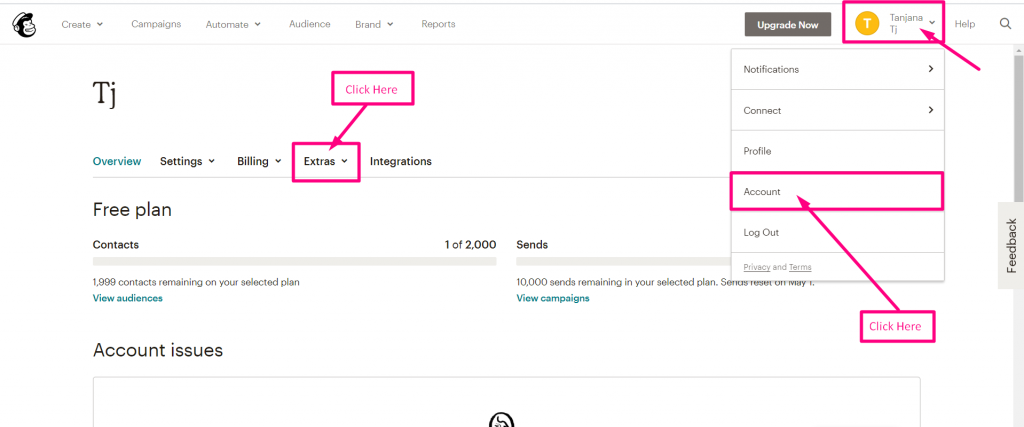
- Paso=>2: Clickea en el Icono seleccionado=> Cuenta=> Haga clic en Extras

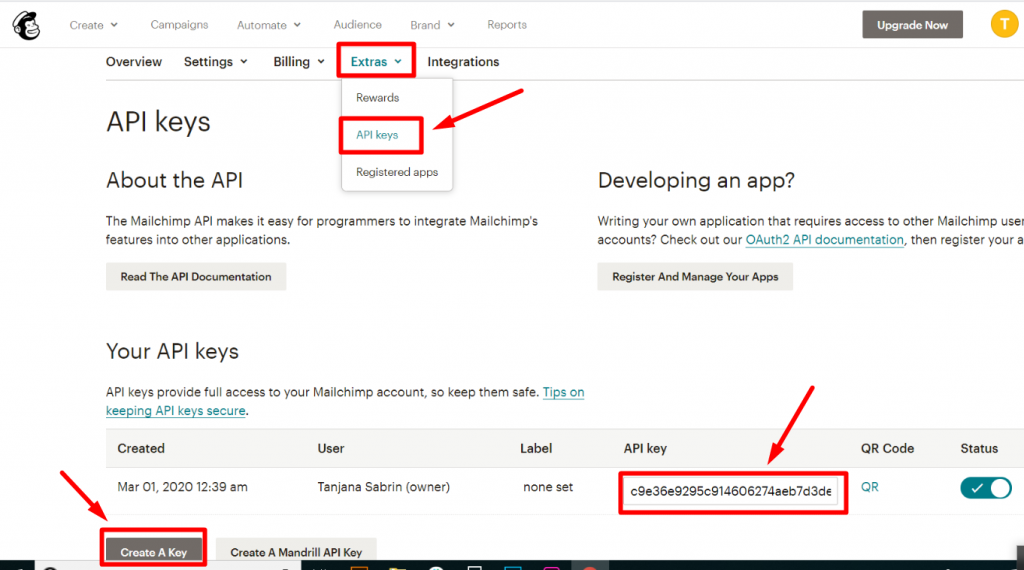
- Paso=>3: Haga clic en Extras=> Claves API=> Crear una clave

- Paso=>4: Pegue la clave aquí

Crear lista/audiencia en Mailchimp #
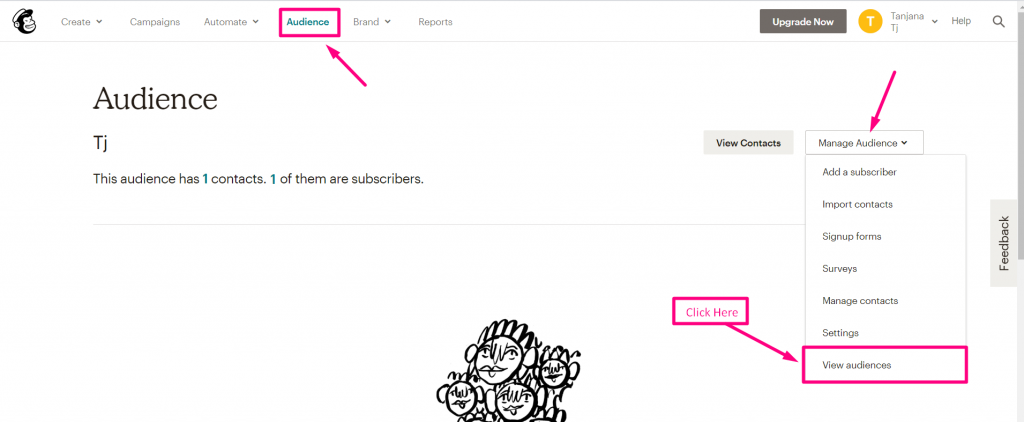
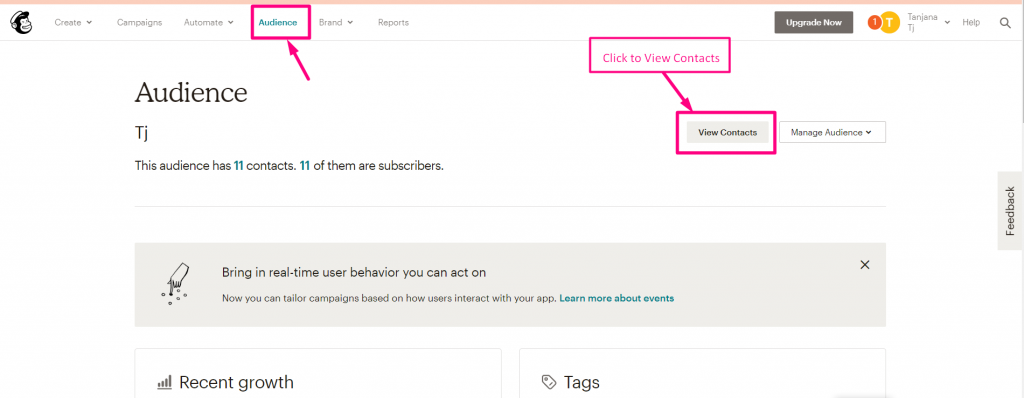
Paso=>1: Ir a Audiencia de MailChimp => Administrar audiencia→ Ver audiencia

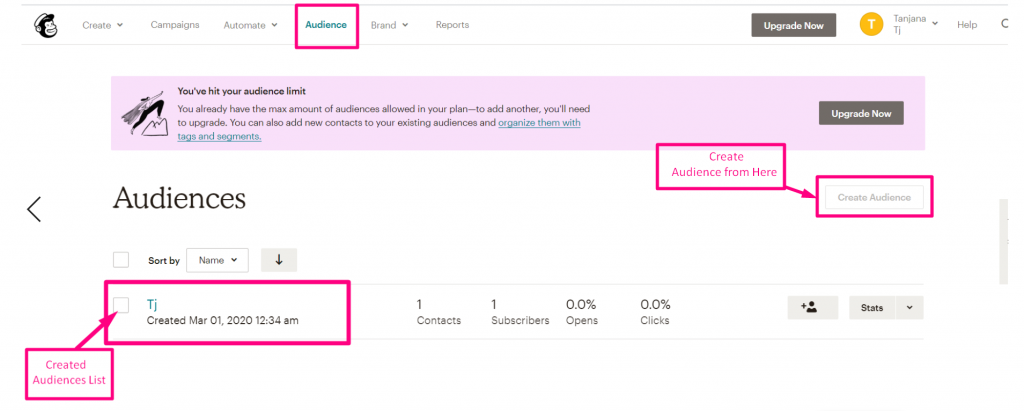
- Paso=>2: Crear audiencia desde "Crear audiencia"

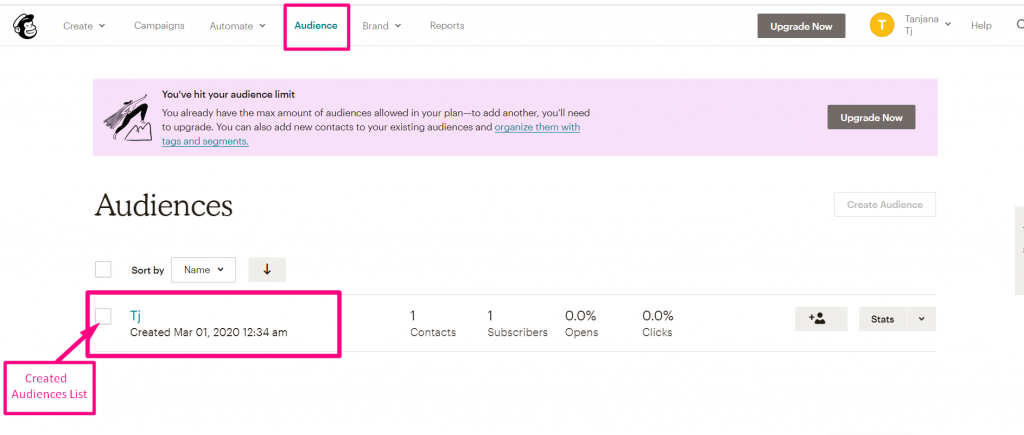
- Mostrando audiencia creada

Funcionalidades #
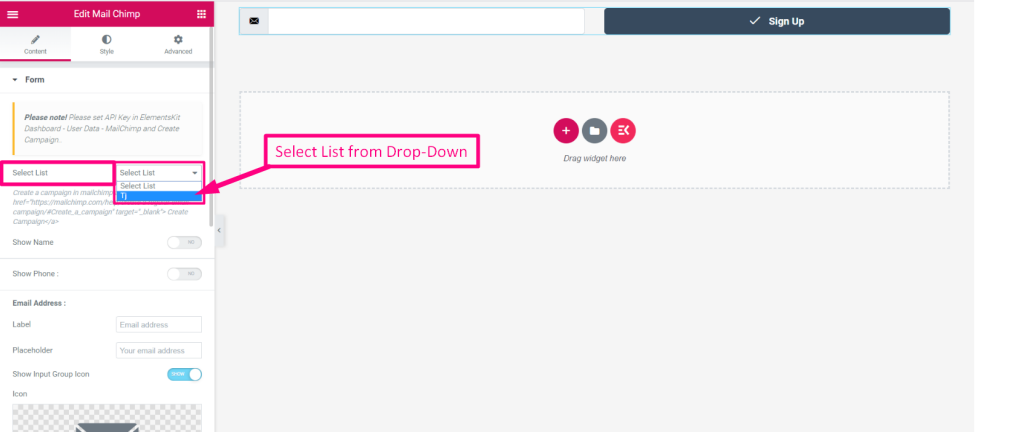
- Ve a la Widget de Mailchimp=> Seleccionar Lista del menú desplegable

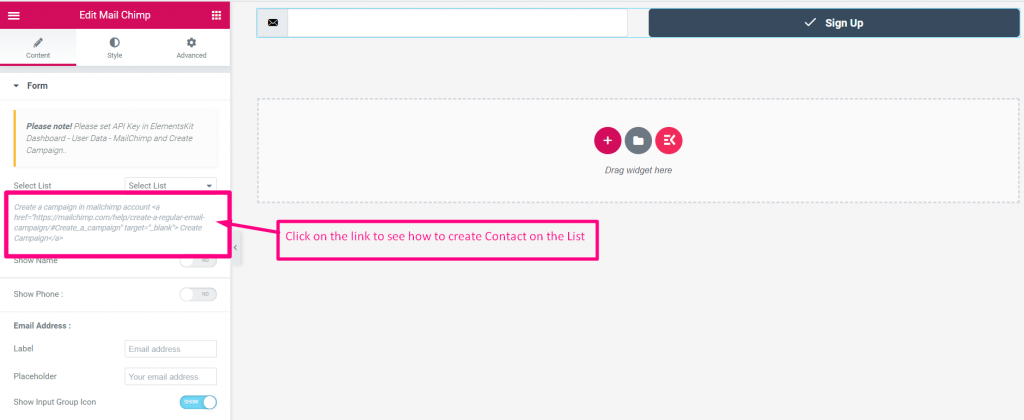
Crear contacto #
Clickea en el Enlace de documentación para ver Cómo crear una lista de contactos desde tu Cuenta de MailChimp: https://mailchimp.com/help/create-a-regular-email-campaign/#Create_a_campaign%22%20target=%22_blank%22%3E%20Create%20Campaign

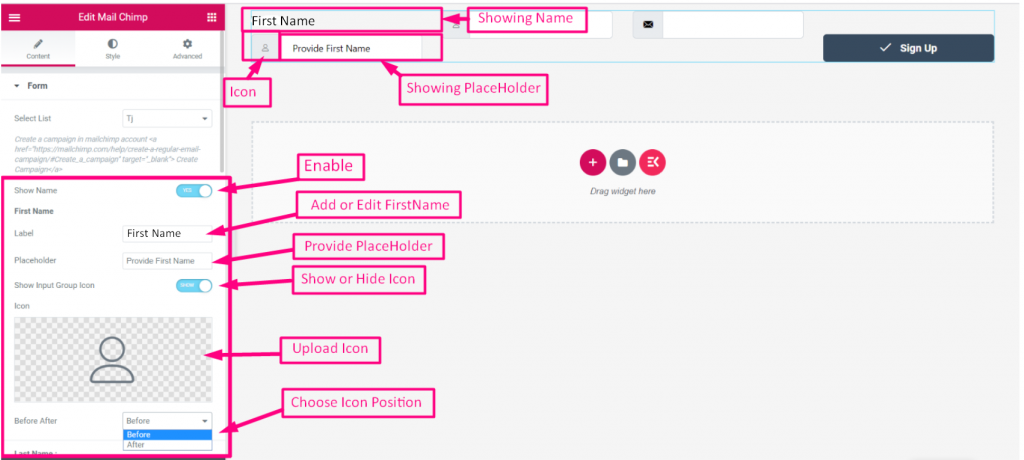
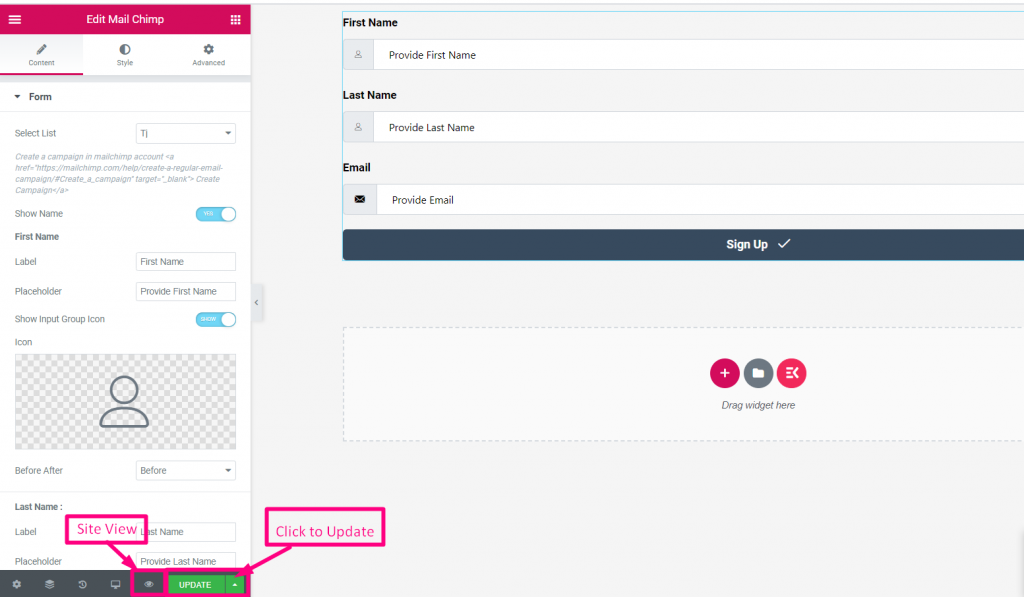
Nombre de pila #
- Habilite el interruptor para Mostrar campo de nombre
- Agregar o editar Nombre de pila
- Proporcionar Marcador de posición
- Mostrar u ocultar icono
- Icono de carga
- Elija la posición del icono: Antes del texto o después del texto

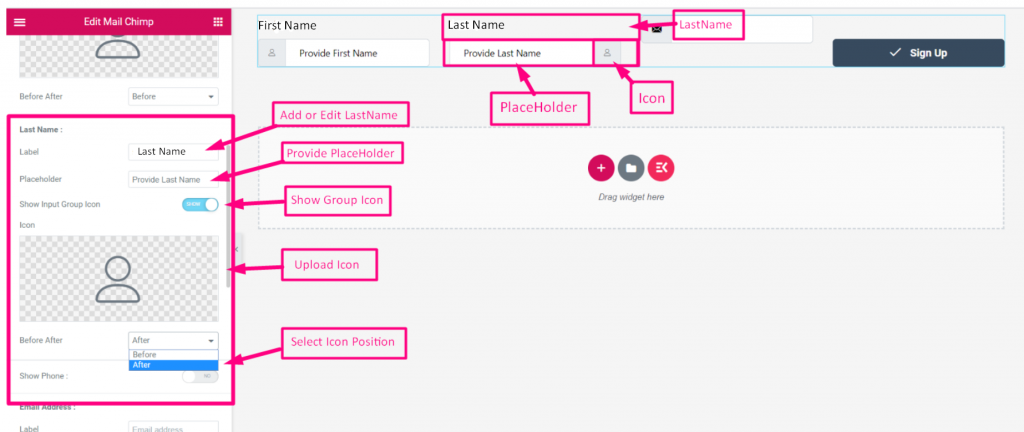
Apellido #
- Habilite el interruptor para Mostrar Campo de apellido
- Agregar o editar Etiqueta
- Proporcionar Marcador de posición
- Mostrar u ocultar icono
- Icono de carga
- Elija la posición del icono: Antes del texto o después del texto

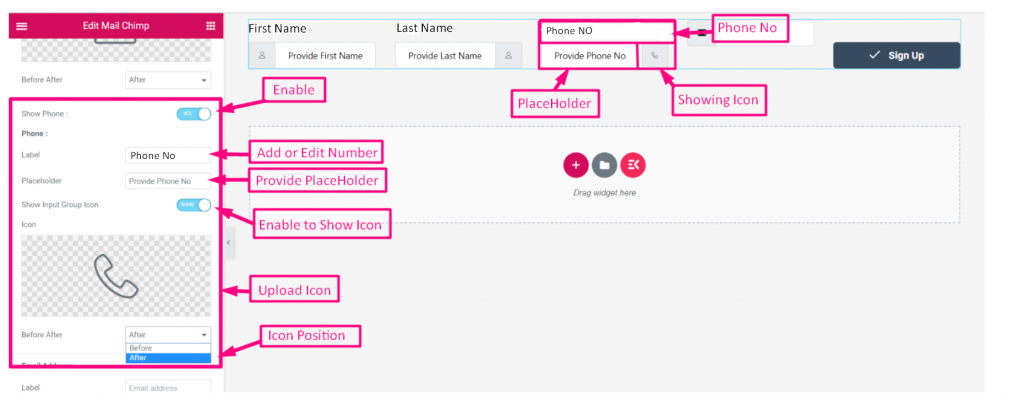
Telefono no #
- Habilite el interruptor para Mostrar Número de teléfono Campo
- Agregar o editar Etiqueta
- Proporcionar Marcador de posición
- Habilitar alternar a Mostrar u ocultar icono
- Icono de carga
- Elija la posición del icono: Antes del texto o después del texto

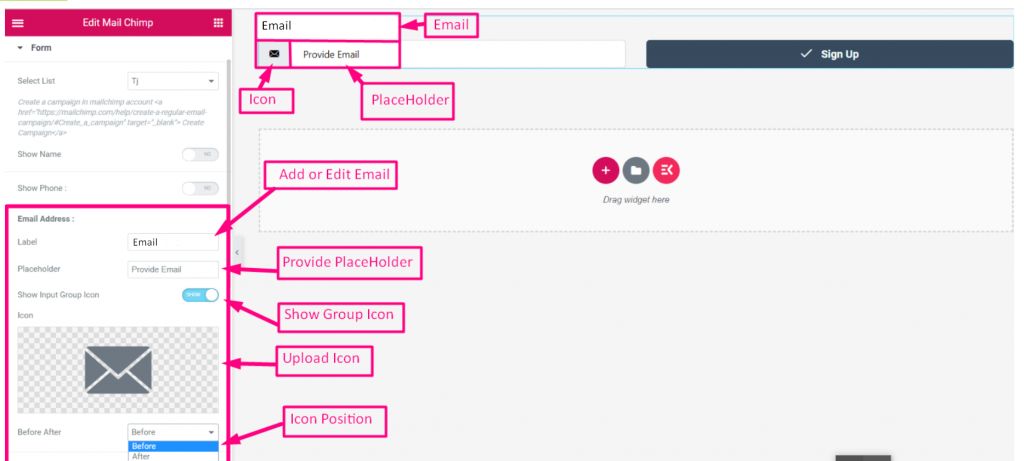
Correo electrónico #
- Habilite el interruptor para Mostrar Campo de correo electrónico
- Agregar o editar Etiqueta
- Proporcionar Marcador de posición
- Mostrar u ocultar icono
- Icono de carga
- Elija la posición del icono: Antes del texto o después del texto

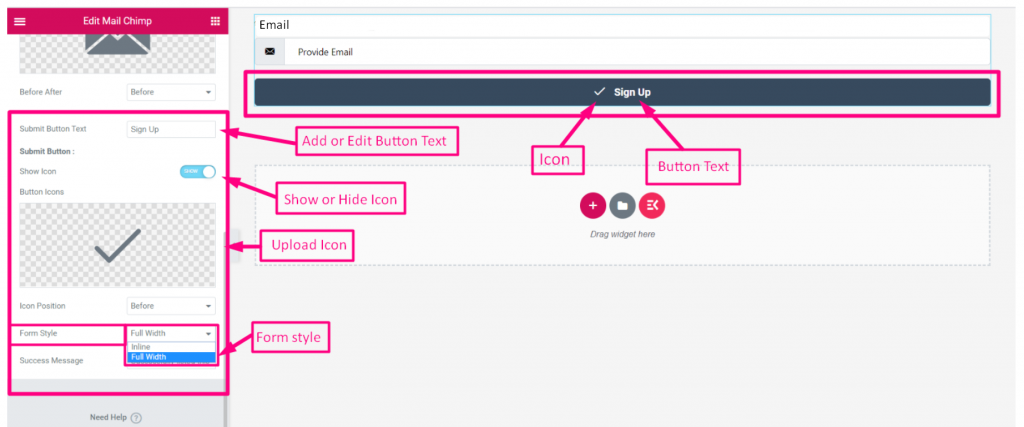
Botón de enviar #
- Habilite el interruptor para Mostrar Enviar campo del botón
- Agregar o editar Enviar etiqueta del botón
- Habilitar alternar a Mostrar u ocultar icono
- Icono de carga
- Elija estilo de formulario: En línea o ancho completo

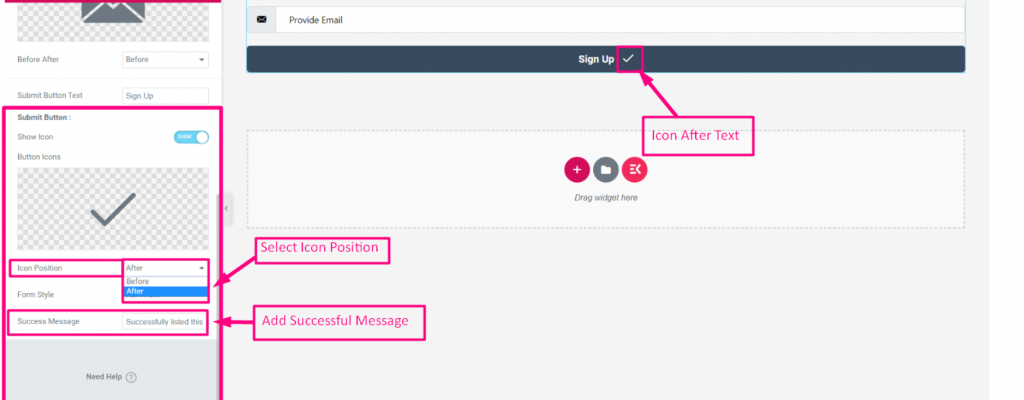
- Seleccionar posición del icono: Antes del texto o Después del texto
- Agregar Mensaje exitoso

- Haga clic para Actualizar
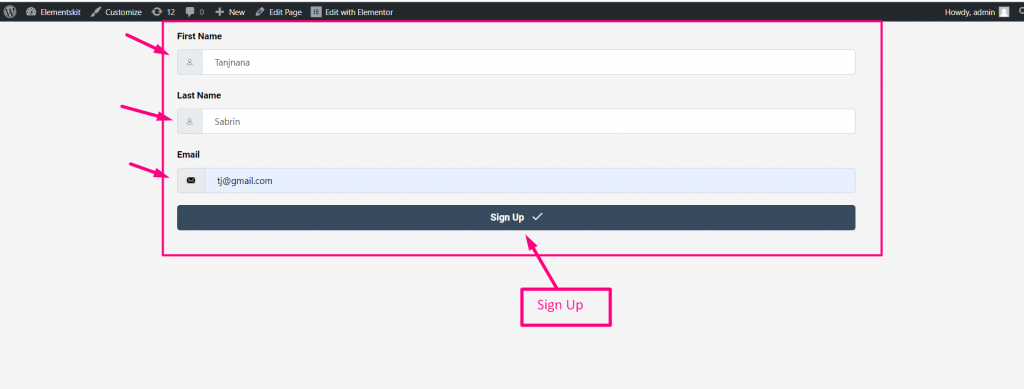
- Haga clic en el icono para Vista del sitio

- Introduzca el nombre
- Apellido
- Correo electrónico
- Haga clic en firmar Hasta enviar

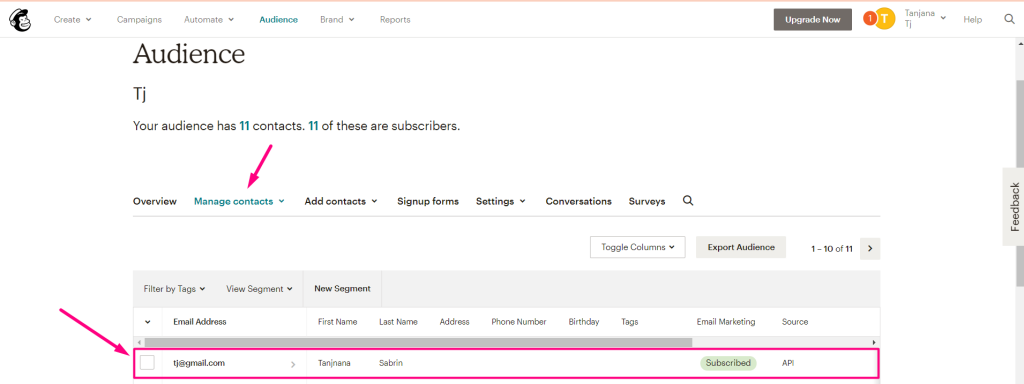
- Ahora ve a tu Cuenta de MailChimp=> Audiencias=> Ver contactos

- Puedes ver el Contactos/Suscriptores Apareció aquí