El widget de cambio de moneda permite a los clientes cambiar a diferentes monedas mientras compran en un sitio web de comercio electrónico. También pueden pagar en su moneda preferida. Este es un widget general, por lo que puedes agregarlo en cualquier plantilla de ShopEngine y será visible en todo el sitio web.
Nota: Este widget se utiliza en la interfaz para mostrar a las personas la funcionalidad del módulo de cambio de divisas.. Por lo tanto, asegúrese de consultar la documentación del Módulo de cambio de moneda primero.
Let’s check out the steps of how to use this WooCommerce Currency Switcher Widget:
Quick Overview
This documentation will guide you to adding WooCommerce currency swither with ShopEngine’s widget. For that, first you need to install a few plugins and configure the Currency Switcher module.
Needed tools: Elementor (free), WooCommerce (free), ShopEngine (free & pro)
Now, enable the Currency Switcher widget and add this widget to a page. After that, style according to your brand and preference. Remember before the widget configuration, you have to setup it’s module.
Cómo usar el conmutador de divisas en WooCommerce usando el widget ShopEngine #
Follow these 3 steps to add Currency Switcher in WooCommerce without any hassle with a WordPress currency switcher plugin, ShopEngine:
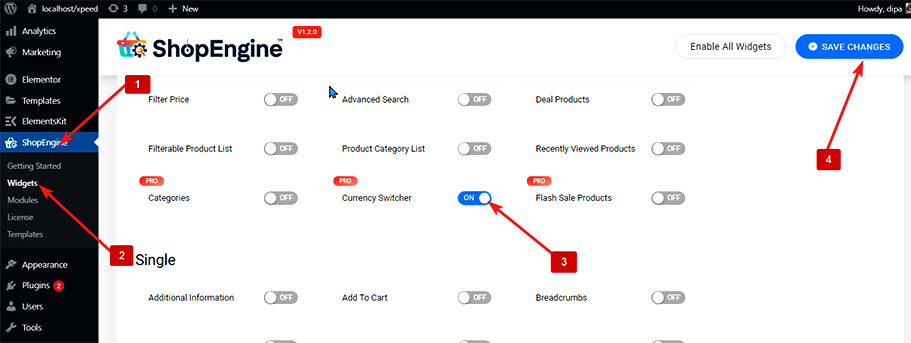
Paso 1: habilite el widget de cambio de moneda #
Para habilitar el widget,
- Ir a ShopEngine > Widgets > Currency Switcher
- Encender Cambiador de moneda en la sección General
- Guardar cambios

Nota: También puede activar el conmutador de divisas con una configuración global que enciende todos los widgets de ShopEngine.
Paso 2: agregue el conmutador de divisas a WooCommerce #
Antes de poder agregar el widget, primero debe crear una plantilla de página de tienda. Si necesita ayuda, puede consultar la documentación en cómo crear una plantilla.
Para agregar un conmutador de divisas:
- Ir a ShopEngine > Templates > Shop Page Template
- Haga clic en Editar con Elementor

- Buscar para el conmutador de divisas en la opción de búsqueda de elementos
- Arrastrar y soltar el widget
- Haga clic en Actualizar to display and save WooCommerce multi currency.

Paso 3: Configuración de estilo del widget de cambio de moneda de WooCommerce #
Vaya a Estilo > General y expanda para personalizar los siguientes estilos:

- Texto predeterminado: Establezca el texto que aparecerá en la parte superior del menú desplegable.
- Altura (píxeles): Establezca la altura del widget usando el valor de píxel.
- Tipografía: Puede cambiar la familia de fuentes, el peso, la transformación, el estilo, la decoración y la altura de la línea.
- Editar
- Tamaño de flecha (px): establece el tamaño de la flecha desplegable en píxeles.
- Normal/desplazamiento: Elija el color del texto, el color de fondo y el tipo de borde tanto para la vista normal como para la vista flotante.
- Radio de frontera: Personalice los valores superior, derecho, inferior e izquierdo para el radio del borde si lo desea.
- Relleno: Personalice los valores superior, derecho, inferior e izquierdo para el relleno en consecuencia.
Después de realizar todos los cambios, haga clic en Actualizar to save WooCommerce multi currency.
Ahora los cambiadores de moneda deben activarse en cada página del sitio web y su cliente puede elegir la moneda en el menú desplegable, comprar y pagar en su moneda preferida.
Aquí está el avance del widget de cambio de divisas de WooCommerce:




