Empezando #
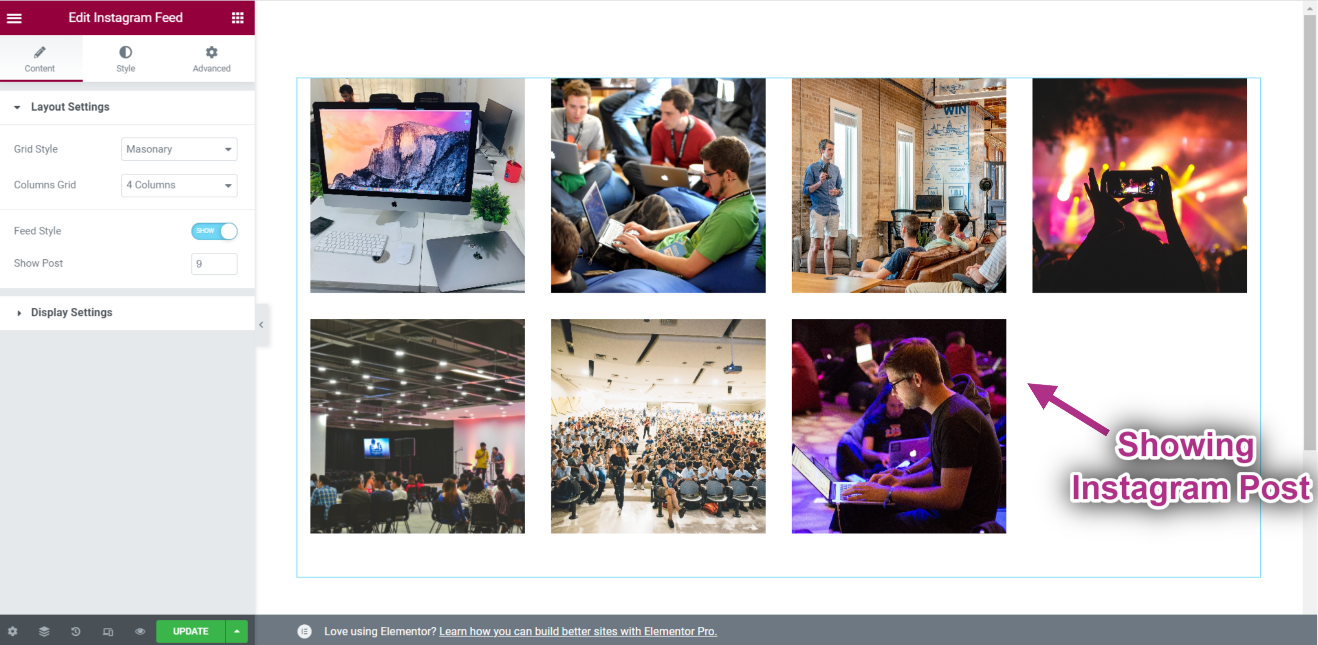
El widget de instagram le permite mostrar su último Instagram publicaciones en sus sitios de WordPress. Aquí hay un artículo completo para explicar cada método en detalle. Siga el proceso paso a paso para conectarse al Feed de Instagram.
Generar Instagram ID de usuario y Token de acceso #
A continuación se explica cómo generar una identificación de usuario y un token de acceso de Instagram.
First browse to this link: developers.facebook.com/apps. Note that you need to be logged in here with your Facebook credential. Or, it will automatically synch with your Facebook account, if you stay logged in.

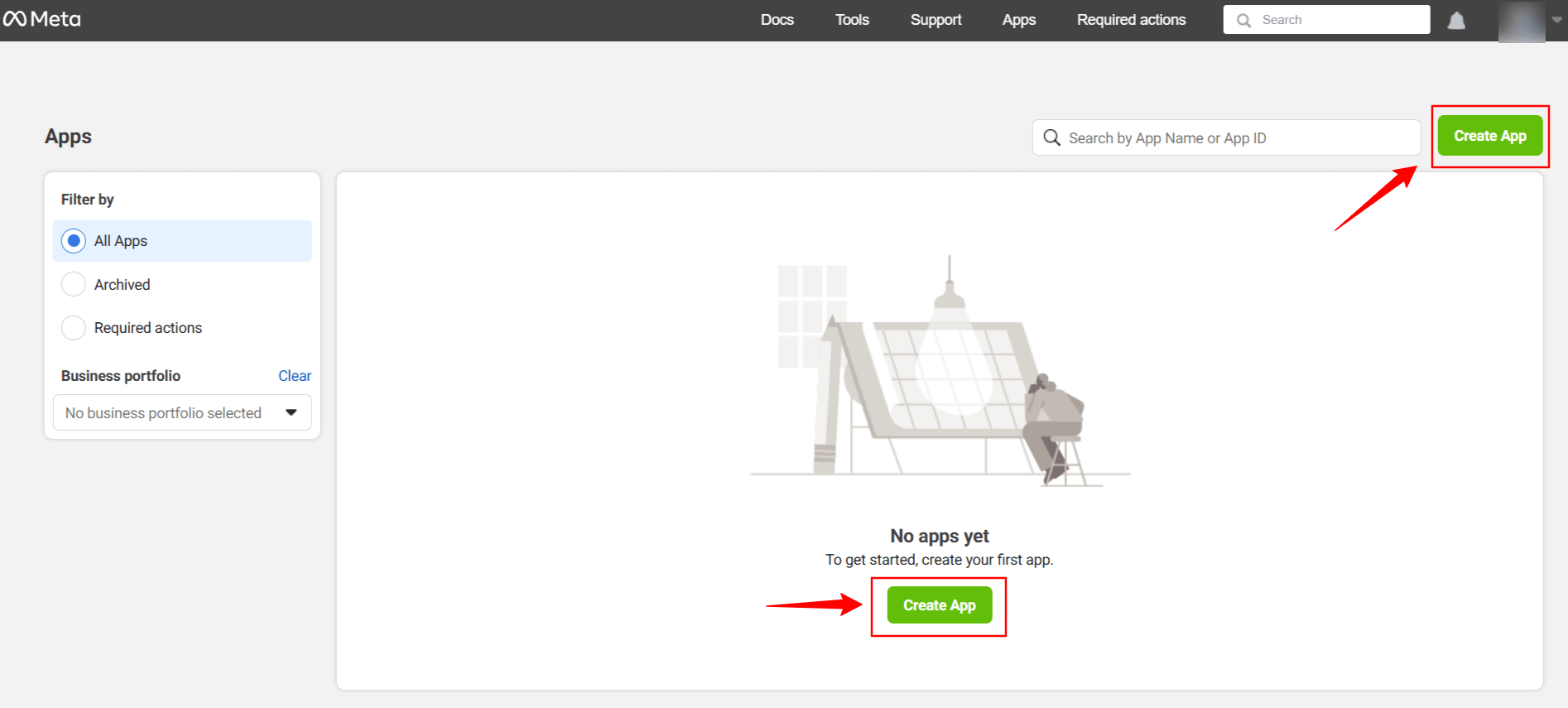
Haga clic en Create App. Doing this, a page will load an interface with different tabs.

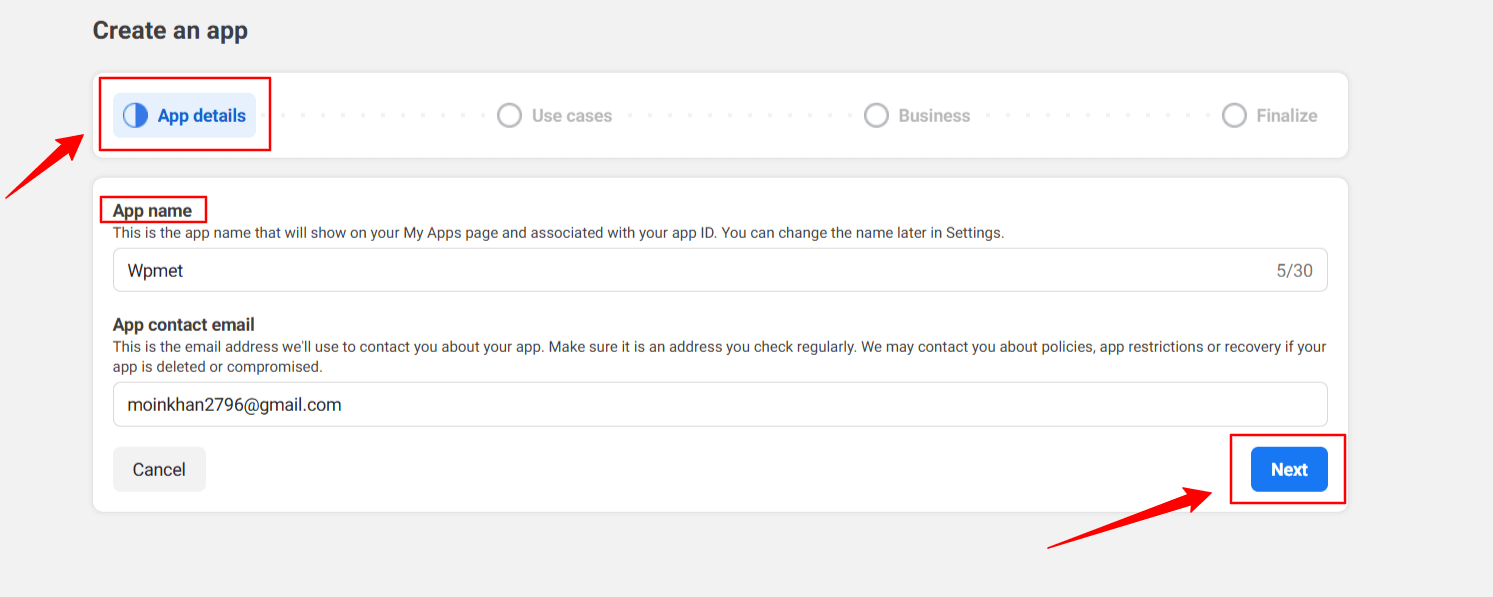
Give a name to the app, for this demo tutorial, I enter the app name as Wpmet. Luego, golpea el Próximo pestaña.

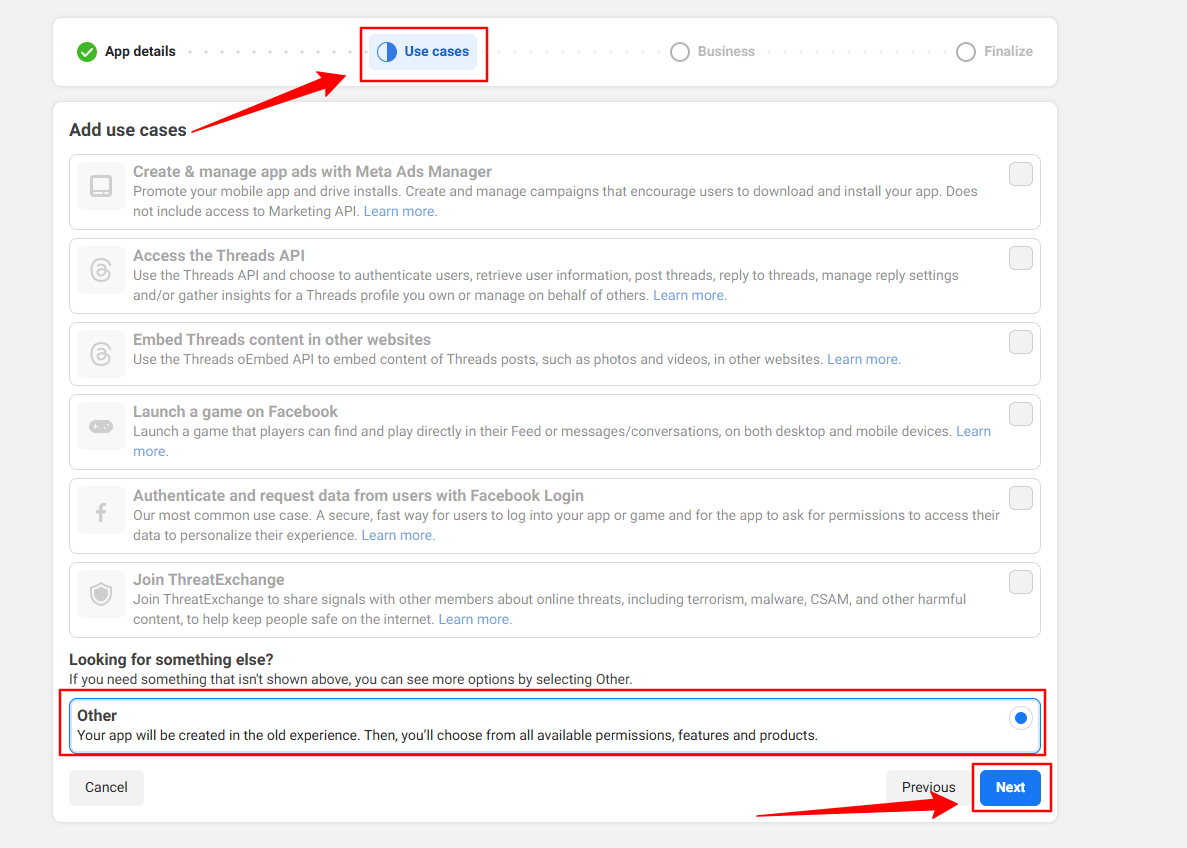
Then, select the “Other” option from the Use Cases tab. And, hit the Próximo botón.

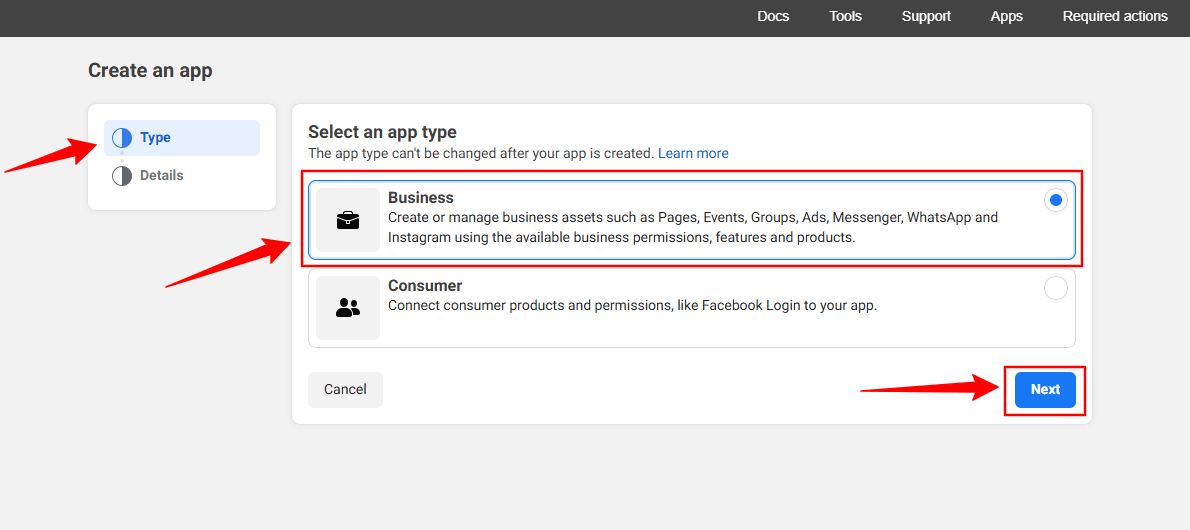
In the next screen, you’ll see two options. First, select Negocio desde el Tipo pestaña.

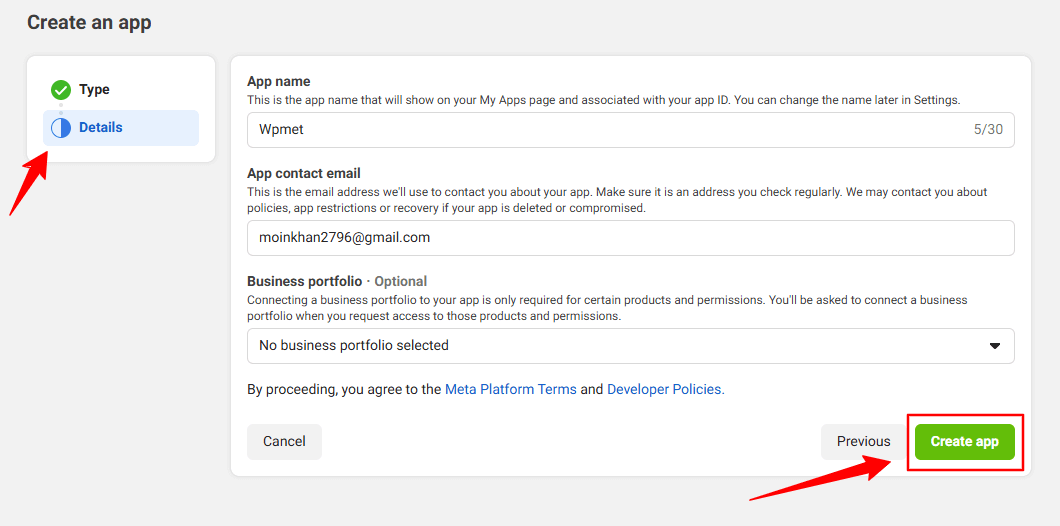
However, you don’t have to put any information in the Detalles option, just click the Crear aplicación botón.

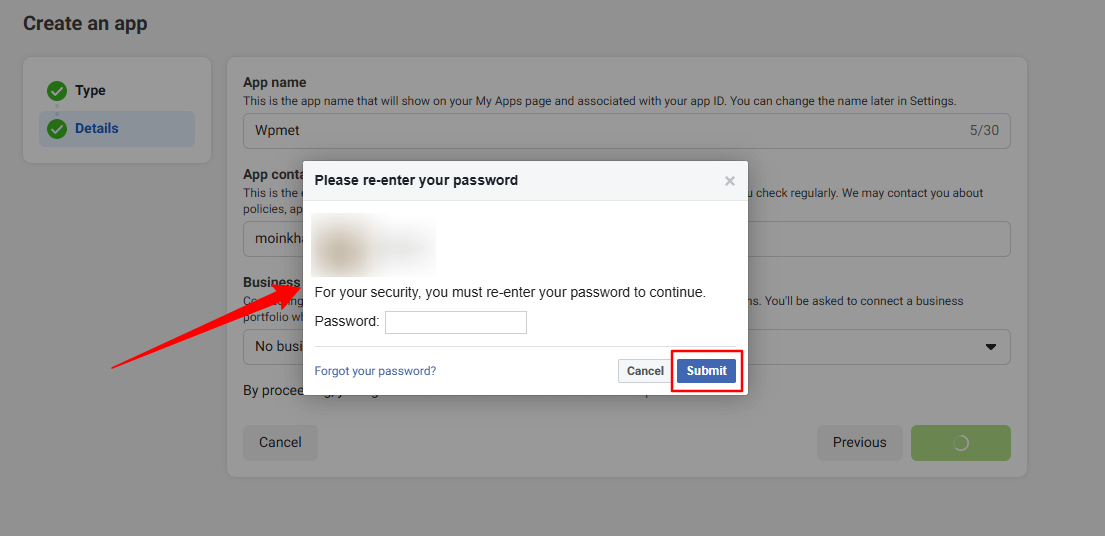
You may need to re-login with your Facebook credentials. Once, you’ve successfully login with your Facebook details, you’ll see all the apps.

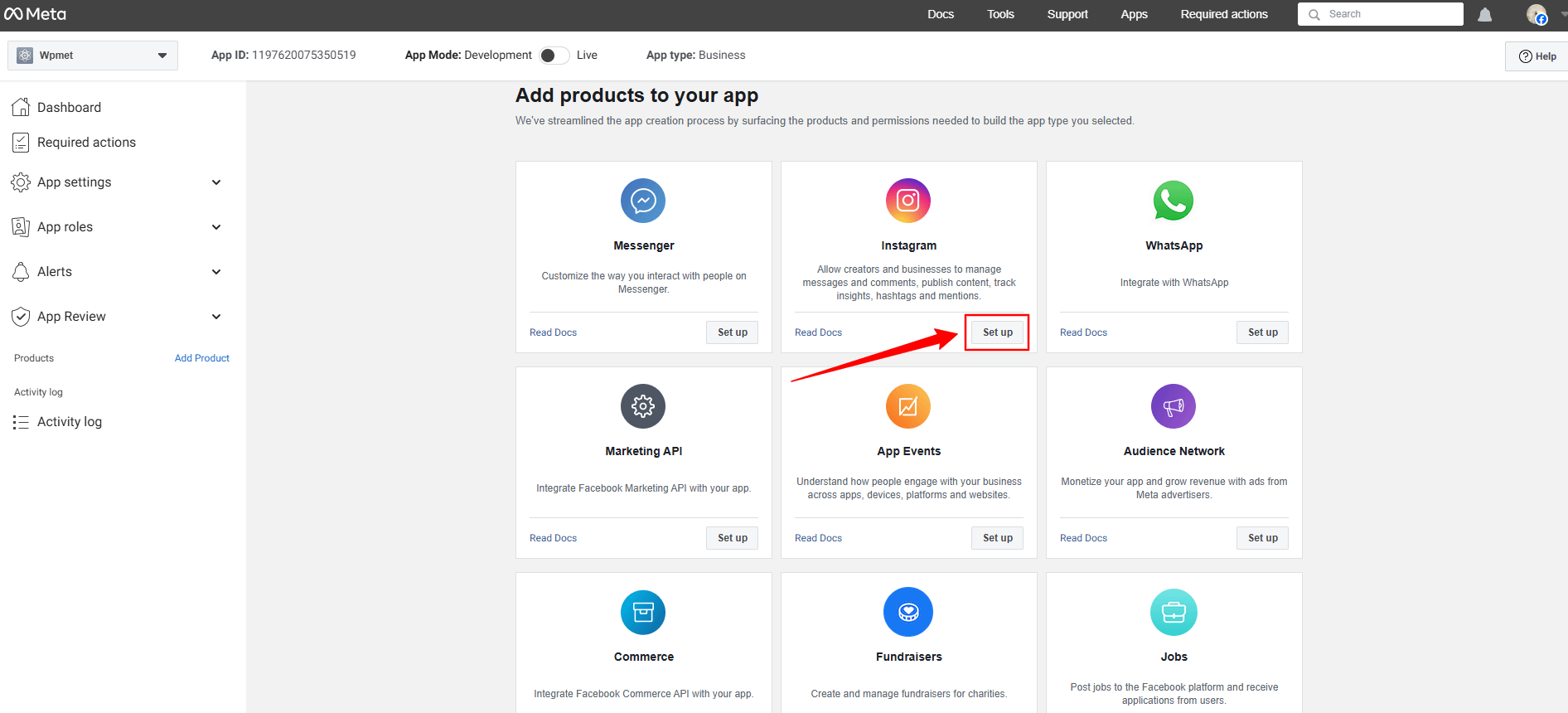
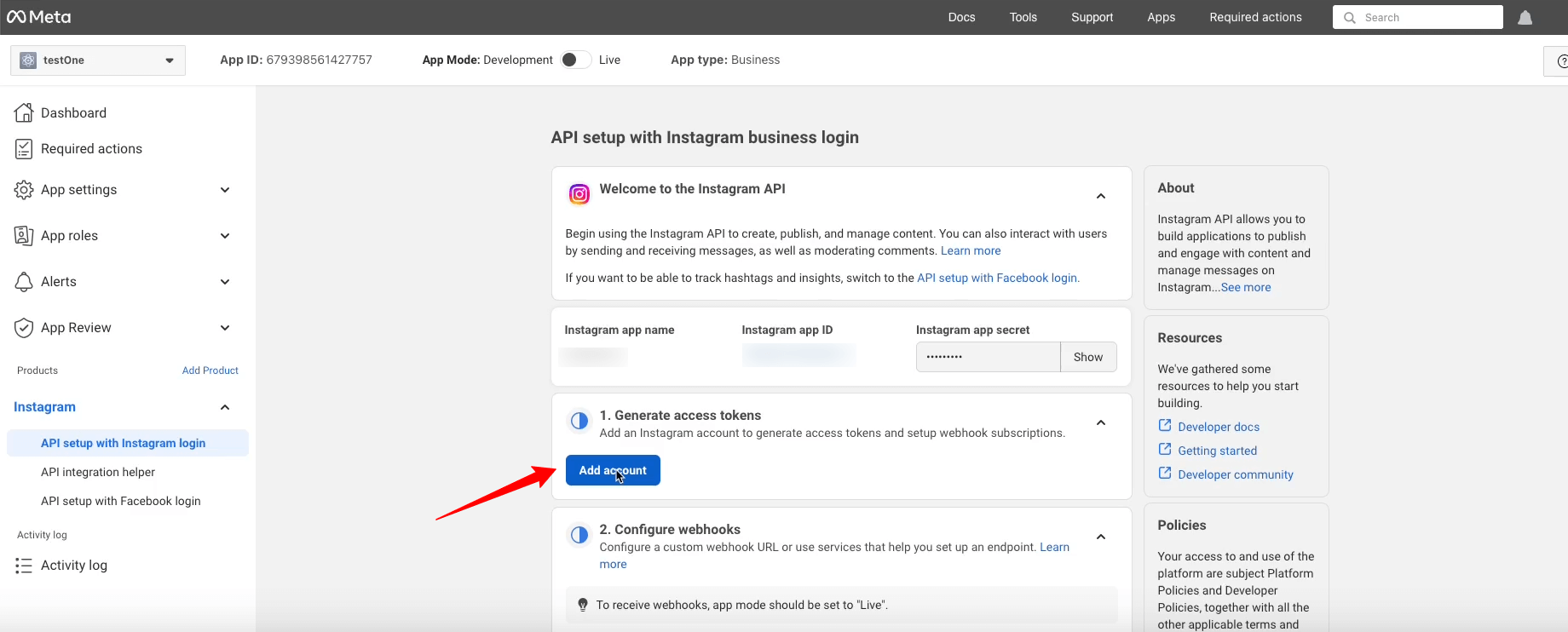
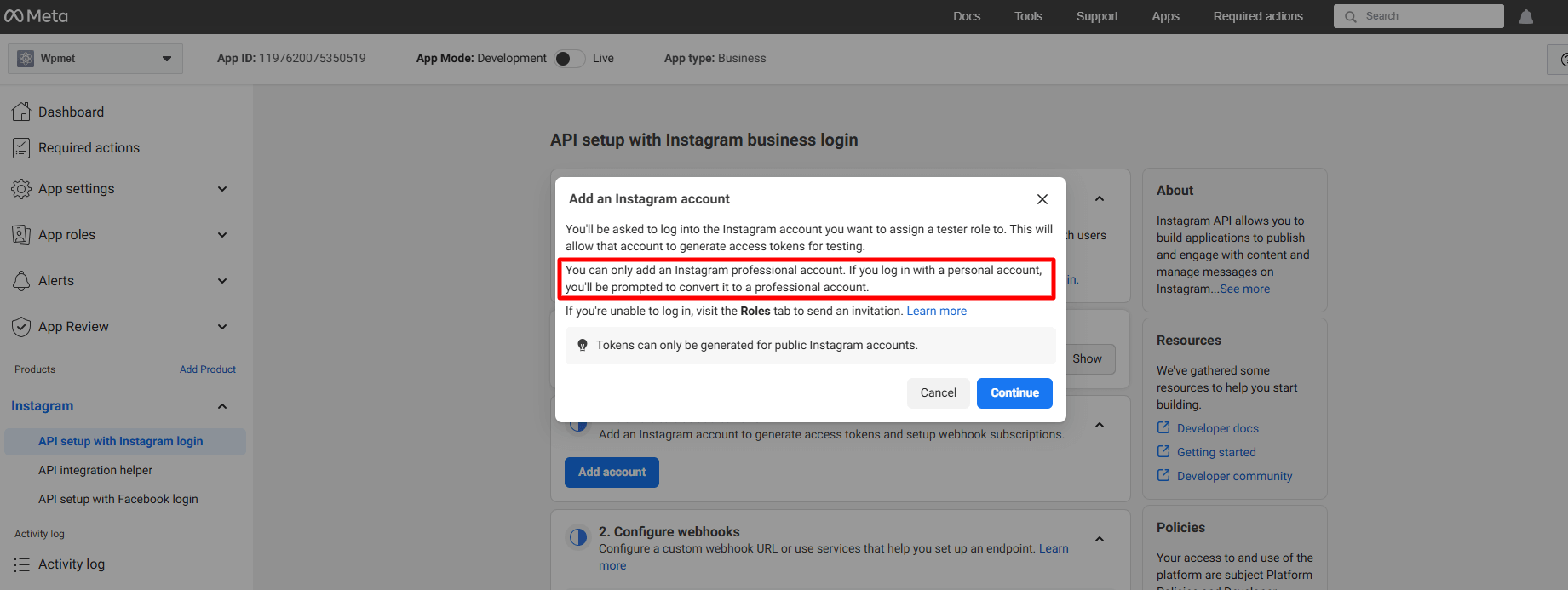
Look for the Instagram app, click the Set up option. Now, a page will load before you, where you can add Instagram account from the Generate Access Token option by clicking the Add account button. However, when you’ll click this button a popup will appear saying only a professional account can be used.

Here’s the professional account requirement popup.

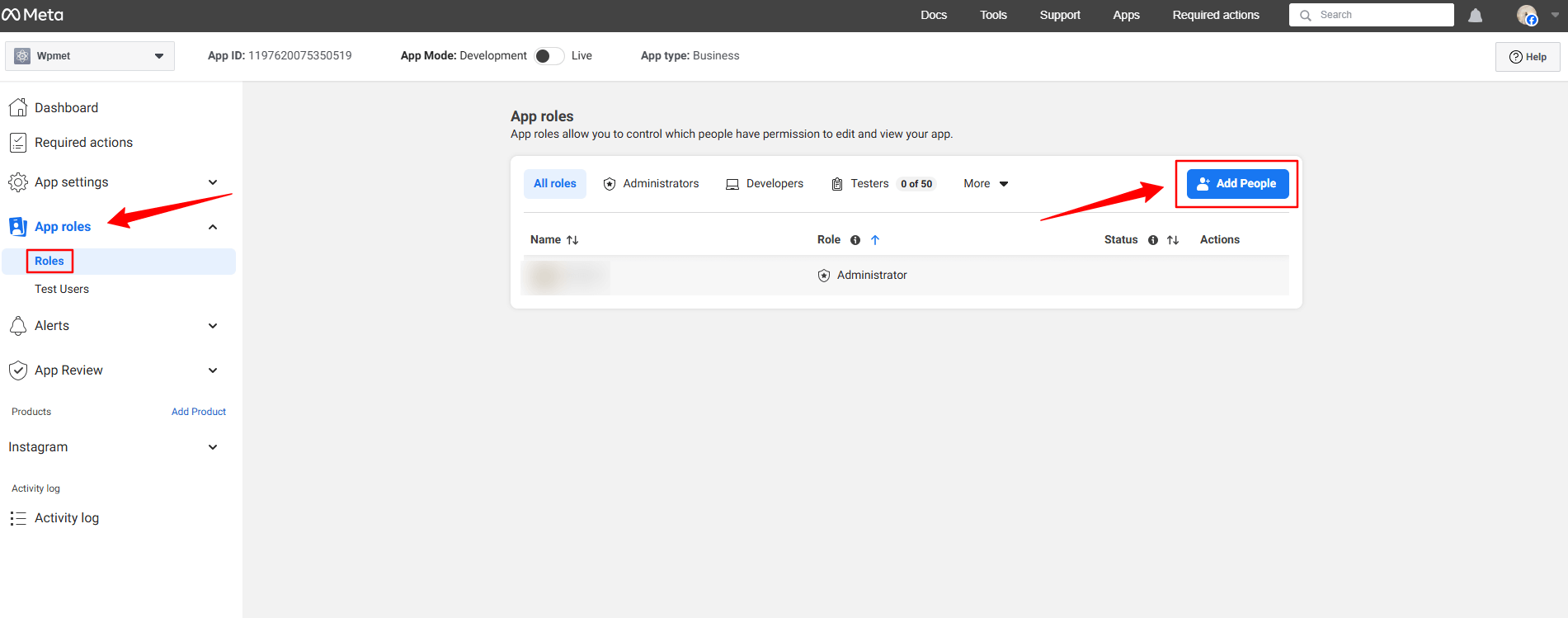
But, here we won’t proceed with this. Rather, we’ll add a regular account. To do this, go under the App Roles desplegable.

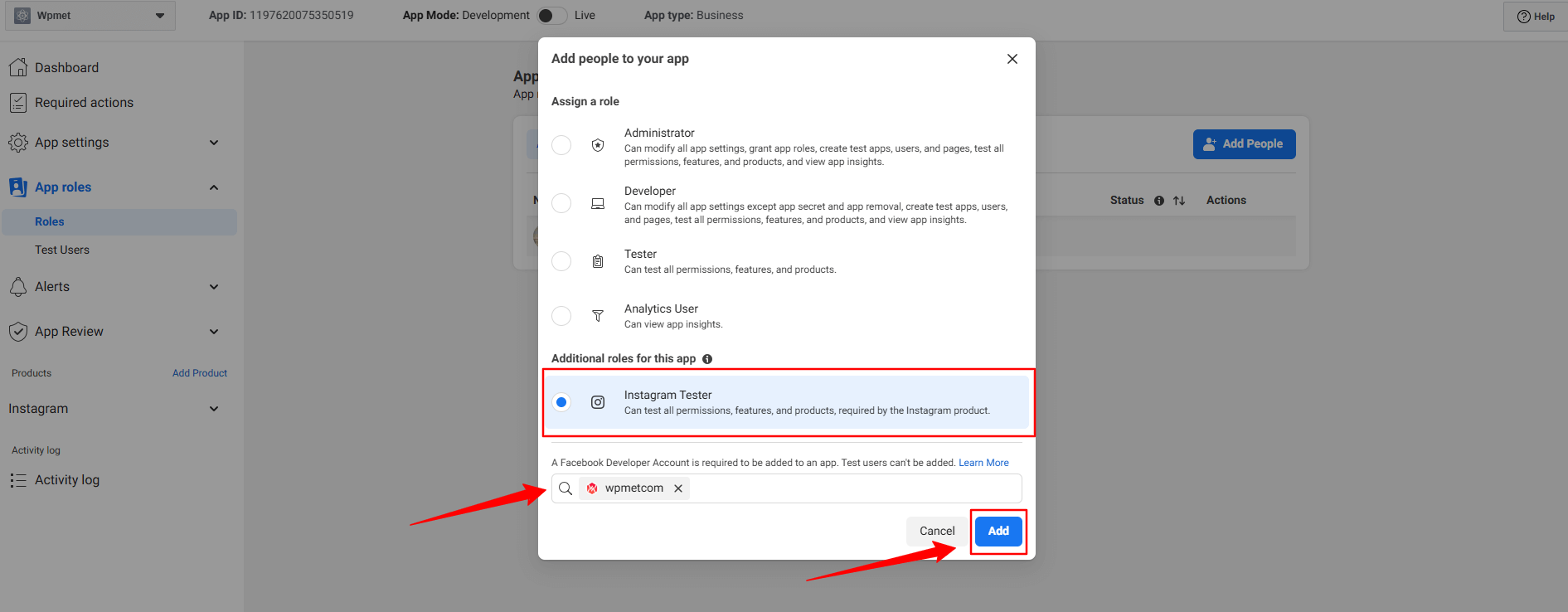
Haga clic en el Roles opción bajo el App roles dropdown. In the next page, you’ll see an Add People button. Clicking here will reveal a popup like image below.

Aquí, seleccione el Instagram Tester option. When you’ll check this option, a search box will reveal. Search for the Instagram account that you want to integrate with your Elementor website. For example, in our case, we’ve searched for the Wpmetcom Instagram profile and click it from the search result to add in the box.
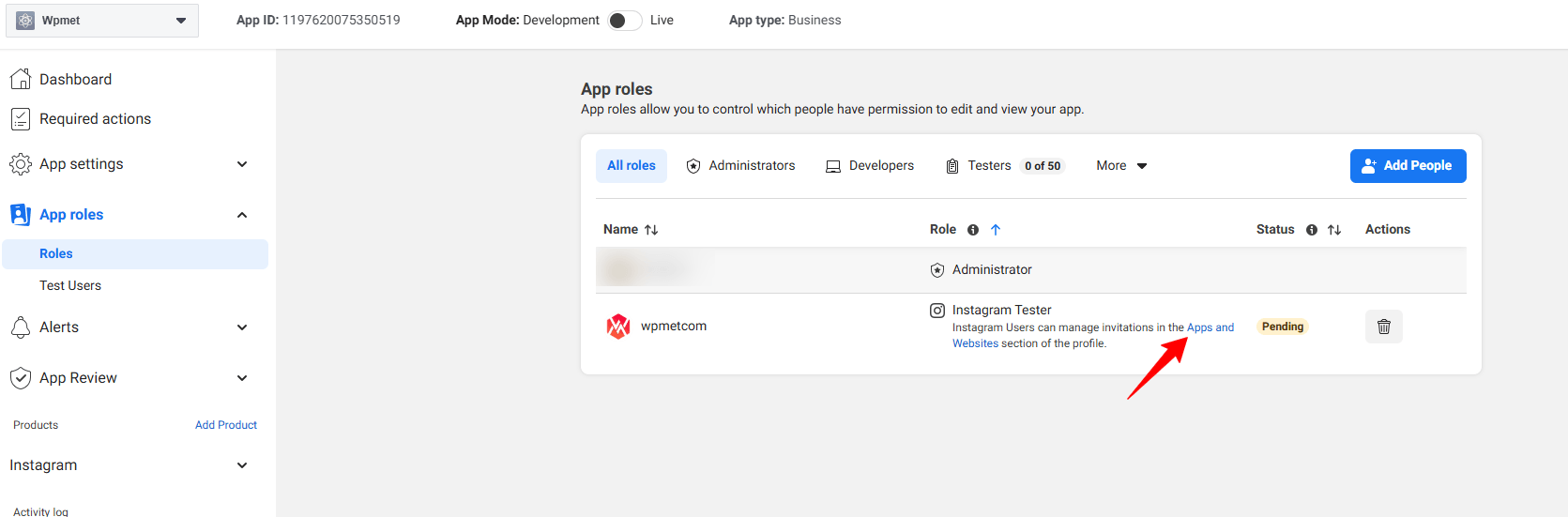
Luego, golpea el Agregar button. You will see the pending status with the newly added profile. To resolve that, you need to verify your Instagram account.

Click in the Apps and Websites, marked in the above image. Doing this will open up the Facebook profile in a new tab.

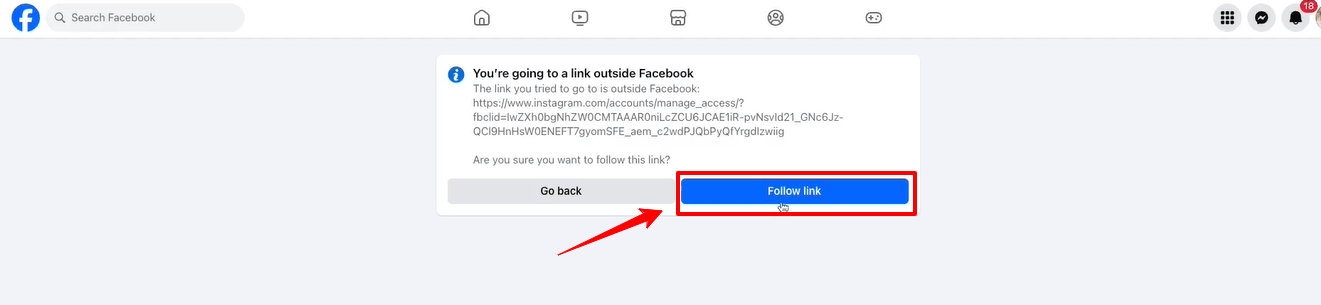
Haga clic en el Follow link option and it will take you to your Instagram profile web page.

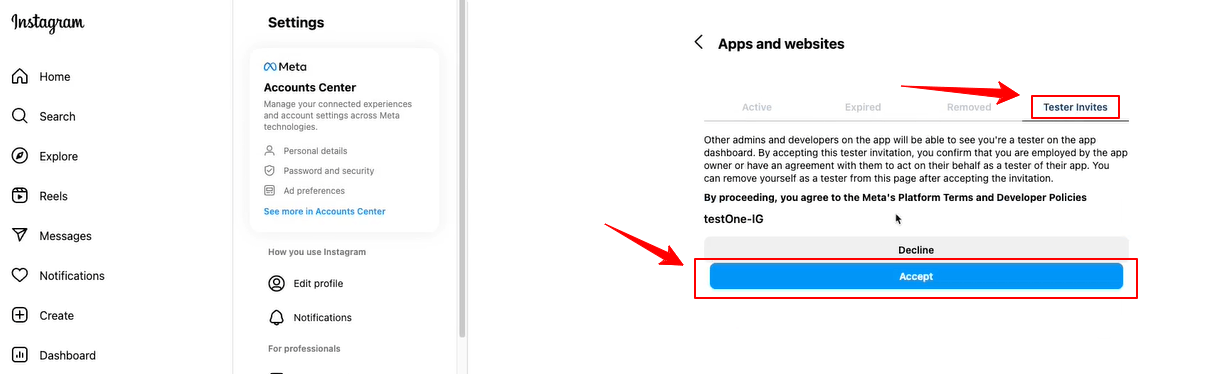
When the Instagram page will load on your screen, navigate to the Tester Invites tab and click the Accept button. Then, return to the Facebook developer dashboard and refresh the page. Now, there will be no pending status anymore with the newly added profile.

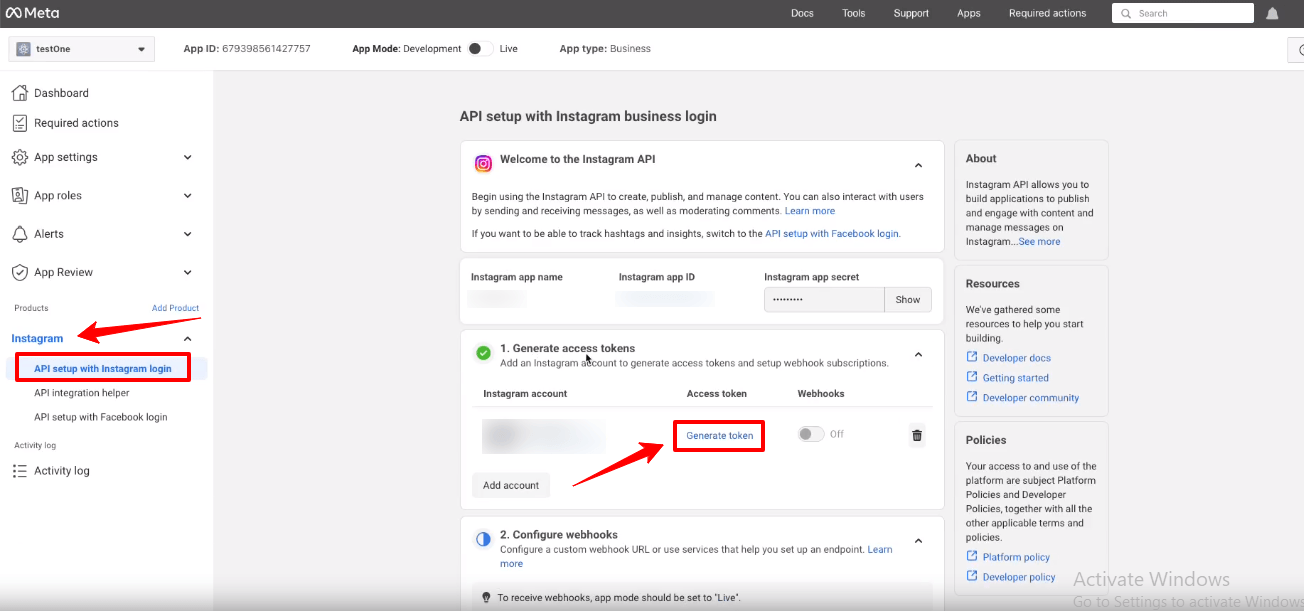
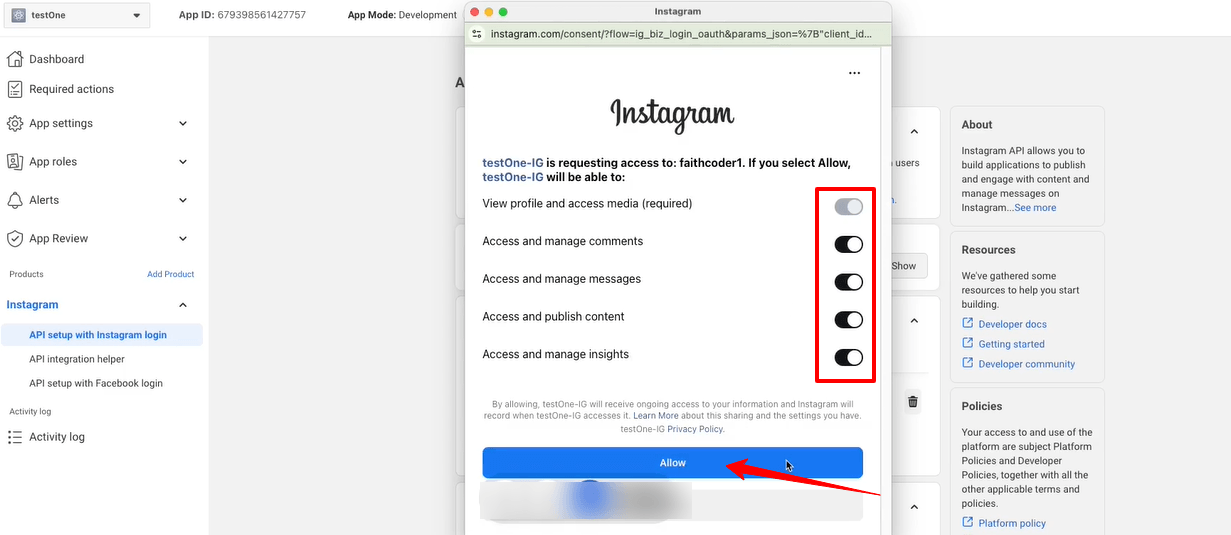
Now, you will see the green check mark with the Generate access tokens option. Click the Generate token option next to your instagram account and you’ll see a popup to re-login with your Instagram account.

You also need to allow all the access and actions. Toggle all the options to permit like the image above and click the Permitir botón.

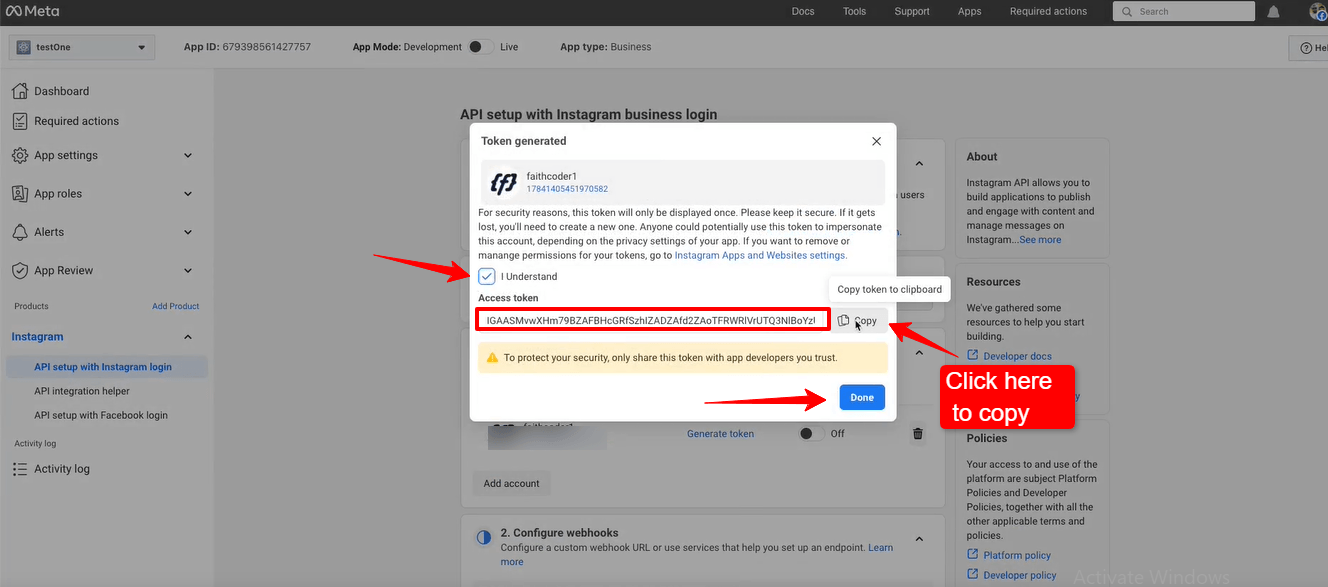
Up next, you’ll see the access token. Check the box with I Understand and select the Copiar button to copy your Instagram access token. You need to paste it within the ElementsKit settings. We’re going to show the process in the next phase.
Golpea el Hecho button to clear the popup.
Adding Instagram Access Tokens to ElementsKit #
Necesitarás un ID de usuario y Token de acceso para conectarse a su Instagram.
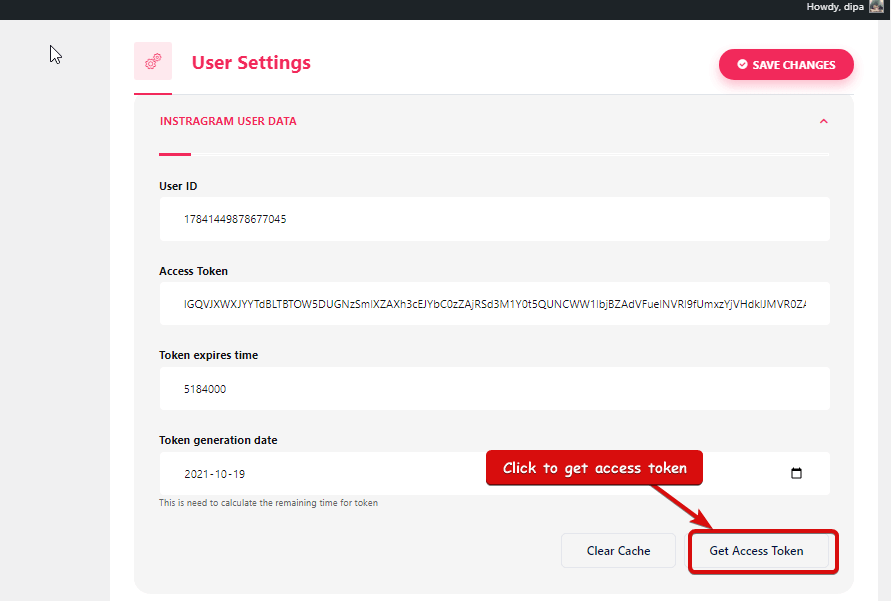
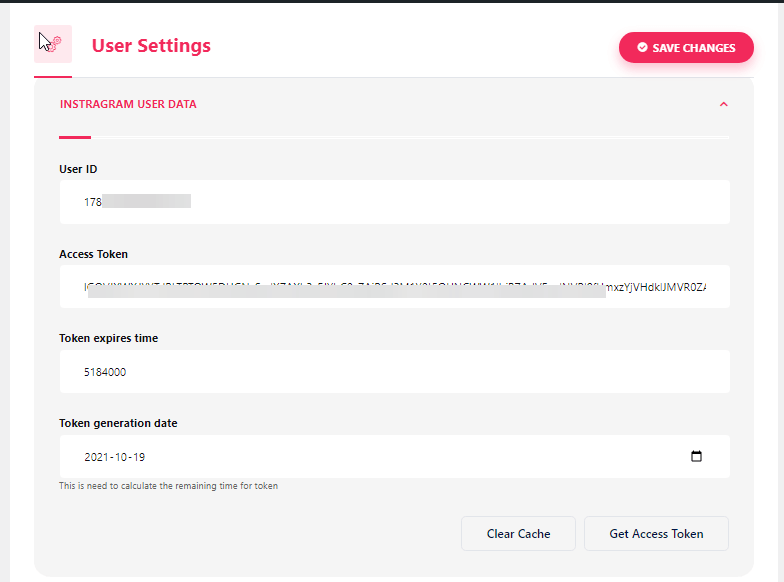
- Paso=>1: Ir a kit de elementos=> Datos del usuario=> Haga clic en el Datos de usuario de Instagram para expandir-> haga clic en Obtener token de acceso.

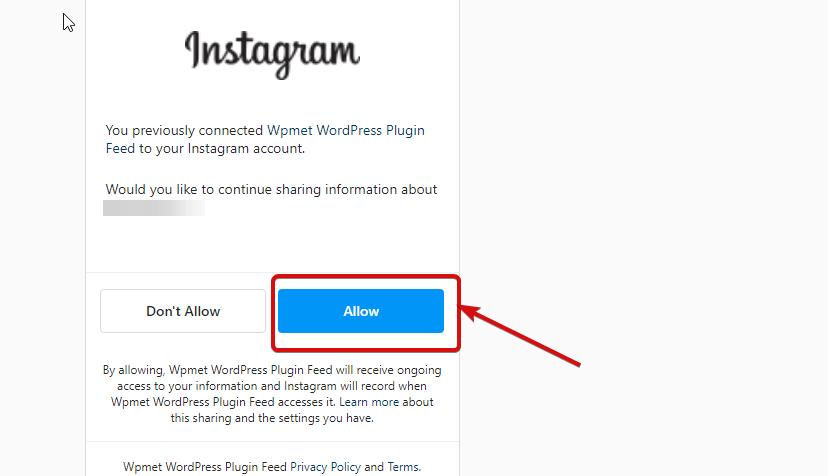
- Paso=>2: Ingresa a tu cuenta de Instagram Cartas credenciales y haga clic en Acceso. O puede iniciar sesión con su Cuenta de Facebook. Una vez solicitado el permiso, haga clic en permitir.

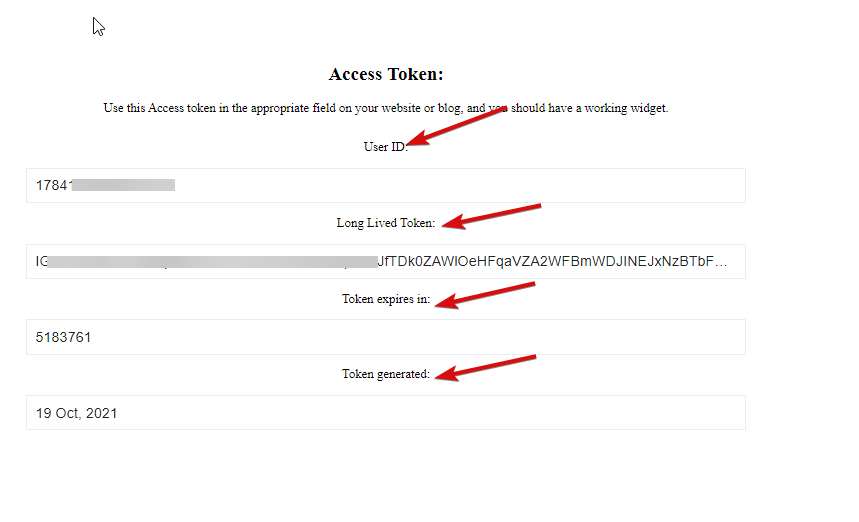
- Paso=>3: Aquí está tu Instagram ID de usuario, Token de larga duración, el token vence y el token se genera. Copiar a ellos.

- Paso=>4: Luego ve a Datos de usuario de Instagram y pegar el ID de usuario, Long Token vivido, Token vence en y Valores generados por Token.

Nota: Debe sincronizar los datos antes de que expire el tiempo del token.
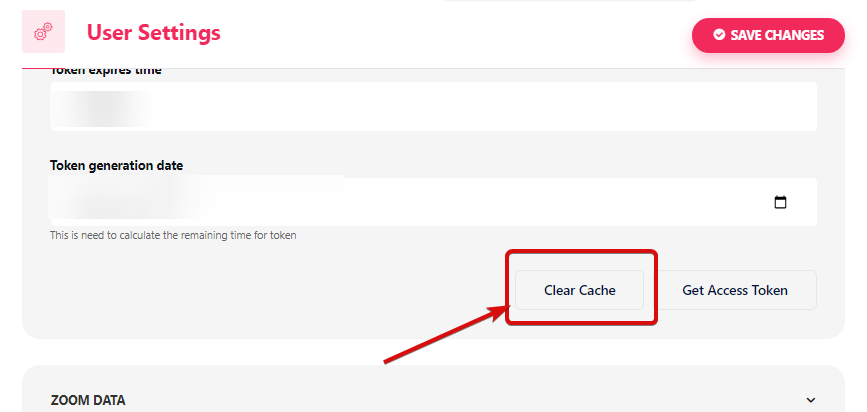
- Si tiene algún problema relacionado con la sincronización de datos, simplemente haga clic en borrar caché.

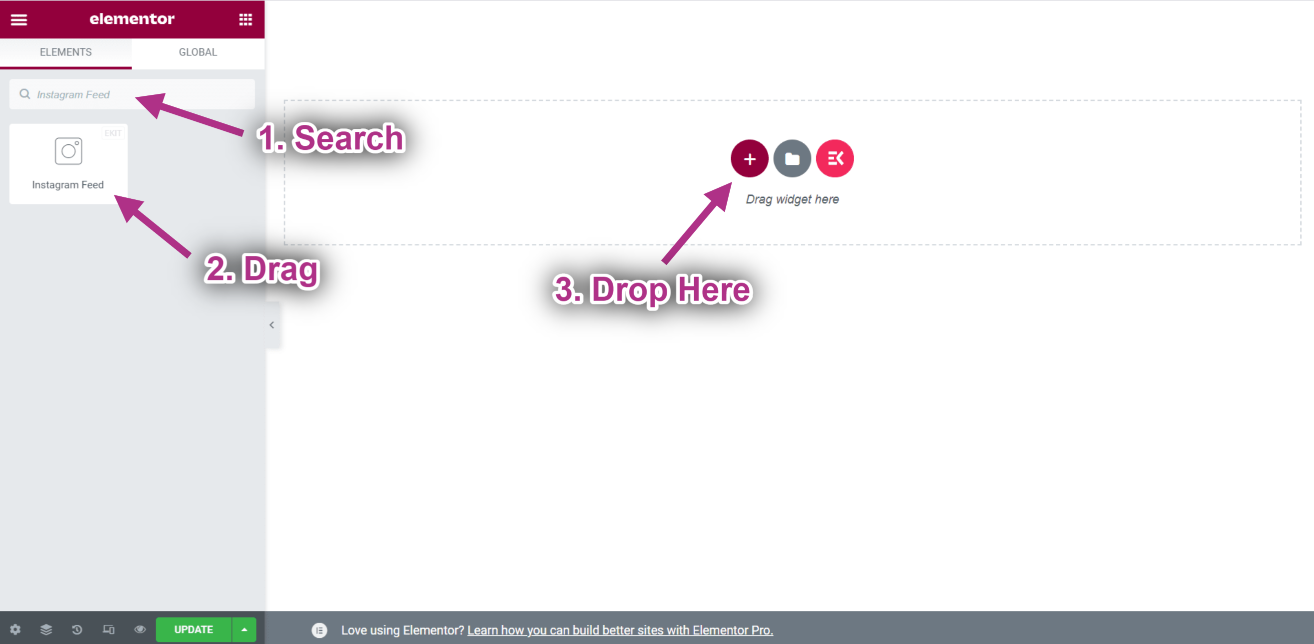
- Paso=>5: Ir a Elementor=> Buscar Feed de Instagram=> Sólo Arrastra y suelta el campo.

- Ahora puedes ver tu publicación de Instagram en tu widget de feed de Instagram.