¿Conoce la tasa de fracaso de El negocio de comercio electrónico es 80%.? En algunas investigaciones, el porcentaje es 90%. Hay muchas razones para el fracaso del negocio del comercio electrónico. Una de las principales razones es que los propietarios no pueden encontrar herramientas que les permitan crear fácilmente un sitio web de comercio electrónico desde cero.
La razón detrás de su incapacidad puede ser elegir los cms y las herramientas incorrectos para un sitio web de comercio electrónico. O bien, elegir el método totalmente equivocado que limitará la contribución a su negocio. Sí, me estás entendiendo bien. Estoy hablando de codificación. Además, un sitio web de comercio electrónico conlleva otra parte de personalización que debe realizarse correctamente.
Es por eso que he decidido presentar aquí la lista de verificación definitiva para crear un sitio web de comercio electrónico desde cero con las herramientas y CMS más fáciles de usar.
Lista de verificación para crear un sitio web de comercio electrónico desde cero
Durante la creación de su sitio web de comercio electrónico, debe asegurarse de que todas sus páginas de comercio electrónico funcionen sin problemas. Porque tener problemas en una página puede arruinar todo su negocio de comercio electrónico. Aquí el éxito depende principalmente del buen funcionamiento de las páginas. Generalmente, un sitio web de comercio electrónico tiene seis páginas para una funcionalidad impecable. Estas páginas son:
- Página de tienda.
- Página de archivo.
- Página del carrito.
- Página de pago.
- Página Mi cuenta.
- Gracias pagina.
¿Necesita ahora una guía completa para crear estas páginas de tienda?
No se preocupe, obtendrá una guía detallada sobre cómo crear un sitio web de comercio electrónico desde cero. Sigue leyendo para lanzar tu tienda de comercio electrónico.
1. Elija el proveedor de servicios de alojamiento y el nombre de dominio adecuados.

Un proveedor de servicios de hosting le ofrecerá espacio digital para su tienda de comercio electrónico. Puede elegir cualquier proveedor de servicios de hosting consultando sus servicios y paquetes. Controlar anfitrión azul, Hostinger, HostGator, etc para brindarle su espacio digital. Después de elegir un proveedor, ahora seleccione un nombre de dominio para su tienda en línea. Es el nombre con el que tu tienda eCommerce se dará a conocer entre tus clientes.
¿Sabes qué errores te impedirán llegar a más clientes? Si no es así, estos son los errores que no debe cometer al elegir su nombre de dominio:
- Elegir palabras difíciles que sean menos memorizables.
- Usando guiones y números.
- Un nombre de dominio que no va con tu marca.
Estos errores debes evitarlos.
2. Utilice el CMS adecuado para su tienda online.

Elija WordPress como su CMS. Porque en la actualidad WordPress es el gestor de contenidos más reconocido y utilizado. Este cms se ha difundido tanto que 43% de sitios web ahora funcionan con WordPress. Porque la versión gratuita de WordPress proporciona la mayoría de los complementos y temas útiles para sitios web. También existe una versión paga que es WordPress.com. Pero no es tan útil como la versión gratuita.
📌 Los mejores complementos de comercio electrónico para su sitio web de WordPress 📌
3. Incluya funciones de comercio electrónico en su sitio web.

Después de elegir el CMS para su tienda, ahora instale WooCommerce que transferirá su sitio web normal a un sitio de comercio electrónico. Esto le permitirá agregar productos, categorías, ubicaciones de tiendas, etc. para su tienda virtual. Después de instalarlo, debes configurarlo. Leer cómo configurar WooCommerce en WordPress blog para ello.
4. Agrega productos a tu tienda.
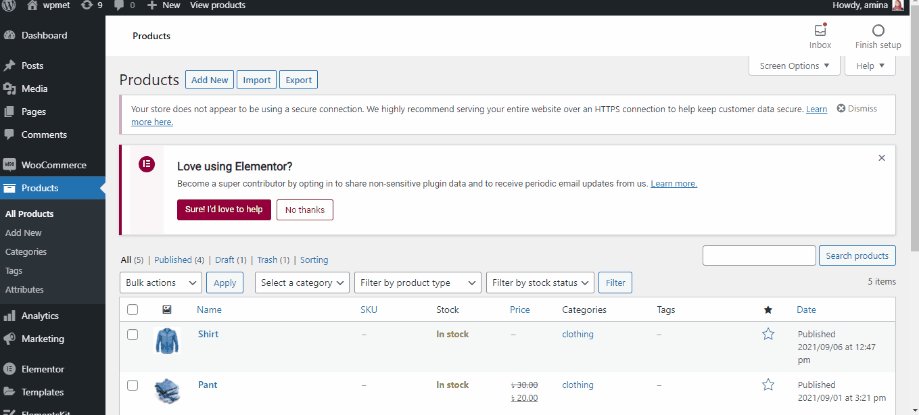
En este paso, debes agregar productos a tu tienda. Sin agregar productos, no puede crear sus sitios web. Agrega todos los productos que quieras agregar a tu tienda virtual. WooCommerce ha convertido sus sitios web normales en un sitio de comercio electrónico. Entonces, puedes agregar productos, categorías y comenzar a construir tu tienda en línea.
¿Ahora no sabes cómo agregar productos a WooCommerce? Verificar cómo agregar y administrar productos en WooCommerce.
5. Instale Elementor para crear sitios web fácilmente con arrastrar y soltar.

Después de instalar WooCommerce, ahora necesita un creador de sitios web sencillo. Elementor proporciona las funciones más sencillas de creación de sitios web de arrastrar y soltar. Además, hay muchos creadores de WooCommerce que necesitan Elementor para personalizar las páginas de WooCommerce.
6. Agregue el creador WooCommerce a su sitio web de comercio electrónico.
Es hora de elegir un creador de sitios web de comercio electrónico para llegar hasta el final de las opciones de personalización y creación de sitios web. Sin duda, puedes confiar en ShopEngine para eso. TiendaMotor es el creador de WooCommerce más compatible que proporciona opciones de la A a la Z para personalizar su sitio web. Además, puedes incluir todas las funciones imprescindibles. en tu tienda en línea. No se meta en problemas utilizando diferentes complementos para diferentes funciones. Porque ralentizará su sitio.
ShopEngine te lo ofrecerá todo. Muestras de variaciones, pedidos anticipados, pedidos pendientes, vista rápida, pago rápido, todo es posible con ShopEngine, ya que es el creador de WooCommerce definitivo. Además, también está disponible su versión gratuita. Por lo tanto, instale ShopEngine para crear sitios web de comercio electrónico desde cero y personalícelos como desee.
7. Guía para crear y personalizar la página de tu tienda:
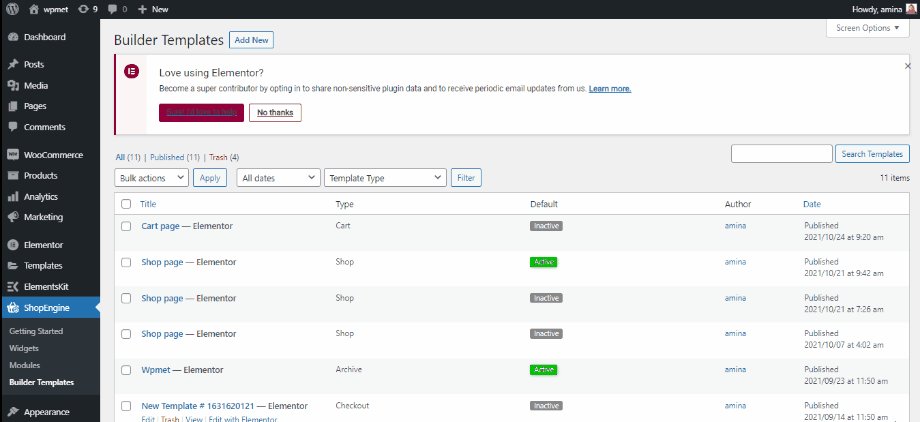
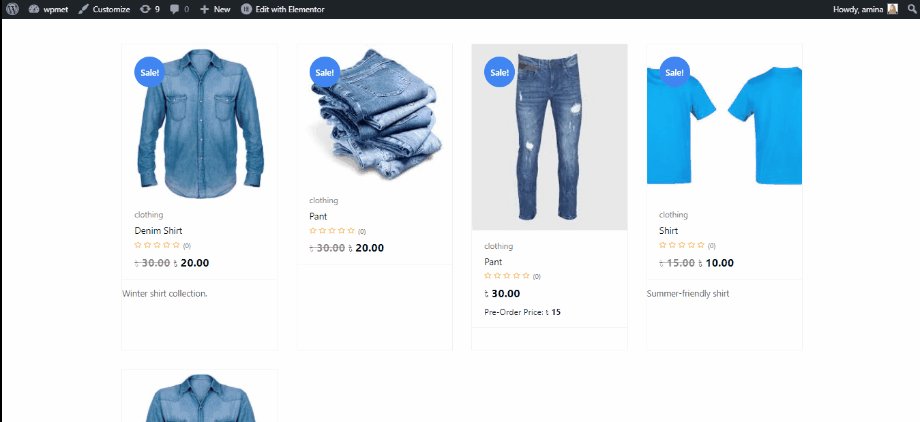
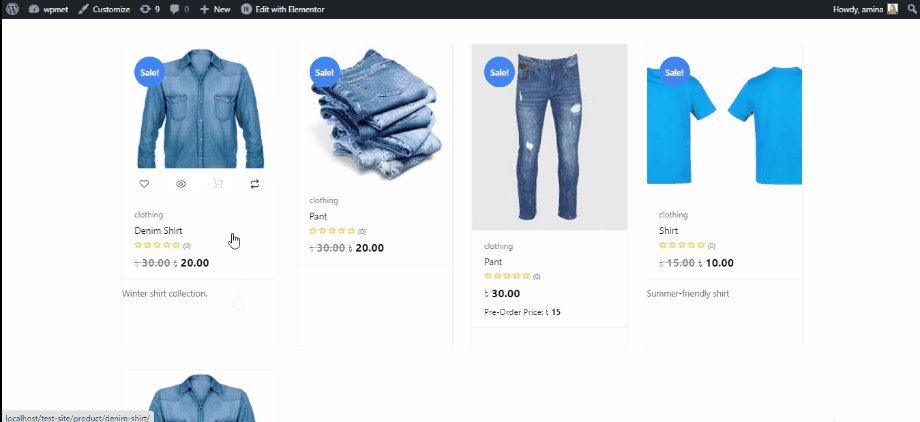
La página de la tienda es una de las páginas más importantes de su sitio web donde mostrará todos sus productos a sus clientes. Por eso esta página debe ser sencilla, atractiva y bien organizada. TiendaMotor es la herramienta más adecuada para crear páginas WooCommerce bien organizadas. Proporciona plantillas listas para usar para sus páginas de comercio electrónico.
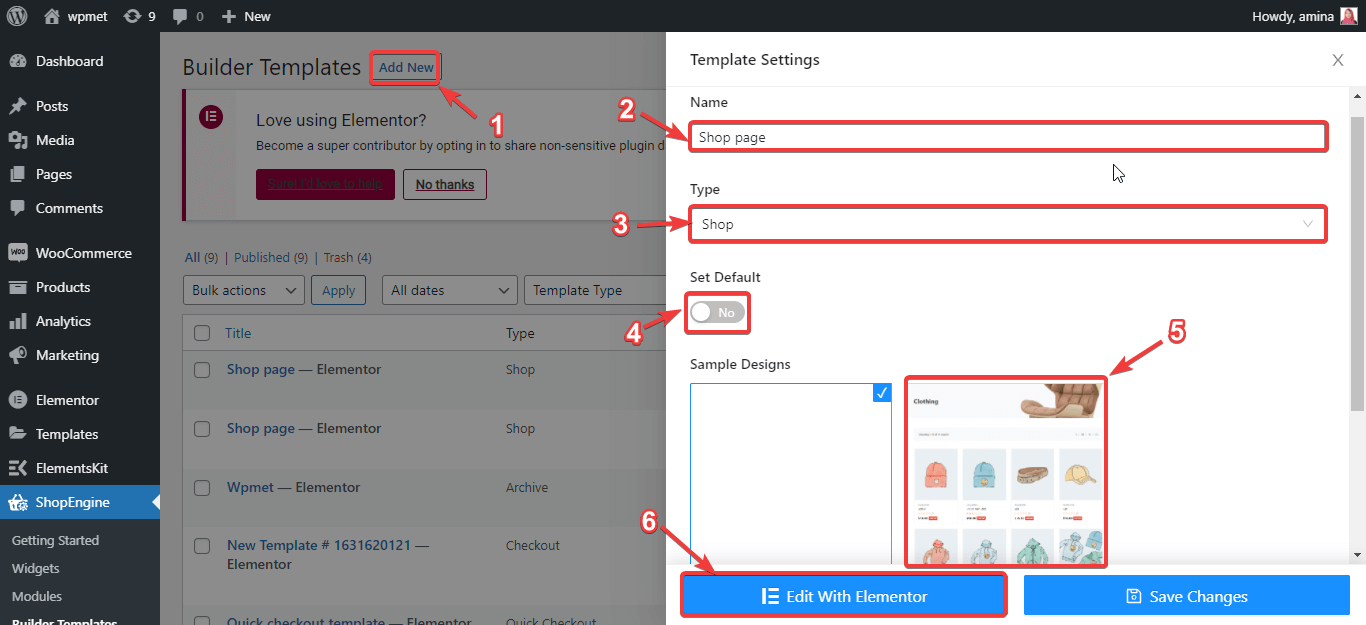
Para crear su página de tienda con ShopEngine, necesita crear una plantilla de página de tienda. Para eso, visita tu panel y ve a TiendaMotor >> plantillas de constructor. Después de eso, haga clic en el botón Agregar nuevo y luego ingrese el nombre de la página de su tienda. Luego elija el tipo de tienda y habilite el valor predeterminado si desea utilizar el diseño predeterminado. Finalmente, elija diseños de muestra y presione el botón editar con Elementor.

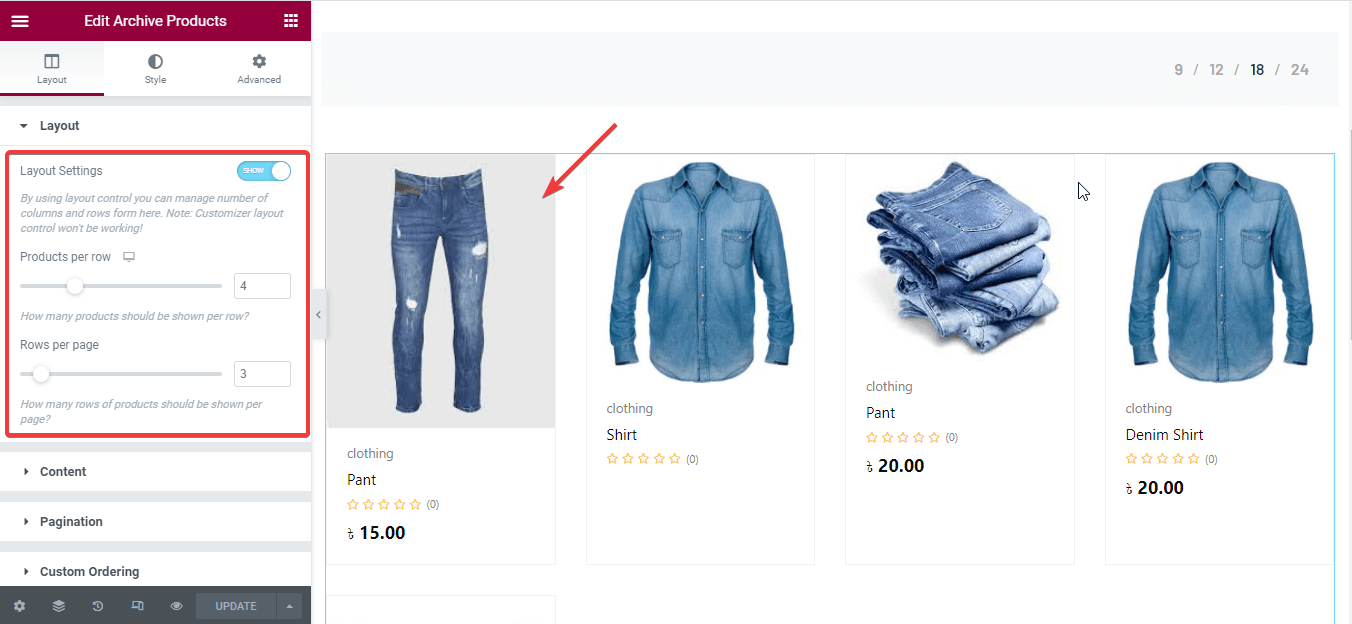
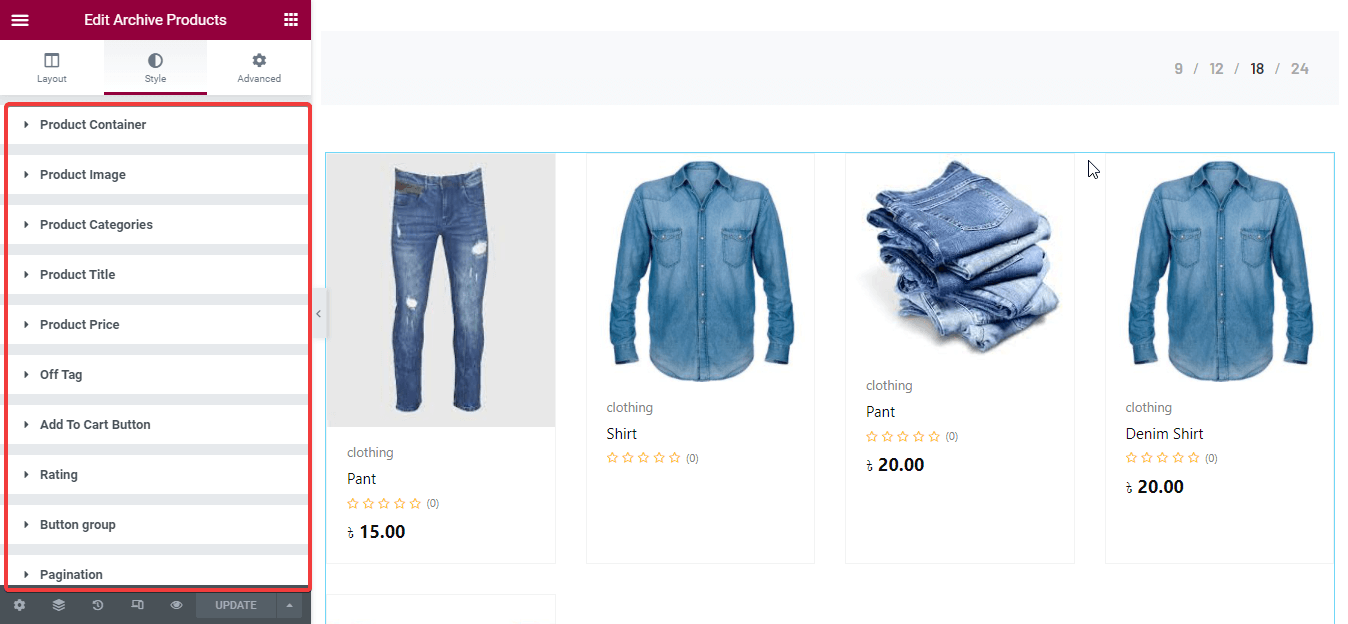
Este botón Editar con Elementor lo redireccionará a otra página que es su página de tienda predeterminada. Aquí puede realizar todas las personalizaciones simplemente haciendo clic en los elementos. Por ejemplo, haga clic en los productos y verá opciones de personalización en el lado izquierdo. Desde aquí, puedes restablecer:
- Productos por fila.
- Filas por página.

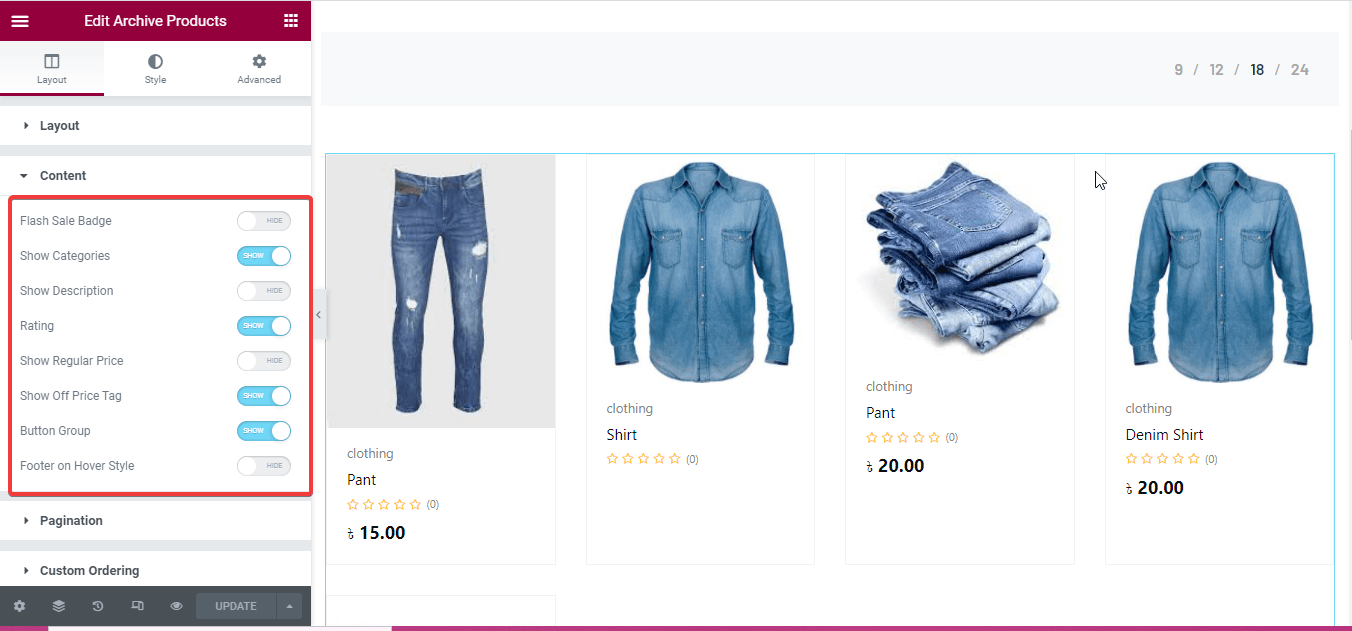
También puede mostrar u ocultar insignias de venta flash, categorías, descripciones, calificaciones, precios regulares, precios fuera de etiqueta, grupo de botones, etc.

Después de eso, personaliza más los productos de tu página de tienda realizando cambios en los siguientes campos:
- Contenedor de producto.
- imagen.
- categorías.
- Títulos.
- Precio.
- Fuera de etiqueta.
- Botón Añadir al carrito.
- Clasificación.
- Grupo de botones.
- Paginación.
- Fuente global.

De esta manera, puedes personalizar cada elemento de la página de tu tienda con los widgets de ShopEngine. Después de realizar todos los cambios, finalmente presione el botón de actualización en el lado izquierdo. Entonces la página de tu tienda estará activa.
Página de tienda personalizada con la plantilla lista para usar de ShopEngine

Necesita más ayuda para crear la página de su tienda. Puedes comprobar cómo personalizar la página de la tienda WooCommerce blog para obtener pautas más detalladas.
8. Cree y personalice su página de archivo.
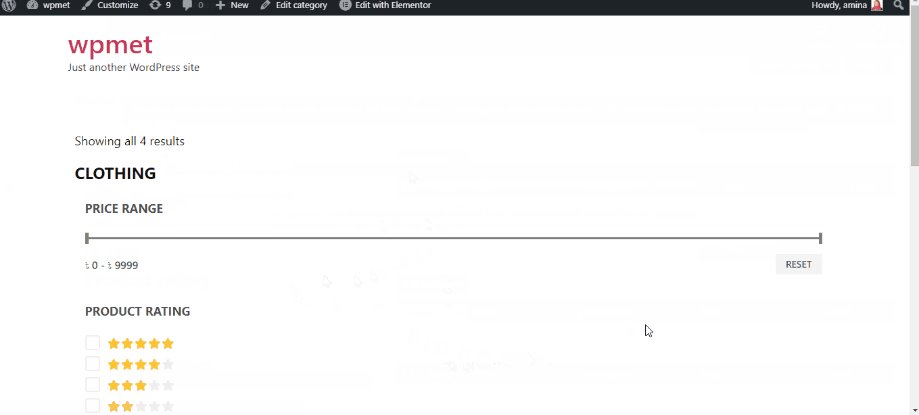
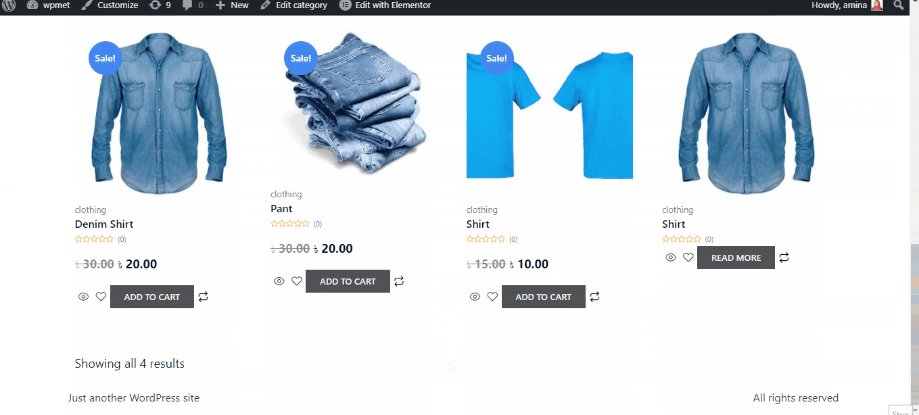
En WordPress, la plantilla menos utilizada es la plantilla de página de archivo. ¿Cuál puede ser la razón detrás de esto? Es porque la gente todavía no entendía los beneficios de usar esta página. La página de archivo ayudará a sus clientes a navegar fácilmente por su sitio web. Pueden encontrar publicaciones anteriores sin perder mucho tiempo. ShopEngine también proporciona una plantilla para su página de archivo. Con esta plantilla, puede crear fácilmente su página de archivo arrastrando y soltando los widgets de su página de archivo en su plantilla de archivo.
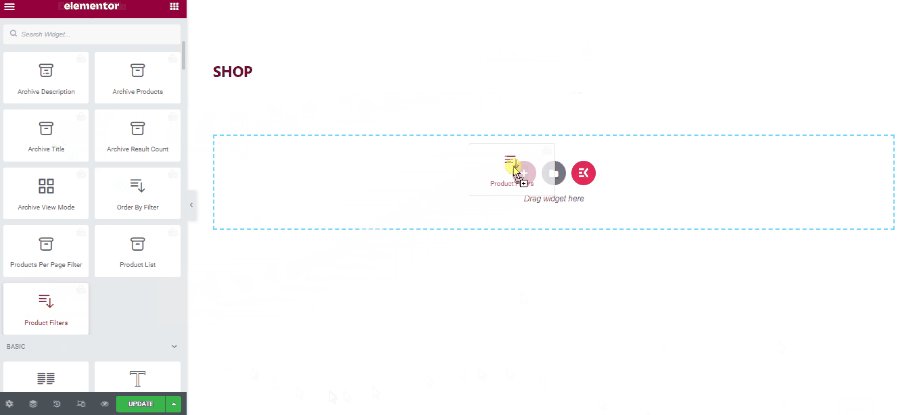
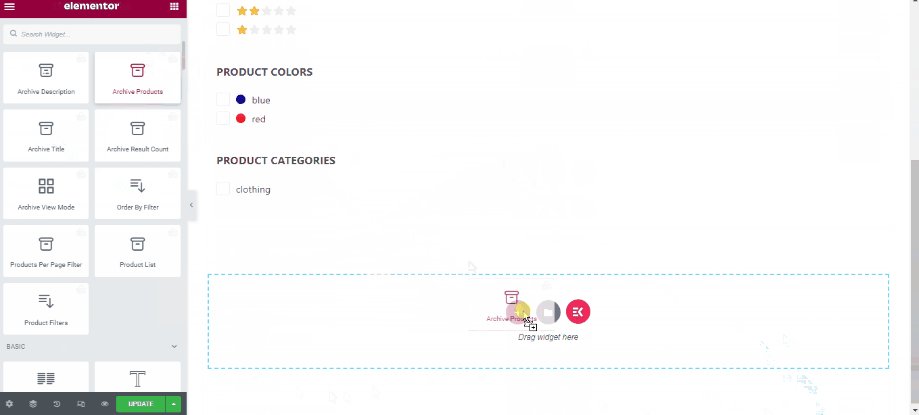
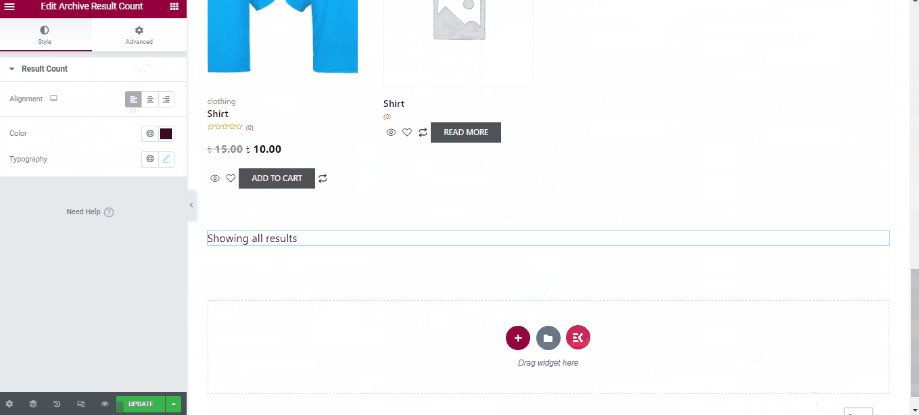
Para usar esto, debe crear una plantilla de página de archivo como creó la plantilla de página de tienda anterior. Lee esto creación de plantilla de archivo documentación para una guía completa. Después de crear su plantilla de página de archivo, ahora haga clic en el botón editar con Elementor. Esto lo redireccionará a otra página donde deberá arrastrar y soltar los widgets de archivo requeridos que desea usar en su página de archivo. Arrastra y suelta los widgets de tu página de archivo como el gif. También puede personalizar estos widgets como si hubiera personalizado la página de su tienda.

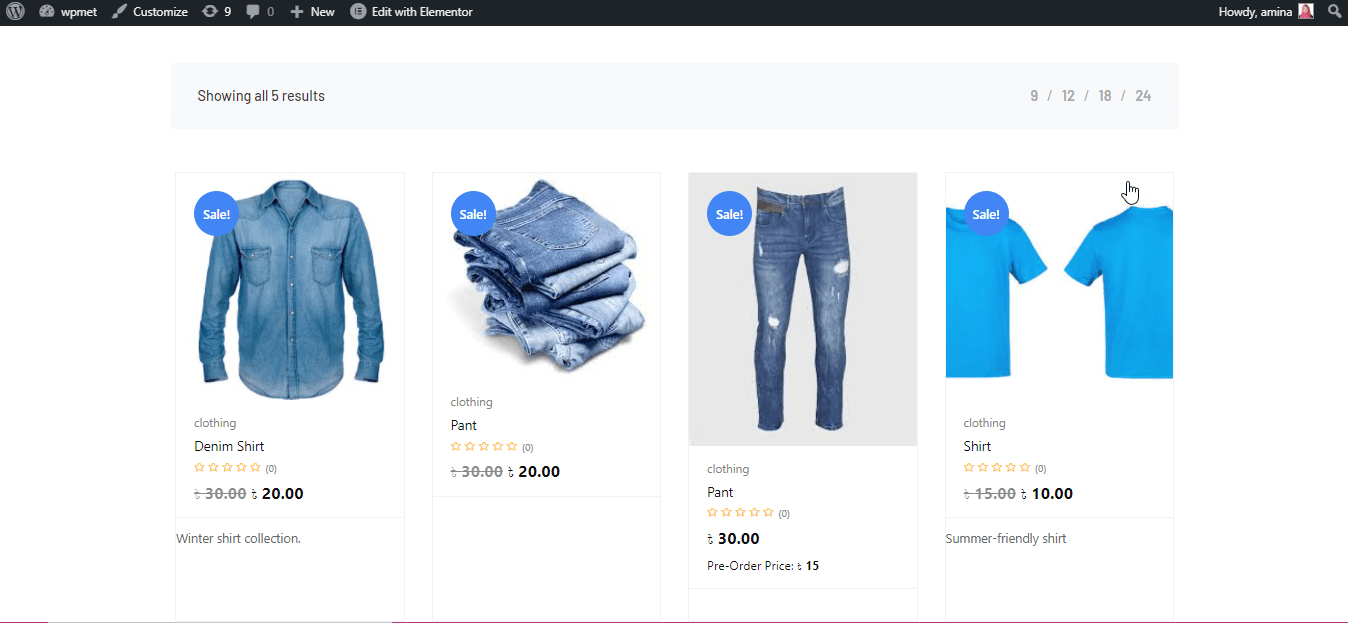
Página de archivo personalizada con la plantilla preparada de ShopEngine
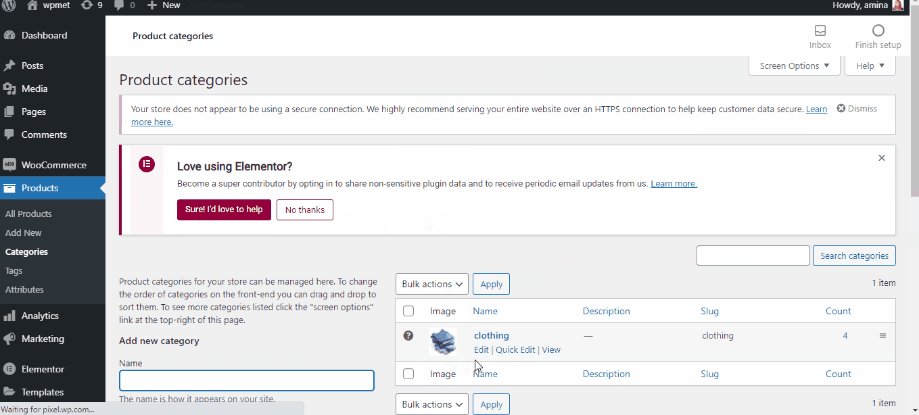
Consulte su página de archivo yendo a las categorías de productos como se muestra a continuación.

Controlar cómo crear un sitio web de comercio electrónico para obtener una guía más detallada.
9. Crea tu página de carrito.
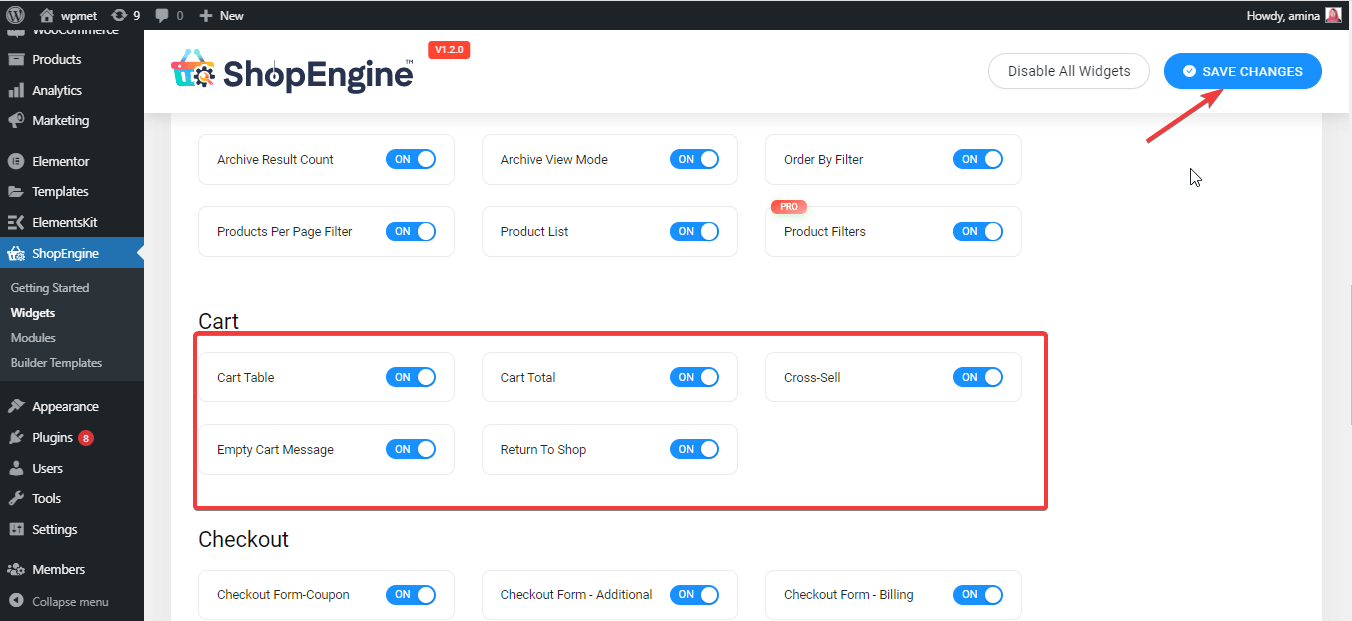
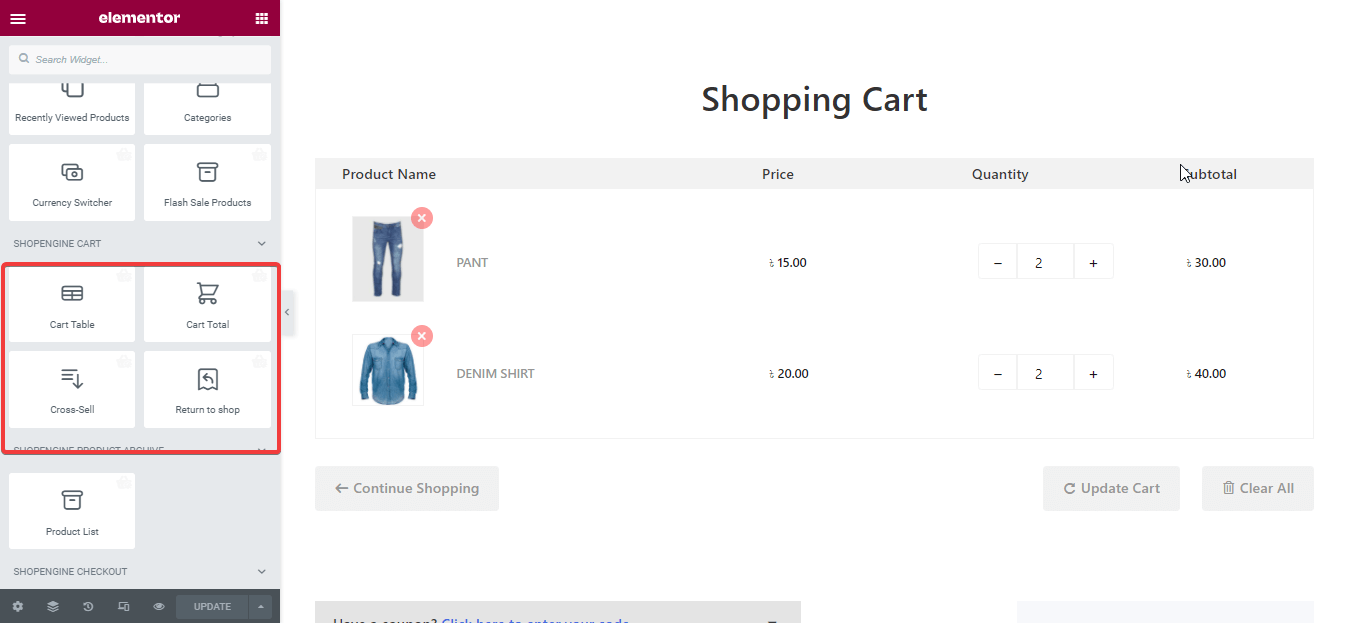
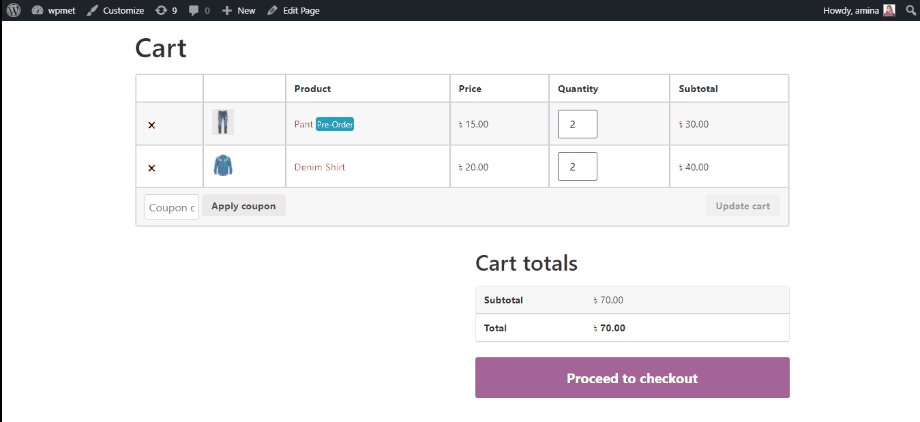
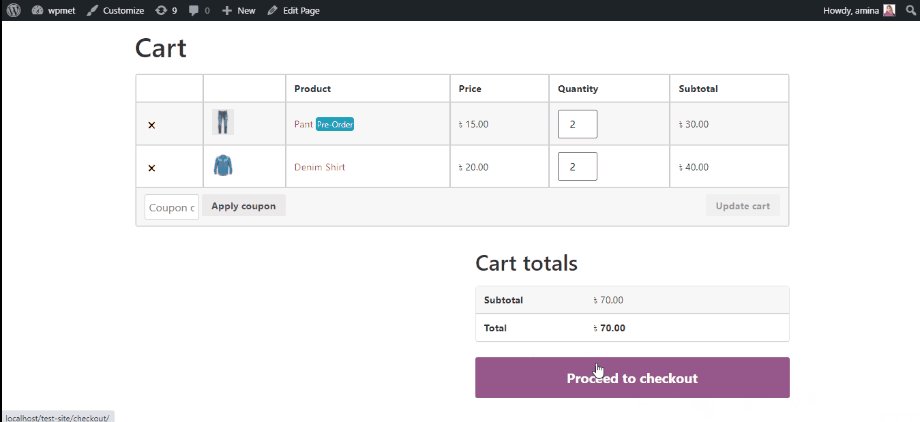
La página del carrito es una página esencial de su sitio web donde los clientes reúnen los artículos que quieren comprar. Después de reunir sus cosas aquí, proceden a pagar. Contiene gran importancia. Además, la página de su carrito debe funcionar sin problemas. Ahora crear, personalizar y administrar un sitio web no es un trabajo difícil gracias a la plantilla de página de carrito ya preparada de ShopEngine. Al igual que otras páginas de WooCommerce, debe crear una plantilla de página de carrito antes de comenzar a crear su página de carrito. Controlar creación de plantilla de página de carrito Documentación para guía.
Después de eso, asegúrese de haber habilitado todos los widgets de la página del carrito y guarde los cambios.

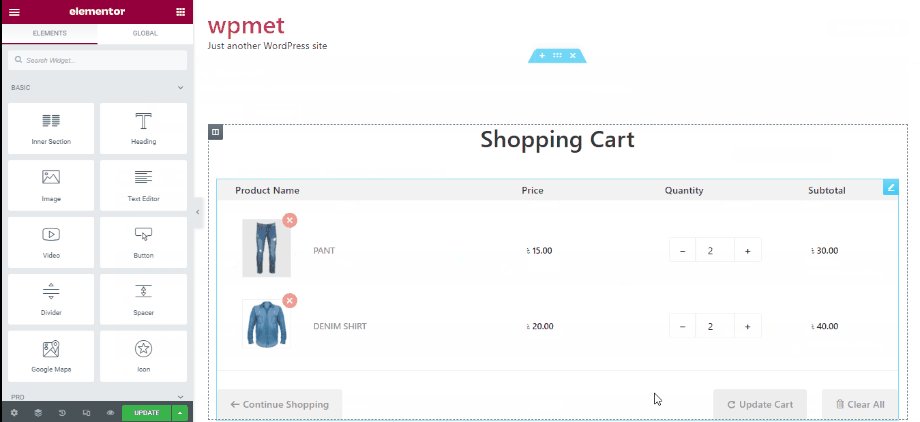
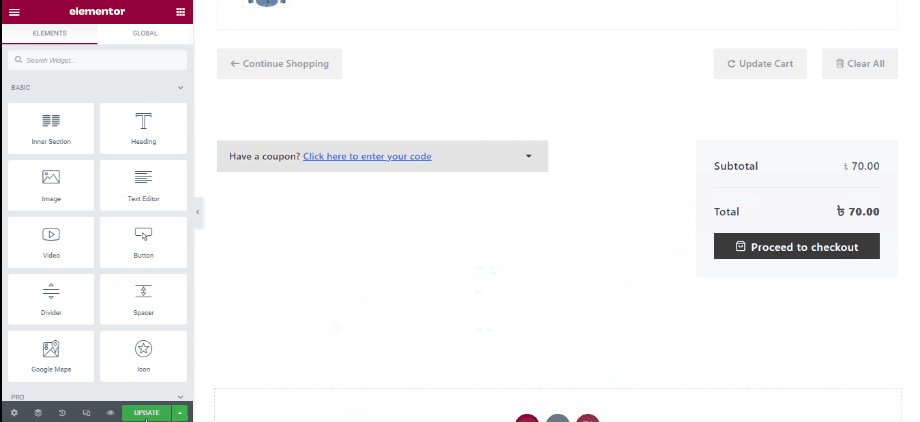
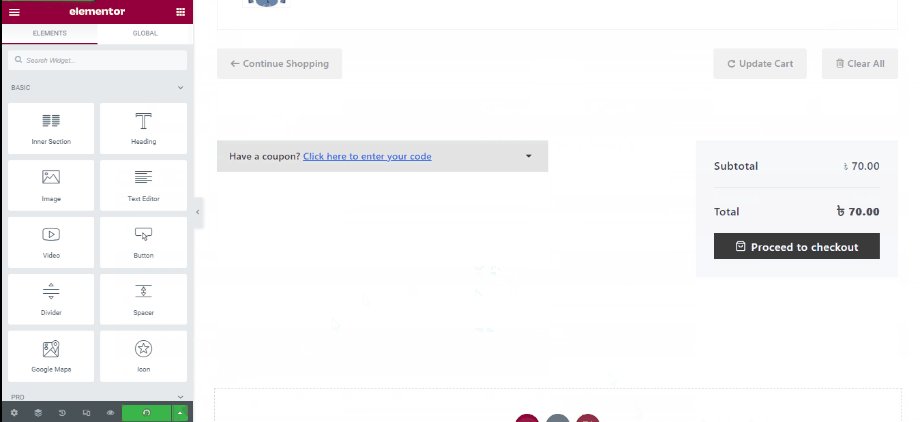
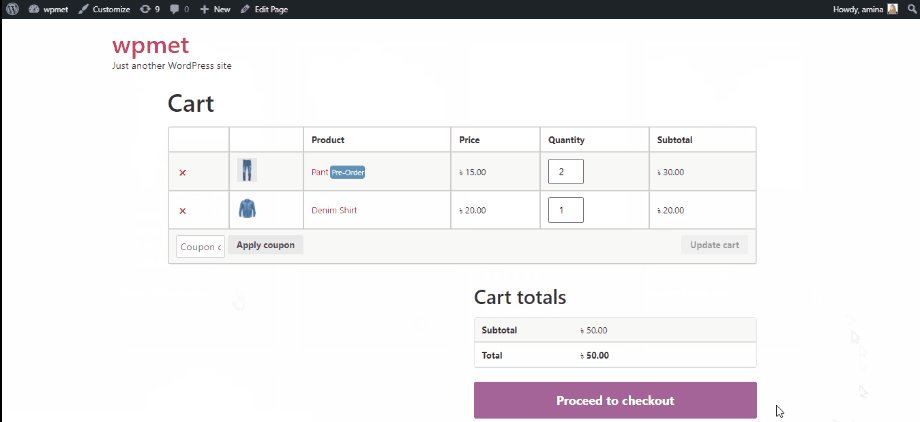
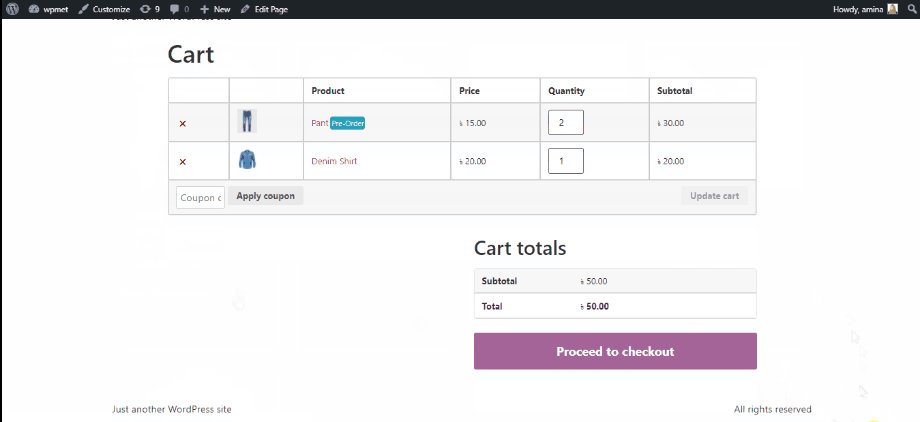
Después de eso, edite la plantilla de la página de su carrito con Elementor como se muestra a continuación y, finalmente, actualice los cambios.

También puede personalizar más la página de su carrito arrastrando y soltando los widgets de la página del carrito.

Página de carrito personalizada con la plantilla de página de carrito de ShopEngine

Nota: ¿Quiere opciones de personalización y creación de páginas de carrito más descriptivas? Controlar cómo crear y personalizar una página de carrito Blog.
10. Cree y personalice su página de pago.
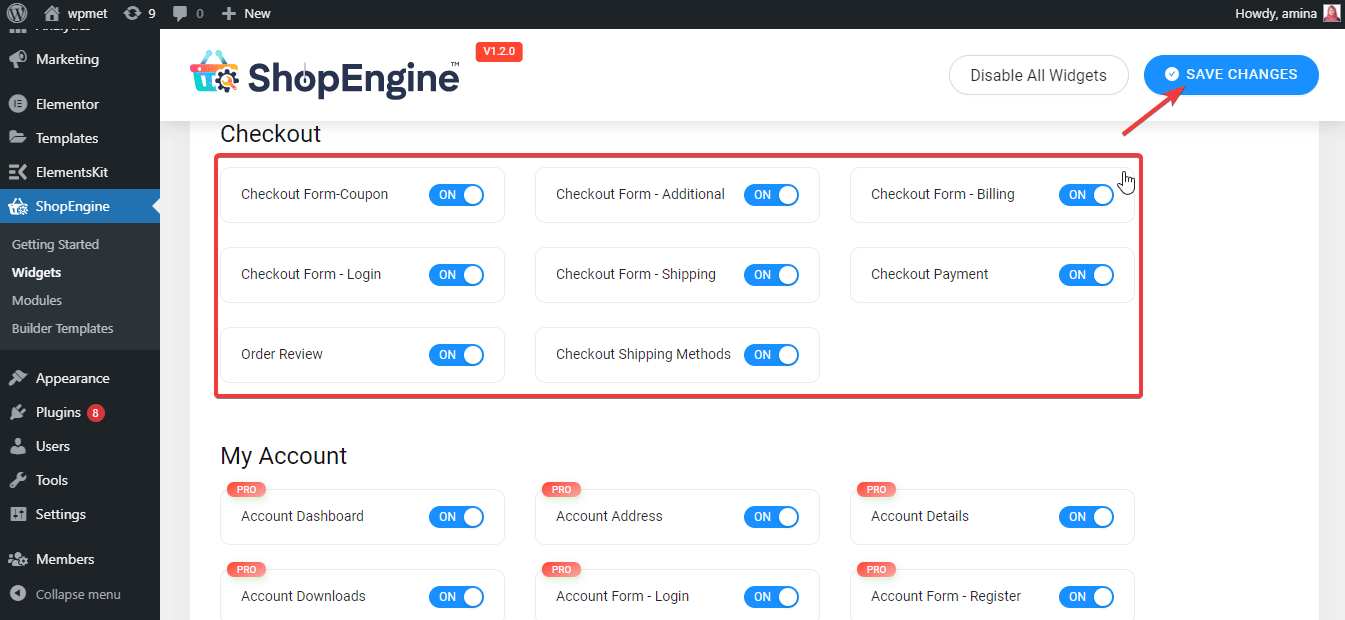
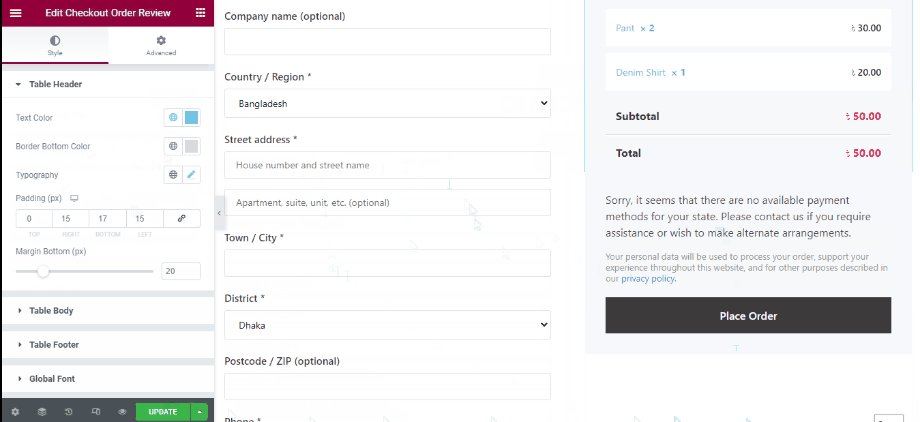
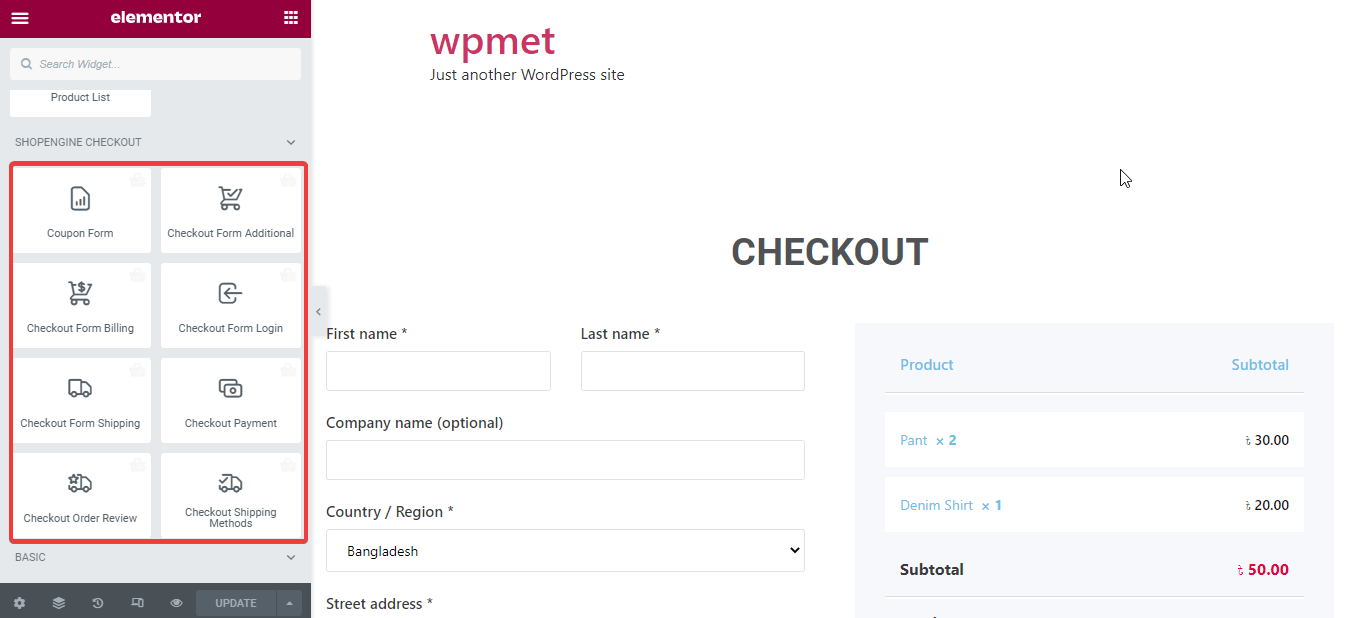
Ahora necesita crear su página de pago para su tienda en línea. Una página de pago es una página donde sus clientes principalmente agregan detalles de facturación y realizan pedidos. Sin un sistema de pago fluido, sus clientes no podrán realizar pedidos. Esto arruinará todos sus esfuerzos comerciales. Al momento de crear una página de pago con ShopEngine, debe asegurarse de que todos sus widgets de pago estén habilitados. Para comprobarlo visita TiendaMotor >> widgets luego habilite sus widgets de pago y presione el botón guardar cambios.

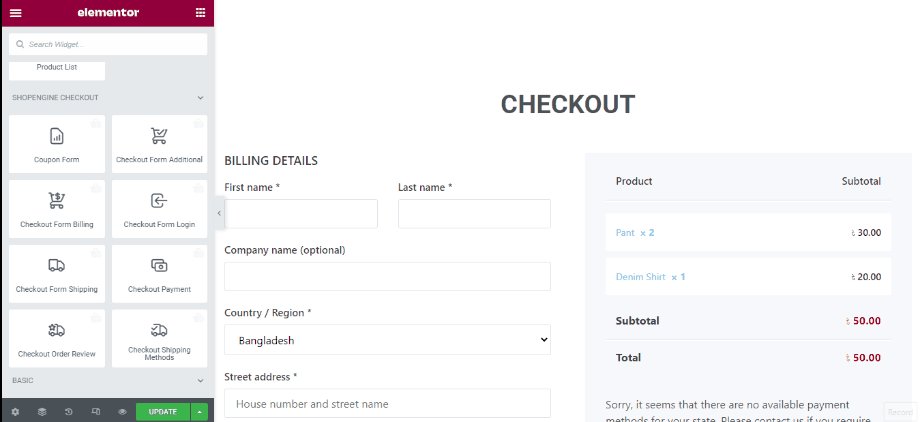
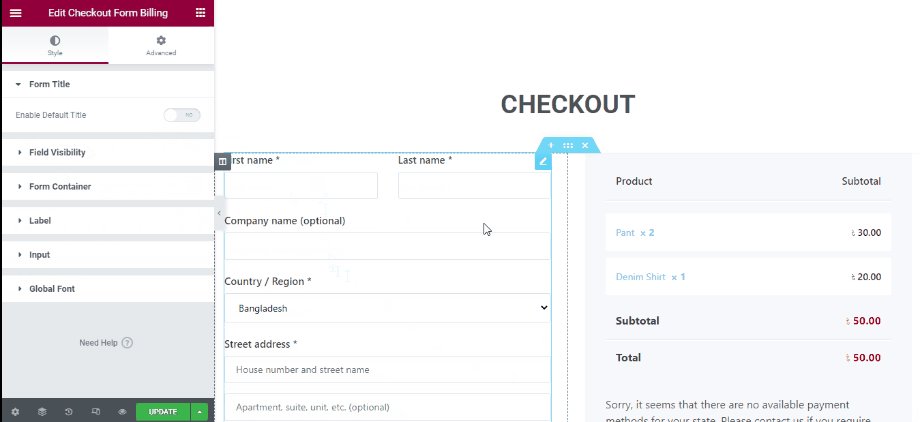
Ahora necesita crear una plantilla de pago para crear una página de pago igual que creó la plantilla de página de la tienda. También puedes leer el creación de plantilla de página de pago documentación para más información. Haga clic en editar con el botón Elementor de la plantilla. Esto lo redireccionará a otra página donde podrá personalizar la plantilla de su página de pago como se muestra a continuación. Finalmente, haga clic en el botón verde de actualizar.

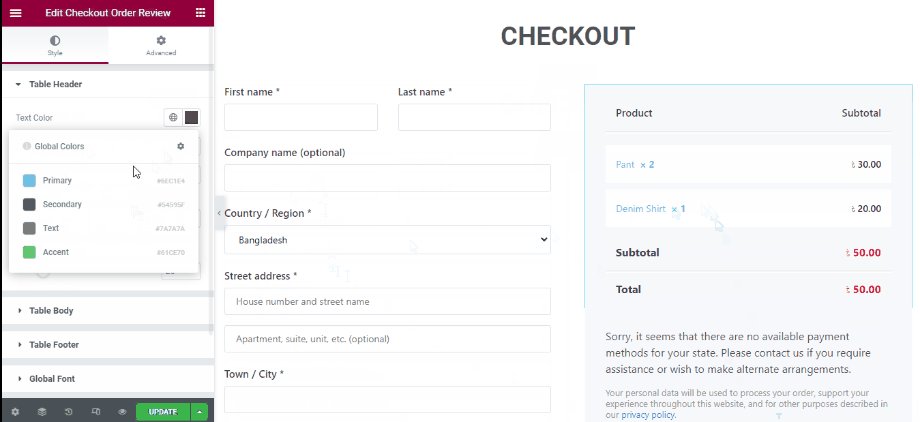
Con los widgets de pago disponibles, puede personalizar aún más su página de pago. Por ejemplo, puede agregar un sistema de cupones a su página de pago. Finalmente, actualízalo.

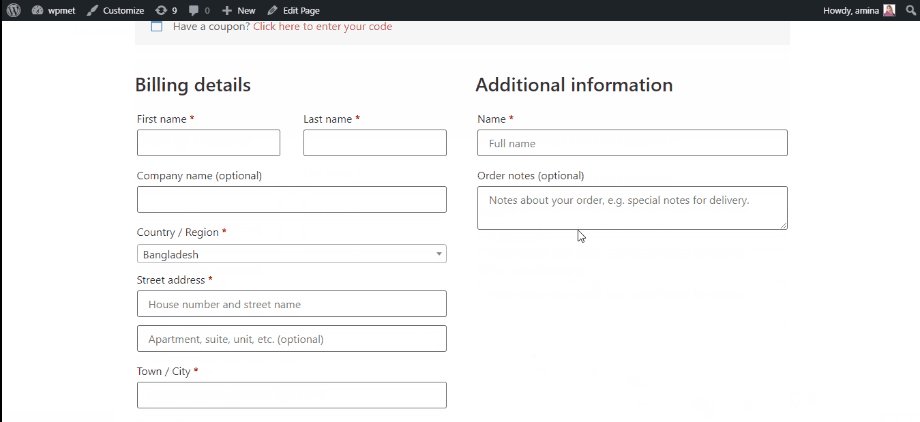
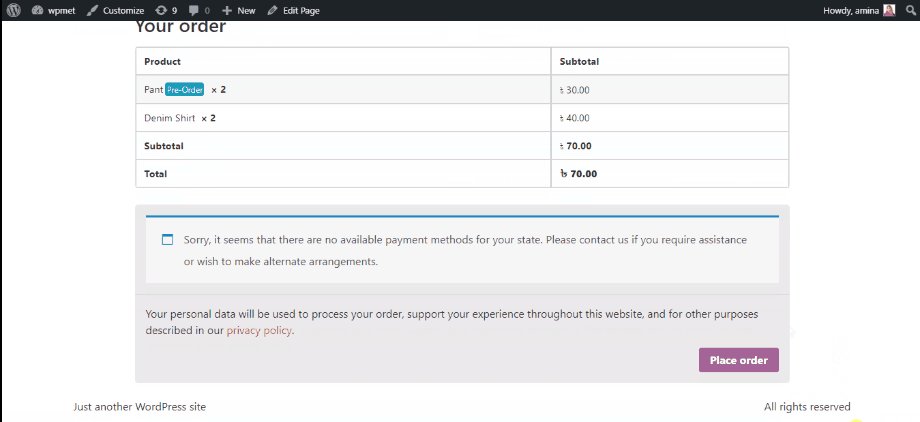
Página de pago personalizada con los widgets de pago de ShopEngine
Aquí está la perspectiva de su página de pago:

¿Necesita más ayuda para crear su página de pago? Leer cómo personalizar la página de pago Blog.
11. Cree una página personalizada de mi cuenta.
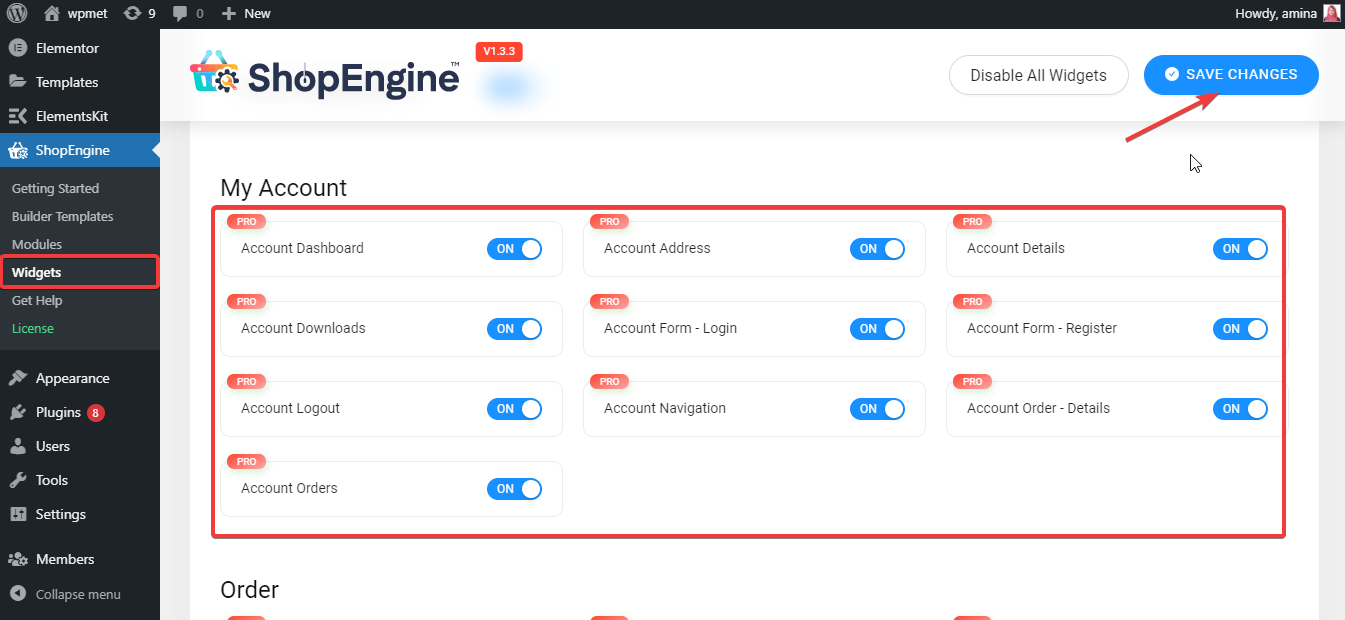
La página Mi cuenta permite a los clientes editar sus perfiles y también iniciar sesión en sus sitios utilizando su correo electrónico y contraseña. ShopEngine también proporciona plantillas para crear la página de mi cuenta. Antes de usar esta plantilla para agregar la página de mi cuenta, habilite todos los widgets de la cuenta y luego presione el botón guardar cambios.

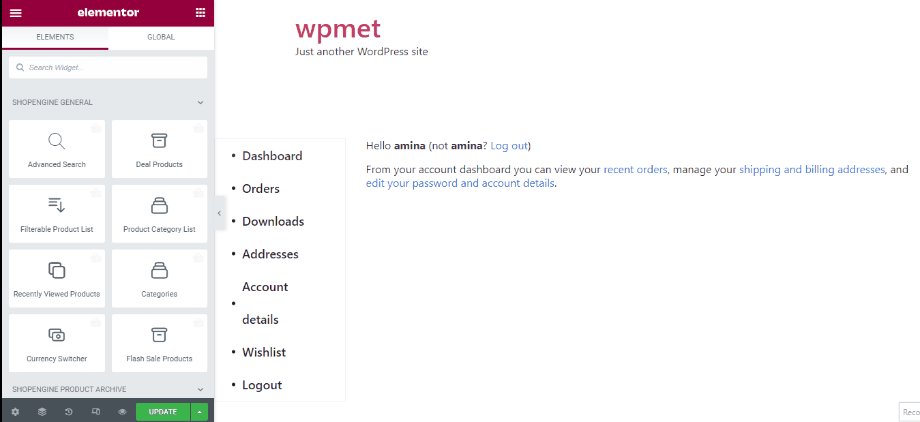
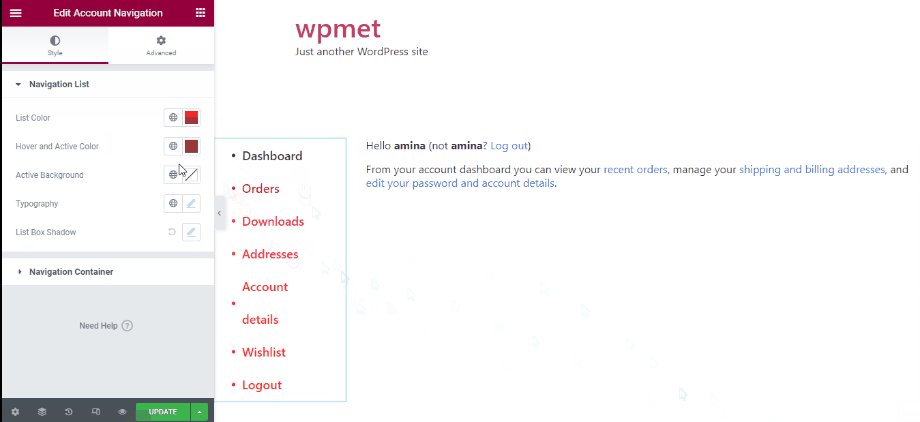
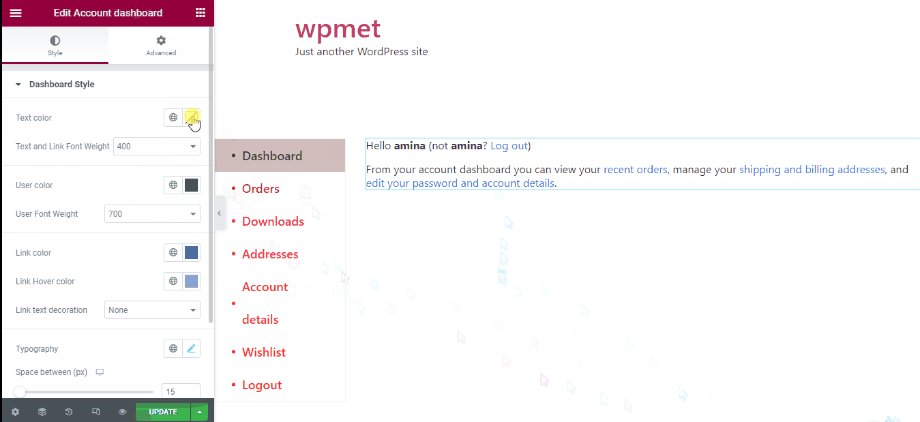
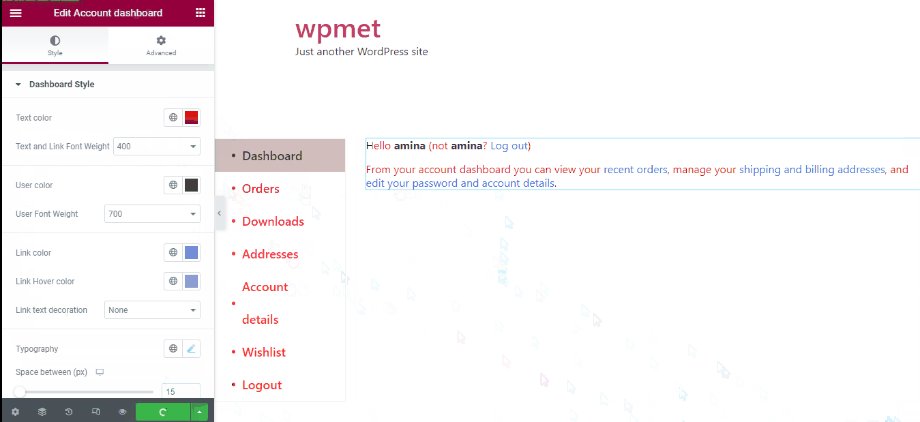
Ahora necesita crear una plantilla de panel de cuenta como tienda, pago y otras plantillas de página. Para más información, puedes consultar mi plantilla de cuenta creando documentación. Después de eso, haga clic en el botón editar con Elementor y lo redireccionará a otra página. En esta página, puede personalizar el panel de su cuenta como desee. Después de la personalización, haga clic en el botón verde de actualización.

Personalicé el panel de mi cuenta con la plantilla prediseñadas de ShopEngine
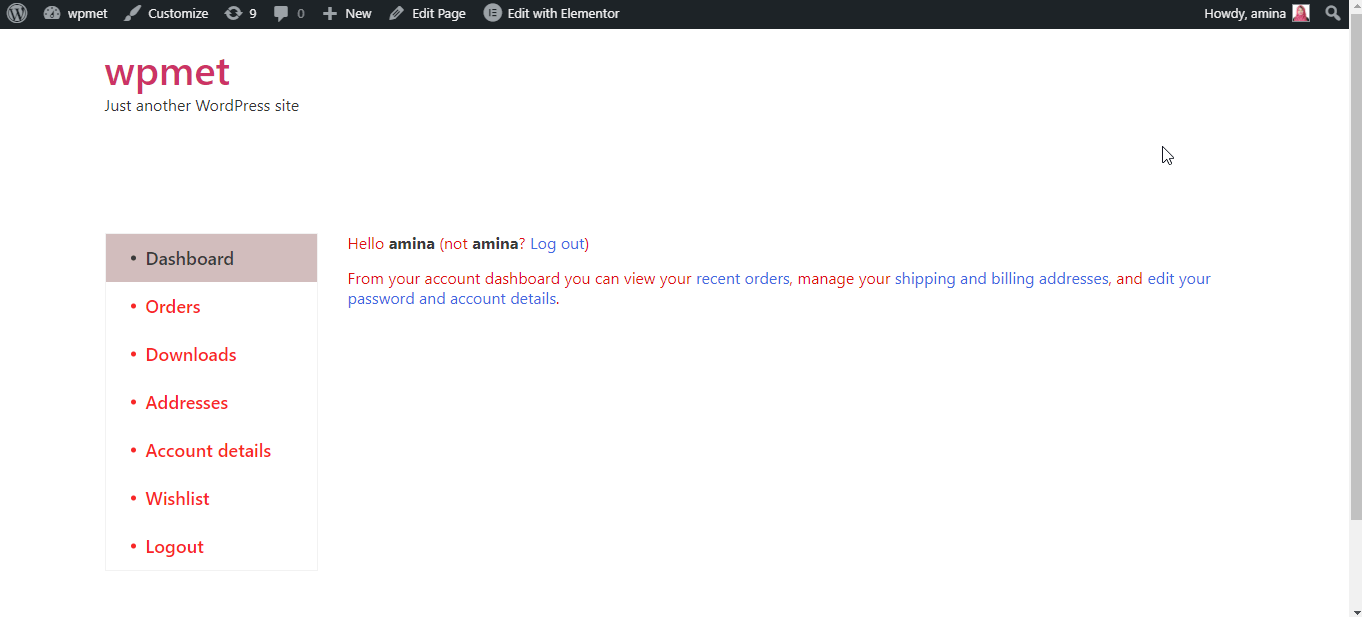
Aquí el panel de su cuenta personalizado está configurado. Eche un vistazo a la página del panel de control de su cuenta:

Al igual que el panel de cuenta, también puede crear los pedidos de mi cuenta, los detalles de mi cuenta, el inicio de sesión de mi cuenta, las descargas de mi cuenta, los detalles del pedido de mi cuenta y las páginas de dirección de mi cuenta. Para obtener una guía más detallada, puede consultar cómo personalizar la página de mi cuenta de WooCommerce.
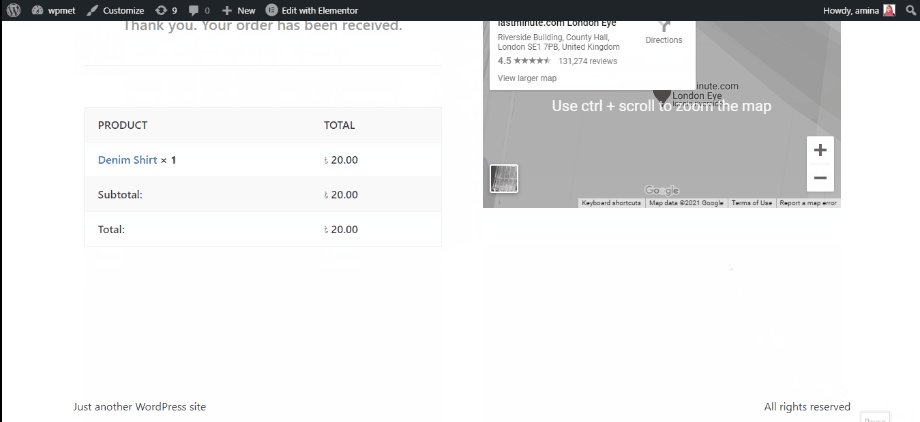
12. Cree una página de agradecimiento para su tienda de comercio electrónico.
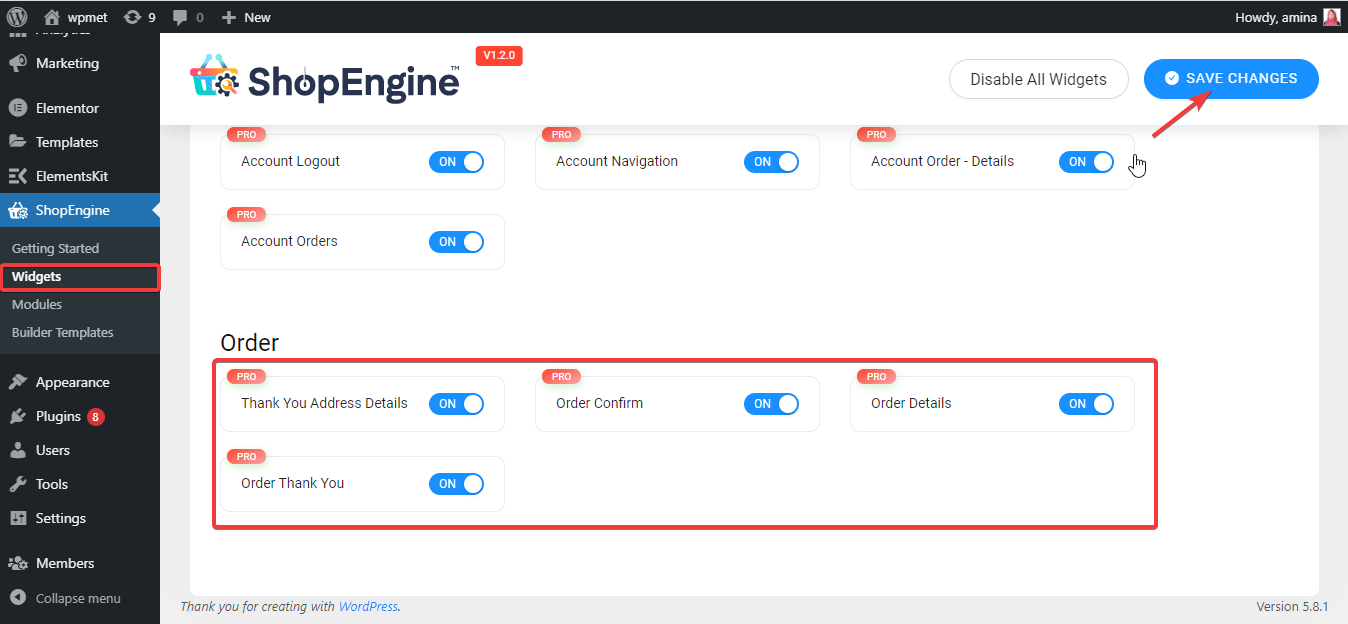
La página de agradecimiento ayudará a sus clientes a obtener una mejor experiencia de usuario. Cuando sus clientes sepan que usted valora su compra, el envío de correo electrónico u otras acciones, su satisfacción también aumentará. Básicamente, una página de agradecimiento es una página de agradecimiento que se envió a los clientes después de realizar una compra, enviar un correo electrónico u otras acciones. Antes de crear esta página de agradecimiento, debe asegurarse de que los widgets marcados a continuación estén activos. De lo contrario, habilite esos widgets y presione el botón guardar cambios.

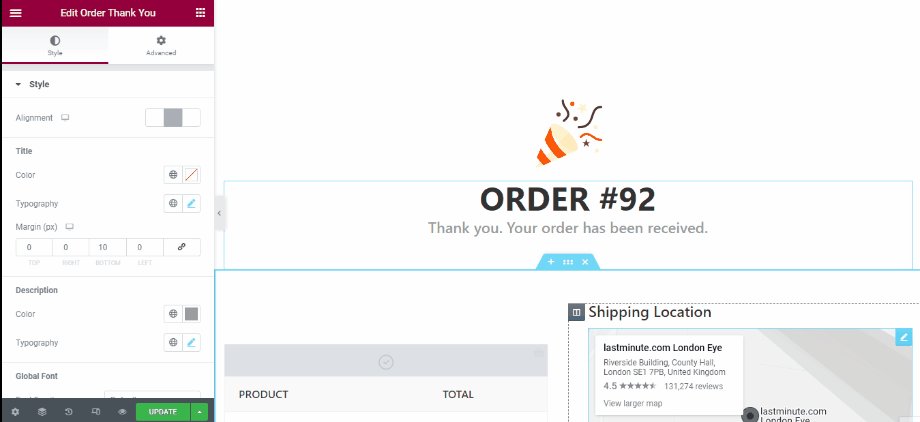
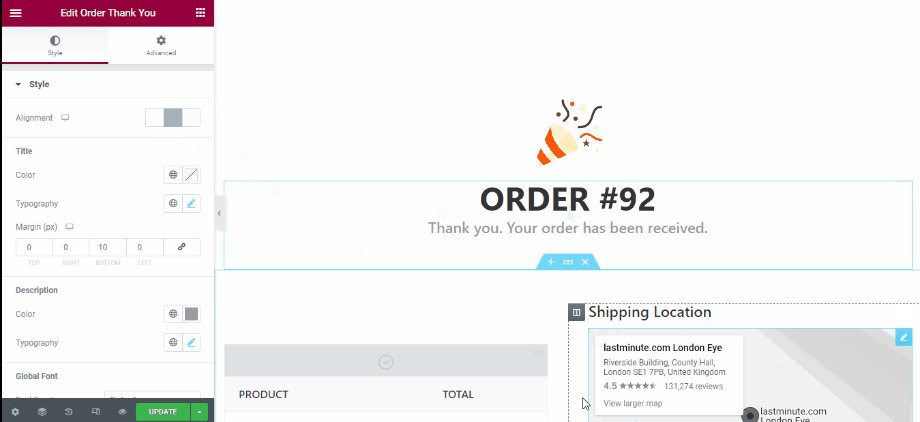
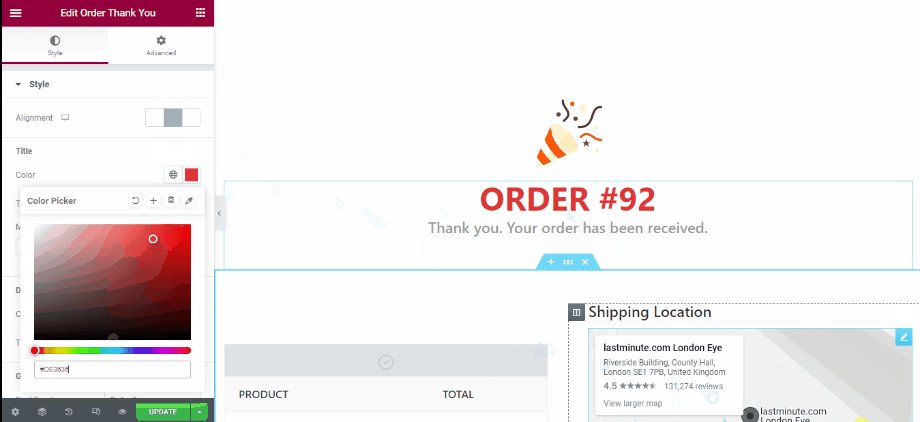
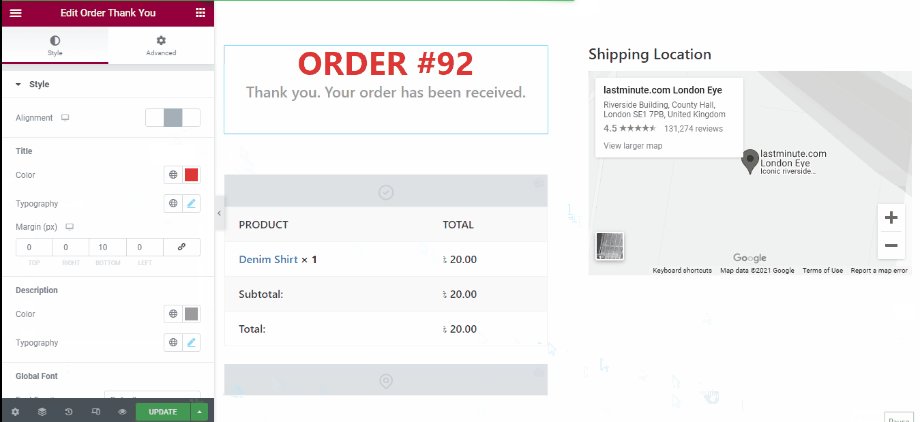
Después de eso, debes crear una plantilla de página de agradecimiento. Agregue una plantilla de página de agradecimiento como otras plantillas. Si estás confundido, puedes comprobarlo. plantilla de página de agradecimiento creando documentación. Después de crear una plantilla de página de agradecimiento, haga clic en el botón editar con Elementor. Lo redireccionará a otra página donde podrá personalizar todos los elementos como se muestra a continuación. Luego, haga clic en el botón Actualizar para activar todas sus personalizaciones.

Página de agradecimiento personalizada con la plantilla de página de agradecimiento de Shopengine
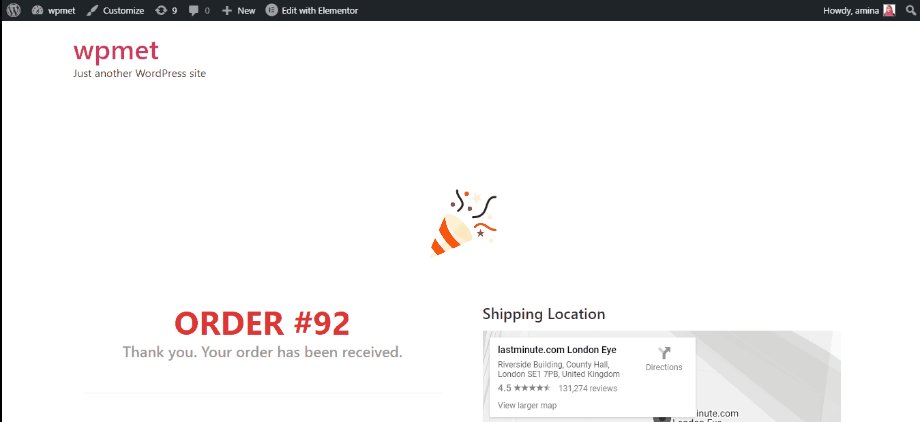
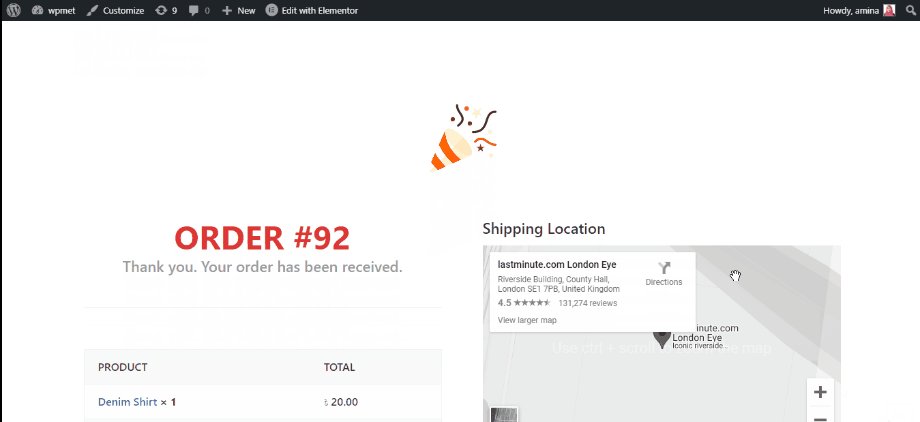
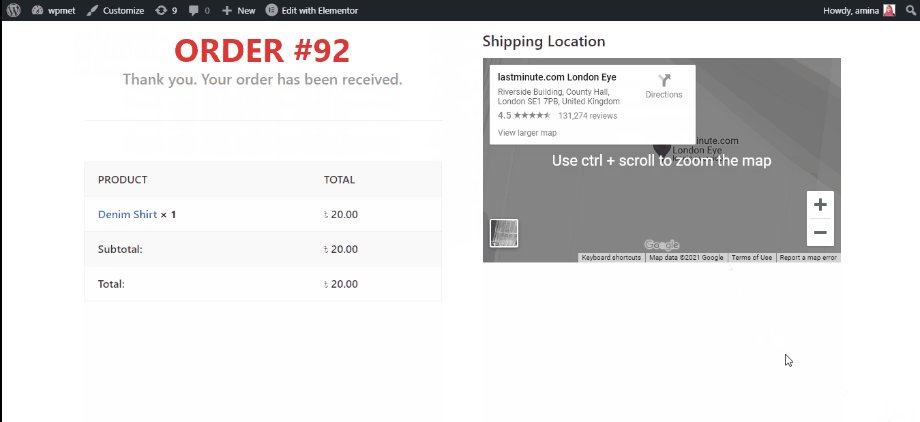
Aquí está la página de agradecimiento que ha creado con ShopEngine:

Inicie su sitio web de comercio electrónico
Crear un sitio web de comercio electrónico desde cero es una tarea desafiante. Pero no es imposible. Incluso puedes crear uno en unas pocas horas si encuentras el CMS y las herramientas adecuadas. Aquí, en este blog, le he mostrado los cms y las herramientas adecuados que le ayudarán a crear cualquier sitio de comercio electrónico, como un sitio web de negocios de camisetas, limpieza de obra, etc. en pocas horas y con menos esfuerzo. Porque WordPress es el CMS más reconocido y fácil de usar y WooCommerce, Elementor, y TiendaMotor son las mejores herramientas para crear su sitio web de comercio electrónico.
Siempre puedes utilizar otra opción, pero asegúrate de que esa opción realmente ayude a tu negocio a funcionar y crecer adecuadamente. Además, no se detenga si enfrenta barreras al administrar su negocio. Porque ceñirse a un negocio también le ayudará a crear un sitio web de comercio electrónico exitoso.


Deja una respuesta