Los enlaces de anclaje del menú de Elementor son un elemento muy básico que le permite agregar un nombre de anclaje de menú (ID de anclaje) a cualquier ubicación en su sitio web. Las personas pueden hacer clic en el enlace de anclaje y ser llevados directamente a la sección a través del identificación del gancho. Simplemente agregando un nombre/id y luego configurando un enlace de anclaje en otro lugar del menú.
En otras palabras, los anclajes de menú son un proceso de navegación que le ayuda a navegar de un lado de la página a otro.
Ahora bien, ¿está pensando en clasificar su sitio web más arriba en las principales páginas de motores de búsqueda como Google, Bing y otros? 🙄
Si es así, ¡has venido al lugar correcto!
El ancla de menú El widget es una maravillosa herramienta de creación de páginas que no solo mejorará la experiencia de sus visitantes sino que también los ayudará a desplazarse por las secciones de navegación. También puede ser una forma ingeniosa de estar en la cima de las páginas de búsqueda de Google.
¿Y quién no quiere una ventaja gratuita en Google, verdad? 😉
¿Qué es un widget de anclaje de menú?
Bueno, los enlaces de anclaje del menú también se conocen como 'menú de salto'. Popularmente, los menús de anclaje de Elementor también se conocen como 'Tabla de contenidos'. Los enlaces lo llevan instantáneamente a una parte específica de un artículo, una página, una página externa o una sección de precios.
Los anclajes del menú de Elementor generalmente se usan como viñetas que lo llevarán a una parte diferente del contenido.
Por lo general, aparece en la lista con el un elemento (encabezado con el atributo de nombre) o algún otro elemento (nombramiento con ID de anclaje del menú).
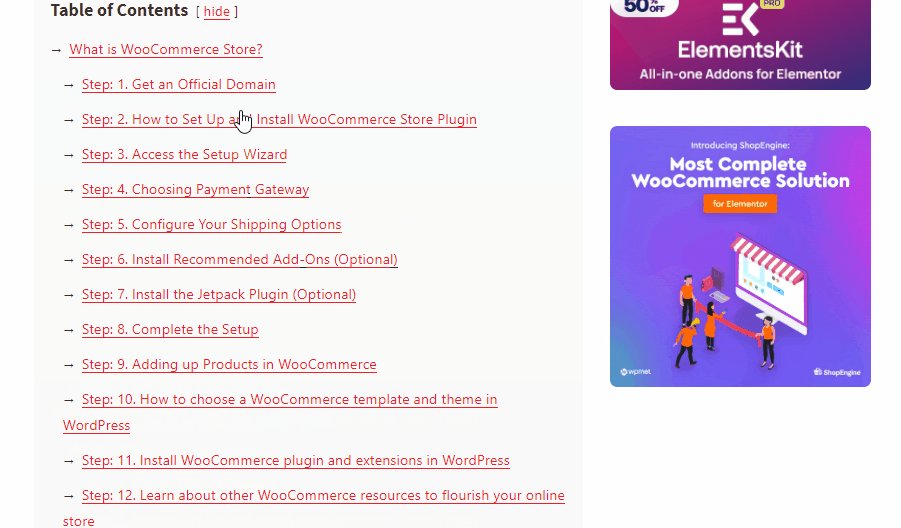
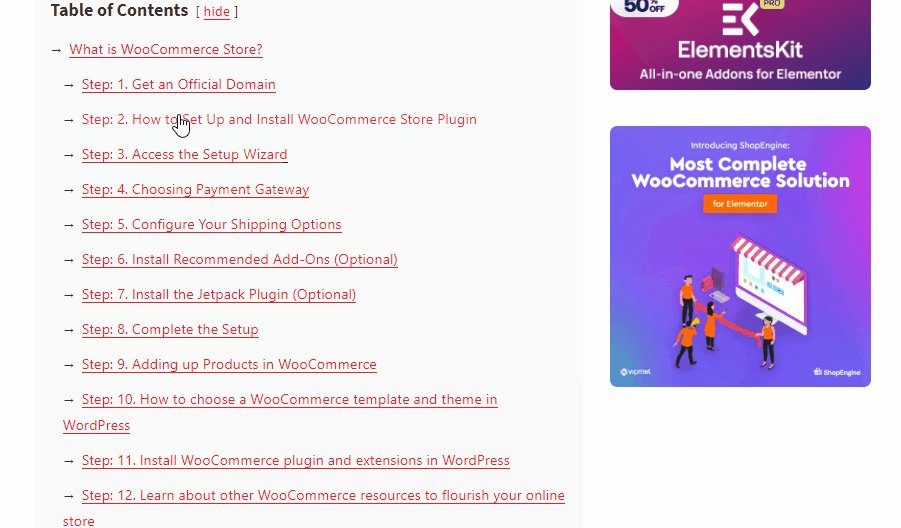
Si no sabe qué es un widget de anclaje de menú y cómo funciona en una página web. Bueno, aquí tienes un ejemplo:

Mire la imagen de arriba, cada una de estas listas con viñetas es una sección de anclaje y cada una de las secciones está conectada con la otra parte de la página. Entonces, cuando hagas clic en ellos, serás llevado directamente a otra sección de encabezado, que contiene el contenido.
En este artículo, le mostraremos que la navegación por el menú se puede encontrar en una variedad de lugares, incluidos texto, botones, imágenes y, por supuesto, encabezados H1-H6.
Ventajas y desventajas de utilizar un enlace de anclaje de menú:
No siempre se da el caso de que sólo porque la gente esté haciendo algo, tú también debas hacerlo. Al utilizar secciones de anclaje de menú en su blog de WordPress, existen algunas ventajas y desventajas que debe tener en cuenta.
👍🏼 Ventajas:
- Uno de los beneficios más importantes de un enlace de anclaje de menú de elementor es que puede mejorar la experiencia del usuario cuando los visitantes exploran su página web. Más precisamente en el caso de forma larga artículos.
- Puede compartir enlaces directos a varias secciones dentro de un artículo utilizando el widget de anclaje del menú de Elementor en la altura del encabezado. Esto es fantástico para las redes sociales e incluso para el servicio al cliente..
- Cuando se trata de páginas de resultados de motores de búsqueda (SERP), los resultados suelen estar sujetos a cambios dependiendo de lo que aparece. Sin embargo, dado que comenzará a utilizar anclajes de enlaces (menús de salto) en sus artículos, hay muchas posibilidades de que los vea aparecer en la lista SERP.
- Estos eventos de puntero de elementos de menú son fantásticos porque le brindan una línea adicional de texto para tu página orgánica. También pueden ayudar a aumentar CTR porque el usuario podría notar algo relevante a su pregunta que no mencionaste en la meta descripción o en el título.
- La navegación con ancla también se puede utilizar para otros fines, como "volver a la cima" enlace, que se utiliza junto con citas ^ y notas a pie de página [1].
👎🏼 Desventajas:
- Una tabla de contenido o un ancla de menú podría ayudar a los visitantes pasar menos tiempo en su sitio. ¿Cuál es la razón para esto? Dado que están saltando a la sección que les interesa, como resultado, se les privaría de leer la página completa.
- El menú de página que está directamente vinculado al problema discutido anteriormente puede afectar su ingresos por publicidad. La cantidad de impresiones y clics puede reducirse si los lectores pasan directamente a un campo de enlace específico.
Dos métodos simples para agregar el menú Anchor Link en Elementor:
Estos son los dos métodos disponibles para agregar enlaces de anclaje del menú de Elementor en Elementor. Así que profundicemos en ello:
Número 1: agregar un enlace externo usando el widget de anclaje del menú de Elementor
Si es el usuario del elemento Elementor Menu Anchor, estará oculto desde la perspectiva del usuario y podrá usarlo en cualquier lugar, incluso en su menú de WordPress. Esto es lo que debe hacer para comenzar:
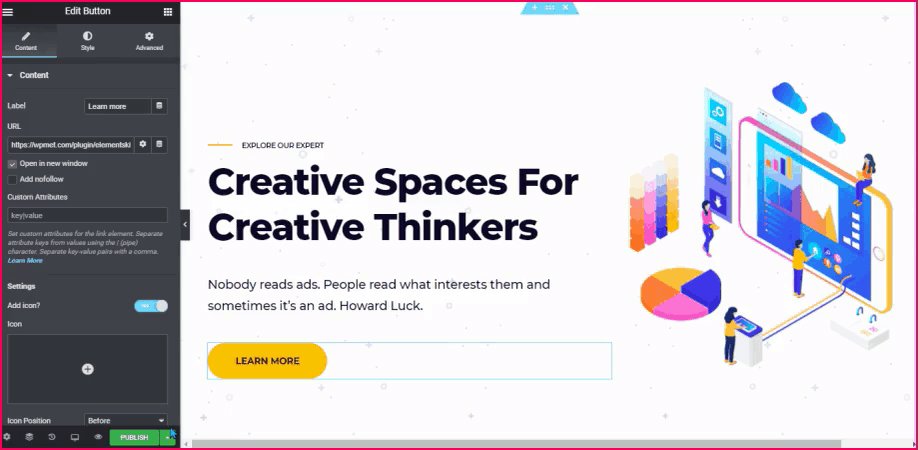
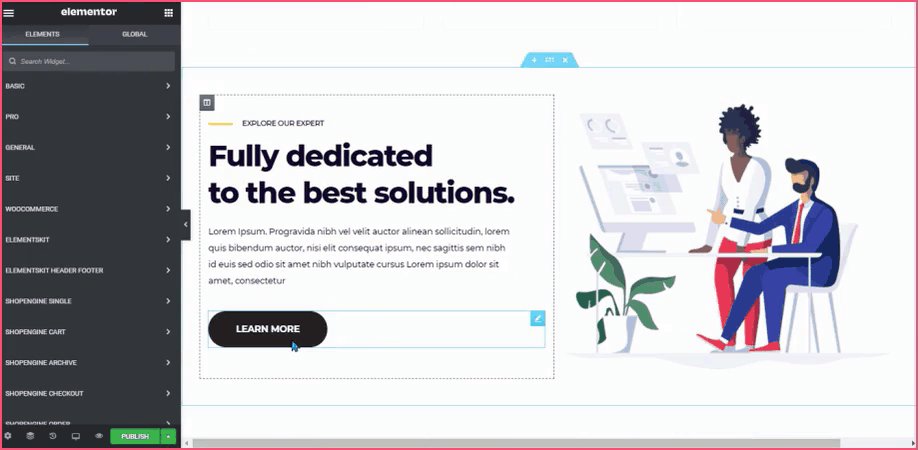
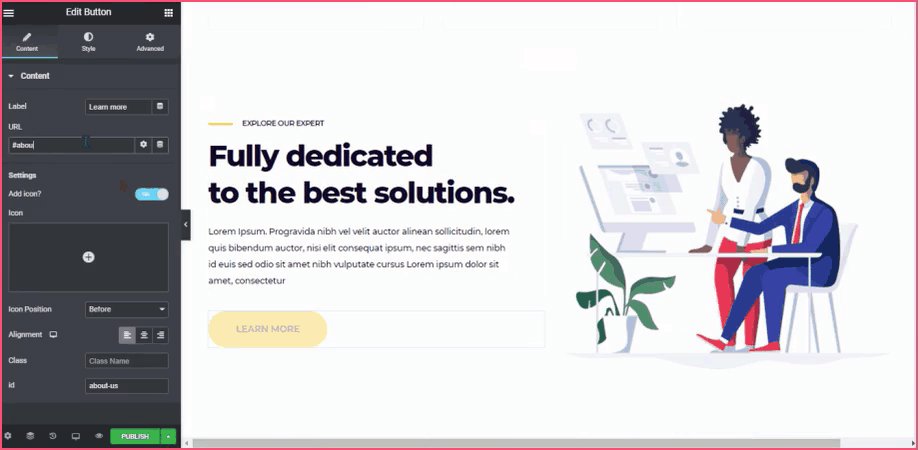
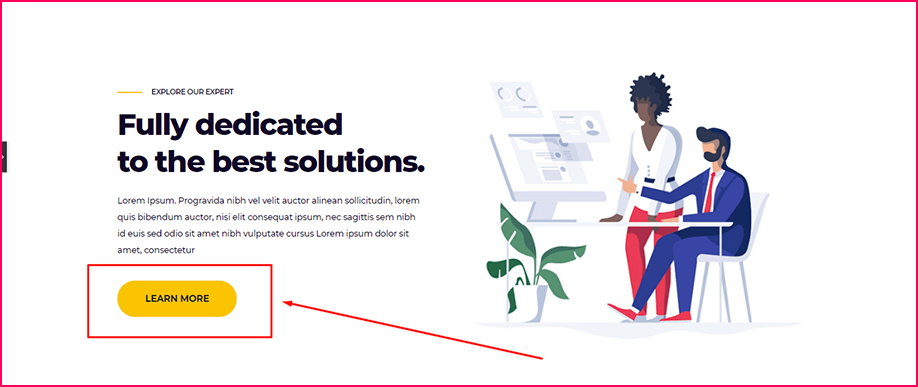
Agregar enlaces externos es bastante simple, todo lo que necesitas hacer es simplemente hacer clic en el botón de acción en el que desea agregar el enlace. Luego agregue el nombre o enlace en el sección URL.

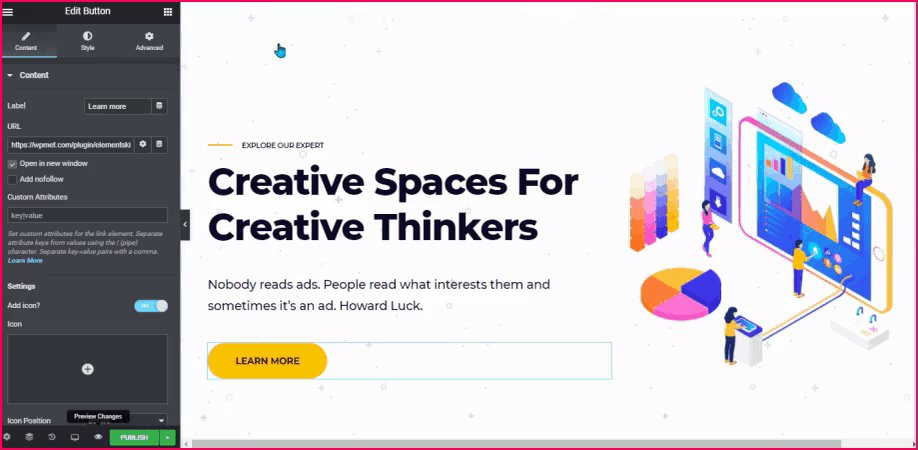
Ahora simplemente haga clic en el botón del ojo de vista previa. Luego haga clic en el Aprende más Botón de llamada a la acción. Y allí te lleva a la dirección deseada.

Número 2: agregue enlaces internos usando el widget de anclaje del menú de Elementor
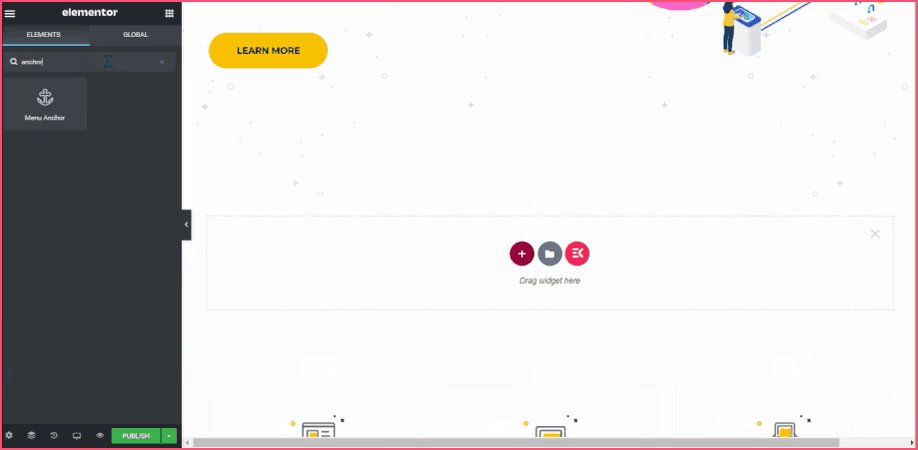
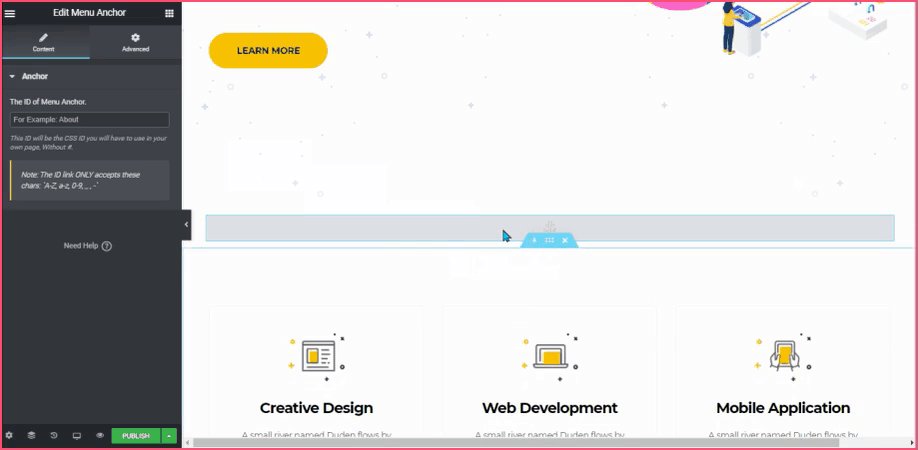
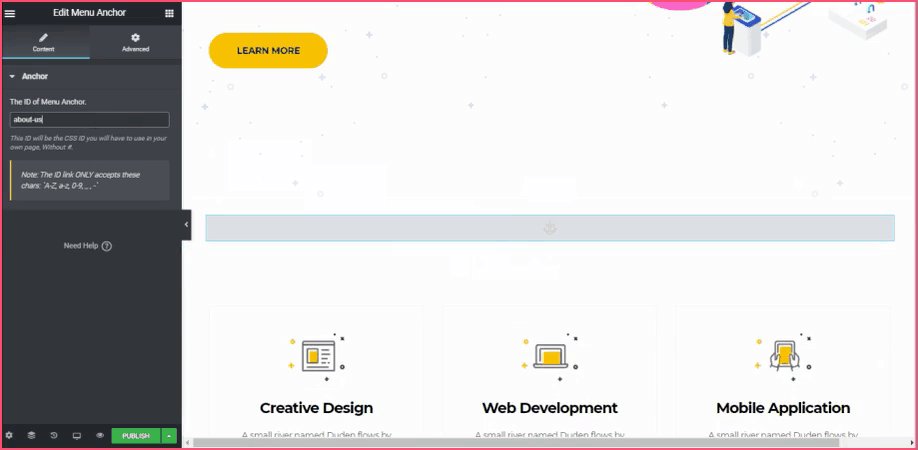
En primer lugar, busque 'ancla' en la barra de búsqueda de elementor. Entonces arrastrar y soltar el widget de anclaje de menú justo encima de la sección donde desea que aparezca una conexión. No olvides crear un identificación del enlace.

Ahora simplemente desplácese hasta la otra sección a la que desea que sus lectores presten atención. Nos gustaría agregar nuestra sección de anclaje a nuestra 'Aprende más' botón en este ejemplo. Y para hacerlo, debe seleccionar el elemento Botón en Elementor Editor.

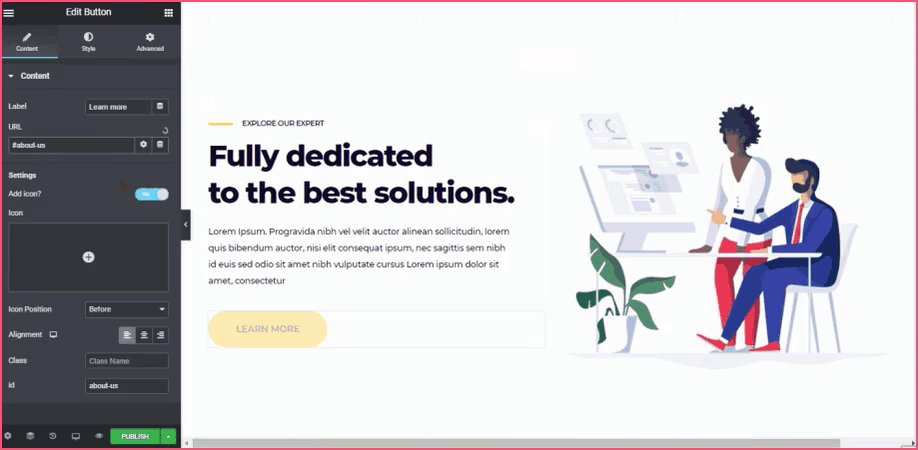
Luego, usando el '#' símbolo, copie y pegue el ID de su ancla de menú Elementor en la conexión del botón de llamada a la acción que desee.
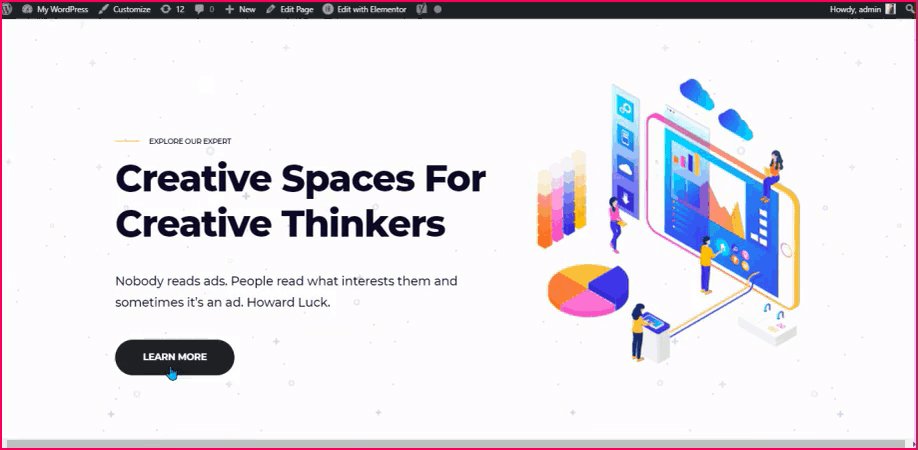
Cuando un usuario hace clic en el 'Aprende más' , serán redirigidos inmediatamente al ancla de menú que generamos anteriormente. La imagen del resultado se muestra a continuación para ayudarle a comprenderla mejor.
¡Mira a tu alrededor! 😮

Ahora si haces clic en esto 'Aprende más' botón aquí, lo llevará a la parte superior ↑ de la página.
🔔 ¿Quiere obtener más exposición de su sitio de WordPress? Entonces echa un vistazo a nuestro último blog en 👉🏻 Cómo incrustar el feed de Instagram en un sitio web de WordPress
Resumen
La navegación por los elementos del menú ha sido una sección muy importante en WordPress. Especialmente para aquellos que prefieren la versión larga de los contenidos (4000 palabras o más), en las que desplazarse puede ser una tarea ardua. Widgets de elementos de menú permitir a los usuarios navegar rápidamente de una sección a otra les interesa.
Permita que sus usuarios encuentren lo que buscanBuscando más rápido. En otras palabras, el widget de elemento de menú podría ahorrarle tiempo a sus lectores y pedirles que visiten su sitio con frecuencia.
Sin embargo, si hace felices a sus invitados de inmediato, pueden suscribirse a su boletín informativo o realizar más investigaciones sobre lo que vende. También puede ayudarle a generar leads si se suscriben a su sitio a través de su dirección de correo electrónico.
Si le gustó este artículo, seguramente encontrará más consejos y blogs útiles uniéndose a nuestro comunidad WPmet Además, no olvides suscribirte a nuestro canal en YouTube para tutoriales útiles.

Deja una respuesta