¿Qué es WordPress sin cabeza?
¿No tiene cabeza?
Cómo es diferente al WordPress normal o tradicional?
¿Debería abandonar mi WordPress tradicional y empezar a utilizar el CMS WordPress sin cabeza?
¿Todas estas preguntas te vienen a la cabeza dejándote impaciente por recibir respuestas?
Si es así, entonces estás en el lugar correcto. En este artículo, usted aprenda todo lo que necesita saber sobre el CMS WordPress sin cabeza.
Entonces, sin más preámbulos, vayamos al grano…
¿Qué es el CMS WordPress sin cabeza?

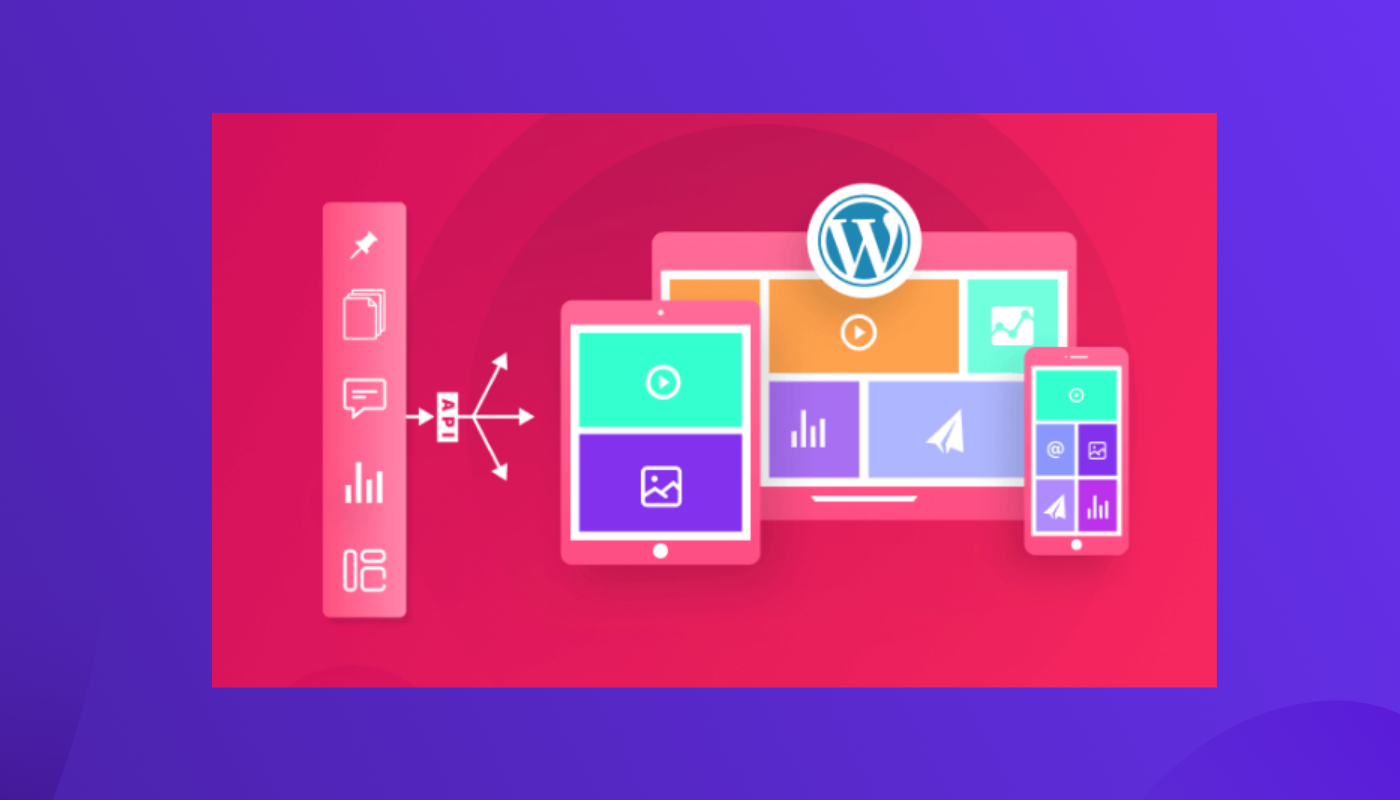
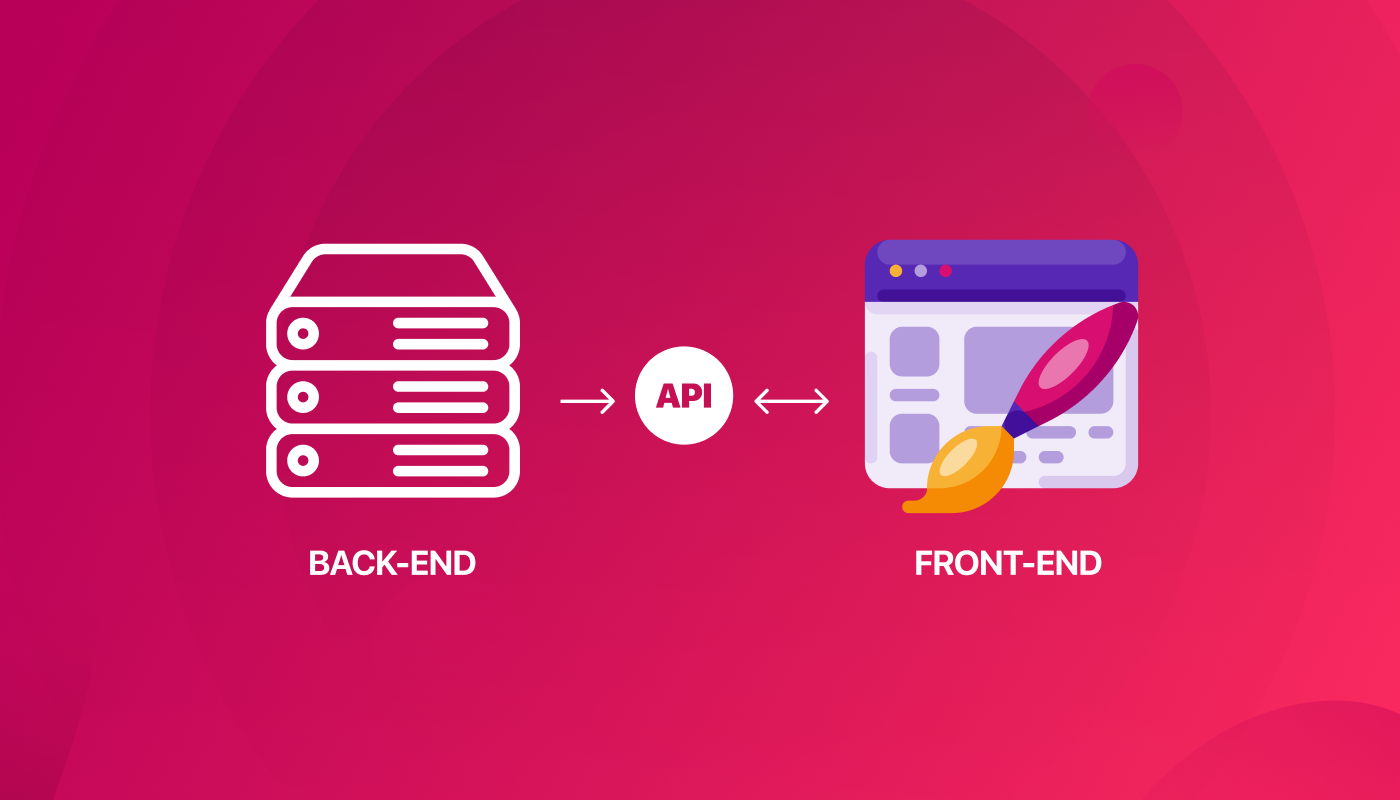
El CMS WordPress sin cabeza es un Sistema de gestión de contenidos desacoplado donde el front-end del sistema se construye utilizando un marco independiente diferente al utilizado en el back-end.
¿Suena un poco complicado?
Vamos a desglosarlo para que puedas entenderlo fácilmente.
WordPress, como la mayoría de los otros CMS, tiene dos partes: front-end (head) y back-end (cuerpo). La interfaz es la interfaz del sitio web que los visitantes ven e interactúan. Por otro lado, el backend es la parte que representa el servidor donde se almacena todo el código y la base de datos. El backend se utiliza para personalizar y administrar el contenido de un sitio web.
Por lo general, en el sistema monolítico tradicional de WordPress, tanto el backend como el frontend se crean utilizando el mismo lenguaje y marco y están acoplados en el mismo sistema. Por eso se les llama Sistemas de Gestión de Contenidos acoplados. Con el CMS acoplado, puede administrar sus recursos, así como los elementos visuales del front-end (usando temas y editores de bloques) desde el panel.
Por el contrario, en WordPress CMS sin cabeza o WordPress acoplado, la parte frontal (la cabeza) está construida usando un marco diferente que es independiente. Dado que la cabeza se separa y utiliza un marco diferente, se llama Sin cabeza. Entonces, ¡no es realmente sin cabeza sino más bien una cabeza diferente!

¿Cómo funciona exactamente el CMS sin cabeza de WordPress?

Ahora surge la pregunta: si la cabeza y el cuerpo utilizan diferentes marcos o sistemas, ¿cómo se comunican estos dos? ¿Cómo funciona la arquitectura sin cabeza?
Bueno, la respuesta es a través del API DESCANSO. Tanto el front-end como el backend comparten datos a través de la API REST de WordPress. Incluso sin cabeza, puedes crear, editar y eliminar contenido desde el panel de WordPress. Sin embargo, no puede utilizar temas o editores de interfaz para obtener una vista previa de los cambios o finalizar los cambios en la interfaz.
Básicamente, una vez que realiza cambios en el backend de WordPres, los datos se envían al front-end a través de la API REST de WordPress y luego el marco del front-end toma los datos y los implementa en el front-end.
¿Te preguntas por qué alguien haría eso? Porque parece tomar un camino bastante largo para hacer lo mismo.
Bueno, ¡nadie toma el camino largo y difícil a menos que tenga algo bueno que ofrecer!
Si bien parece un trabajo extra, en realidad tiene muchos beneficios y es ideal para muchas empresas. Pase a la siguiente sección para descubrirlo en detalle...
¿Estás utilizando el complemento anulado de WordPress? Entonces debes leer nuestro blog en Por qué deberías dejar de usar un complemento anulado de WordPress inmediatamente.
Ventajas del CMS sin cabeza de WordPress
Echemos un vistazo a por qué las personas eligen desconectarse de su sitio de WordPress y usar una interfaz independiente:
Velocidad de carga rápida

Una de las ventajas de cambiar a headless es mejor velocidad de carga del sitio. Dado que WordPress utiliza PHP, cada vez que un usuario envía una solicitud, llega al servidor para recopilar todos los datos y construir la página desde el principio. Como resultado, la velocidad del sitio web puede disminuir.
Por otro lado, Headless WP utiliza marcos de Javascript como Vue.js, Reaccionar.Js, etc. Por lo tanto, las páginas web no se crean cada vez que un usuario envía una solicitud. En estos marcos, las páginas se crean como HTML estático y solo se actualiza la parte que necesita actualizarse, lo que resulta en una velocidad de carga rápida. Como resultado, su cliente tendrá una mejor experiencia de usuario.
Más control en el front-end
Si bien WordPress le ofrece una buena cantidad de opciones de personalización en lo que respecta al front-end, sin cabeza esa cantidad se multiplica. Aunque a la mayoría de la gente le encantan las opciones de personalización de WordPress fáciles de usar, algunos se sienten limitados por ellas y quieren construir la interfaz desde cero.
Para personas como esas, WordPress Headless CMS es el camino a seguir. Además, hay sin opciones fijas que debes usar para que tu sitio de WordPress funcione sin cabeza. Puede utilizar cualquier marco de JavaScript que desee y crear su interfaz utilizando su marco favorito.
Escalabilidad con publicación multicanal
Puede utilizar un sitio tradicional de WordPress para dispositivos móviles y de escritorio. Pero si desea ampliar su negocio y desea que funcione en múltiples plataformas, como plataformas de redes sociales, dispositivos IoT, etc., entonces no podrá hacerlo.
WordPress sin cabeza le permite crear un único sitio central y publicarlo en múltiples canales como sitios de redes sociales, dispositivos inteligentes, dispositivos IoT, aplicaciones móviles y asistentes virtuales como Alexa, etc.
Y lo mejor es que una vez que realice cambios en su CMS, se publicará automáticamente en todas las plataformas.
🤔🤔 ¿Has probado una herramienta de asistente de escritura con IA para crear contenido para tu sitio de WordPress? Las herramientas de escritura de IA pueden ahorrarle mucho tiempo al generar contenido de calidad libre de plagarismo en pocos momentos. Visita nuestro blog en
👉👉 Jasper vs GetGenie: ¿Cuál es el mejor asistente de escritura con IA?
Seguridad mejorada

¡Sí! Si bien puede parecer que estás jugando con el CMS al separarlo, en realidad ofrece mejor seguridad. Dado que la interfaz es independiente, es más difícil para los piratas informáticos acceder a sus datos valiosos.
Headless CMS le ayuda a proteger su sitio web de amenazas cibernéticas como ataques DDoS. Es uno de los principales beneficios de Headless WordPress.
¿Quieres saber cómo recuperar tu sitio web si lamentablemente es hackeado?
Aprender cómo recuperar un sitio de WordPress pirateado.
Desventajas del CMS WordPress sin cabeza
¡No! WordPress sin cabeza no es perfecto. Éstos son algunos de los inconvenientes de utilizar este tipo de CMS:
Carga de trabajo adicional

Dado que con headless obtienes una interfaz adicional que debes administrar por separado, habrá una carga de trabajo adicional. Dependiendo de su mano de obra y experiencia, puede resultar Es difícil mantener dos plataformas separadas para un sitio web.
Caro

Todos sabemos que WordPress es un CMS gratuito que cualquier persona sin conocimientos de codificación también puede personalizar. Sin embargo, si desea funcionar sin cabeza, deberá contratar desarrolladores para que lo construyan por usted. Contratar a varios desarrolladores para construir y mantener un frente separado te cuesta mucho más. Entonces, una de las desventajas notables de usar el CMS sin cabeza de WordPress es el gasto adicional.
Dependencia de los desarrolladores
Una de las principales razones de la popularidad de WordPress es el hecho de que no es necesario saber nada de codificación para crear un sitio utilizando este CMS. En resumen, no hay dependencia de los programadores. Sin embargo, esto cambia totalmente con el CMS sin cabeza.
Con headless, dependerás de los desarrolladores para que construyan la interfaz por ti. Además, no puedes usar complementos para diseñar la interfaz, por lo que incluso Para realizar los cambios más pequeños en la interfaz, dependerá de los desarrolladores.
Sin acceso a la función de WordPress
Cuando pierdes la “cabeza”, también pierdes el acceso a todas las maravillosas funciones que ofrece WordPress. Por ejemplo, hay sin vista previa en vivo que obtienes con los editores WYSIWYG de WordPress. Además, como mencioné antes, no puedes usar complementos de WordPress para personalizar la interfaz.

¿Quién no debería optar por el CMS WordPress sin cabeza?
Estos son algunos de los casos en los que debes evitar el uso de CMS headless:
- Si actualmente tienes un sitio web que utiliza muchos complementos que afectan en gran medida su interfaz. Como es el caso, su interfaz depende en gran medida de los complementos.
- Además, si no sabes codificar o no puedo permitirme contratar a un desarrollador para realizar la codificación necesaria para construir la interfaz de su sitio web.
- Si eres alguien a quien le gustan los editores de arrastrar y soltar como Elementor para construir su sitio de WordPress, entonces debe evitar los CMS sin cabeza.
¿Busca un tutorial sencillo sobre cómo crear un sitio web responsivo para dispositivos de una página? Consulte el blog en cómo crear un sitio web de una sola página con navegación de una página en WordPress
¿Quién debería optar por el CMS WordPress sin cabeza?
Si está buscando las cosas que se enumeran a continuación, le encantará el sitio web sin cabeza de WordPress:
- Si quieres actualice la seguridad de su sitio web de WordPress.
- Necesita más flexibilidad cuando se trata de personalización del front-end que los temas y complementos de WordPress no son suficientes.
- Por último, si su sitio no necesita actualizaciones y mejoras periódicas.
¿Interesado en conocer la diferencia entre WooCommerce y OpenCart? Visita nuestro blog en
WooCommerce VS OpenCart: Comparación detallada
¿Qué pasa con WooCommerce sin cabeza?
Un sitio WooCommerce sin cabeza, como se mencionó anteriormente, tendría una interfaz de usuario independiente construida en un idioma diferente. Nuevamente, tiene todos los pros y los contras que ya se mencionaron anteriormente en este blog.
Sin embargo, un WooCommerce El sitio necesita actualizaciones más frecuentes que un sitio normal de WordPress. Entonces, yo diría que si eres propietario de un sitio WooCommerce, entonces deberías quedarte con WordPress en lugar de usar Headless.
Además, si utiliza un excelente creador de WooCommerce, obtendrá el máximo control en lo que respecta a la interfaz de usuario de su sitio. Por ejemplo, puedes usar ShopEngine: el creador de WooCommerce más completo para Elementor.
Este premiado El complemento le permite diseñar de forma personalizada todas sus páginas de WooCommerce, incluido el Página del producto, Página de categoría, Página del carrito, etc. Tendrá acceso a más de 70 widgets para crear estas páginas personalizadas sin ningún tipo de codificación.
Junto con las plantillas de página, también obtendrás una 13+ módulo de nivel avanzado para agregar funcionalidades como pedido anticipado, pedido pendiente, vista rápida, pago rápido, pago parcial, etc. a su tienda WooCommerce.
Y dado que obtiene tantas funciones en un solo complemento, tampoco tendrá que preocuparse de que varios complementos ralenticen su sitio. Entonces, obtenga su copia de ShopEngine ahora si es propietario de un sitio WooCommerce con una personalización flexible como primera prioridad.
Palabras finales sobre WordPress como CMS sin cabeza
¡Ahora sabes que un WordPress sin cabeza no es realmente sin cabeza! Es simplemente una cabecera diferente (interfaz) con un lenguaje y marco diferentes.
El WordPress sin cabeza no fue creado para reemplazar necesariamente al WordPress tradicional. Sin embargo, dependiendo de los requerimientos y capacidades de la persona, puede ser una opción factible para muchos.
Y si usted es alguien que no está listo o no puede permitirse el lujo de codificar/contratar desarrolladores para que se queden sin cabeza, siempre puede confiar en el confiable CMS de WordPress acoplado que proporciona una plataforma más que suficiente para crear sitios web increíbles.
Si necesita acentuar su WordPress, puede usar Kit de elementos para crear un sitio web con el aspecto deseado. Este es un complemento de WordPress de arrastrar y soltar con muchas secciones y páginas integradas que puede importar con unos pocos clics y personalizar según su elección en poco tiempo.
Entonces, únete a un familia de medio millón de personas que aman ElementsKit para crear un sitio web hoy. Puede usar ElementsKit Pro ahora en 20% OFF usando el código de cupón: comunidad20

Deja una respuesta