¿Alguna vez te has preguntado sobre la popularidad de las redes sociales hoy en día? La mayoría de las personas hoy en día, consciente o inconscientemente, están conectadas a las redes sociales. De todas las redes sociales, Facebook, como era de esperar, se sitúa en la parte superior de la tabla en lo que respecta a la elección de los usuarios. Este tutorial básicamente tratará sobre cómo agregar el feed de Facebook de WordPress.
Pero antes de eso, permítanme compartir algunas estadísticas sobre Facebook, ya que el tema está relacionado con Facebook. Es importante saber si vale la pena agregar el feed de Facebook a su sitio de WordPress.
Según el Informe 2022 de Backlinko, Facebook tiene 1.900 millones de usuarios activos diarios en este momento, un aumento de 6.89% año tras año.
En cuanto a usuarios activos mensuales, actualmente hay 2.900 millones de personas accediendo a la plataforma. según el mismo informe, un aumento de 7.18% año tras año.
Eso es enorme, ¿verdad? ¿Qué pasaría si pudieras insertar el feed de Facebook en tu sitio de WordPress? Suena emocionante, ¿no? Al agregar un feed de Facebook, puede mostrar su página comercial de Facebook o las publicaciones de su grupo a los visitantes de su sitio. Esto le brinda la oportunidad de aumentar su audiencia en mayor medida.
Ahora, déjame explicarte el método para agregar el feed de Facebook de WordPress a tu sitio. Puede hacerlo fácilmente implementando el widget Facebook Feed de ElementsKit.
¿Sabe que hay varios complementos de redes sociales de primera categoría disponibles en el mercado? ¿Pero cómo identificarlos? Dirígete al blog “10 complementos robustos de redes sociales de WordPress y reduce tu esfuerzo”.
Por qué aprovechar ElementsKit para agregar el feed de Facebook de WordPress:
Kit de elementos es un complemento fácil de usar para Elementor. Viene con innumerables funciones y widgets que le brindan todos los beneficios que busca en un creador de páginas. Entre toneladas de widgets, el feed de Facebook es uno de ellos. Con el widget Feed de Facebook, puedes agregar un feed personalizado de Facebook a tu sitio de WordPress sin problemas.
Antes de mostrarte cómo agregar el feed de Facebook de WordPress a tu sitio con ElementsKit, permíteme explicarte por qué deberías hacerlo.
Complemento todo en uno:
ElementsKit no es simplemente un complemento de feeds de Facebook, sino que es completo. Además de brindarle la opción de agregar un feed de Facebook, también le brinda muchas otras funciones. Puede crear un encabezado y pie de página, megamenú, widgets, agregar efecto de paralaje, contenido condicional, acordeón de imágenes, temporizador de cuenta regresiva, etc.
Muchas opciones de personalización:
Ofertas de ElementsKit innumerables opciones de personalización para tu beneficio. Puede darle vida a los estilos de las publicaciones del feed realizando los ajustes necesarios.
Capacidad de respuesta y velocidad:
Independientemente del dispositivo, ElementsKit garantiza que su sitio tenga una gran capacidad de respuesta y sea súper rápido. No importa si se trata de un móvil, una computadora portátil, una computadora de escritorio o incluso una tableta, su sitio web se mostrará perfectamente en todos estos dispositivos. Y eso también manteniendo una velocidad increíblemente rápida.
Ahora, profundicemos en el proceso de agregar un feed de Facebook a su sitio web de WordPress con la ayuda de ElementsKit. Puede agregar el feed de Facebook a la página de inicio de WordPress y también a otras páginas.

Cómo agregar feeds de Facebook a su sitio de WordPress:
ElementsKit le permite agregar el feed de Facebook de WordPress a su sitio web de manera fácil y fluida. En tan solo unos sencillos pasos, puedes hacer el trabajo. Sin más preámbulos, echemos un vistazo a los pasos en los que puede agregar el feed de Facebook de WordPress a su sitio.
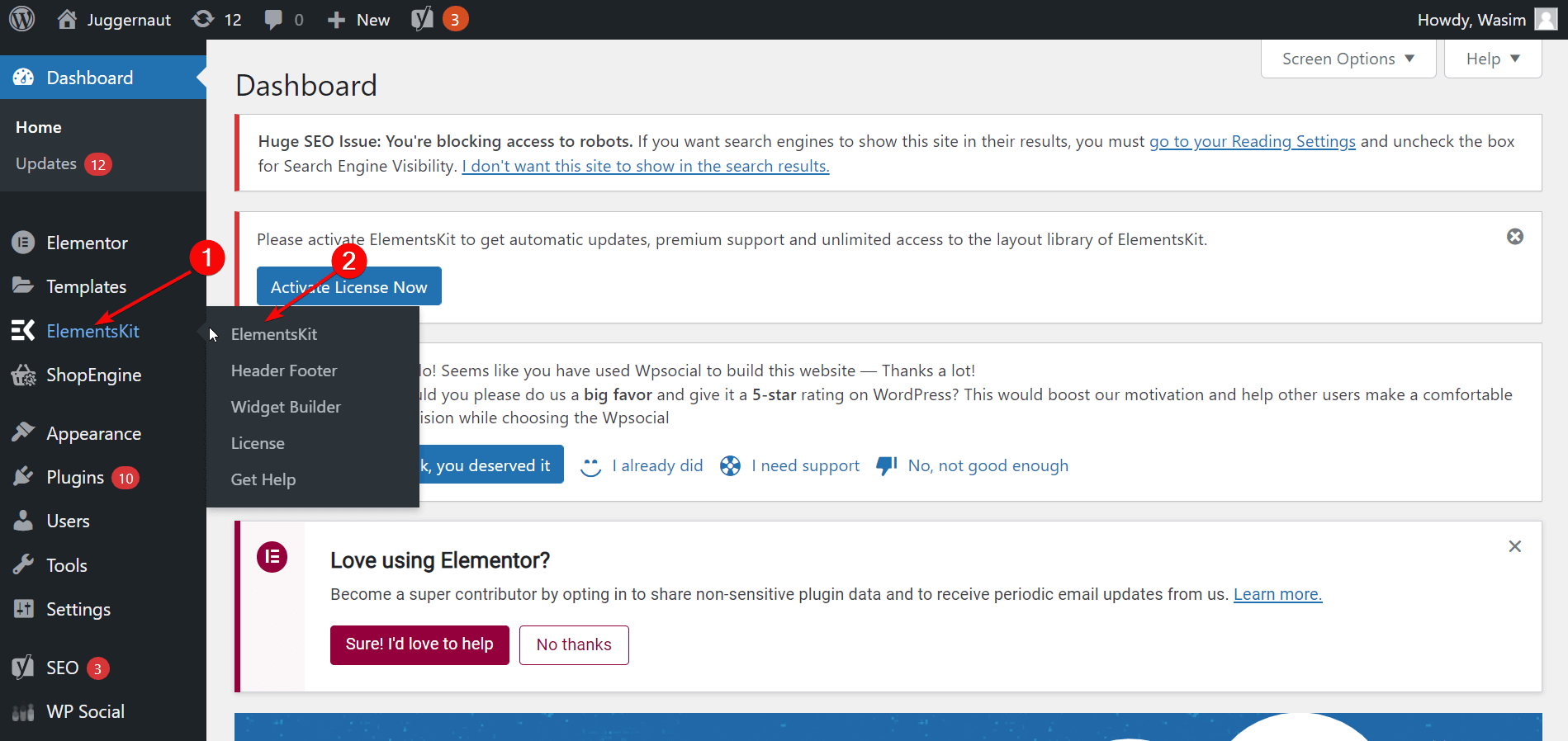
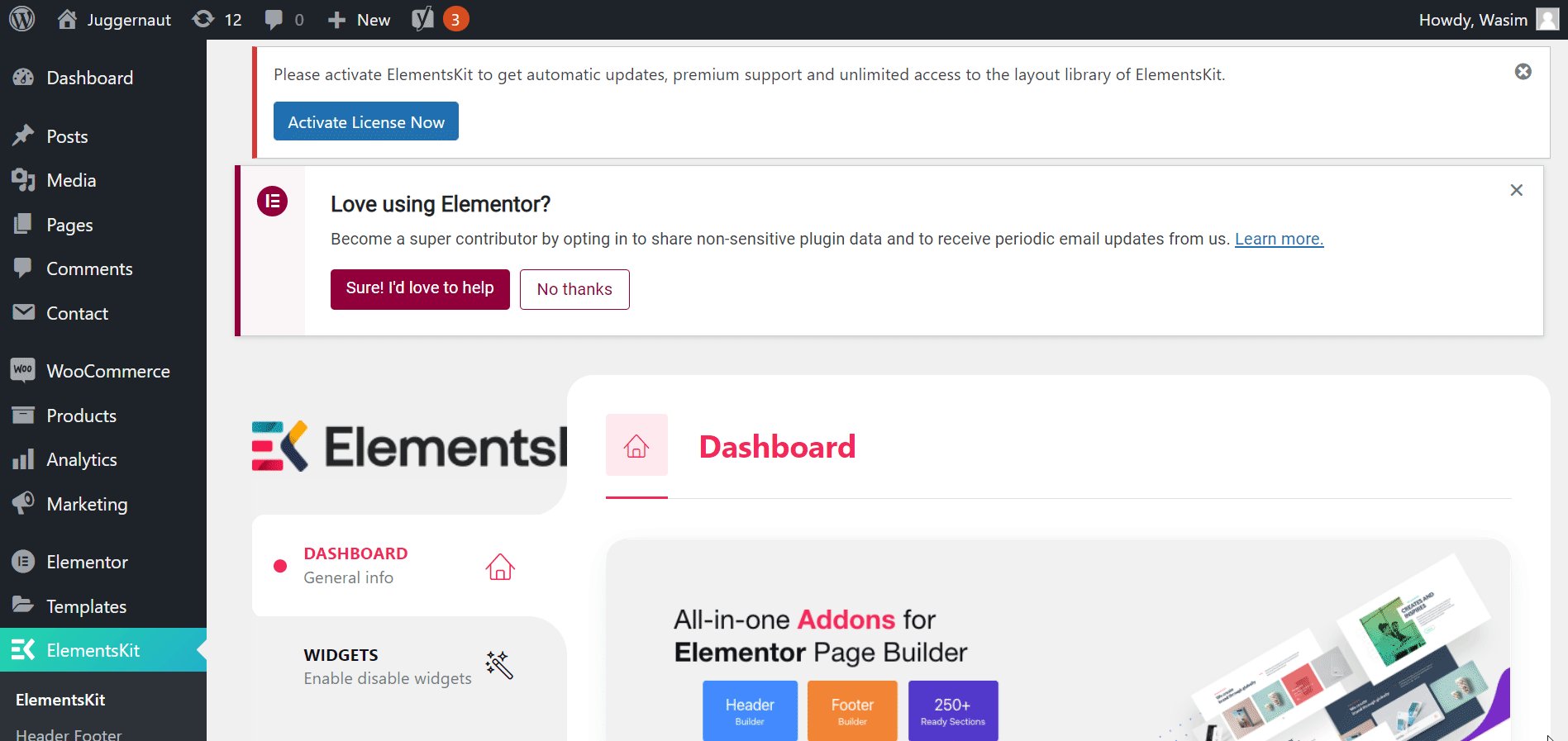
Primero, vaya al panel de control de su sitio y navegue hasta ElementsKit en el panel lateral. Haga clic en ElementsKit en el menú.

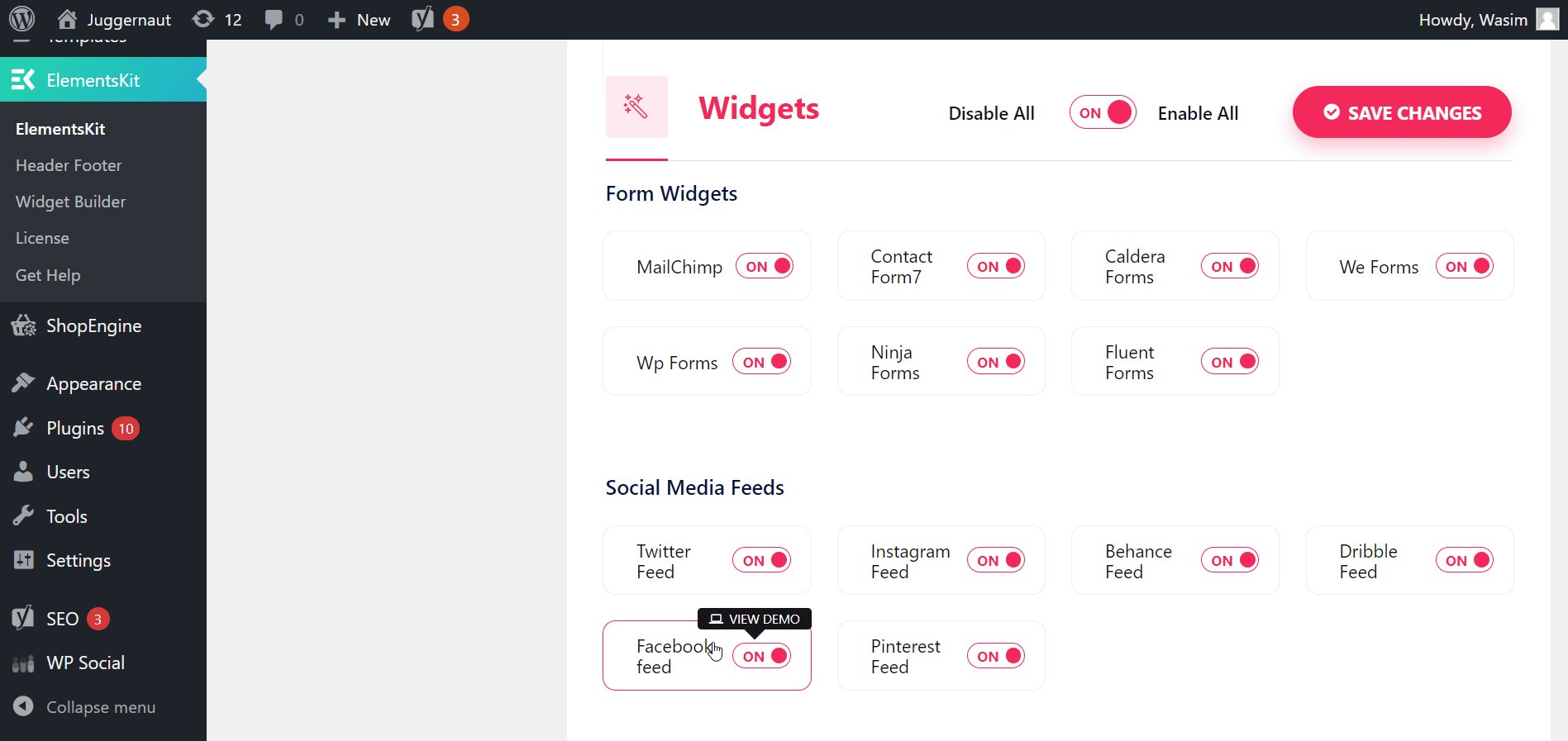
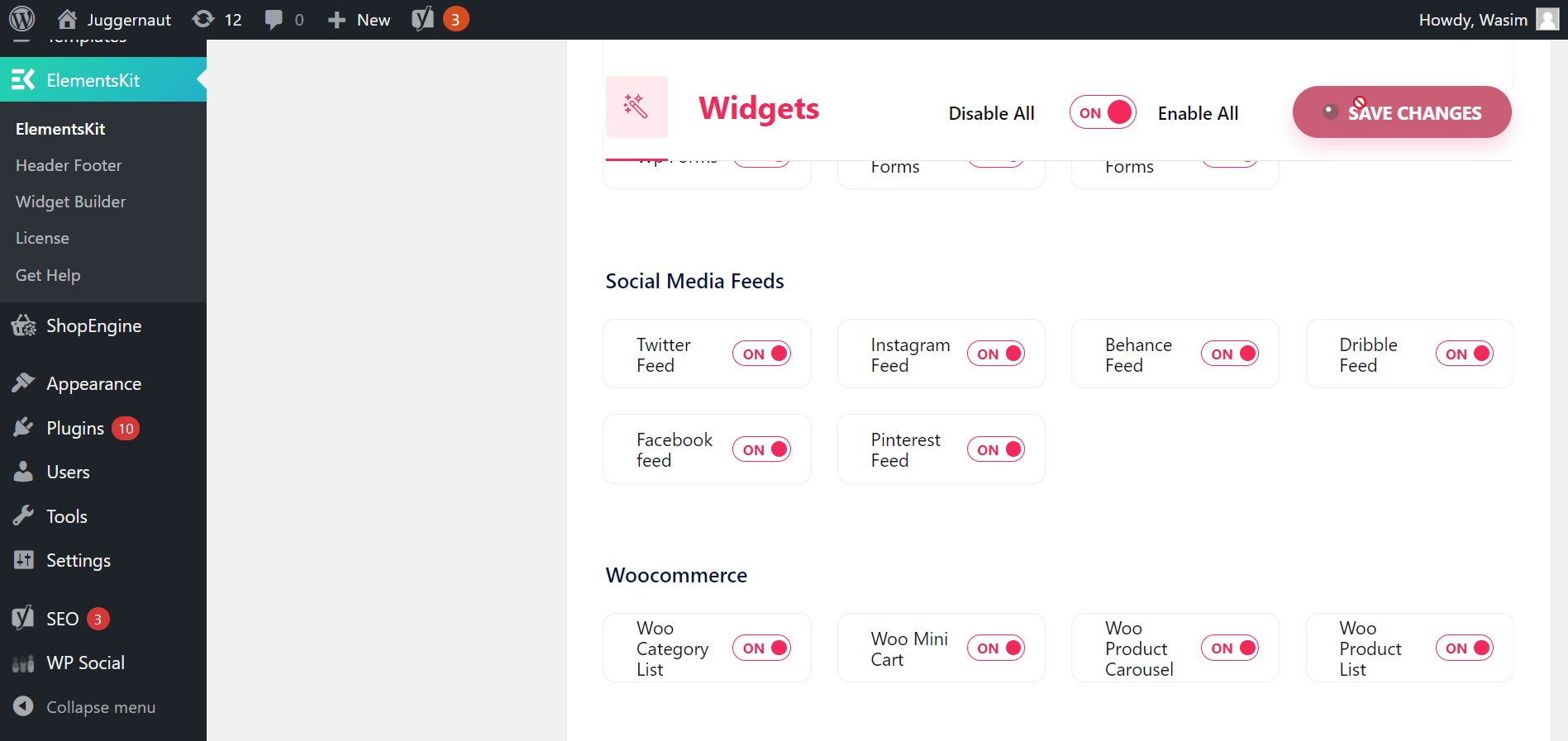
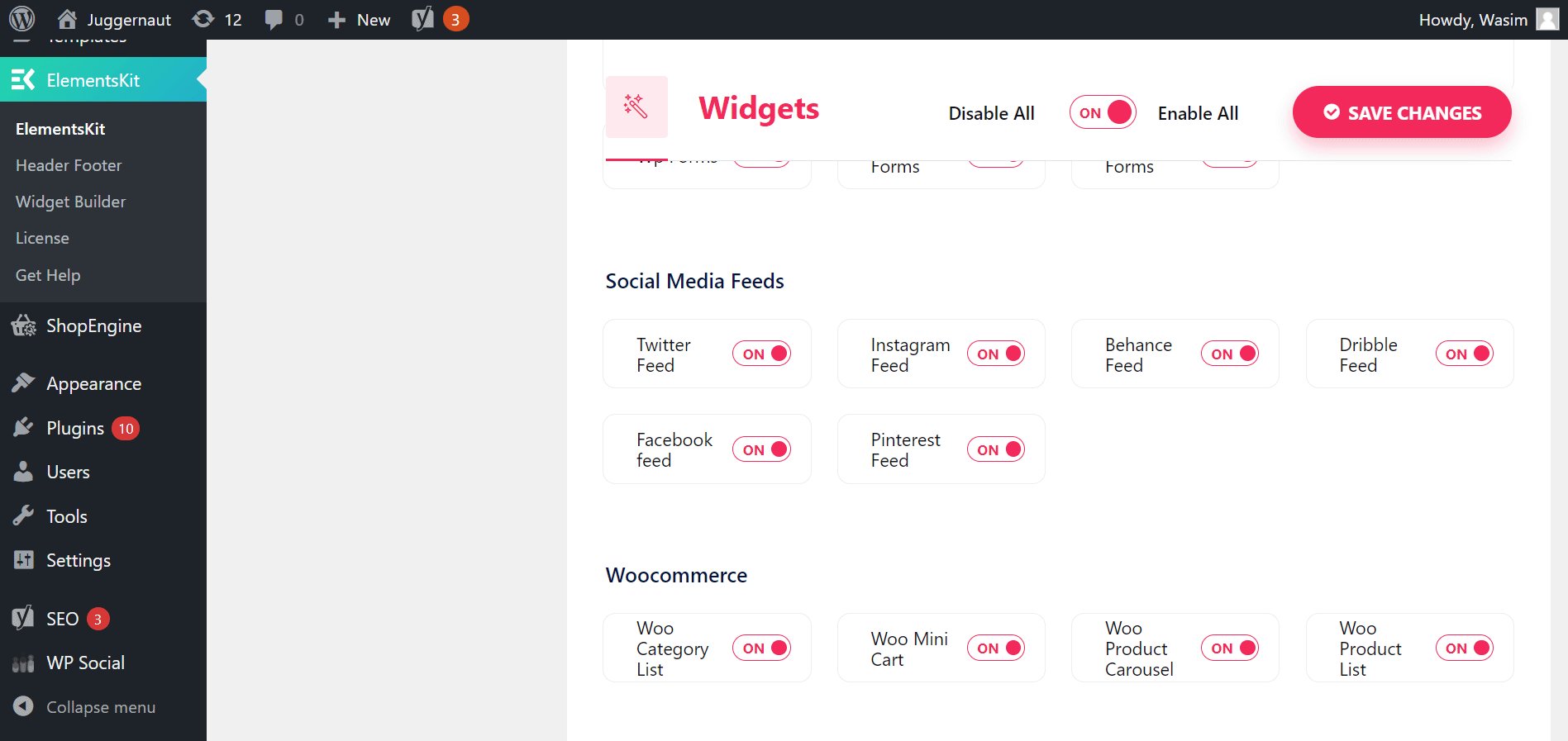
Luego, seleccione "Widgets" y aparecerá una lista de widgets, pero debe bajar hasta el final y encontrar el widget de Facebook Feed. Asegúrese de que el widget Feed de Facebook esté habilitado. Luego, haga clic en el botón "Guardar cambios".

Buscar la pestaña Feed de la página de Facebook:
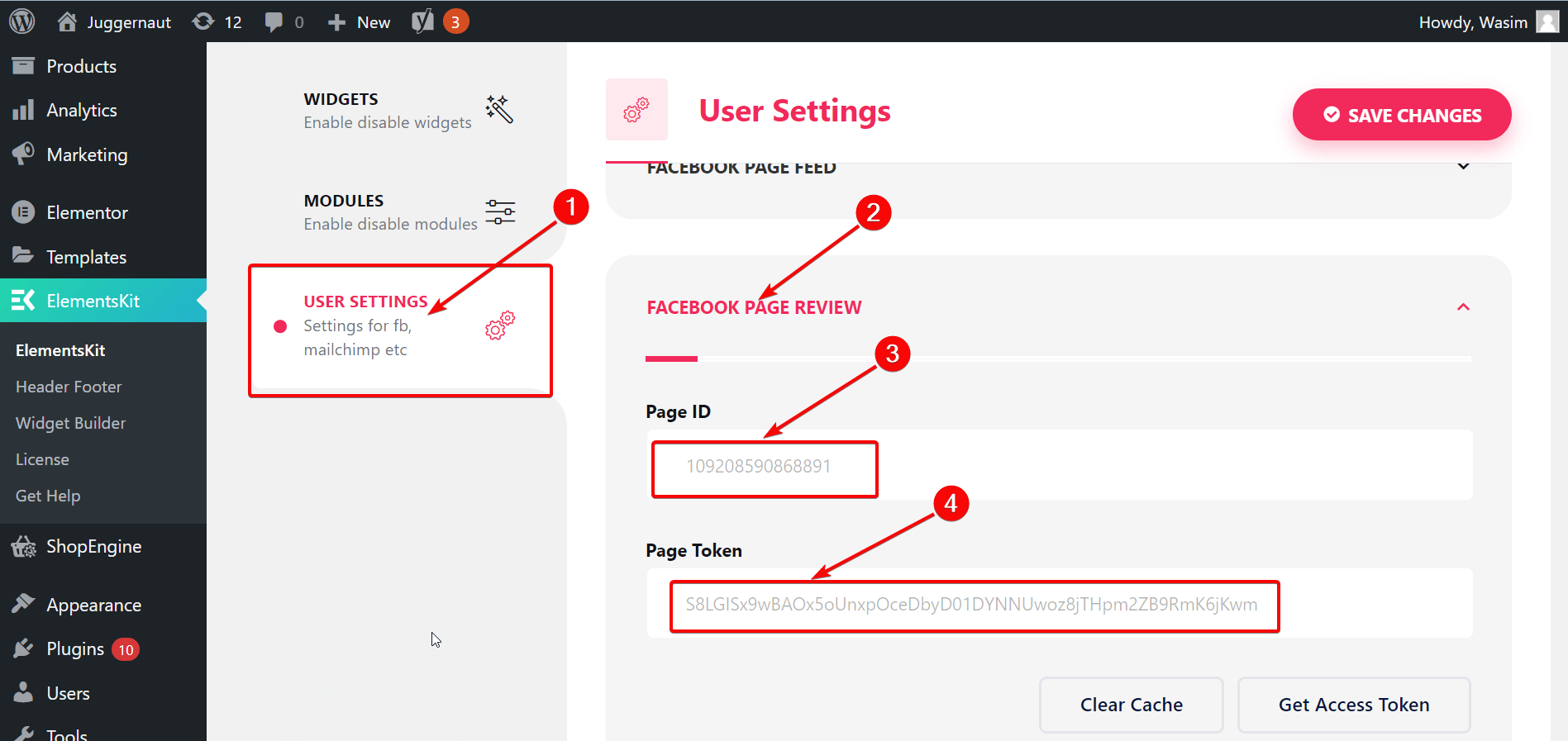
Ahora, haga clic en los elementos del menú "Configuración de usuario" de la barra lateral. Aparecerán varias pestañas en la pantalla. Todo lo que tienes que hacer es navegar a la pestaña Feed de la página de Facebook y hacer clic en el menú desplegable. Esto le pedirá que ingrese el ID de la página de Facebook y el token de acceso a la página.

Vaya al sitio de Facebook para desarrolladores:
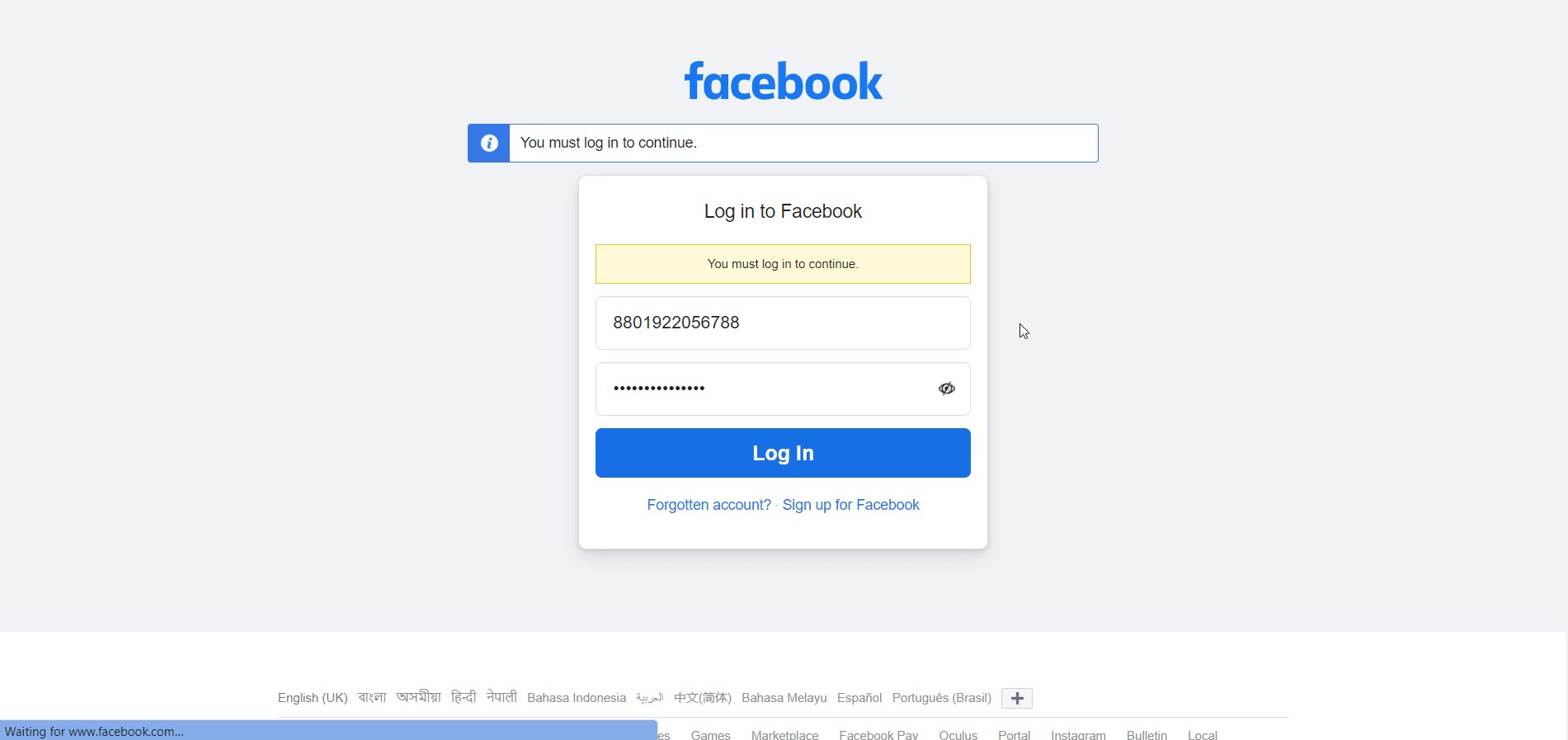
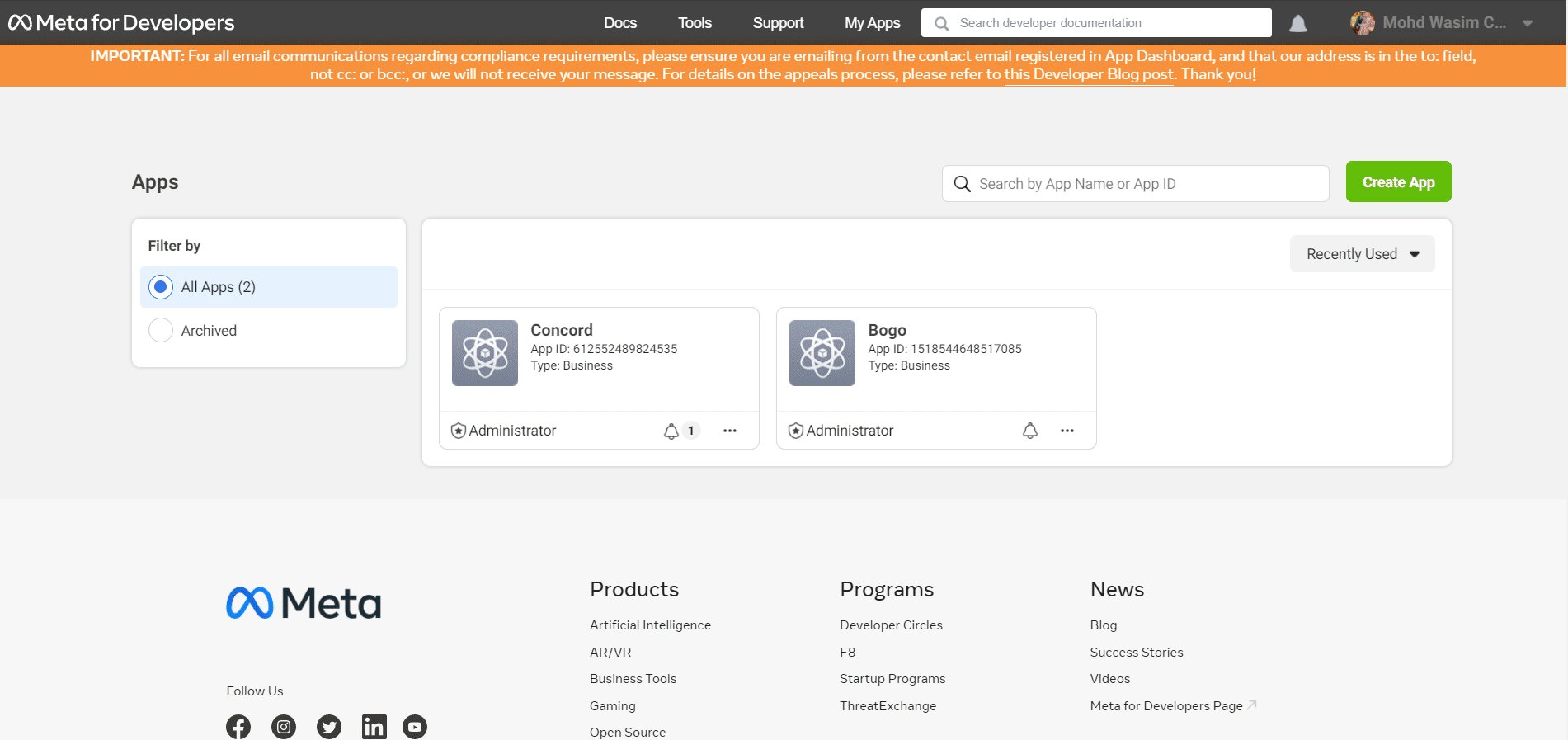
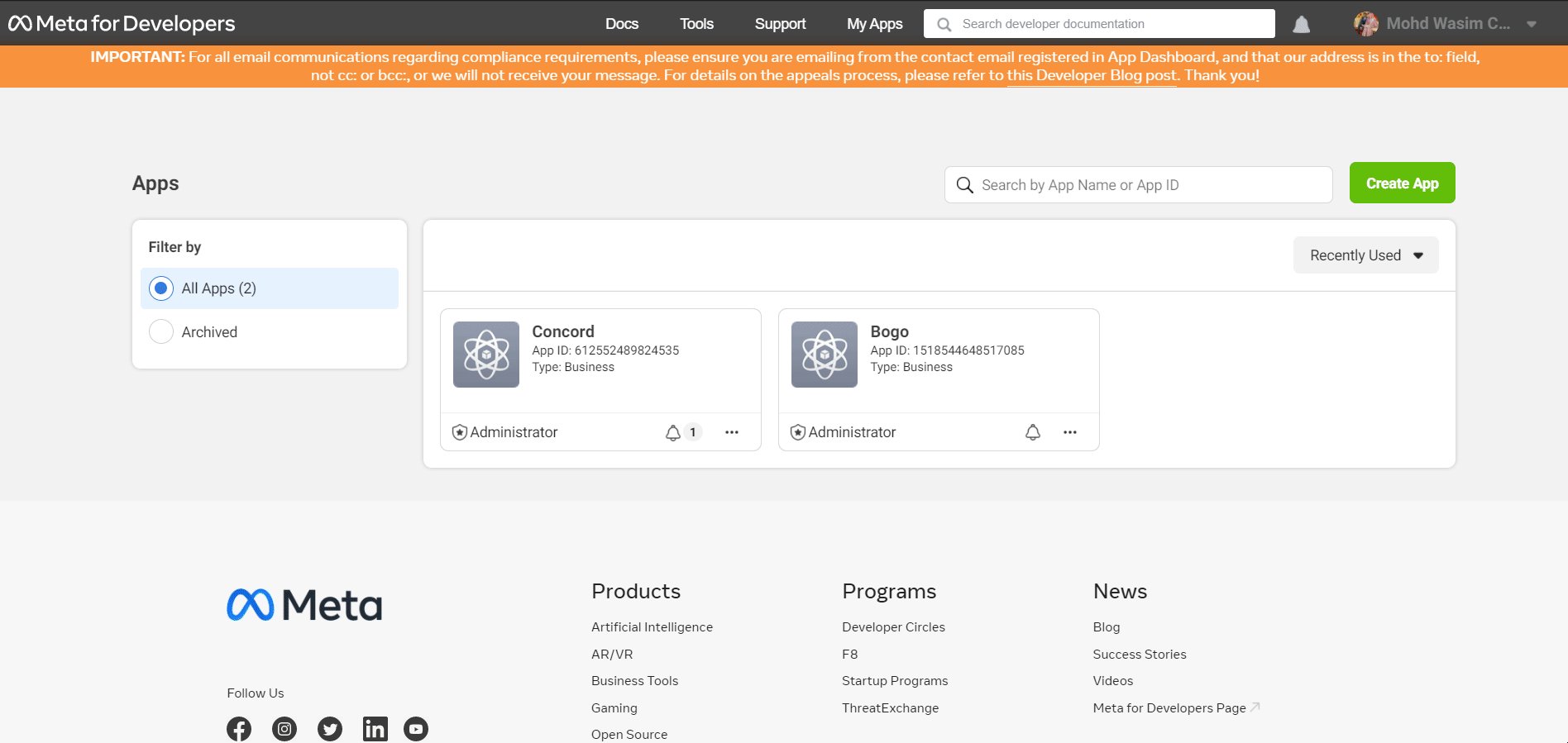
Para obtener el ID de la página de Facebook y el token de acceso a la página, visitedevelopers.facebook.com. En la página de inicio, inicie sesión en la página "Facebook para desarrolladores" y vaya a "Mis aplicaciones".

Crear una aplicación:
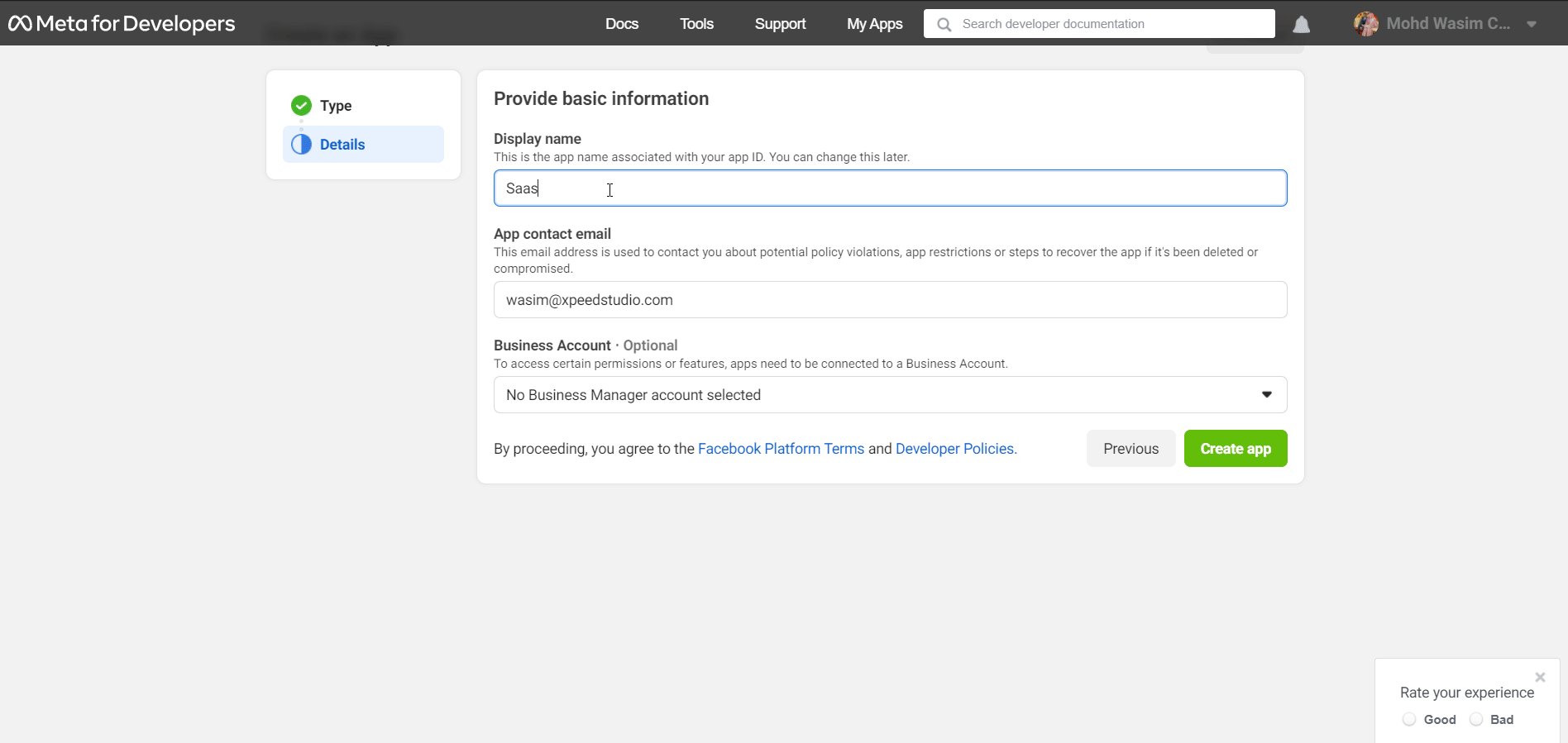
Ahora es el momento de crear una aplicación si no ha creado ninguna antes. Haga clic en el botón "Crear aplicación". Seleccione un tipo de aplicación y presione el botón "Siguiente". Proporcione detalles como nombre para mostrar, contacto, correo electrónico y nombre de la cuenta del administrador comercial, aunque sea opcional.
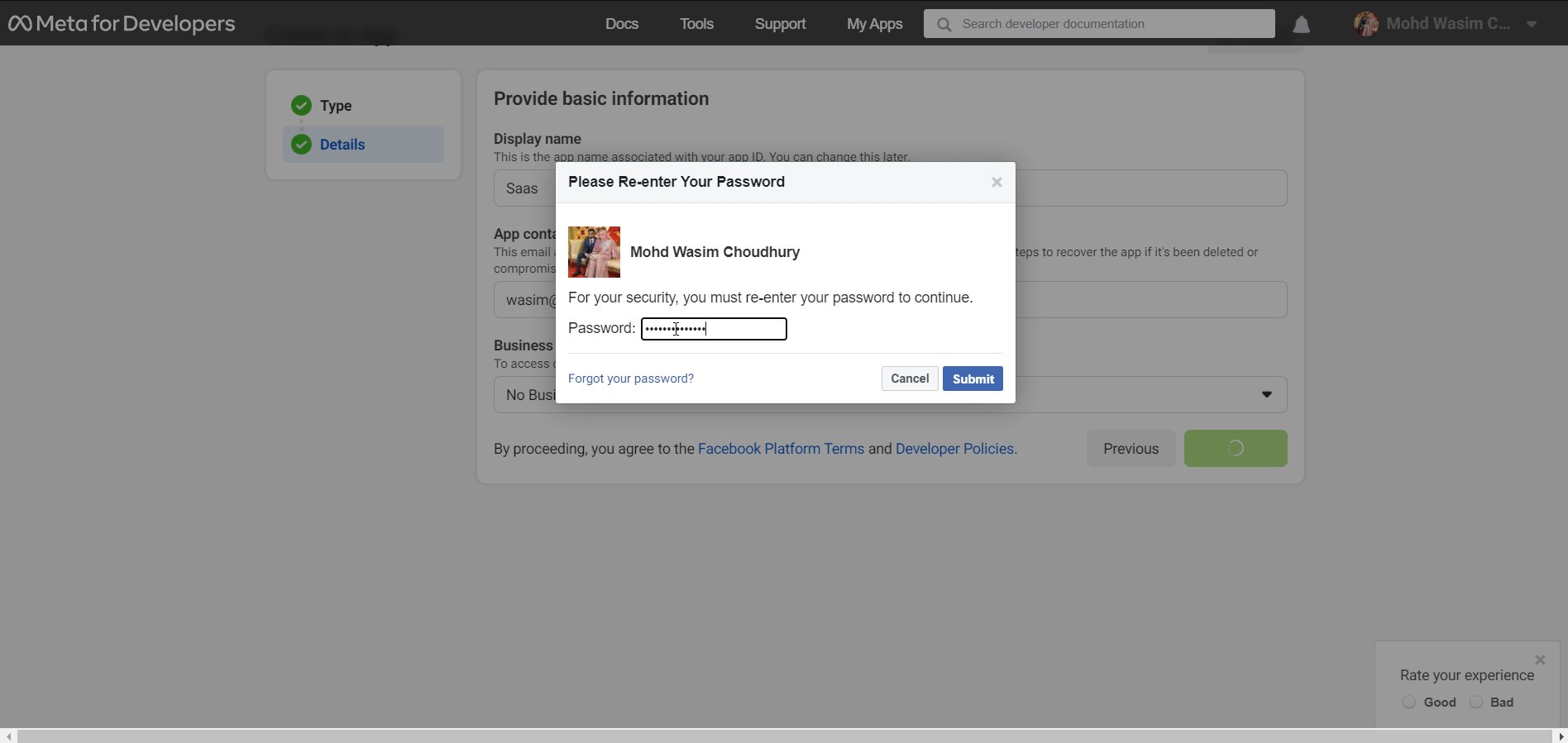
Luego presione el botón "Crear aplicación". Con eso, se le pedirá que ingrese su contraseña de Facebook para un control de seguridad. Finalmente, haga clic en el botón "Enviar" e inmediatamente pasará a la página del producto.

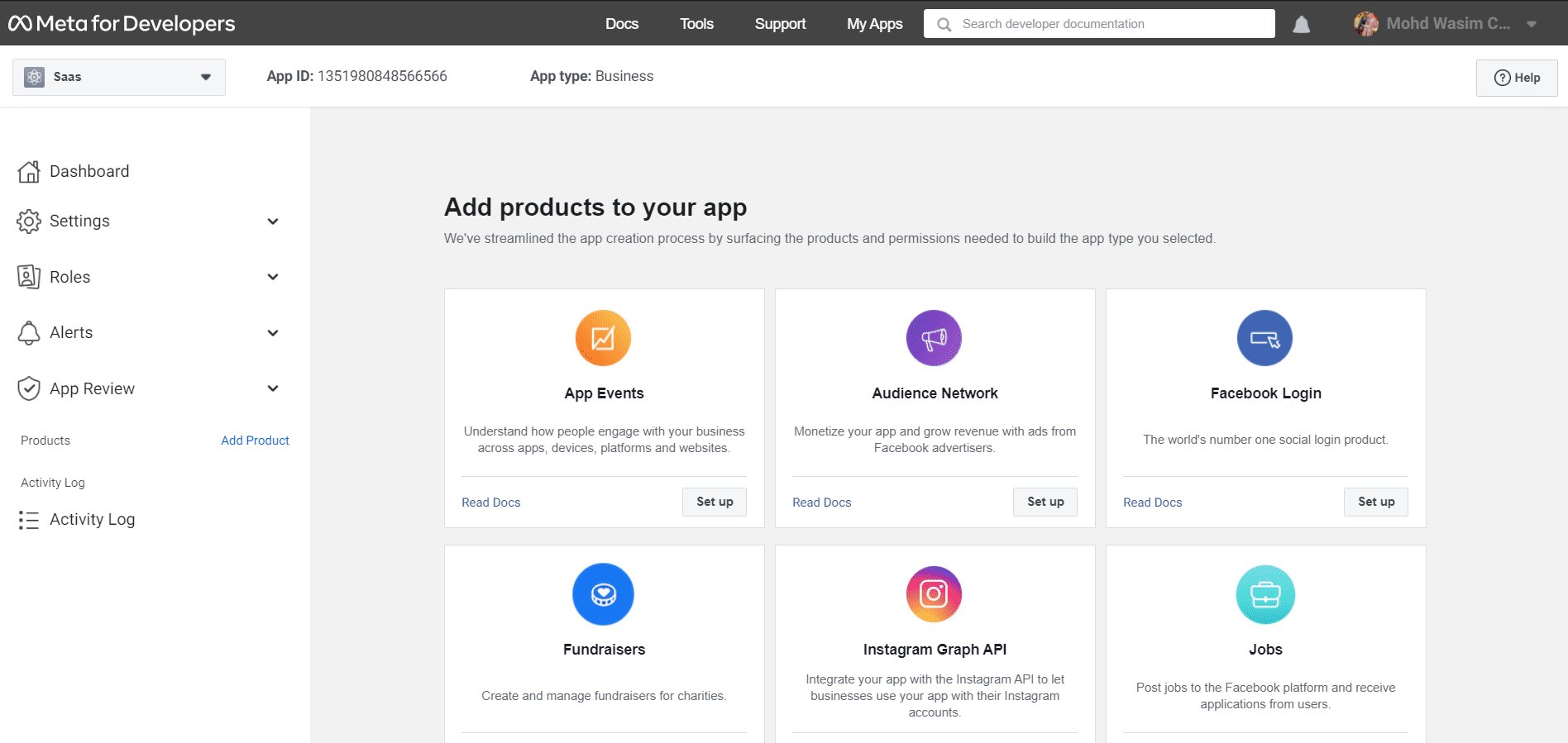
Haga la selección necesaria:
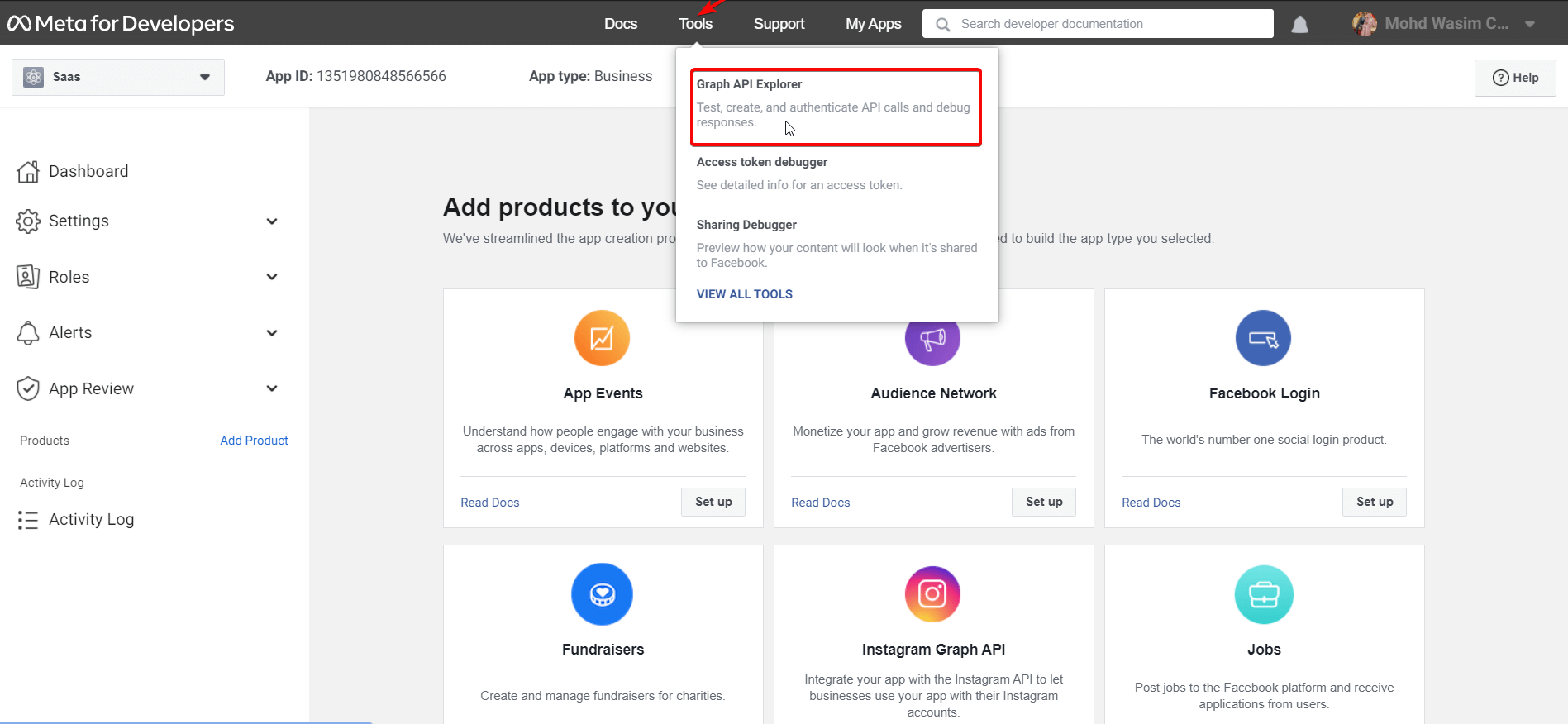
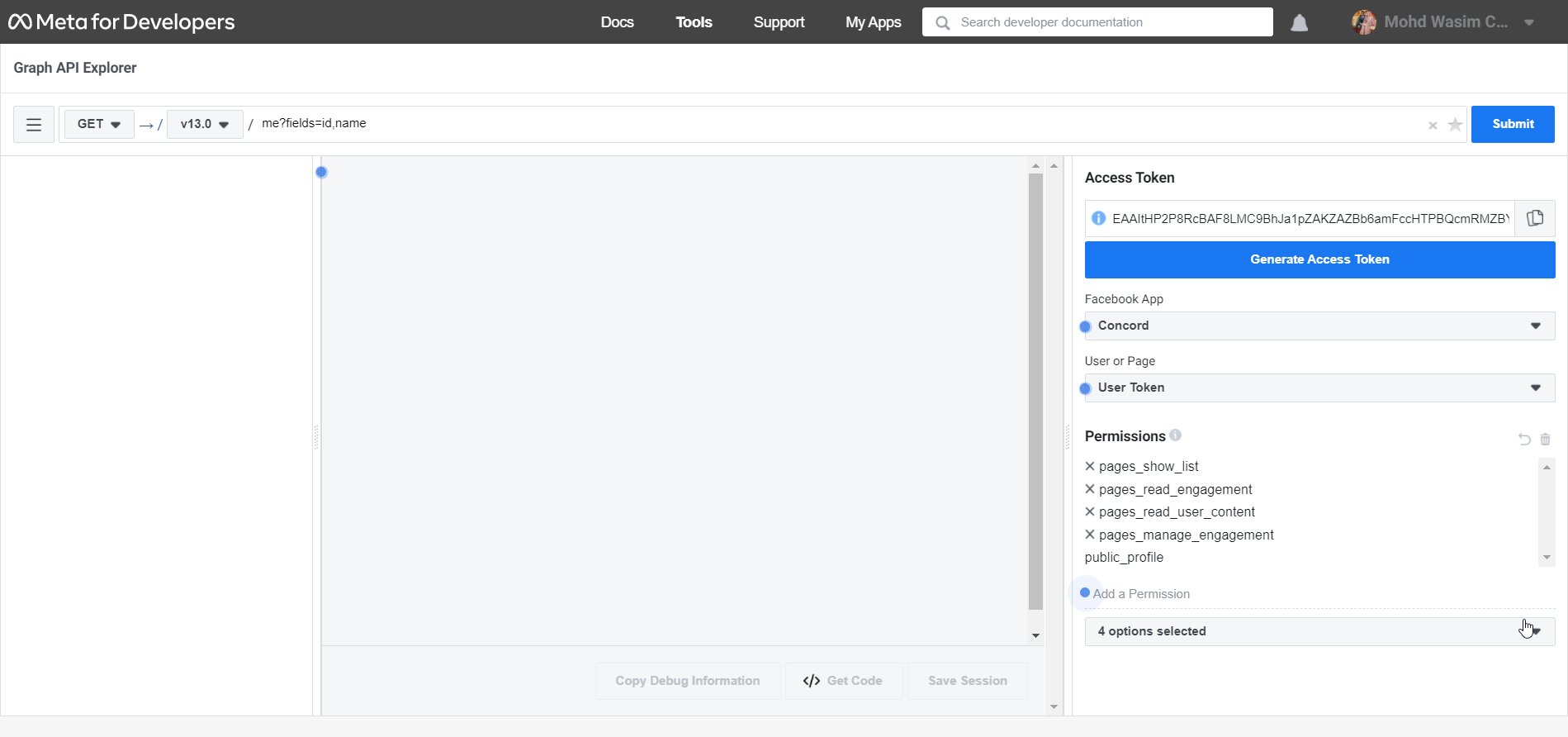
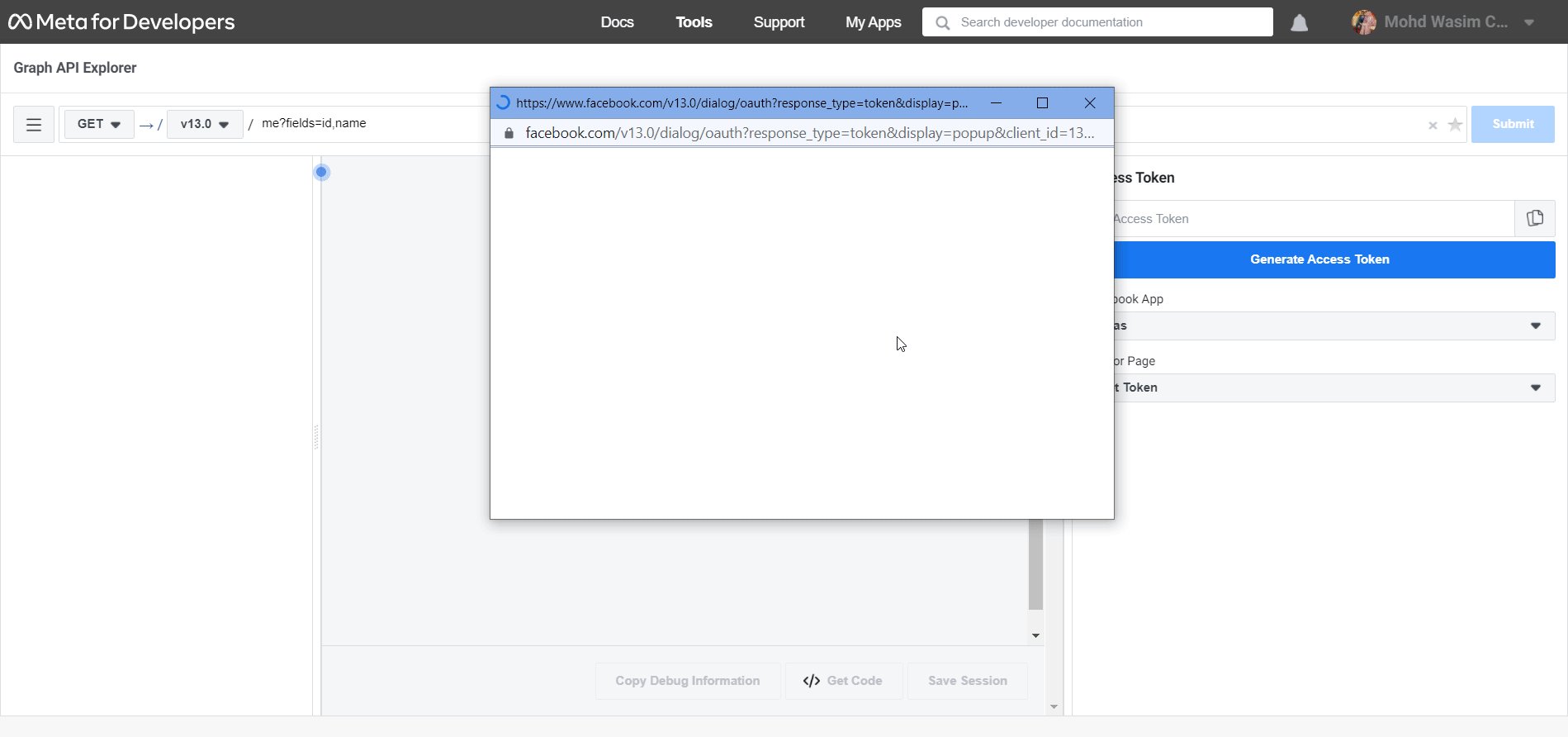
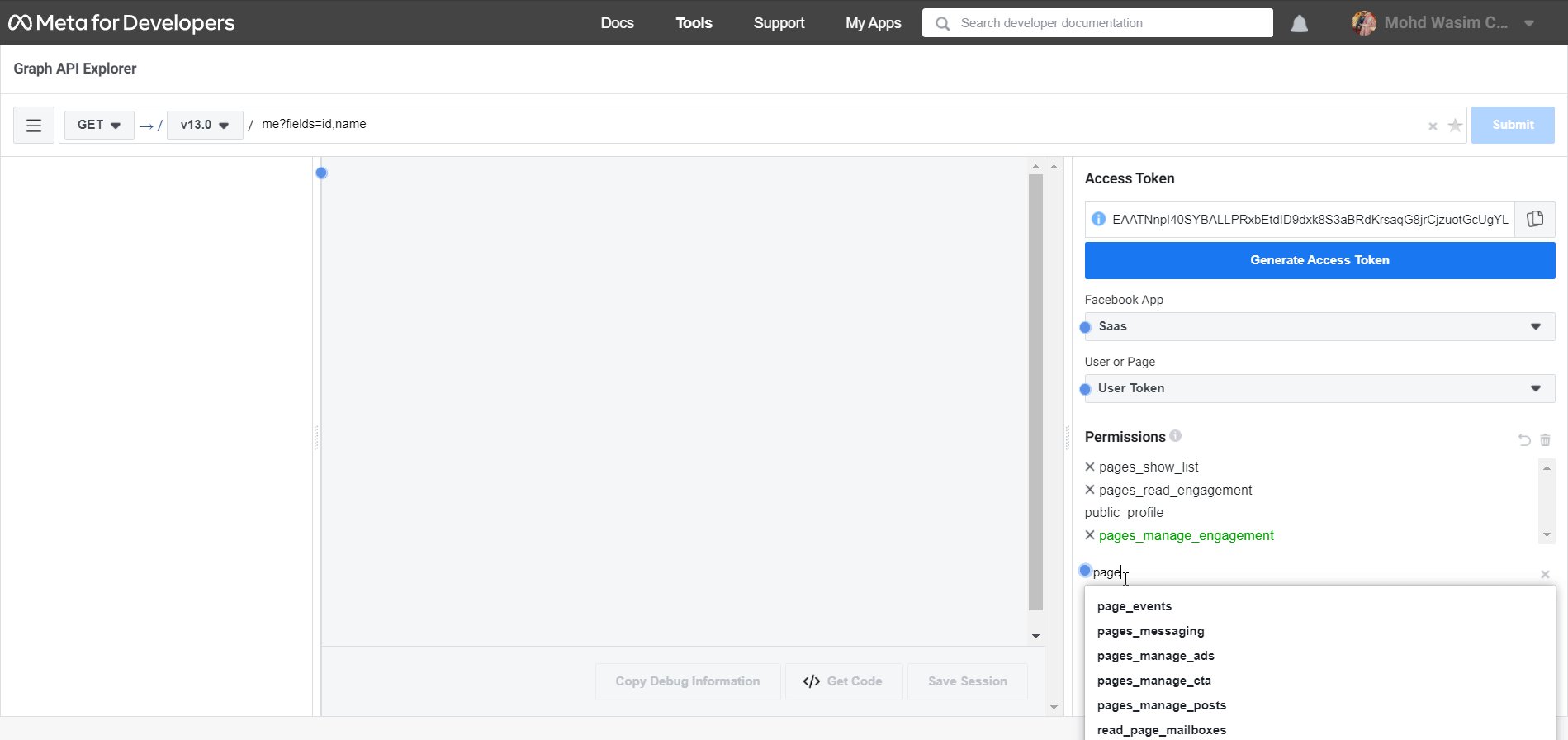
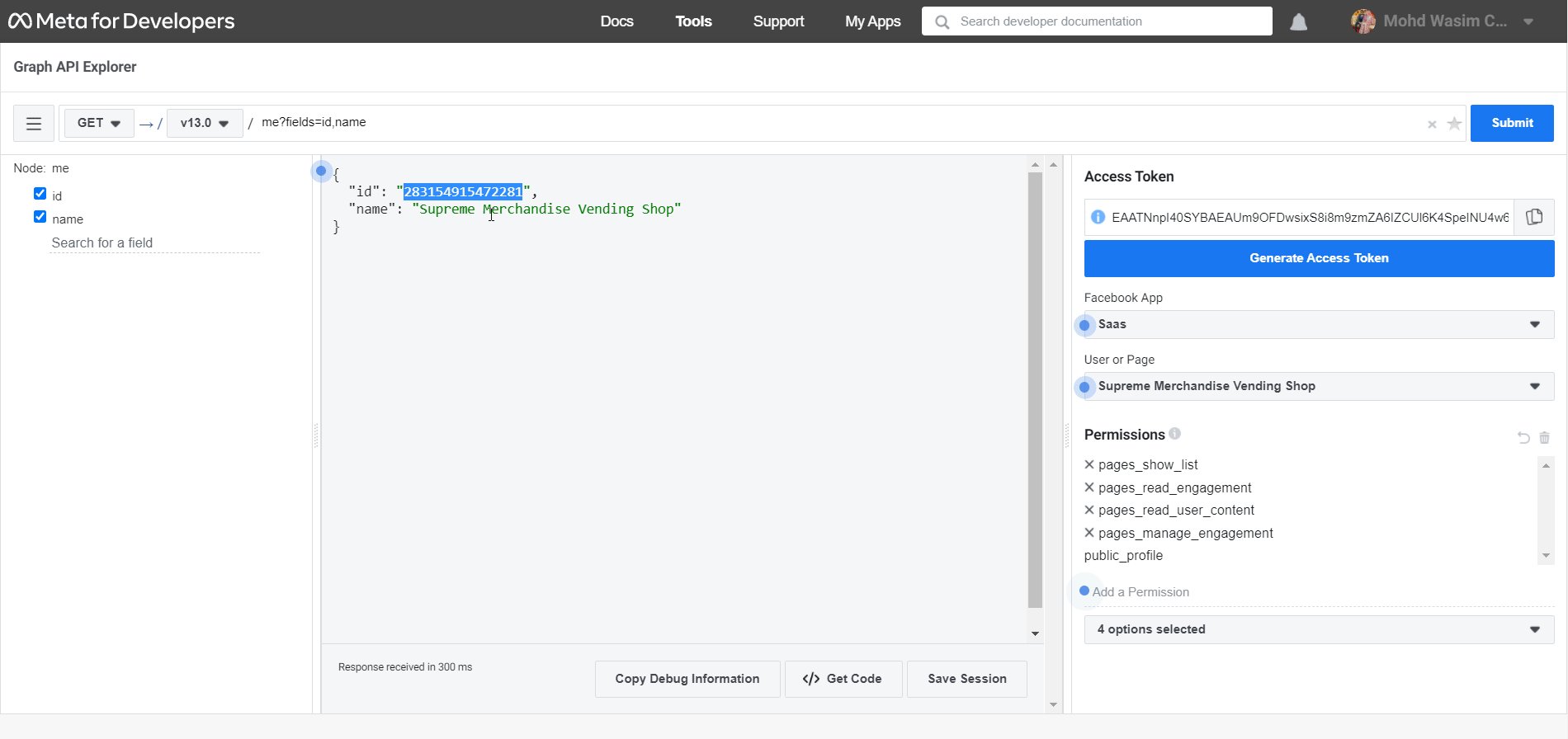
Ahora, vaya a Herramientas y luego haga clic en "Graph API Explorer". Con eso, aparecerán varios elementos en el lado derecho de la pantalla, incluida la aplicación de Facebook y el usuario o página. Seleccione su aplicación en el menú de aplicaciones de Facebook y seleccione "Obtener token de acceso a la página" en el menú Usuario o Página.

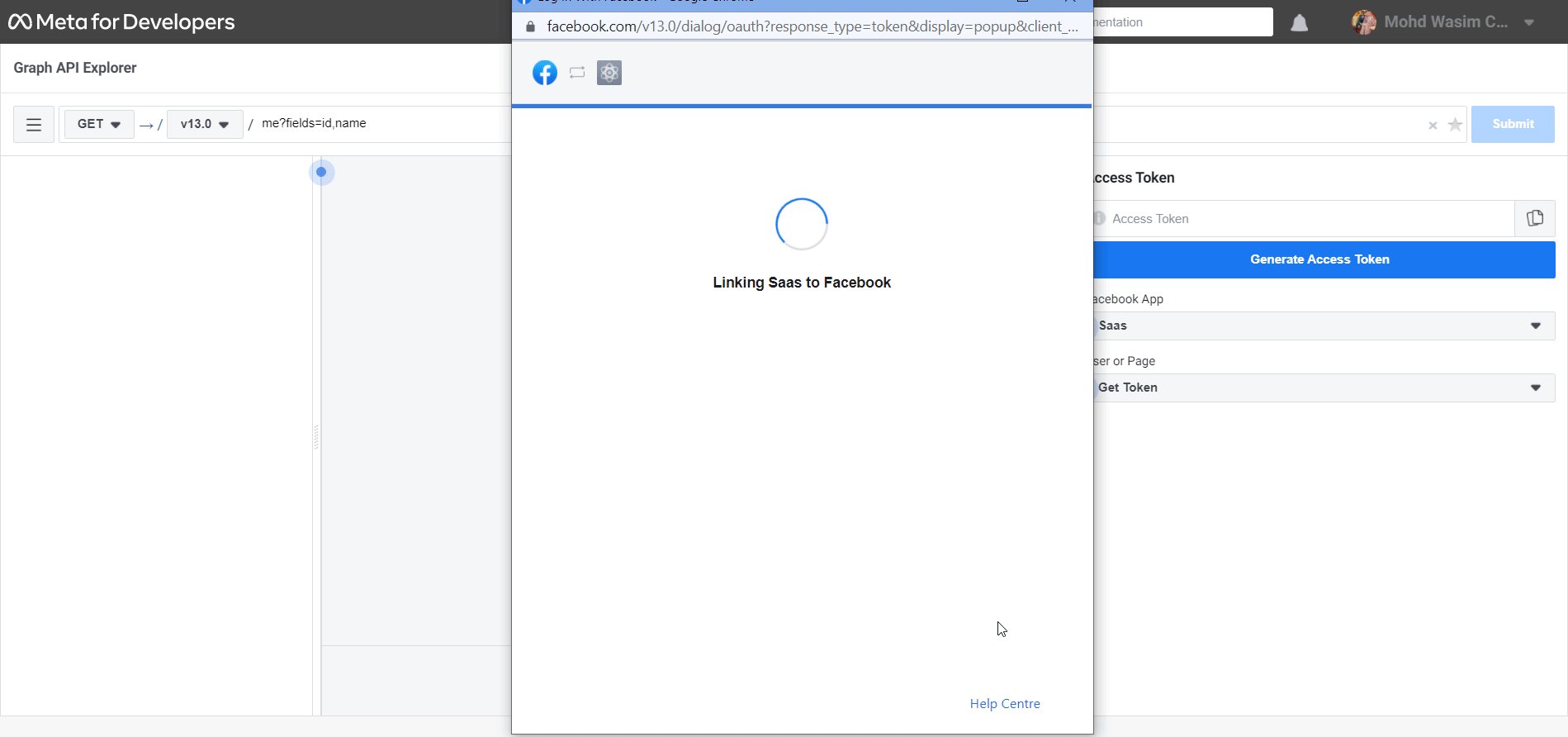
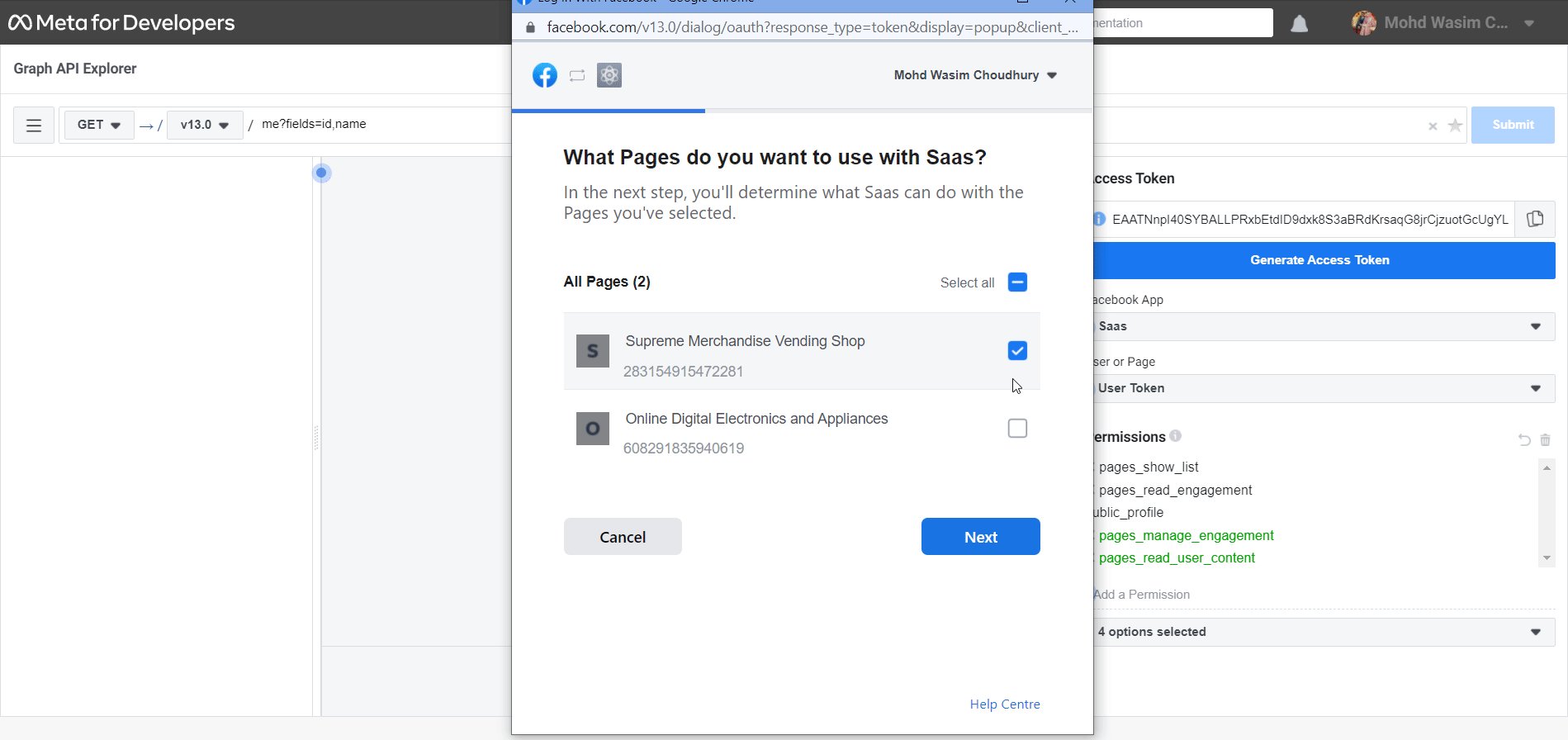
Con eso, aparecerá una nueva ventana con su cuenta. Haga clic en Continuar como "su cuenta" y luego seleccione la página en la que desea agregar el feed en su sitio web. Luego, haga clic en "Siguiente", "Listo" y "Aceptar" para finalizar el proceso. Puede notar que se han permitido 2 permisos después de eso.

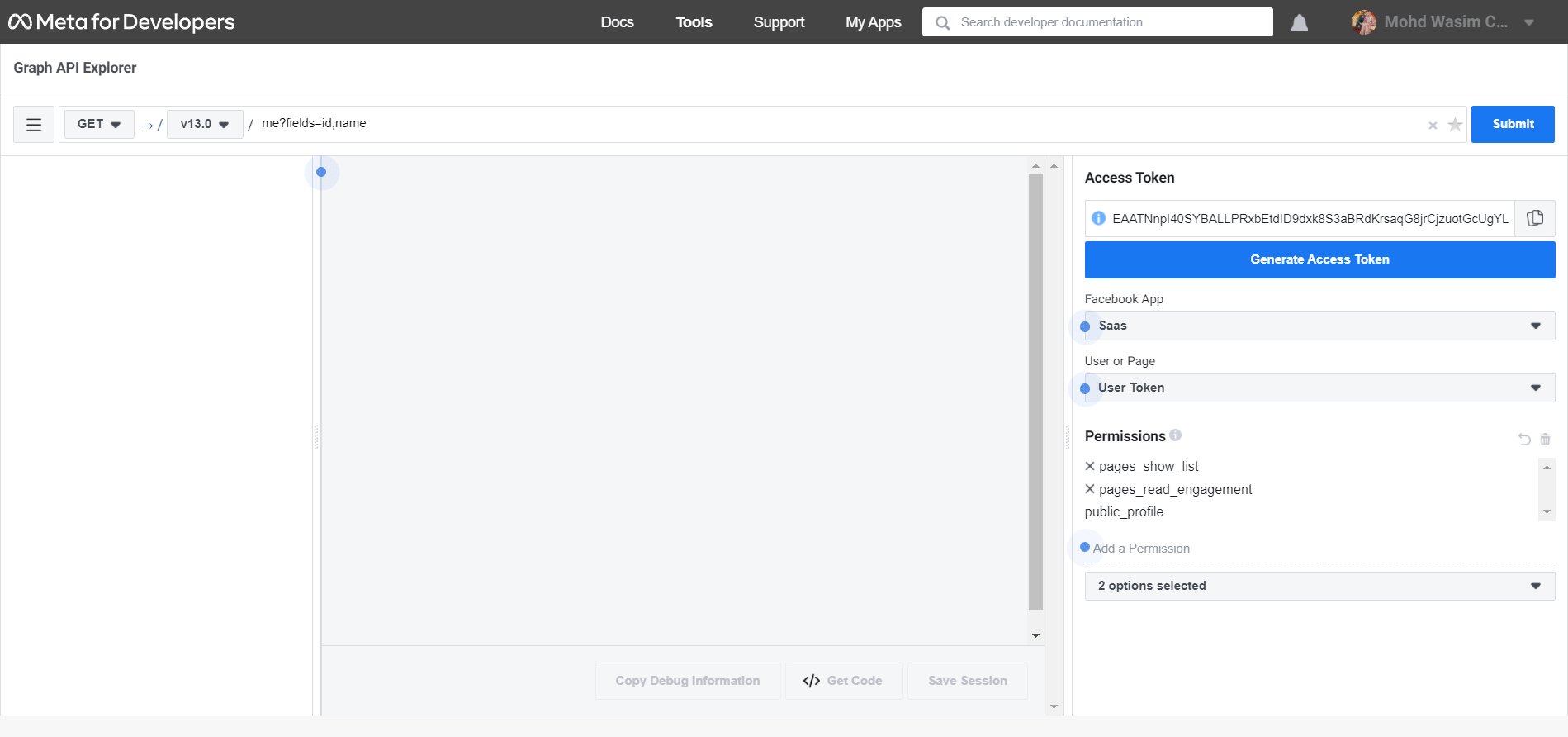
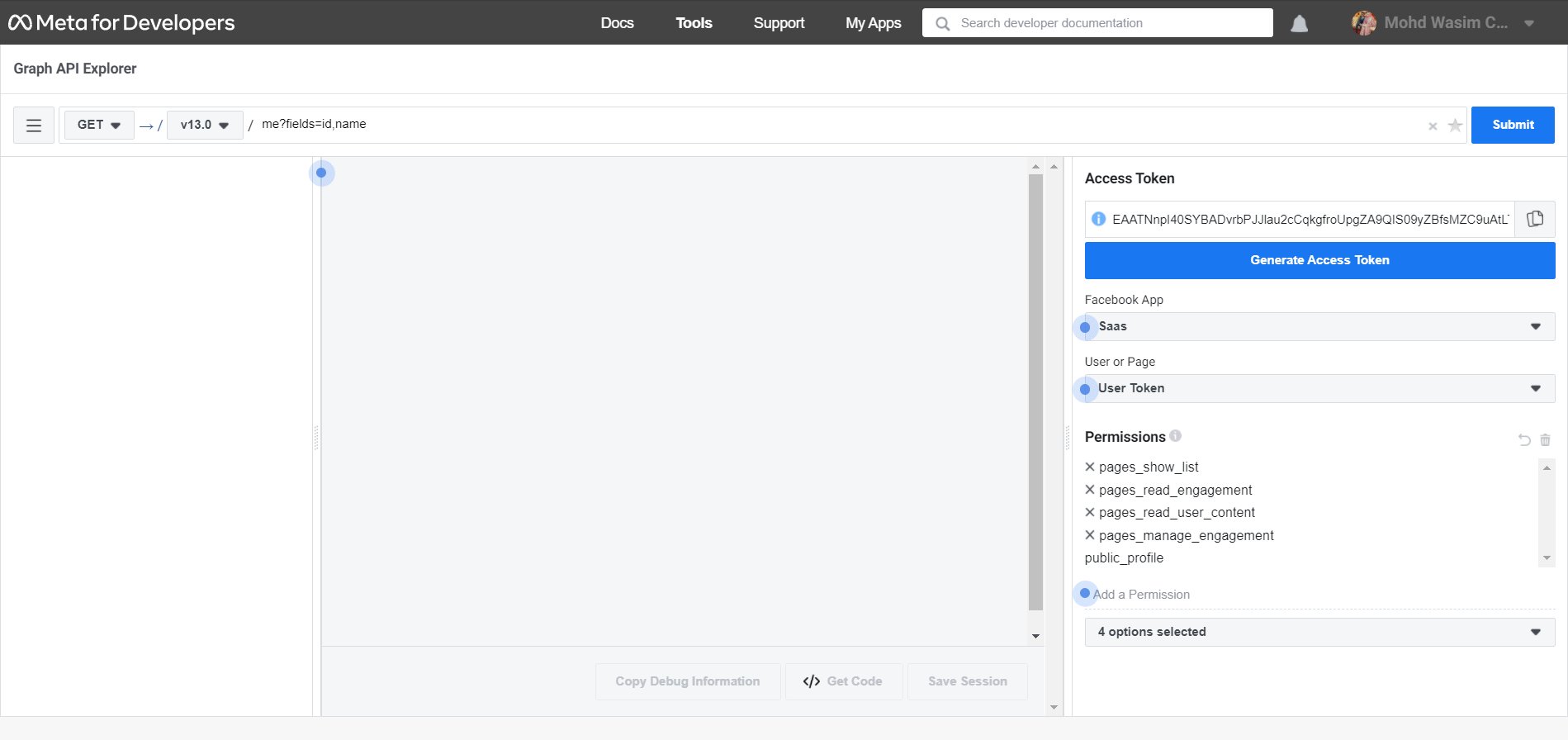
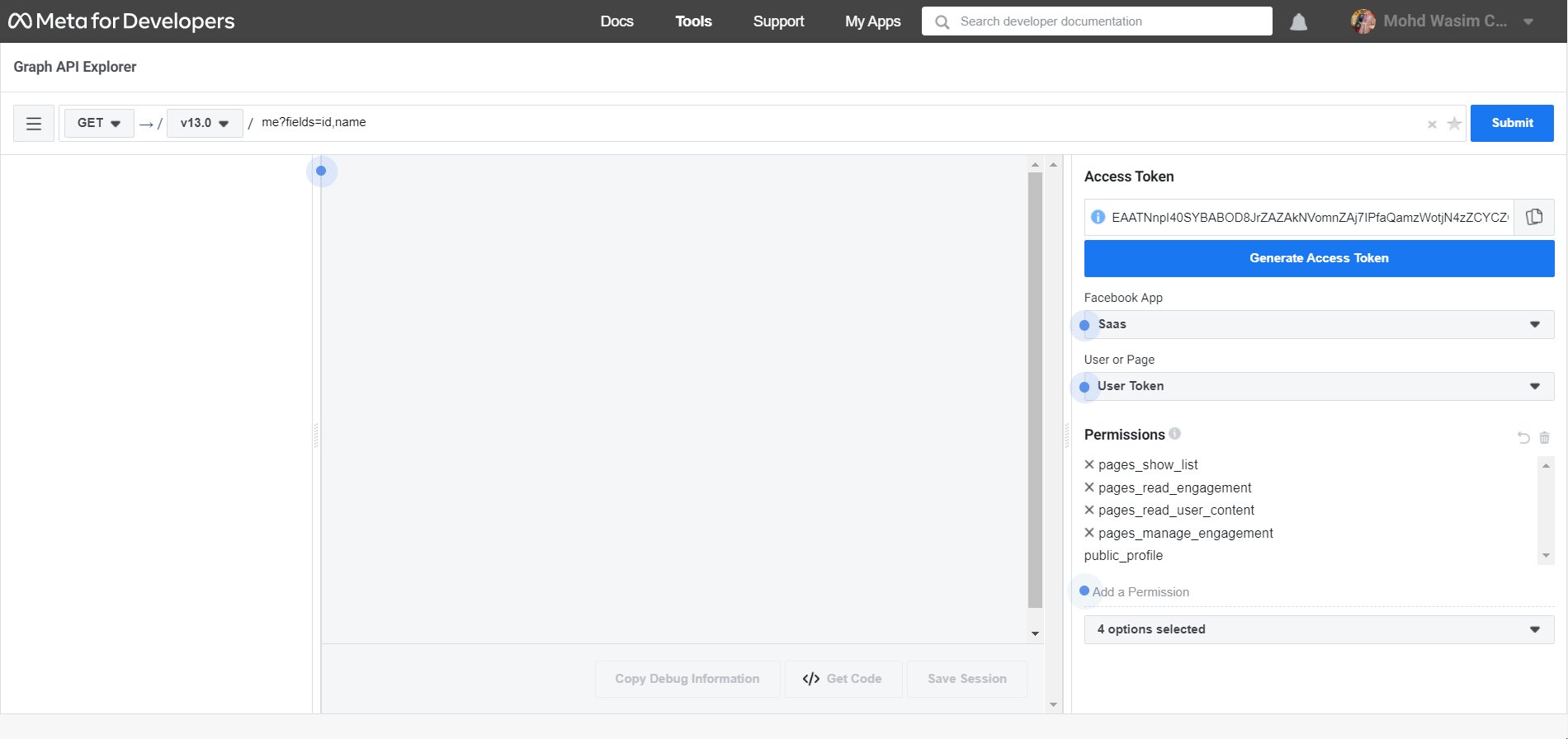
Debe agregar 2 permisos más, páginas_manage_engagement y páginas_read_user_content. Para eso, seleccione ambas opciones del menú y haga clic en "Generar token de acceso". Luego, continúe con el proceso anterior.

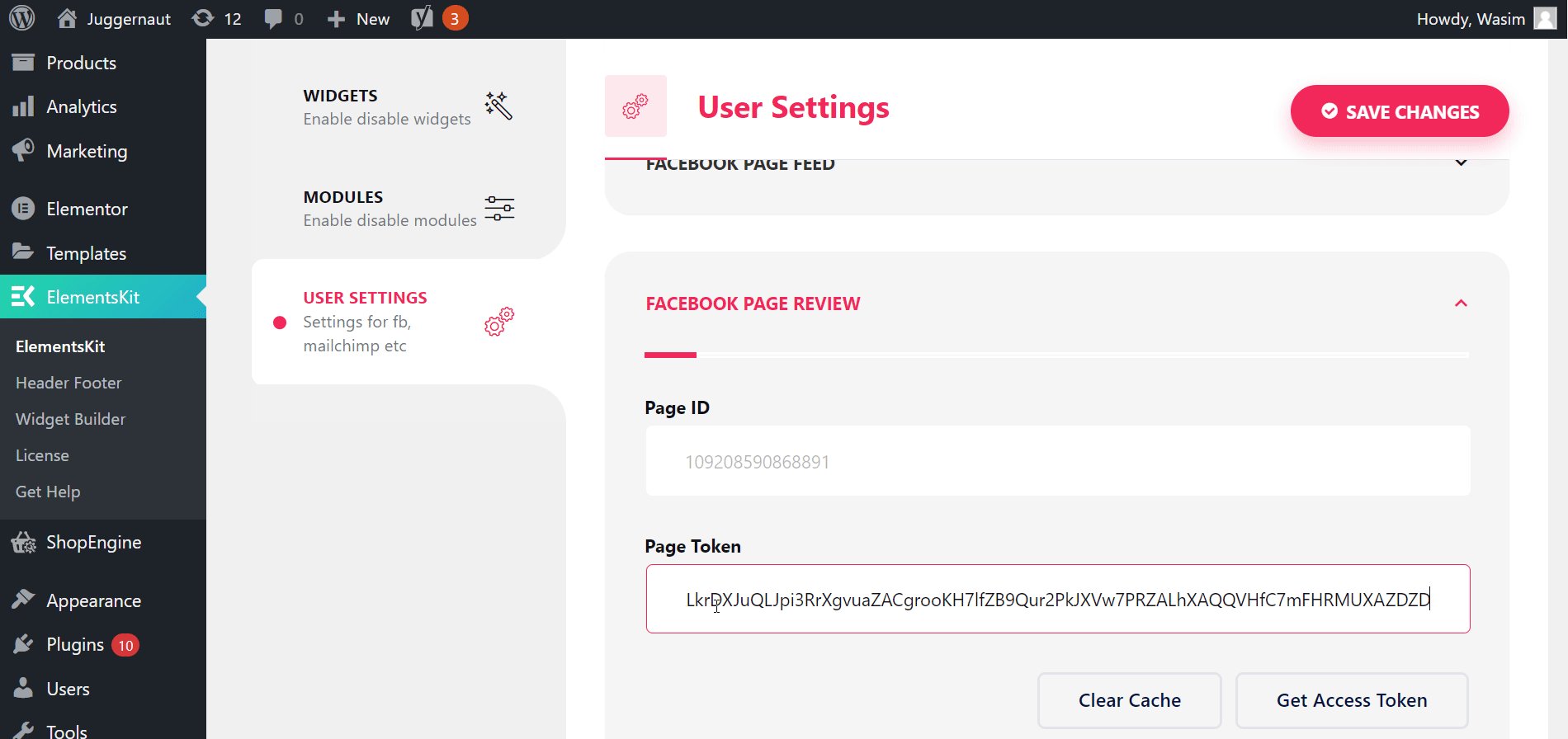
Copie y pegue el ID de la página de Facebook y el token de acceso:
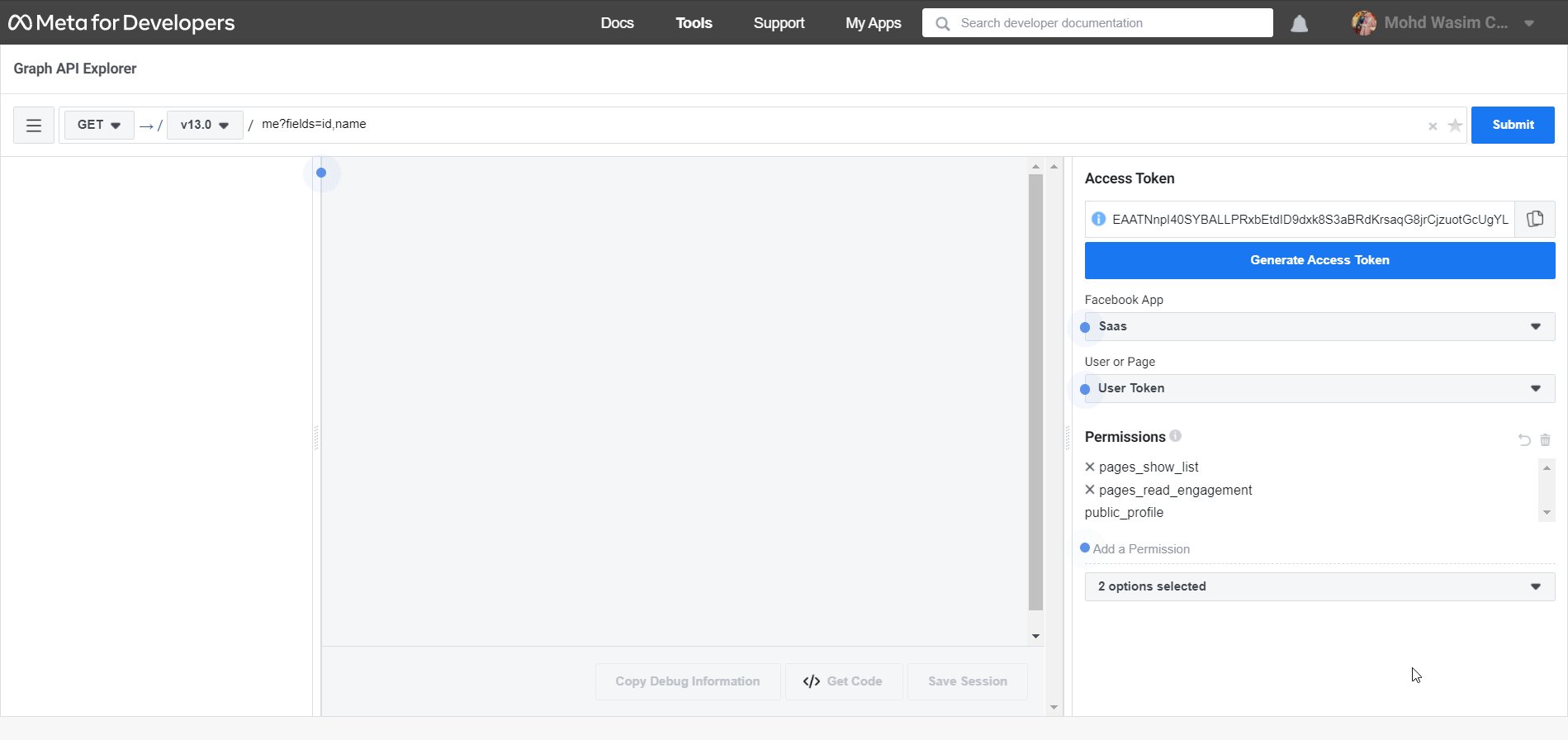
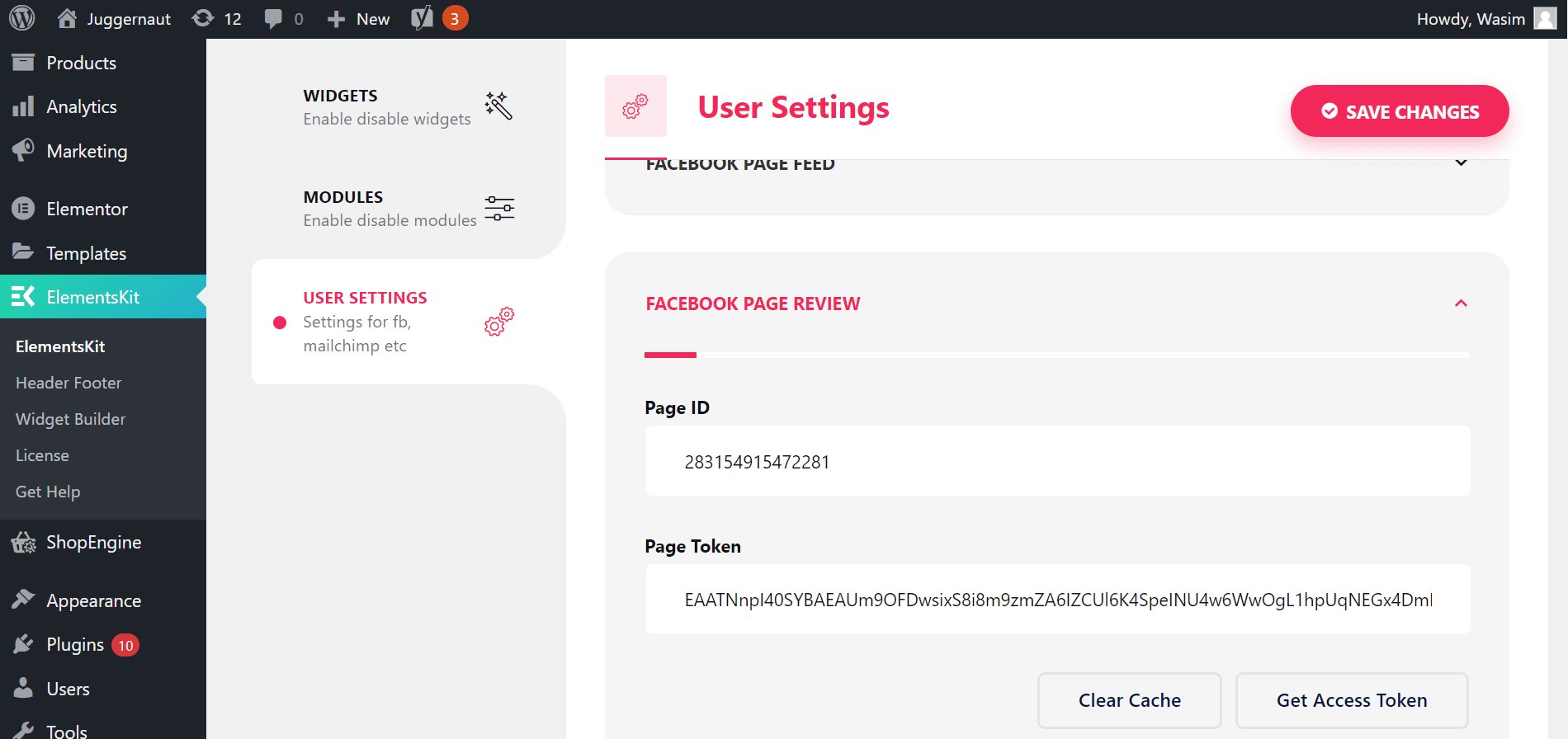
Después de eso, notará los 2 permisos agregados en la sección Permiso. Ahora, seleccione su página de la opción Usuario o Página. Luego, copie el token de acceso y péguelo en ElementsKit.
A continuación, haga clic en Enviar, copie el ID de la página de Facebook, péguelo en la sección ID de la página de Facebook de ElementsKit y, finalmente, guarde los cambios haciendo clic en el botón "Guardar cambio".

Abra una página con la ventana de Elementor y use el feed de Facebook:
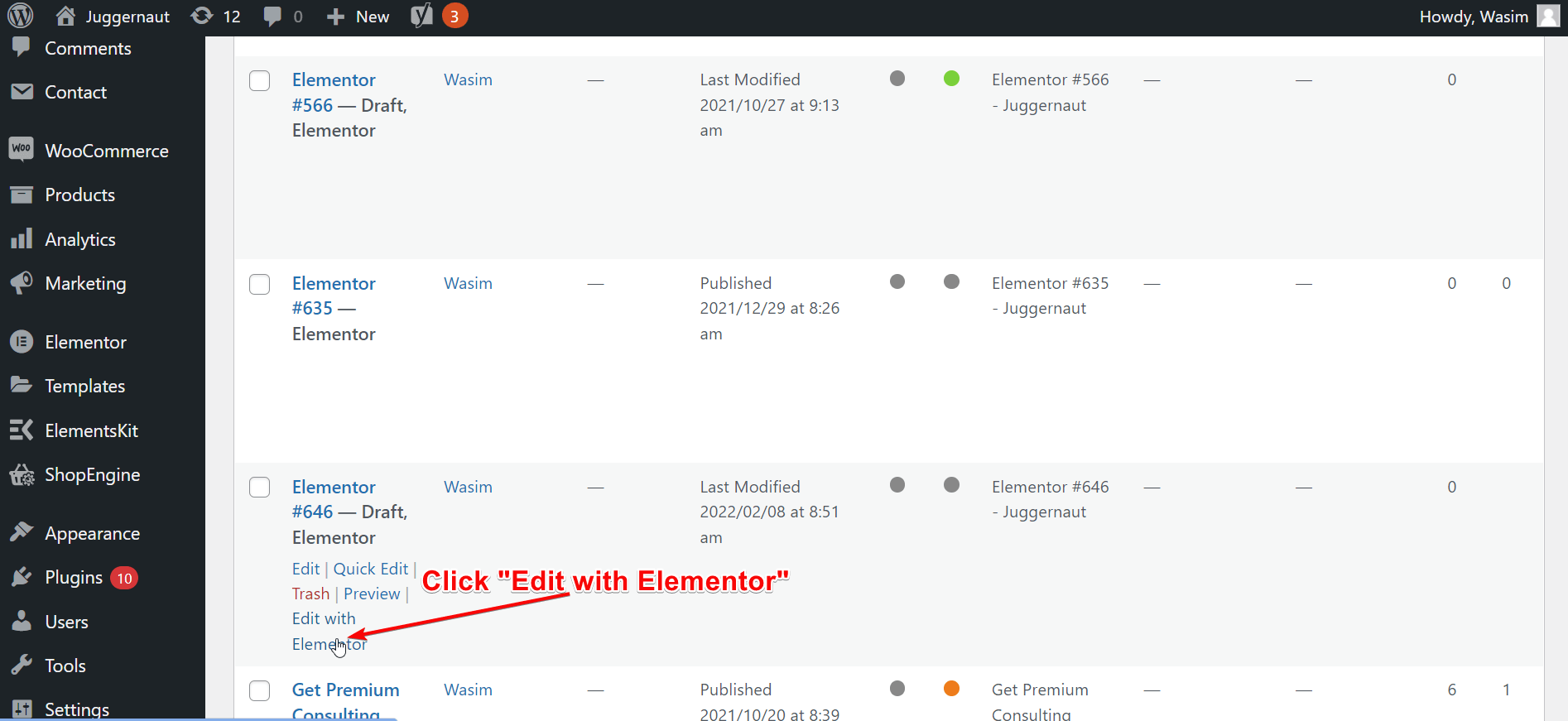
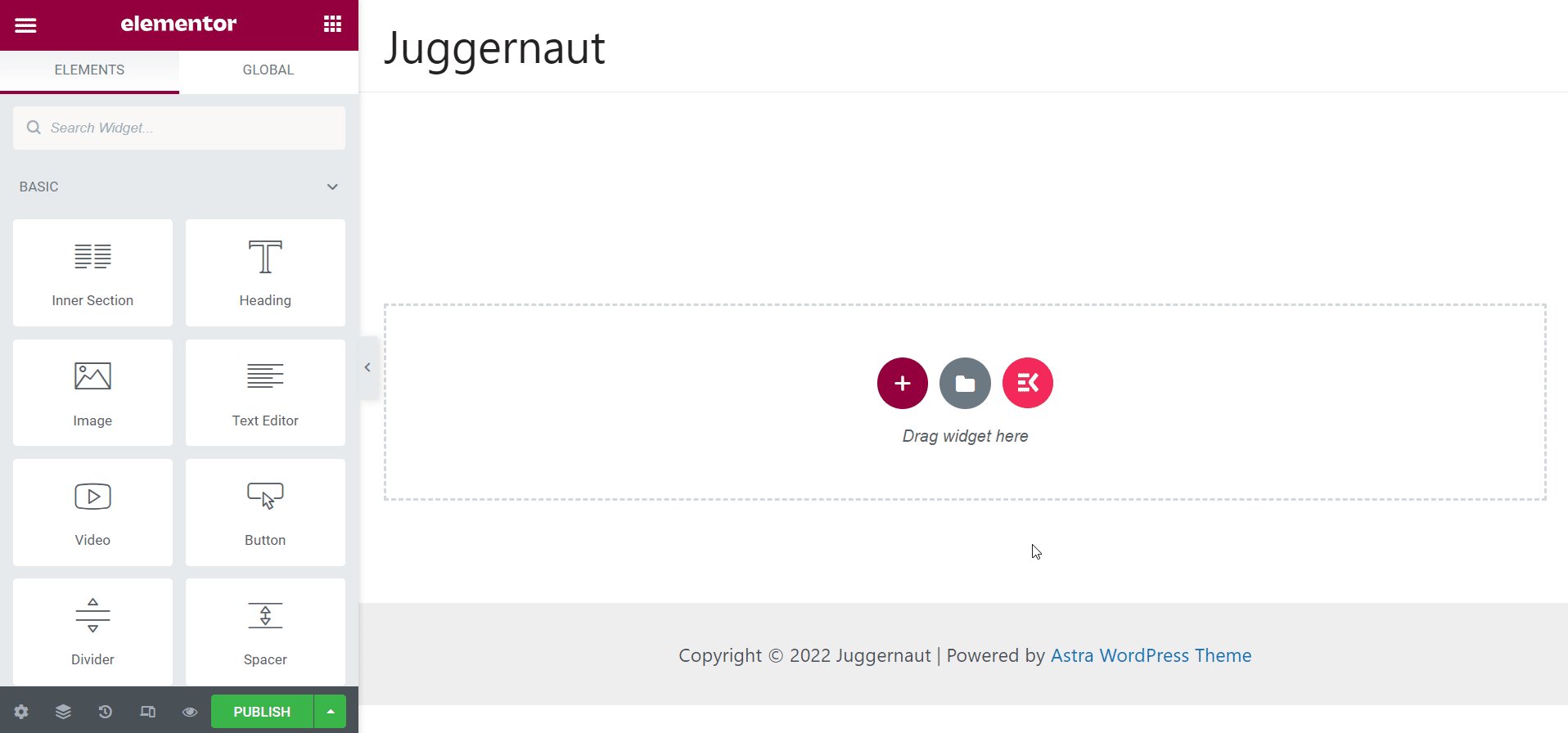
Ahora, abre cualquier página con la ventana de Elementor. Para eso, busque la página que desea abrir y haga clic en "Editar con Elementor" para cambiar a la ventana de Elementor.

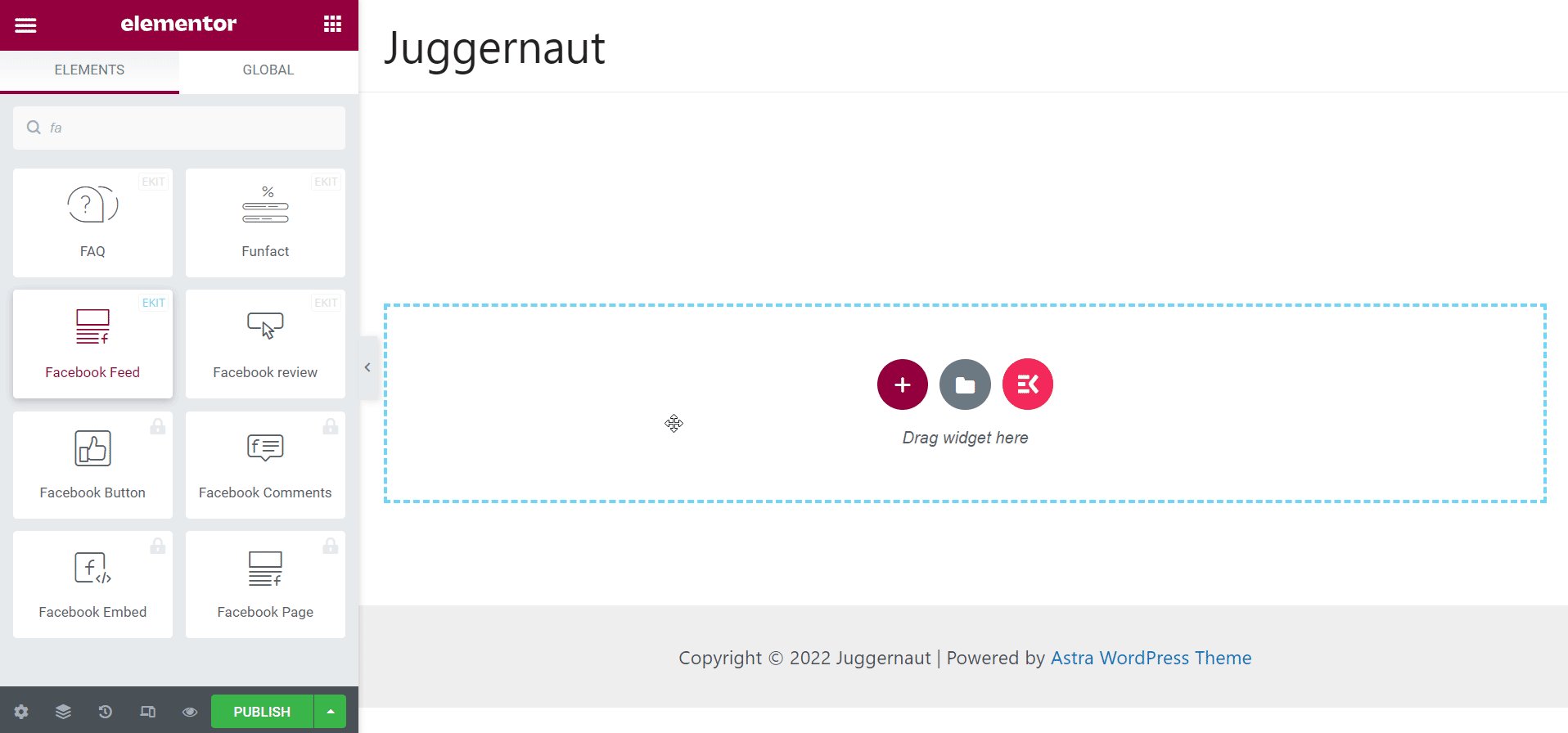
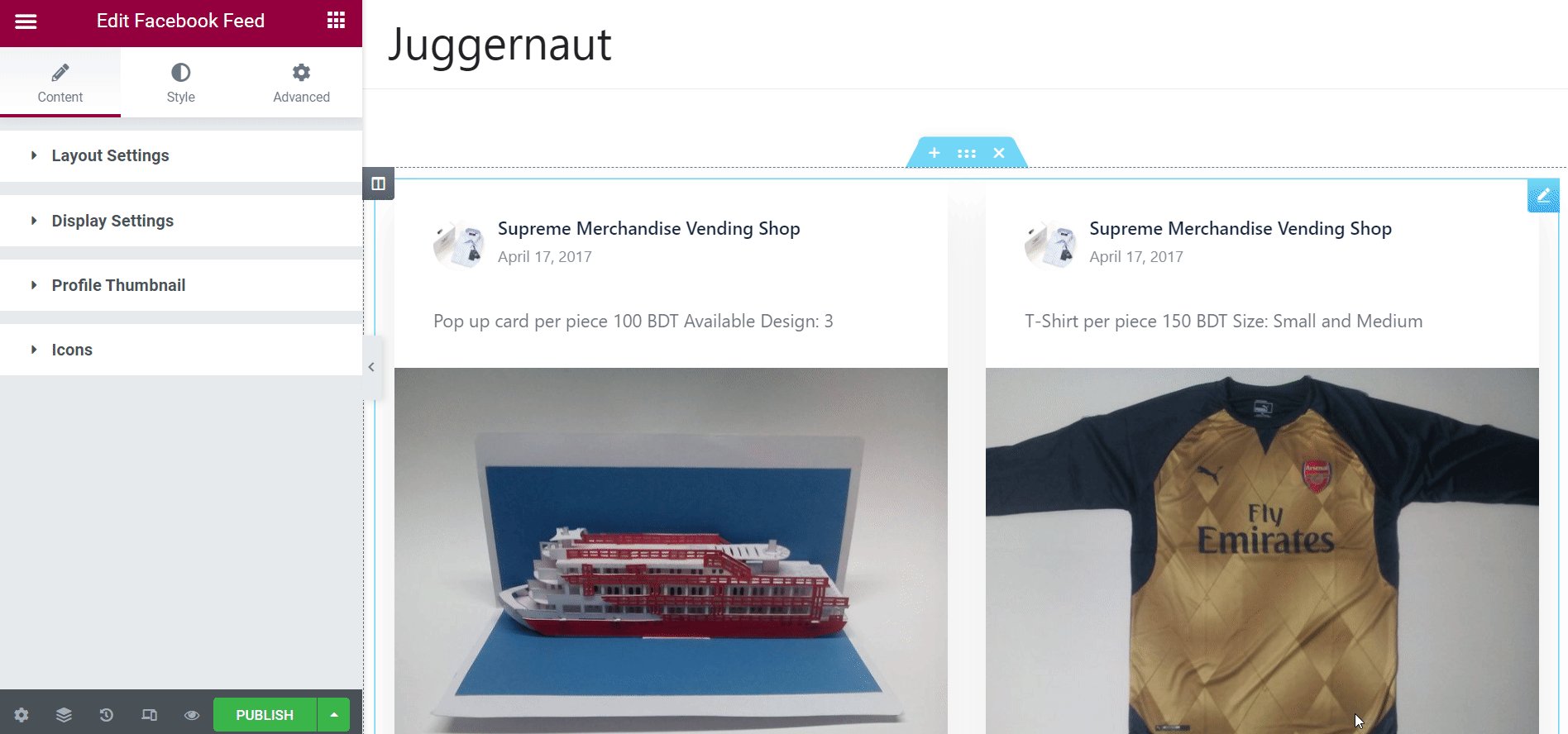
Después de eso, busque el widget de Facebook Feed en la barra de búsqueda. Una vez que localices el widget de Facebook Feed, arrástralo y suéltalo en el área designada. El feed de Facebook de su página aparecerá inmediatamente.

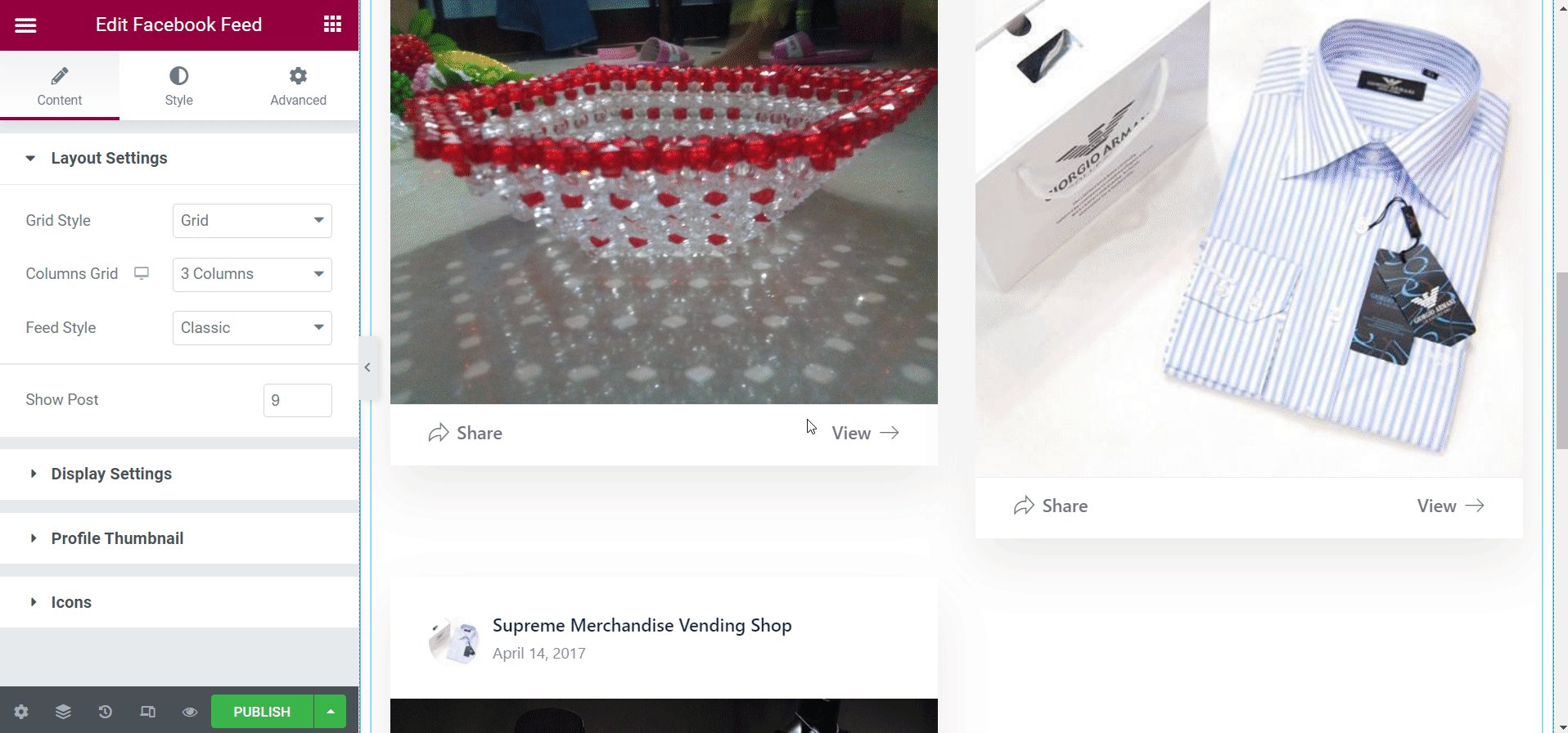
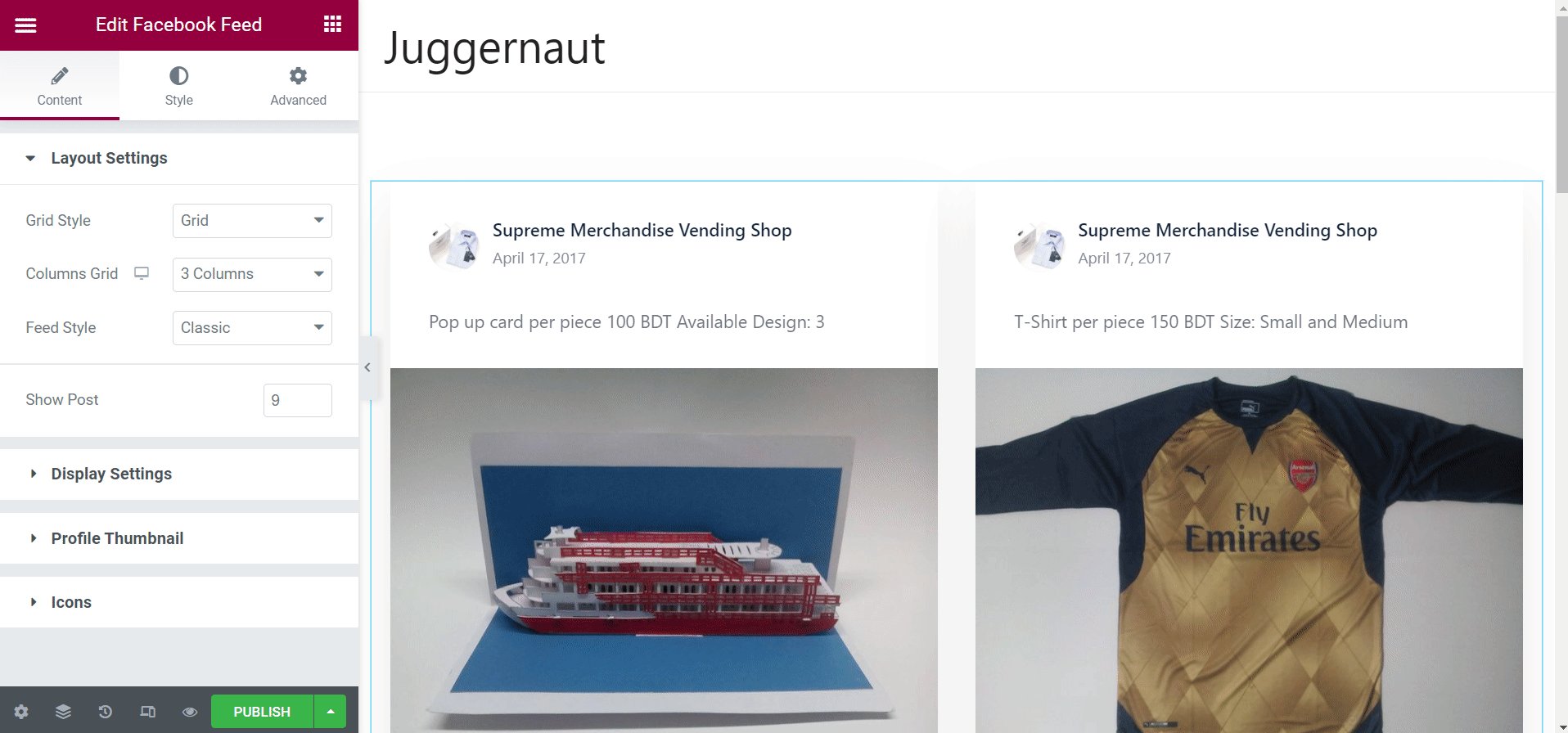
Personaliza la pestaña Contenido:
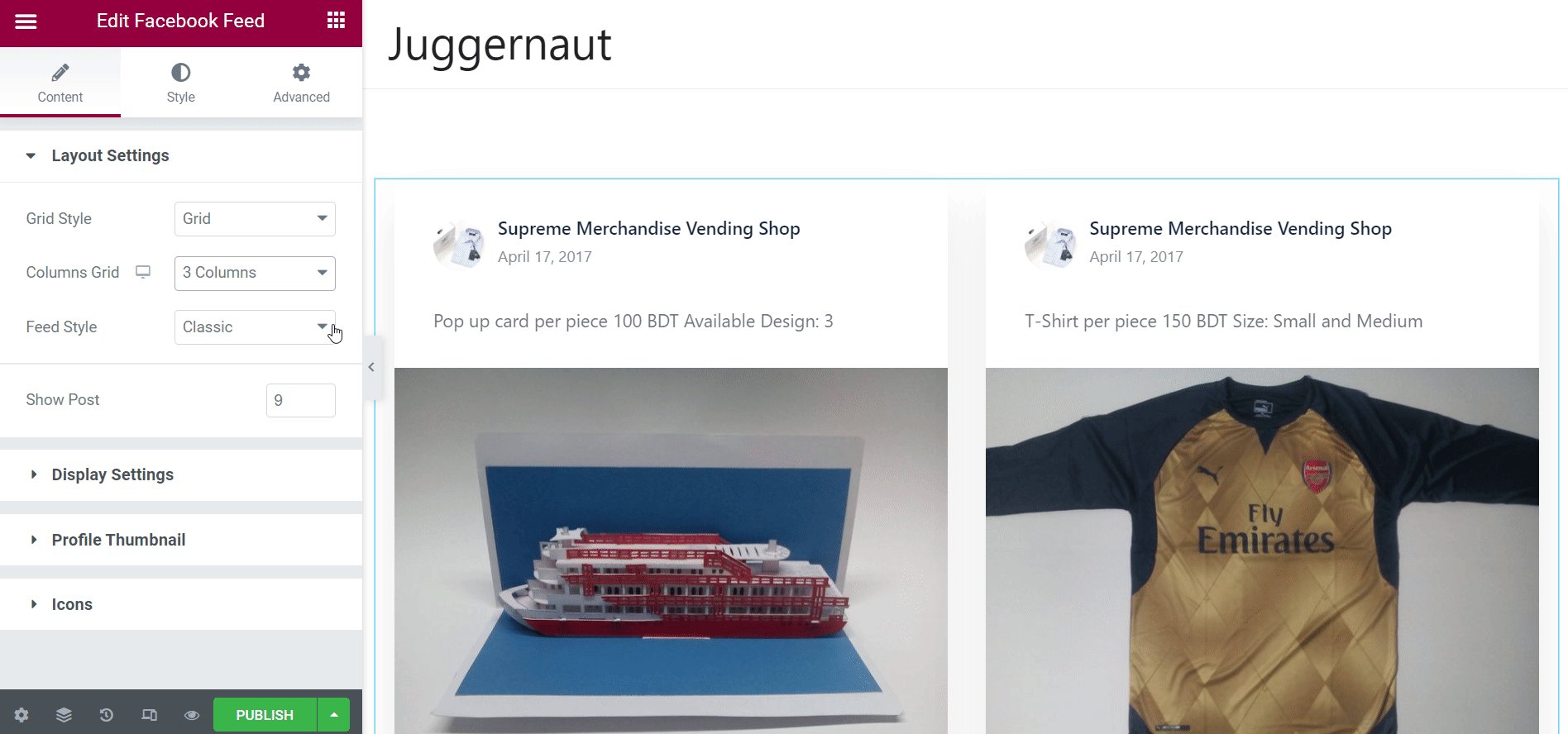
En el lado izquierdo, puede ver varias opciones en la pestaña Contenido, como Configuración de diseño y Configuración de pantalla. Desde la Configuración de diseño, puede realizar cambios en el estilo de cuadrícula, la cuadrícula de columnas y el estilo de alimentación.
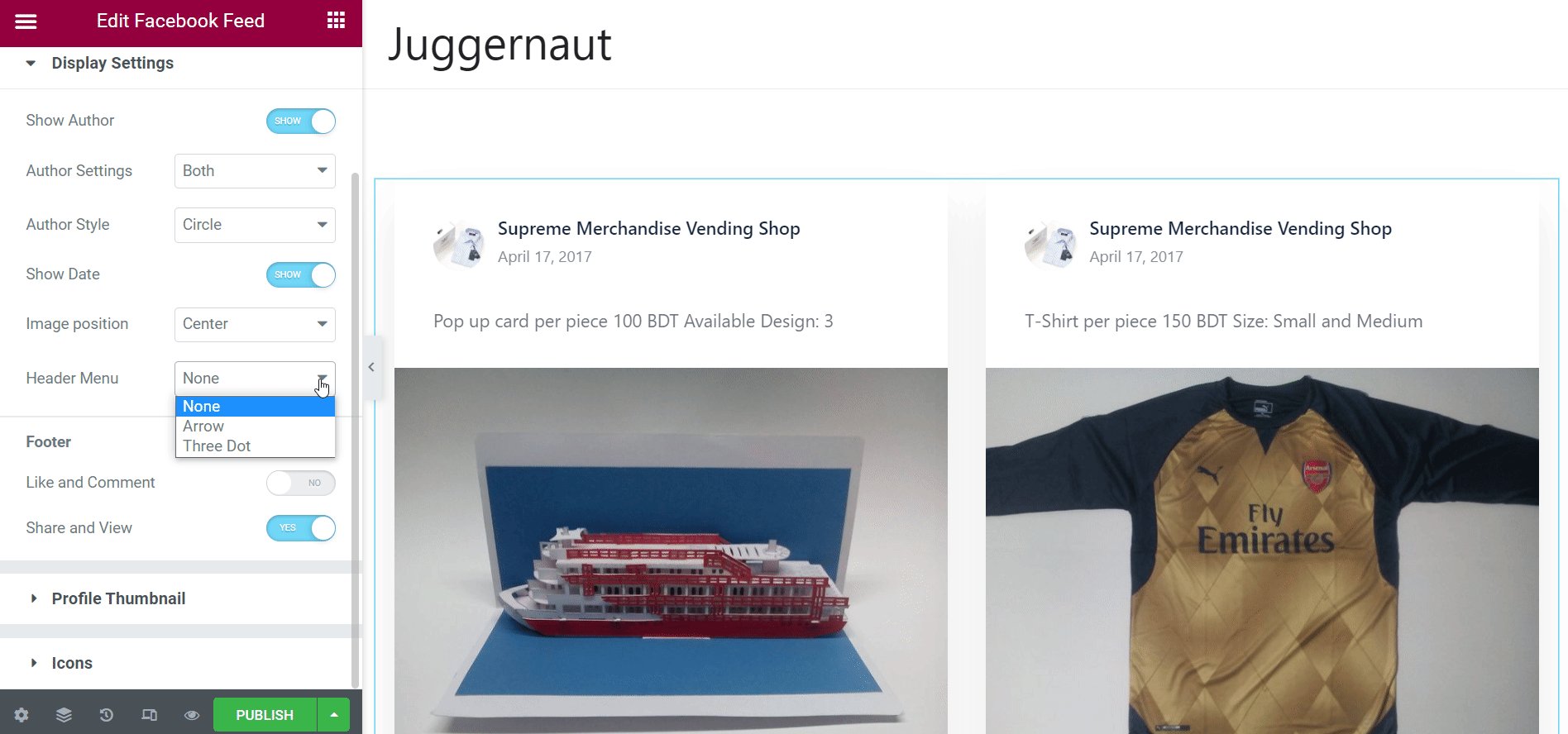
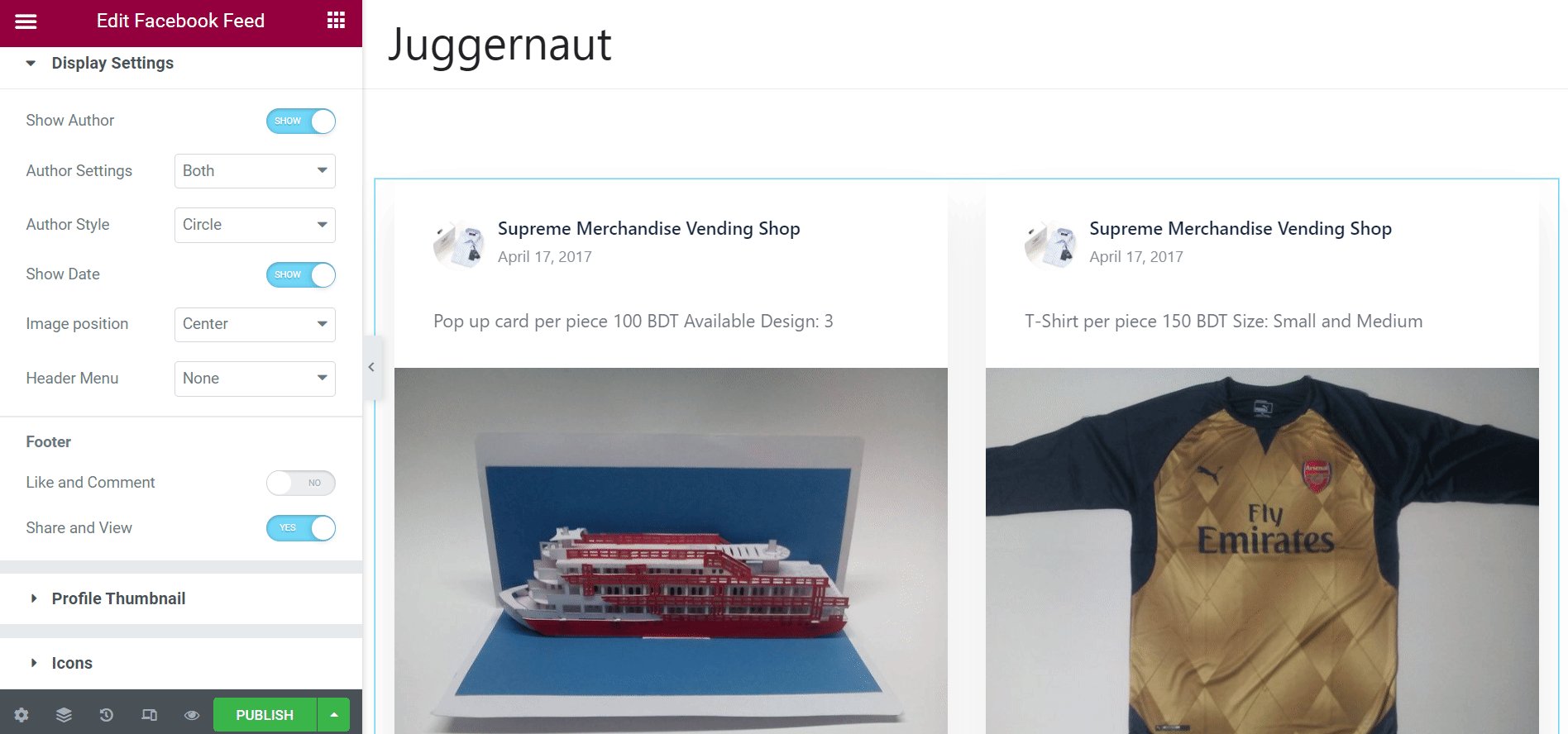
Y desde la Configuración de pantalla, puede controlar parámetros como Mostrar autor, Estilo de autor, Mostrar fecha, etc.

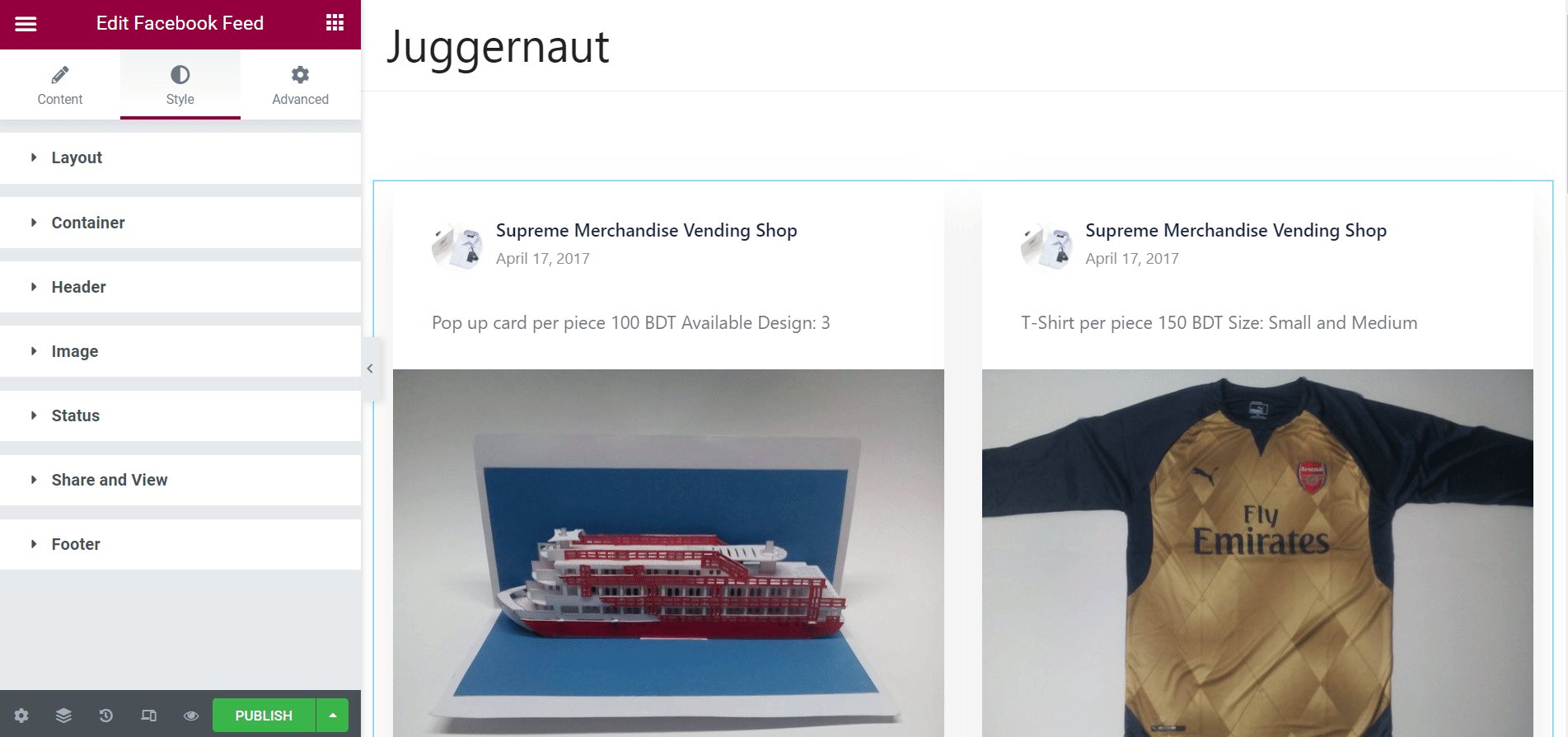
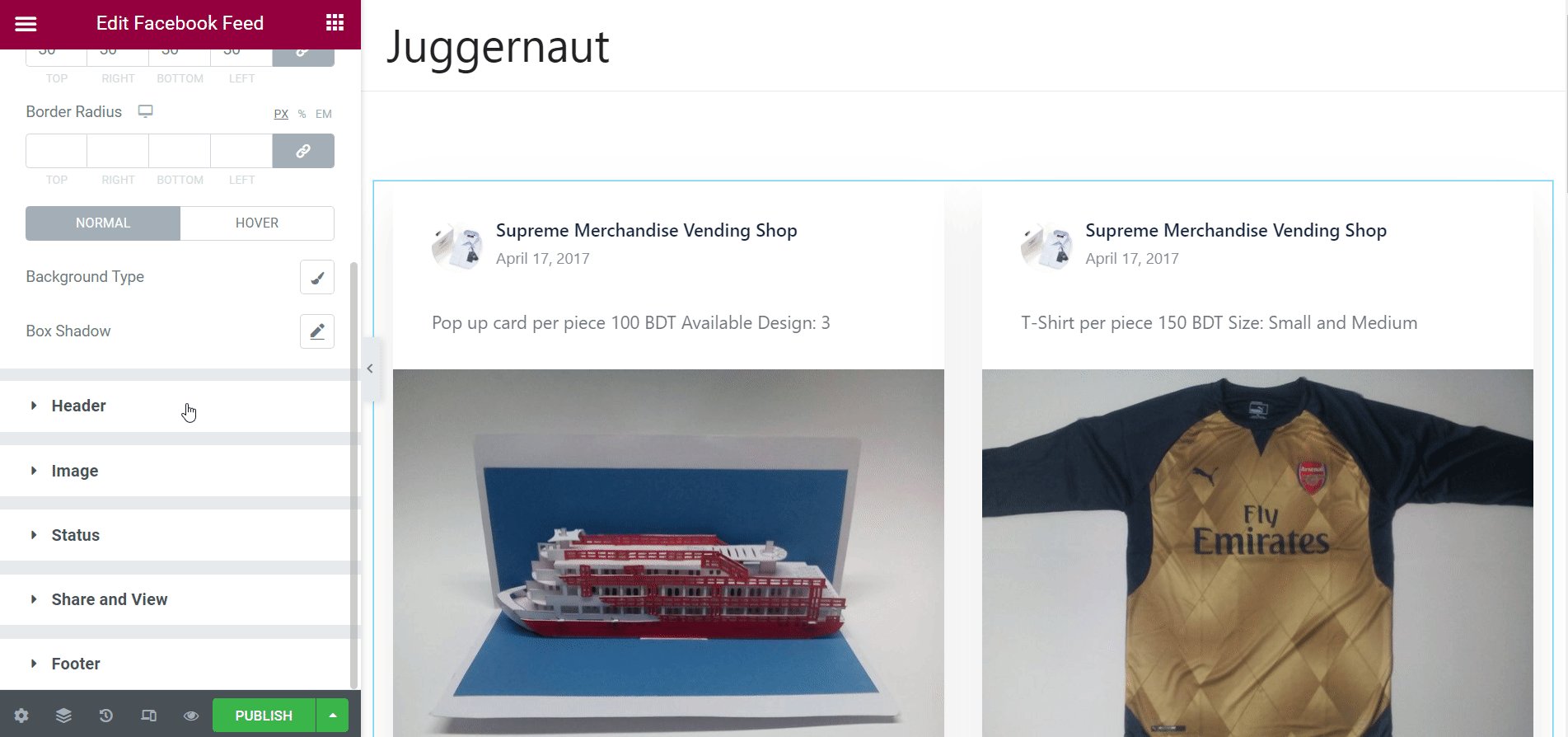
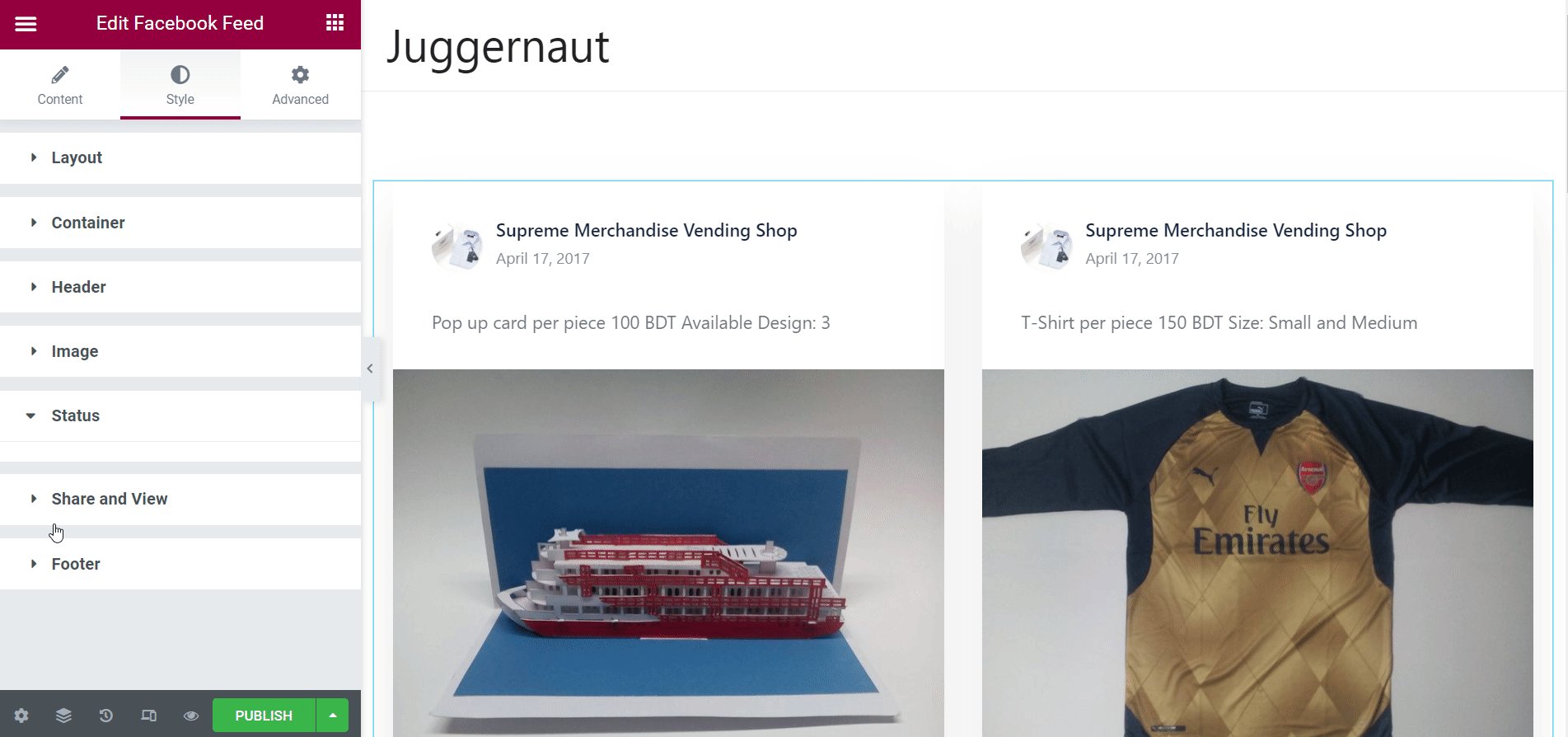
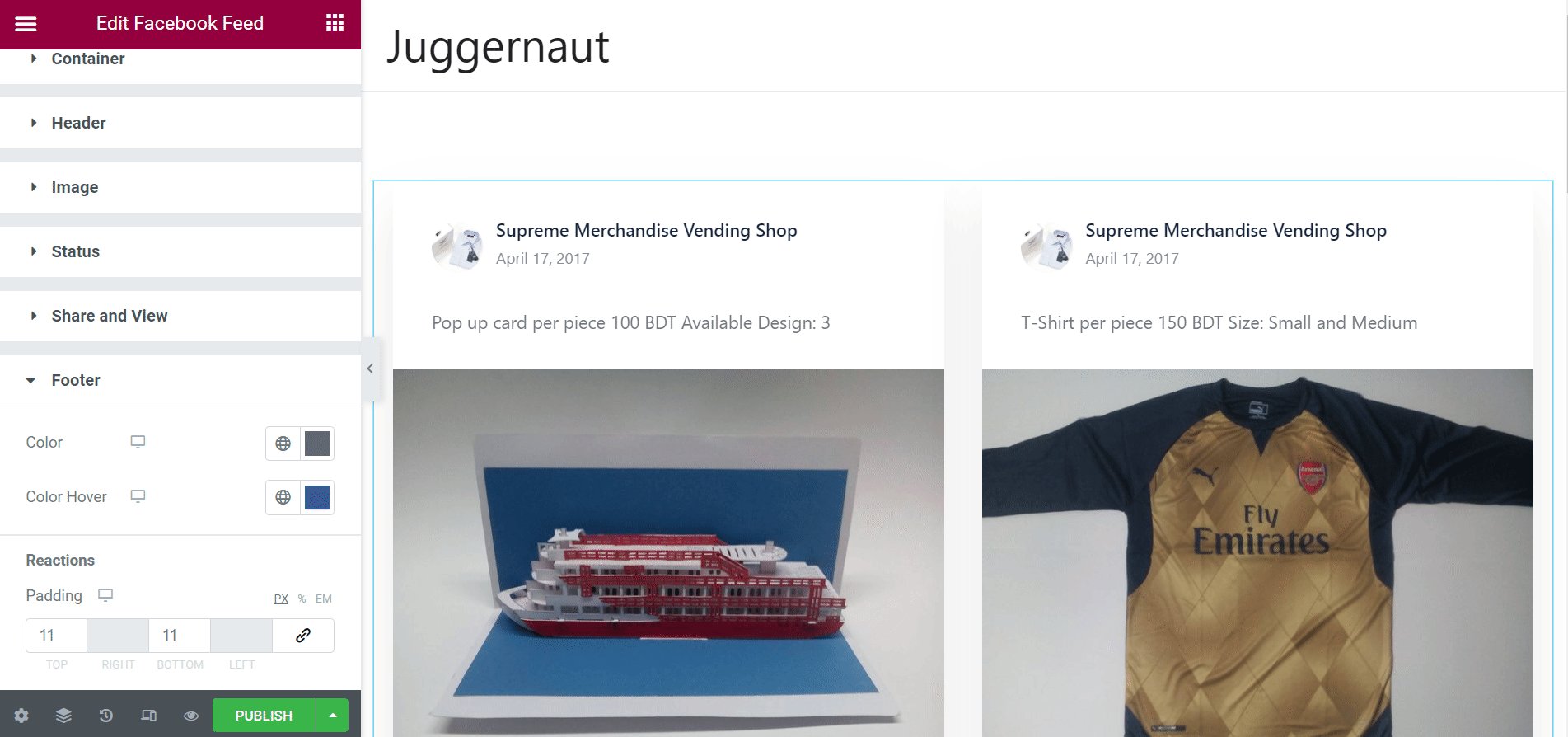
Personaliza la pestaña Estilo:
Desde la pestaña Estilo, puede controlar más parámetros como Diseño, Contenedor, Encabezado, Pie de página, Medios y Enlace. En la sección Diseño, tendrá controles como Canal y Botón de combinación que puede ajustar con controles deslizantes. Asimismo, existen otros parámetros que puedes ajustar según tus necesidades.

Comentarios finales:
Así es como puedes agregar feed de Facebook de WordPress a su sitio con ElementsKit y promocione su negocio. Como resultado, terminarás duplicando tus conversiones y ventas.
Eso es todo lo que tenía para ti en este completo tutorial. Con suerte, se habrá beneficiado enormemente de esta guía paso a paso. Antes de despedirme de ti, no olvides seguirnos a través de nuestro pagina de Facebook.
¿Tienes curiosidad por saber cómo ejecutar una campaña publicitaria en Facebook para tu empresa? Haga clic en el enlace a continuación para tener una idea integral sobre cómo publicar anuncios en Facebook.

Deja una respuesta