¿Quieres que los datos que ingresan los usuarios de tu formulario de Elementor coincidan con tus requisitos? ¿Necesitas restringir ciertos formatos o expresiones? ¿O quizás buscas agregar algo de personalización? Aplicar una validación personalizada al formulario de tu sitio web puede lograrlo.
Pero a pesar de su eficacia, no es una opción fácil para todos los propietarios de sitios web. Principalmente para aquellos que no tienen conocimientos de codificación y usan creadores de páginas como Elementor. ¿Cómo lo sabemos? Porque tenemos una herramienta de creación de formularios de arrastrar y soltar dedicada a los usuarios de Elementor. MetFormPuede configurar una validación personalizada dentro de su interfaz de creación.
Puede leer más sobre su implementación en este tutorial “cómo agregar reglas de validación personalizadas en el formulario Elementor”.
Quick Overview
Integrating custom field validation in Elementor form fields requires form builder that comes with this opportunity. WordPress plugin like MetForm has this function in its premium version. So, you will need both the free and premium version installed on your site.
Plugins needed: Elementor, MetForm free, and MetForm pro.
You can add validation rules on diverse fields of WordPress forms such as text, email, number, telephone, text area, name, and password fields. Besides, after adding field validation, you need to test it on the frontend for final check. The entire process takes only a few minutes to accomplish with MetForm, the best WordPress field validation form builder.
¿Qué es la validación personalizada en el formulario Elementor?
Las validaciones personalizadas de Elementor son soluciones personalizadas que le permiten aplicar reglas y criterios personalizados a los campos de formulario más allá de las capacidades de validación predeterminadas de Elementor. De esta manera, puede obligar a los usuarios a ingresar solo información o datos correctos. Por ejemplo, puede exigirles que ingresen datos en un formato específico o evitar que usen ciertos caracteres en los campos de formulario.
La validación personalizada también mejora la experiencia del usuario. Le permite mostrar mensajes de respuesta instantánea sobre cualquier envío incorrecto.
Limitaciones de la validación predeterminada en el formulario Elementor
Para configurar procesos de validación personalizados en los widgets de formulario de Elementor es necesario trabajar con ganchos de acción. Puedes utilizar ganchos de acción para un tipo de campo de formulario de Elementor específico o para todos los tipos de campo. En este caso, el mayor inconveniente es que la implementación de los ganchos requiere algunos conocimientos técnicos. Esto puede resultar complicado para los usuarios de Elementor que no sean técnicos, ya que no se alinea con la filosofía sin código de un constructor de WordPress.
Además, estará limitado a solo algunas cosas básicas cuando use la validación predeterminada en Elementor. No puede establecer requisitos para algunas expresiones específicas. Incluso si está codificando, siempre habrá obstáculos.
Cómo agregar reglas de validación personalizadas en un formulario de Elementor
Como ya hemos comentado, la complejidad de usar código para los usuarios de Elementor es fundamental. La mejor forma de añadir reglas de validación personalizadas en un formulario de Elementor es usar un complemento que se adapte al mismo entorno que un generador de páginas de WordPress con función de arrastrar y soltar.

Un complemento de formulario dedicado para Elementor es MetForm. Con este complemento, no es necesario tener conocimientos de codificación ni pasar por una curva de aprendizaje prolongada. Instalación y activación guía.
Luego, usando el El complemento MetForm crea un formulario for your website, you can create your WordPress form from scratch or use premade templates. In both cases, you can apply custom WordPress field validation.
So, let’s know how to add custom validation to the Elementor form with MetForm, the best WordPress field validation plugin.
Aplicar validaciones personalizadas en un formulario es como personalizarlo. No podemos identificar los requisitos de todos, pero sí podemos mostrar un proceso de validación personalizado para todos los tipos de campos deseados en el formulario.
Apliquemos una validación personalizada para los campos de formulario de Elementor:
Add Custom WordPress Validation to Text Field
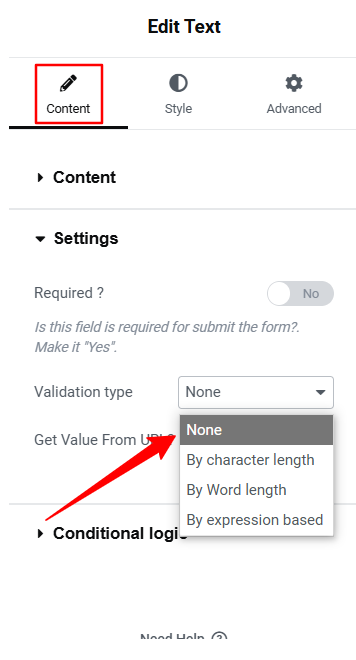
Puede configurar la mayoría de los campos de formulario en Metform como obligatorios o que deben enviarse. Desde la configuración del widget de campo, vaya a Contenido pestaña, debajo de la Ajustes Opción, alternar el botón junto a “Requerido"Al hacer esto se mostrará un nuevo cuadro para mensajes de advertencia; escriba aquí su mensaje de advertencia.
Luego puede seleccionar el tipo de validación del menú desplegable para enviar el campo de tipo de texto:

- Por longitud de carácter: Configure la longitud mínima y máxima de caracteres del texto enviado.
- Por longitud de palabra: Definir el número máximo y mínimo de palabras.
- Basado en la expresión: Introduzca reglas de formulario para la expresión para la validación.
También puede mostrar un mensaje de advertencia por cualquier entrada incorrecta en su validación personalizada.
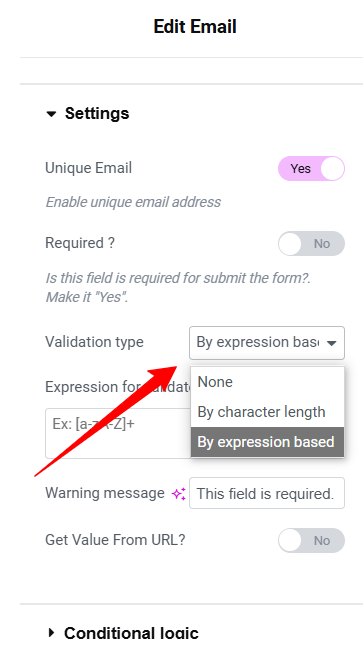
Agregar validación personalizada a los campos de correo electrónico del formulario de Elementor
Puede configurar una validación personalizada para direcciones de correo electrónico únicas Con solo activar el botón, siga los siguientes pasos en el menú desplegable de validación para configurar la validación de la longitud del correo electrónico:

- Por longitud de carácter: Defina la longitud mínima y máxima de caracteres del texto enviado para configurar las reglas de validación de correo electrónico.
- Basado en la expresión: Configurar la validación basada en expresiones.
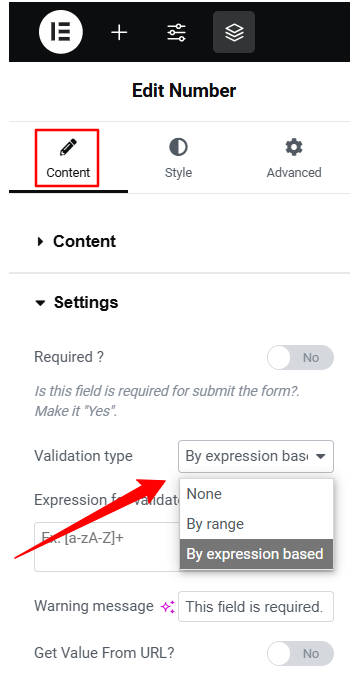
Agregar validación personalizada a los campos numéricos
Para los requisitos numéricos, puede configurar los siguientes tipos de validación:

- Por rango: Determinar el rango mínimo y máximo para el campo numérico.
- Basado en la expresión: Definir la validación basada en expresiones.
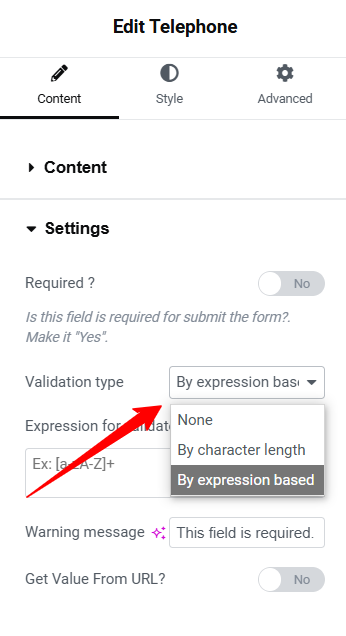
Agregar validación personalizada a los campos telefónicos
Aquí están las validaciones disponibles para su campo Teléfono en ElementsKit.

- Por longitud de carácter: Asignar el número mínimo y máximo de dígitos para el teléfono.
- Basado en la expresión: Establezca la secuencia de caracteres para validar el formato de la entrada del usuario.
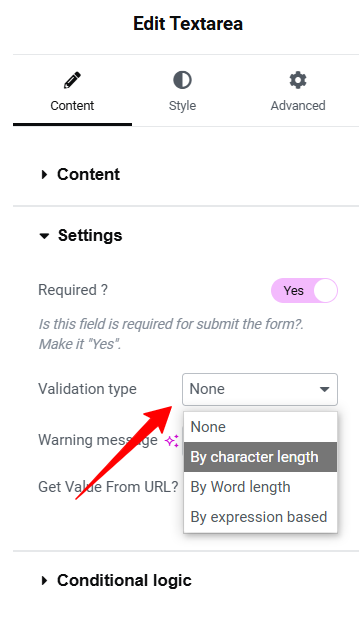
Agregar validación personalizada a los campos del área de texto
Utilice la validación para guiar a los usuarios a completar el área de texto de acuerdo con el formato especificado.

- Por longitud de carácter: Configure el límite mínimo y máximo de caracteres de los envíos de texto del formulario de Elementor.
- Por longitud de palabra: Definir el número máximo y mínimo de palabras.
- Basado en la expresión: Validar texto mediante expresiones para comprobar el formato correcto.
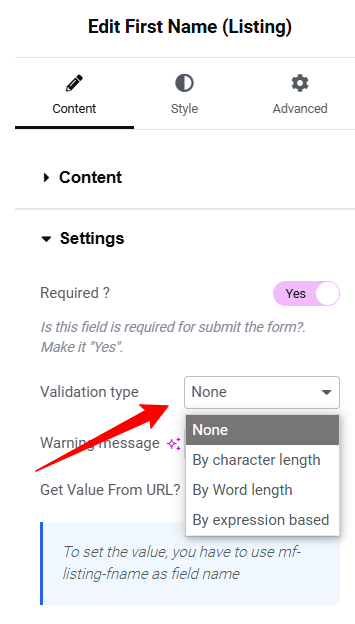
Agregar validación personalizada a los campos de nombre y apellido
Los tipos de validación para los elementos de campo de nombre y apellido son los mismos. Puede configurar lo siguiente:

- Por longitud de carácter: Configure la longitud mínima y máxima de caracteres para el nombre y apellido del remitente.
- Por longitud de palabra: Establezca el número máximo y mínimo de palabras.
- Basado en la expresión: Validar texto mediante expresiones para comprobar el formato correcto.
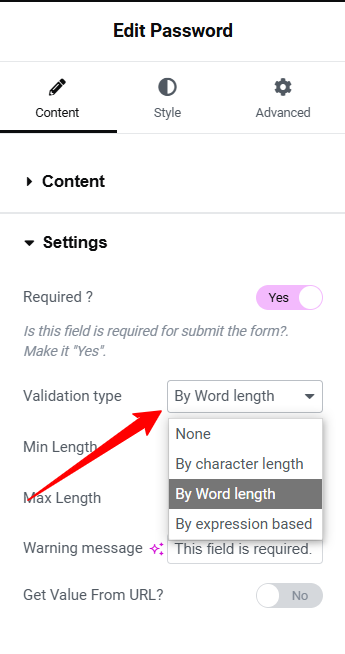
Agregar validación personalizada a los campos de contraseña
Solicite a los usuarios que establezcan su contraseña con las siguientes condiciones:

- Por longitud de carácter: Define la longitud máxima y mínima de caracteres para la contraseña.
- Por longitud de palabra: Valide la contraseña estableciendo el número máximo y mínimo de palabras.
- Basado en la expresión: Método basado en expresiones para validar el formato de la contraseña del remitente.
Comprobación de la validación del formulario de Elementor en el front-end
Después de configurar la validación personalizada en su formulario de Elementor, el siguiente paso importante es probar exhaustivamente el formulario en la interfaz. Aquí, puede hacer más que simplemente obtener una vista previa de su formulario. Debería haber algunos pasos más antes de que su formulario de validación de WordPress esté activo.
Primero, ingresa los datos del formulario, como un correo electrónico único y un número de teléfono válido que cumpla con tus reglas de validación personalizadas. Luego, envía el formulario de validación de WordPress. Si se acepta sin errores de formulario de Elementor, tu validación personalizada está funcionando correctamente.
A continuación, introduzca algún dato no válido que vaya en contra de las reglas de validación personalizadas para comprobar la precisión de la aceptación del formulario de Elementor, como un formato incorrecto o caracteres adicionales, y haga clic en el botón Enviar. Si se envía el formulario de WordPress, la validación personalizada no funciona. Sin embargo, si no se envía el formulario, significa que la validación personalizada funciona correctamente.
Aquí, una cosa importante que debes tener en cuenta es el mensaje de error. Debería aparecer en caso de entrada incorrecta para guiar a los usuarios a realizar el envío adecuado. En algunos casos, puedes aplicar lógica condicional, por lo que debes probar el formulario en ese entorno. Además, revisa tu formulario en diferentes dispositivos y navegadores.
➡️ Pasa por el blog para aprender 👉 how to create high converting lead form in Elementor.
Identifique sus necesidades de validación personalizada
We’ve demonstrated how to add custom validation rules in an Elementor form. Now it’s your turn to apply validation to your form fields. But first, be sure to identify your specific needs. Determine the data that requires a particular format for accurate validation.
Además, existe el riesgo de recibir spam o envíos maliciosos. Identifique qué campos pueden ser el objetivo de los piratas informáticos y aplique la validación a esas áreas para evitar posibles ataques.
Personalizar el formulario de su sitio web de Elementor es una forma eficaz de garantizar que los usuarios proporcionen información precisa. Al agregar una validación personalizada, es igualmente importante centrarse en comentarios claros o mensajes de advertencia.
Otro punto clave es la necesidad de un complemento para implementar fácilmente campos personalizados en el formulario de Elementor. Recomendamos usar un complemento Complemento de formulario de Elementor Al igual que MetForm, elimina los desafíos técnicos y ofrece una interfaz de creación moderna y fácil de usar. Además, simplifica el proceso de creación de cualquier tipo de formulario, incluidos formulario de encuesta de WordPress, formulario de donación, forma lógica condicional, Formulario de contacto, etc.



Deja una respuesta