Suchen Sie nach Möglichkeiten, ein benutzerdefiniertes WooCommerce-Checkout-Feld ohne Programmieraufwand hinzuzufügen?
Dann sind Sie genau auf dem richtigen Blog gelandet. In diesem Blog erfahren Sie es So fügen Sie WooCommerce auf einfachste Weise zusätzliche Checkout-Felder hinzu.
Die Formularfelder der WooCommerce-Standard-Checkout-Seite scheinen manchmal nicht ausreichend zu sein, um ein reibungsloses E-Commerce-Checkout-Erlebnis zu bieten. Daher kommt es häufig vor, dass Leute nach Möglichkeiten suchen, ein benutzerdefiniertes WooCommerce-Checkout-Feld hinzuzufügen.
Die Erstellung von Rohcode ist zwar eine Option, aber nicht die effizienteste Möglichkeit, WooCommerce-Checkout-Felder hinzuzufügen.
Nun, was ist dann wohl die effizienteste Art und Weise, wie Sie fragen, oder?
Die Antwort ist mit einem benutzerfreundlichen und dennoch leichten WooCommerce-Plugin. Und wie Sie können use an awesome WordPress plugin to add WooCommerce custom additional checkout field Darum geht es in diesem Blog.
Kommen wir also zum Hauptteil …
Quick Overview
This tutorial includes a powerful solution that will simplify the process of integrating a custom additional checkout field in WooCommerce. For this blog, you will need ShopEngine, an WooCommerce page builder that has a dedicated widget named “Additional checkout field”. You can easily add custom field with this widget to your checkout page after installing the following necessary plugins:
Tools Used: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
After installing these solutions, you need to:
✅ Activate WooCommerce addtional checkout field widget.
✅ Configure additional checkout field.
✅ Save to add additional checkout field.
Also, you will learn to delete these additional fields from your checkout page.
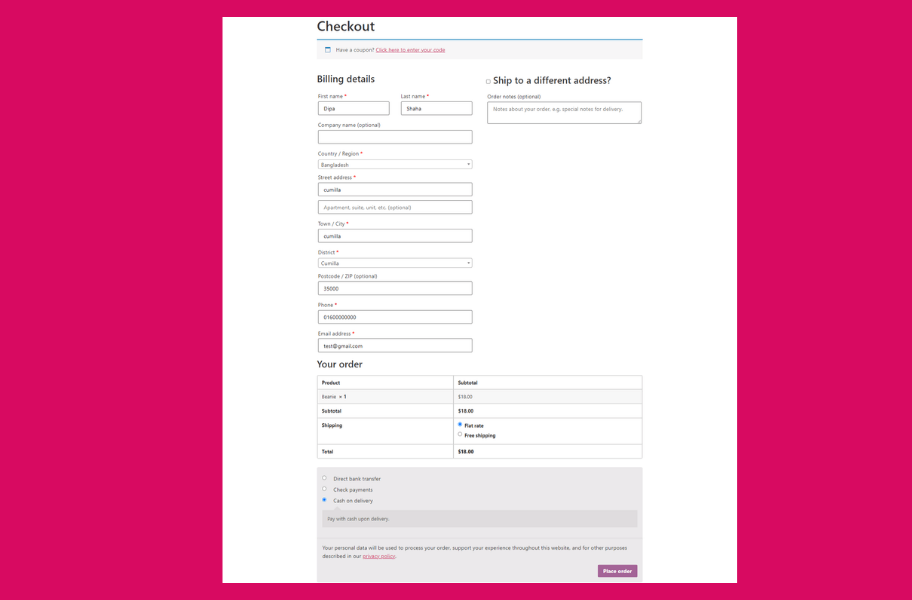
Was ist eine Checkout-Seite im E-Commerce?

Auf einer E-Commerce-Website bezieht sich die Checkout-Seite grundsätzlich auf die Seite, die die Zahlungs-/Versandinformationen verarbeitet, um eine Transaktion abzuschließen. Es verfügt normalerweise über verschiedene Formularfelder zum Sammeln von Benutzerinformationen wie Rechnungsadresse, Lieferadresse, Zahlungsmethode usw.

Warum müssen Sie der WooCommerce-Checkout-Seite ein benutzerdefiniertes Feld hinzufügen?
Der Standard WooCommerce Die Checkout-Vorlage verfügt über zwei Formularfelder, eines für die Rechnungsstellung und eines für Versand- und Zahlungsinformationen. All dies sind grundlegende Informationen, die man benötigt, um mit der Lieferung fortzufahren.
Wenn Ihr Kunde jedoch welche möchtee Personalisierung in ihrer Reihenfolge Vielleicht möchten sie die Bestellung beispielsweise als Geschenk an eine andere Person senden und möchten, dass eine Notiz darauf geschrieben wird. Wie haben sie das gemacht?

Hierzu müssen sie in der Regel Ihre Hotline anrufen, was ein langwieriger und mühsamer Bezahlvorgang sein kann, der zu einer schlechten Benutzererfahrung führt. Sie können dies jedoch ändern, indem Sie ein benutzerdefiniertes WooCommerce-Checkout-Feld hinzufügen.
Ein weiteres Beispiel wäre das Hinzufügen eines Feldes für den zweiten Vornamen. Natürlich kann man immer den zweiten Vornamen in das Feld für den Vornamen schreiben, aber ein Formularfeld für den zweiten Vornamen sorgt für ein besseres Benutzererlebnis bei Personen, die zweite Vornamen haben (wir alle wissen, dass es viele davon gibt!).
Ein anderes Beispiel könnte sein, dass die Person, die die Lieferung abgibt, möchte, dass das Produkt zu einer bestimmten Tageszeit geliefert wird. Auch hierfür können Sie ein benutzerdefiniertes Feld bereitstellen. Ich spreche nur von den Optionen, die mir in den Sinn kamen.
Aber ich bin mir sicher, dass Sie als Inhaber eines Online-Shops schon einmal davon betroffen waren Viele Ideen oder Bedürfnisse, die ein benutzerdefiniertes Checkout-Feld von WooCommerce leicht lösen kann. Also, Bestellungen für die Verbraucher personalisierter gestalten sowie den Prozess der Herstellung und Sowohl die Lieferung als auch die Lieferung können sehr vorteilhaft sein, indem Sie ein benutzerdefiniertes Feld zu Ihrer WooCommerce-Checkout-Seite hinzufügen.
Sie können auch unseren Blog besuchen So fügen Sie in 5 Schritten den Währungsumschalter zur WooCommerce-Website hinzu
Required plugins for WooCommerce checkout field editor
Um ein zusätzliches benutzerdefiniertes Feld zu Ihrer WooCommerce-Checkout-Seite hinzuzufügen, müssen Sie die folgenden Plugins installieren und aktivieren:
Wenn Sie Hilfe bei der Aktivierung des WooCommerce-Checkout-Feldeditors – ShopEngine Pro – benötigen, können Sie sich das ansehen Dokumentation.
ShopEngine ist die ultimativer WooCommerce-Checkout-Feldeditor das kommt mit 13+ Module Und Über 60 Widgets dir geben Sie haben die volle Kontrolle, um Ihren eigenen personalisierten Woo-Shop aufzubauen. Es ist ein Add-on für den Elementor-Seitenersteller, also für Sie Sie müssen Elementor installieren, bevor Sie ShopEngine-Plugins installieren.
Von den über 20 Modulen werde ich in diesem Tutorial eines mit dem Namen „Checkout-Zusatzfeldmodul“, um der WooCommerce-Checkout-Seite ein zusätzliches benutzerdefiniertes Feld hinzuzufügen. Und hier kommt der Hauptprozess…
So fügen Sie ein benutzerdefiniertes WooCommerce-Checkout-Feld hinzu: 3-Schritte-Tutorial
Yes! Adding an extra custom checkout field in WooCommerce is just a 3 steps task if you use ShopEngine. Because this plugin is the best checkout field editor for WooCommerce available. Let’s check the steps in detail so you can follow along easily…
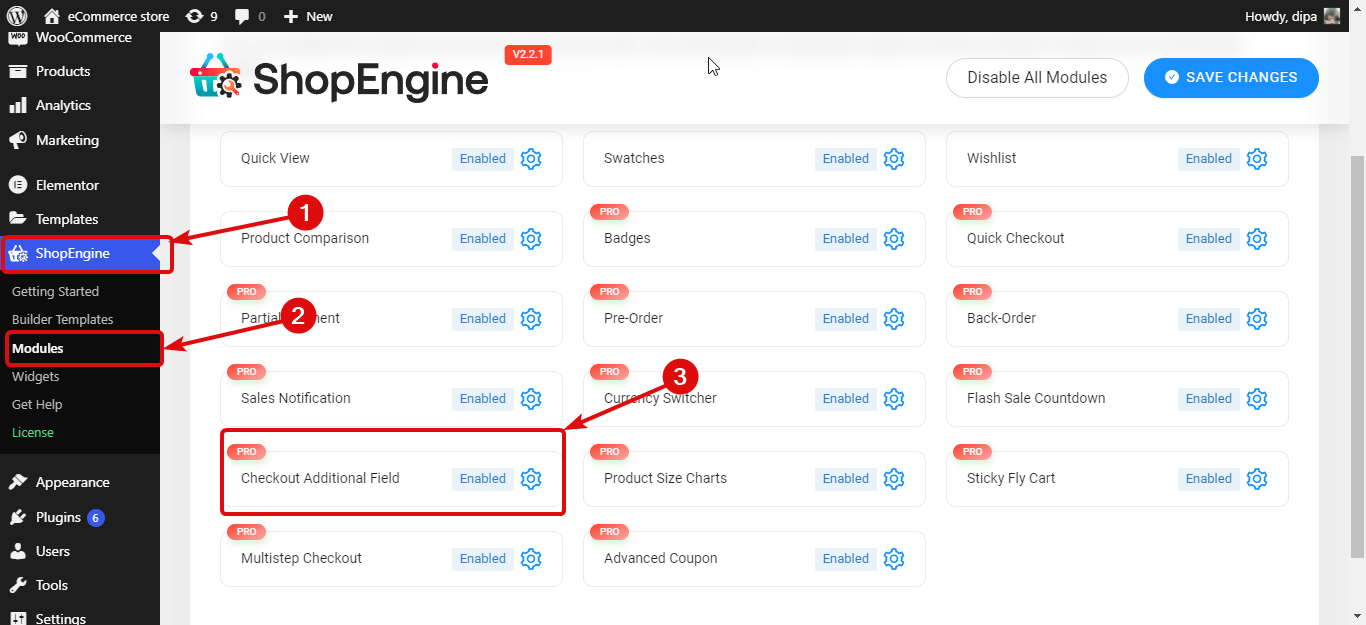
Schritt 1: Aktivieren Sie das Checkout-Zusatzfeldmodul von ShopEngine
The first step is to enable the WooCommerce Checkout Additional Field Module. To enable or activate the module, you need to
- Navigieren Sie zu ShopEngine ⇒ Module ⇒ Zusätzliches Feld zur Kasse Und Klicken Sie auf das Einstellungssymbol

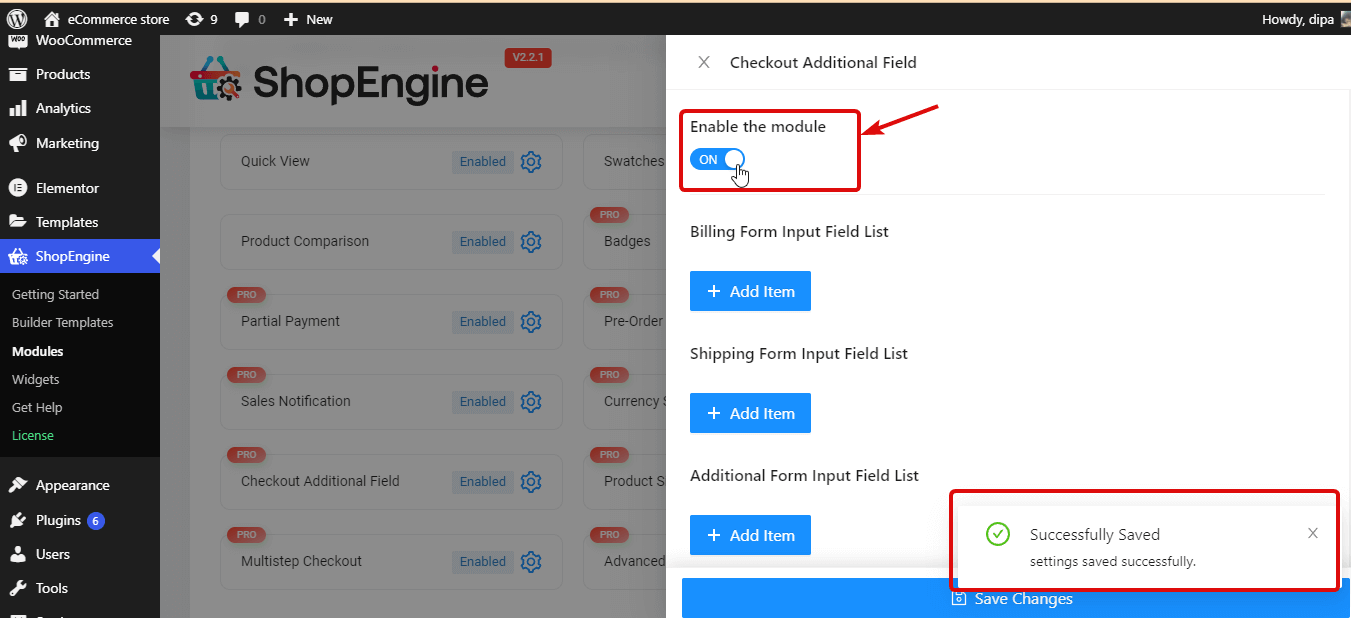
- Anmachen Die Aktivieren Sie die Moduloption, Dann Klicken Sie auf Änderungen speichern aktualisieren.

👉👉 Du kannst auch zur Kasse gehen So passen Sie die WooCommerce-Checkout-Seite mit ShopEngine an
Schritt 2: Fügen Sie der WooCommerce-Checkout-Seite ein neues benutzerdefiniertes Feld hinzu
Mit ShopEngine können Sie dem ein benutzerdefiniertes Feld hinzufügen Folgende Checkout-bezogene Formulare:
- Liste der Eingabefelder für das Abrechnungsformular
- Liste der Eingabefelder für das Versandformular
- Und Liste zusätzlicher Formulareingabefelder
Checkout-Formular – Zusätzlich ist ein Widget von ShopEnigine, das standardmäßig ein Texteingabefeld hinzufügt, in dem Benutzer zusätzliche persönliche Notizen zum Produkt, das sie kaufen, oder zum Versand oder persönliche Notizen hinzufügen können.
Der Vorgang zum Hinzufügen eines benutzerdefinierten Felds zu einer der Formularfeldlisten ist der gleiche. Sie können dem folgen Mit demselben Vorgang können Sie benutzerdefinierte Felder zu allen Formularen und so vielen Feldern hinzufügen, wie Sie möchten.
Hinweis: Sie müssen Verwenden Sie das Formular in Ihrer Checkout-Seitenvorlage, für das Sie ein benutzerdefiniertes Feld hinzufügen möchten.
Hier sind die Schritte, die Sie ausführen müssen, um ein einzelnes benutzerdefiniertes Feld zu Ihrer WooCommerce-Checkout-Seite hinzuzufügen. Um ein beliebiges Formularfeld hinzuzufügen, klicken Sie auf + Artikel hinzufügen unter diesem Formularnamen und fügen Sie das folgende Feld hinzu:
- Etikett: Geben Sie einen passenden Titel an
- Typ: Wählen Sie den gewünschten Feldtyp. Sie können Typen wie Text, Zahl, E-Mail, Textbereich, Datum, Uhrzeit, URL, Kontrollkästchen usw. auswählen.
- Name (Eindeutiger Schlüssel): Geben Sie einen eindeutigen Namen ein, da dieser als eindeutiger Schlüssel betrachtet wird. Stellen Sie sicher, dass dies der Fall ist kein Leerzeichen dazwischen und kein Sonderzeichen. Und stellen Sie immer sicher, dass Sie jedem von Ihnen erstellten Feld einen eindeutigen Namen geben.
- Platzhalter: Schreiben Sie den Text für den Platzhalter.
- Optionen (nur für Radiotyp): Diese Option ist nur erforderlich, wenn Sie den Feldtyp „Radio“ wählen. Sie müssen alle Optionsfeldwerte im Muster „value= option“ durch „,“ getrennt hinzufügen. Zum Beispiel; 0=Ja, 1=Nein oder M=Männlich, F=Weiblich.
- Erforderlich: Wählen Sie, ob Sie dieses Feld als Pflichtfeld festlegen möchten oder nicht.
- Position (nachher): Wählen Sie die Position des Feldes aus.
- Benutzerdefinierte CSS-Klasse: Wenn Sie möchten, können Sie hier eine beliebige benutzerdefinierte CSS-Klasse hinzufügen.
Sie können den Vorgang unten sehen. Wiederholen Sie den gleichen Vorgang, um mehrere zusätzliche Felder zu Ihrer WooCommerce-Checkout-Seite hinzuzufügen.


Schritt 3: Speichern und Vorschau ansehen
Klicken Sie nun auf „Änderungen speichern“ und aktualisieren Sie die Checkout-Seite mit den zusätzlichen benutzerdefinierten Checkout-Feldern. Sie können eine Testbestellung aufgeben, um die aktualisierte Checkout-Seite in Aktion zu sehen.
Notiz: Ich habe der Liste der Versandformular-Eingabefelder ein weiteres zusätzliches Feld hinzugefügt. Wenn Sie dasselbe tun, müssen Sie sicherstellen, dass Sie das verwenden Versandformular-Widget in Ihrer WooCommerce-Checkout-Vorlage.

👉👉 Ihr könnt auch vorbeischauen So passen Sie die WooCommerce-Warenkorbseite mit ShopEngine an
So bearbeiten/löschen Sie zusätzliche Checkout-Felder in WooCommerce
Was passiert nun, wenn Sie ein zusätzliches benutzerdefiniertes Feld hinzufügen, aber einige Informationen aktualisieren oder ein benutzerdefiniertes Feld möglicherweise für immer löschen möchten? Wie machst du das?
Well, just like creating a new field, editing, and deleting extra checkout fields in WooCommerce is also super easy with ShopEngine. Let’s check out how to do that with WooCoomerce additional checkout field plugin, ShopEngine:
Schritte, die Sie zum Bearbeiten befolgen müssen Benutzerdefiniertes WooCommerce-Checkout-Feld:
So bearbeiten Sie ein vorhandenes benutzerdefiniertes WooCommerce-Checkout-Feld:
- Navigieren Sie zu ShopEngine ⇒ Module ⇒ Zusätzliches Feld zur Kasse und klicken Sie auf das Einstellungssymbol
- Klicken Sie auf das Feld, um es zu erweitern
- Aktualisieren Sie nun alle gewünschten Informationen (ich mache den zweiten Vornamen erforderlich, nur um Ihnen den Vorgang zu zeigen).
- Klicken Sie abschließend auf „Änderungen zum Aktualisieren speichern“.

Schritte zum Löschen zusätzlicher Checkout-Felder in WooCommerce:
So bearbeiten Sie ein vorhandenes benutzerdefiniertes WooCommerce-Checkout-Feld:
- Navigieren Sie zu ShopEngine ⇒ Module ⇒ Zusätzliches Feld zur Kasse und klicken Sie auf das Einstellungssymbol
- Klicken Sie auf das Feld, um es zu erweitern
- Aktualisieren Sie nun alle gewünschten Informationen
- Endlich, Klicken Sie auf Änderungen speichern aktualisieren

👉👉 Ihr könnt auch vorbeischauen So passen Sie die WooCommerce-Kategorieseite mit Codierung an
Warum sollten Sie ShopEngine als Checkout-Feldeditor für WooCommerce wählen?
Einige Gründe, warum Sie ShopEngine anderen Plugins als Checkout-Feldeditor für WooCommerce vorziehen sollten, sind:
- Da es sich um eine All-in-One-WooCommerce-Lösung handelt, benötigen Sie nicht mehrere Plugins
- Ein äußerst benutzerfreundliches Plugin zum Hinzufügen zusätzlicher WooCommerce-Checkout-Felder
- Dieser WooCommerce-Builder ist kompatibel sowohl mit Elementor Page Builder als auch Gutenberg
- The team provides top-class support so you won’t have to struggle with technical difficulty while working with this WooCommerce additional checkout field plugin.
- Verfügt über weitere wichtige E-Commerce-Funktionen wie eine Vorbestellung, Nachbestellung, Teilzahlung, Flash-Sale usw.

Abschließende Worte zu zusätzlichen Checkout-Feldern in WooCommerce
Ich hoffe, Sie haben das bekommen, was ich zu Beginn dieses Blogs versprochen habe, nämlich Ihnen das zur Verfügung zu stellen easiest way to add WooCommerce custom checkout field.
Ich habe dir gezeigt, wie es geht Fügen Sie ein neues Feld zusammen mit den Schritten zum Bearbeiten und Löschen vorhandener Felder auf Ihrer WooCommerce-Checkout-Seite hinzu. Sie können den gleichen Prozess gerne wiederholen, um die benutzerdefinierten Felder hinzuzufügen, die Sie für Ihre spezifische E-Commerce-Site benötigen.
ShopEngine ist das ultimative Checkout-Feldeditor-Plugin für WooCommerce, mit dem Sie neben dem Hinzufügen eines benutzerdefinierten Felds zur Checkout-Seite noch viele andere Dinge tun können. Du kannst Erstellen Sie individuell alle WooCommerce-Seiten wie Shop-Seite, Kontoseite, Warenkorbseite, Dankeschön-Seite usw.
Verschwenden Sie also nicht Ihre Zeit und Energie mit minderwertigen Plugins, sondern holen Sie sich noch heute Ihr Teil von ShopEngine und bauen Sie Ihren WooCommerce-Shop mit größtmöglicher Flexibilität auf.


Schreibe einen Kommentar