WordPress bietet eine Standard-Fußzeile mit verschiedenen Arten von Inhalten, aber die perfekte Bearbeitung ist kein Kinderspiel. Sie müssen den richtigen Prozess kennen, um die Fußzeile Ihrer WordPress-Website entsprechend Ihren Anforderungen zu bearbeiten.
In diesem Artikel wurde eine ausführliche Anleitung zusammengestellt, die Ihnen zeigt, wie Sie die Fußzeile in WordPress ohne Programmieraufwand bearbeiten können. Außerdem beleuchtet dieser Blog die Bedeutung der Anpassung/Bearbeitung von Fußzeilen und darin einzubindenden Elementen.
Schauen wir uns also genauer an, um zu erfahren, wie man die WordPress-Fußzeile bearbeitet und anpasst!
Eine Fußzeile in WordPress bezieht sich auf einen Abschnitt, der unten auf Ihren Webseiten angezeigt wird und Informationen wie Urheberrechtshinweise, Kontaktdaten, Social-Media-Handles, Datenschutzrichtlinien usw. enthält.
Der WordPress-Fußzeilenbereich ist vollständig anpassbar, sodass Sie Widgets, Module oder Codes verwenden können, um Inhalte nach Ihren Wünschen anzuzeigen.
Es ist unwahrscheinlich, dass die standardmäßige WordPress-Fußzeile vollständig zu Ihrem Markenimage passt. Durch Änderungen in der Fußzeile können Sie die Fußzeile Ihrer WordPress-Website mit Ihrer Marke kompatibel machen. Die folgenden Vorteile machen es erforderlich, die WordPress-Fußzeile zu bearbeiten, bevor Ihre Website online geht:
- Es fehlt die normale WordPress-Fußzeile einzigartige und bessere UX für Ihre Besucher.
- Werbe- oder Branding-Möglichkeiten Tank aufgrund der Verwendung nicht angepasster Fußzeilen.
- Ihre Fußzeile wird wahrscheinlich der vieler Ihrer Mitbewerber ähneln.
- Standardmäßig wird das möglicherweise nicht bereitgestellt Flexibilität um wichtige Links und Details aufzunehmen.
- Navigation wird nicht so effektiv sein Verwenden der Standardfußzeile.

Welche Inhalte und Elemente Sie in Ihre Fußzeile einfügen müssen, hängt vom Zweck Ihrer Website, der Branche und den gesetzlichen Anforderungen ab. Es gibt jedoch ein paar Dinge, die in jeder Fußzeile enthalten sein müssen. Schauen wir uns an, was Sie in der Fußzeile hinzufügen sollten:
- Urheberrechtshinweis
- Datenschutzrichtlinien
- Geschäftsbedingungen
- Kontaktdetails
- Social-Media-Symbole mit Links
- Anmeldeformular
- Referenzen
- Navigationsmenü
- Dienstleistungen oder Produkte
- Affiliate-Bereich
- Rückgaberecht
- Registrieren/Anmelden
- Auszeichnungen oder Zertifikate
- Firmenlogo
In dieser Anleitung stellen wir drei verschiedene Methoden zum Bearbeiten von Fußzeilen in WordPress zusammen. Alle diese drei Optionen bieten Ihnen die Flexibilität, die Fußzeilen Ihrer Website anzupassen.
Beginnen wir nacheinander mit allen Methoden zum Bearbeiten der Fußzeile in WordPress:
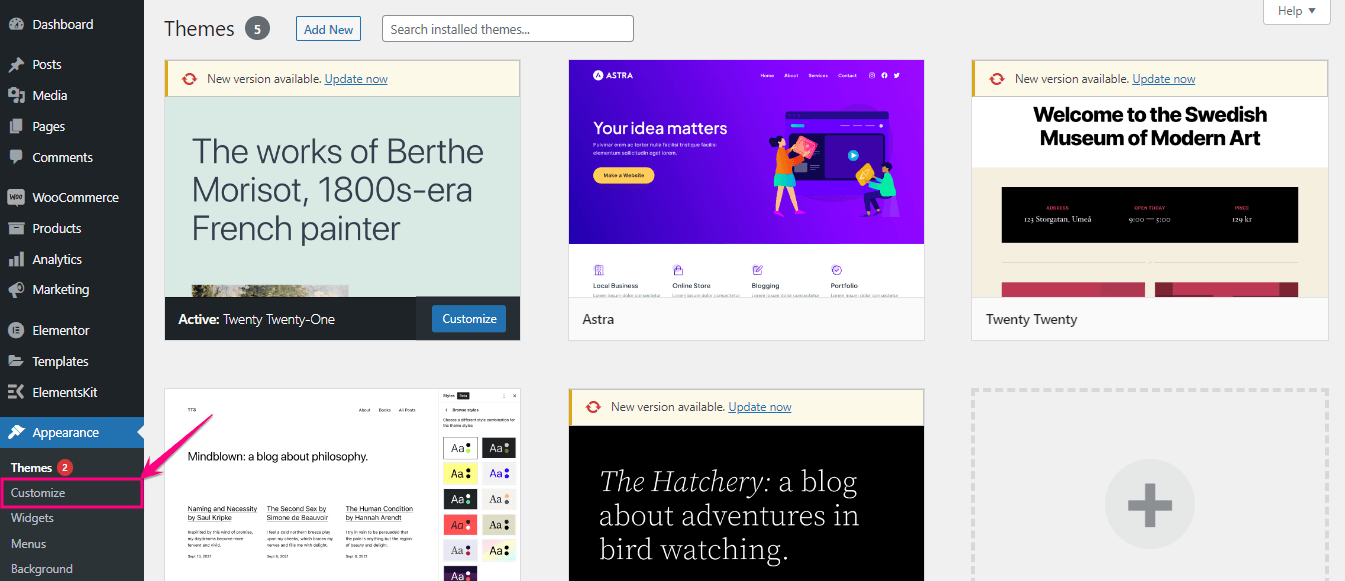
Themes in WordPress verfügen über einen speziellen Customizer, mit dem Sie beim Anpassen der Website eine Bearbeitung in Echtzeit durchführen können. Diese Einstellungen variieren jedoch von Theme zu Theme. Um auf diese Theme-Anpassungen zugreifen zu können, müssen Sie zunächst Folgendes tun Navigieren Sie zu Aussehen >> Anpassen.

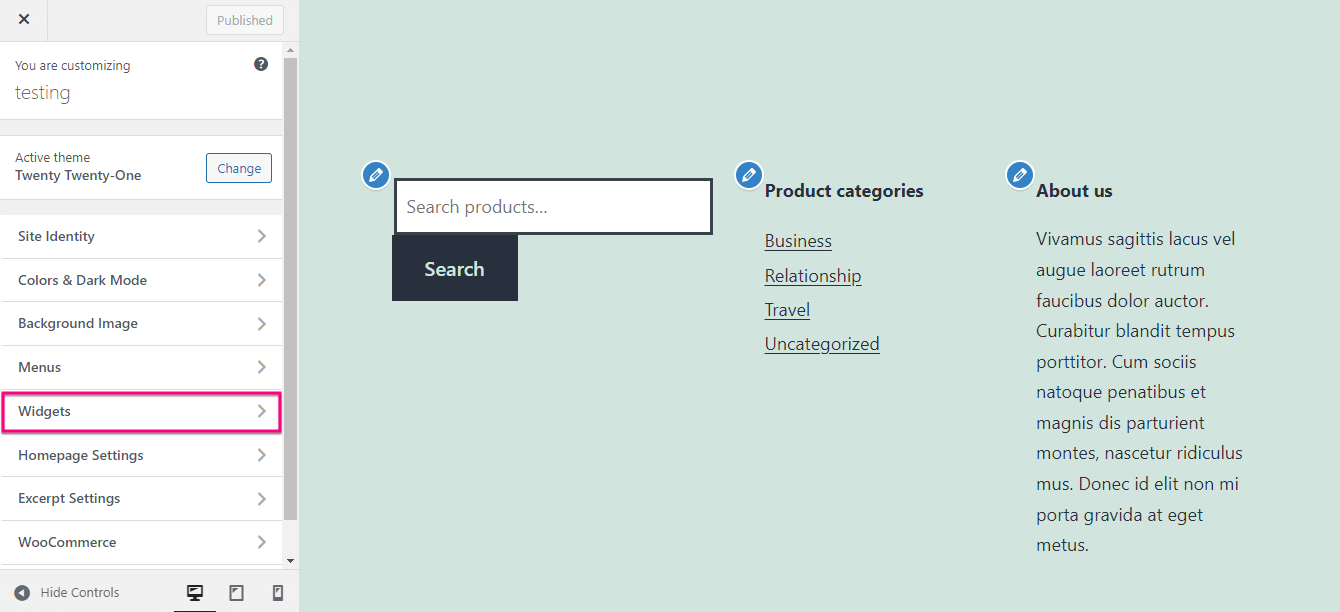
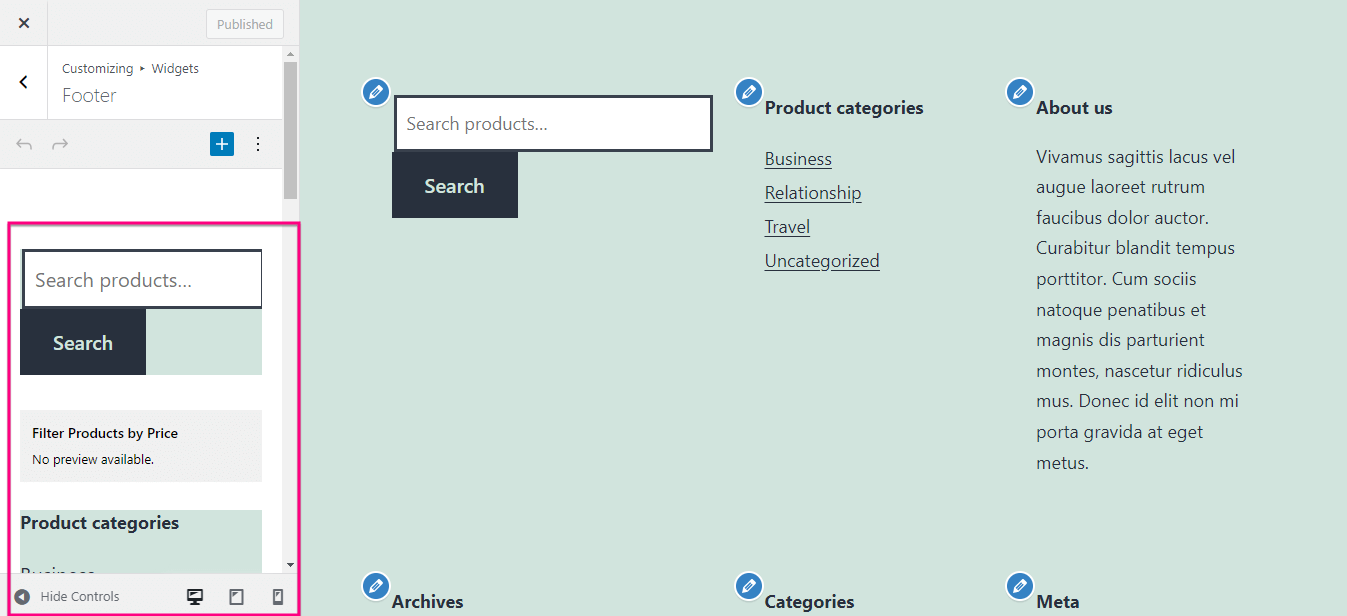
Nachdem Sie auf der Registerkarte „Darstellung“ „Anpassen“ ausgewählt haben, werden Sie zum Theme Customizer weitergeleitet, von wo aus Sie fortfahren müssen Klicken Sie auf Widgets. Klicken Sie dann auf Fußzeile, um die WordPress-Fußzeile zu ändern.

Hier kannst du Passen Sie jeden Abschnitt an mit den Optionen, die auf der linken Seite angezeigt werden.

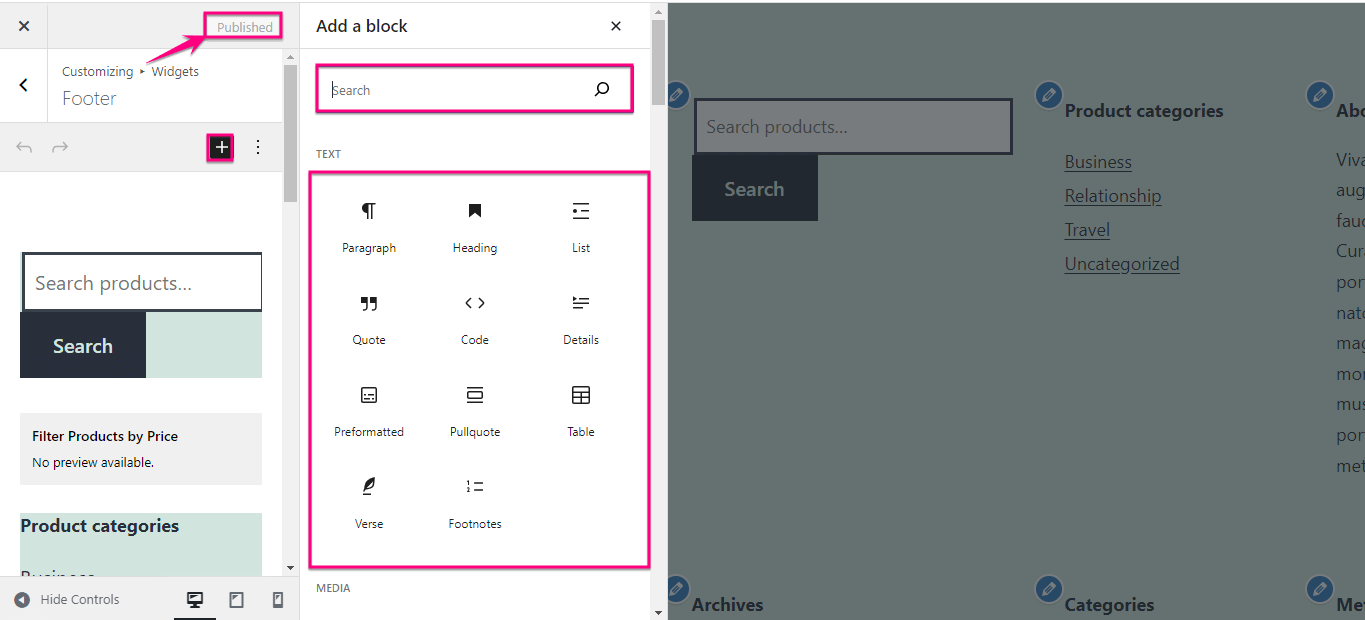
Darüber hinaus können Sie auch neue Blöcke hinzufügen Klicken Sie auf das „+“-Symbol. Jetzt, Suche nach dem Block Und Drück es zum Einfügen in Ihre Fußzeile. Hier können Sie Änderungen anpassen und gleichzeitig in der Vorschau anzeigen. Schließlich, nachdem alle Änderungen vorgenommen wurden, Klicken Sie auf „Veröffentlichen“. Taste.

Um eine benutzerdefinierte Fußzeile mithilfe einer Vorlage zu erstellen, müssen Sie zunächst eine auswählen WordPress-Footer-Builder-Plugin. Hier werden wir verwenden ElementsKit, das All-in-One-Elementor-Addon, das nicht nur als Fußzeilen-Builder fungiert, sondern auch alle notwendigen Elemente enthält, wie z Erfahrungsberichte zeigen, Hinzufügen benutzerdefinierter Registerkarten, usw.
Es verfügt über einen Builder für Kopf- und Fußzeilen, der eine Bibliothek mit integrierten Vorlagen enthält. Außerdem sind diese Vorlagen vollständig anpassbar und 100%-codelos.
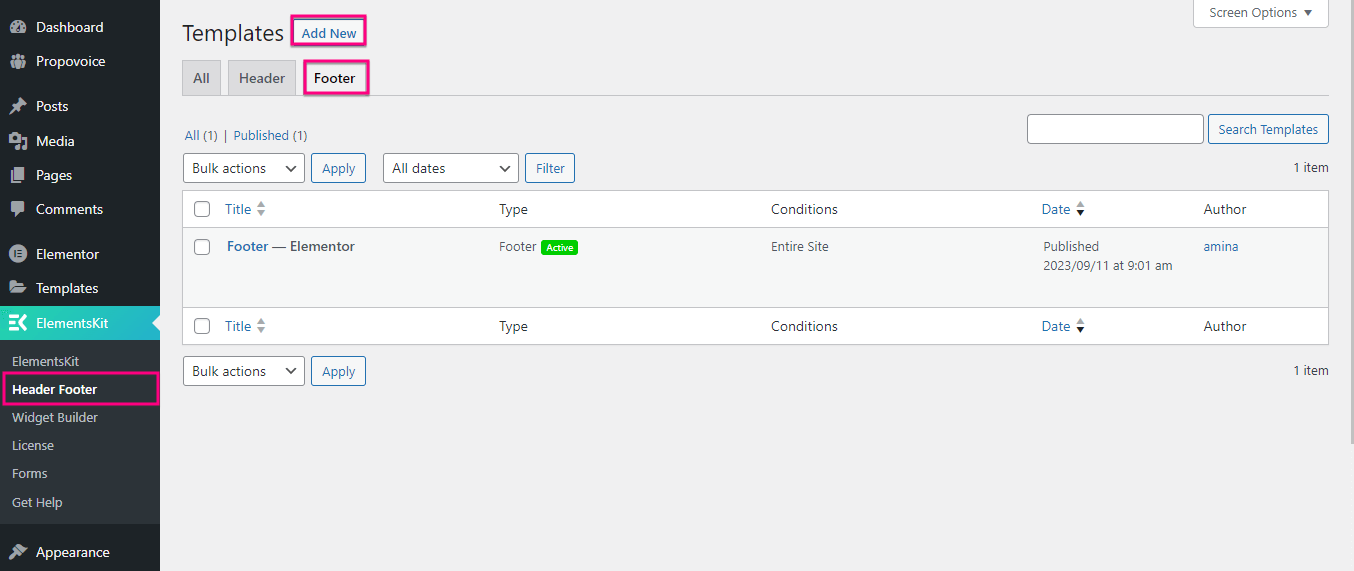
Um nun eine benutzerdefinierte WordPress-Fußzeile mit der integrierten Vorlage von ElementsKit zu erstellen, installieren und aktivieren Sie zunächst dieses Plugin. Danach, Besuchen Sie Ihr WordPress-Dashboard und navigieren Sie zu ElementsKit >> Kopfzeile und Fußzeile. Dann, Klicken Sie auf die Registerkarte Fußzeile Und Klicken Sie auf „Neu hinzufügen“. Taste.

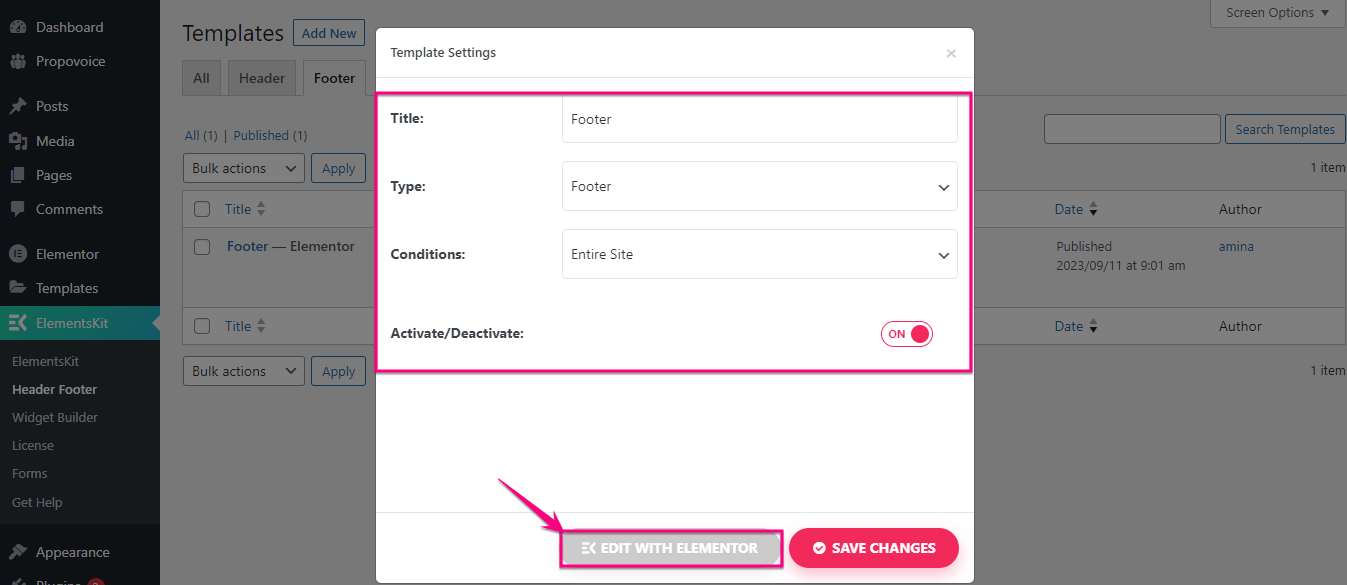
Dadurch wird eine neue Registerkarte geöffnet, in der Sie die Felder ausfüllen müssen Titel, Typ, Und Bedingungen. Aktivieren Sie dann den Schalter „Aktivieren/Deaktivieren“ und klicken Sie auf die Schaltfläche „Mit Elementor bearbeiten“.

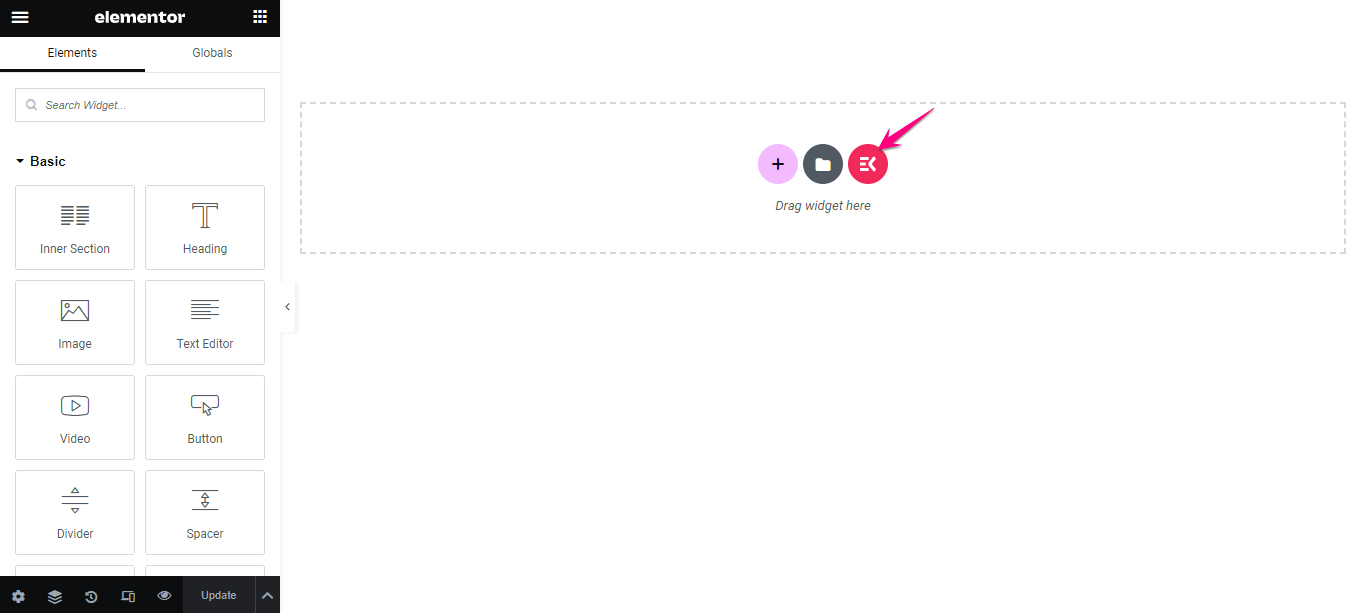
Daher werden Sie zum Elementor-Editor weitergeleitet, wo Sie fortfahren müssen Drücken Sie das ElementsKit Symbol zum Ändern der WordPress-Fußzeile mithilfe integrierter Vorlagen.

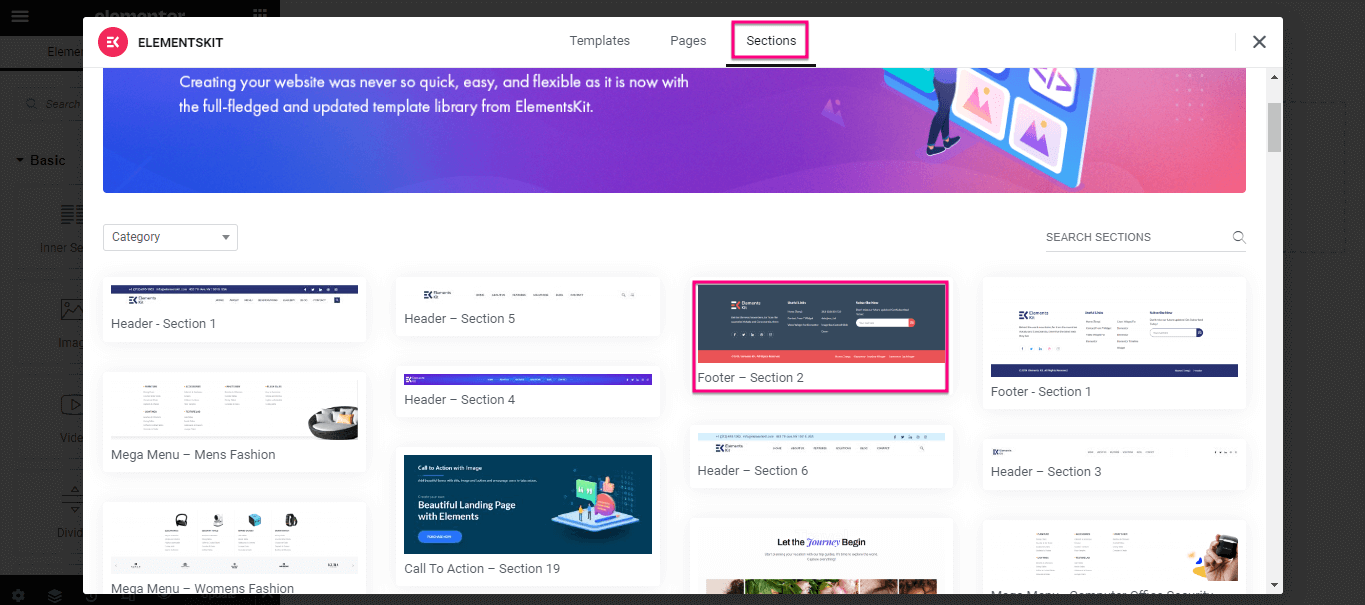
Nachdem Sie auf das ElementsKit-Symbol geklickt haben, wird eine neue Registerkarte mit dem Namen „Vorlagenbibliothek“ angezeigt. Hier musst du Klicken Sie auf die Registerkarte „Abschnitte“. Und Wählen Sie eine Fußzeile aus das wie angegossen zu Ihrer Marke passt.

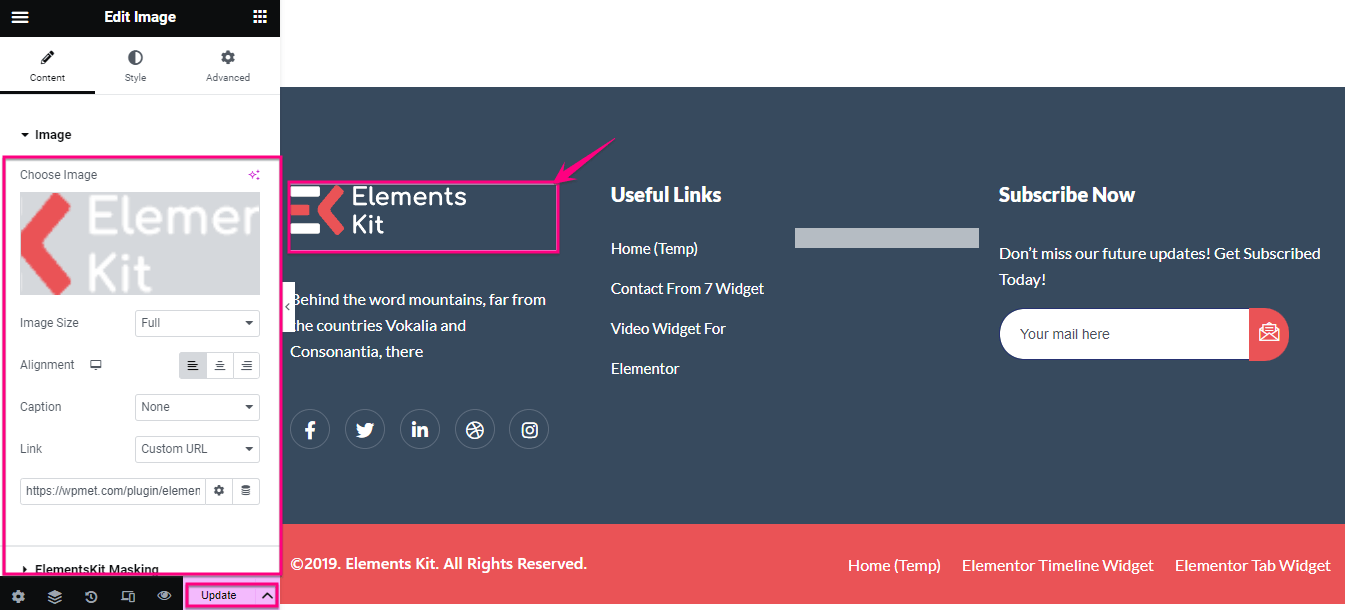
Jetzt müssen Sie diese Fußzeile bearbeiten, indem Sie auf die einzelnen Abschnitte klicken. Klicken Sie beispielsweise auf das Bild und passen Sie es über die auf der linken Seite verfügbaren Optionen an. Bearbeiten Sie auf ähnliche Weise alle Abschnitte dieser WordPress-Fußzeilenvorlage. Endlich, Klicken Sie auf die Schaltfläche „Aktualisieren“. um Ihre benutzerdefinierte Fußzeile zum Leben zu erwecken.

Benötigen Sie weitere Unterstützung, um mit einer benutzerdefinierten Fußzeile zu beginnen? Schauen Sie sich dieses Video-Tutorial an, um Fußzeilen in WordPress anzupassen:
Sie können die Fußzeile auch anpassen, indem Sie den in WordPress 5.9 eingeführten Blockeditor nutzen. Allerdings müssen Sie dafür ein blockbasiertes Theme verwenden. Hier verwenden wir das Thema „Twenty Twenty-Three“, um zu demonstrieren, wie man die Fußzeile in WordPress mithilfe von Blöcken ändert.
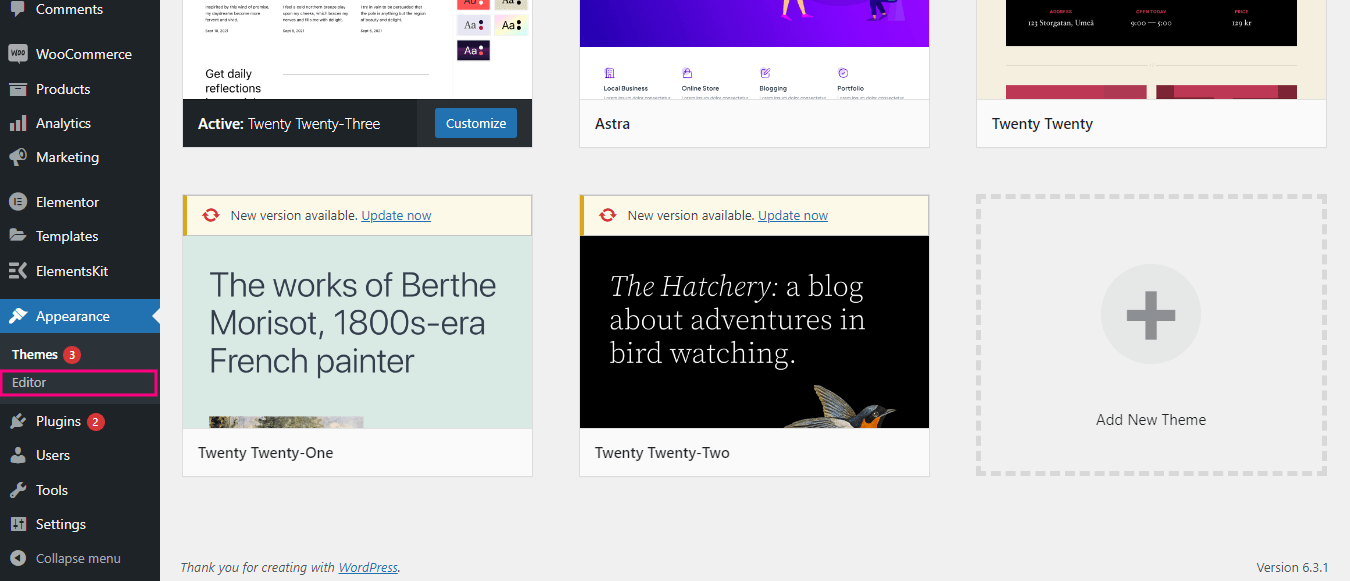
Zuerst müssen Sie Besuchen Sie Ihren Administrator Armaturenbrett und Gehen Sie zu Erscheinungsbild >> Editor vom Dashboard aus.

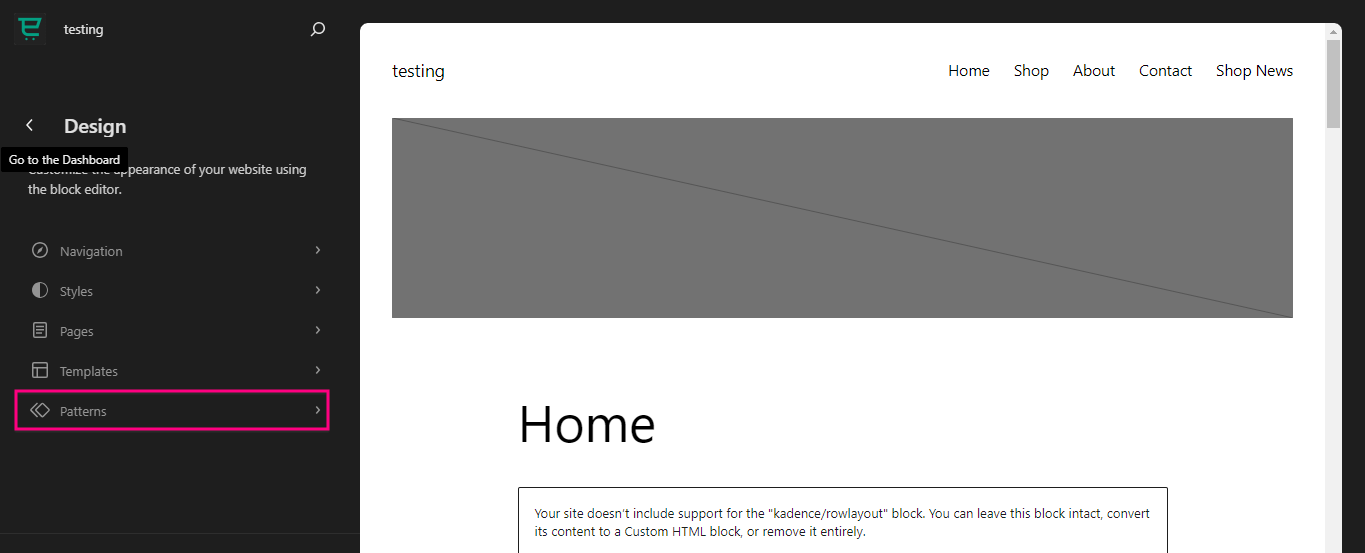
Dadurch gelangen Sie zum blockbasierten Editor, von wo aus Sie fortfahren müssen Klicken Sie auf die Registerkarte „Muster“. unter Designs.

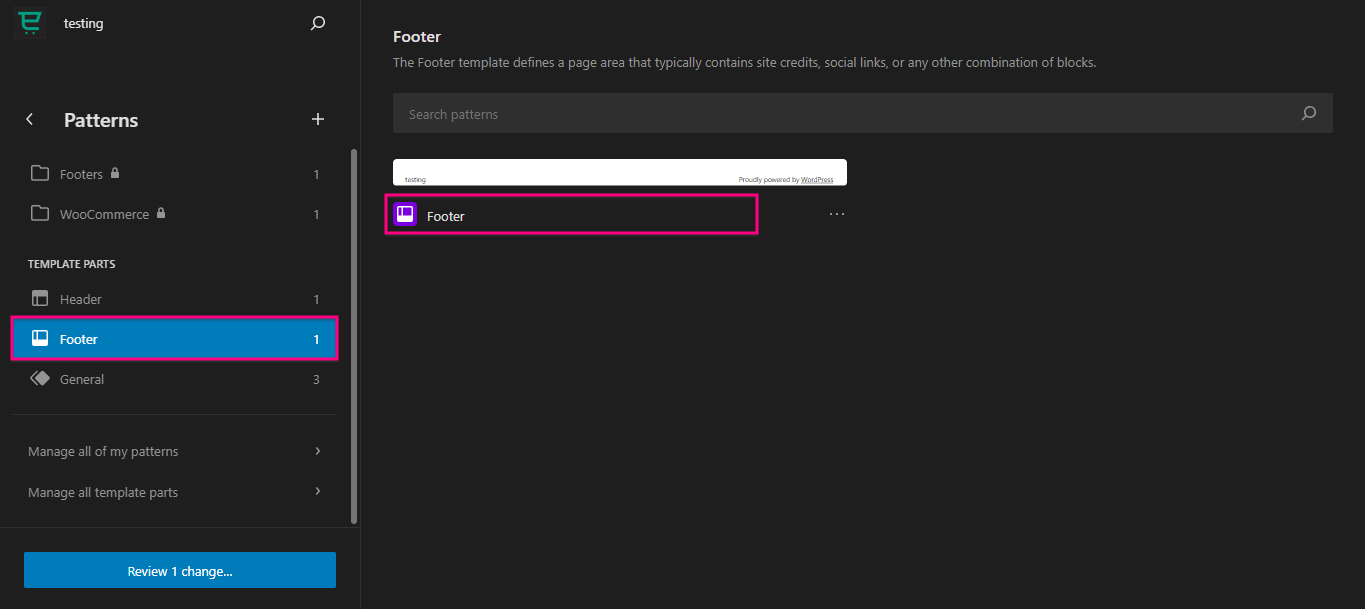
Scrollen Sie von hier aus nach unten, bis Sie die Fußzeile sehen. Nach dem Finden der Fußzeile, klicken Es. Dann, erneut drücken nachdem Sie es zum Blockeditor hinzugefügt haben.

Jetzt, Klicken Sie auf das Bearbeitungssymbol um Ihre WordPress-Fußzeile anzupassen.

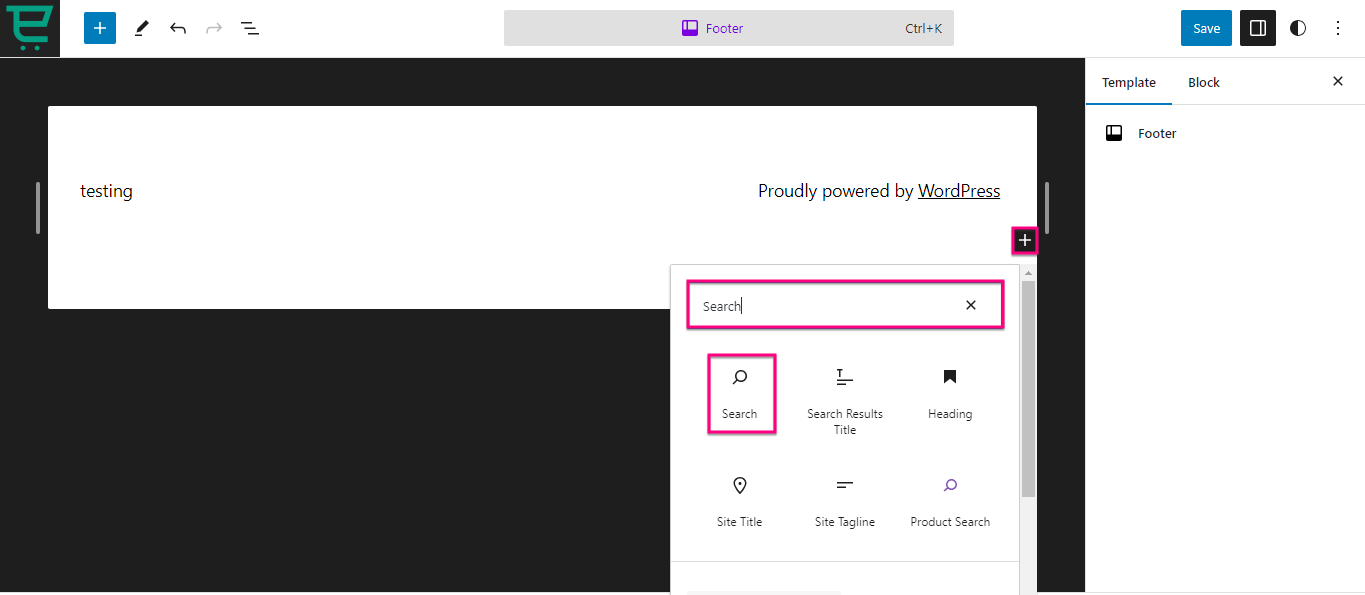
Hier können Sie verschiedene Blöcke auswählen, um eine individuelle WordPress-Fußzeile zu erstellen Klicken Sie auf das „+“-Symbol Und suchen Klicken Sie auf die Registerkarte „Suchen“.

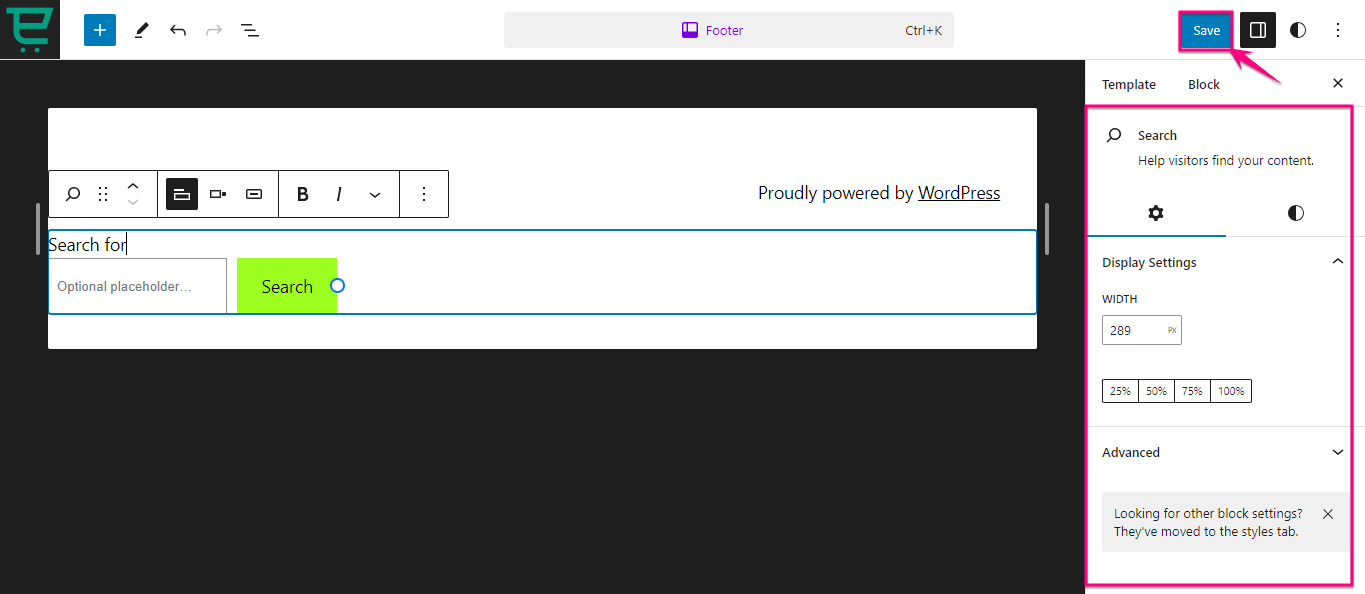
Außerdem werden Sie finden Einstellungen für Darstellung, Farbe und Typografie auf der rechten Seite für jeden Block. Nachdem Sie Ihre WordPress-Fußzeile mit dem Blockeditor angepasst haben, Klicken Sie auf „Speichern“ Taste. Dadurch wird Ihre mit Blöcken erstellte WordPress-Fußzeile live geschaltet.
Zusammenfassen
Der WordPress-Fußbereich bietet enorme Möglichkeiten für eine bessere Benutzereinbindung, Leistung und Markenbildung. Dadurch wird sichergestellt, dass die Fußzeile Ihrer Website nicht nur perfekt zu Ihrer Marke passt, sondern Ihrem Publikum auch ein besseres Benutzererlebnis bietet.
Zum Glück gibt es verschiedene Methoden zur Erstellung benutzerdefinierter Fußzeilen. Oben haben wir bereits drei verschiedene Methoden zusammengestellt, die keinerlei Programmierkenntnisse erfordern. Übernehmen Sie also eine dieser drei Methoden und erweitern Sie Ihre WordPress-Fußzeile durch benutzerdefinierte Bearbeitung.


Schreibe einen Kommentar