Pinterest ist eine der robustesten Social-Media-Plattformen mit Millionen von Nutzern weltweit. Und ich vermute, wenn Sie an einem Online-Geschäft beteiligt sind, verfügen Sie wahrscheinlich über ein Pinterest-Geschäftskonto. Aber wissen Sie, dass Sie das können, wenn Sie eine WordPress-Website haben? Pinterest-Feed hinzufügen zu Ihrer Website?
Ich frage mich, warum Sie das müssen Fügen Sie Ihrer WordPress-Website einen Pinterest-Feed hinzu? Ich werde darauf noch näher eingehen! Kurz gesagt, Pinterest ist ein tolles Medium zum Austausch von Ideen über Bilder, Gifs und Videos. Du kannst Teilen Sie kreative und werbliche Materialien mit Ihren Zielgruppen über Pinterest-Pinnwände.
Aber möglicherweise sind nicht alle Ihre Zielgruppen und Kunden auf Pinterest aktiv. Das heißt aber nicht, dass sie auf Ihre innovativen und überaus wichtigen Pins verzichten sollten. Hier kommt das Hinzufügen des Pinterest-Feeds zu Ihrer WordPress-Website ins Spiel.
Dieser Artikel wird ausschließlich Befassen Sie sich mit der Methode zum Hinzufügen des Pinterest-Feeds zu einer WordPress-Website. Es stehen eine Reihe von Tools und Plugins zur Verfügung, mit denen Sie Pinterest-Feeds zu Ihrer WordPress-Website hinzufügen können. Aber ich würde Ihnen erklären, wie Sie mit ElementsKit einen Pinterest-Feed zu Ihrer WordPress-Website hinzufügen.
Warum mit ElementsKit einen Pinterest-Feed zu Ihrer WordPress-Website hinzufügen:
ElementsKit ist ein weit verbreitetes Elementor-Add-on, das zahlreiche praktische Funktionen bietet. Zu diesen Funktionen gehören Über 74 kostenlose und Premium-Widgets, Über 45 vorgefertigte Vorlagen, Über 79 fertige Seiten, Und Über 416 fertige Abschnitte. ElementsKit unterstützt die Integration verschiedener Social-Media-Feed-Widgets, einschließlich Pinterest-Feeds.
Mit dem Drag-and-Drop-Pinterest-Feed-Widget von ElementsKit können Sie Pinterest-Feeds nicht nur reibungslos zu Ihrer WordPress-Website hinzufügen, sondern profitieren auch von einer Reihe von Vorteilen. Was sind Sie? Schauen wir sie uns an-
- Drag-and-Drop-Widget zur Anzeige des Pinterest-Feeds
- Einfache Integration mit einer WordPress-Website
- Problemloses Konfigurationssystem
- Grenzenlose Anpassungsmöglichkeiten mit Farben, Typografie usw.
- Ermöglicht die Anzeige anderer Social-Media-Feeds wie Facebook, Instagram usw.

So fügen Sie mit ElementsKit einen Pinterest-Feed zu Ihrer WordPress-Website hinzu:
Das Hinzufügen oder Einbetten eines Pinterest-Feeds zu Ihrer WordPress-Website mit ElementsKit ist ganz einfach. Sie können Ihren Website-Besuchern all Ihre ansprechenden Marketing- und Werbe-Pins präsentieren. Möchten Sie wissen, wie Sie den Pinterest-Feed in Ihre WordPress-Website einbetten?
Kommen wir gleich zum Prozess:
Besuchen Sie Ihr WordPress-Dashboard:
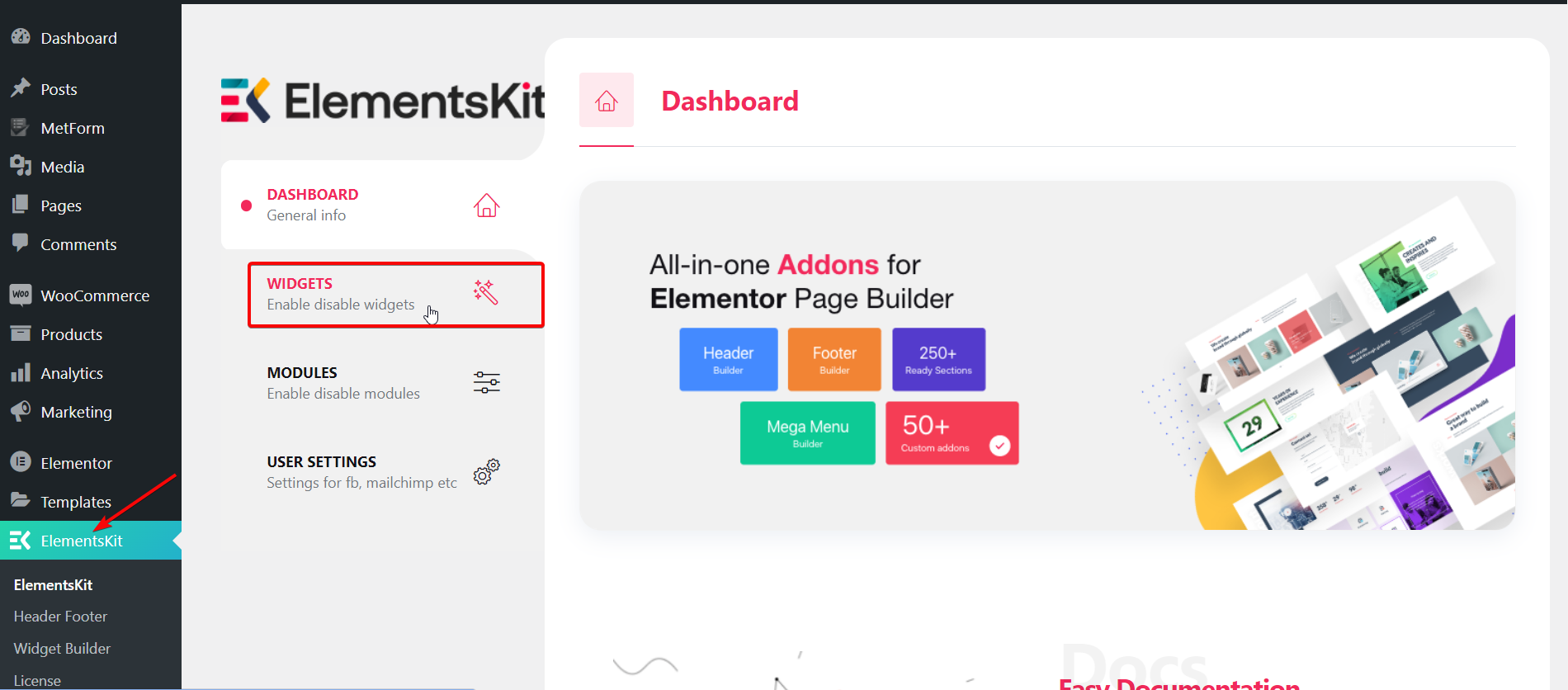
Zunächst müssen Sie sich im Admin-Bereich Ihrer WordPress-Website anmelden und direkt zu Ihrem Dashboard wechseln. Navigieren Sie zu ElementsKit > Widgets vom Dashboard aus.

Aktivieren Sie das Pinterest-Feed-Widget Umschalten:
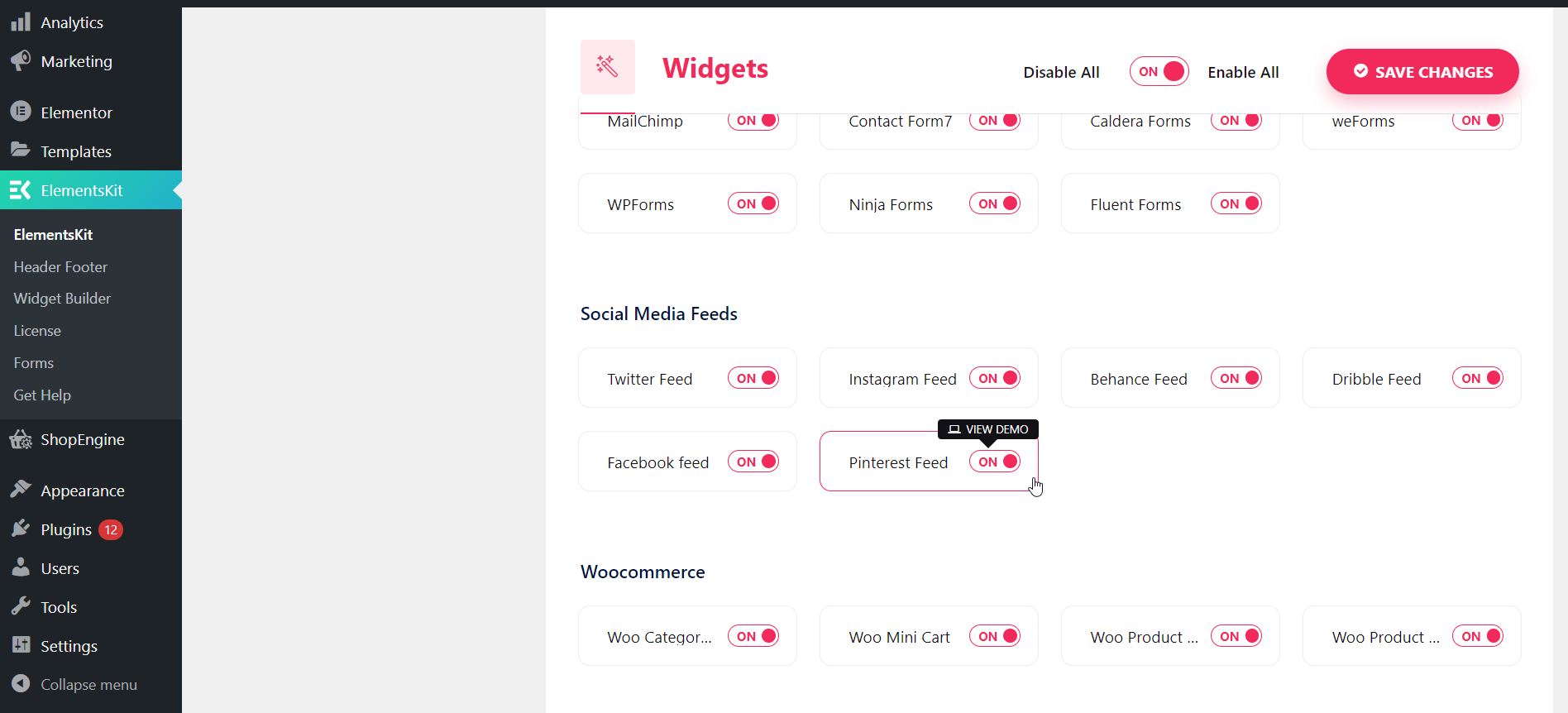
Unmittelbar danach wird eine Liste angezeigt. Alles, was Sie tun müssen, ist nach unten zum Abschnitt „Social-Media-Feeds“ zu scrollen und die zu finden Pinterest-Feed Widget aus der Liste. Aktivieren Sie als Nächstes das Widget, indem Sie die Umschalttaste aktivieren. Dann drücken Sie die Änderungen speichern Taste.

Öffnen Sie eine neue Seite oder einen Beitrag im Elementor-Fenster:
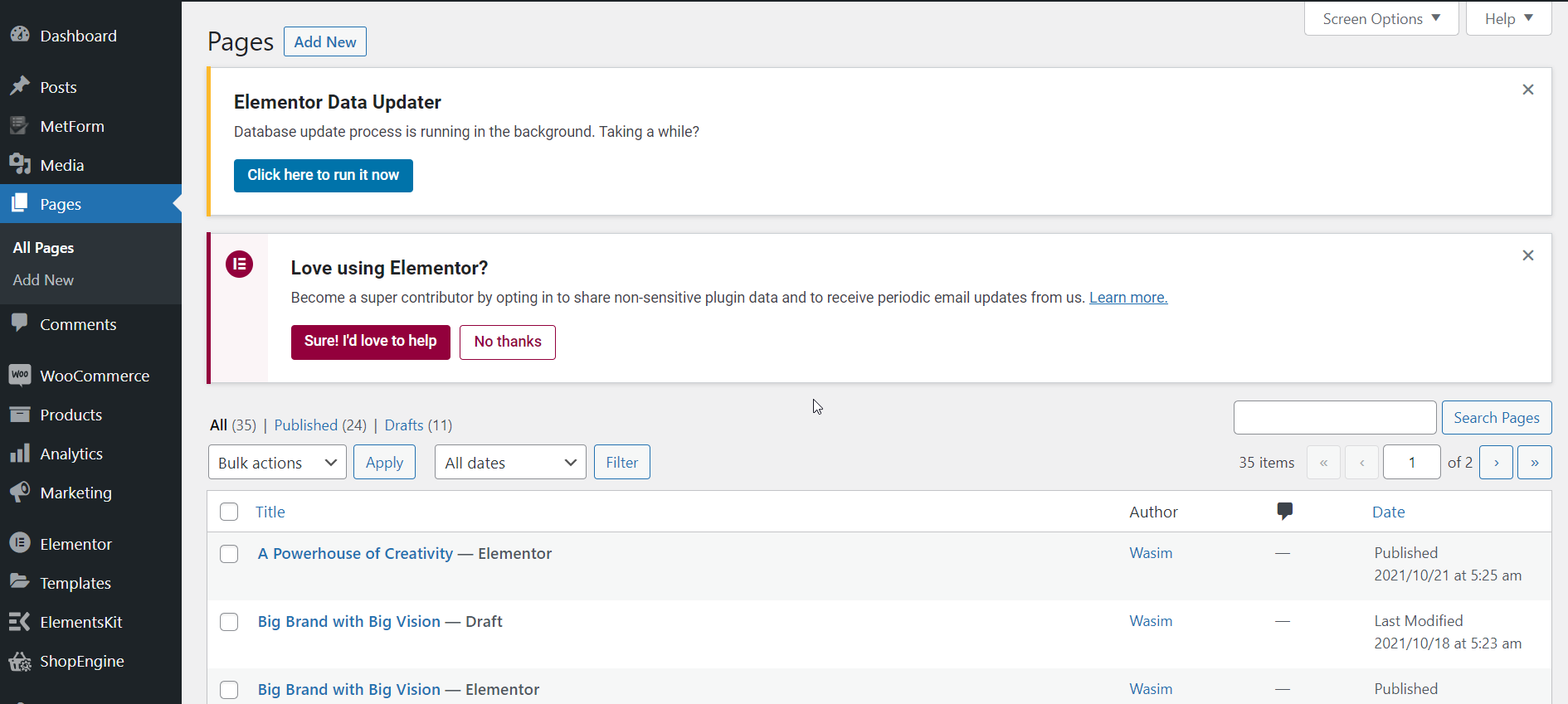
Gehen Sie nun zurück zum Dashboard und navigieren Sie zu Seiten oder Beiträgen. Erstellen Sie dann eine neue Seite, indem Sie auf „Neue hinzufügen" Taste.

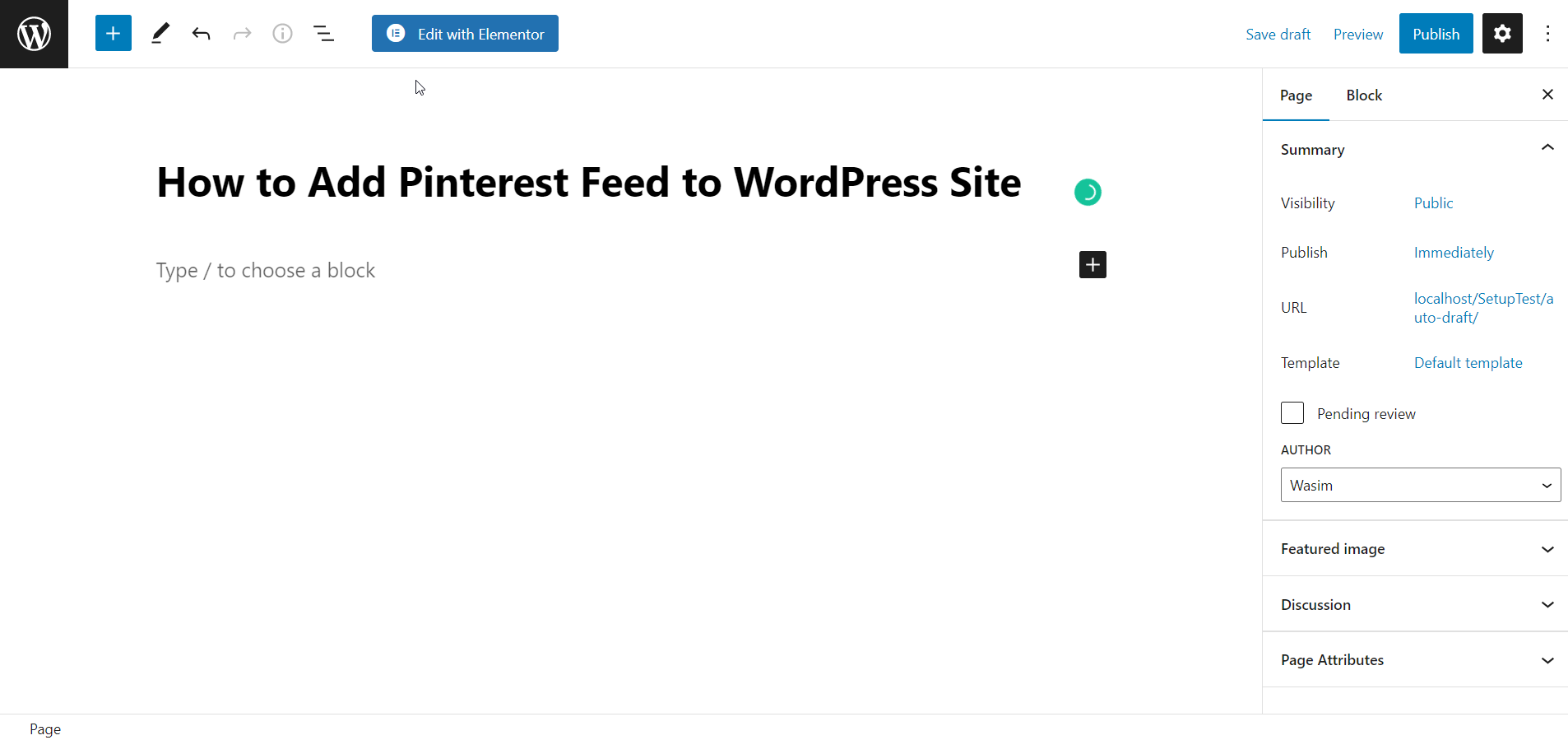
Damit gelangen Sie auf eine neue Seite im Gutenberg-Editor. Wechseln Sie zum Elementor-Editor, indem Sie auf die Schaltfläche „Bearbeiten mit Elementor„.

Ziehen Sie das Pinterest-Widget per Drag & Drop:
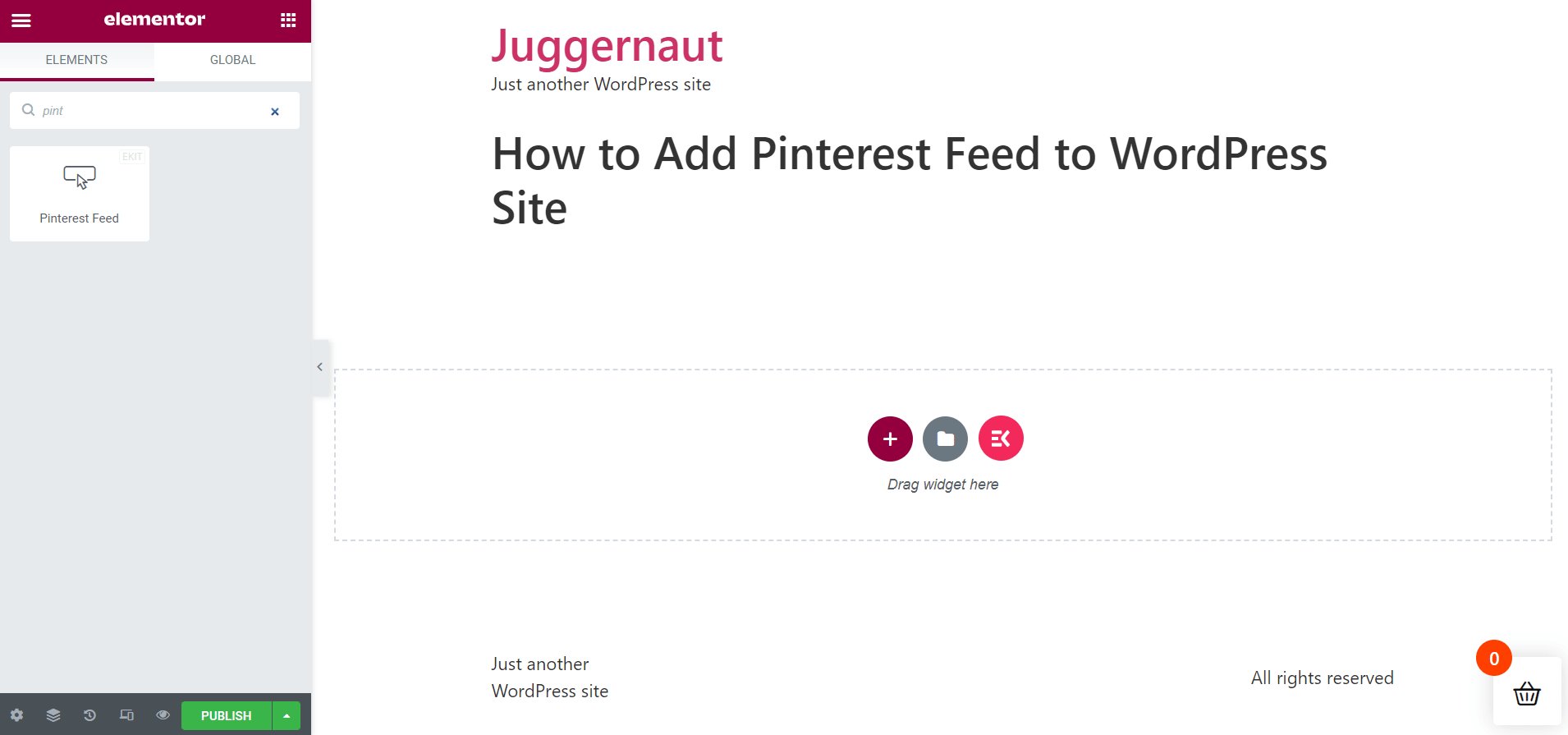
Jetzt befinden Sie sich im Elementor-Fenster. Gehen Sie an dieser Stelle zum linken Bereich und suchen Sie das Pinterest-Widget. Ziehen Sie das Widget einfach per Drag & Drop in den dafür vorgesehenen Bereich.

Sie können auch lernen, wie Sie einen Facebook-Feed zu Ihrer WordPress-Website hinzufügen.
Konfigurieren Sie die Pinterest-Feed-Einstellung:
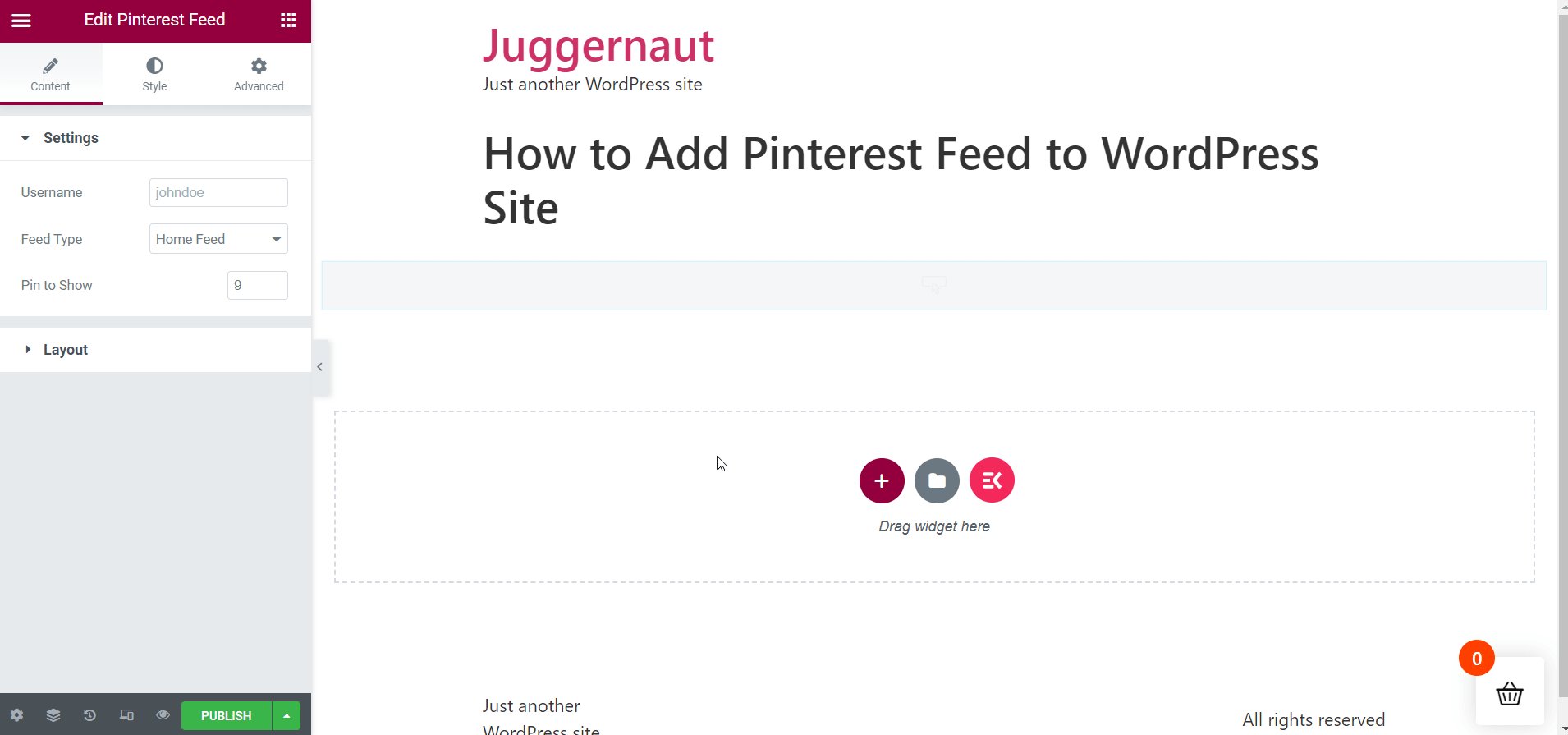
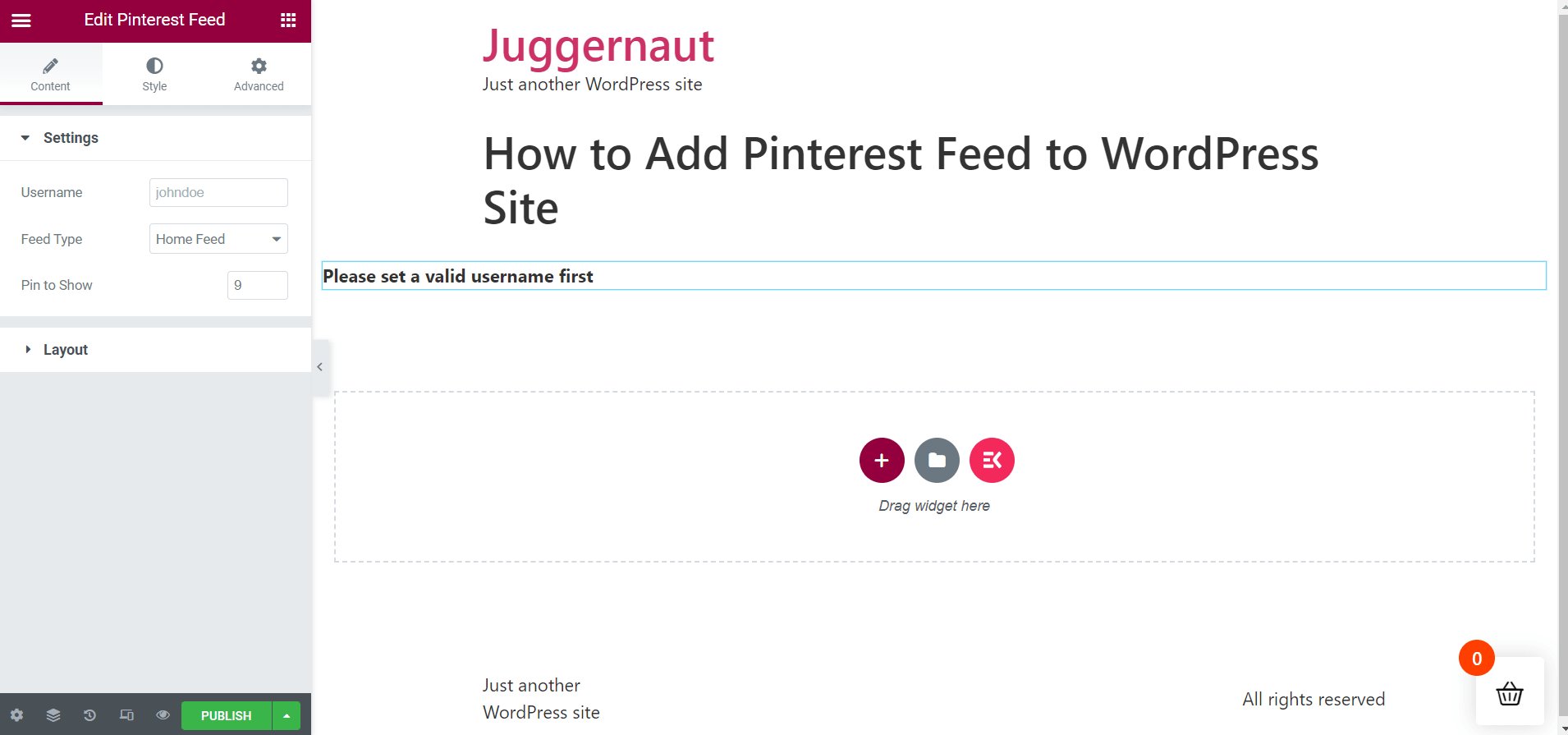
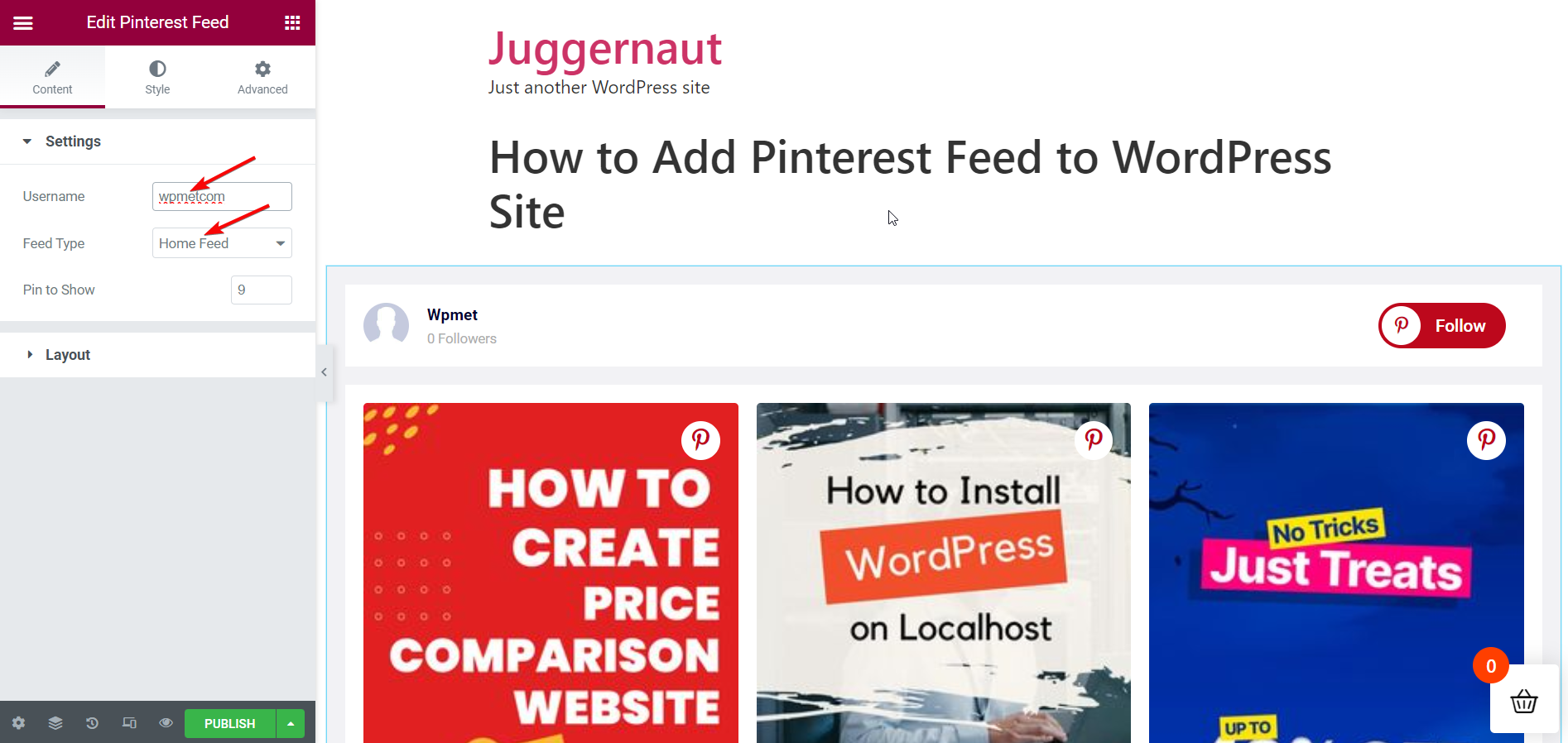
Um die Pinterest-Feed-Einstellung zu konfigurieren, müssen Sie zu Einstellung Abschnitt unter der Registerkarte „Inhalt“. Geben Sie Ihr Pinterest-Konto ein Nutzername nachher.
Futtertyp: Heimfutter
Dieses zeigt Pins aus dem Home-Feed des Profils. Sie müssen lediglich den Feed-Typ auf Home Feed einstellen. Legen Sie dann die Anzahl der Pinterest-Pins fest, die auf der Webseite angezeigt werden sollen.

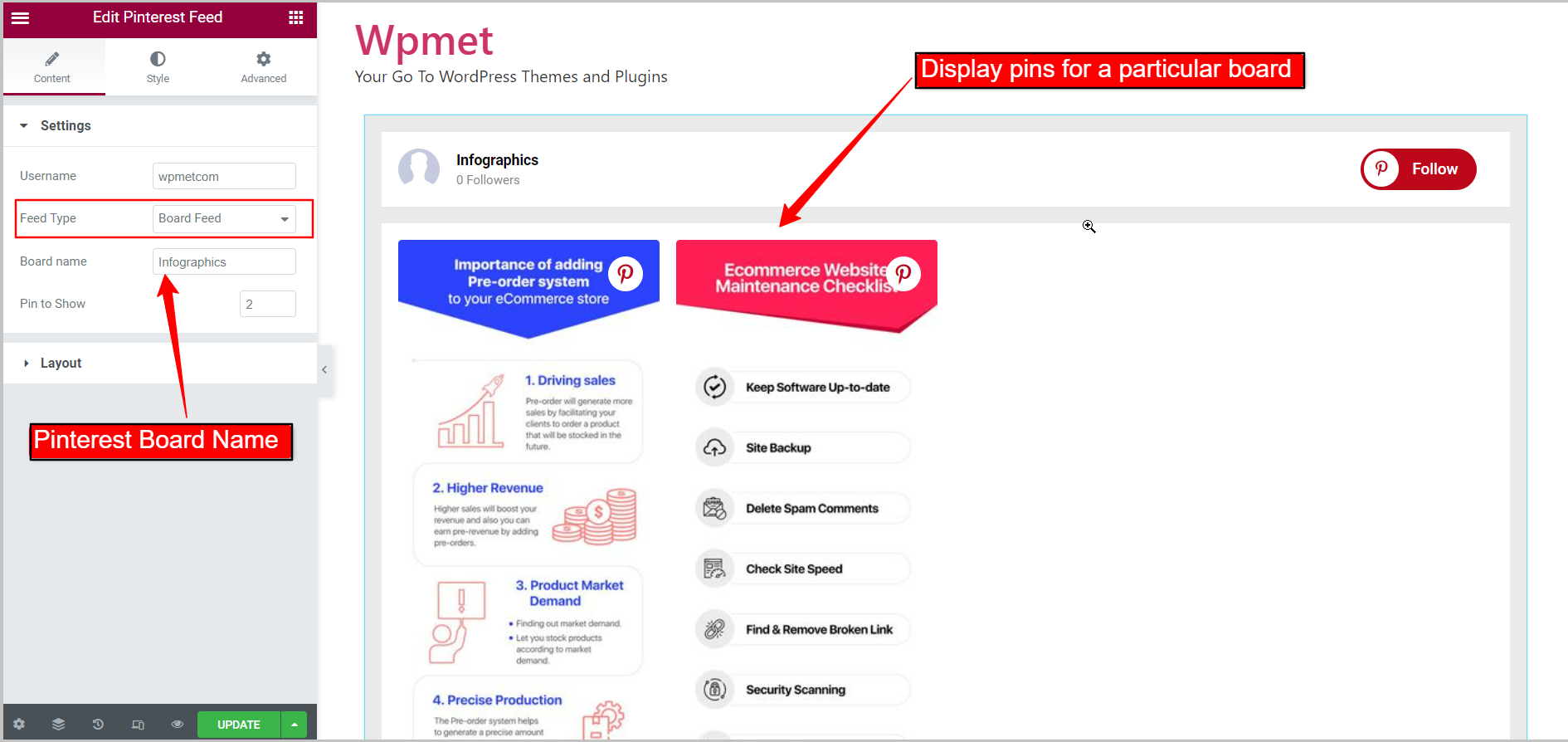
Feed-Typ: Board-Feed
Es zeigt ein bestimmtes Board aus Ihrem Pinterest-Profil. Stellen Sie in diesem Fall den Feed-Typ auf „Board-Feed“ ein. Geben Sie dann den Namen des Pinterest-Boards ein, das Sie anzeigen möchten. Legen Sie erneut die Anzahl der Pinterest-Pins fest, die auf der Webseite angezeigt werden sollen.

Konfigurieren Sie das Pinterest-Feed-Layout:
Gehe zum Layout-Bereich unter der Registerkarte „Inhalt“.
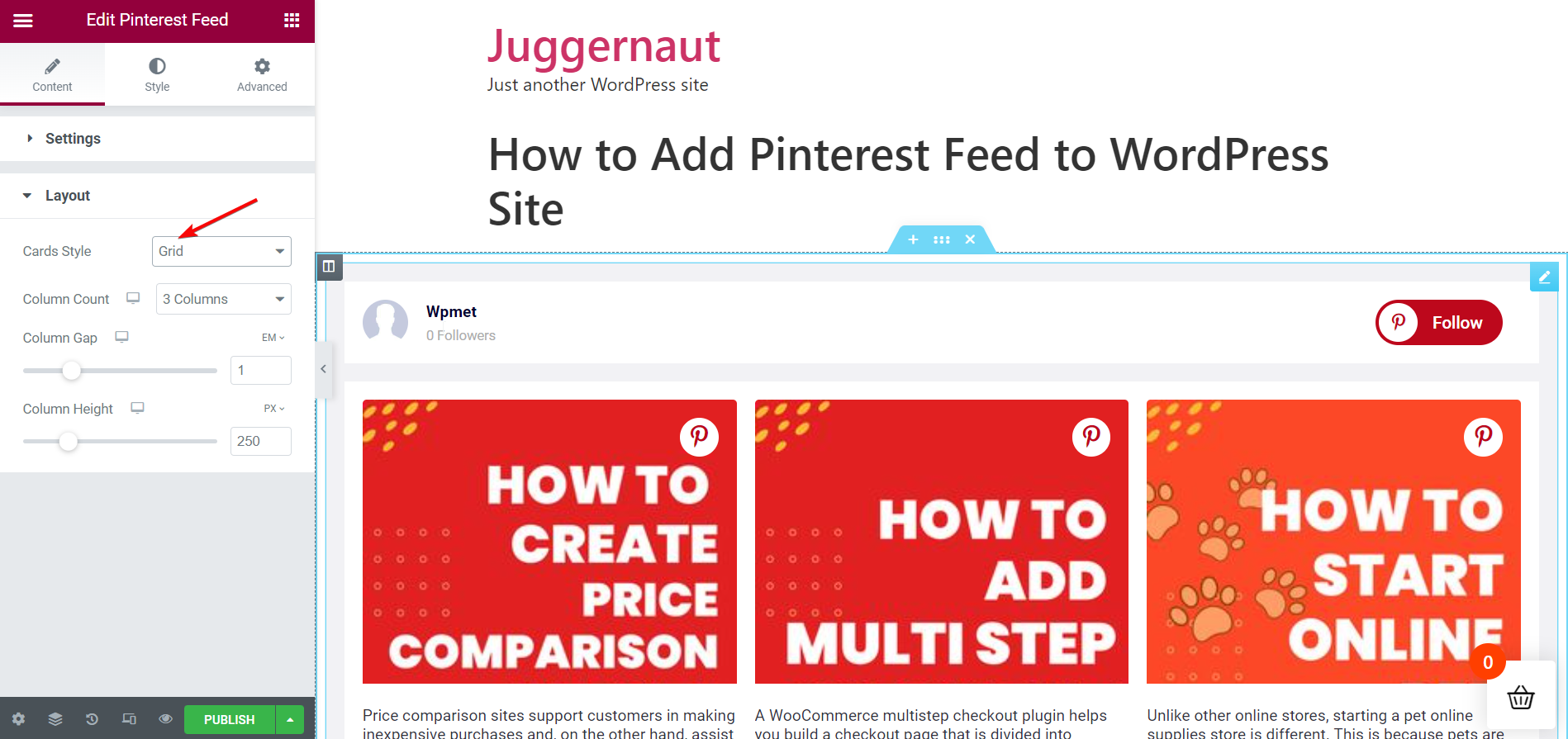
Kartenstil: Gitter
Für das Widget stehen zwei Layoutstile zur Verfügung. Satz Kartenstil zuerst zum Grid. Legen Sie dann über „Spaltenanzahl“ die Anzahl der Elemente fest, die in einer einzelnen Zeile angezeigt werden sollen. Passen Sie den Abstand zwischen den Spalten über „Spaltenabstand“ an. Passen Sie anschließend die Spaltenhöhe der Elemente in jeder Zeile über „Spaltenhöhe“ an.

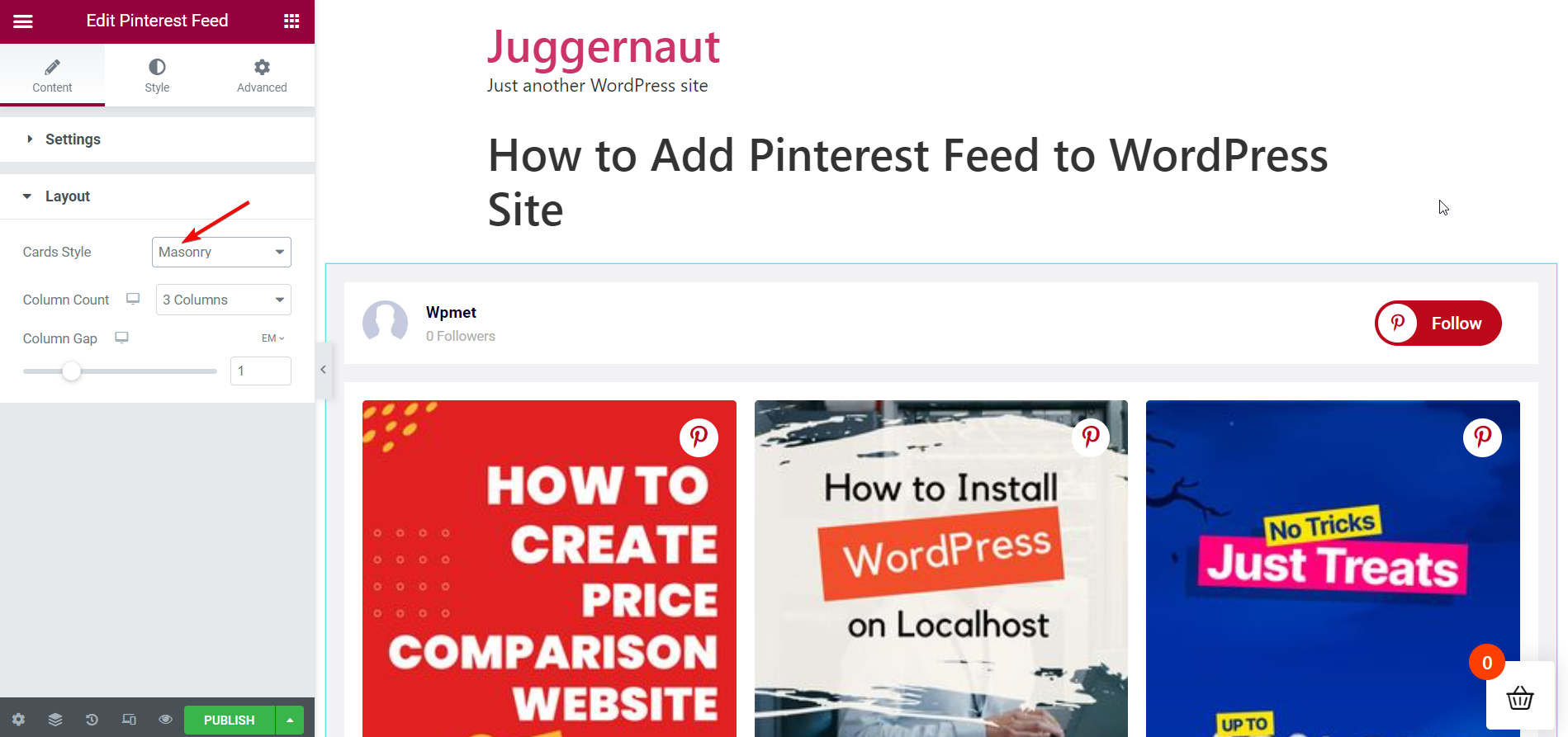
Kartenstil: Mauerwerk
Als nächstes stellen Sie den Kartenstil auf Mauerwerk ein. Stellen Sie wie zuvor die Spaltenanzahl ein, um die Anzahl der Elemente in einer einzelnen Zeile anzuzeigen. Fahren Sie mit der Anpassung fort Spaltenlücke zwischen den Spalten.

Passen Sie die Stile des Pinterest-Feeds an:
Sie können das Aussehen des Pinterest-Feeds auf Ihrer Website mit der größtmöglichen Anzahl verfügbarer Optionen anpassen. Befolgen Sie die nachstehenden Schritte.
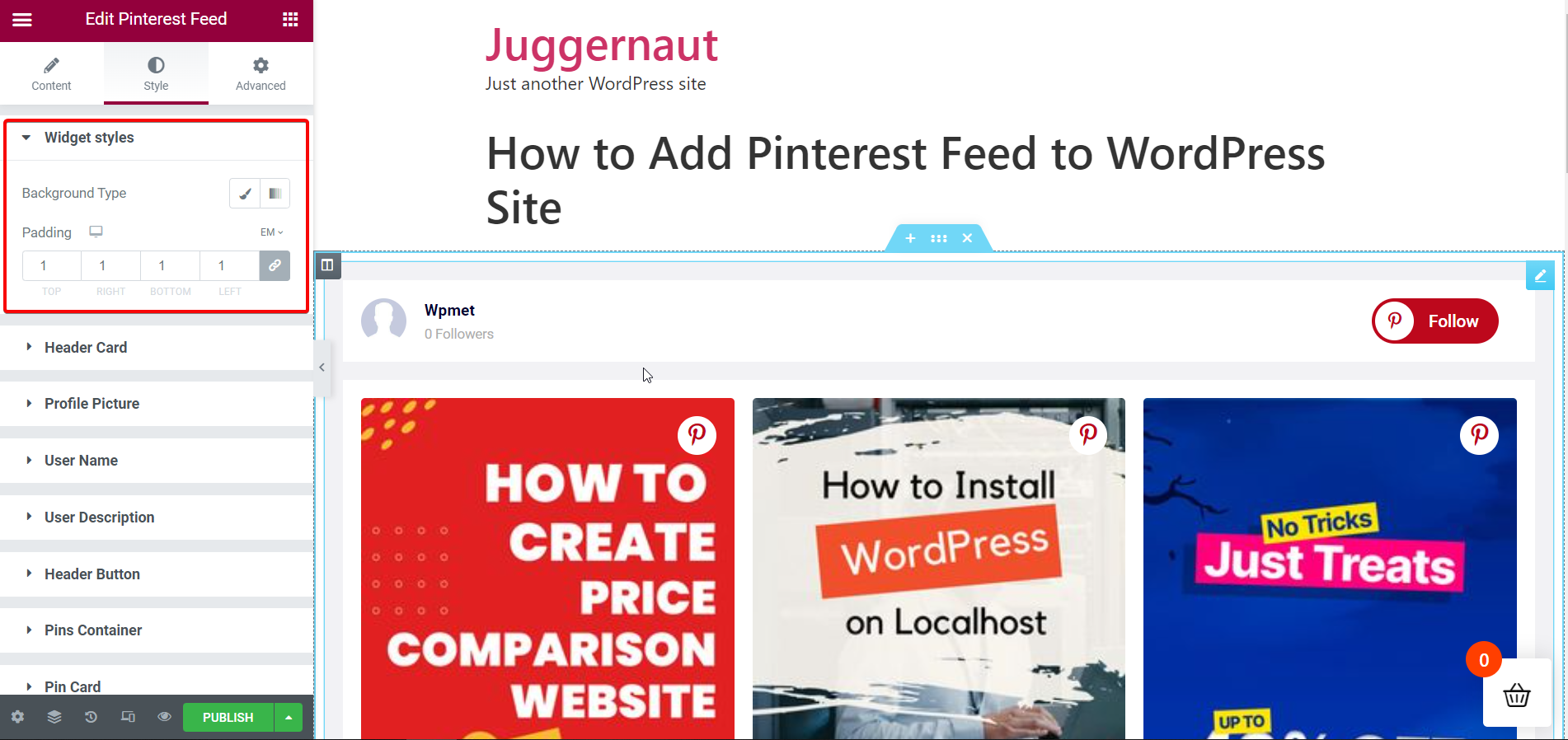
Widget-Stil:
Stiloption für den gesamten Feed-
Um die Stile anzupassen, wählen Sie den Hintergrundfarbtyp: Klassisch oder Farbverlauf. Wählen Sie dann eine Hintergrundfarbe. Sie können ein Bild als Hintergrund verwenden. Legen Sie die Polsterung für den gesamten Pinterest-Feed fest.

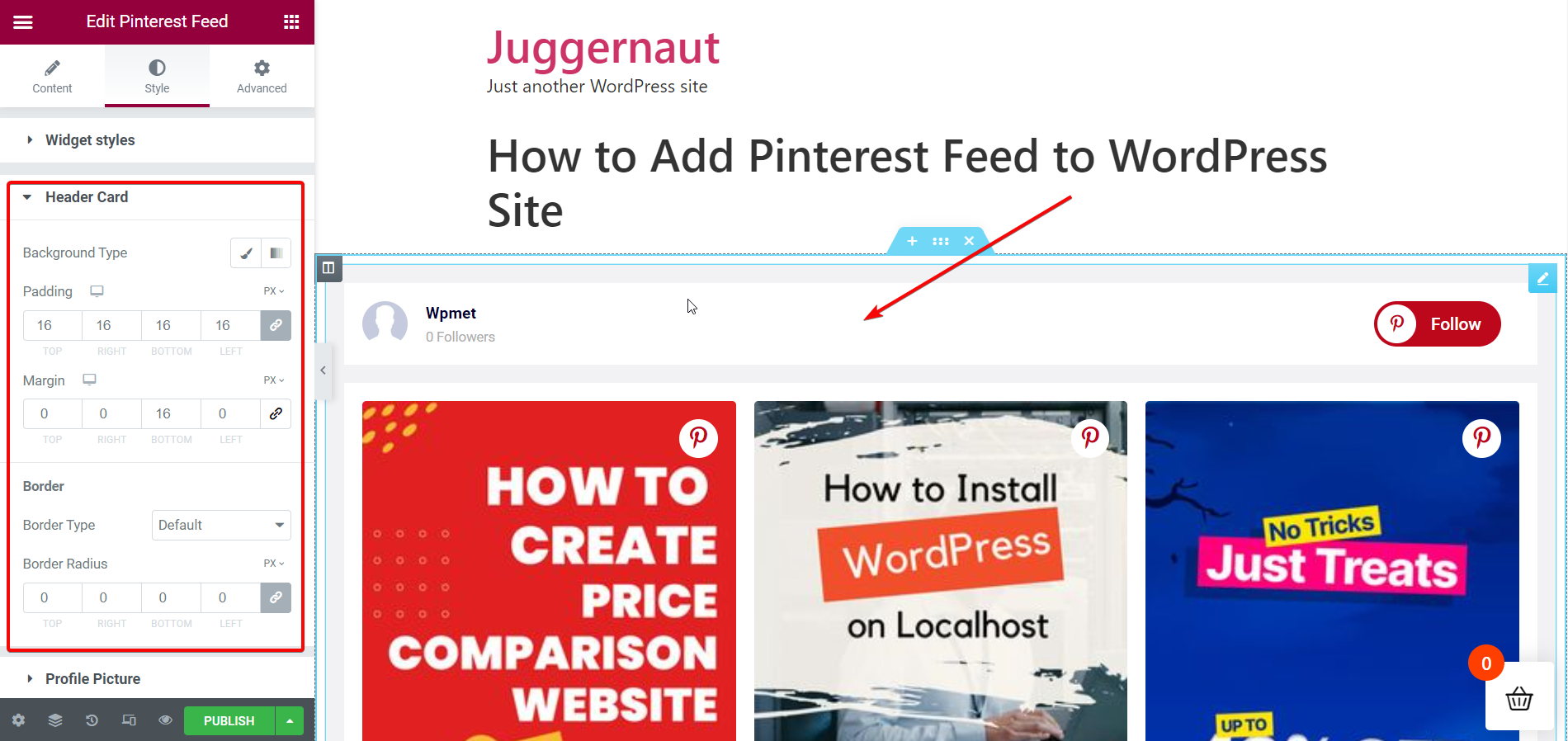
Kopfkarte:
Stiloptionen für die Kopfzeile des Feeds
Um die Stile anzupassen, wählen Sie den Hintergrundfarbtyp; Klassisch oder Farbverlauf. Wählen Sie anschließend die Hintergrundfarbe für die Header-Karte. Als Hintergrund kann ein Bild verwendet werden. Legen Sie den Abstand für die Kopfzeilenelemente fest und passen Sie den Rand für Elemente in der Kopfzeilenkarte an.

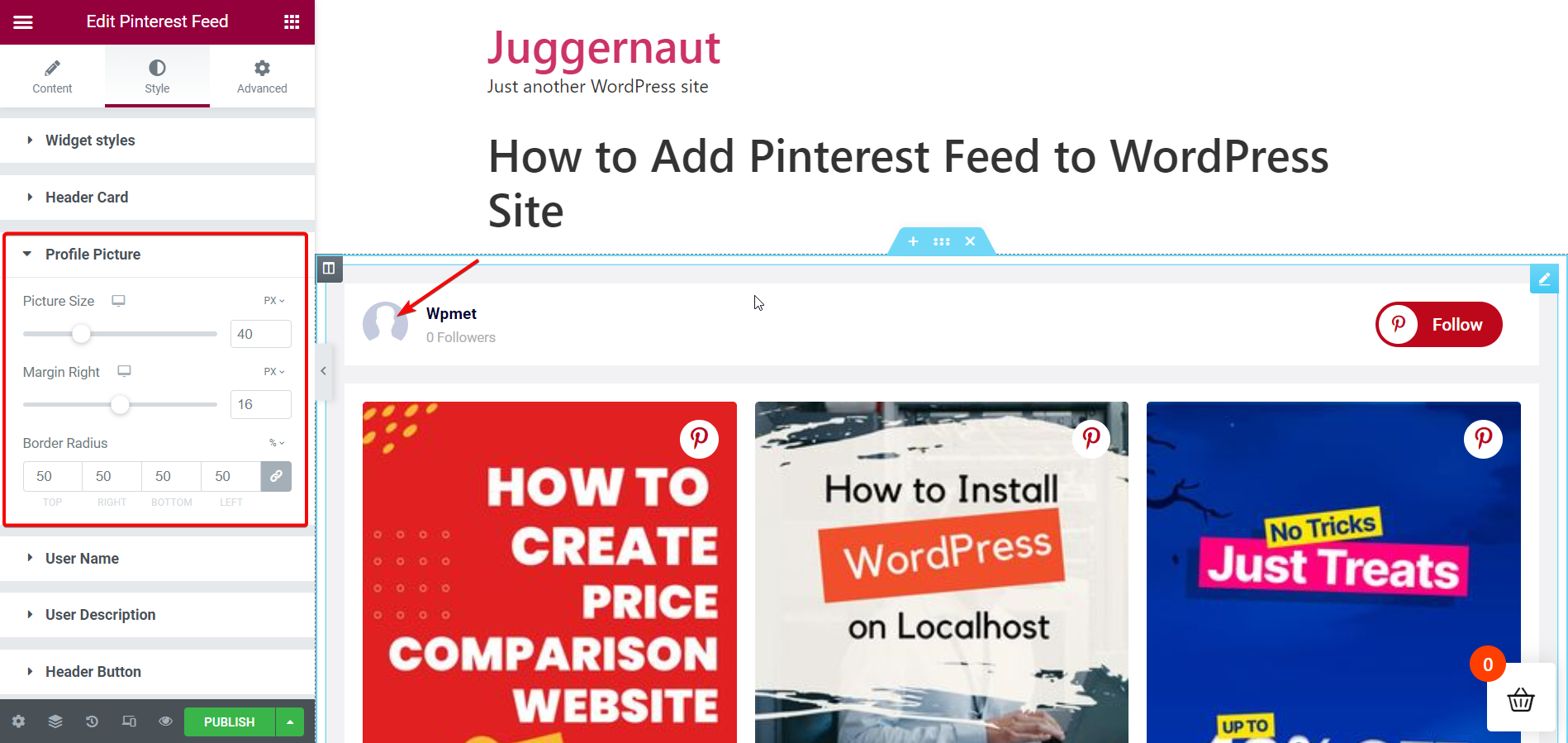
Profilbild:
Stiloptionen für das Profilbild in der Anzeige
Um die Stile anzupassen, passen Sie die Größe des Profilbilds und den Rand rechts an. Legen Sie dann den Randradius des Profilbilds fest.

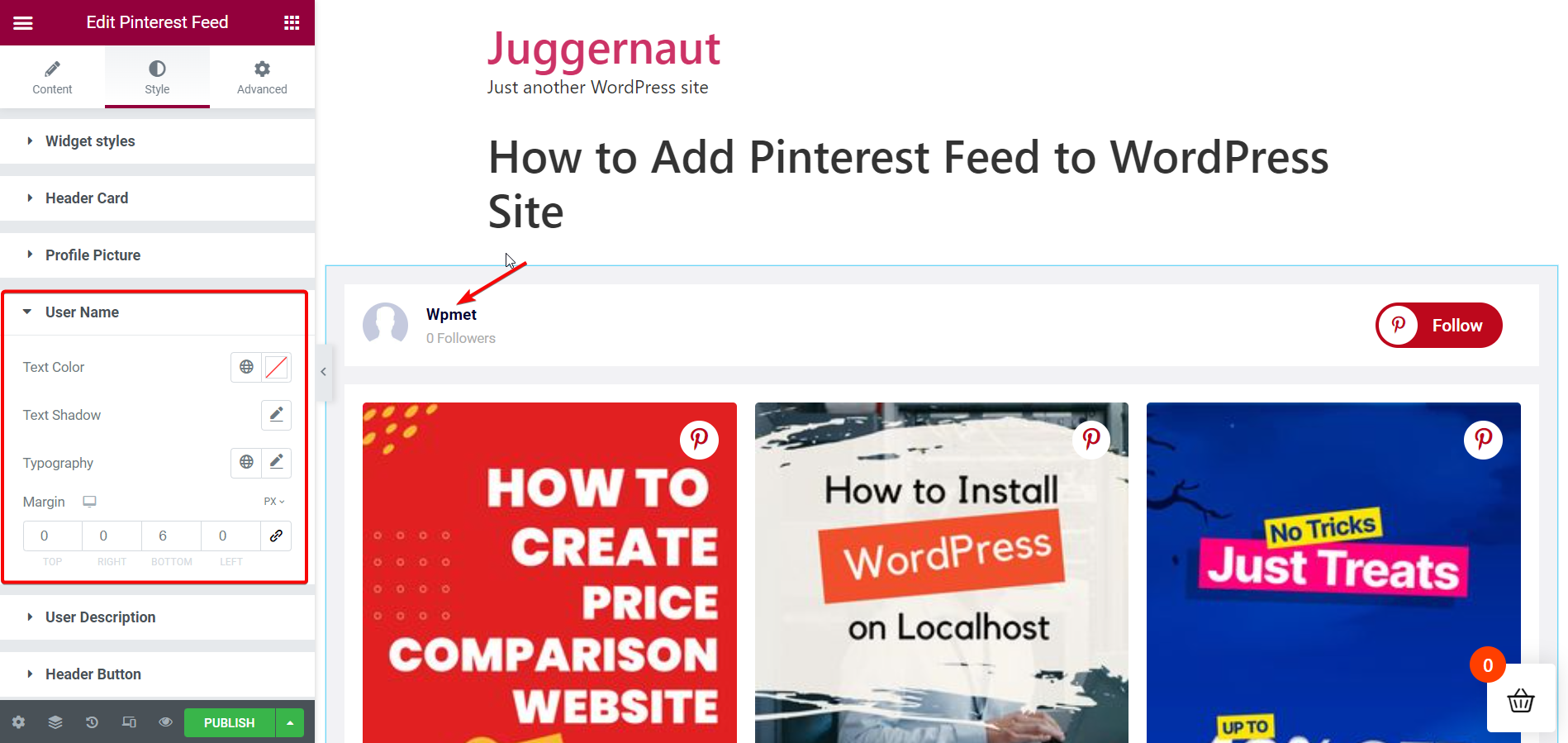
Nutzername:
Stiloptionen für den anzuzeigenden Benutzernamen
Um die Stile anzupassen, wählen Sie eine Farbe für den Benutzernamentext. Passen Sie dann das Design an, indem Sie dem Benutzernamen einen Textschatten hinzufügen. Legen Sie als Nächstes die Typografie für den Benutzernamen fest und passen Sie den Rand um den Benutzernamen an.

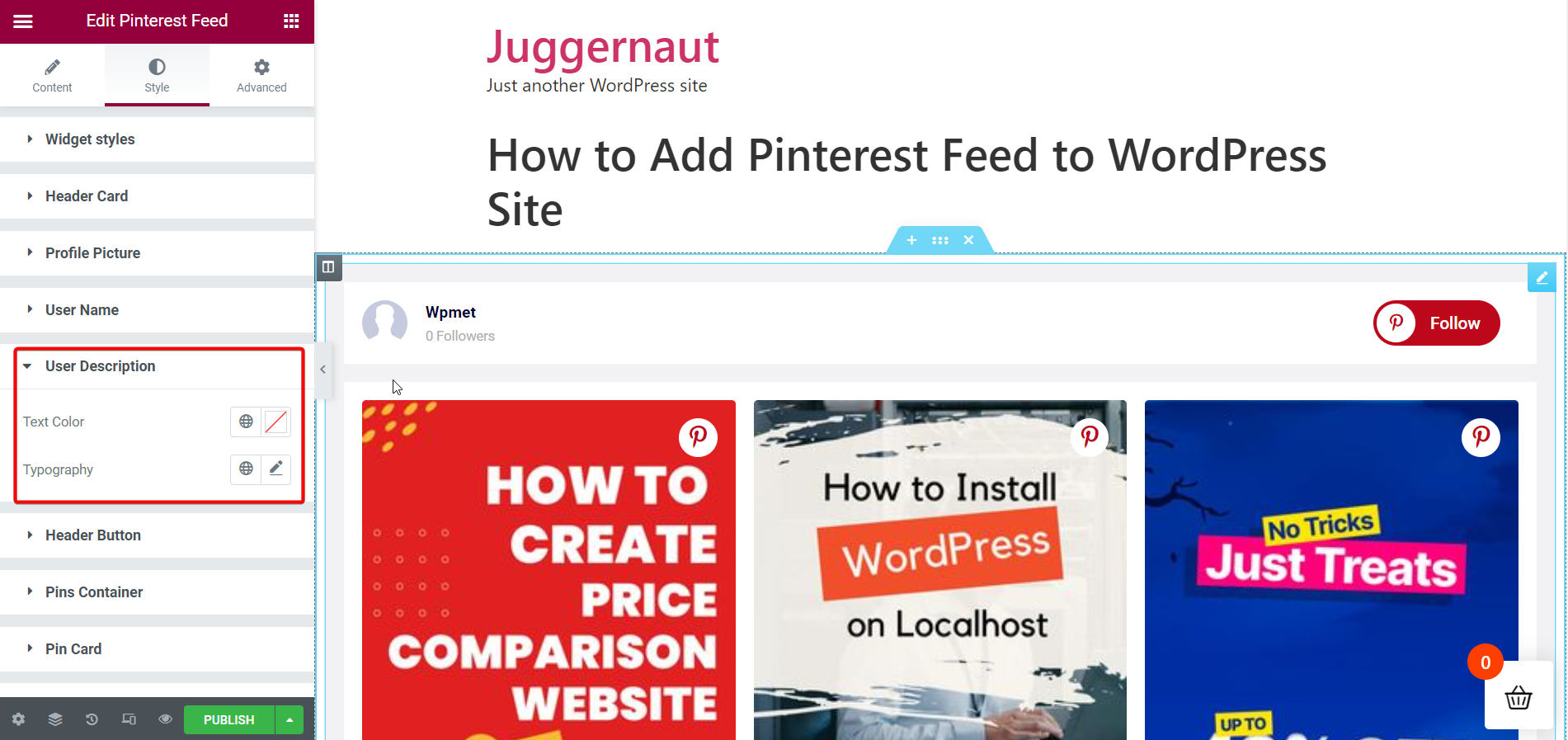
Benutzerbeschreibung:
Stiloptionen für die anzuzeigende Benutzerbeschreibung
Um die Stile anzupassen, wählen Sie eine Farbe für den Benutzerbeschreibungstext und legen Sie die Typografie für die Benutzerbeschreibung fest.

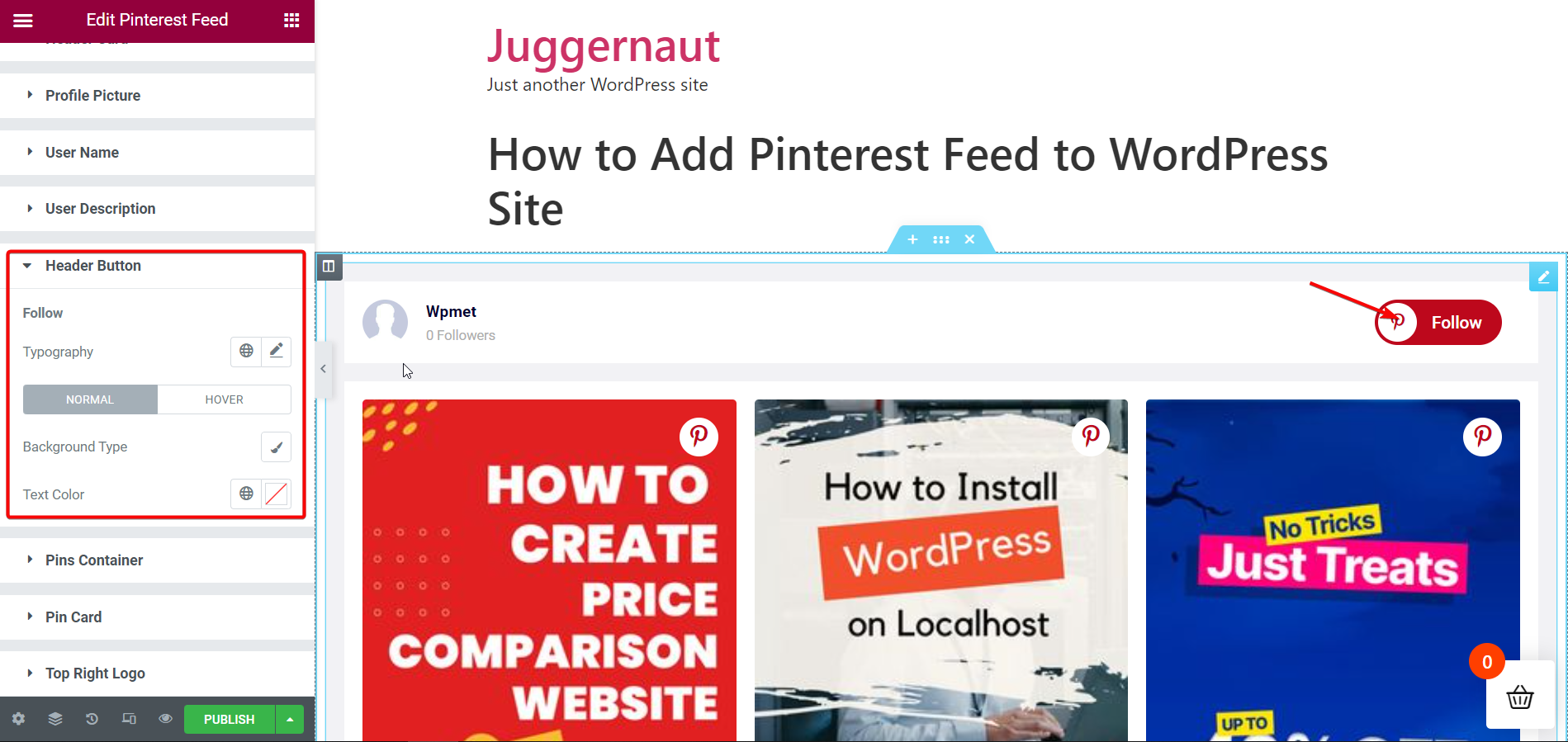
Kopfzeilenschaltfläche:
Stiloptionen für die Schaltfläche „Folgen“. Ön der Kopfzeile
Um die Stile anzupassen, legen Sie die Texttypografie für die Kopfzeilenschaltfläche fest und wählen Sie den Hintergrundfarbtyp: Klassisch oder Farbverlauf. Wählen Sie anschließend die Hintergrundfarbe für die Kopfzeilenschaltfläche. Sie können ein Bild als Hintergrund verwenden. Wählen Sie eine Farbe für den Text in der Schaltfläche „Folgen“ in der Kopfzeile.

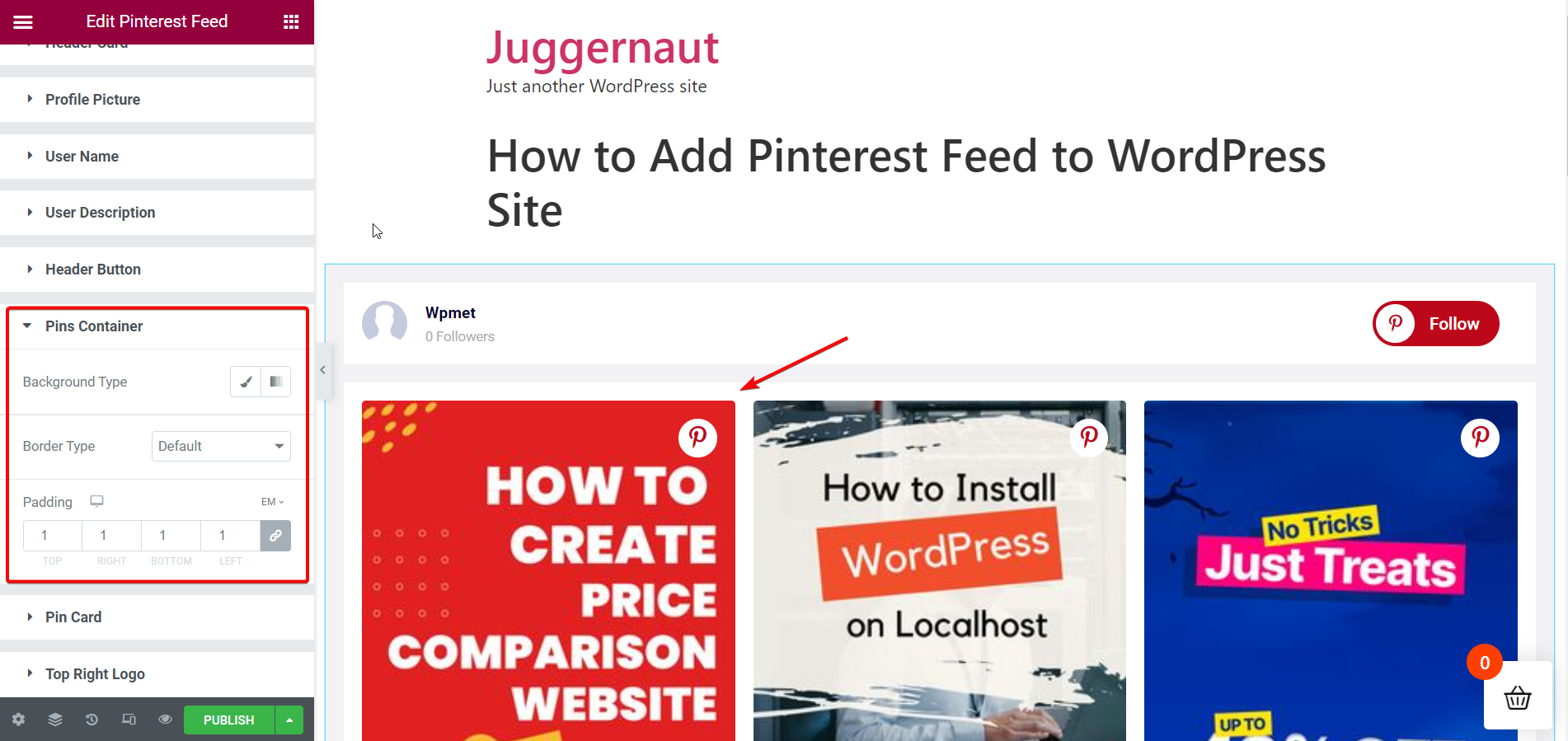
Stiftbehälter:
Stiloptionen für den Container, in dem Pins angezeigt werden
Um die Stile anzupassen, wählen Sie den Hintergrundfarbtyp: Klassisch oder Farbverlauf. Wählen Sie dann die Hintergrundfarbe für den Pins-Container. Ein Bild kann als Hintergrund verwendet werden.
Wählen Sie dann aus den angegebenen Optionen den Rahmentyp für den Pins-Container aus; Durchgehend, Doppelt, Gepunktet, Gestrichelt, Rille oder Keine (kein Rand). Legen Sie die Rahmenbreite, die Rahmenfarbe und den Rahmenradius für den Pins-Container fest.

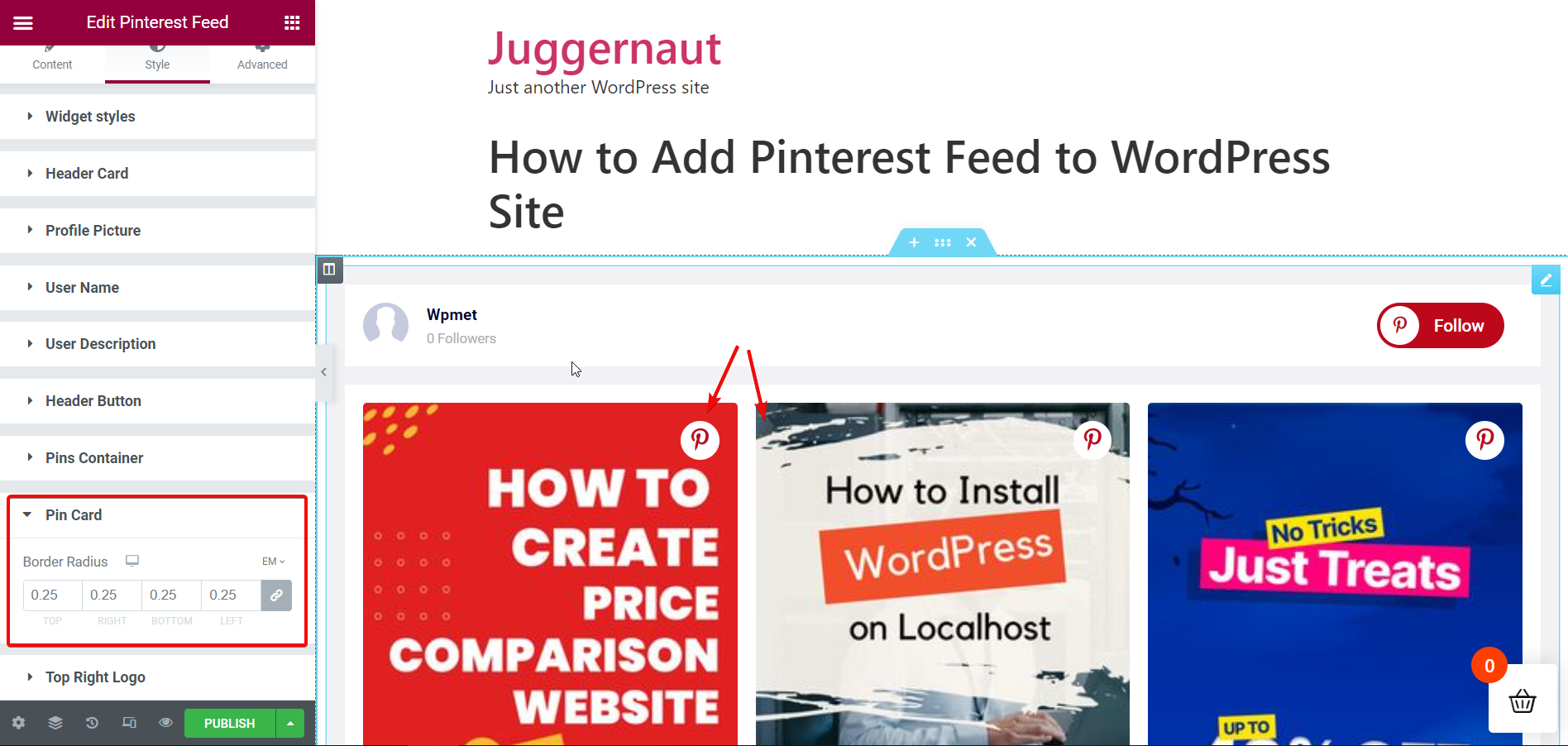
Pin-Karte:
Stiloptionen für die Pin-Karte
Um den Stil anzupassen, ändern Sie die Grenzradius für die Pinkarten.

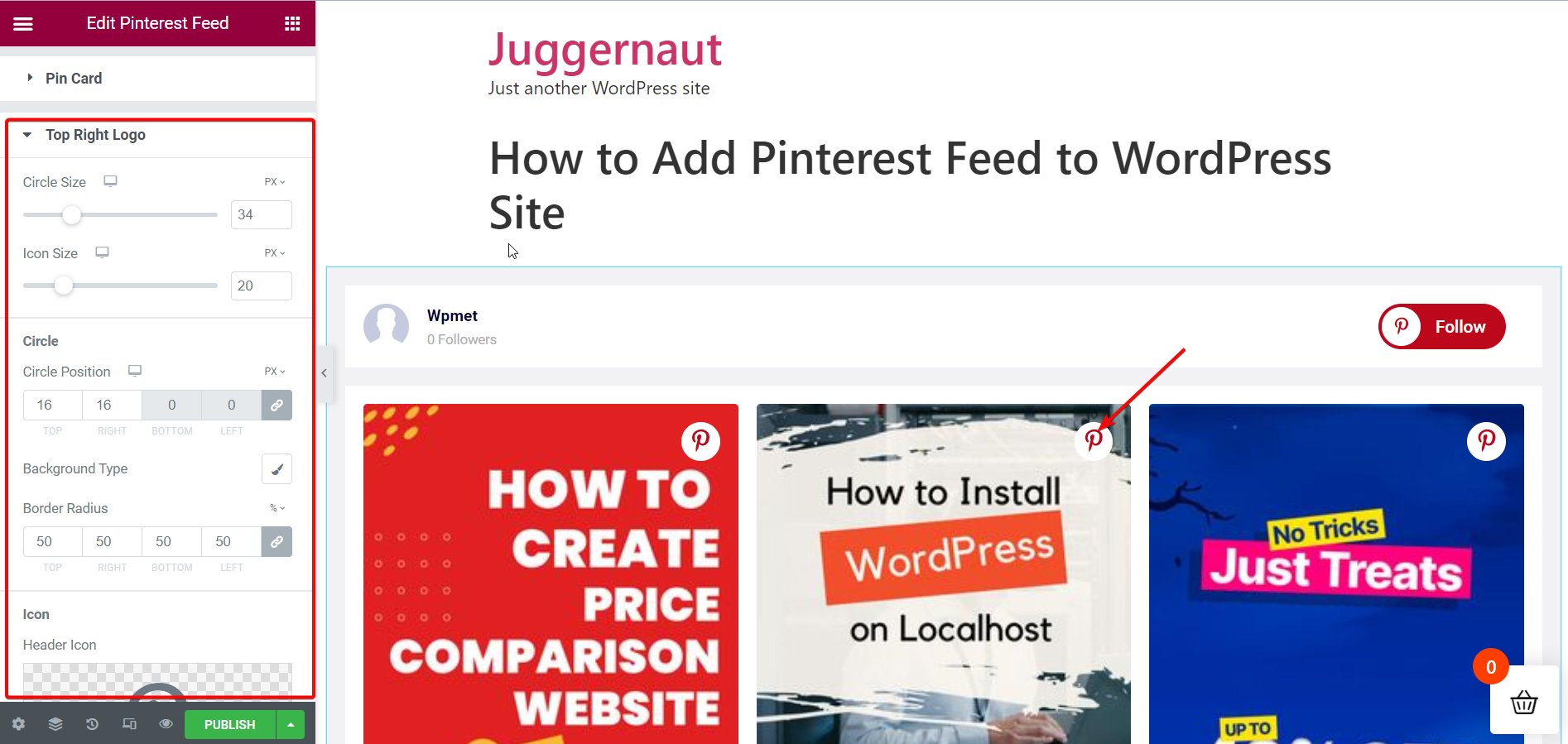
Logo oben rechts:
Stiloptionen für das Pinterest-Logo auf den Karten oben rechts
Um den Stil anzupassen, passen Sie die Größe des Kreises um das Logo und die Größe des Symbols an.

Kreis des Logos:
Stiloptionen für den Logo Circle
Um den Stil anzupassen, legen Sie fest, wo Sie das Logo auf den Karten platzieren möchten. Wählen Sie dann den Hintergrundfarbtyp aus; Klassisch oder Farbverlauf. Wählen Sie die Hintergrundfarbe für den Kreis. Sie können ein Bild auch als Hintergrund verwenden.
Möchten Sie wissen, wie Sie Ihrer WordPress-Site einen Instagram-Feed hinzufügen? Schauen Sie sich den Link unten an:
Einpacken:
Pinterest ist eine beliebte Social-Media-Plattform und ein nützliches Medium zur Förderung Ihres Unternehmens. Durch das Erstellen von Pinterest-Pins können Sie diese Aufgabe mühelos erledigen. Aber Ihre Werbebeiträge werden es tun Erhalten Sie einen Schub, wenn Sie diese Pins direkt auf Ihrer Website anzeigen können, nicht wahr?
Mit ElementsKitkönnen Sie Ihren Pinterest-Feed für Ihr Unternehmen ganz einfach präsentieren zusammen mit Dribbble-Feed, Instagram-Feed usw. auf Ihrer Website. Alles, was Sie tun müssen, ist, die oben gezeigten einfachen Schritte zu befolgen. Und das ist alles! Und das Beste? Sie können Nehmen Sie eine grenzenlose Anpassung und Gestaltung jedes Elements vor Ihres Pinterest-Feeds mit ElementsKit.

Schreibe einen Kommentar