Wenn Sie ein individueller Fachmann mit großen Fähigkeiten sind, eine Portfolio-Website haben bringt Ihnen mehr Leads. Aber die meisten Freiberufler und Fachleute finden es schwierig, eine Portfolio-Website zu erstellen. Die meisten Leute wissen nicht einmal, wo sie anfangen sollen, eine Website für ein Portfolio zu erstellen.
Es gibt mehrere Missverständnisse über das Design einer Website und „erfordert hochwertige Programmierkenntnisse“ ist eines davon. Sie könnten sogar denken, dass das Website-Design ein großes Budget erfordert.
Ich versichere Ihnen, dass Sie es können Erstellen Sie eine Portfolio-Website ohne Programmierung und innerhalb eines erschwinglichen Budgets. Das Beste ist, Sie können es ohne große technische Kenntnisse selbst durchführen.
Hier werde ich eine detaillierte Schritt-für-Schritt-Anleitung zum Entwerfen einer Portfolio-Website veröffentlichen.
Was ist eine Portfolio-Website?
Eine Portfolio-Website ist wie ein Schaufenster für einen einzelnen Fachmann oder ein Unternehmen, das die Fähigkeiten und Werke der jeweiligen Person oder des Unternehmens hervorhebt. Es ist jedoch nicht zwingend erforderlich, bei der Erstellung der Portfolio-Website bestimmte Regeln zu beachten.
Die Portfolio-Website kann mehrere Funktionen und einzigartige Designs enthalten. Portfolio-Websites für Einzelpersonen waren früher One-Page-Websites. Für Unternehmen sind mehrere Seiten erforderlich, um den Besuchern detaillierte Informationen zu bieten.
Dinge, die Sie zum Erstellen einer Portfolio-Website benötigen
Eine neue Website benötigt einige grundlegende Dinge, und zwar:
Domain: Dies wird der Name Ihrer Website sowie die Identität sein. Es gibt mehrere Marktplätze, auf denen Sie einen Domainnamen kaufen können. Abhängig von der Kategorie der Domain variieren die Kosten.
Für eine brandneue Portfolio-Website empfehle ich die Verwendung eines neuen Domainnamens. Es wird etwa $10 kosten. Sie können eines kaufen bei Los Papa, Namecheapund ähnliche Domain-Marktplätze.

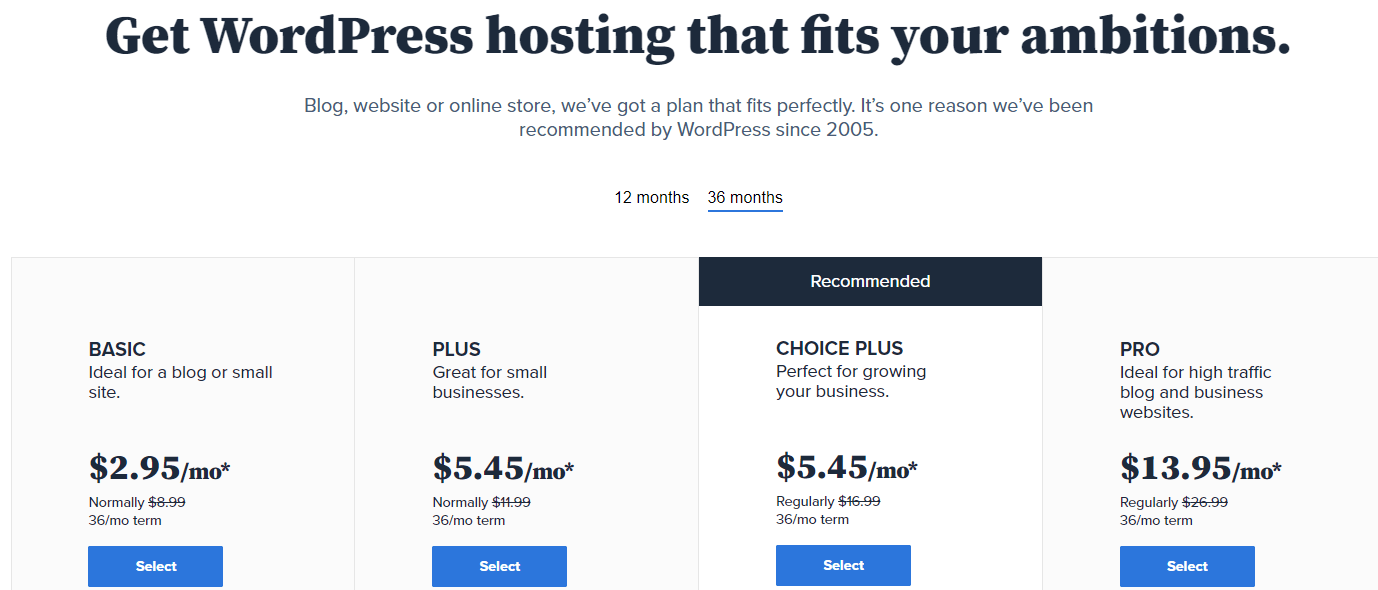
Hosting: Jede Art von Website benötigt einen Hosting-Dienst, bei dem der Websitebesitzer die Dateien für die Website hochlädt. Hosting-Dienste bieten eine breite Palette von Paketen an. Für den Anfang reicht ein Shared-Hosting-Dienst aus. Je nach Hosting-Anbieter variieren die Preise. Der Preisplan des renommierten Hosting-Dienstleisters Bluehost beginnt bei nur $2,95/Monat.

Wenn Sie mit viel Datenverkehr rechnen und so viele Dateien auf das Hosting hochladen möchten, können Sie sich für ein verwaltetes Webhosting entscheiden. Ich empfehle die Verwendung von WordPress CMS für die Website. Sie können das überprüfen beste Webhosting-Anbieter für WordPress um weitere Einzelheiten zu erfahren.
Plugins: Hier werde ich die Methode vorstellen, bei der Sie keine Codes kennen müssen. Dazu müssen Sie zwei wichtige Plugins installieren –
Elementor ist ein beliebter Website-Builder, mit dem Benutzer jede Art von Website entwerfen können, ohne Code schreiben zu müssen. Alles, was Sie auf der Website implementieren, muss lediglich per Drag & Drop auf das jeweilige Widget gezogen werden.
ElementsKit ist ein Elementor-Addon, das speziell dafür entwickelt wurde Entwerfen Sie Websites mit erweiterten Funktionen. Wenn Sie nach dem besten Website-Builder für ein Portfolio suchen, ist dies der beste Seitenersteller, den Sie verwenden können. Mit ElementsKit finden Sie Portfolio-Website-Vorlagen.
Schritte zum Aufbau einer professionellen Portfolio-Website
Befolgen Sie die folgenden Schritte, um eine Portfolio-Website zu erstellen, ohne eine einzige Codezeile zu schreiben.
Schritt 1: WordPress installieren
Nachdem Sie nun einen Domainnamen und einen Hosting-Service erworben haben, müssen Sie dies tun WordPress CMS installieren.
Die Installation von WordPress erfordert keinen großen Aufwand. Die meisten Hosting-Unternehmen haben eine Option dafür Ein-Klick-WordPress-Installation. Sie müssen sich nicht um die mühsame Bearbeitung technischer Probleme kümmern.
Wenn Ihr ausgewählter Hosting-Anbieter jedoch nicht über die Ein-Klick-Installation verfügt, können Sie dies tun WordPress manuell installieren.
Schritt 2: Installieren Sie wichtige Plugins – Elementor und ElementsKit
Wenn WordPress ordnungsgemäß installiert ist, können Sie jetzt die wesentlichen Plugins installieren, um eine professionelle Portfolio-Website zu entwerfen. Wie oben erwähnt, müssen Sie Elementor und ElementsKit installieren.
Gehen Sie im WordPress-Dashboard zu Plugins und Sie werden auf eine neue Seite weitergeleitet. Dort suchen Elementor und das Plugin erscheint. Klicken Sie auf die Schaltfläche „Installieren“ und aktivieren Sie das Plugin.
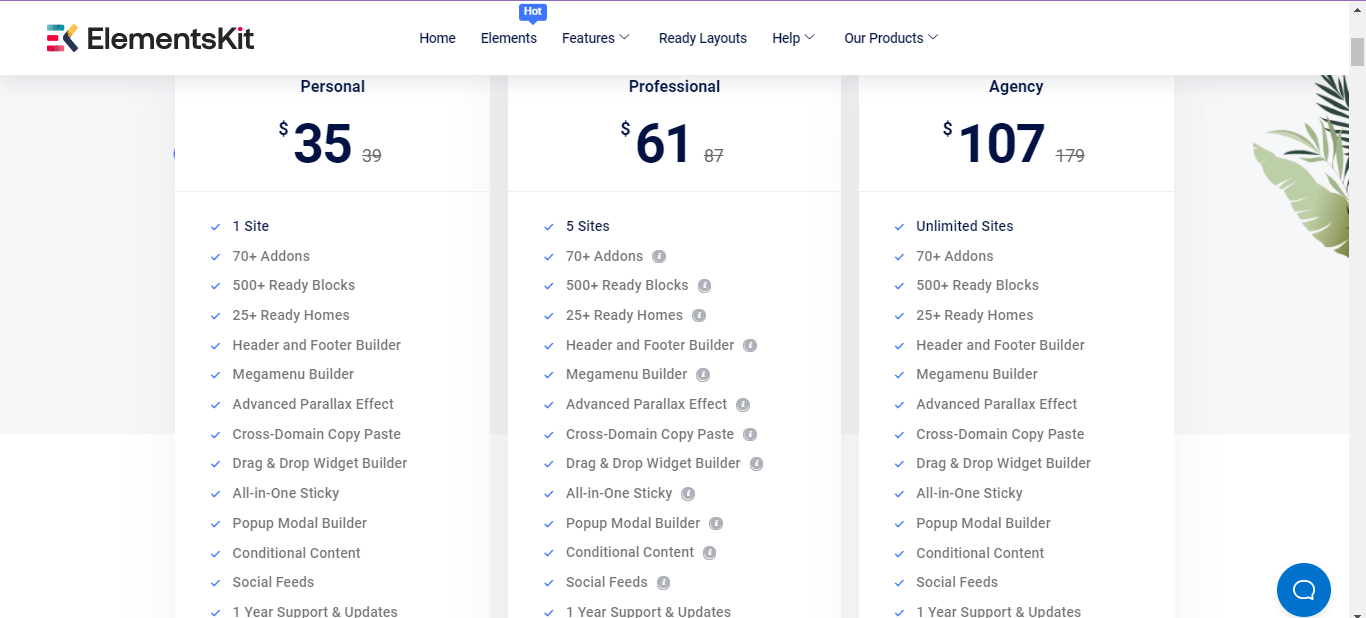
Gehen Sie nun zum Die Landingpage von ElementsKit und wählen Sie den Plan entsprechend Ihrem Bedarf aus. Da Sie eine Portfolio-Website erstellen möchten, reicht ein „persönliches“ Paket aus. Wählen Sie den Plan und holen Sie sich das Plugin. Installieren und aktivieren Sie das Plugin, um alle Funktionen des ElementsKit nutzen zu können.

Schritt 3: Fügen Sie ein WordPress-Theme hinzu
Wenn Sie ein gutes Layout für Ihre Website erreichen möchten, ist die Installation eines responsiven Portfolio-Themes unerlässlich. Sie können diesen Schritt jedoch überspringen, wenn Sie alles mit den Portfolio-Website-Vorlagen von ElementsKit machen möchten. Ich würde die Verwendung empfehlen BLO-Portfolio-WordPress-Theme.
Es gibt auch andere Themenoptionen für die Portfolio-Website. Recherchieren Sie bei der Auswahl ausreichend und überprüfen Sie die Funktionen des Themas. Das wird dazu beitragen, die Arbeit richtig zu erledigen.
Schritt 4: Wählen Sie die Vorlage
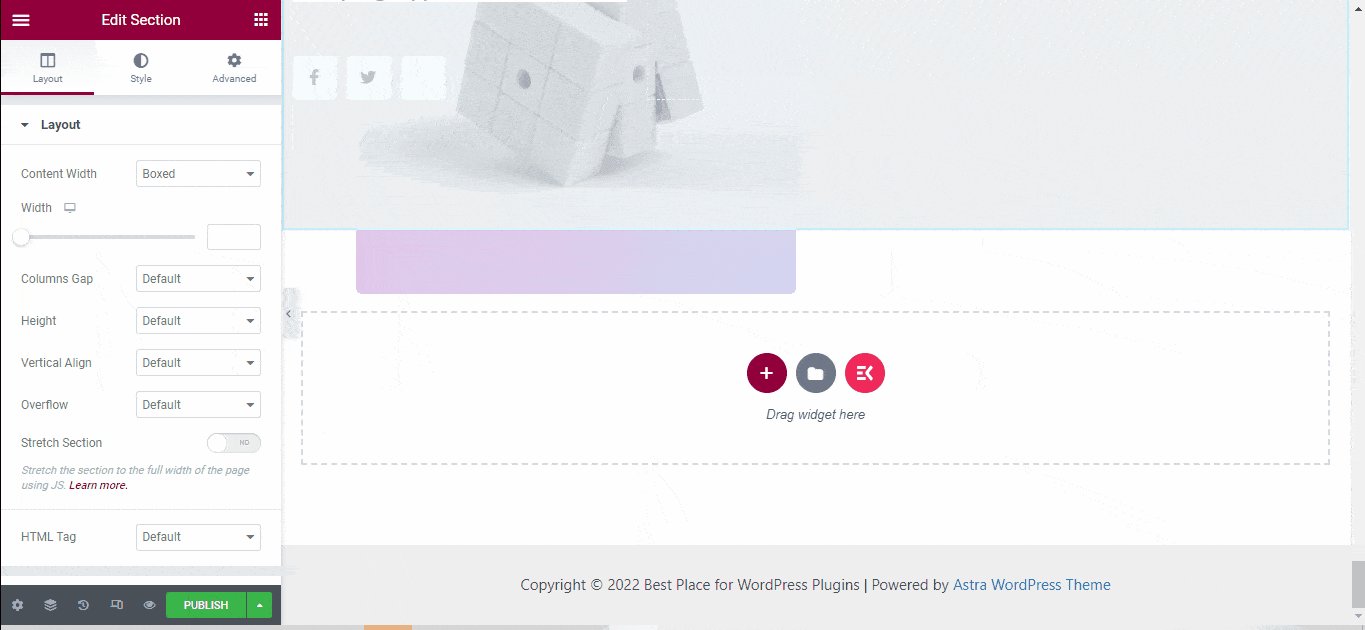
Jetzt können Sie mit der Gestaltung Ihrer Website beginnen. Gehen Sie zum WordPress-Dashboard und wählen Sie „Neue Seite erstellen“. Wählen Sie dann „Mit Elementor bearbeiten“, um der Website Funktionen hinzuzufügen, indem Sie einfach die Elemente von ElementsKit per Drag & Drop verschieben.
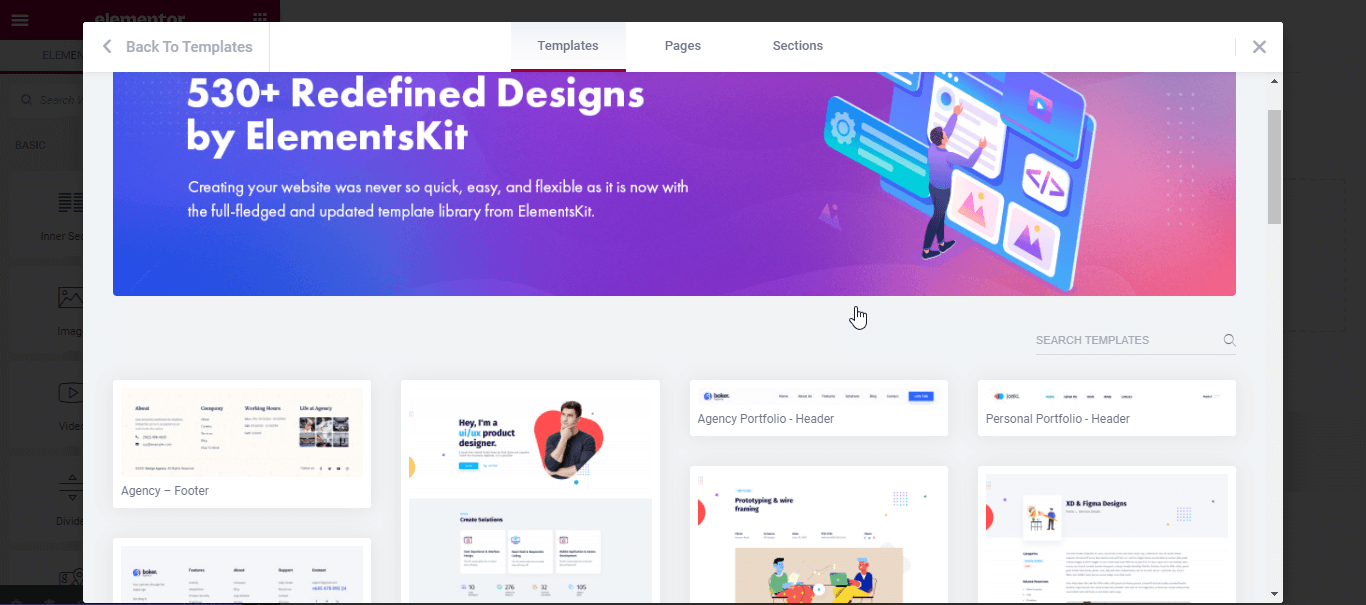
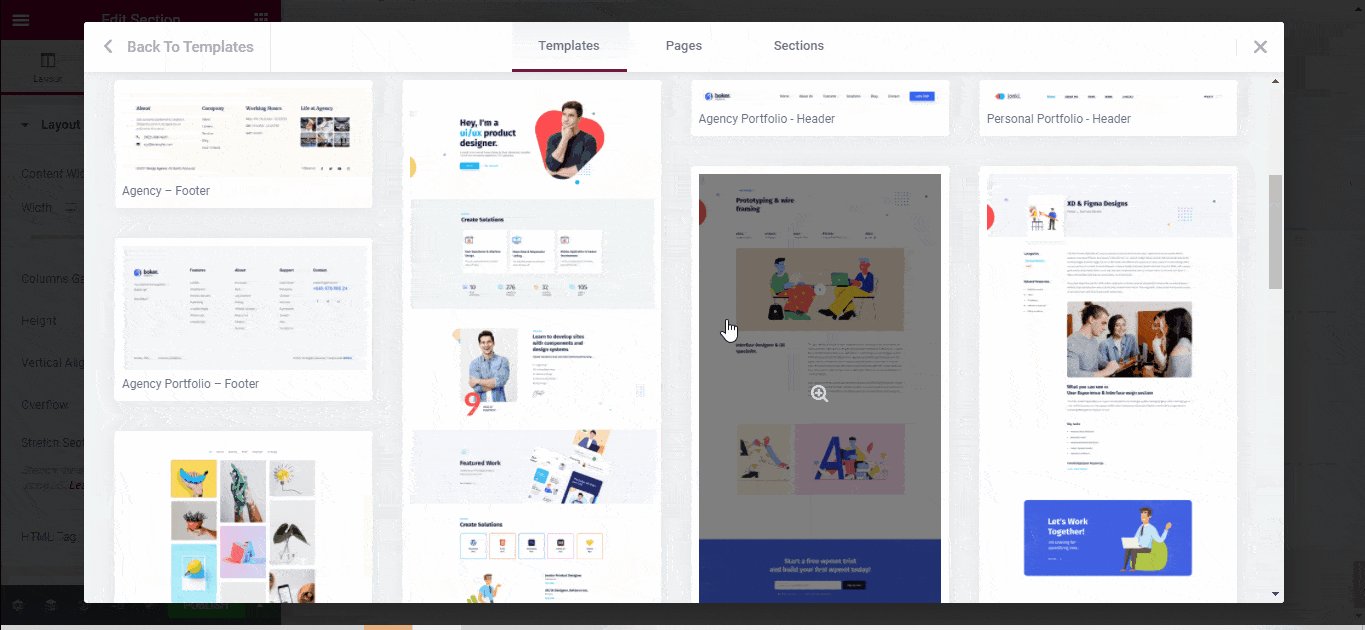
Sie landen auf einer anderen Seite. Klicken Sie auf die Schaltfläche Ekit und Sie landen auf der Liste der Vorlagen. Es gibt drei verschiedene Optionen – Vorlagen, Seiten und Abschnitte. Klicken Sie auf „Vorlagen“ und Sie sehen alle verfügbaren Vorlagen von ElementsKit.

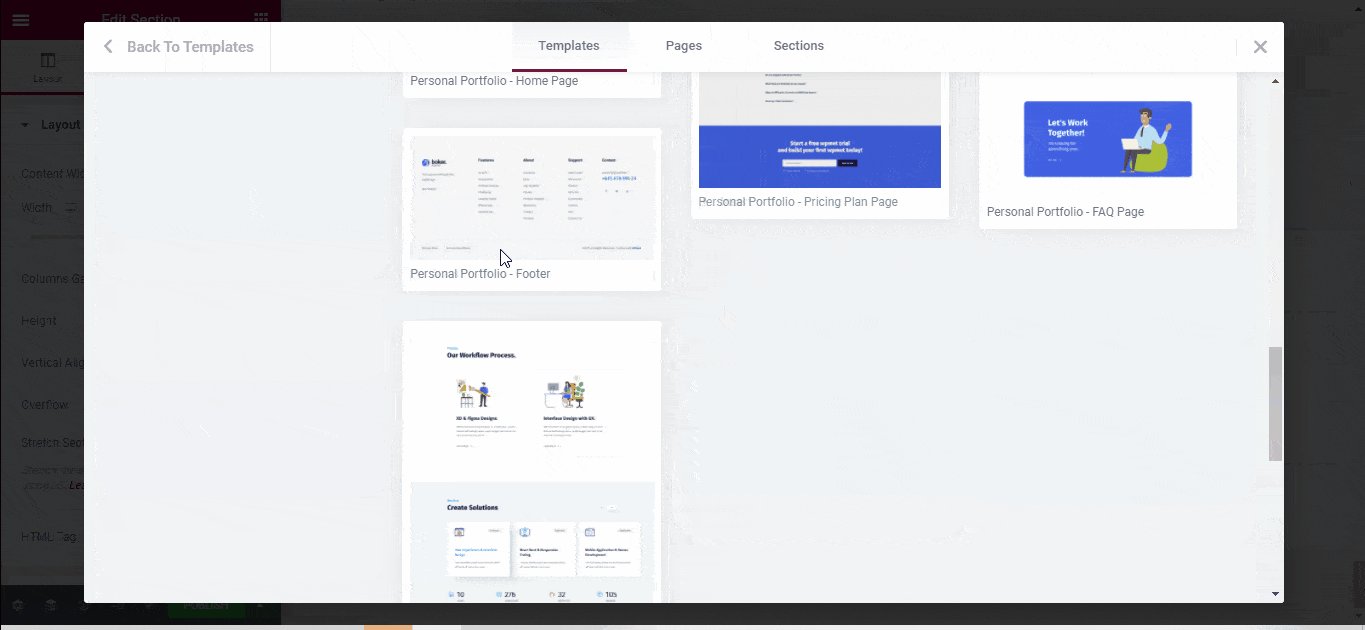
Wählen Sie aus der Liste der Vorlagen aus „Persönliches Portfolio“ Vorlage. Klicken Sie auf Einfügen und die Vorlage wird in die Seite importiert. Fahren Sie mit dem nächsten Schritt fort.
Diese Vorlage hat mehrere Seiten und Sie können alle Abschnitte hinzufügen, indem Sie einfach die jeweiligen Vorlagenseiten einfügen. Sie können beispielsweise eine Startseite, eine Preisplanseite, eine FAQ-Seite und mehr hinzufügen.
Schritt 5: Bearbeiten Sie die Vorlage
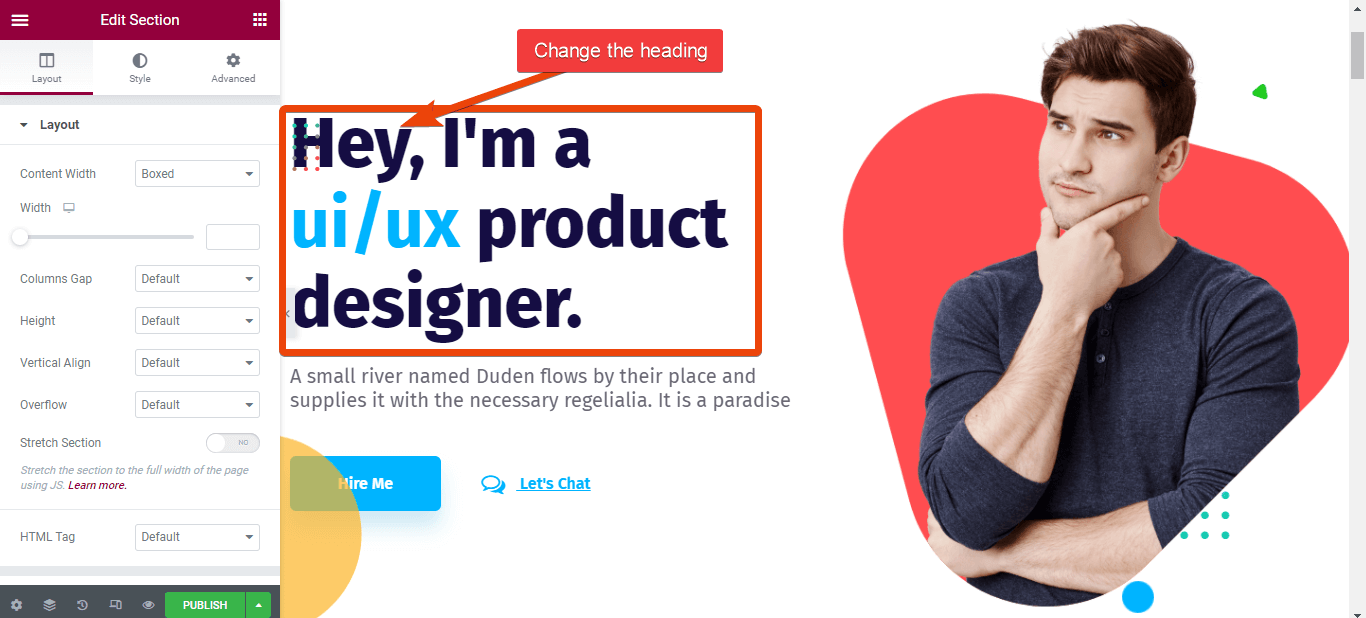
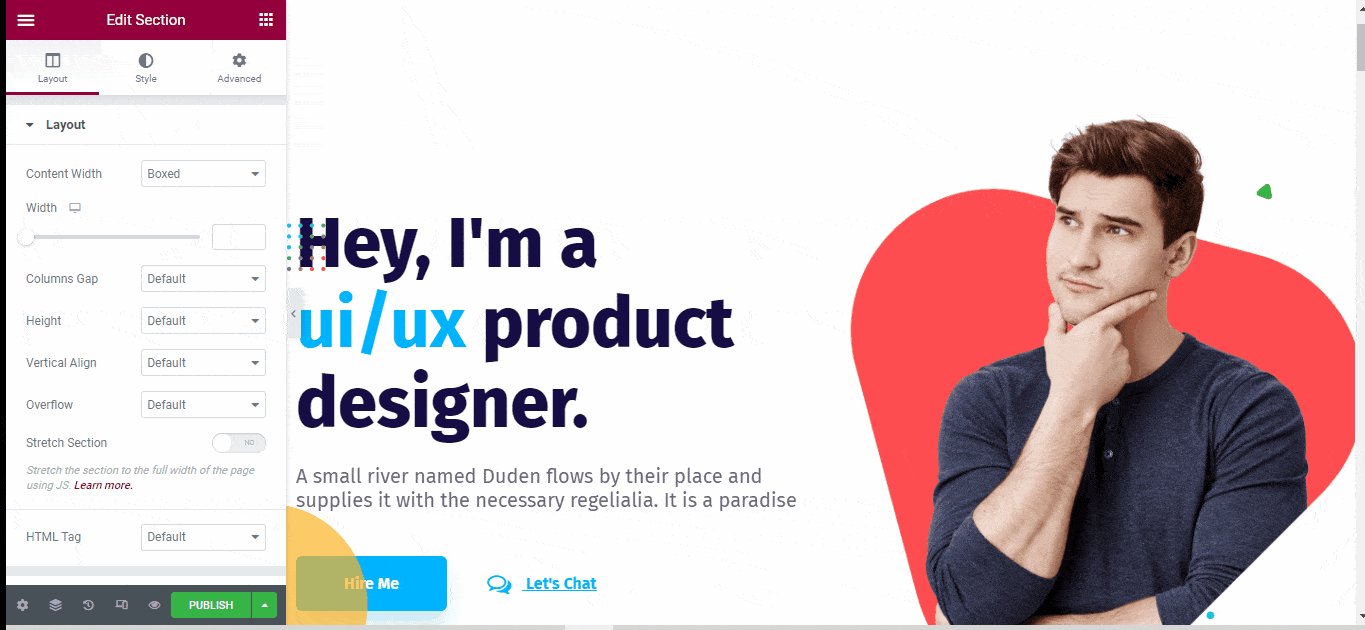
Wenn Sie die Vorlage erfolgreich hinzugefügt haben, ist es an der Zeit, die Vorlage zu bearbeiten, indem Sie Ihre eigenen Elemente ersetzen.
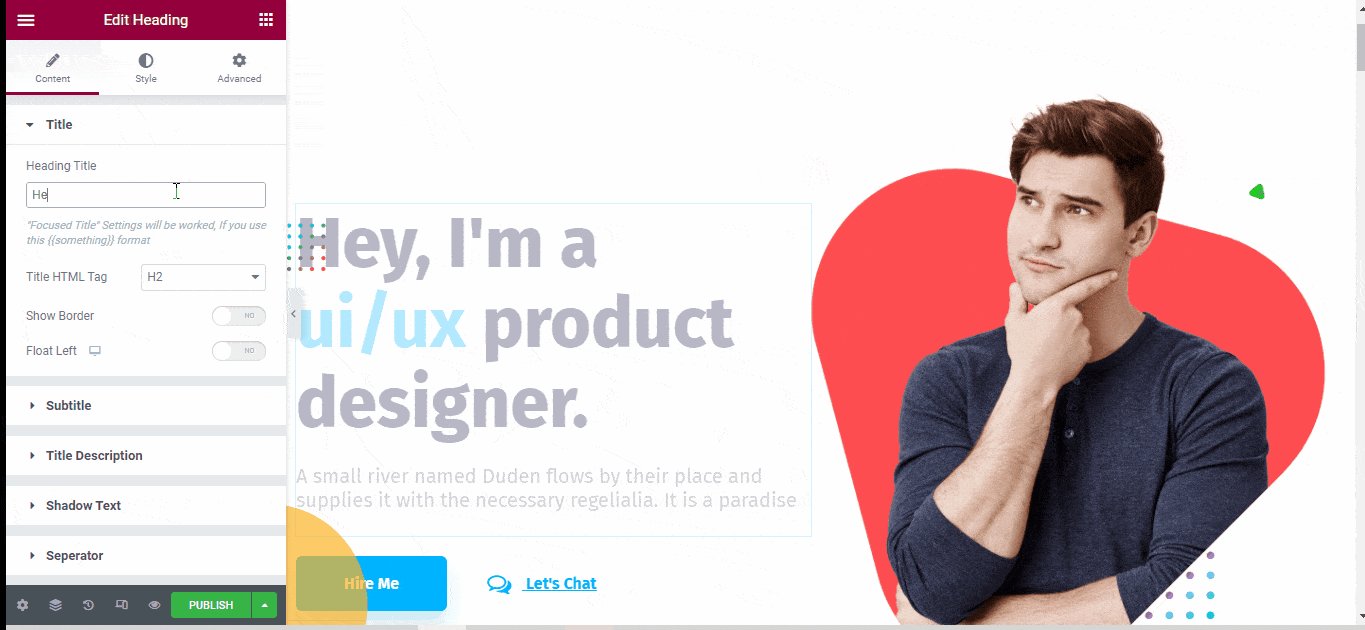
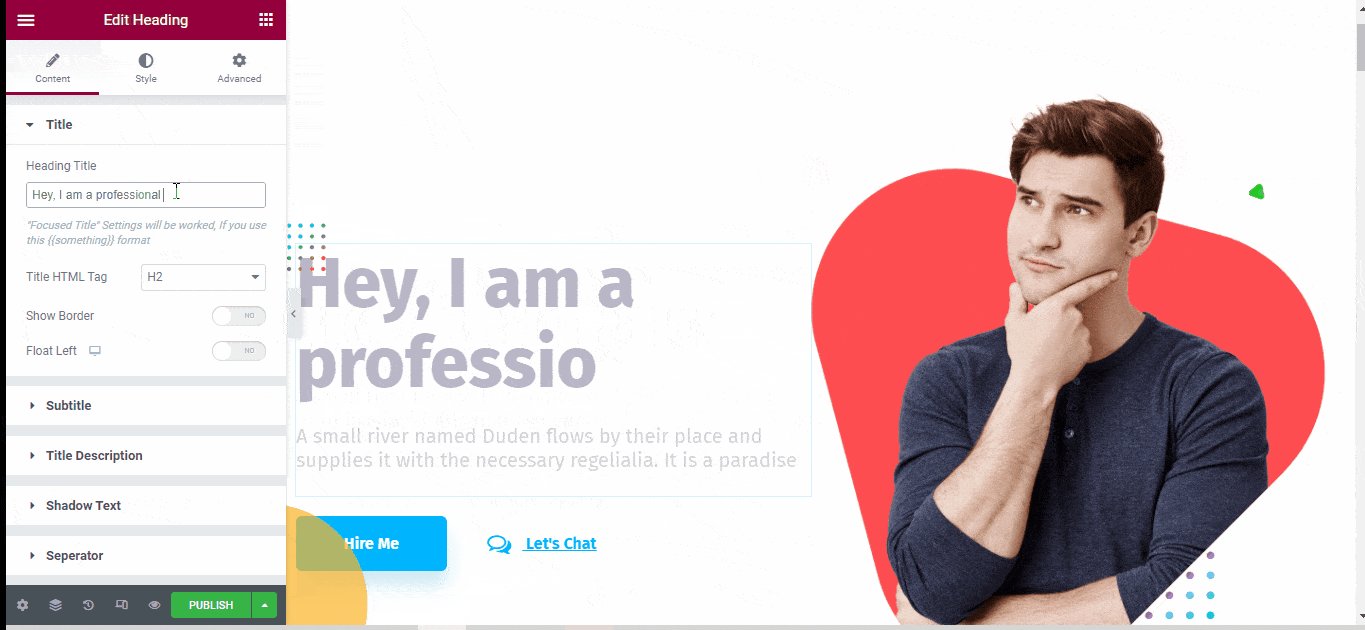
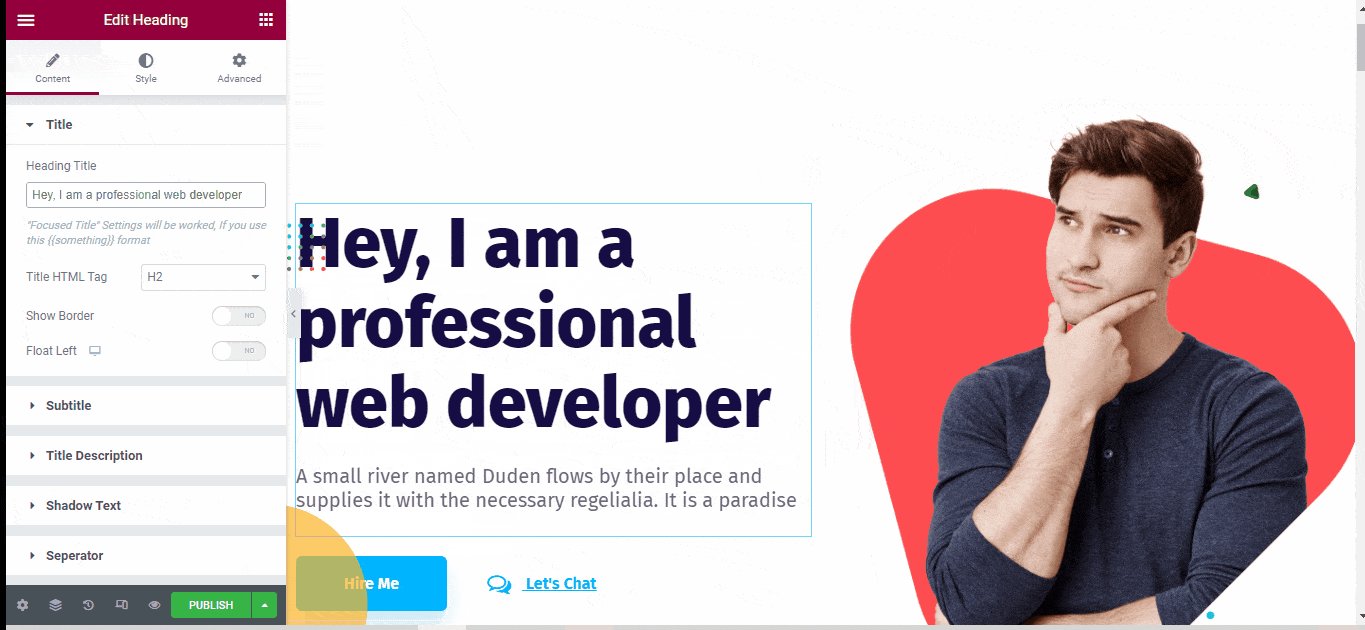
Als erstes sollten Sie die Überschrift der Vorlage bearbeiten. Geben Sie als Überschrift Ihren Berufsnamen oder den Firmennamen an.
Ändern Sie außerdem das Demobild und fügen Sie Ihr eigenes hinzu.

Angenommen, Sie sind ein professioneller Webentwickler, dann können Sie etwas schreiben wie „Hey, ich bin ein professioneller Webentwickler.“ Anschließend können Sie die Farbe, Schriftart, Höhe und Breite der Überschrift ändern.

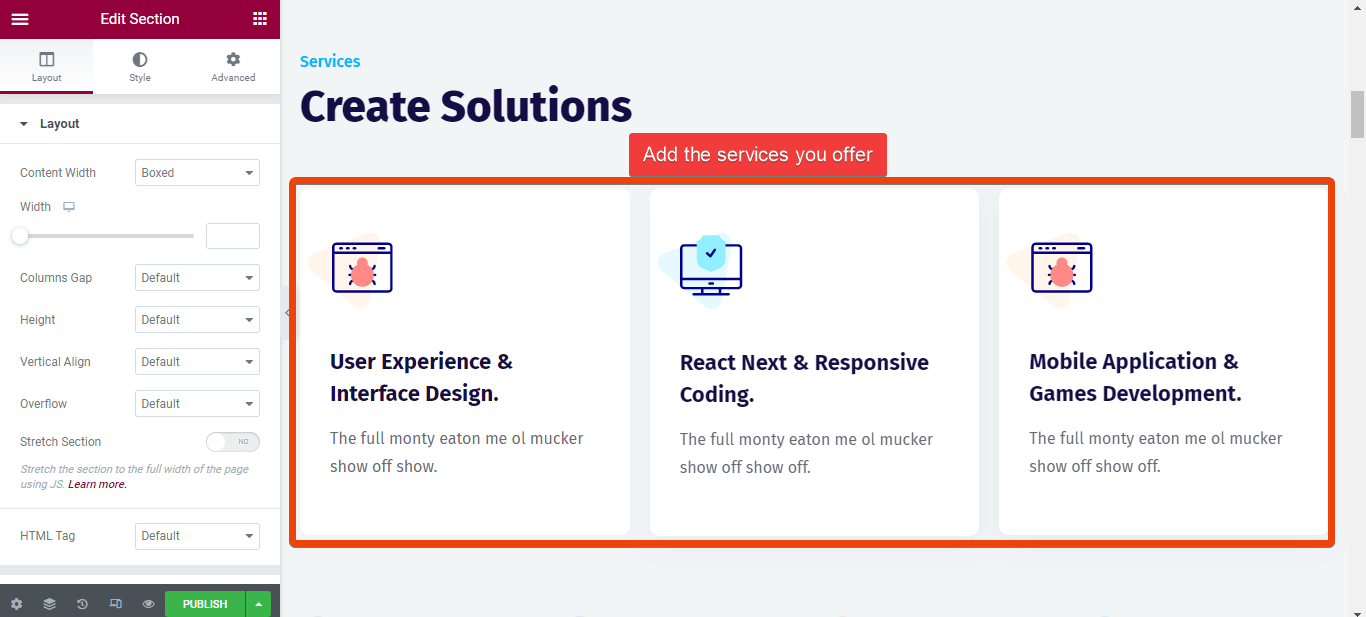
Wenn Sie nun auf der Seite etwas nach unten scrollen, sehen Sie dort den Lösungsabschnitt. In diesem Abschnitt können Sie die von Ihnen angebotenen Dienste hinzufügen.

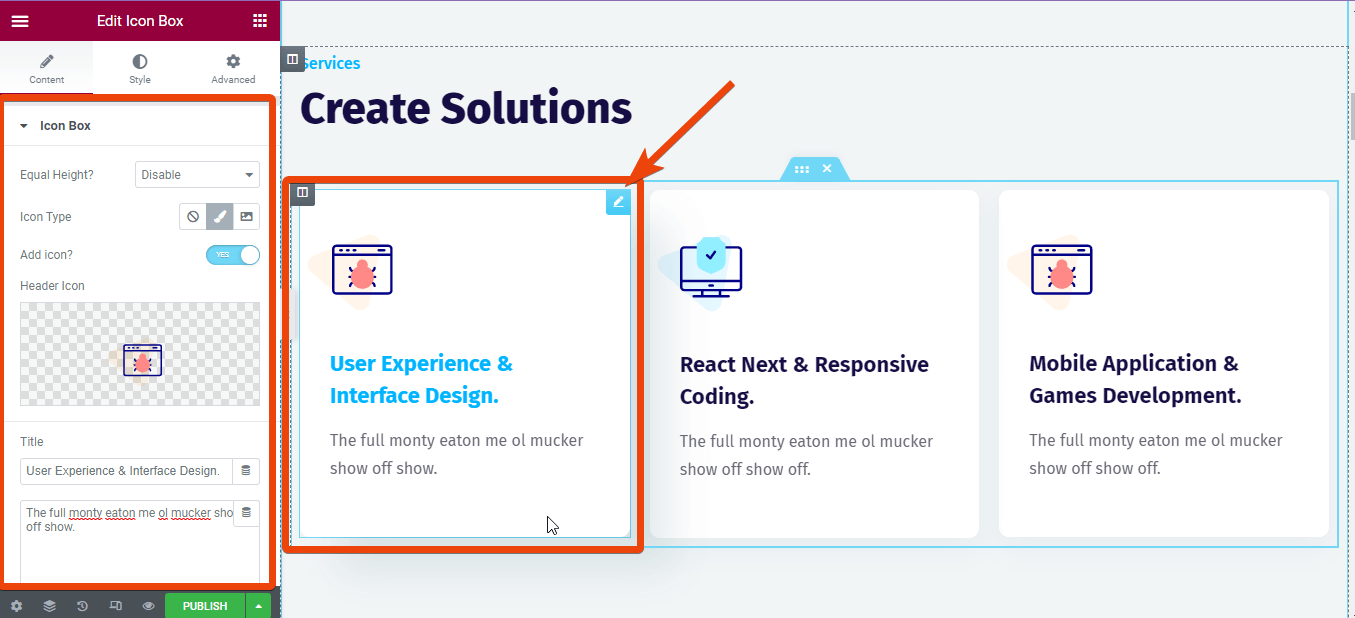
Klicken Sie für jeden Demo-Service-Bereich oben auf das Bearbeitungssymbol und Sie haben die Möglichkeit, neue Texte und kreative Elemente hinzuzufügen.

- Gleiche Höhe: Hier können Sie für jeden Servicebereich die gleiche Höhe wählen.
- Symboltyp: Wählen Sie das Symbol für den Dienst. Sie können ein benutzerdefiniertes Symbol für die Website hochladen
- Symbol hinzufügen: Hier können Sie das Hinzufügen der Symboloption deaktivieren oder aktivieren
- Kopfzeilensymbol: Hier sehen Sie die Vorschau des Kopfzeilensymbols
- Titel: Wählen Sie den Titel für den Dienst
- Beschreibung: Schreiben Sie eine Beschreibung für den von Ihnen angebotenen Service
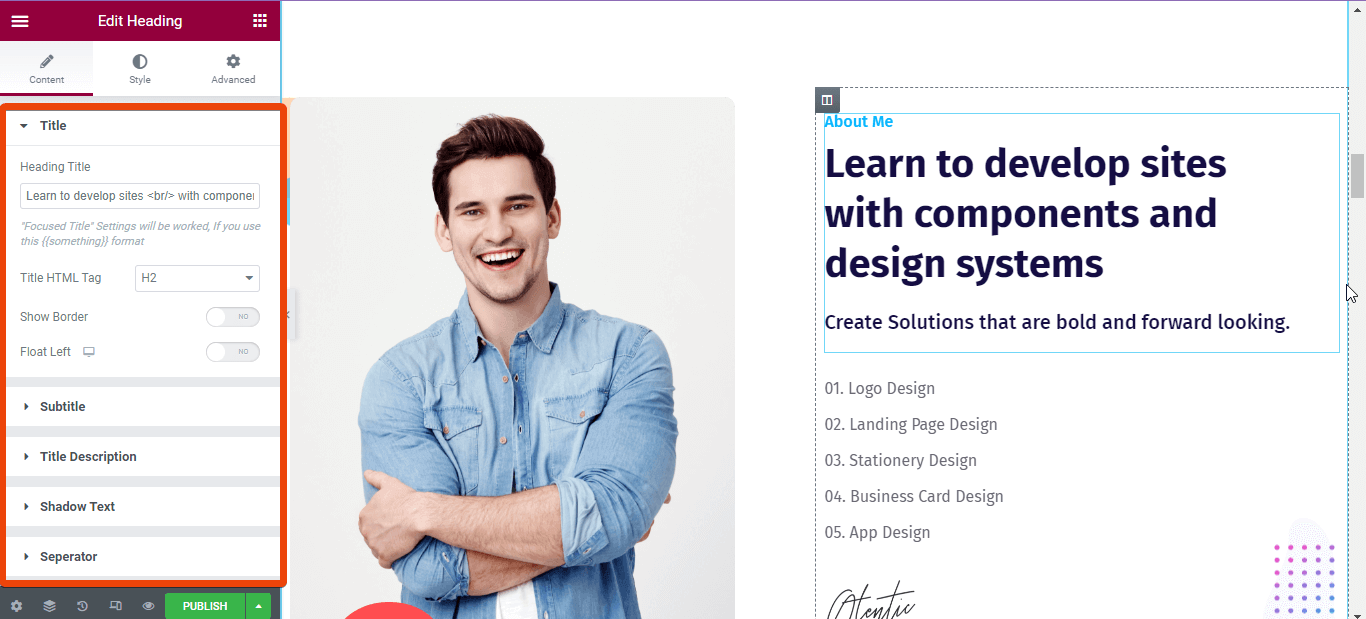
Anschließend können Sie den Abschnitt „Über mich“ bearbeiten. Fügen Sie Ihre persönlichen Daten hinzu, damit jeder leicht verstehen kann, was Sie zu bieten haben.

Im linken Abschnitt können Sie die Details zu meiner Person bearbeiten und anpassen und im rechten Abschnitt wird die Vorschau der Beschreibung angezeigt. Von Bildern bis hin zu Texten kann alles in diesem Abschnitt bearbeitet werden.
- Titel: Hier können Sie den Titel über Sie hinzufügen.
- Untertitel: Passen Sie den Untertitel für den Abschnitt „Über mich“ an.
- Titel Beschreibung: Fügen Sie eine Beschreibung für den Titel hinzu.
- Schattentext: Sie können bei Bedarf Schattentext hinzufügen
- Separator: Sie können das Trennzeichen aktivieren oder deaktivieren und verschiedene Stile für das Trennzeichen auswählen.
Ebenso können Sie die vorgestellten Werke hinzufügen, die Ihre Kunden gerne sehen werden. Die Vorlage enthält eine Standardfußzeile. Sie können dies jedoch bei Bedarf löschen und eine bessere Fußzeilenvorlage aus der Vorlagenliste von ElementsKit hinzufügen.
Schritt 6: Fügen Sie eine Fußzeile für die Portfolio-Website hinzu
Um eine benutzerdefinierte Fußzeile für Ihre Portfolio-Website hinzuzufügen, klicken Sie auf der Seite auf die Schaltfläche Ekit. Von dem Kategorie der Vorlagen, Fußzeile auswählen. Jetzt haben Sie das Liste aller verfügbaren Fußzeilenvorlagen. Wählen Sie eines aus und fügen Sie es auf der Seite ein. Bearbeiten Sie die Vorlagentexte und Links entsprechend Ihren Anforderungen.

Schritt 7: Vorschau und Aktualisierung
Wenn schließlich in der Vorlage alles in Ordnung ist, sehen Sie sich eine Vorschau an, um eine klare Vorstellung davon zu bekommen, wie die Portfolio-Website aussehen wird. Nachdem Sie das Design der Website fertiggestellt haben, aktualisieren Sie die Seite.
Wenn Sie die oben genannten Schritte ordnungsgemäß befolgt haben, sollten Sie jetzt eine gut aussehende Portfolio-Website haben. Ebenso können Sie Erstellen Sie eine SaaS-Website, Alumni-Websiteusw. ohne Codierung.

Warum sollten Sie eine Portfolio-Website haben?
Wenn Sie eine Portfolio-Website erstellen, haben Sie mehrere Vorteile. Wenn Sie alles auf höchstem Niveau halten, besteht eine gute Chance, dass Sie mit der Website jede Menge Leads erhalten. Hier sind die Vorteile, die Sie mit einer Portfolio-Website genießen –
Präsentieren Sie Ihre Arbeit professionell: Die Erstellung einer Portfolio-Website ist die beste Möglichkeit, alle Ihre bisherigen Arbeiten zu präsentieren. Sie können professionell präsentieren, was Sie für Ihre früheren Kunden getan haben, was Sie in einem Lebenslauf nicht zeigen können. Gerade für Kreativschaffende ist es einfach, dem Arbeitgeber mitzuteilen, welche Art von Arbeit Sie erledigen können.
Machen Sie einen besseren Eindruck bei Arbeitgebern: Derzeit gibt es eine große Anzahl von Freiberuflern in verschiedenen Branchen. Wenn Sie sich von der Masse abheben möchten, ist der Aufbau einer professionellen Portfolio-Website das Richtige der beste Weg, die Aufmerksamkeit zu erregen der Arbeitgeber. Es verleiht dem Arbeitgeber eine positive Ausstrahlung und erhöht Ihre Chancen, das Projekt zu gewinnen.
Holen Sie sich weitere Werke: Die Pflege einer Portfolio-Website ist der beste Weg, um mehr Leads und mehr Kunden zu gewinnen. Durch die Pflege einer Website können Sie eine gute Beziehung zu Ihren potenziellen Kunden aufbauen. Auch Ihre bisherigen Kunden können Sie über die Portfolio-Website leicht finden.
Flexibilität: Bei der herkömmlichen Methode führten die Menschen früher einen Lebenslauf, um ihre Fähigkeiten zu präsentieren. Es ist jedoch schwierig, den Lebenslauf regelmäßig zu aktualisieren. Aber eine Website gibt Ihnen die Flexibilität, Dinge schnell zu ändern. Wann immer Sie eine neue Aufgabe erledigen, können Sie diese ganz einfach zu Ihrem Portfolio hinzufügen.
⭐️ Bonus-Anleitung: check how to create a photography website.
Dinge, die in eine Portfolio-Website aufgenommen werden sollten
Sie möchten eine Portfolio-Website erstellen, die Ihren Kunden gefällt, richtig? Daher müssen Sie Ihrer Website die folgenden Abschnitte hinzufügen –
Dienstleistungen, die Sie anbieten
Präsentieren Sie alle Ihre Dienstleistungen auf der Website, damit die Besucher leicht erkennen können, was sie von Ihnen erwarten können. Unabhängig davon, ob Sie ein professioneller Fotograf, Webentwickler oder ein anderer sind, können Sie verschiedene Dienstleistungen anbieten.
Fügen Sie sie einzeln hinzu. Während Sie das verwenden Portfolio-Website-Vorlage von ElementsKit, sehen Sie einen Abschnitt mit Standarddiensten. Bearbeiten Sie diesen Abschnitt mit den von Ihnen angebotenen Diensten.
Frühere Arbeitsproben
Wie können Sie Ihre Kunden davon überzeugen, dass Sie kritische Aufgaben bewältigen können? Der beste Weg, das Vertrauen Ihrer potenziellen Kunden zu gewinnen, besteht darin, Ihre bisherigen Arbeitsproben aufzubewahren. Behalte das bisherige Arbeitsproben sauber, damit die Besucher es leicht durchsehen können.
Über mich
In diesem Abschnitt dreht sich alles um Sie. Es sollte branchenbezogene Schlüsselwörter enthalten. Auch der Der Abschnitt „Über mich“ sollte Sie richtig beschreiben. Der Abschnitt „Über mich“ hilft den Lesern, sich sofort ein klares Bild von Ihnen oder Ihrem Unternehmen zu machen.
Preise für Dienstleistungen
Wenn die Preisgestaltung attraktiv ist, erhalten Sie mehr Leads für Ihr Unternehmen. Bieten Sie erschwingliche Preise für Ihre Dienstleistungen an und zeigen Sie diese im Preisbereich Ihrer Website an. Wenn Sie mit dem nicht zufrieden sind Abschnitt „Preise für Portfolio-Website-Vorlagen“., können Sie einfach in der Widget-Bibliothek nach dem Preis-Widget suchen. Fügen Sie den Widget-Bereich ein und bearbeiten Sie ihn mit den Preisen, die Sie anbieten möchten.
Kontakt Formular
Wenn den Website-Besuchern Ihre Arbeitsproben, Dienstleistungen und Preise gefallen, möchten sie mit Ihnen Kontakt aufnehmen. Dafür, Ein Kontaktformular auf der Website ist ein Muss. Aber keine Sorge. Sie können ein Kontaktformular von Grund auf ohne Programmieraufwand erstellen.
Installieren Sie die meisten Erweiterter Kontaktformular-Builder MetForm und beginnen Sie mit der Erstellung eines Kontaktformulars für Ihre Website. Auch hier können Sie die vorgefertigten Formularvorlagen von MetForm verwenden und beeindruckende Kontaktformulare erstellen.
Einpacken
Da Sie nun wissen, wie Sie eine Portfolio-Website erstellen, können Sie jetzt damit beginnen. Befolgen Sie die Schritte, die ich Ihnen mitgeteilt habe, und Sie werden sich nicht darum bemühen müssen Entwerfen Sie eine professionelle Portfolio-Website. Erstellen Sie also eine Portfolio-Website und erzielen Sie mehr Leads und mehr Umsatz.

Schreibe einen Kommentar