Überblick #
Der Zurück zum Top-Widget ermöglicht Ihren Besuchern eine schnelle Navigation zum Spitze der Seite. Dies hilft dem Benutzer, zum Seitenanfang zu gelangen, ohne scrollen zu müssen. Hier ist ein umfassender Artikel, der jede Methode im Detail erklärt. Befolgen Sie die Schritt-für-Schritt-Anleitung zum Hinzufügen und Anpassen Zurück zum Top-Widget.
Schritt #1: Widget „Zurück zum Anfang“ hinzufügen #
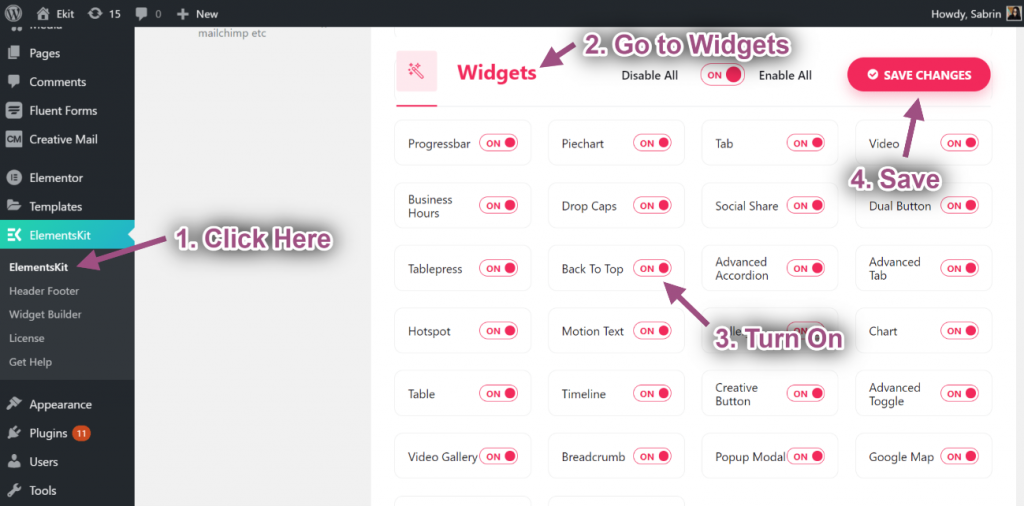
- Gehe zu Elementskit-> Widgets-> Stellen Sie sicher, dass Ihr Widget „Zurück zum Anfang“. ist aktiv-> Speichern Änderungen.

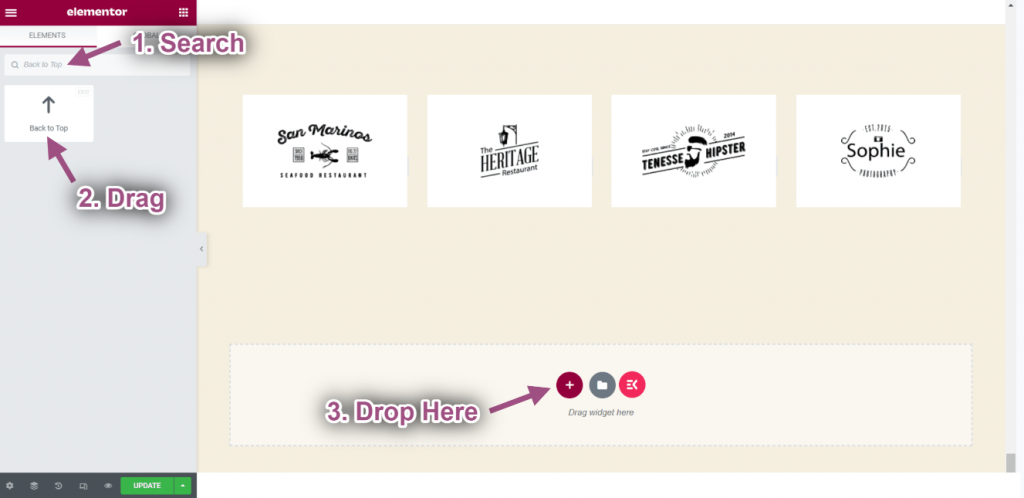
- Suchen Sie jetzt nach Zurück nach oben-> Ziehen das Widget-> Fallen auf dem ausgewählten Bereich.

- Klicken Sie nun auf das Symbol „Zurück zum Anfang“ und es wird automatisch zum Anfang der Seite weitergeleitet.

Schritt#2: Anpassen Zurück nach oben #
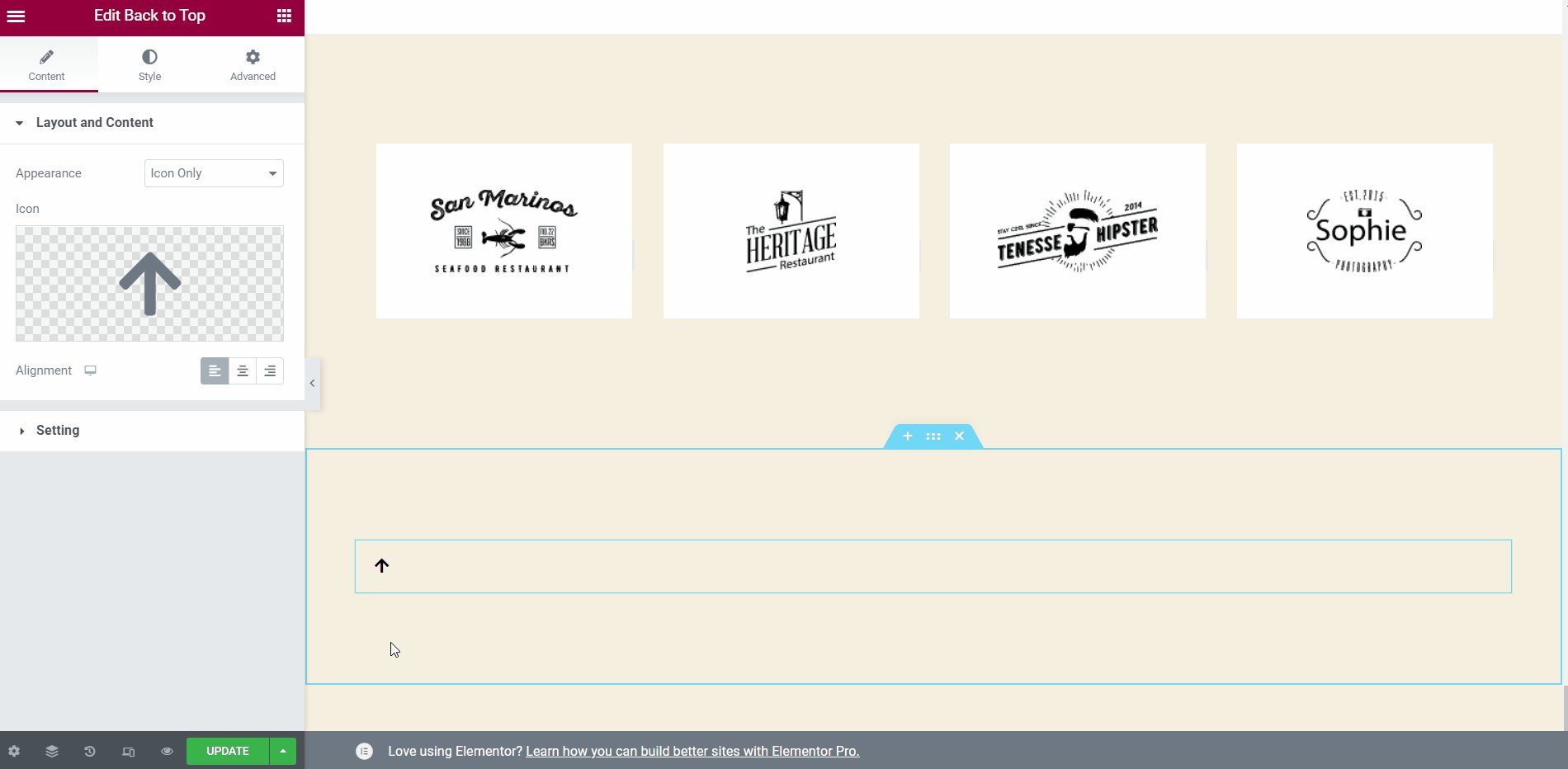
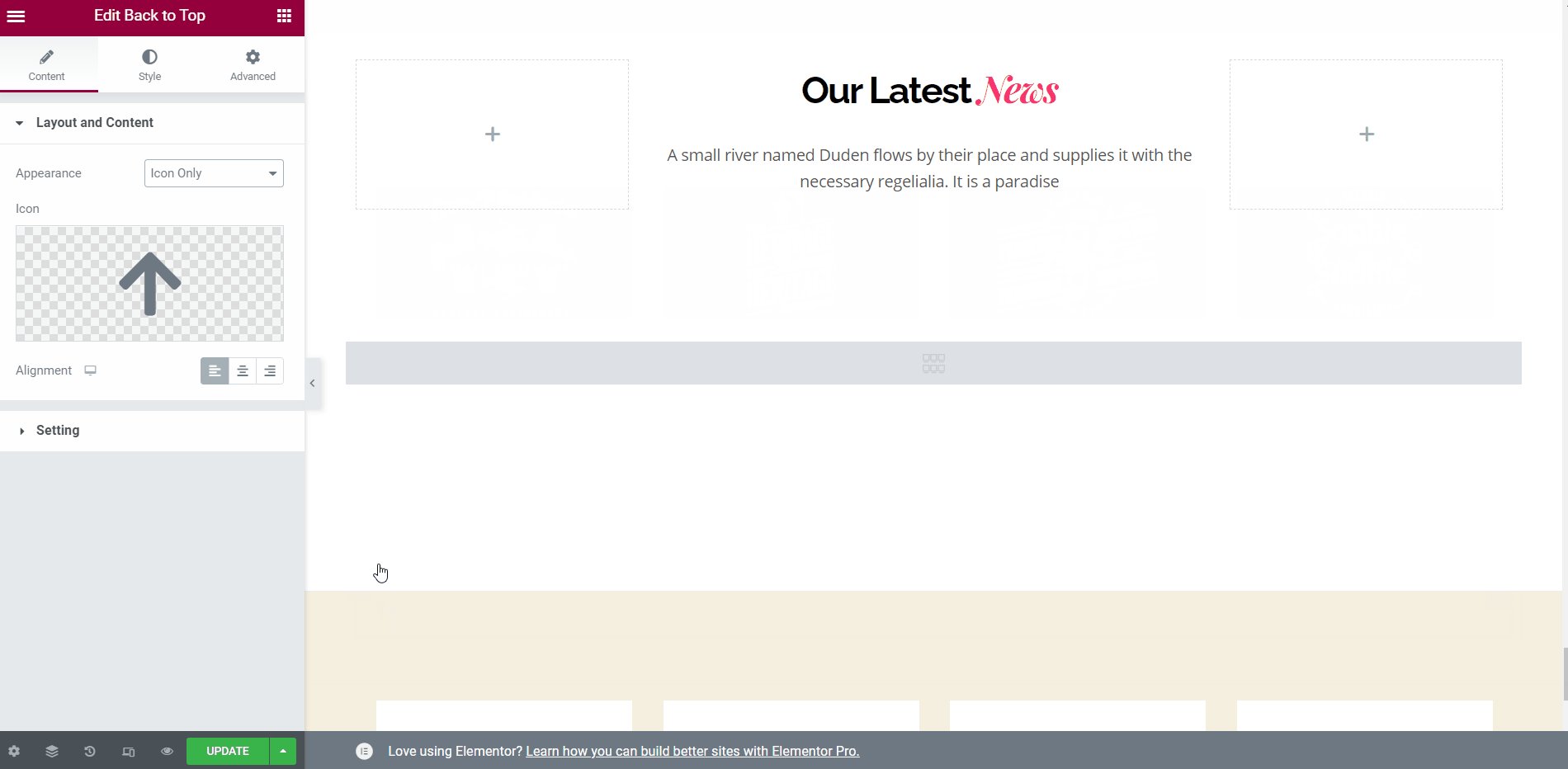
Layout und Inhalt
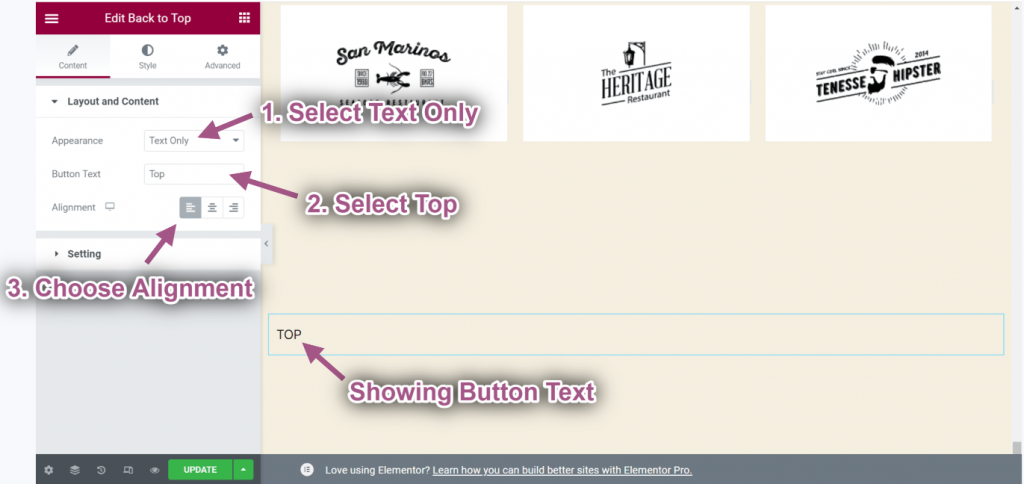
- Aussehen auswählen: Nur Text. Sie können auswählen Nur Symbol oder Fortschrittsanzeige.
- Hinzufügen oder Bearbeiten Schaltflächentext.
- Wählen Sie die Ausrichtung: Links, Mitte oder Rechts.

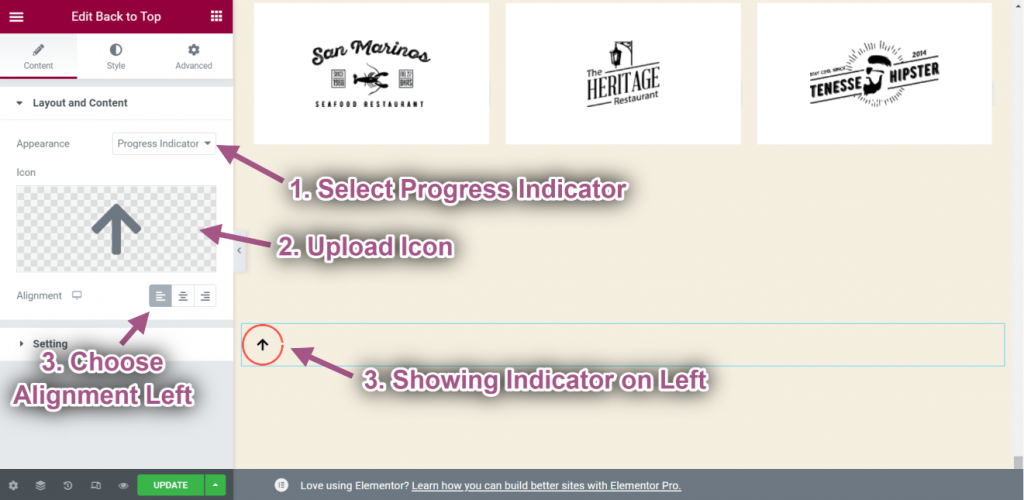
- Wählen Fortschrittsanzeige.
- Hochladen-Symbol.
- Sie können sehen, dass die Fortschrittsanzeige angezeigt wird.

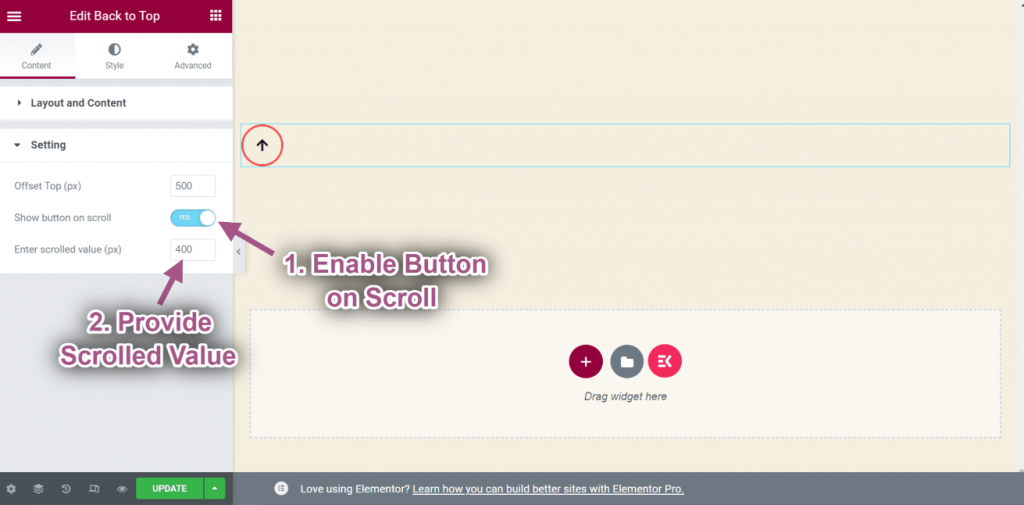
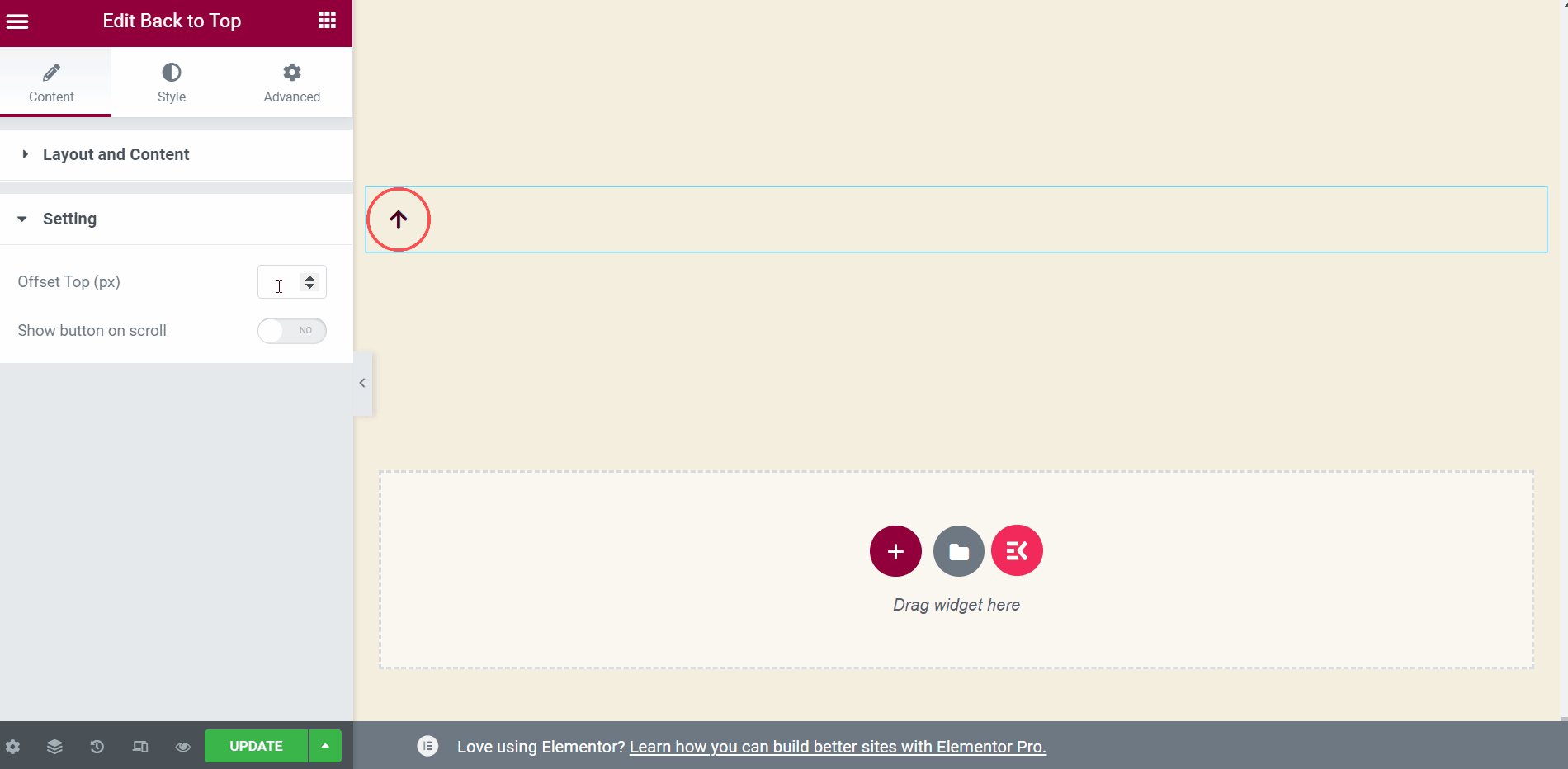
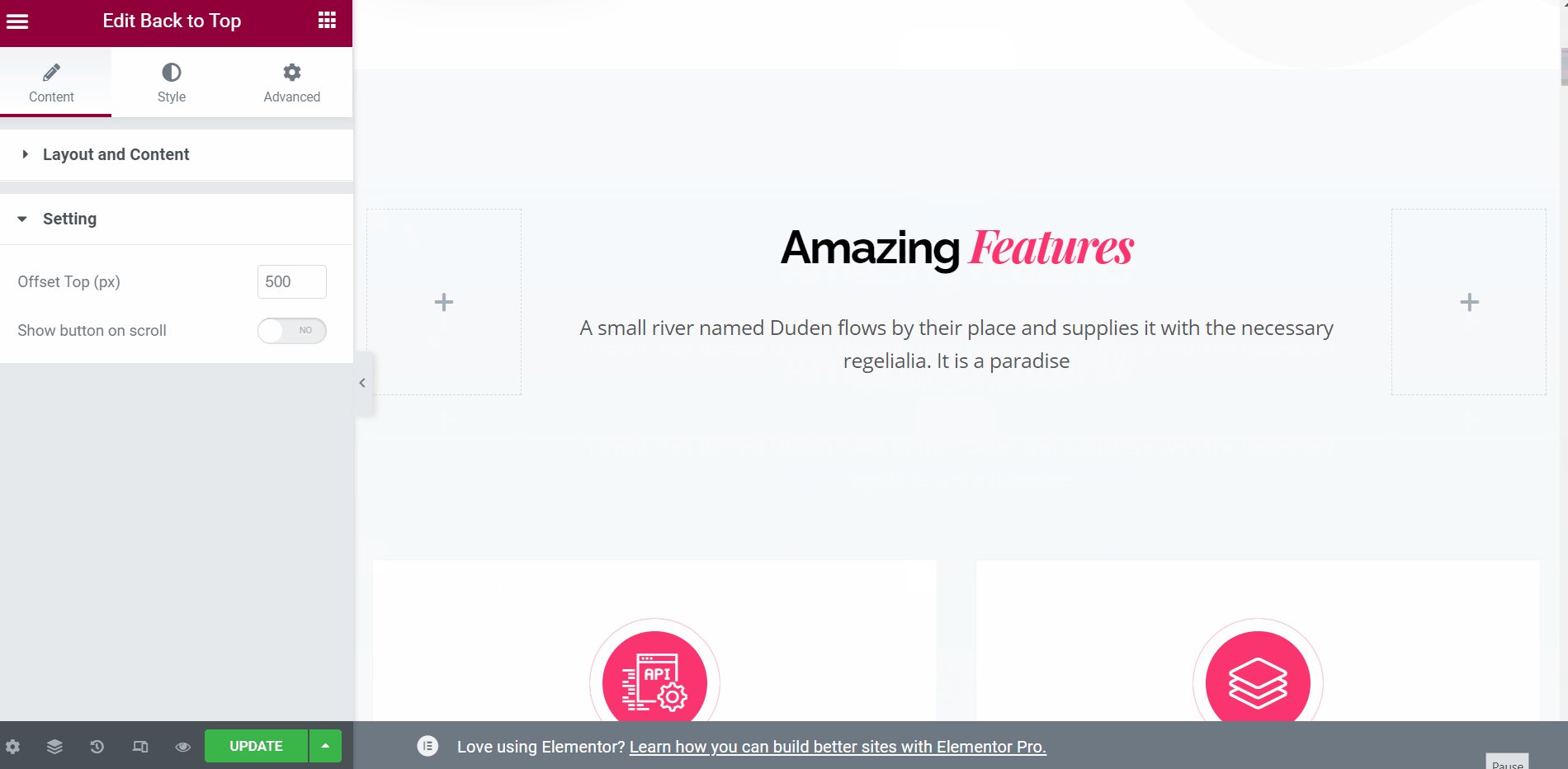
Einstellungen
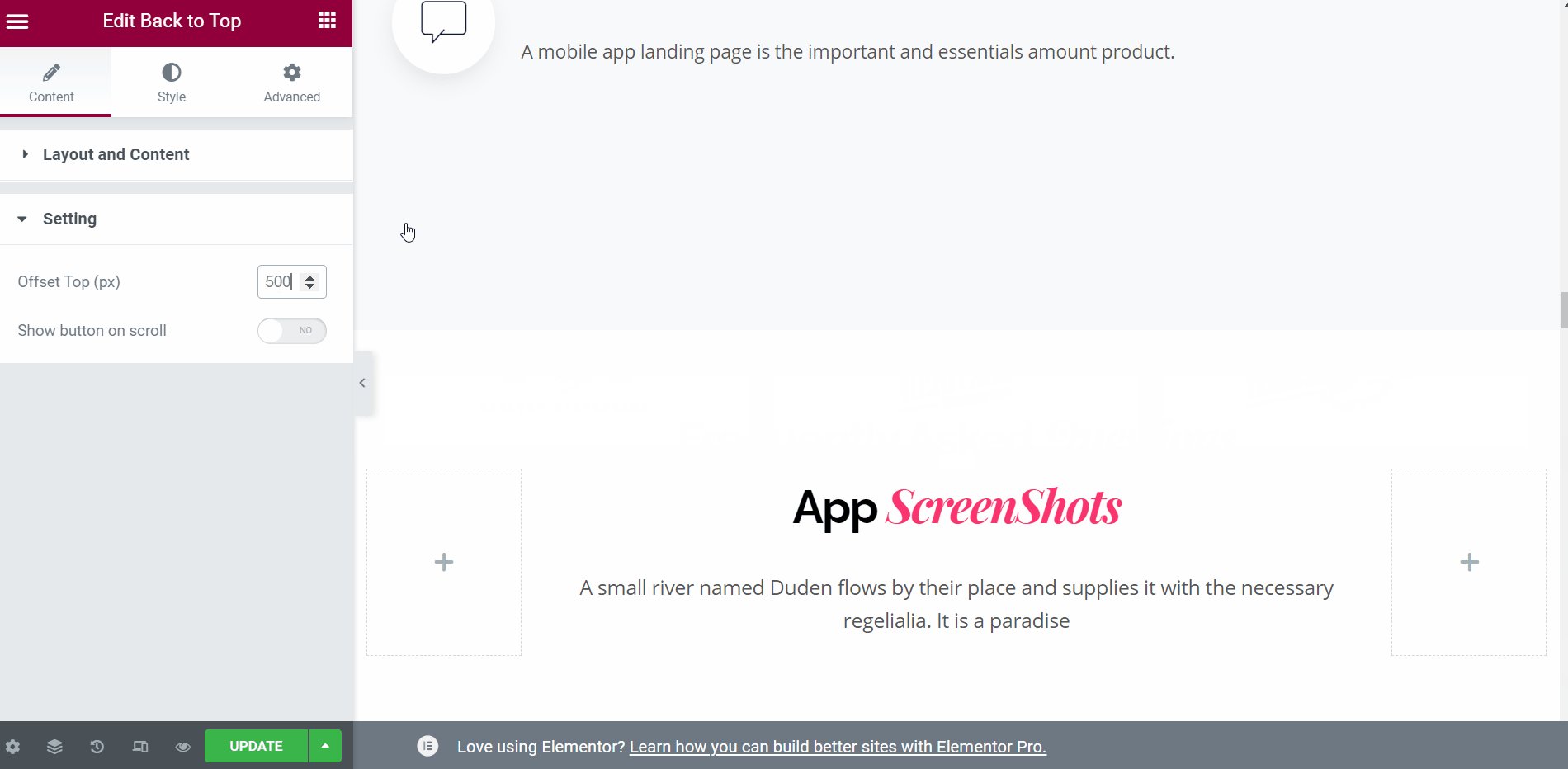
- Offset oben bereitstellen: 500px
- Wenn Sie auf das Symbol klicken, wird es nach 500 Pixel an den Anfang des Abschnitts verschoben.

- Aktivieren Schaltfläche zum Scrollen.
- Bieten Gescrollter Wert.
- Die Schaltfläche wird angezeigt, wenn Sie bis zu 400 Pixel scrollen.