Ein Wrapper-Link ist ein Hyperlink. Menschen verwenden ihn, um einen anderen Link darin einzuschließen. Ein WordPress-Wrapper-Link-Modul wird häufig verwendet, um anklickbare Elemente zu erstellen, die andere Links enthalten.
Such a useful module is the ElementsKit Wrapper Link module. This feature lets you insert and display links with your desired content or site.
Verwenden des ElementsKit Wrapper Link-Moduls #
Beginnen Sie in Ihrem WordPress-Dashboard und stellen Sie sicher, dass Sie ElementsKit Pro installiert haben.
👉 ElementsKit Pro für dich.
SCHRITT 1 #
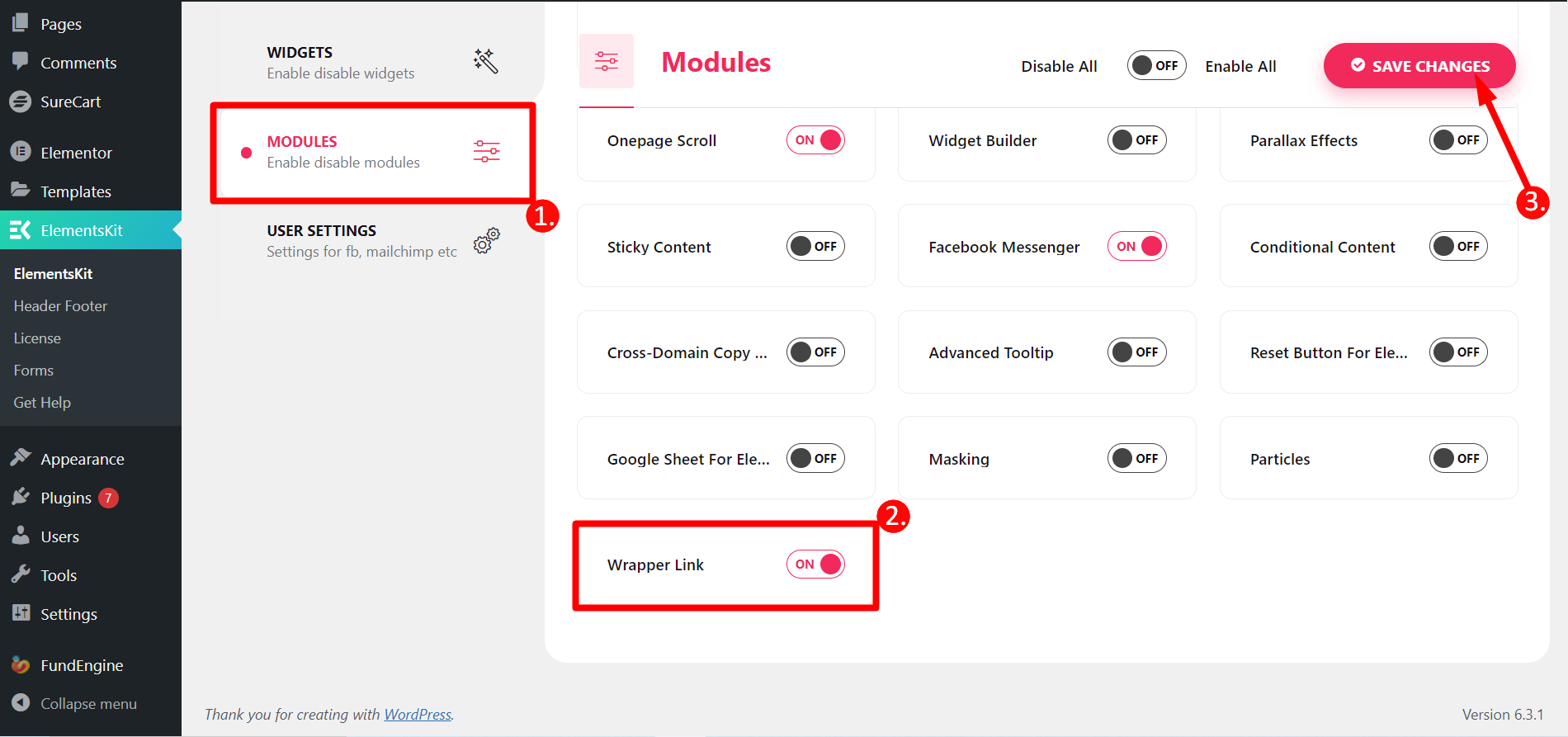
Von Ihrem WordPress-Dashboard aus finde ElementsKit -> 1. Gehe zu Module -> 2. Finden Die Wrapper Link und schalten Sie ihn ein -> 3. Änderungen speichern

SCHRITT 2 #
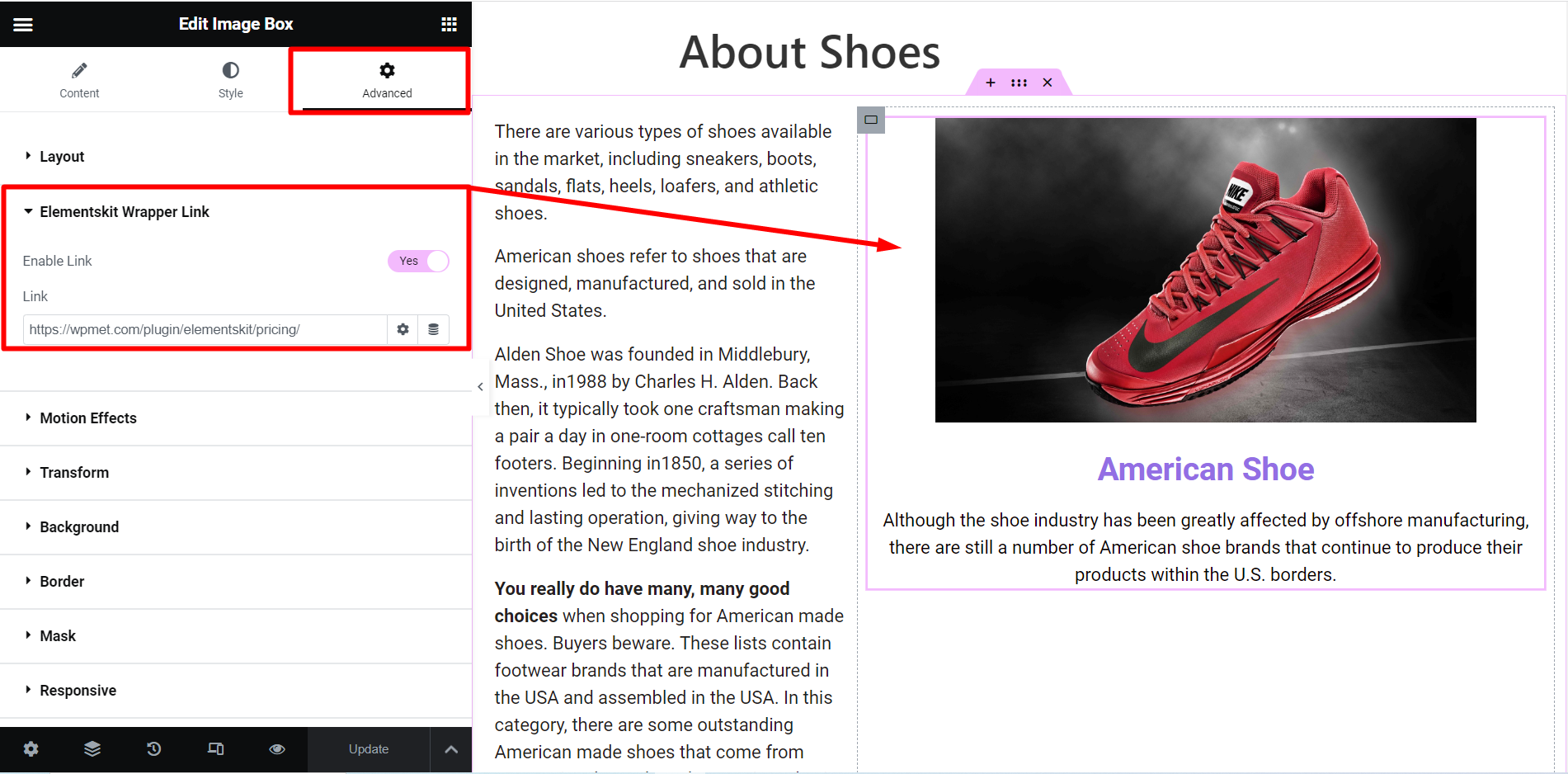
Öffnen Sie alle neuen oder alten Inhalte oder Seiten -> Wählen Sie den Abschnitt aus, zu dem Sie einen Link hinzufügen möchten -> Gehe zu Abschnitt „Erweitert“. -> Finden Link zum ElementsKit-Wrapper Und Aktivieren Sie die Schaltfläche -> Fügen Sie Ihren gewünschten Link ein

SCHRITT 3 #
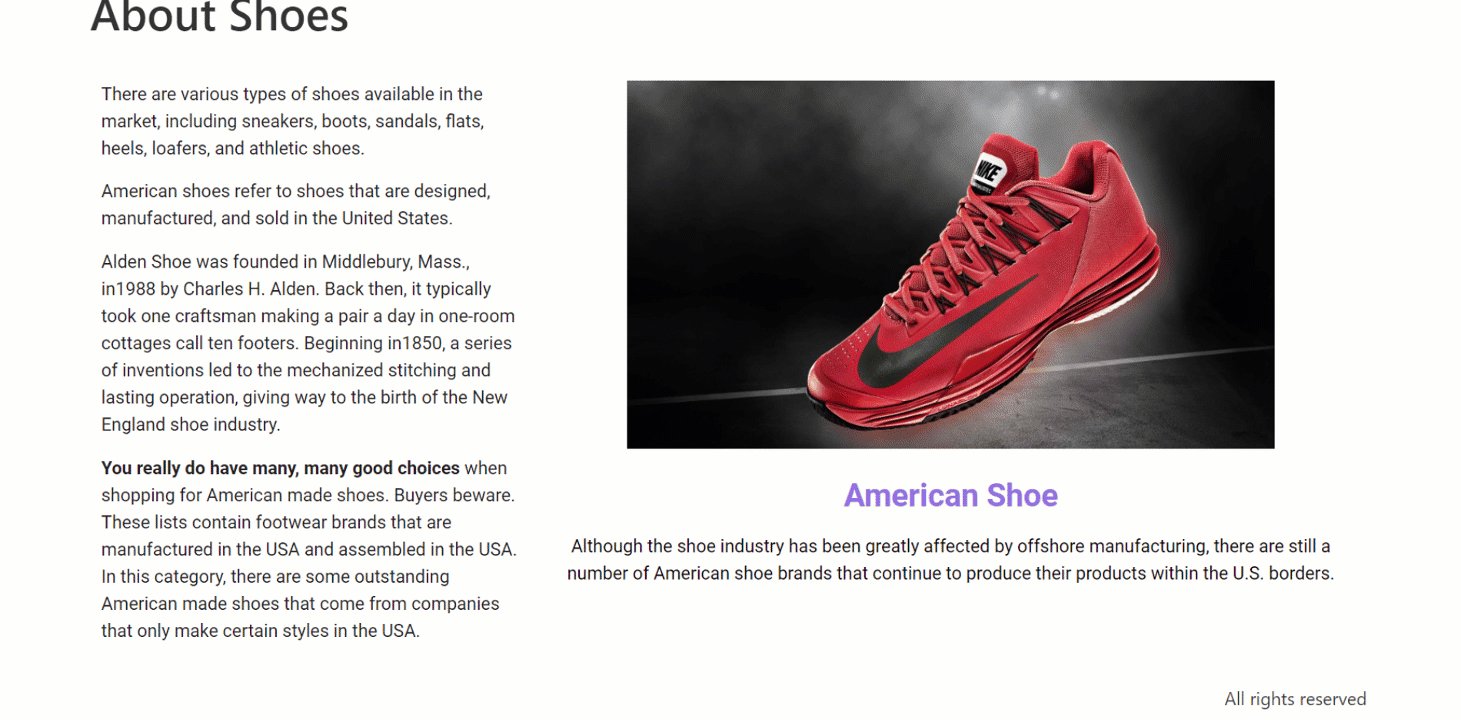
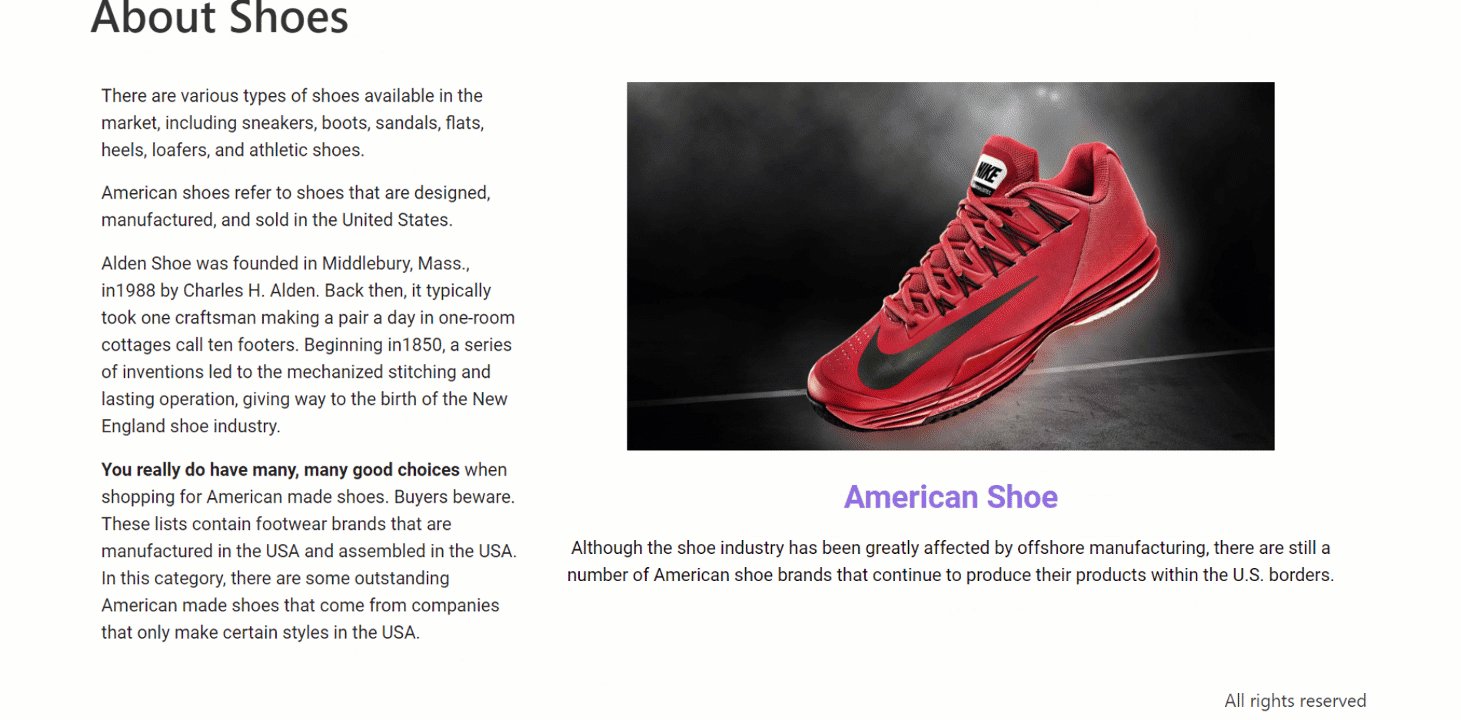
Überprüfen Sie jetzt die Ausgabe. So funktioniert es -

Jetzt können Sie schnell Links in jeden Inhalt einfügen. Das Modul ist effizient und einfach.




