Archive Products ist ein nützliches Widget von ShopEngine, mit dem Sie zahlreiche Anpassungen vornehmen können. Das Widget verfügt über eine Reihe von Optionen auf den Registerkarten „Layout“ und „Stil“, mit denen Sie das gewünschte Erscheinungsbild des Archivprodukts erzielen können.
Sie können die Hintergrundfarbe anpassen und alle erforderlichen Elemente wie Produkttitel, Preis, Kategorie, Schaltfläche „In den Warenkorb“ und vieles mehr hinzufügen. Indem Sie alle notwendigen Änderungen und Anpassungen vornehmen, können Sie die Aufmerksamkeit der Käufer auf sich ziehen.
Wie funktioniert das Widget „Produkte archivieren“?
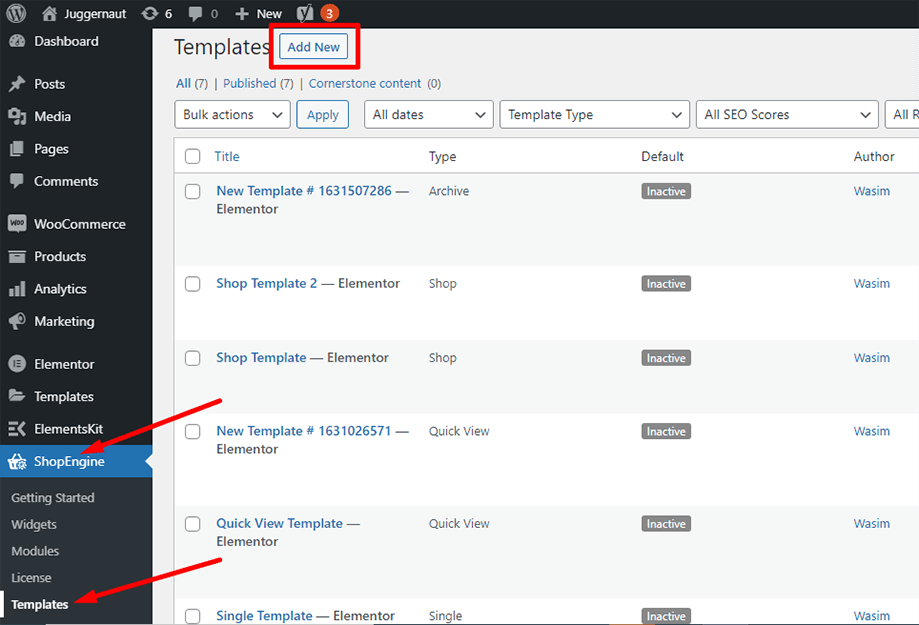
Gehen Sie zunächst zum Dashboard Ihres Admin-Panels und suchen Sie ShopEngine in der Artikelliste. Klicken Sie auf ShopEngine und wählen Sie dann Vorlagen aus dem Dropdown-Menü aus. Klicken Sie dann auf „Neue hinzufügen„Schaltfläche oben rechts neben dem Text“Vorlagen“.

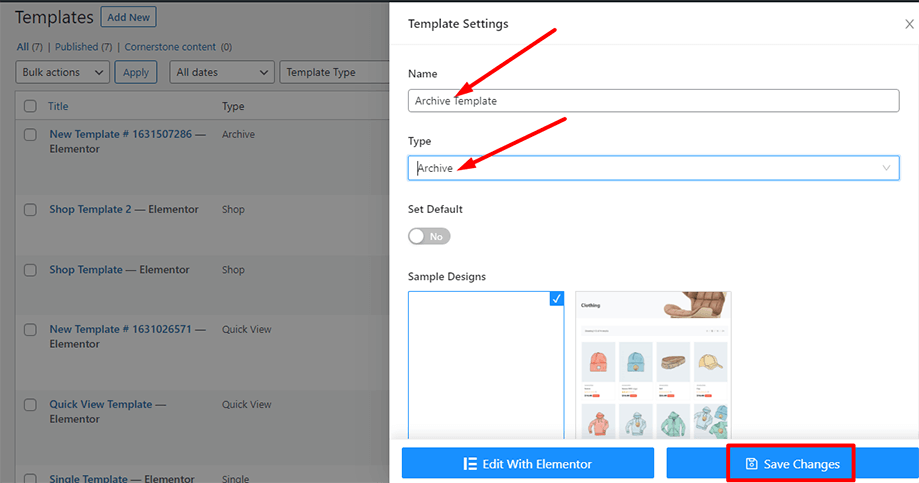
Unmittelbar danach erscheint ein Popup-Fenster für die Vorlageneinstellungen. Legen Sie Ihren Vorlagennamen fest Name Feld und wählen Sie den Typ aus Archiv/Shop Ihr Ziel ist es, das Widget „Archivprodukte“ auszuprobieren.
Außerdem können Sie ein Standard-Beispieldesign auswählen oder mit dem Design von Grund auf beginnen. Klicken Sie abschließend auf „Änderungen speichern" Taste.

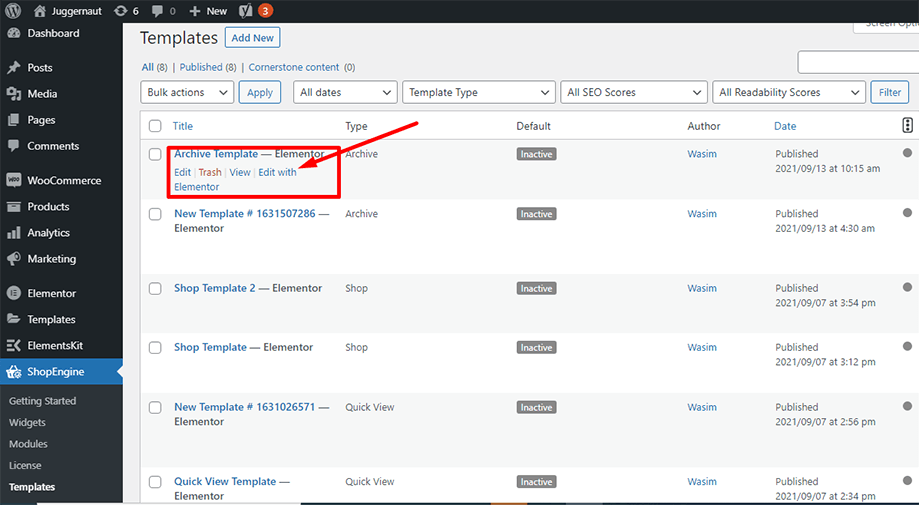
Ihre Vorlage wird erstellt und Sie können sie oben in der Liste sehen. Klicken Sie nun auf „Bearbeiten mit Elementor”, um zum Elementor-Fenster zu wechseln.

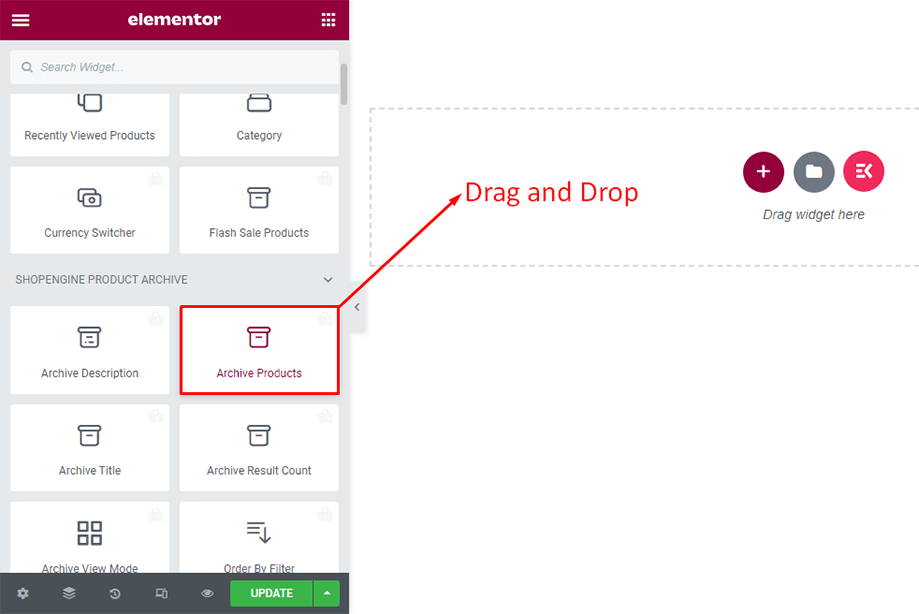
In diesem Schritt sehen Sie links eine Seitenleiste mit einer Liste von ShopEngine-Widgets. Suchen Sie nach dem Widget „Archivprodukte“ im Abschnitt „Produktarchiv“ von ShopEngine, oder Sie können das Widget normalerweise im Suchfeld durchsuchen. und ziehen Sie es dann per Drag & Drop in den vorgesehenen Bereich.

Ihre Archivprodukte werden bald danach angezeigt.
Notiz: ShopEngine bietet auf der Shop-Seite keine Layout-Einstellungsoption mehr.
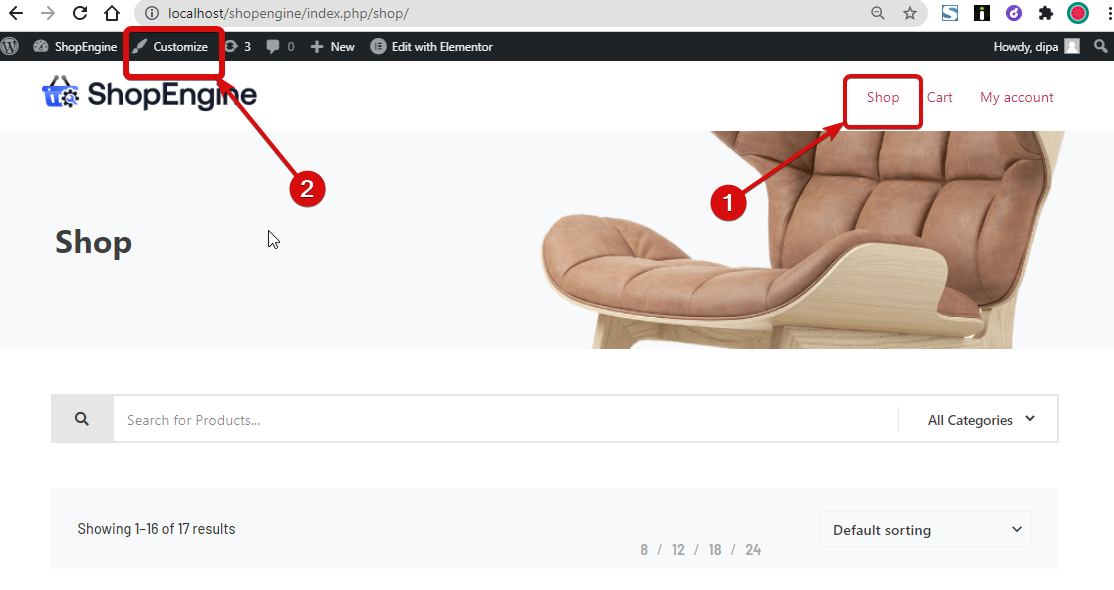
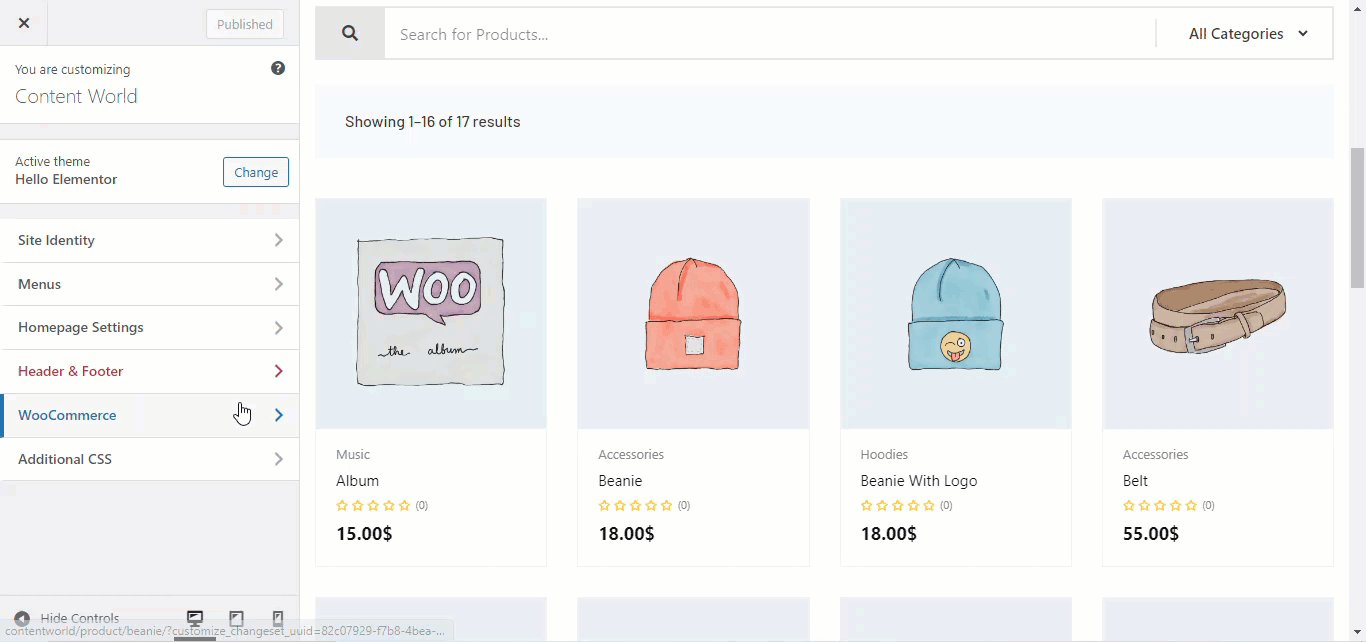
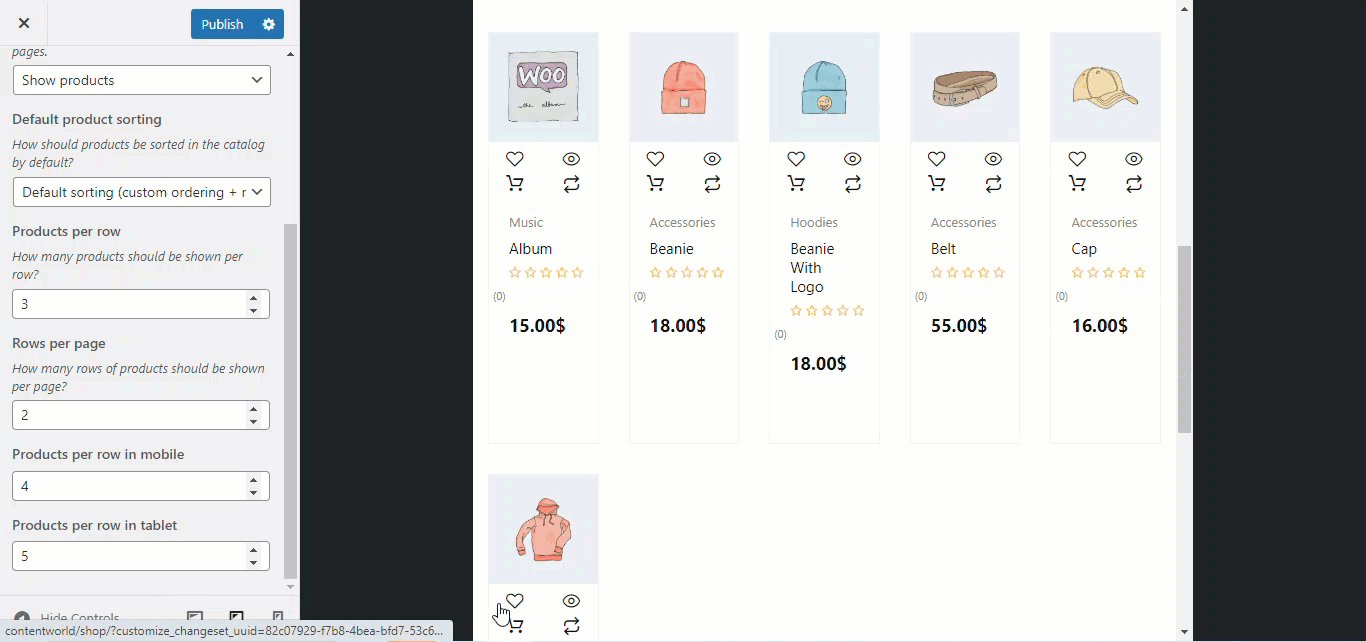
Sie können das Layout jedoch mithilfe der WooCommerce-Anpassungsoptionen ändern. Um die Layoutoptionen vom Frontend aus anzupassen, Gehen Sie zur Shop-Seite ⇒ Klick auf das Anpassen (Durch das Anpassen der Shop-Seite ändert sich auch das Layout der Archivseite.)

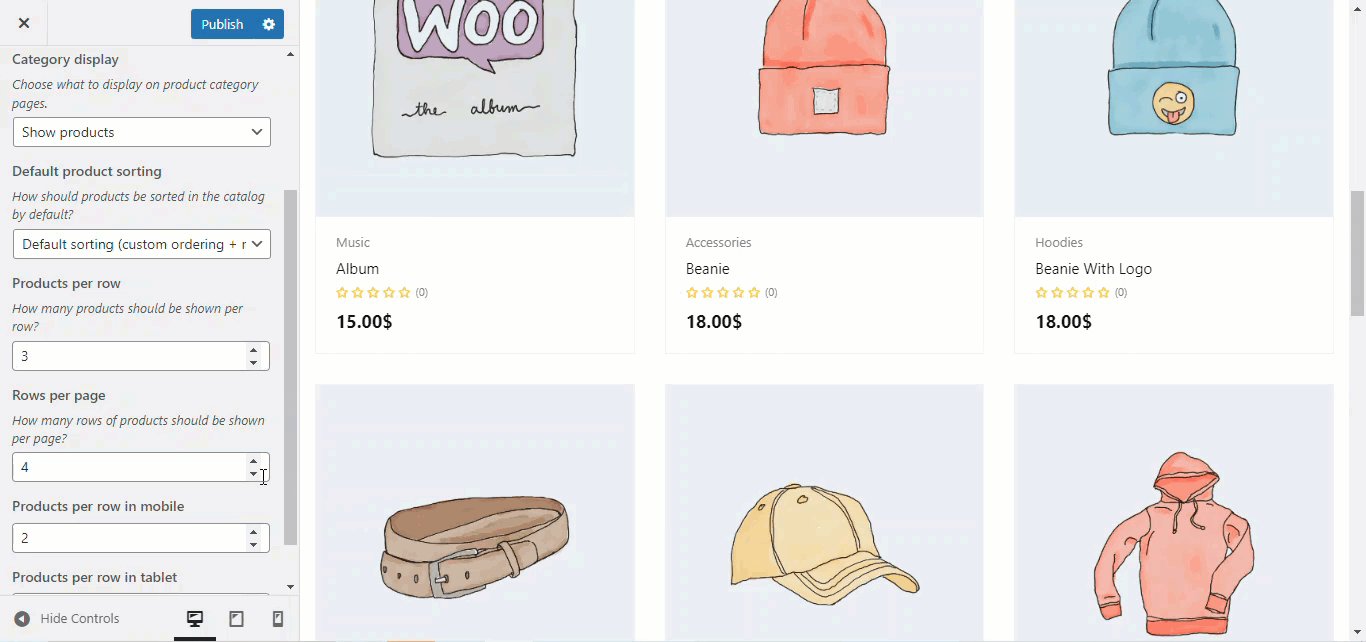
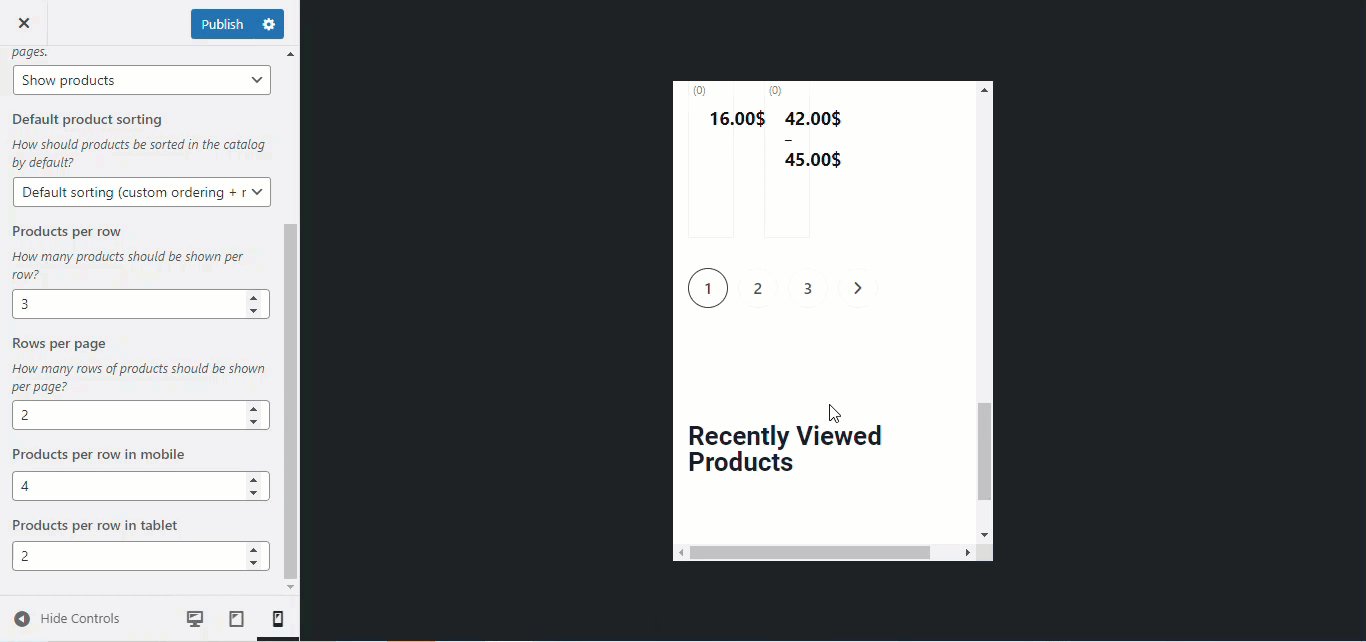
Sobald die Optionen geöffnet sind, gehen Sie zu WooCommerce ⇒ Produktkatalog. Hier können Sie ändern –
- Produkte pro Zeile
- Zeilen pro Seite
- Produkte pro Zeile in Mobile
- Produkte pro Zeile in Tablet

Sobald Sie die Änderungen vorgenommen haben, Klicken Sie auf „Veröffentlichen“. speichern.
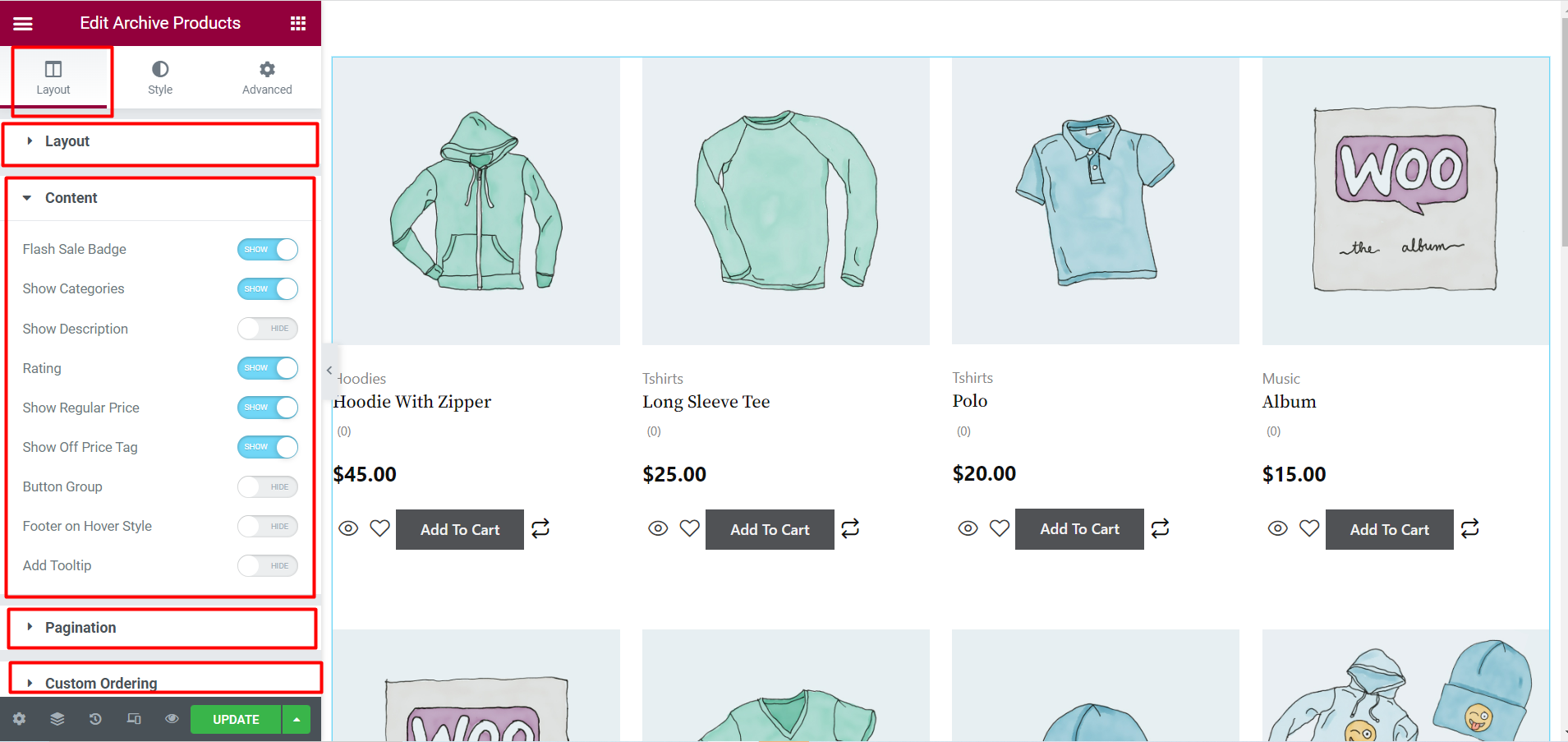
Im Backend können Sie nun mit den Bearbeitungsmöglichkeiten des arbeiten Widget „Produkte archivieren“. In jeder Option im Abschnitt „Layout“ gibt es unterschiedliche Elemente:
- Layout- Wie wir oben gezeigt haben, können Sie in diesem Abschnitt die Anzahl der Spalten und Zeilen über den Customizer verwalten.
- Inhalt- In diesem Abschnitt finden Sie Elemente wie „Flash Sale Badge“, „Kategorien anzeigen“, „Regulären Preis anzeigen“, „Bewertung“, „Tooltip hinzufügen“ usw. Alle diese Elemente verfügen über die Optionen „ANZEIGEN“ und „AUSblenden“. Klicken Sie einfach auf die einzelnen Elemente, um deren Funktionen zu beobachten und sie entsprechend zu verwenden.
- Seitennummerierung- Hier finden Sie verschiedene Paginierungsstile und Symbole.
- Sonderanfertigung- Wenn Sie hier die Bestellliste aktivieren, werden Ihnen die Optionen „Schnellansicht“, „Vergleich“, „Wunschliste“ und „In den Warenkorb“ angezeigt.

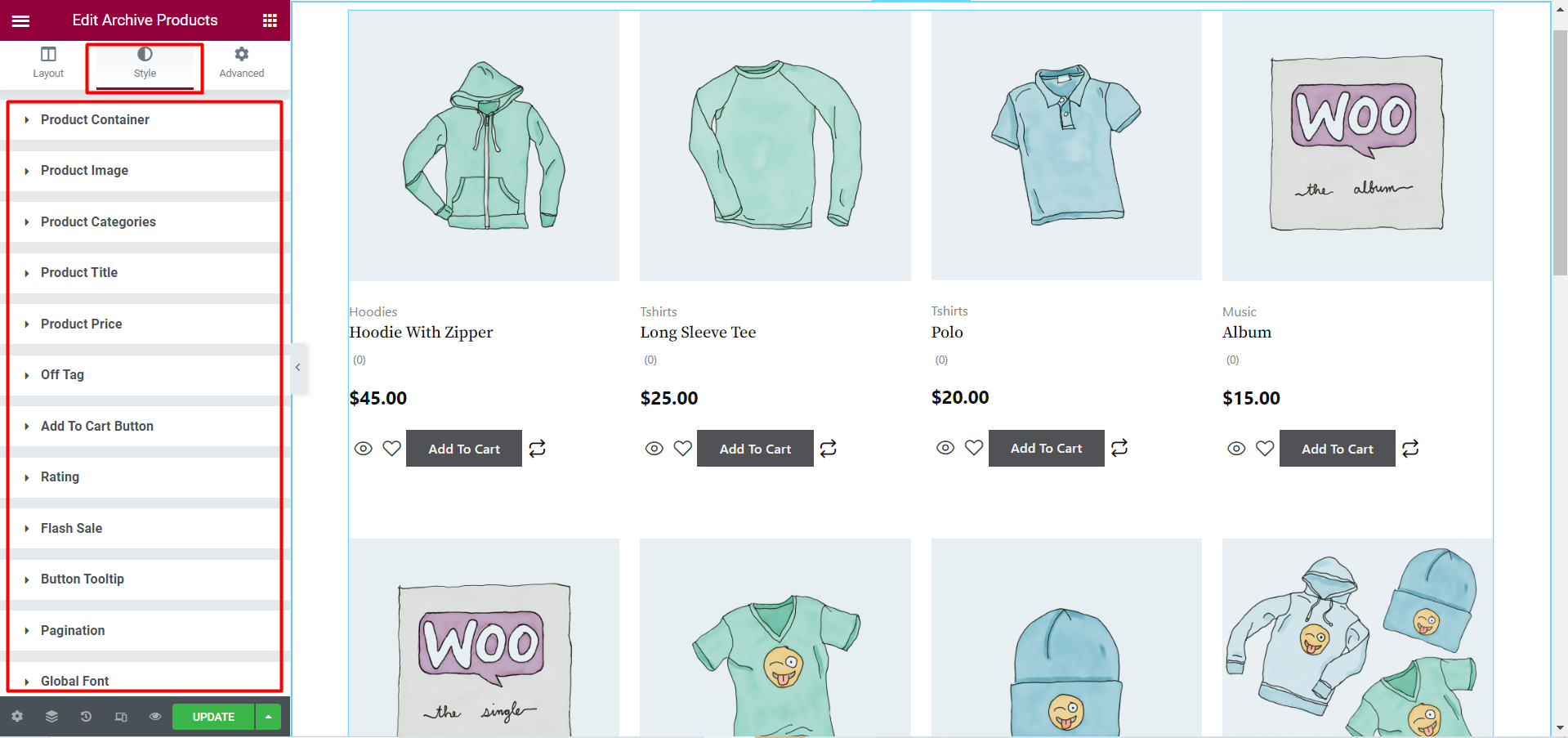
Darüber hinaus stehen Ihnen weitere Anpassungsmöglichkeiten zur Verfügung Registerkarte „Stil“. B. Produktbild, Produkttitel, Produktpreis, Schaltfläche „In den Warenkorb“ usw. Sie können zahlreiche weitere Optimierungen und Anpassungen vornehmen, indem Sie auf jede dieser Optionen klicken.

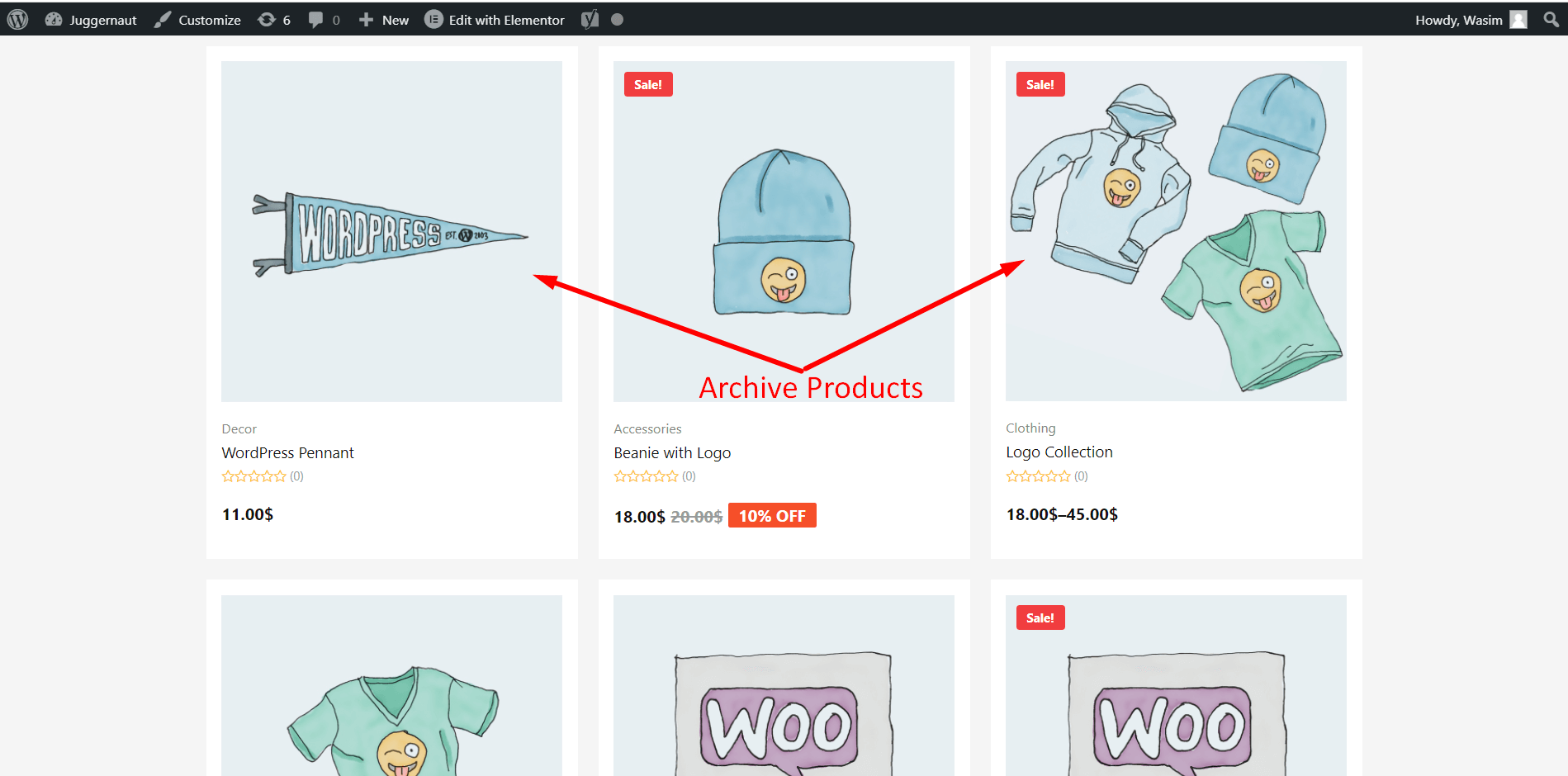
Die Archivprodukte werden im Frontend wie unten dargestellt angezeigt.

So können Sie das Archivprodukte-Widget von ShopEngine bereitstellen. Es hilft dabei, Archivprodukte genau so anzuzeigen, wie Sie sie für Ihre Website-Besucher angeordnet haben.



