Loslegen #
Erstellen und passen Sie innerhalb weniger Minuten Ihr eigenes Elementor-Widget an. Keine tiefen Programmierkenntnisse erforderlich! Befolgen Sie einfach die Schritte und Sie können Ihr eigenes Widget mit benutzerdefiniertem Steuerfeld erstellen.
Schau das Video:
Erstellen Sie ein Widget #
Sehen Sie sich die Videoanleitung an:
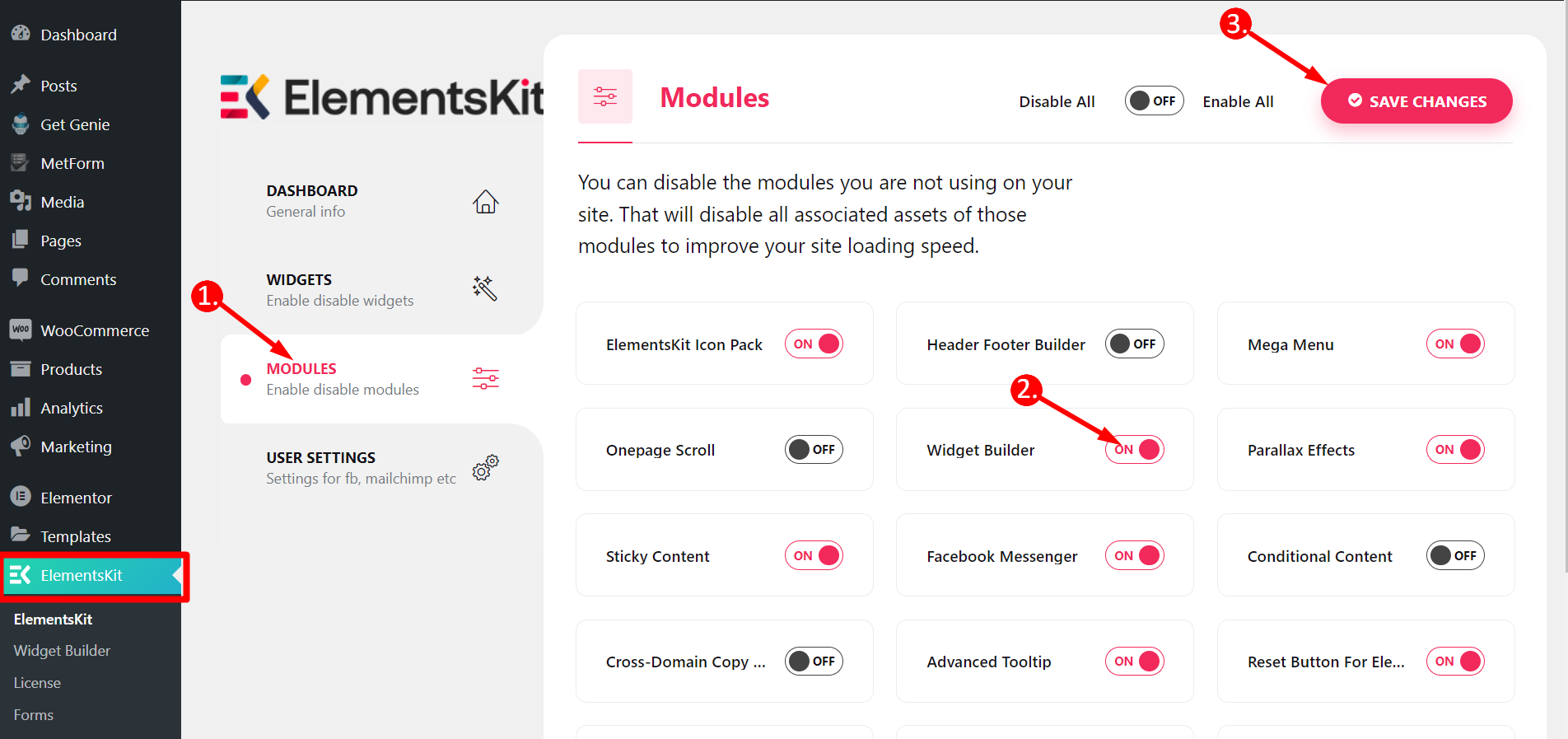
Schritt=>1: Gehen Sie zu Elementskit
- Klicken Sie auf Module
- Aktivieren Sie den Widget Builder
- Änderungen speichern

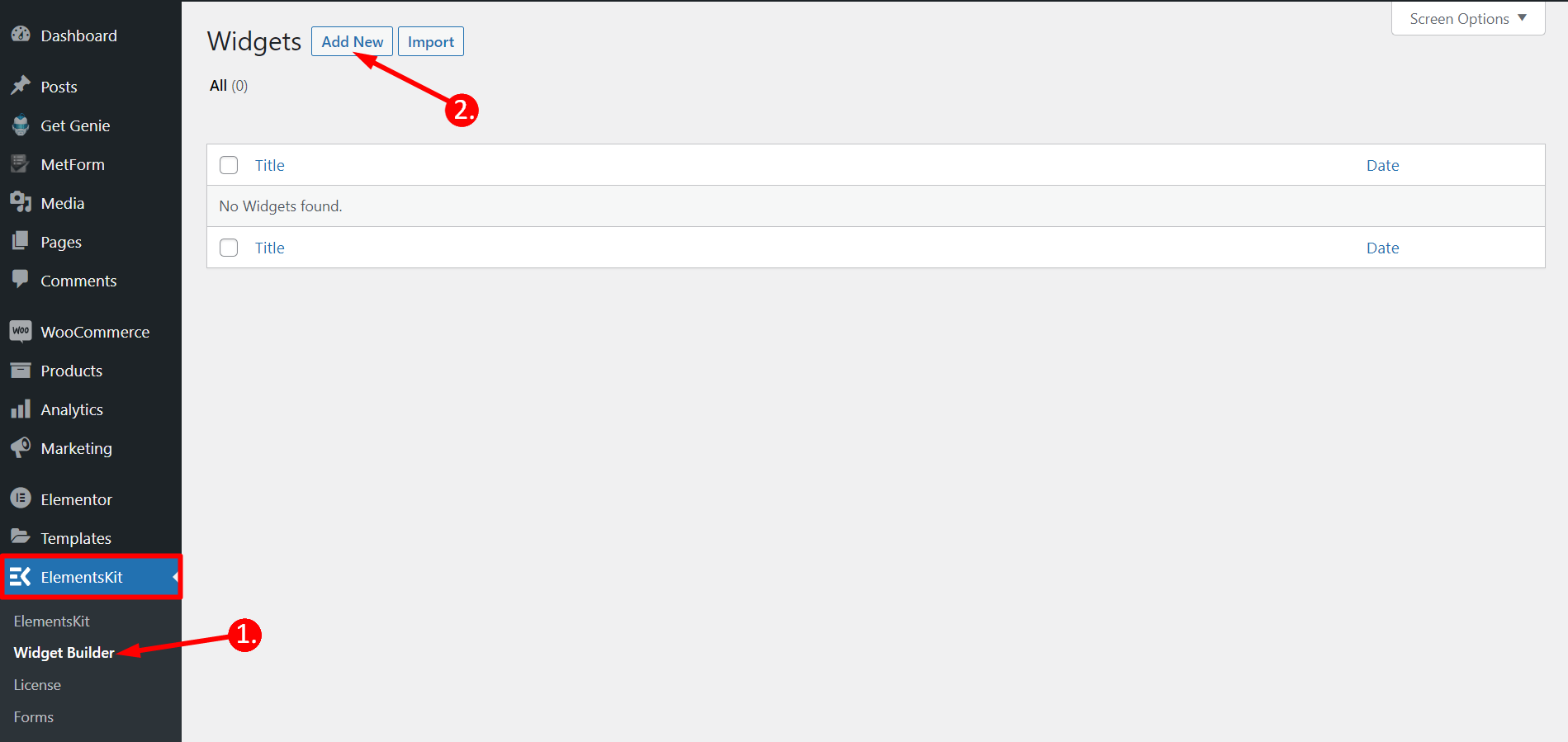
Schritt=>2
- Klicken Sie auf Widget Builder
- Neue hinzufügen

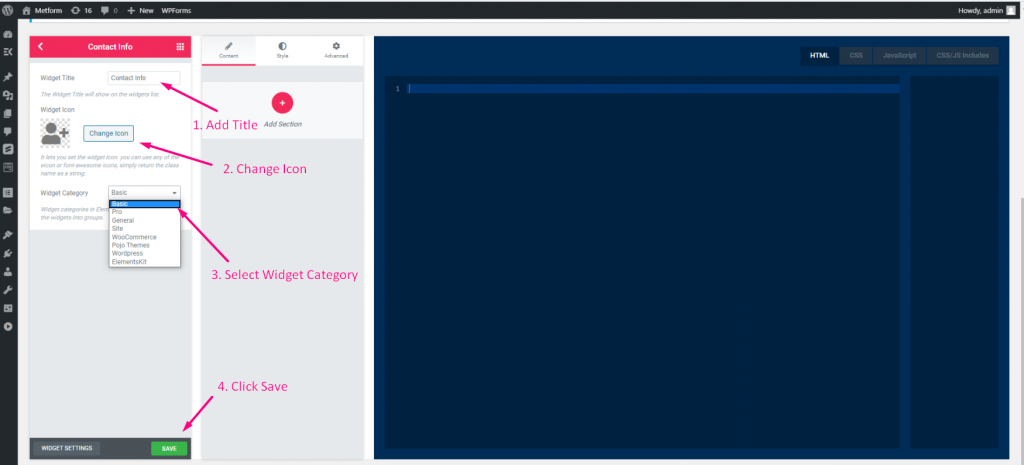
Schritt=>3
- Widget-Titel hinzufügen
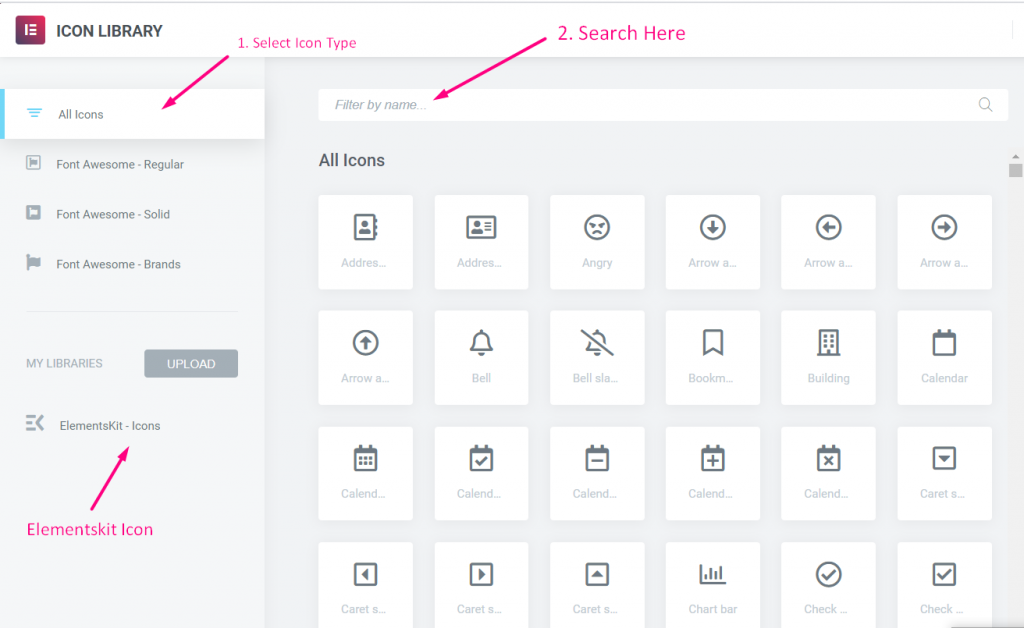
- Klicken Sie auf „Symbol ändern“, um ein neues Symbol hinzuzufügen –> Wählen Sie Ihren Symboltyp aus –> Nach Symbol suchen
- Wählen Sie die Widget-Kategorie aus
- Klicken Sie auf Speichern

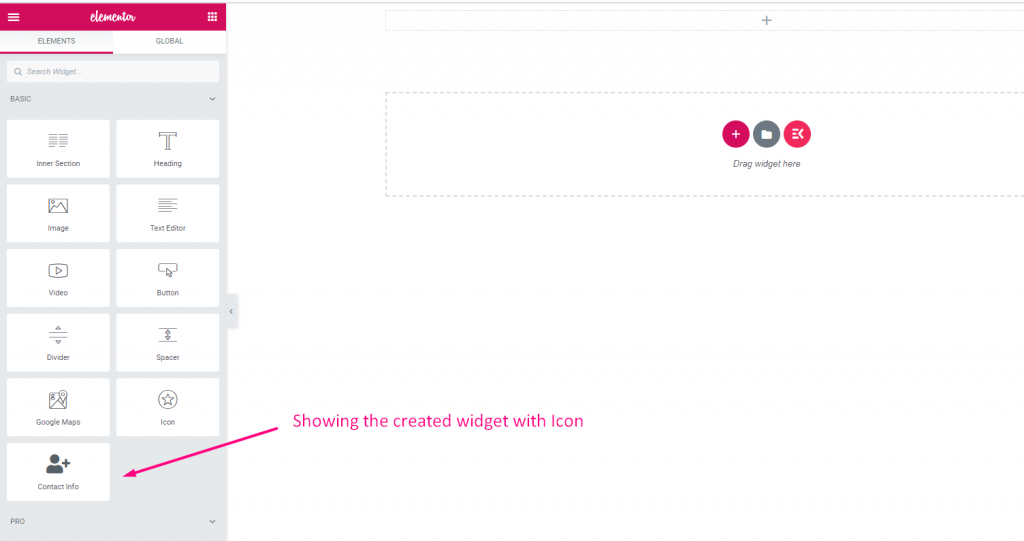
Schritt=>4
- Gehen Sie nun zu Elementor–> Sie können sehen, dass das Widget im ausgewählten Kategorieabschnitt erstellt wird

Text #
Sehen Sie sich die Videoanleitung an:
Schritt=>1: Erstellen Sie ein Widget
- Widget-Titel hinzufügen
- Klicken Sie auf „Symbol ändern“, um ein neues Symbol hinzuzufügen –> Wählen Sie Ihren Symboltyp aus –> Nach Symbol suchen
- Wählen Sie die Widget-Kategorie aus
- Klicken Sie auf Speichern

Schritt=>2: Textsteuerung hinzufügen
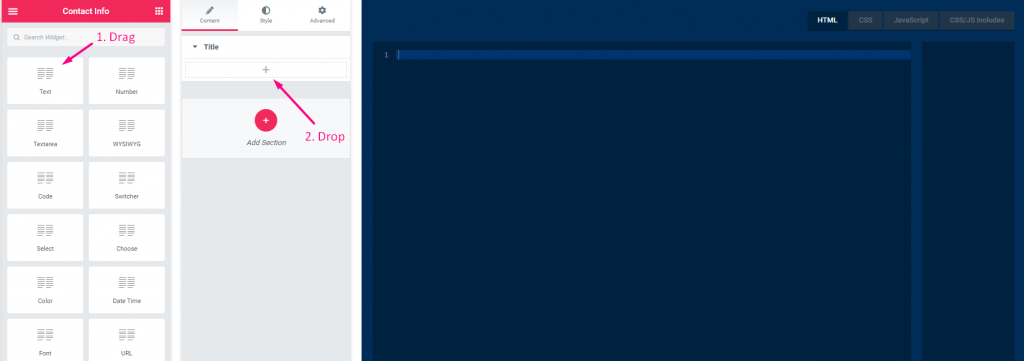
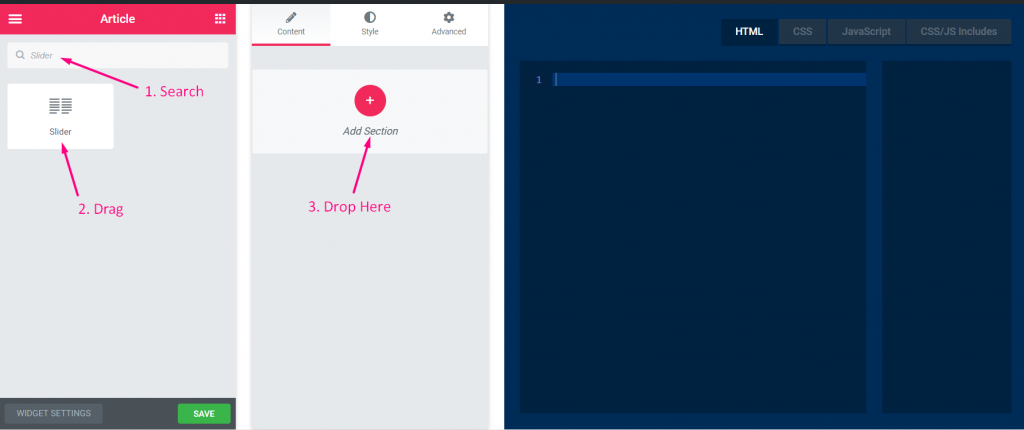
- Klicken Sie nun auf Abschnitt hinzufügen, um dem Widget ein Textsteuerelement hinzuzufügen

Schritt=>3
- Suchen Sie nach Textsteuerung
- Ziehen –> Ablegen

Schritt=>4
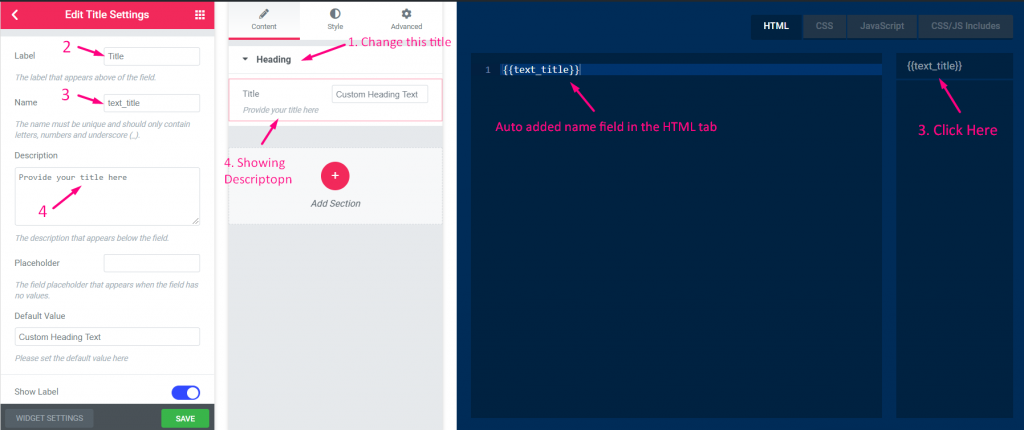
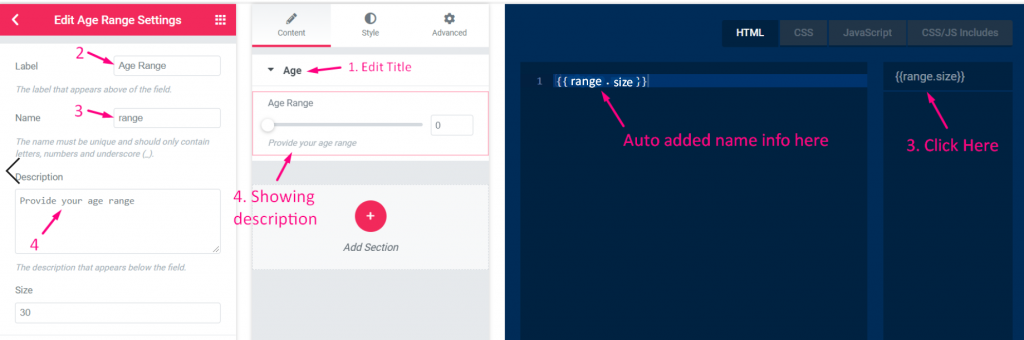
- Ändern Sie den Titel
- Ändern Sie die Beschriftung
- Ändern Sie das Namensfeld – Klicken Sie auf das Namensfeld–> der Name wird automatisch zur Registerkarte „HTML“ hinzugefügt. Notiz** Der Name muss eindeutig sein und darf nur Buchstaben, Zahlen und Unterstrich (_) enthalten.
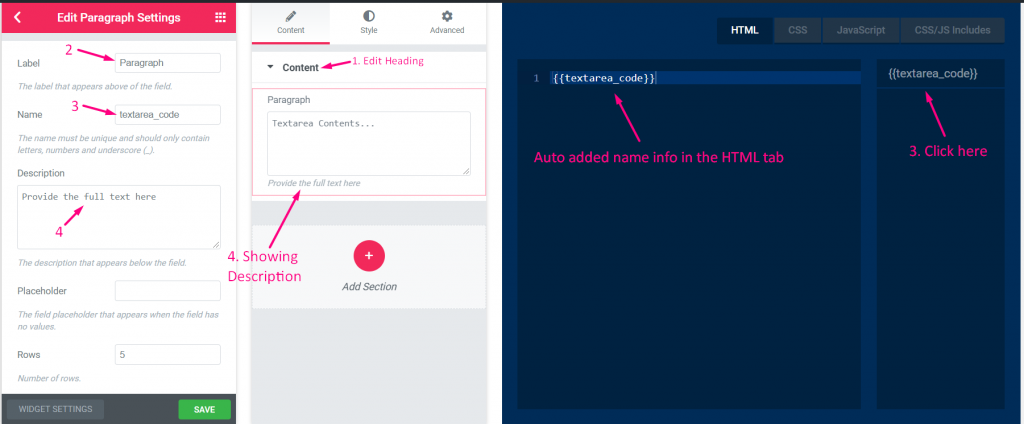
- Fügen Sie eine beliebige Beschreibung hinzu–> Zeigt die bereitgestellte Beschreibung an

Schritt=>5
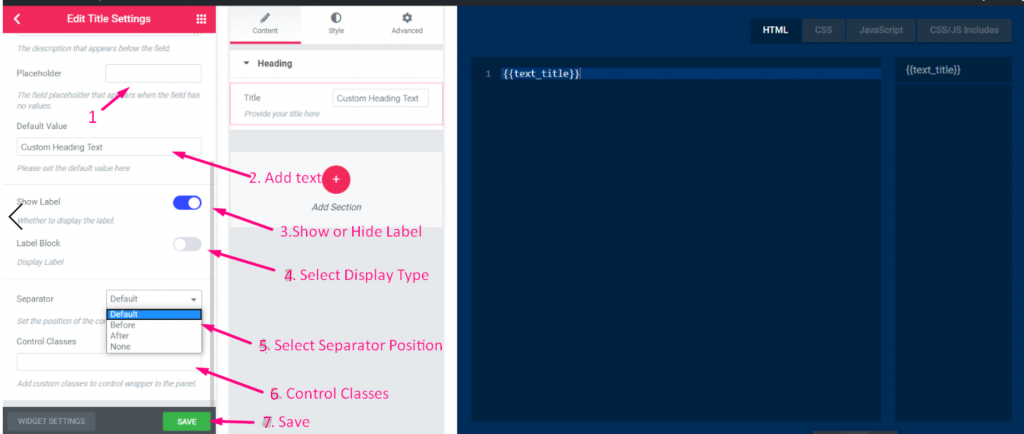
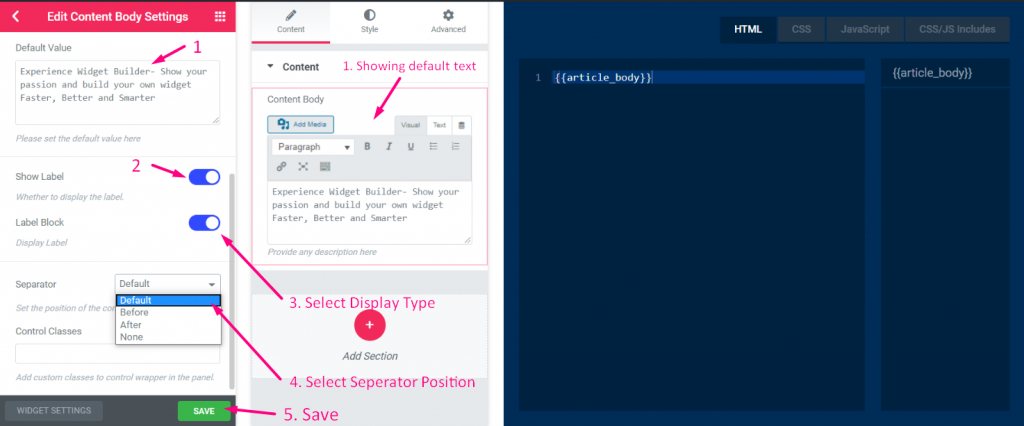
- Fügen Sie einen beliebigen Platzhalter hinzu, der als Hilfetext für den Benutzer angezeigt wird
- Fügen Sie Standardtext hinzu
- Beschriftung ein- oder ausblenden
- Wählen Sie den Anzeigetyp -> Blockstil ein- oder ausblenden
- Wählen Sie „Trennzeichenposition“ -> „Standard“, „Vorher“, „Nachher“ oder „Keine“.
- Fügen Sie benutzerdefinierte Klassen hinzu, um den Wrapper im Panel zu steuern
- Speichern

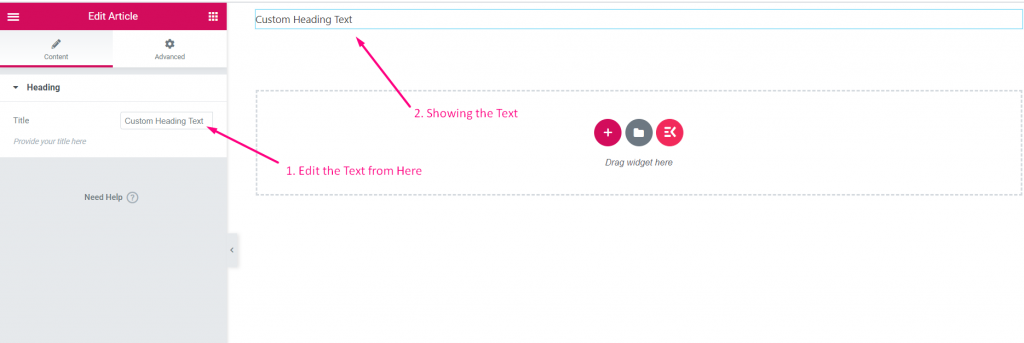
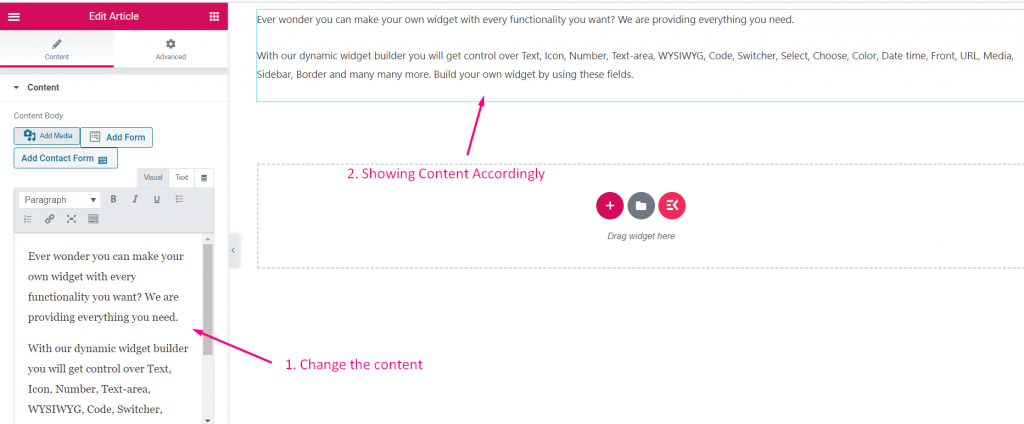
Schritt=>6: Gehen Sie nun zu Elementor –> Nach Ihrem erstellten Widget suchen –> Ziehen Sie das Widget –> Ablegen

- Von hier aus können Sie nun Ihr Textfeld hinzufügen oder bearbeiten

Nummer #
Schritt=>1: Erstellen Sie ein Widget
- Widget-Titel hinzufügen
- Klicken Sie auf „Symbol ändern“, um ein neues Symbol hinzuzufügen –> Wählen Sie Ihren Symboltyp aus –> Nach Symbol suchen
- Wählen Sie die Widget-Kategorie aus
- Klicken Sie auf Speichern

Schritt=>2: Nummernsteuerung hinzufügen
- Klicken Sie nun auf Abschnitt hinzufügen, um ihn hinzuzufügen Nummer Kontrolle über das Widget

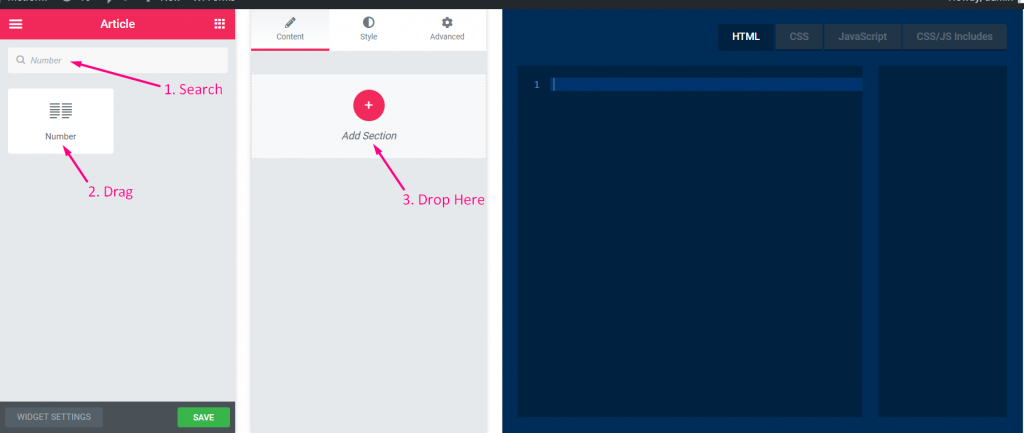
Schritt=>3
- Suchen Sie nach Nummernkontrolle
- Ziehen
- Fallen

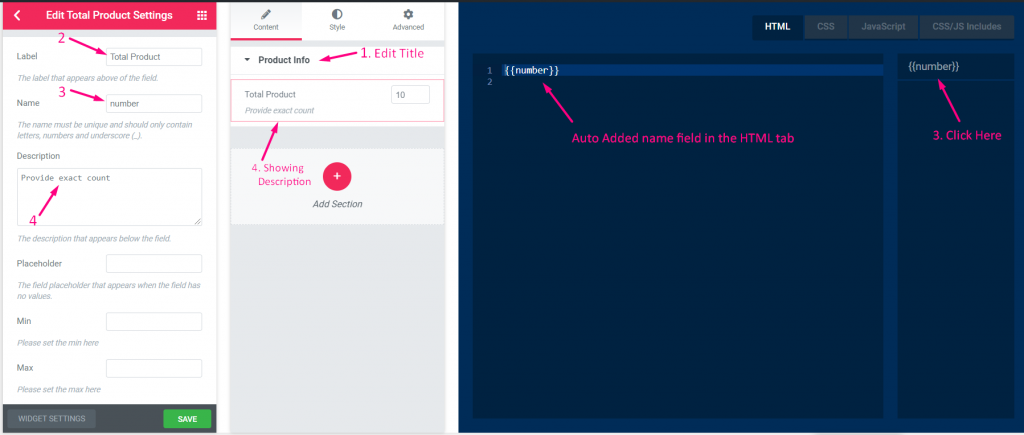
Schritt=>4
- Ändern Sie den Titel
- Ändern Sie die Beschriftung
- Ändern Sie das Namensfeld – Klicken Sie auf das Namensfeld–> der Name wird automatisch zur Registerkarte „HTML“ hinzugefügt. Notiz** Der Name muss eindeutig sein und darf nur Buchstaben, Zahlen und Unterstrich (_) enthalten.
- Fügen Sie eine beliebige Beschreibung hinzu–> Zeigt die bereitgestellte Beschreibung an

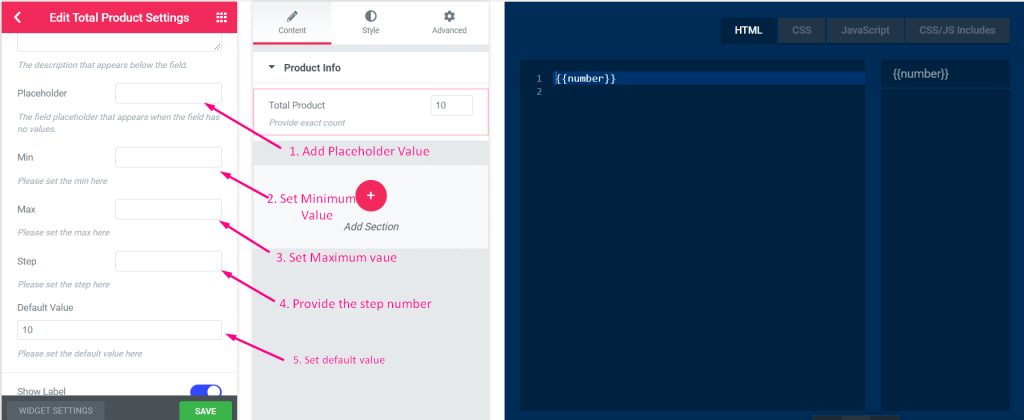
Schritt=>5
- Fügen Sie einen beliebigen Platzhalter hinzu, der als Hilfetext für den Benutzer angezeigt wird
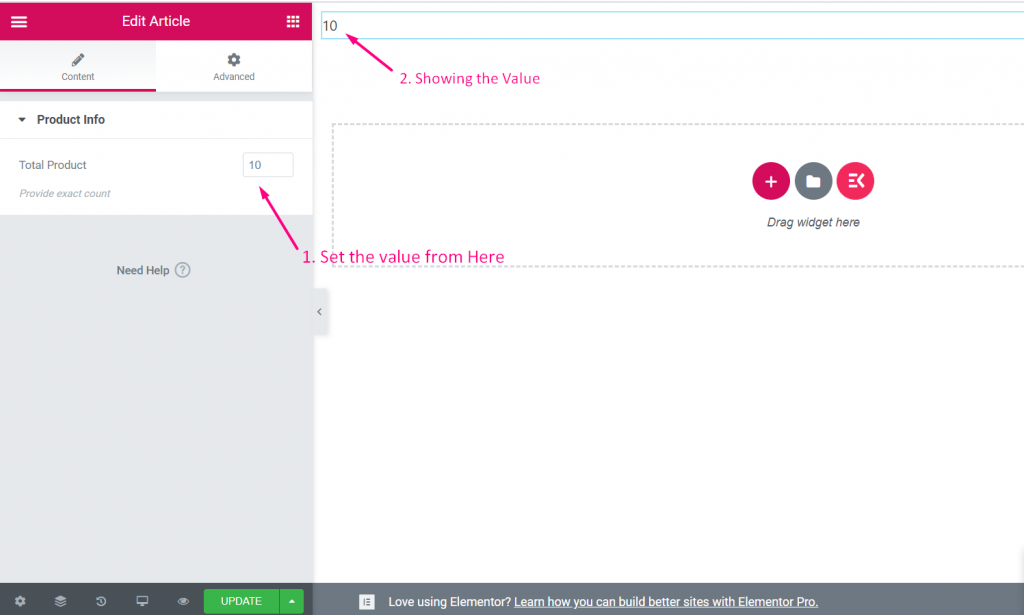
- Legen Sie den Mindestwert fest
- Legen Sie den Maximalwert fest
- Geben Sie den Schritt an (Nummer des Inkrementalwerts)
- Legen Sie den Standardwert fest

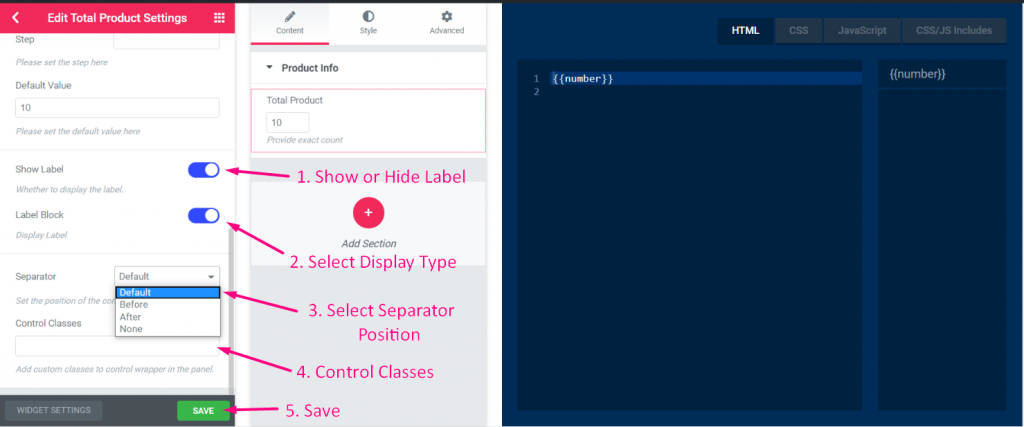
Schritt=>6
- Beschriftung anzeigen oder ausblenden
- Wählen Sie den Anzeigetyp -> Blockstil ein- oder ausblenden
- Wählen Sie „Trennzeichenposition“ -> „Standard“, „Vorher“, „Nachher“ oder „Keine“.
- Fügen Sie benutzerdefinierte Klassen hinzu, um den Wrapper im Panel zu steuern
- Speichern

Schritt=>7: Gehen Sie nun zu Elementor –> Nach Ihrem erstellten Widget suchen –> Ziehen Sie das Widget –> Ablegen

- Von hier aus können Sie nun Ihr Nummernfeld hinzufügen oder bearbeiten

Textbereich #
Sehen Sie sich die Videoanleitung an:
Schritt=>1: Erstellen Sie ein Widget
- Widget-Titel hinzufügen
- Klicken Sie auf „Symbol ändern“, um ein neues Symbol hinzuzufügen –> Wählen Sie Ihren Symboltyp aus –> Nach Symbol suchen
- Wählen Sie die Widget-Kategorie aus
- Klicken Sie auf Speichern

Schritt=>2: Textbereichssteuerung hinzufügen
- Klicken Sie nun auf Abschnitt hinzufügen, um ihn hinzuzufügen Textbereich Kontrolle über das Widget

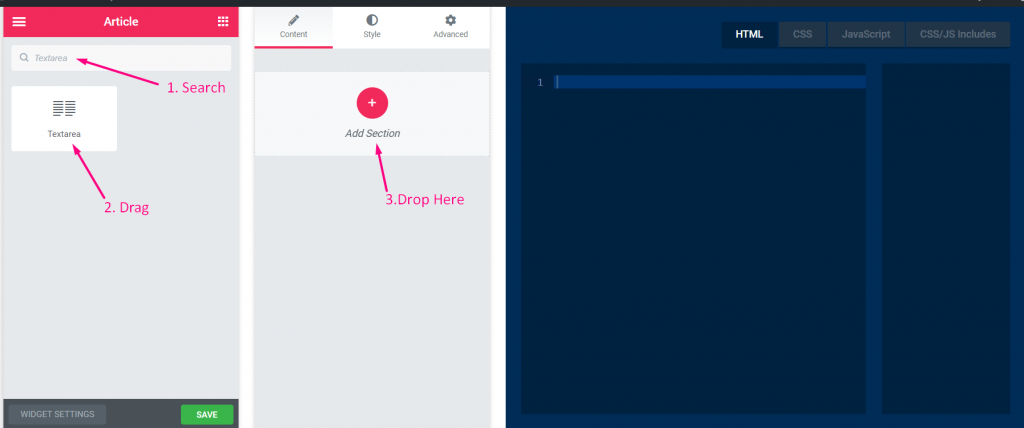
Schritt=>3
- Suchen Sie nach Textbereichssteuerung
- Ziehen
- Fallen

Schritt=>4
- Ändern Sie den Titel
- Ändern Sie die Beschriftung
- Ändern Sie das Namensfeld – Klicken Sie auf das Namensfeld–> der Name wird automatisch zur Registerkarte „HTML“ hinzugefügt. Notiz** Der Name muss eindeutig sein und darf nur Buchstaben, Zahlen und Unterstrich (_) enthalten.
- Fügen Sie eine beliebige Beschreibung hinzu–> Zeigt die bereitgestellte Beschreibung an

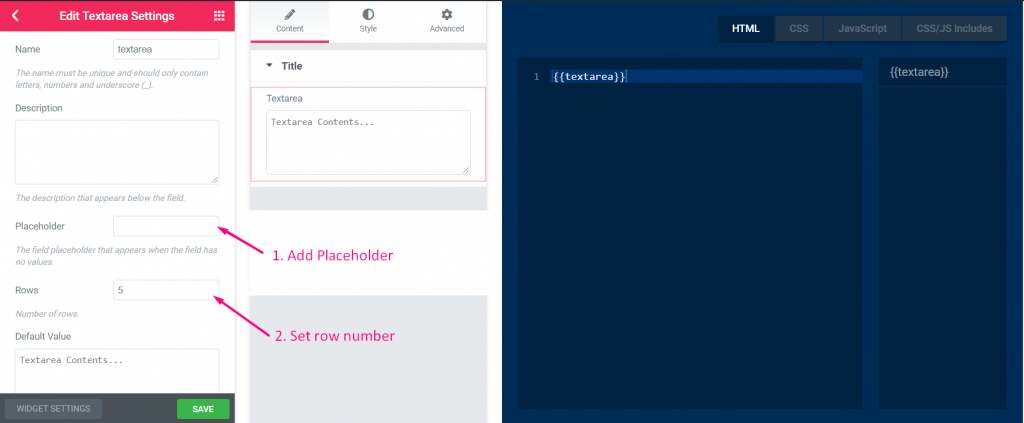
Schritt=>5
- Fügen Sie einen beliebigen Platzhalter hinzu, der als Hilfetext für den Benutzer angezeigt wird
- Anzahl der Zeilen hinzufügen

Schritt=>6
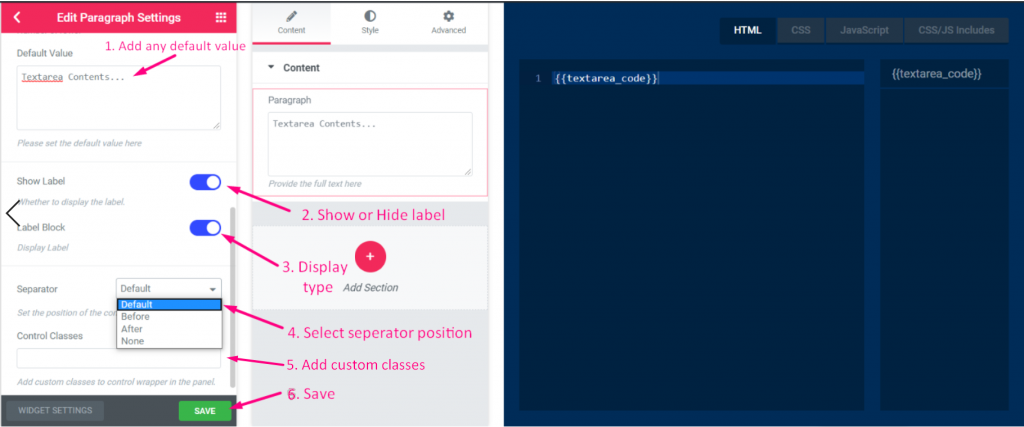
- Fügen Sie einen beliebigen Standardwert hinzu
- Beschriftung ein- oder ausblenden
- Wählen Sie den Anzeigetyp -> Blockstil ein- oder ausblenden
- Wählen Sie „Trennzeichenposition“ -> „Standard“, „Vorher“, „Nachher“ oder „Keine“.
- Fügen Sie benutzerdefinierte Klassen hinzu, um den Wrapper im Panel zu steuern
- Speichern

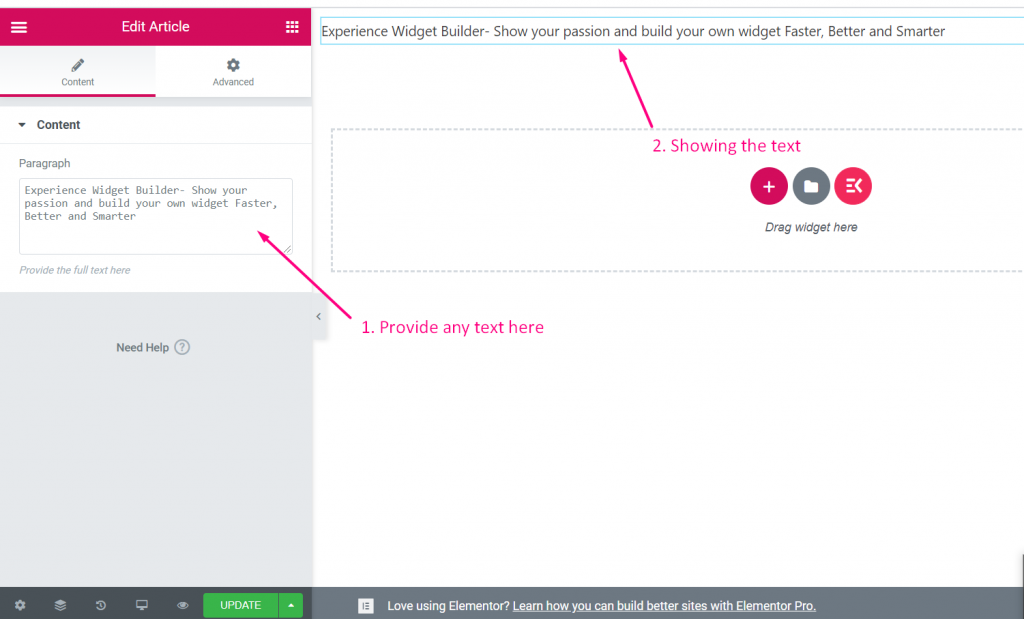
Schritt=>7: Gehen Sie nun zu Elementor –> Nach Ihrem erstellten Widget suchen –> Ziehen Sie das Widget –> Ablegen

- Von hier aus können Sie nun Ihren Textbereichsinhalt hinzufügen oder bearbeiten

WYSIWYG #
Sehen Sie sich die Videoanleitung an:
Schritt=>1: Erstellen Sie ein Widget
- Widget-Titel hinzufügen
- Klicken Sie auf „Symbol ändern“, um ein neues Symbol hinzuzufügen –> Wählen Sie Ihren Symboltyp aus –> Nach Symbol suchen
- Wählen Sie die Widget-Kategorie aus
- Klicken Sie auf Speichern

Schritt=>2: WYSIWYG-Steuerung hinzufügen
- Klicken Sie nun auf Abschnitt hinzufügen, um ihn hinzuzufügen WYSIWYG Kontrolle über das Widget

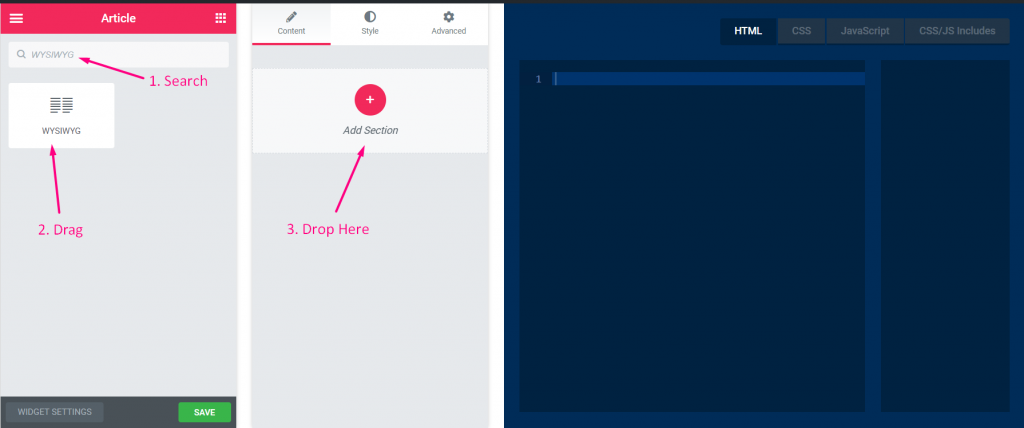
Schritt=>3
- Suchen nach WYSIWYG Kontrolle
- Ziehen
- Fallen

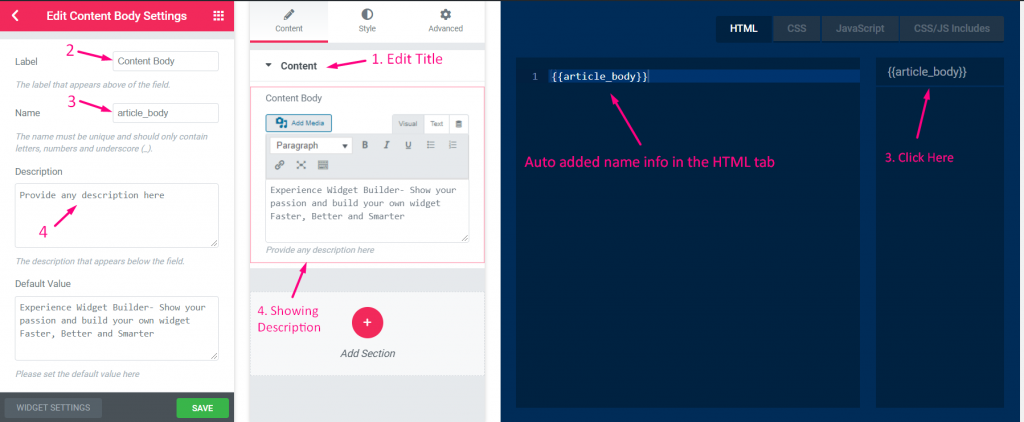
Schritt=>4
- Ändern Sie den Titel
- Ändern Sie die Beschriftung
- Ändern Sie das Namensfeld – Klicken Sie auf das Namensfeld–> der Name wird automatisch zur Registerkarte „HTML“ hinzugefügt. Notiz** Der Name muss eindeutig sein und darf nur Buchstaben, Zahlen und Unterstrich (_) enthalten.
- Fügen Sie eine beliebige Beschreibung hinzu–> Zeigt die bereitgestellte Beschreibung an

Schritt=>5
- Fügen Sie Standardtext hinzu
- Beschriftung ein- oder ausblenden
- Wählen Sie den Anzeigetyp -> Blockstil ein- oder ausblenden
- Wählen Sie „Trennzeichenposition“ -> „Standard“, „Vorher“, „Nachher“ oder „Keine“.
- Fügen Sie benutzerdefinierte Klassen hinzu, um den Wrapper im Panel zu steuern
- Speichern

Schritt=>6: Gehen Sie nun zu Elementor –> Nach Ihrem erstellten Widget suchen –> Ziehen Sie das Widget –> Ablegen

- Sie können jetzt von hier aus Ihre Inhalte hinzufügen oder bearbeiten

Code #
Schritt=>1: Erstellen Sie ein Widget
- Widget-Titel hinzufügen
- Klicken Sie auf „Symbol ändern“, um ein neues Symbol hinzuzufügen –> Wählen Sie Ihren Symboltyp aus –> Nach Symbol suchen
- Wählen Sie die Widget-Kategorie aus
- Klicken Sie auf Speichern

Schritt=>2: Hinzufügen Code Kontrolle
- Klicken Sie nun auf Abschnitt hinzufügen, um ihn hinzuzufügen Code Kontrolle über das Widget

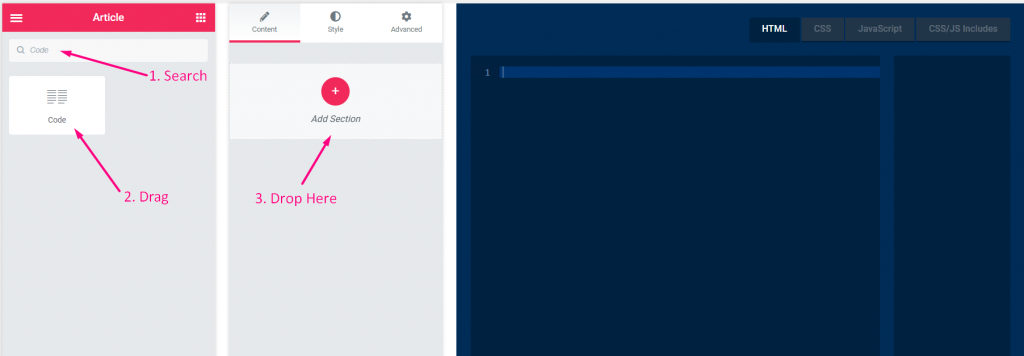
Schritt=>3
- Suchen Sie nach Code-Steuerung
- Ziehen
- Fallen

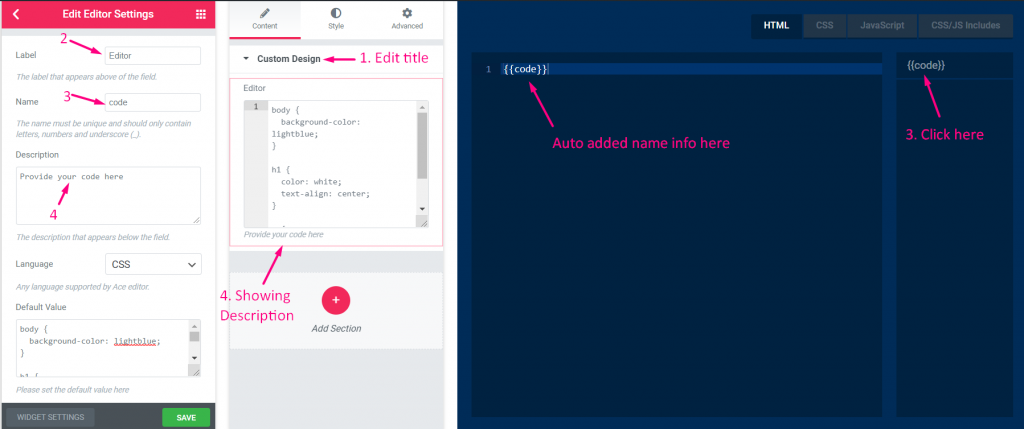
Schritt=>4
- Ändern Sie den Titel
- Ändern Sie die Beschriftung
- Ändern Sie das Namensfeld – Klicken Sie auf das Namensfeld–> der Name wird automatisch zur Registerkarte „HTML“ hinzugefügt. Notiz** Der Name muss eindeutig sein und darf nur Buchstaben, Zahlen und Unterstrich (_) enthalten.
- Fügen Sie eine beliebige Beschreibung hinzu–> Zeigt die bereitgestellte Beschreibung an

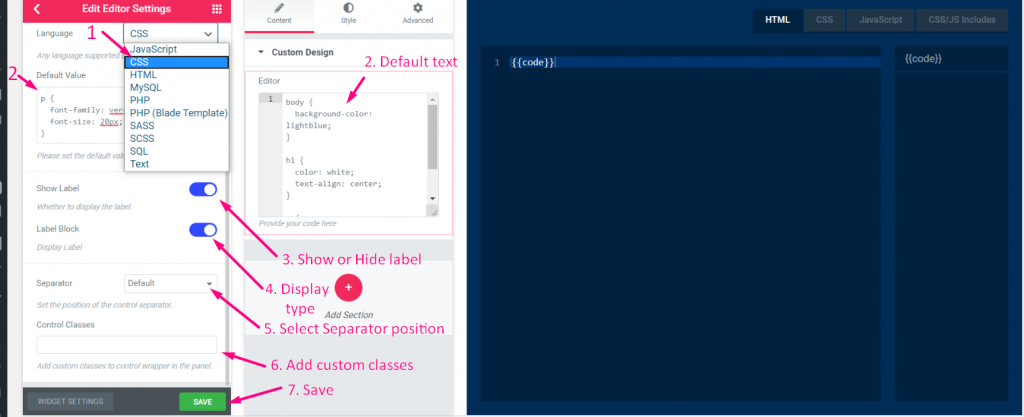
Schritt=>5
- Wählen Sie Ihren Sprachtyp aus –> JavaScript, CSS, HTML, MYSQL, PHP, PHP (Blade Template), SAAS, SCSS, SQL und Text
- Standardwert hinzufügen
- Beschriftung ein- oder ausblenden
- Wählen Sie den Anzeigetyp -> Blockstil ein- oder ausblenden
- Wählen Sie „Trennzeichenposition“ -> „Standard“, „Vorher“, „Nachher“ oder „Keine“.
- Fügen Sie benutzerdefinierte Klassen hinzu, um den Wrapper im Panel zu steuern
- Speichern

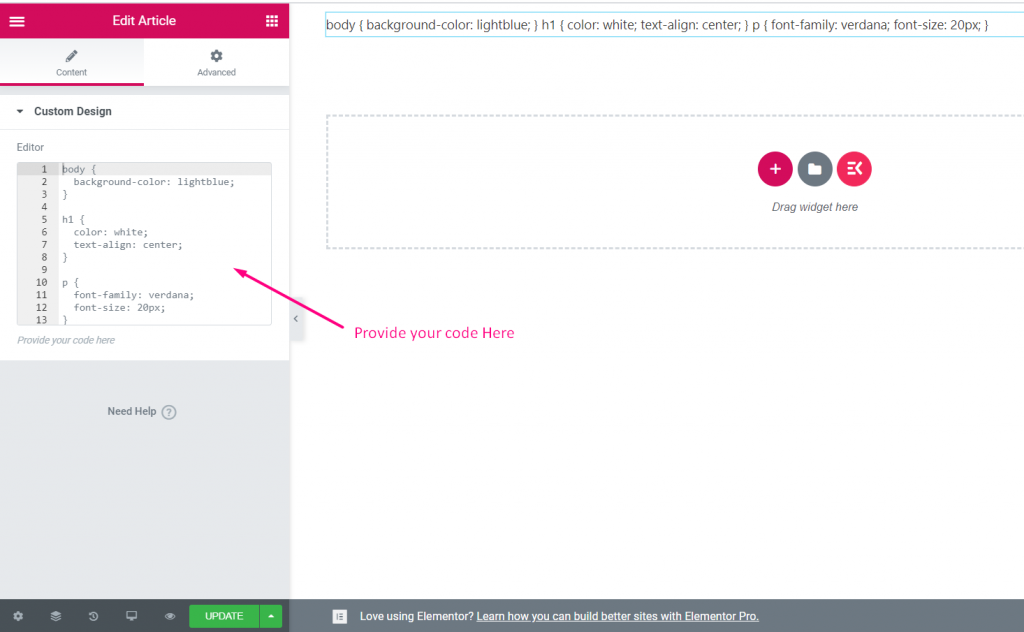
Schritt=>6: Gehen Sie nun zu Elementor –> Nach Ihrem erstellten Widget suchen –> Ziehen Sie das Widget –> Ablegen

- Von hier aus können Sie jetzt Ihr Codefeld hinzufügen oder bearbeiten

Umschalter #
Sehen Sie sich die Videoanleitung an:
Schritt=>1: Erstellen Sie ein Widget
- Widget-Titel hinzufügen
- Klicken Sie auf „Symbol ändern“, um ein neues Symbol hinzuzufügen –> Wählen Sie Ihren Symboltyp aus –> Nach Symbol suchen
- Wählen Sie die Widget-Kategorie aus
- Klicken Sie auf Speichern

Schritt=>2: Schalter hinzufügenähm Kontrolle
- Klicken Sie nun auf Abschnitt hinzufügen, um ihn hinzuzufügen Umschalter Kontrolle über das Widget

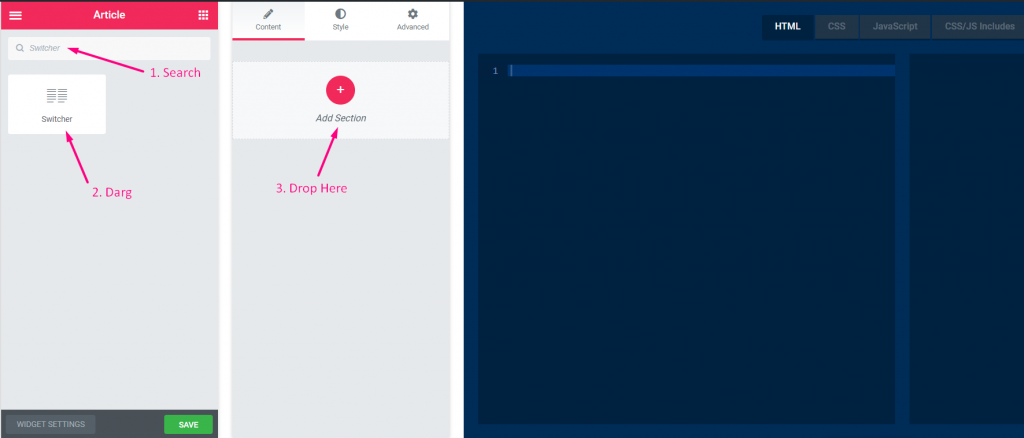
Schritt=>3
- Suchen nach Umschalter Kontrolle
- Ziehen
- Fallen

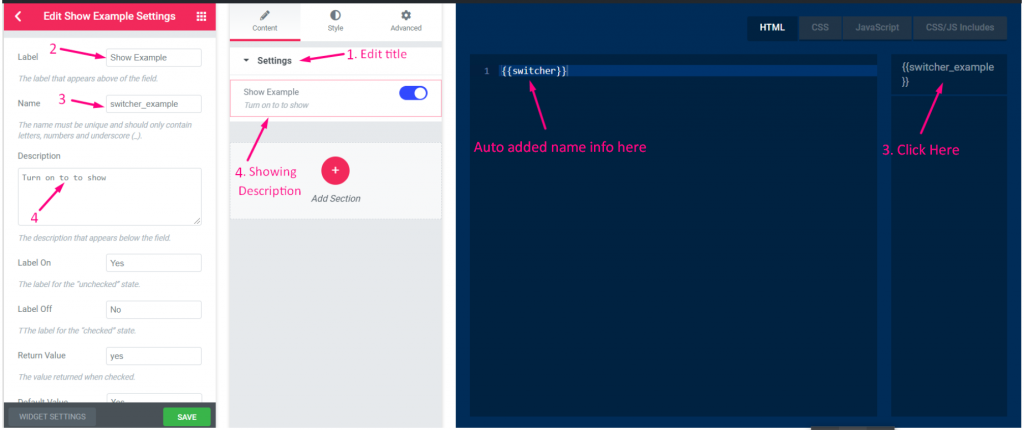
Schritt=>4
- Ändern Sie den Titel
- Ändern Sie die Beschriftung
- Ändern Sie das Namensfeld – Klicken Sie auf das Namensfeld–> der Name wird automatisch zur Registerkarte „HTML“ hinzugefügt. Notiz** Der Name muss eindeutig sein und darf nur Buchstaben, Zahlen und Unterstrich (_) enthalten.
- Fügen Sie eine beliebige Beschreibung hinzu–> Zeigt die bereitgestellte Beschreibung an

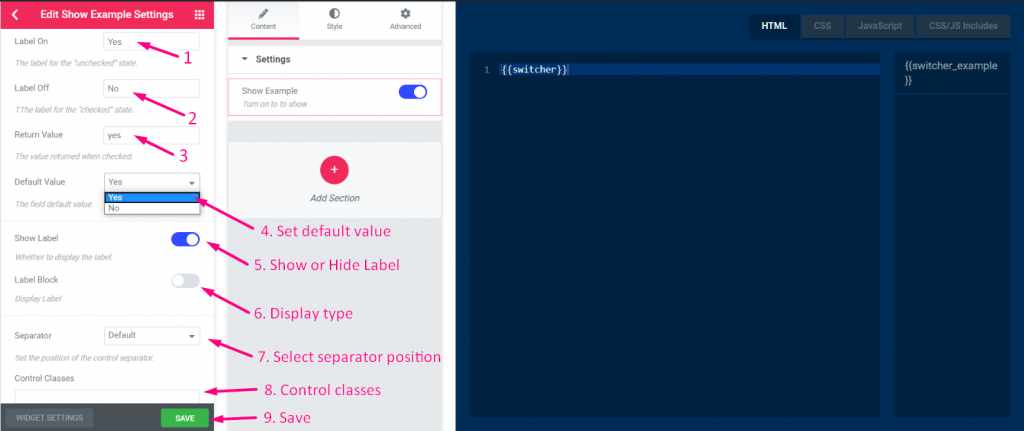
Schritt=>5
- Label on: Ja==> Das Label für den „ungeprüften“ Zustand, d. h. wenn der Schalter aktiviert ist AN Die Beschriftung des Umschalters wird angezeigt JA-Text.
- Beschriftung aus: Nein==> Die Beschriftung für den Status „geprüft“, d. h. wenn der Schalter aktiviert ist AUS Die Beschriftung des Umschalters wird angezeigt Kein Text
- Rückgabewert hinzufügen==> Der Wert hat JA oder NEIN zurückgegeben, als der Umschalter überprüft hat
- Wählen Sie einen beliebigen Standardwert: Ja oder Nein
- Beschriftung ein- oder ausblenden
- Wählen Sie den Anzeigetyp -> Blockstil ein- oder ausblenden
- Wählen Sie „Trennzeichenposition“ -> „Standard“, „Vorher“, „Nachher“ oder „Keine“.
- Fügen Sie benutzerdefinierte Klassen hinzu, um den Wrapper im Panel zu steuern
- Speichern

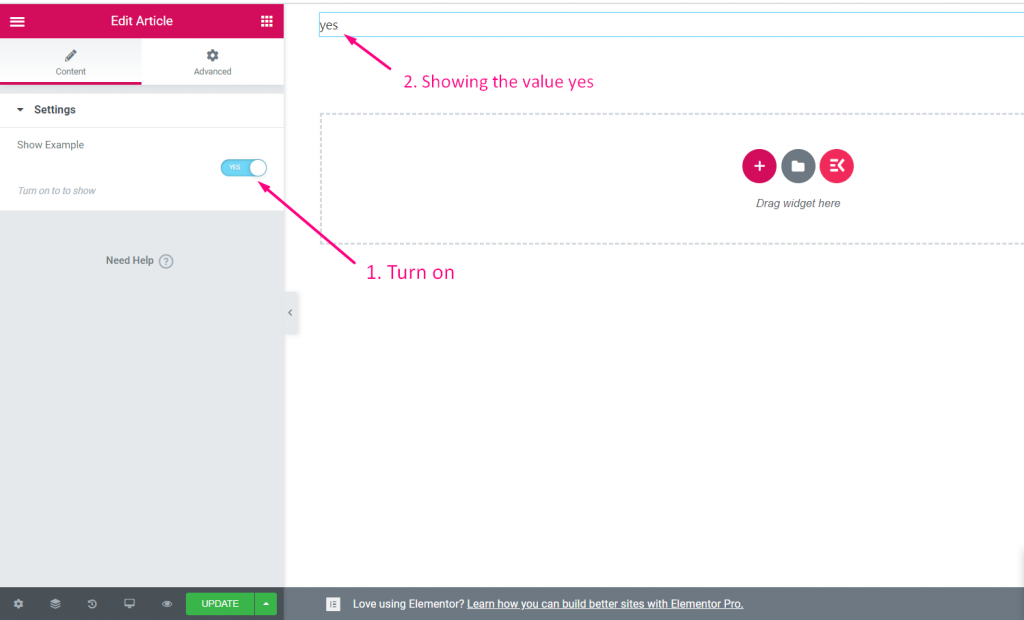
Schritt=>6: Gehen Sie nun zu Elementor –> Nach Ihrem erstellten Widget suchen –> Ziehen Sie das Widget –> Ablegen

- Schalten Sie nun den Umschalter ein -> zeigt den Standardwert „Ja“ an

Wählen #
Sehen Sie sich die Videoanleitung an:
Schritt=>1: Erstellen Sie ein Widget
- Widget-Titel hinzufügen
- Klicken Sie auf „Symbol ändern“, um ein neues Symbol hinzuzufügen –> Wählen Sie Ihren Symboltyp aus –> Nach Symbol suchen
- Wählen Sie die Widget-Kategorie aus
- Klicken Sie auf Speichern

Schritt=>2: Hinzufügen Wählen Kontrolle
- Klicken Sie nun auf Abschnitt hinzufügen, um ihn hinzuzufügen Wählen Kontrolle über das Widget

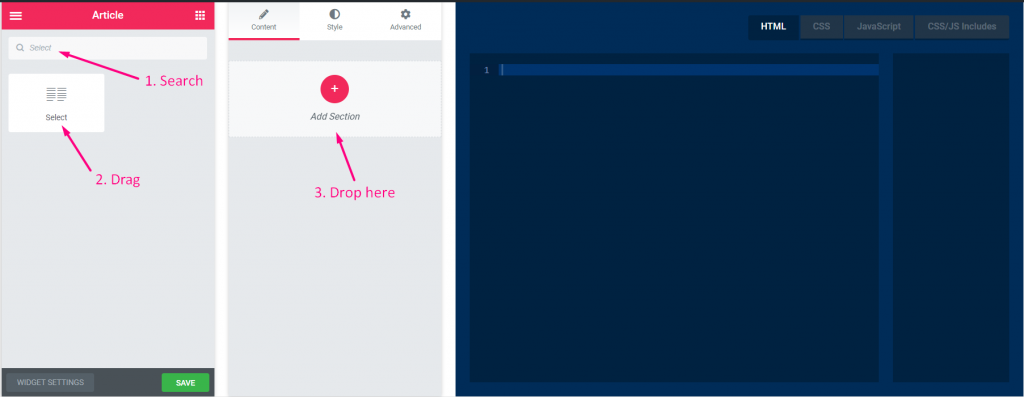
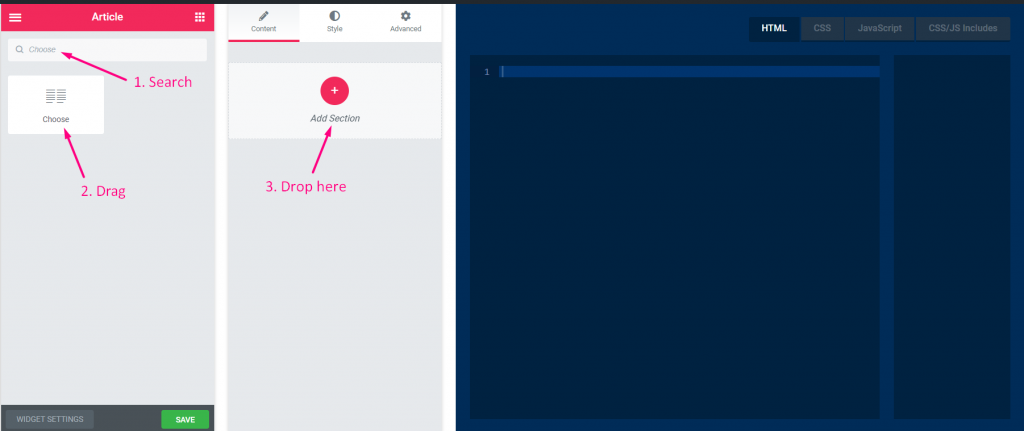
Schritt=>3
- Suchen nach Wählen Kontrolle
- Ziehen
- Fallen

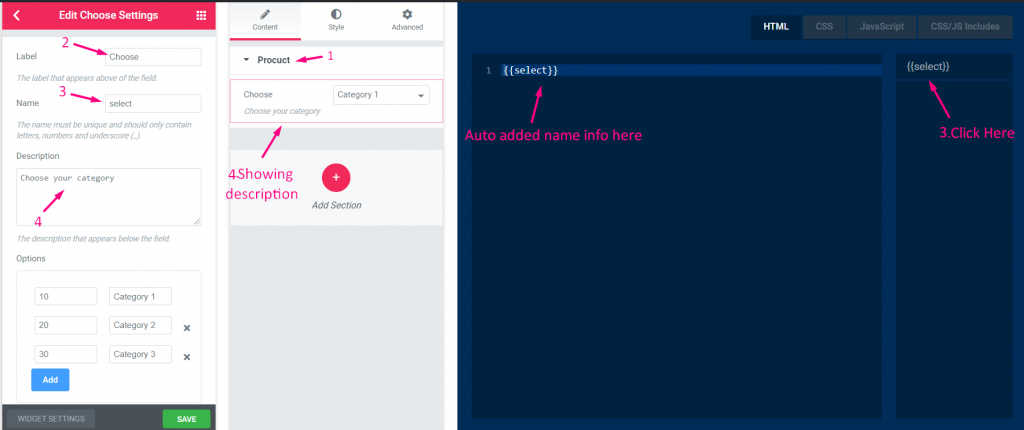
Schritt=>4
- Ändern Sie den Titel
- Ändern Sie die Beschriftung
- Ändern Sie das Namensfeld – Klicken Sie auf das Namensfeld–> der Name wird automatisch zur Registerkarte „HTML“ hinzugefügt. Notiz** Der Name muss eindeutig sein und darf nur Buchstaben, Zahlen und Unterstrich (_) enthalten.
- Fügen Sie eine beliebige Beschreibung hinzu–> Zeigt die bereitgestellte Beschreibung an

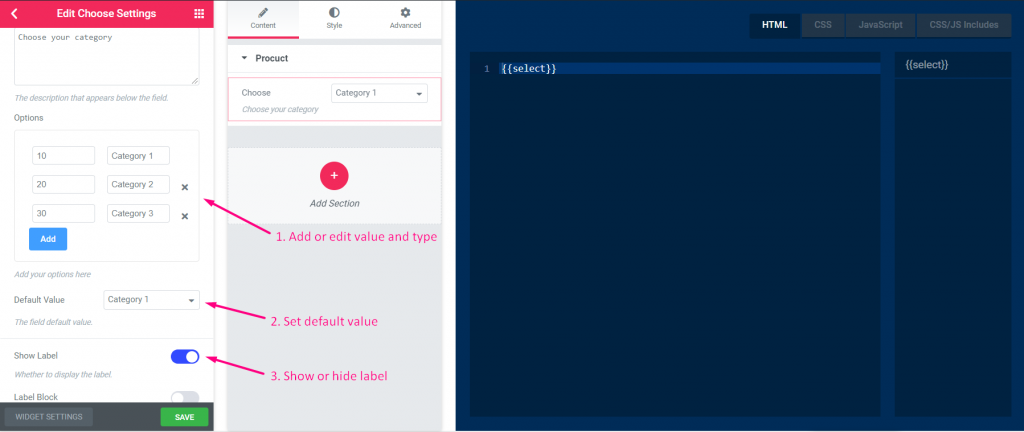
Schritt=>5
- Fügen Sie einen Wert hinzu oder bearbeiten Sie ihn und wählen Sie Ihre Optionen für diesen Wert aus
- Fügen Sie Standardtext hinzu
- Beschriftung ein- oder ausblenden

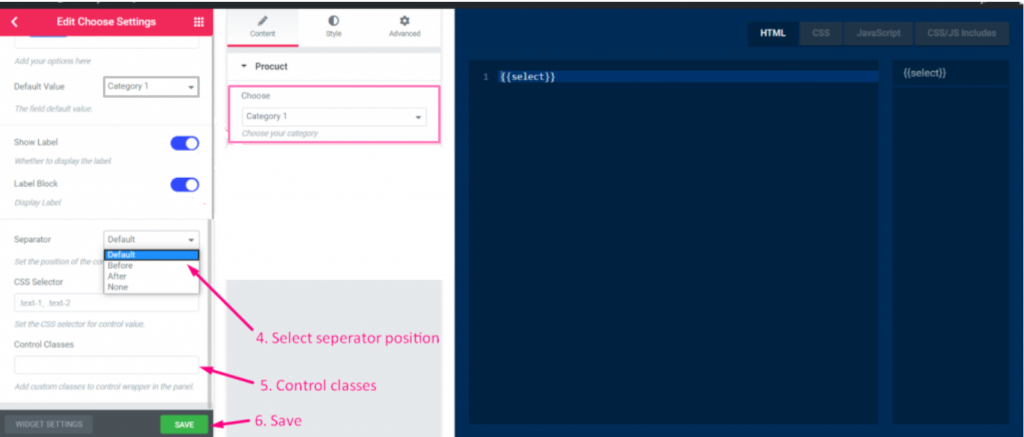
Schritt=>6
- Wählen Sie „Trennzeichenposition“ -> „Standard“, „Vorher“, „Nachher“ oder „Keine“.
- Fügen Sie benutzerdefinierte Klassen hinzu, um den Wrapper im Panel zu steuern
- Speichern

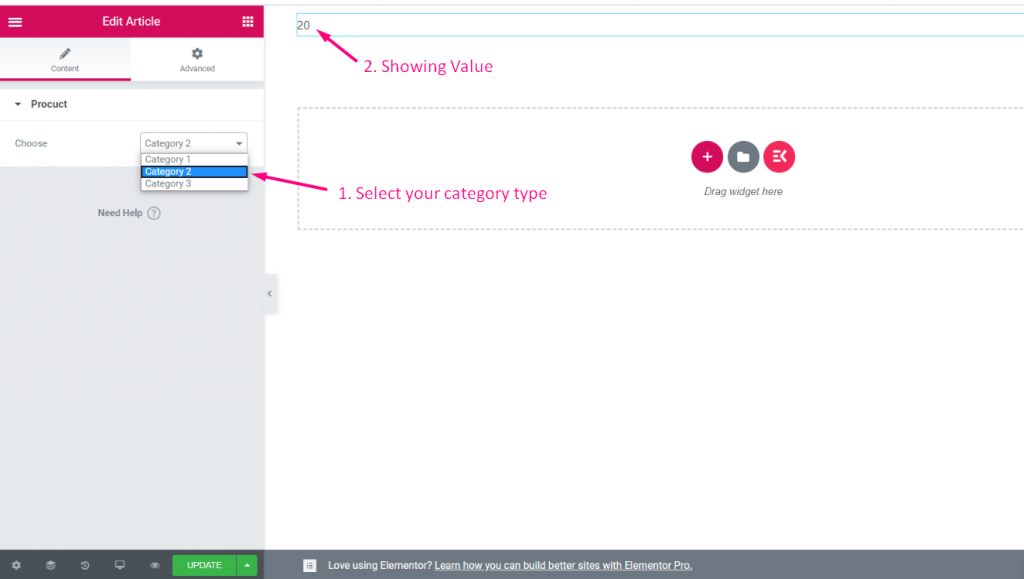
Schritt=>7: Gehen Sie nun zu Elementor –> Nach Ihrem erstellten Widget suchen –> Ziehen Sie das Widget –> Ablegen

- Sie können nun Ihre Kategorie auswählen und der Wert wird entsprechend angezeigt

Wählen #
Sehen Sie sich die Videoanleitung an:
Schritt=>1: Erstellen Sie ein Widget
- Widget-Titel hinzufügen
- Klicken Sie auf „Symbol ändern“, um ein neues Symbol hinzuzufügen –> Wählen Sie Ihren Symboltyp aus –> Nach Symbol suchen
- Wählen Sie die Widget-Kategorie aus
- Klicken Sie auf Speichern

Schritt=>2: Hinzufügen Wählen Kontrolle
- Klicken Sie nun auf Abschnitt hinzufügen, um ihn hinzuzufügen Wählen Kontrolle über das Widget

Schritt=>3
- Suchen nach Wählen Kontrolle
- Ziehen
- Fallen

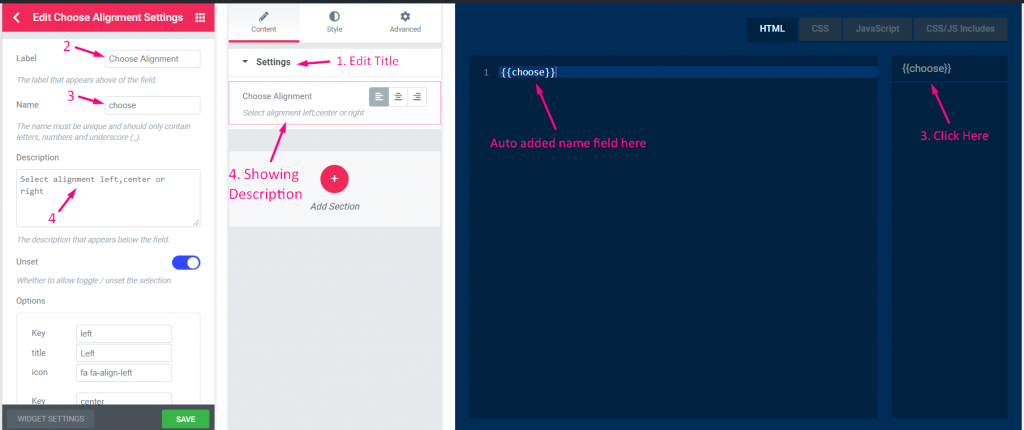
Schritt=>4
- Ändern Sie den Titel
- Ändern Sie die Beschriftung
- Ändern Sie das Namensfeld – Klicken Sie auf das Namensfeld–> der Name wird automatisch zur Registerkarte „HTML“ hinzugefügt. Notiz** Der Name muss eindeutig sein und darf nur Buchstaben, Zahlen und Unterstrich (_) enthalten.
- Fügen Sie eine beliebige Beschreibung hinzu–> Zeigt die bereitgestellte Beschreibung an

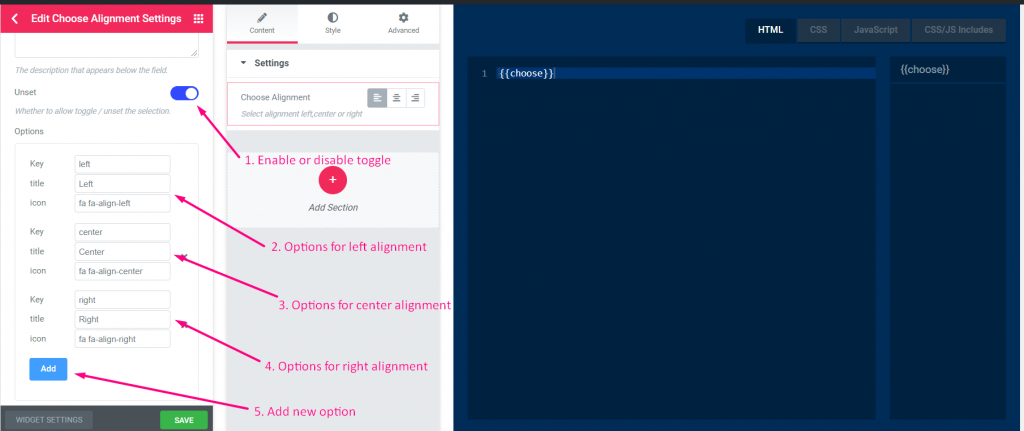
Schritt=>5
- Ob das Umschalten/Deaktivieren zum Aufheben der Auswahl zulässig ist.
- Bieten Sie Optionen für Links Ausrichtung. Zum Beispiel: Schlüssel: links, Titel: Links, Symbol: fa fa-align-left
- Bieten Sie Optionen für Center Ausrichtung. Zum Beispiel: Schlüssel: Center, Titel: Center, Symbol: fa fa-align-center
- Bieten Sie Optionen für Rechts Ausrichtung. Zum Beispiel: Schlüssel: Rechts, Titel: Rechts, Symbol: fa fa-align-right
- Klicke auf Hinzufügen um eine neue Option hinzuzufügen

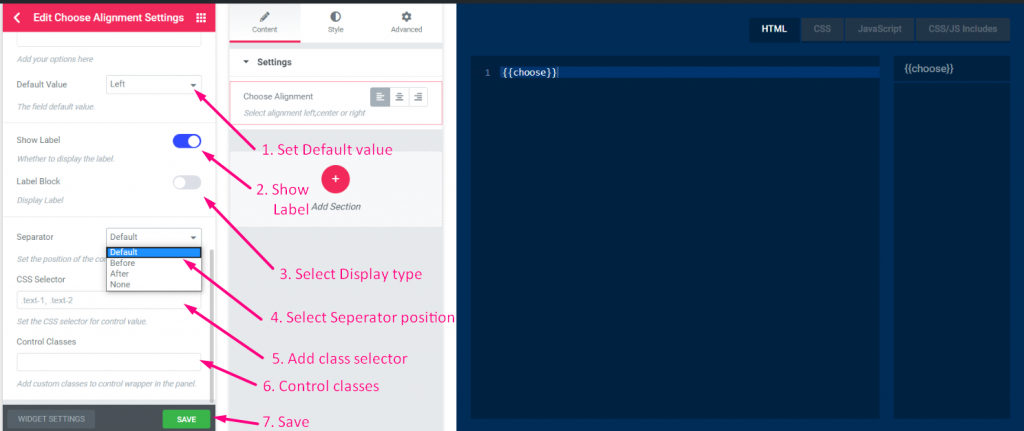
Schritt=>6
- Standardwert festlegen
- Beschriftung ein- oder ausblenden
- Wählen Sie den Anzeigetyp -> Blockstil ein- oder ausblenden
- Wählen Sie „Trennzeichenposition“ -> „Standard“, „Vorher“, „Nachher“ oder „Keine“.
- Fügen Sie benutzerdefinierte Klassen hinzu, um den Wrapper im Panel zu steuern
- Speichern

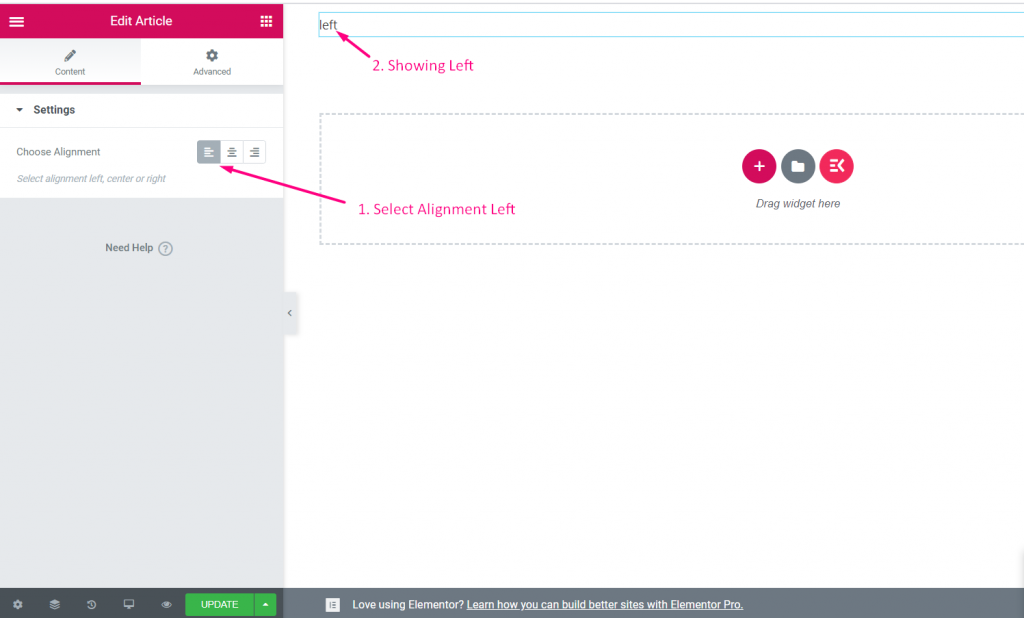
Schritt=>7: Gehen Sie nun zu Elementor –> Nach Ihrem erstellten Widget suchen –> Ziehen Sie das Widget –> Ablegen

- Sie können nun Ihre Ausrichtung links, zentriert oder rechts auswählen

Farbe #
Sehen Sie sich die Videoanleitung an:
Schritt=>1: Erstellen Sie ein Widget
- Widget-Titel hinzufügen
- Klicken Sie auf „Symbol ändern“, um ein neues Symbol hinzuzufügen –> Wählen Sie Ihren Symboltyp aus –> Nach Symbol suchen
- Wählen Sie die Widget-Kategorie aus
- Klicken Sie auf Speichern

Schritt=>2: Hinzufügen Farbe Kontrolle
- Klicken Sie nun auf Abschnitt hinzufügen, um ihn hinzuzufügen Farbe Kontrolle über das Widget

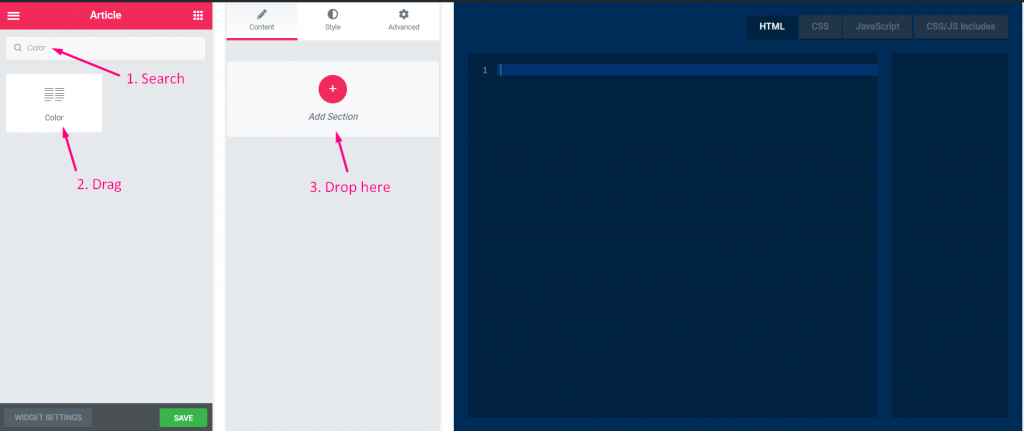
Schritt=>3
- Suchen Sie nach Farbsteuerung
- Ziehen
- Fallen

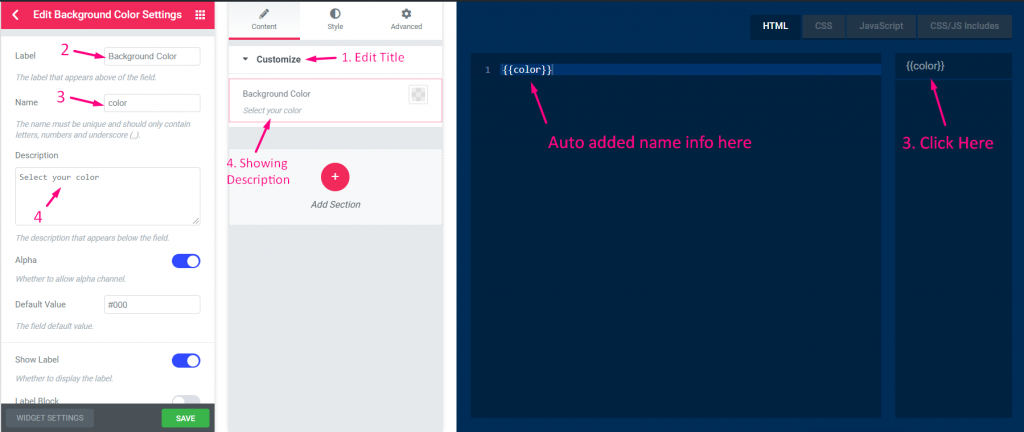
Schritt=>4
- Ändern Sie den Titel
- Ändern Sie die Beschriftung
- Ändern Sie das Namensfeld – Klicken Sie auf das Namensfeld–> der Name wird automatisch zur Registerkarte „HTML“ hinzugefügt. Notiz** Der Name muss eindeutig sein und darf nur Buchstaben, Zahlen und Unterstrich (_) enthalten.
- Fügen Sie eine beliebige Beschreibung hinzu–> Zeigt die bereitgestellte Beschreibung an

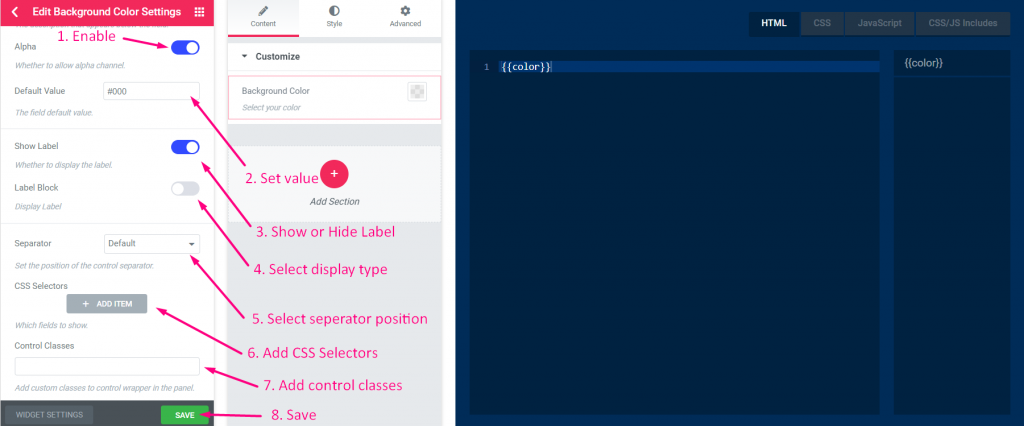
Schritt=>5
- Aktivieren, um Alpha-Werte (Farbwerte) hinzuzufügen.
- Standardwert hinzufügen
- Beschriftung ein- oder ausblenden
- Wählen Sie den Anzeigetyp -> Blockstil ein- oder ausblenden
- Wählen Sie „Trennzeichenposition“ -> „Standard“, „Vorher“, „Nachher“ oder „Keine“.
- CSS-Selektoren hinzufügen (CSS-Selektor für Steuerwert festlegen)
- Benutzerdefinierte Klassen hinzufügen (Kontroll-Wrapper im Panel)
- Speichern

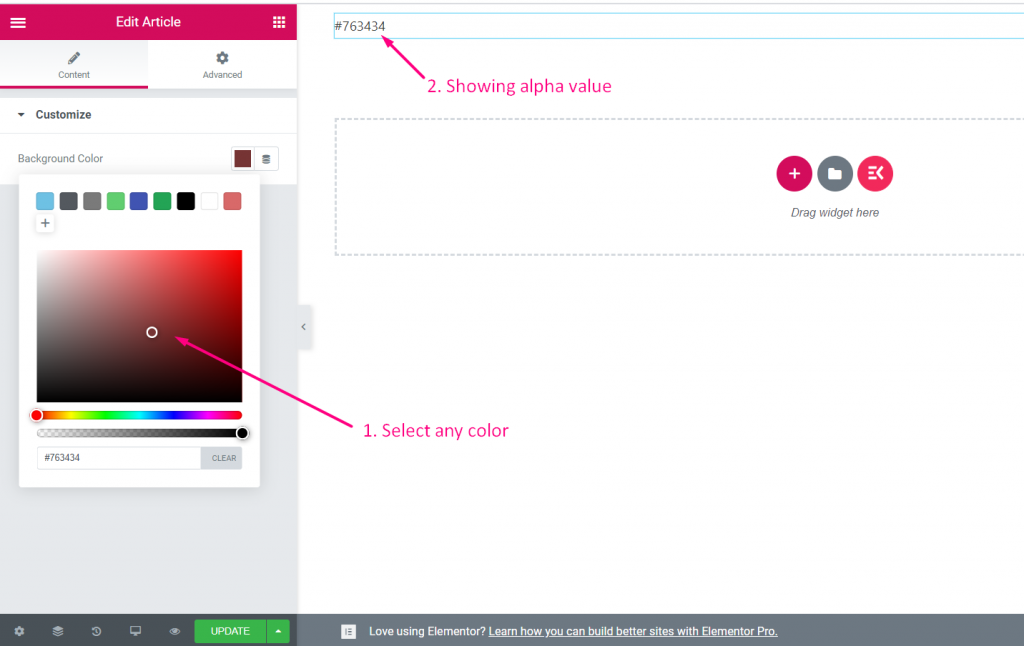
Schritt=>6: Gehen Sie nun zu Elementor –> Nach Ihrem erstellten Widget suchen –> Ziehen Sie das Widget –> Ablegen

- Wählen Sie eine beliebige Farbe aus der Farbpalette

Terminzeit #
Sehen Sie sich die Videoanleitung an:
Schritt=>1: Erstellen Sie ein Widget
- Widget-Titel hinzufügen
- Klicken Sie auf „Symbol ändern“, um ein neues Symbol hinzuzufügen –> Wählen Sie Ihren Symboltyp aus –> Nach Symbol suchen
- Wählen Sie die Widget-Kategorie aus
- Klicken Sie auf Speichern

Schritt=>2: Hinzufügen Terminzeit Kontrolle
- Klicken Sie nun auf Abschnitt hinzufügen, um ihn hinzuzufügen Terminzeit Kontrolle über das Widget

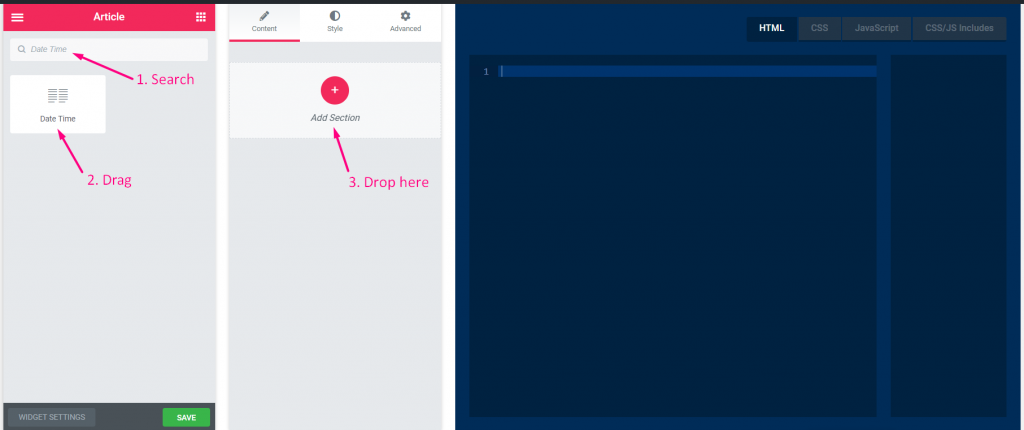
Schritt=>3
- Suchen Sie nach der Datums-/Uhrzeitsteuerung
- Ziehen
- Fallen

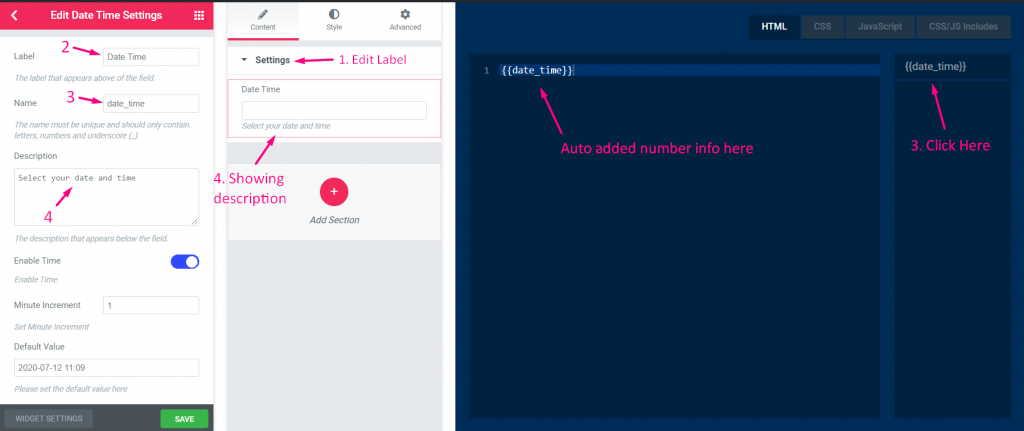
Schritt=>4
- Ändern Sie den Titel
- Ändern Sie die Beschriftung
- Ändern Sie das Namensfeld – Klicken Sie auf das Namensfeld–> der Name wird automatisch zur Registerkarte „HTML“ hinzugefügt. Notiz** Der Name muss eindeutig sein und darf nur Buchstaben, Zahlen und Unterstrich (_) enthalten.
- Fügen Sie eine beliebige Beschreibung hinzu–> Zeigt die bereitgestellte Beschreibung an

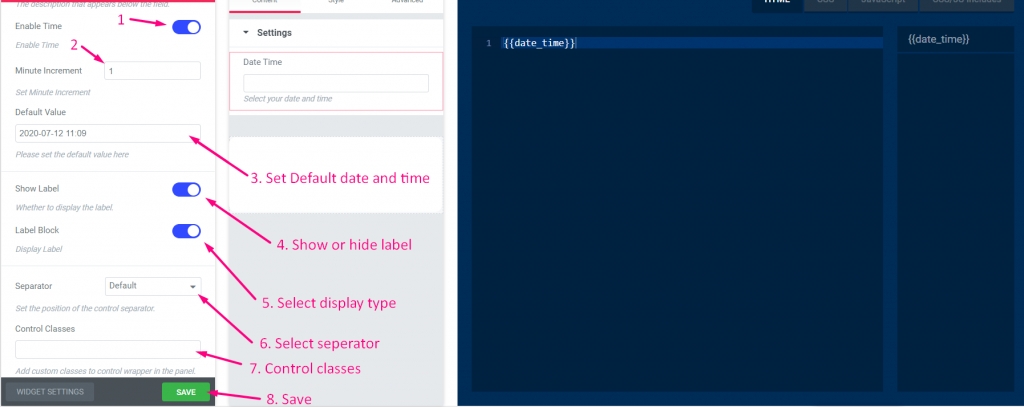
Schritt=>5
- Aktivieren Sie diese Option, um sie anzuzeigen oder die Uhrzeit festzulegen, und deaktivieren Sie sie, um sie auszublenden
- Stellen Sie die Minutenschrittweite ein
- Fügen Sie Standarddatum und -uhrzeit hinzu
- Beschriftung ein- oder ausblenden
- Wählen Sie den Anzeigetyp -> Blockstil ein- oder ausblenden
- Wählen Sie „Trennzeichenposition“ -> „Standard“, „Vorher“, „Nachher“ oder „Keine“.
- Fügen Sie benutzerdefinierte Klassen hinzu, um den Wrapper im Panel zu steuern
- Speichern

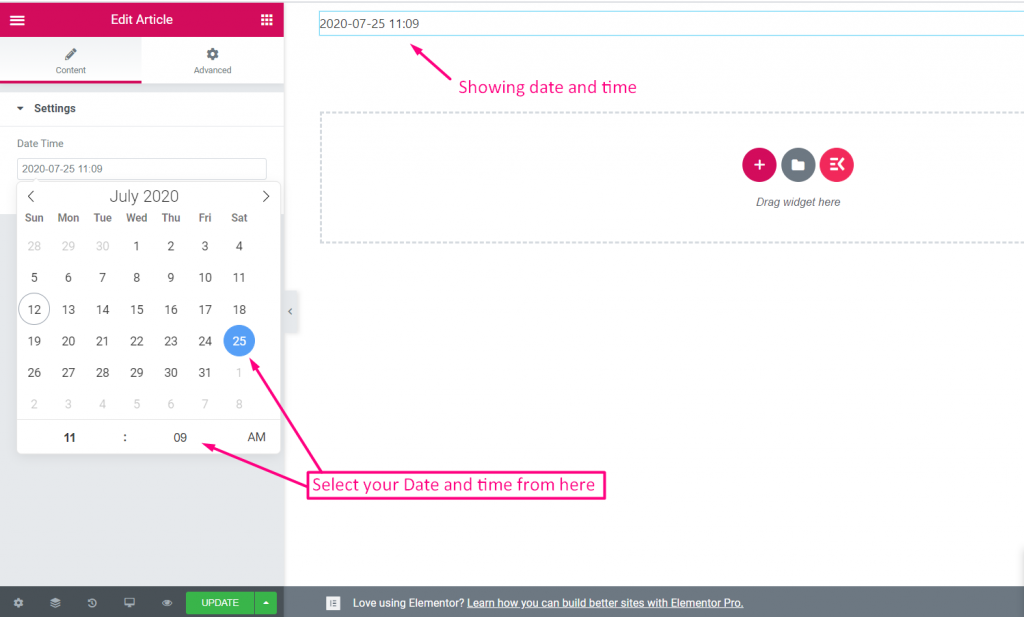
Schritt=>6: Gehen Sie nun zu Elementor –> Nach Ihrem erstellten Widget suchen –> Ziehen Sie das Widget –> Ablegen

- Hier können Sie nun Ihr Datum und Ihre Uhrzeit auswählen

Schriftart #
Schritt=>1: Erstellen Sie ein Widget
- Widget-Titel hinzufügen
- Klicken Sie auf „Symbol ändern“, um ein neues Symbol hinzuzufügen –> Wählen Sie Ihren Symboltyp aus –> Nach Symbol suchen
- Wählen Sie die Widget-Kategorie aus
- Klicken Sie auf Speichern

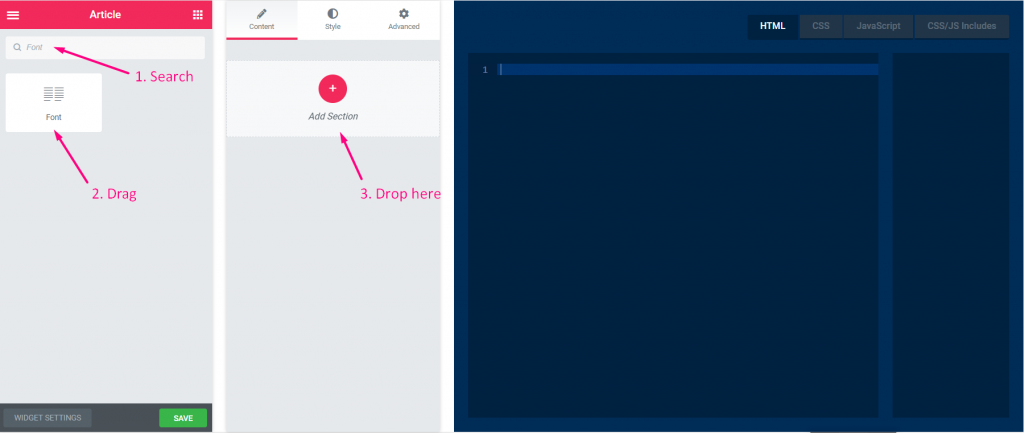
Schritt=>2: Hinzufügen Schriftart Kontrolle
- Klicken Sie nun auf Abschnitt hinzufügen, um ihn hinzuzufügen Schriftart Kontrolle über das Widget

Schritt=>3
- Suchen nach Schriftart Kontrolle
- Ziehen
- Fallen

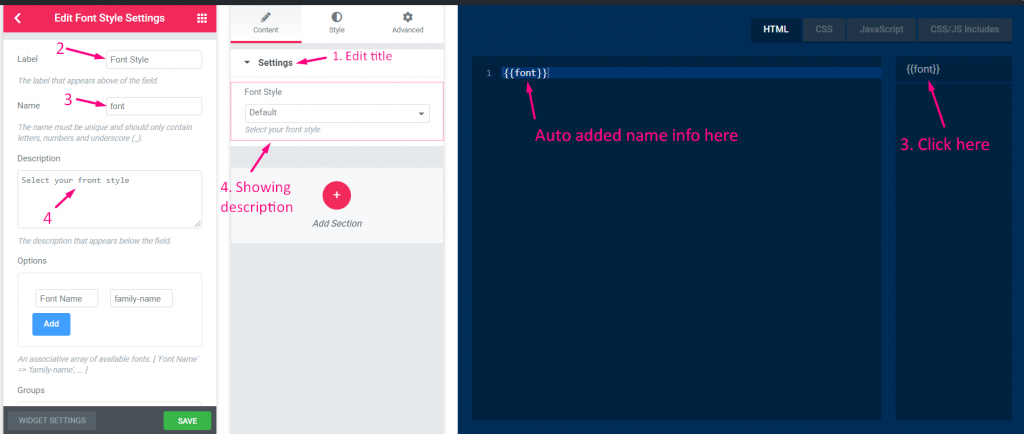
Schritt=>4
- Ändern Sie den Titel
- Ändern Sie die Beschriftung
- Ändern Sie das Namensfeld – Klicken Sie auf das Namensfeld–> der Name wird automatisch zur Registerkarte „HTML“ hinzugefügt. Notiz** Der Name muss eindeutig sein und darf nur Buchstaben, Zahlen und Unterstrich (_) enthalten.
- Fügen Sie eine beliebige Beschreibung hinzu–> Zeigt die bereitgestellte Beschreibung an

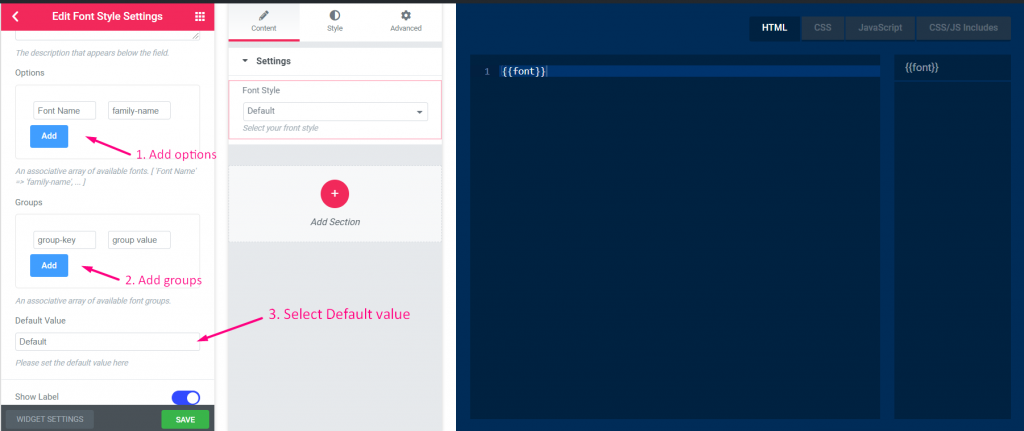
Schritt=>5
- Optionen hinzufügen oder bearbeiten
- Gruppen hinzufügen oder bearbeiten
- Standardwert hinzufügen

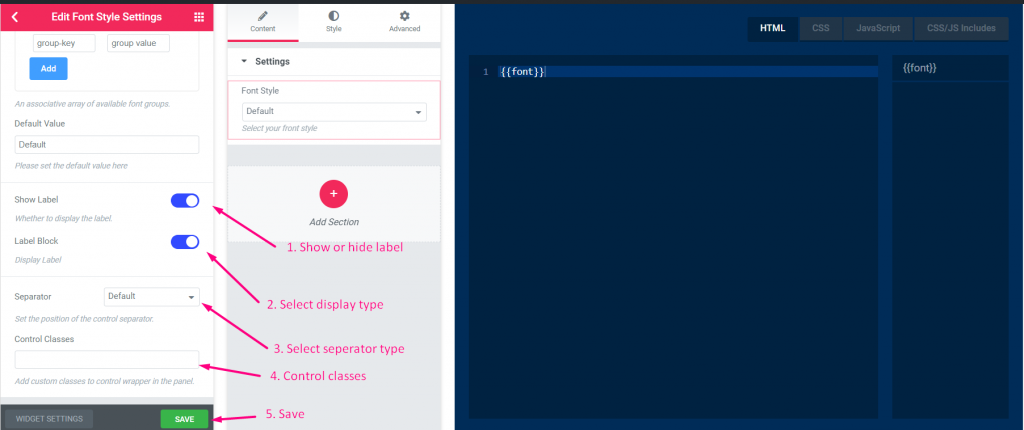
Schritt=>6
- Beschriftung ein- oder ausblenden
- Wählen Sie den Anzeigetyp -> Blockstil ein- oder ausblenden
- Wählen Sie „Trennzeichenposition“ -> „Standard“, „Vorher“, „Nachher“ oder „Keine“.
- Fügen Sie benutzerdefinierte Klassen hinzu, um den Wrapper im Panel zu steuern
- Speichern

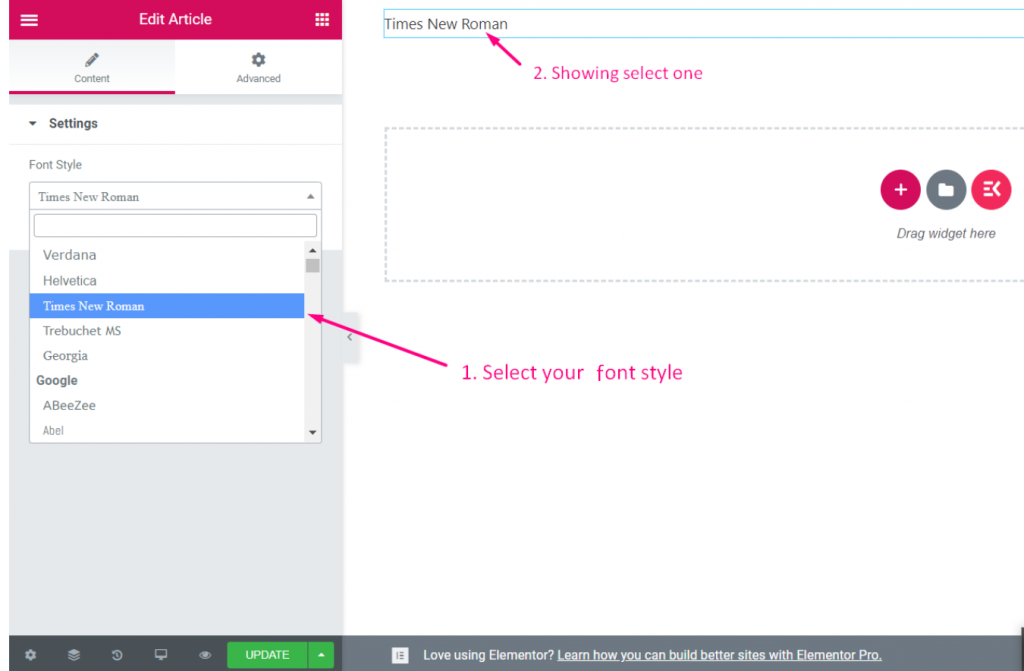
Schritt=>7: Gehen Sie nun zu Elementor –> Nach Ihrem erstellten Widget suchen –> Ziehen Sie das Widget –> Ablegen

- Hier können Sie nun Ihr Schriftartenfeld auswählen

URL #
Schritt=>1: Erstellen Sie ein Widget
- Widget-Titel hinzufügen
- Klicken Sie auf „Symbol ändern“, um ein neues Symbol hinzuzufügen –> Wählen Sie Ihren Symboltyp aus –> Nach Symbol suchen
- Wählen Sie die Widget-Kategorie aus
- Klicken Sie auf Speichern

Schritt=>2: Hinzufügen URL Kontrolle
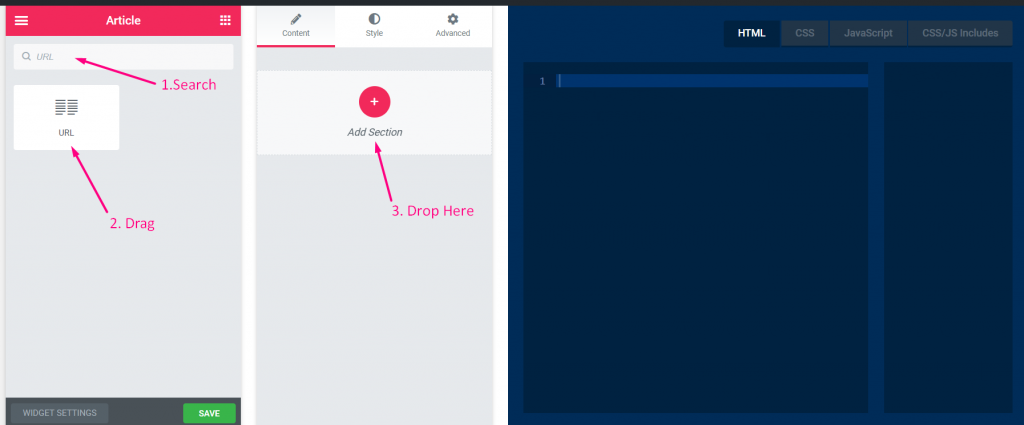
- Klicken Sie nun auf Abschnitt hinzufügen, um ihn hinzuzufügen URL Kontrolle über das Widget

Schritt=>3
- Suchen nach URL Kontrolle
- Ziehen
- Fallen

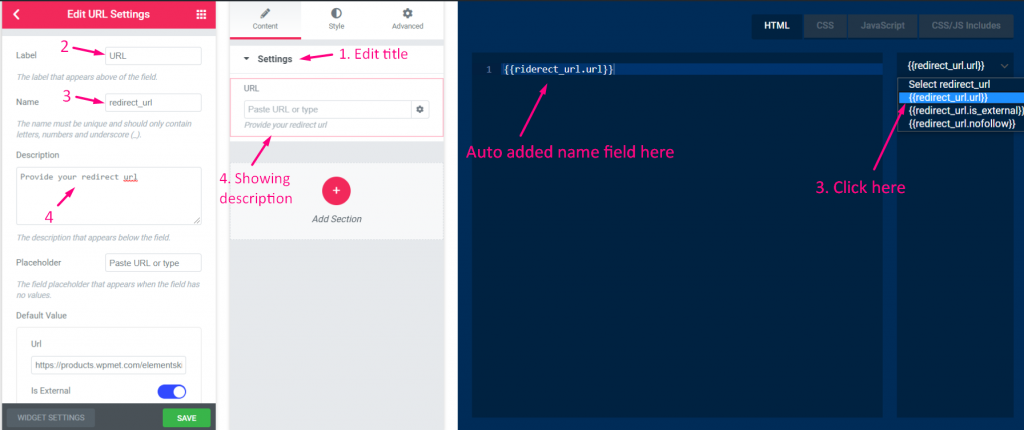
Schritt=>4
- Ändern Sie den Titel
- Ändern Sie die Beschriftung
- Ändern Sie das Namensfeld – Klicken Sie auf das Namensfeld–> der Name wird automatisch zur Registerkarte „HTML“ hinzugefügt. Notiz** Der Name muss eindeutig sein und darf nur Buchstaben, Zahlen und Unterstrich (_) enthalten.
- Fügen Sie eine beliebige Beschreibung hinzu–> Zeigt die bereitgestellte Beschreibung an

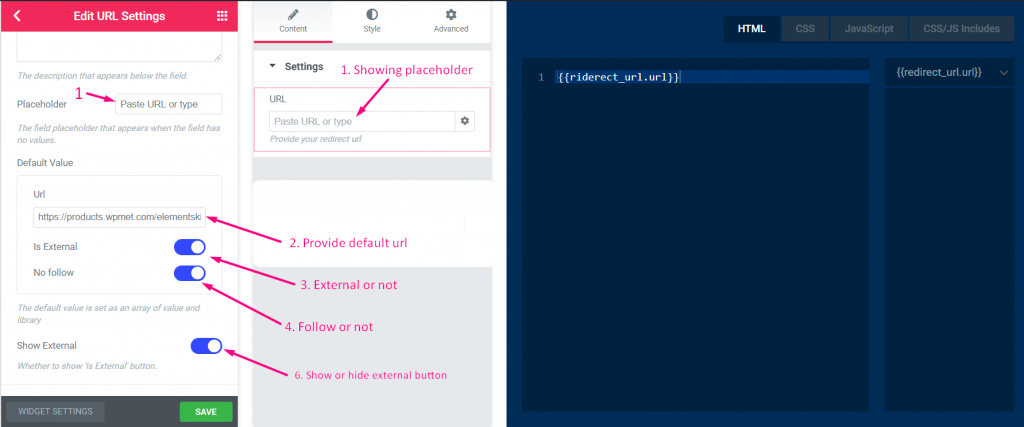
Schritt=>5
- Fügen Sie einen beliebigen Platzhalter hinzu, der als Hilfetext für den Benutzer angezeigt wird (Das Platzhalterfeld wird angezeigt, wenn das Feld keine Werte enthält)
- Fügen Sie eine beliebige Standard-URL hinzu
- Extern aktivieren oder nicht (Link in neuem Tab öffnen)
- Aktivieren Sie „Folgen“ oder nicht
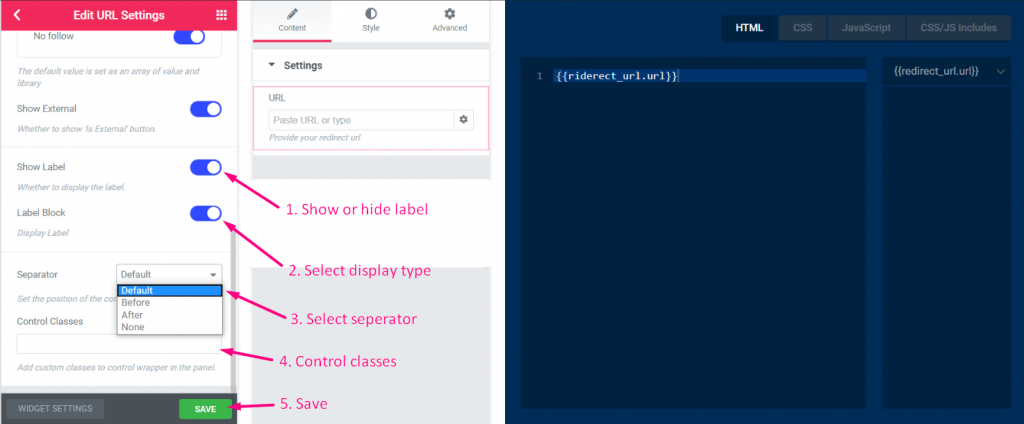
- Externe Schaltfläche ein- oder ausblenden

Schritt=>6
- Beschriftung ein- oder ausblenden
- Wählen Sie den Anzeigetyp -> Blockstil ein- oder ausblenden
- Wählen Sie „Trennzeichenposition“ -> „Standard“, „Vorher“, „Nachher“ oder „Keine“.
- Fügen Sie benutzerdefinierte Klassen hinzu, um den Wrapper im Panel zu steuern
- Speichern

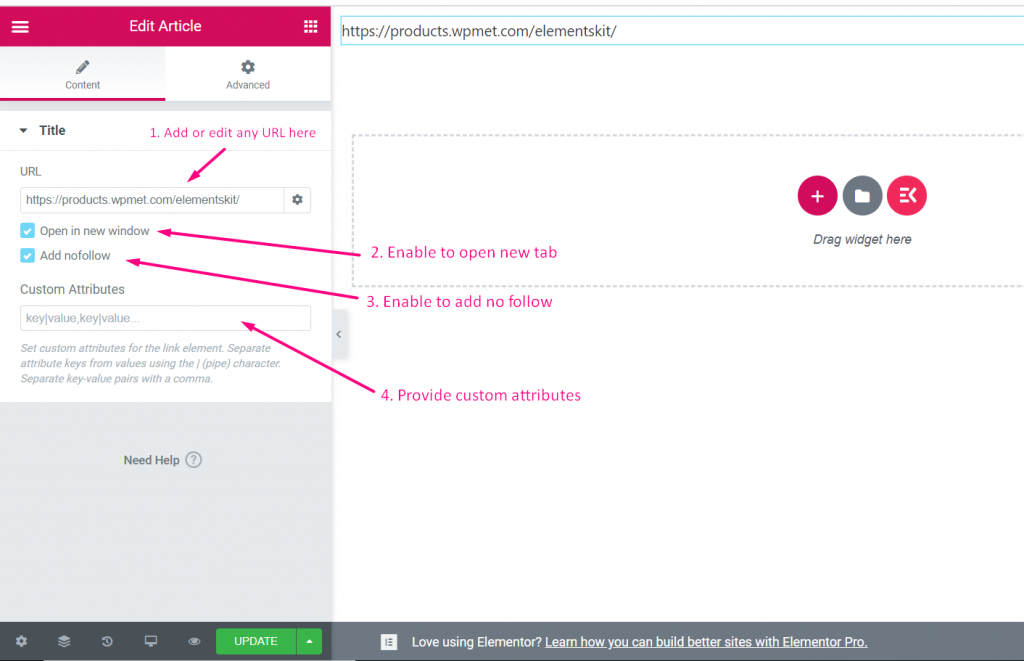
Schritt=>7: Gehen Sie nun zu Elementor –> Nach Ihrem erstellten Widget suchen –> Ziehen Sie das Widget –> Ablegen

- Sie können jetzt hier Ihre URL hinzufügen oder bearbeiten
- Aktivieren oder deaktivieren Sie den Link zum Öffnen in einem neuen Tab
- Aktivieren oder deaktivieren Sie die Option, um „No Follow“ hinzuzufügen
- Stellen Sie benutzerdefinierte Attribute bereit

Medien #
Sehen Sie sich die Videoanleitung an:
Schritt=>1: Erstellen Sie ein Widget
- Widget-Titel hinzufügen
- Klicken Sie auf „Symbol ändern“, um ein neues Symbol hinzuzufügen –> Wählen Sie Ihren Symboltyp aus –> Nach Symbol suchen
- Wählen Sie die Widget-Kategorie aus
- Klicken Sie auf Speichern

Schritt=>2: Hinzufügen Medien Kontrolle
- Klicken Sie nun auf Abschnitt hinzufügen, um ihn hinzuzufügen Medien Kontrolle über das Widget

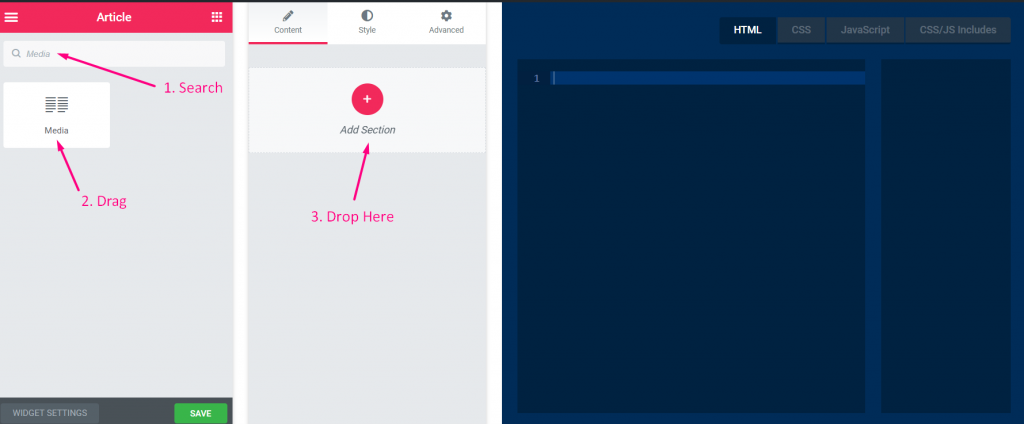
Schritt=>3
- Suchen nach Medien Kontrolle
- Ziehen
- Fallen

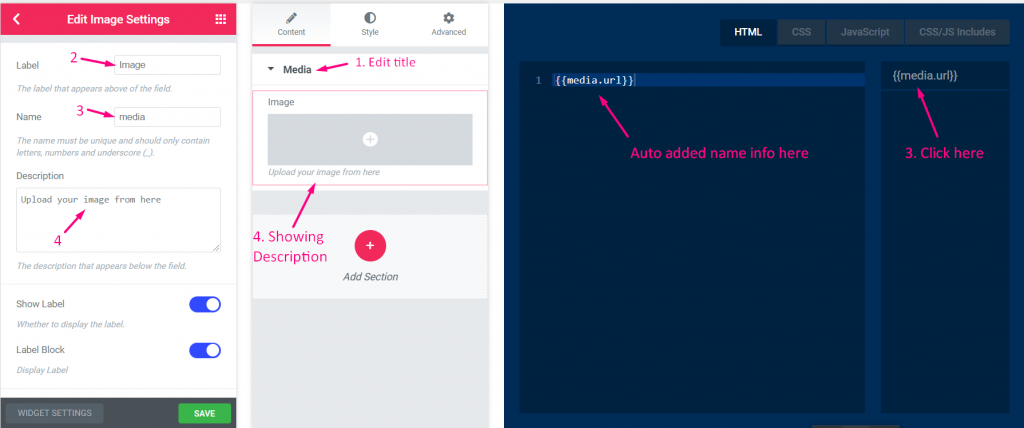
Schritt=>4
- Ändern Sie den Titel
- Ändern Sie die Beschriftung
- Ändern Sie das Namensfeld – Klicken Sie auf das Namensfeld–> der Name wird automatisch zur Registerkarte „HTML“ hinzugefügt. Notiz** Der Name muss eindeutig sein und darf nur Buchstaben, Zahlen und Unterstrich (_) enthalten.
- Fügen Sie eine beliebige Beschreibung hinzu–> Zeigt die bereitgestellte Beschreibung an

Schritt=>5
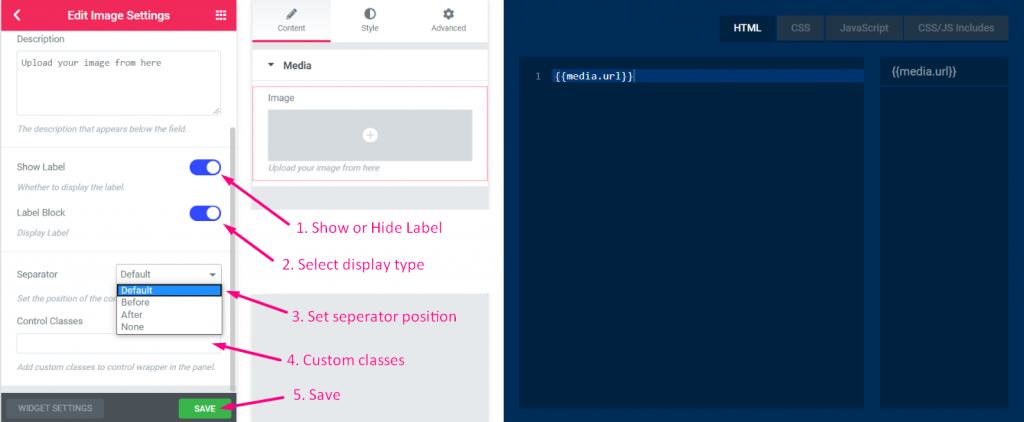
- Beschriftung ein- oder ausblenden
- Wählen Sie den Anzeigetyp -> Blockstil ein- oder ausblenden
- Wählen Sie „Trennzeichenposition“ -> „Standard“, „Vorher“, „Nachher“ oder „Keine“.
- Fügen Sie benutzerdefinierte Klassen hinzu, um den Wrapper im Panel zu steuern
- Speichern

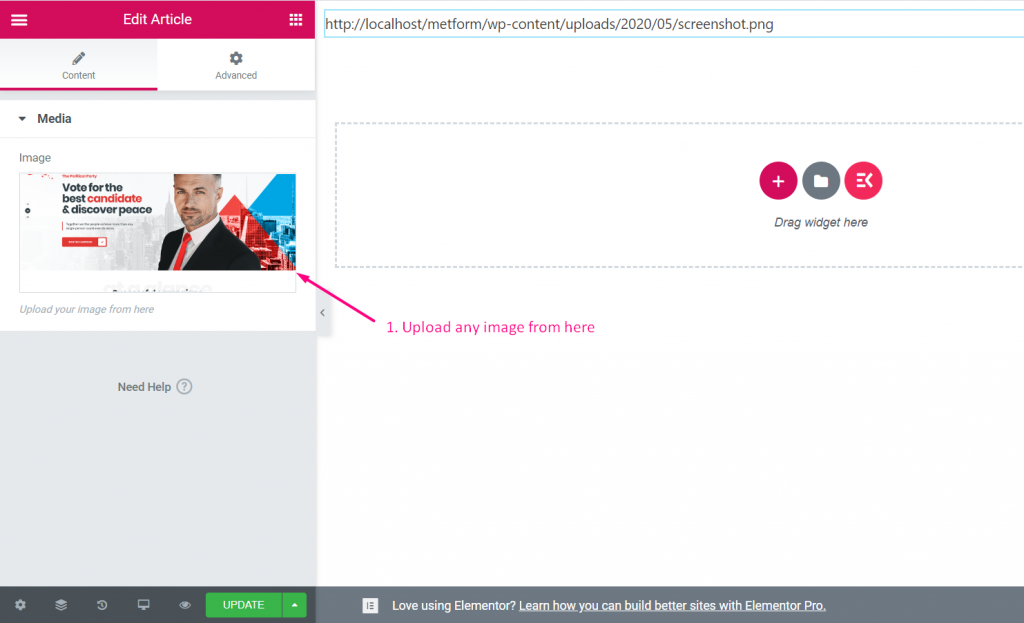
Schritt=>6: Gehen Sie nun zu Elementor –> Nach Ihrem erstellten Widget suchen –> Ziehen Sie das Widget –> Ablegen

- Sie können Ihr Bild jetzt hier hochladen

Symbol #
Sehen Sie sich die Videoanleitung an:
Schritt=>1: Erstellen Sie ein Widget
- Widget-Titel hinzufügen
- Klicken Sie auf „Symbol ändern“, um ein neues Symbol hinzuzufügen –> Wählen Sie Ihren Symboltyp aus –> Nach Symbol suchen
- Wählen Sie die Widget-Kategorie aus
- Klicken Sie auf Speichern

Schritt=>2: Hinzufügen Symbol Kontrolle
- Klicken Sie nun auf Abschnitt hinzufügen, um ihn hinzuzufügen Symbol Kontrolle über das Widget

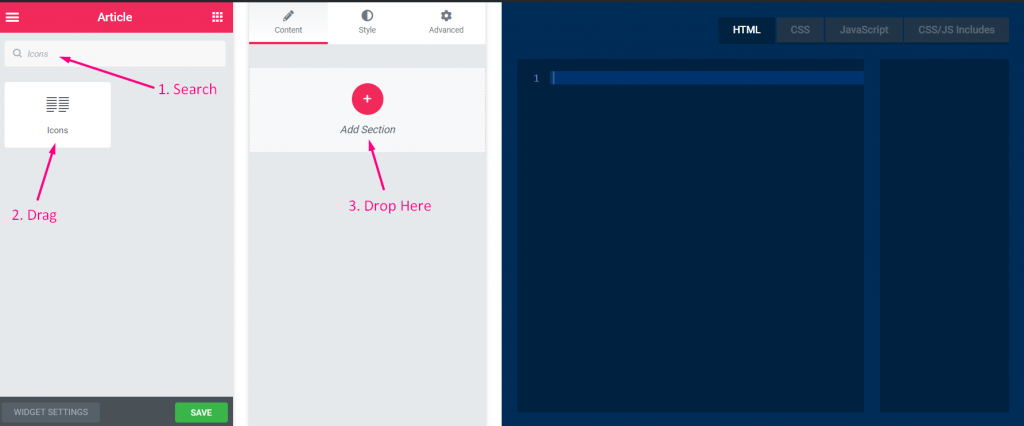
Schritt=>3
- Suchen nach Symbol Kontrolle
- Ziehen
- Fallen

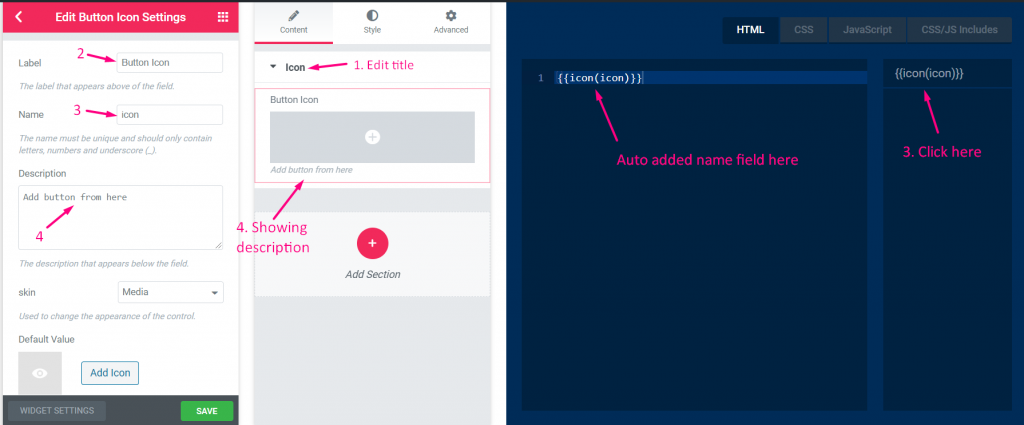
Schritt=>4
- Ändern Sie den Titel
- Ändern Sie die Beschriftung
- Ändern Sie das Namensfeld – Klicken Sie auf das Namensfeld–> der Name wird automatisch zur Registerkarte „HTML“ hinzugefügt. Notiz** Der Name muss eindeutig sein und darf nur Buchstaben, Zahlen und Unterstrich (_) enthalten.
- Fügen Sie eine beliebige Beschreibung hinzu–> Zeigt die bereitgestellte Beschreibung an

Schritt=>5
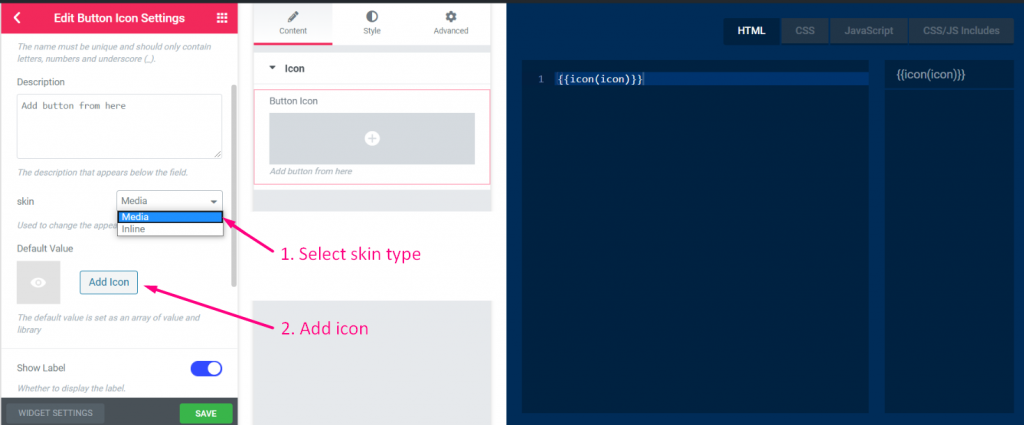
- Hauttyp auswählen
- Symbol hinzufügen

Schritt=>6
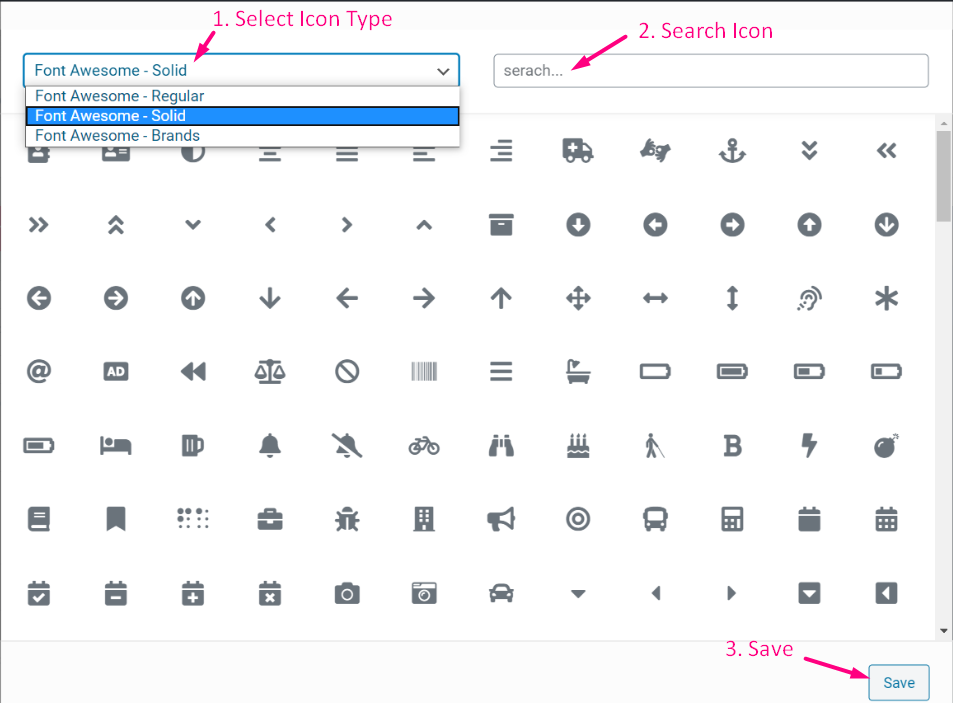
- Wählen Sie Ihren Symboltyp aus
- Suchen Sie nach Symbol

Schritt=>7
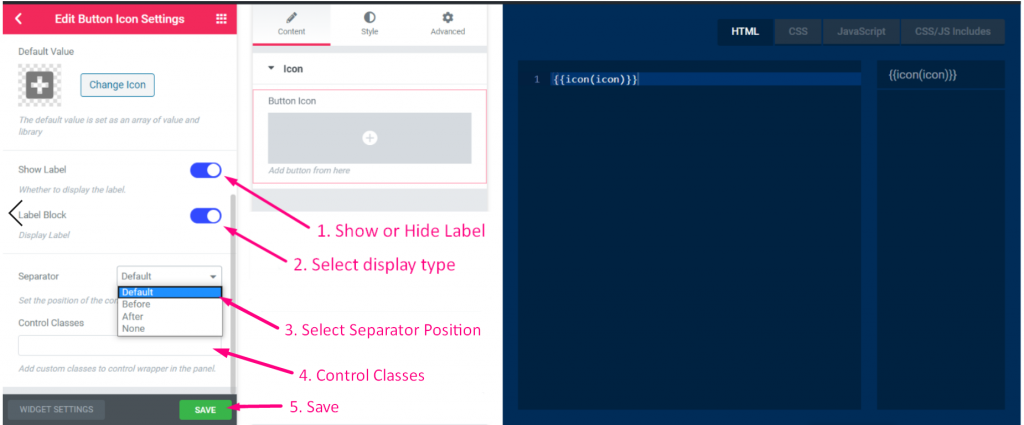
- Beschriftung ein- oder ausblenden
- Wählen Sie den Anzeigetyp -> Blockstil ein- oder ausblenden
- Wählen Sie „Trennzeichenposition“ -> „Standard“, „Vorher“, „Nachher“ oder „Keine“.
- Fügen Sie benutzerdefinierte Klassen hinzu, um den Wrapper im Panel zu steuern
- Speichern

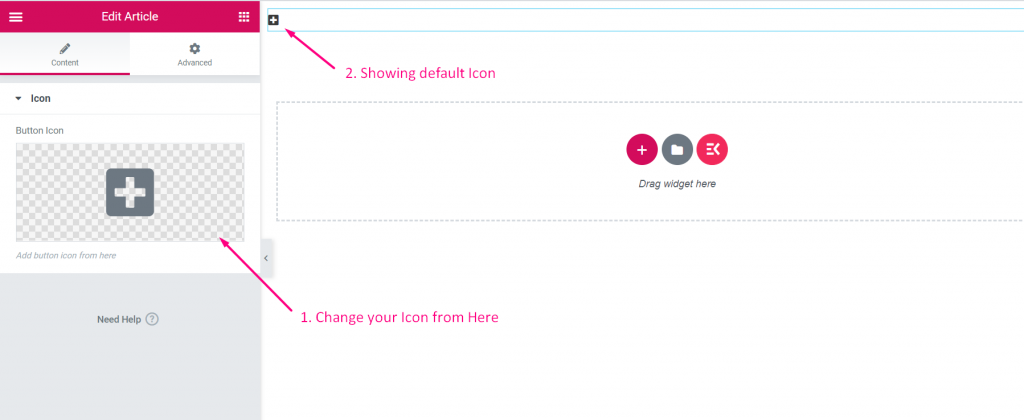
Schritt=>8: Gehen Sie nun zu Elementor –> Nach Ihrem erstellten Widget suchen –> Ziehen Sie das Widget –> Ablegen

- Von hier aus können Sie jetzt Ihr Symbolfeld hinzufügen oder ändern

- Wählen Sie Ihren Symboltyp aus
- Suchen Sie nach Symbol

Schieberegler #
Schritt=>1: Erstellen Sie ein Widget
- Widget-Titel hinzufügen
- Klicken Sie auf „Symbol ändern“, um ein neues Symbol hinzuzufügen –> Wählen Sie Ihren Symboltyp aus –> Nach Symbol suchen
- Wählen Sie die Widget-Kategorie aus
- Klicken Sie auf Speichern

Schritt=>2: Hinzufügen Schieberegler Kontrolle
- Klicken Sie nun auf Abschnitt hinzufügen, um ihn hinzuzufügen Schieberegler Kontrolle über das Widget

Schritt=>3
- Suchen nach Schieberegler Kontrolle
- Ziehen
- Fallen

Schritt=>4
- Ändern Sie den Titel
- Ändern Sie die Beschriftung
- Ändern Sie das Namensfeld – Klicken Sie auf das Namensfeld–> der Name wird automatisch zur Registerkarte „HTML“ hinzugefügt. Notiz** Der Name muss eindeutig sein und darf nur Buchstaben, Zahlen und Unterstrich (_) enthalten.
- Fügen Sie eine beliebige Beschreibung hinzu–> Zeigt die bereitgestellte Beschreibung an

Schritt=>5
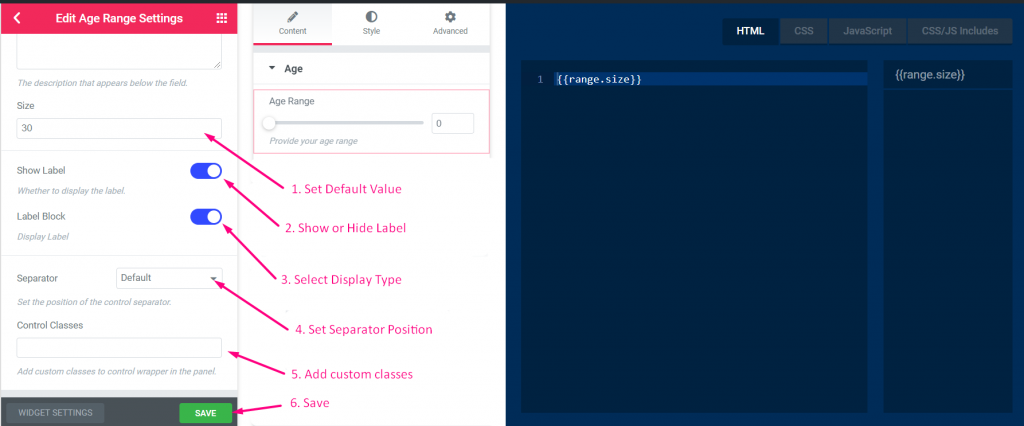
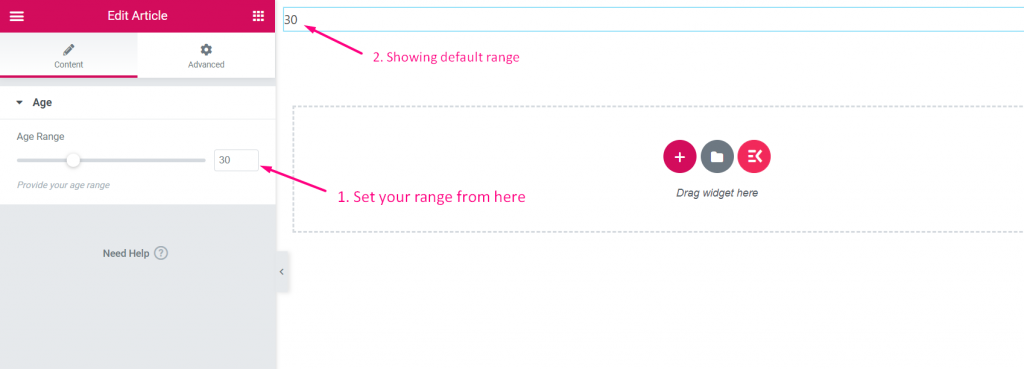
- Standardwert festlegen
- Beschriftung ein- oder ausblenden
- Wählen Sie den Anzeigetyp -> Blockstil ein- oder ausblenden
- Wählen Sie „Trennzeichenposition“ -> „Standard“, „Vorher“, „Nachher“ oder „Keine“.
- Fügen Sie benutzerdefinierte Klassen hinzu, um den Wrapper im Panel zu steuern
- Speichern

Schritt=>6: Gehen Sie nun zu Elementor –> Nach Ihrem erstellten Widget suchen –> Ziehen Sie das Widget –> Ablegen

- Hier können Sie nun Ihre Altersspanne auswählen

Grenze #
Schritt=>1: Erstellen Sie ein Widget
- Widget-Titel hinzufügen
- Klicken Sie auf „Symbol ändern“, um ein neues Symbol hinzuzufügen –> Wählen Sie Ihren Symboltyp aus –> Nach Symbol suchen
- Wählen Sie die Widget-Kategorie aus
- Klicken Sie auf Speichern

Schritt=>2: Hinzufügen Grenze Kontrolle
- Klicken Sie nun auf Abschnitt hinzufügen, um ihn hinzuzufügen Grenze Kontrolle über das Widget

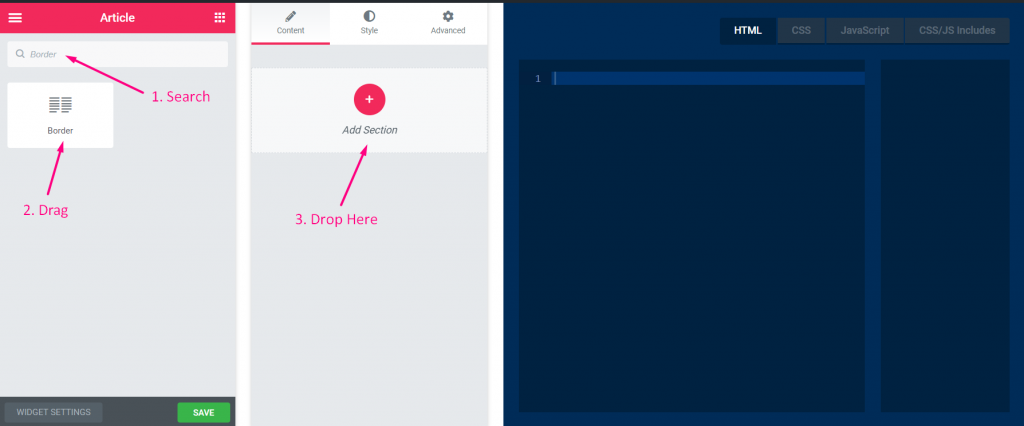
Schritt=>3
- Suchen nach Grenze Kontrolle
- Ziehen
- Fallen

Schritt=>4
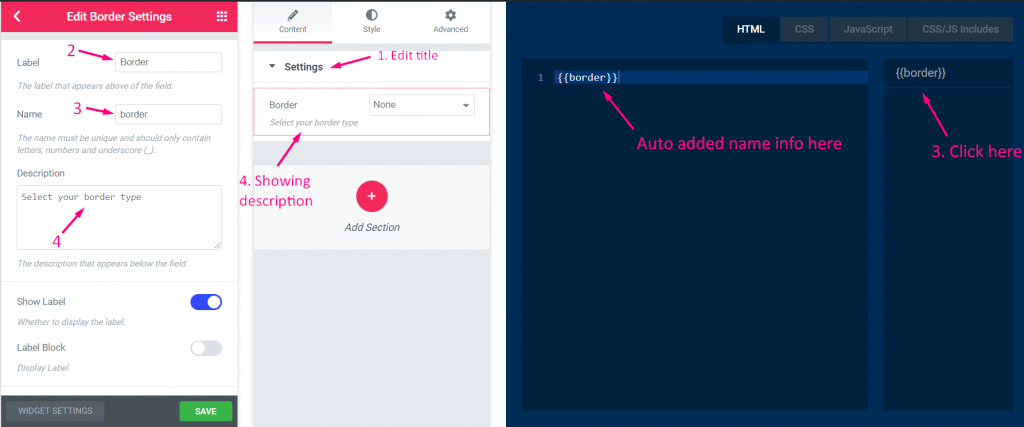
- Ändern Sie den Titel
- Ändern Sie die Beschriftung
- Ändern Sie das Namensfeld – Klicken Sie auf das Namensfeld–> der Name wird automatisch zur Registerkarte „HTML“ hinzugefügt. Notiz** Der Name muss eindeutig sein und darf nur Buchstaben, Zahlen und Unterstrich (_) enthalten.
- Fügen Sie eine beliebige Beschreibung hinzu–> Zeigt die bereitgestellte Beschreibung an

Schritt=>5
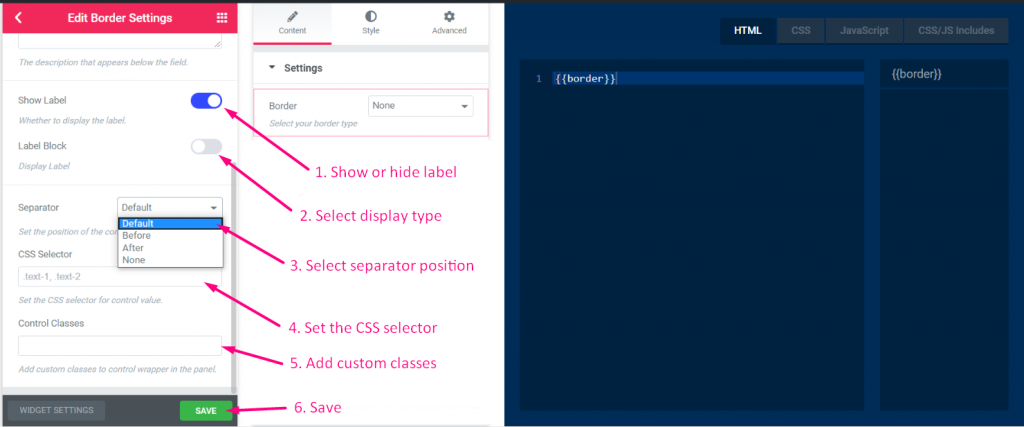
- Beschriftung ein- oder ausblenden
- Wählen Sie den Anzeigetyp -> Blockstil ein- oder ausblenden
- Wählen Sie „Trennzeichenposition“ -> „Standard“, „Vorher“, „Nachher“ oder „Keine“.
- CSS-Selektor hinzufügen
- Fügen Sie benutzerdefinierte Klassen hinzu, um den Wrapper im Panel zu steuern
- Speichern

Schritt=>6: Gehen Sie nun zu Elementor –> Nach Ihrem erstellten Widget suchen –> Ziehen Sie das Widget –> Ablegen

- Hier können Sie nun Ihren Rahmentyp auswählen, die Breite festlegen und die Farbe auswählen





