Wird Ihnen die statische Warenkorbseite langweilig? Was wäre, wenn Sie eine einzigartige Warenkorbseitenvorlage für Ihre WooCommerce-Website erstellen könnten?
ShopEngine, ein WooCommerce-Builder, der mit Elementor und Gutenberg kompatibel ist, enthält mehrere Widgets, darunter „Warenkorbtabelle“, „Warenkorbsumme“, „Cross Sell“ und „Zurück zum Shop“. um benutzerdefinierte Warenkorbseitenvorlagen zu erstellen.
Damit können Sie Warenkorbvorlagen erstellen mehrere Sprachen (WordPress unterstützt) sowohl für Links-nach-rechts-Schrift (z. B. Englisch) als auch für Rechts-nach-Links-Schriftarten (z. B. Arabisch). Diese tragen dazu bei, die Warenkorbseite dynamischer und benutzerfreundlicher zu gestalten.
✨✨Erforderliche Plugins:
👉👉ShopEngine: Laden Sie ShopEngine herunter
👉👉Elementor: Laden Sie Elementor herunter
👉👉WooCommerce: Laden Sie WooCommerce herunter
ShopEngine-Widgets für Warenkorbseitenvorlage: Kurzübersicht #
| Widget | Zweck |
| Wagentisch | Bild, Name, Menge (erhöhbar), Zwischensumme |
| Warenkorb insgesamt | Zwischensumme, Versandkosten, Gesamtgebühr anzeigen, zur Kasse gehen |
| Cross-Selling | Um Produkte anzuzeigen |
| Zurück zum Shop-Button | Mit dem Einkaufen fortfahren |
| Meldung „Warenkorb leeren“. | Zeigen Sie die Meldung „Ihr Warenkorb ist derzeit leer“ an |
| Warenkorb aktualisieren | Neu ausgewählte Elemente aktualisieren |
| Warenkorb leeren | Entfernen Sie alle Elemente |
| Gutschein-Button | Gutscheincode eingeben |
So erstellen Sie eine Warenkorbseitenvorlage mit ShopEngine – 2 Stile #
It’s time to go through the steps to create the cart page template. You can use Border Cart Style as well as RTL(right to left) style to design your own template. And you don’t need to switch between the editor and the preview mode to see your design.
Stil 1 – Border-Cart-Stil #
Schritt 1: Erstellen Sie eine neue Warenkorbvorlage #
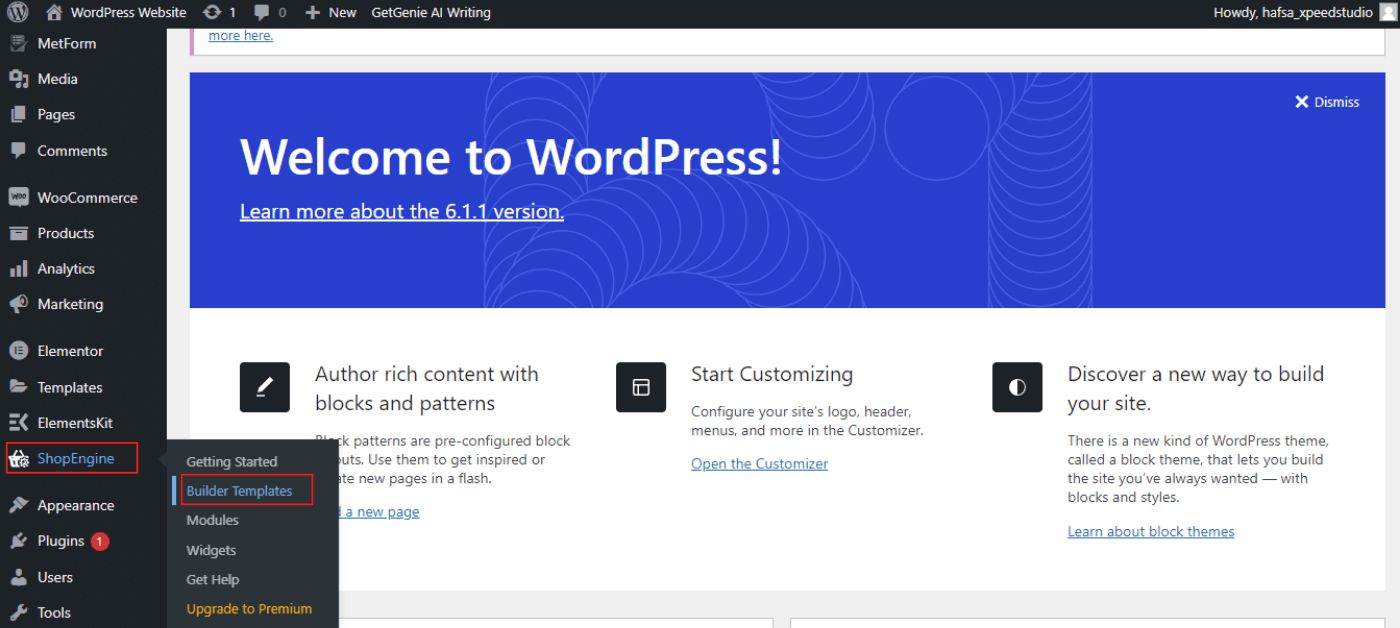
- Nachdem Sie sich bei Ihrem WordPress-Dashboard angemeldet haben, gehen Sie zu „ShopEngine“ -> „Builder-Vorlagen“

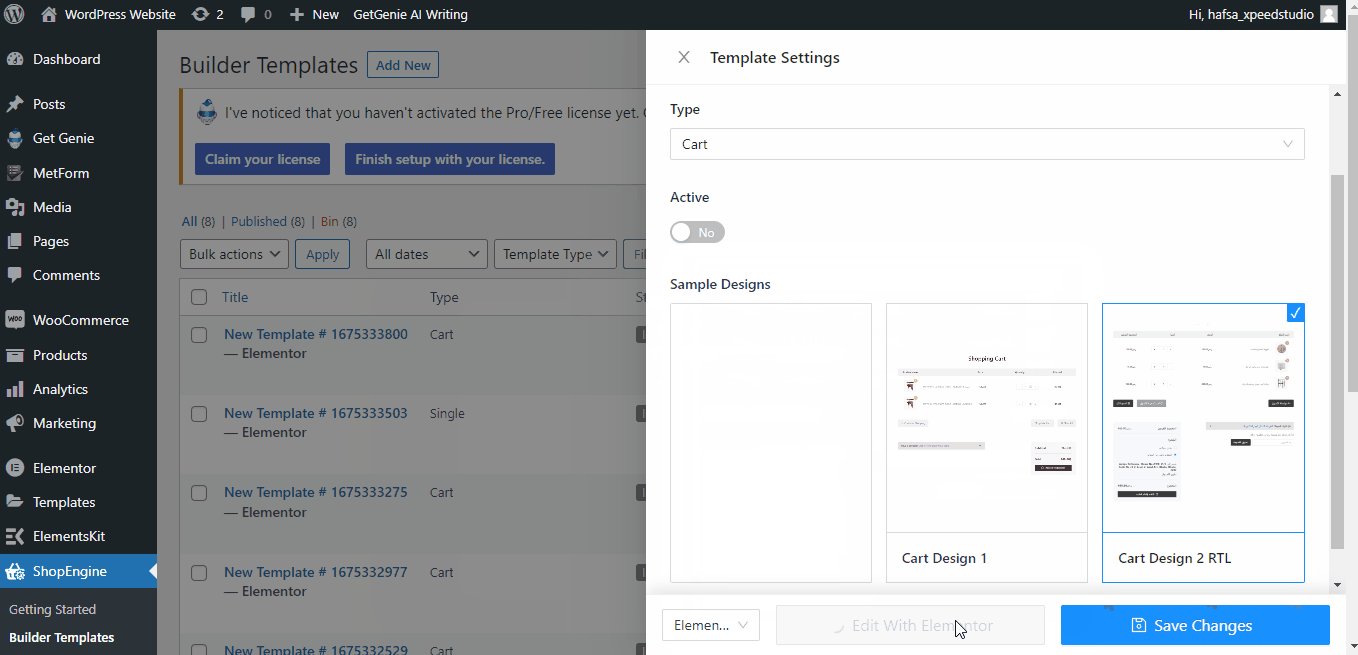
- Klicke auf "Neue hinzufügen". Es erscheint eine Registerkarte mit den Vorlageneinstellungen
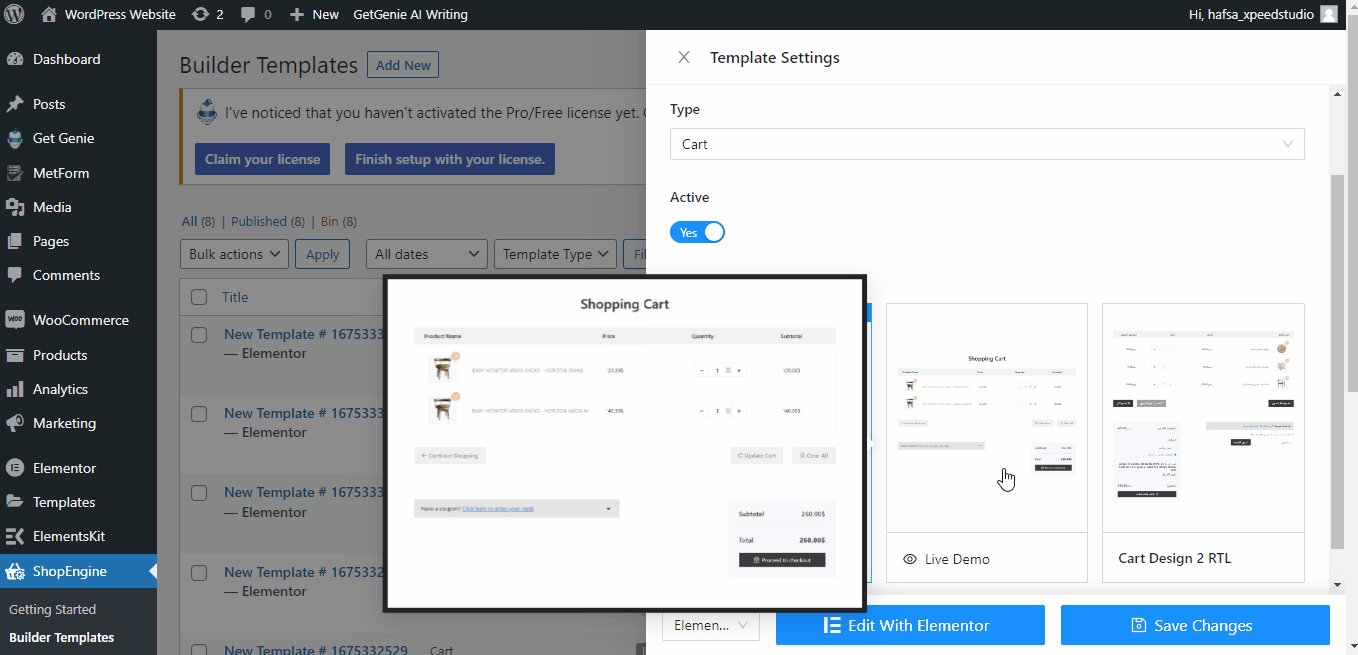
- Stellen Sie „Vorlagenname“. Nächste, Wählen Sie Seitentyp -> Warenkorb
- Sie können das einschalten "Aktiv" drücken oder ausgeschaltet lassen. Es kann auch nach Abschluss des Vorlagendesigns geändert werden.
- Wähle aus „Leeres Musterdesign“ um Ihr eigenes Design mithilfe von Warenkorbseiten-Widgets zu entwickeln
- Klicken Sie nun auf „Bearbeiten mit Elementor“

Schritt 2: Wählen Sie die Blockstruktur #
Als nächstes sehen Sie alle Widgets auf der linken Seite. Auf der rechten Seite müssen Sie die Blockstruktur auswählen. Du kannst Drag & Drop die Widgets zum Erstellen des Designs.
Schritt 3: Verschönern Sie Ihre Warenkorb-Seitenvorlage mit Warenkorb-Widgets #
Gehen Sie zu einem ShopEngine-Warenkorbblock und entwerfen Sie Ihren eigenen. Hier erhalten Sie einige spezifische ShopEngine-Warenkorb-Widgets, einschließlich Warenkorbtabelle, Warenkorbsumme, Cross-Sells, Meldung „Warenkorb leeren“, „Zurück zum Shop“ usw. Sie müssen nur die folgenden Widgets per Drag-and-Drop in den ausgewählten Bereich ziehen.
Außerdem können Sie die Widgets von Elementor wie Kopfzeilen, Texteditor, Schaltflächen, Bild-Widgets usw. verwenden.
Sehen wir uns an, wie Sie sie anpassen können:

Schritt 4: Veröffentlichen Sie Ihre Warenkorbseitenvorlage #
- Wenn Sie mit dem Entwerfen fertig sind, klicken Sie auf "Aktualisieren".
- Gehen Sie nun zum Warenkorbseite -> Sie können sehen, dass Ihre gewünschte Warenkorbseite entsprechend angezeigt wird.
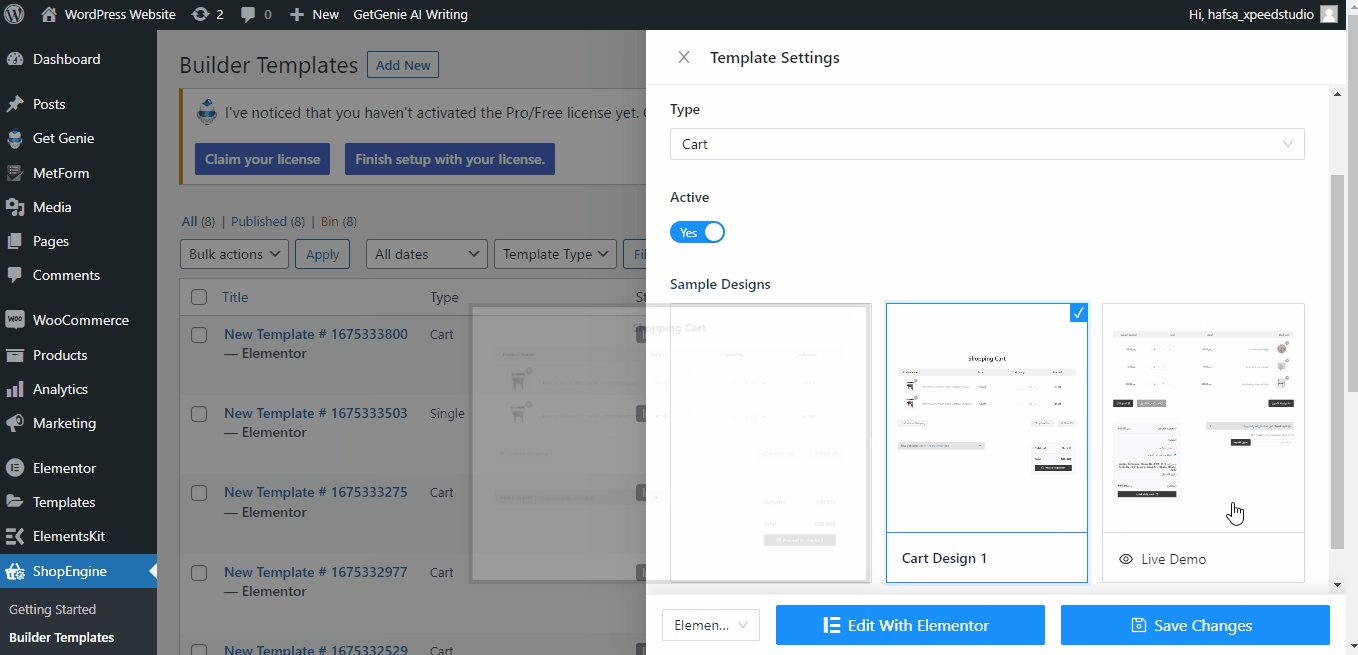
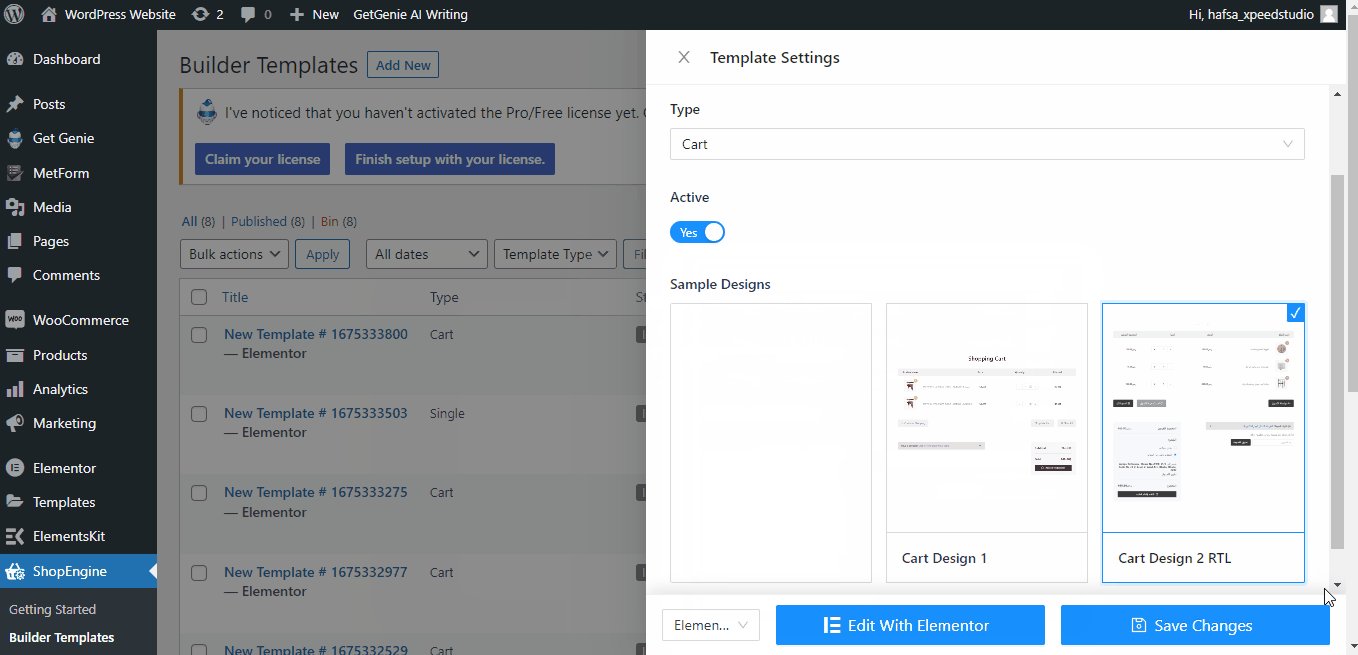
Stil 2 – RTL-Stil #
Das Verfahren zum Erstellen der Warenkorb-Seitenvorlage im RTL-Stil ist das gleiche wie beim Rand-Warenkorb-Stil. Sie müssen sie nur in die rechte Richtung starten.
Dieser Stil ist vor allem für Rechts-nach-links-Sprachen wie Arabisch, Urdu, Persisch usw. hilfreich.
Hinweis: Stellen Sie sicher, dass Sie die Spracheinstellung der Website auf Ihre bevorzugte Sprache geändert haben. Gehe zu Einstellungen ⇒ Allgemein ⇒ wählen Sie „Site-Sprache“.
👉👉Mehr erfahren – So verwenden Sie das RTL-Layout in ShopEngine-Vorlagen
So fügen Sie eine vorgefertigte ShopEngine-Warenkorbseitenvorlage ein #
Sie haben keine Zeit, Ihr Design von Grund auf neu zu gestalten? Mach dir keine Sorge!
ShopEngine hat 2 vorgefertigte Warenkorbvorlagen wie Border Cart Style und RTL.
- Navigieren Sie in ShopEngine wie in Schritt 1 von Border-Cart-Stil
- Wählen Sie das Border Cart Style oder RTL Vorlage statt ein leeres Beispieldesign auszuwählen
- Klicke auf „Bearbeiten mit Elementor“
Sie können sie auch nach Ihren Wünschen anpassen, indem Sie andere Widgets verwenden oder die vorhandenen Widgets neu anordnen oder ändern.
- Klicke auf "Aktualisieren"

Also, warum wartest du? Gestalten Sie Ihre Warenkorbseite dynamischer mit ShopEngine-Warenkorbseitenvorlagen.




