ShopEngine bietet die ultimative Möglichkeit, Ihre WooCommrece-Website mit der höchsten Anzahl anpassbarer Optionen zu erstellen und zu gestalten. Seiten von der Produktseite, der Shop-Seite, der Checkout-Seite bis zur Warenkorbseite und fast jeder anderen Seite sind anpassbar. Dazu gehört die Anpassung der Warenkorbseite, wenn der WooCommerce-Warenkorb leer ist.
Anpassen, wenn der WooCommerce-Warenkorb leer ist #
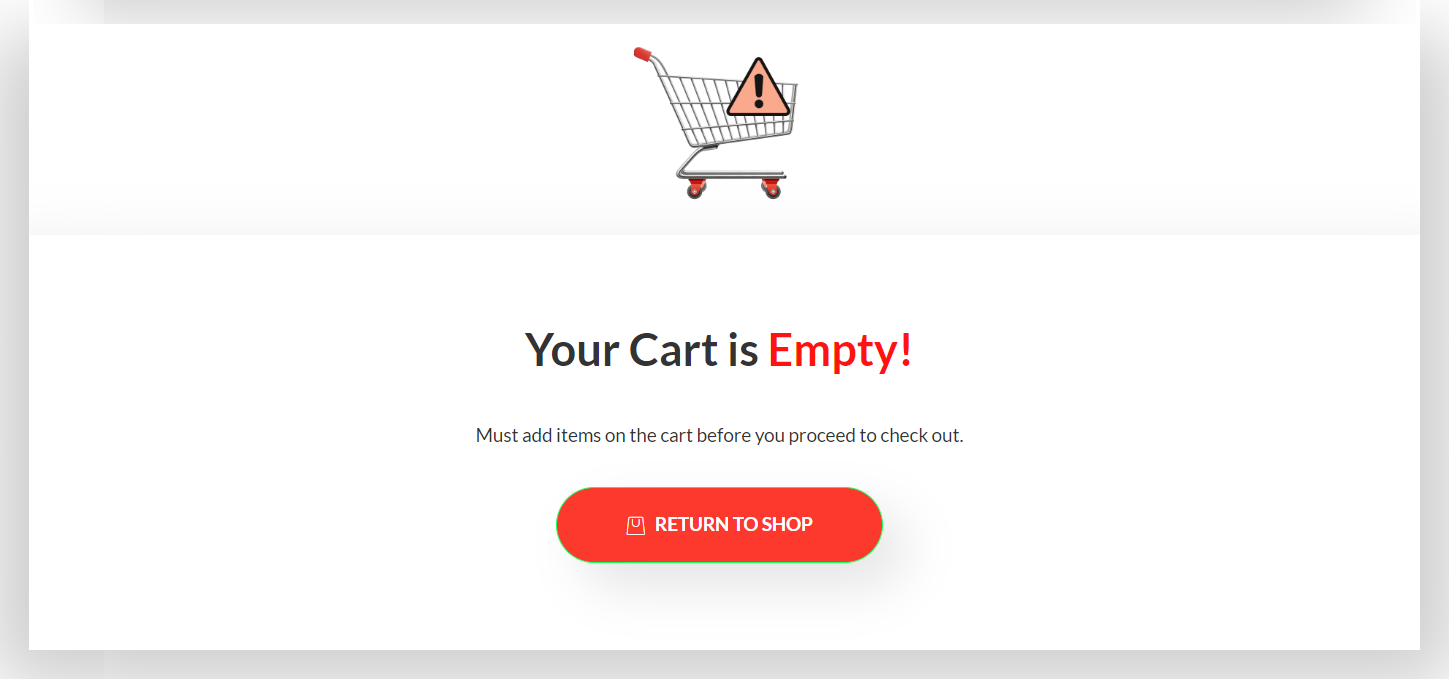
Mithilfe der Vorlage „Warenkorb leeren“ von ShopEngine können Sie den Inhalt und das Erscheinungsbild der Warenkorbseite steuern, wenn sich keine Produkte im Warenkorb befinden. Sie können eine benutzerdefinierte Vorlage für die Warenkorbseite entwerfen, wenn der WooCommerce-Warenkorb leer ist.
Lesen Sie diese Dokumentation zur Verwendung der ShopEngine-Vorlage für leere Einkaufswagen auf Ihrer Website.
Schritt 1: Erstellen Sie eine Vorlage für die leere Warenkorbseite #
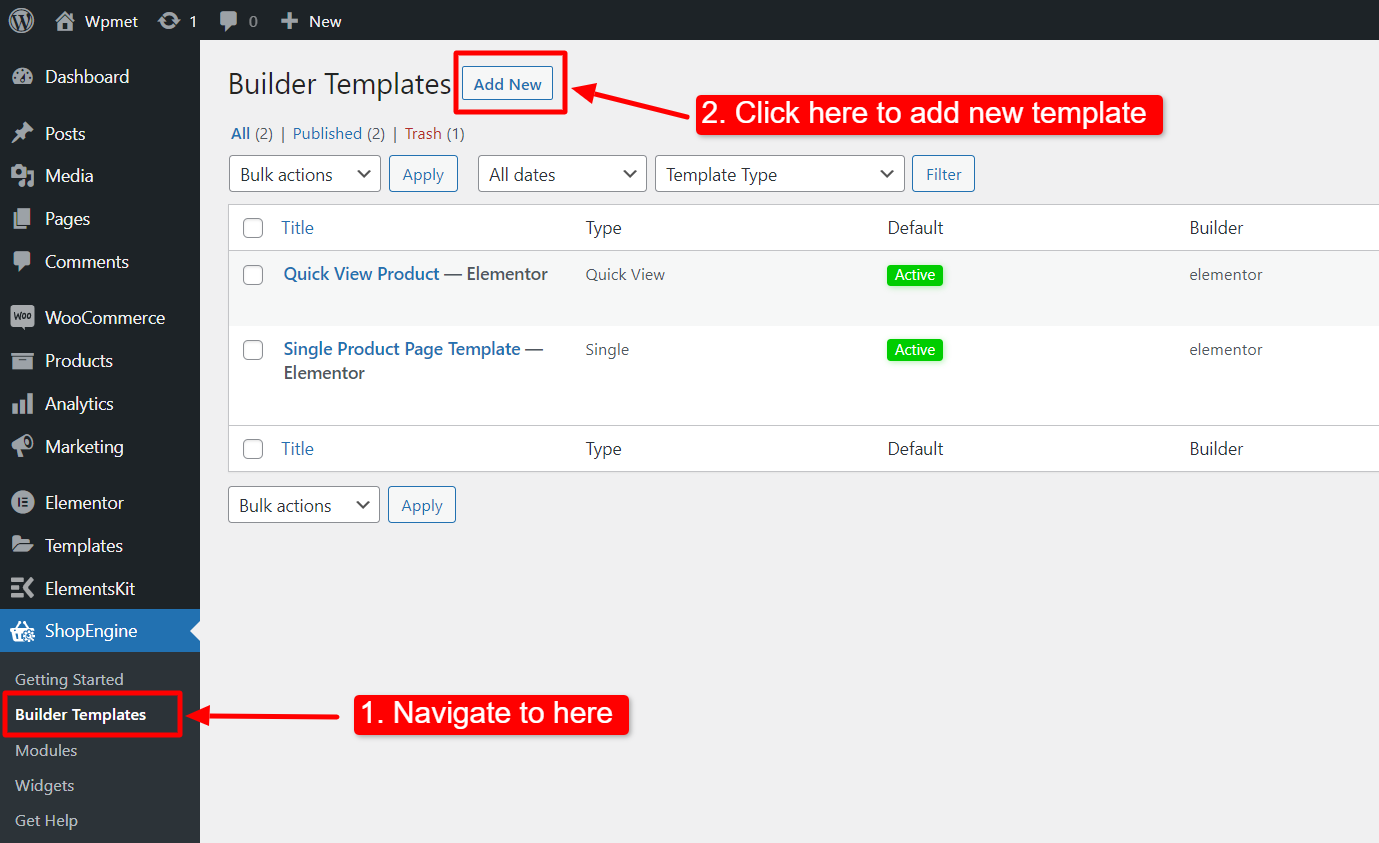
- Navigieren Sie zu ShopEngine > Vorlagen aus Ihrem WordPress-Dashboard.
- Klick auf das Klicken Sie auf die Schaltfläche „Neu hinzufügen“, um eine neue Vorlage zu erstellen.

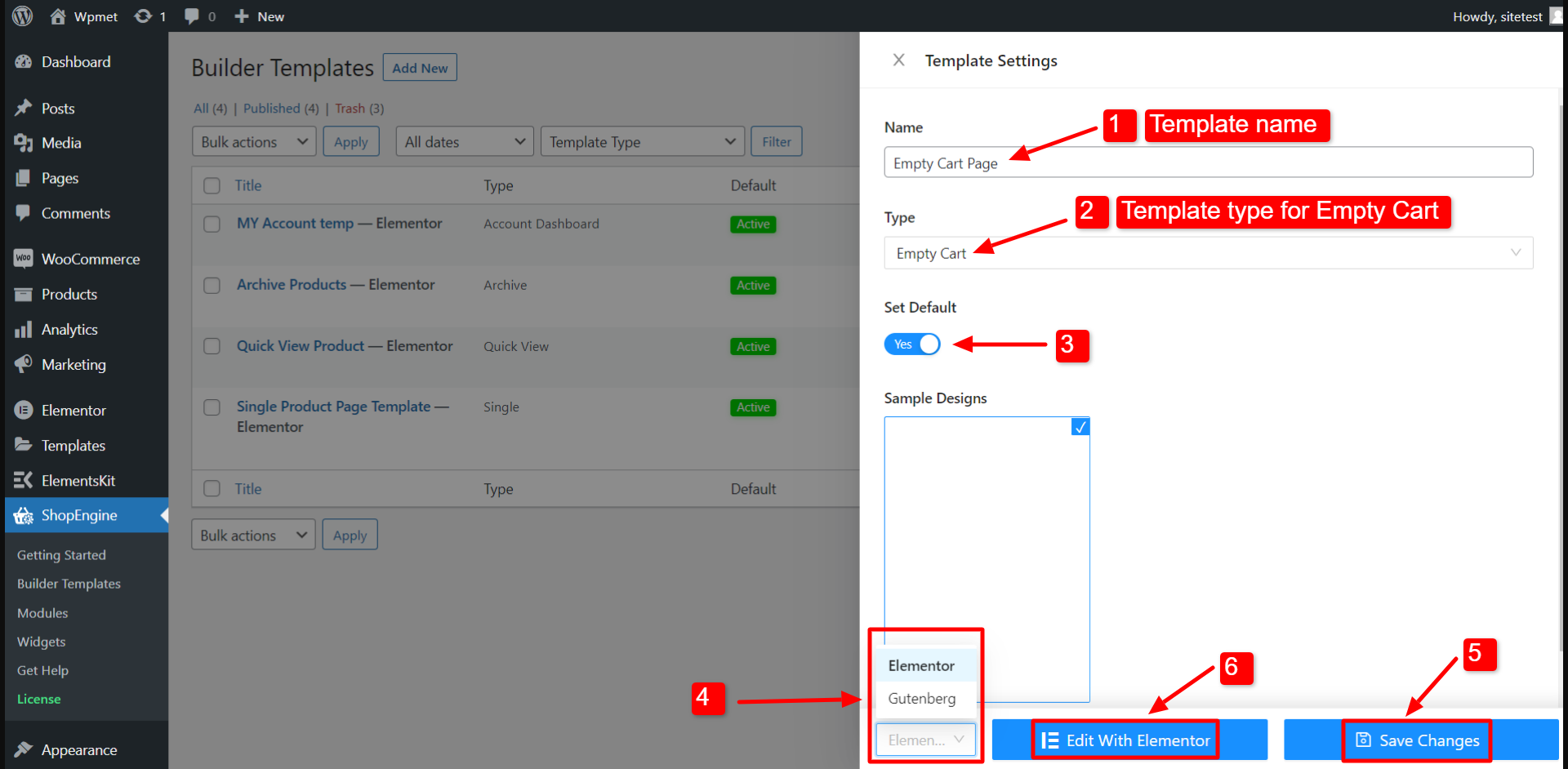
Danach wird ein Off-Canvas-Fenster für die Vorlageneinstellungen angezeigt. In den Vorlageneinstellungen
- Geben Sie eine Vorlage ein Name.
- Wählen Sie die Vorlage Typ als: Leerer Warenkorb.
- Aktivieren Sie die Standard festlegen Option zum Festlegen der Vorlage als standardmäßige leere Warenkorbseite.
- Wählen Sie aus, ob Sie die Seite mit bearbeiten möchten Elementor oder Gutenberg.
- Klicken Sie nun auf Änderungen speichern.
- Klicken Sie abschließend auf Bearbeiten mit Elementor (oder Mit Gutenberg bearbeiten), um den Editor zu öffnen.

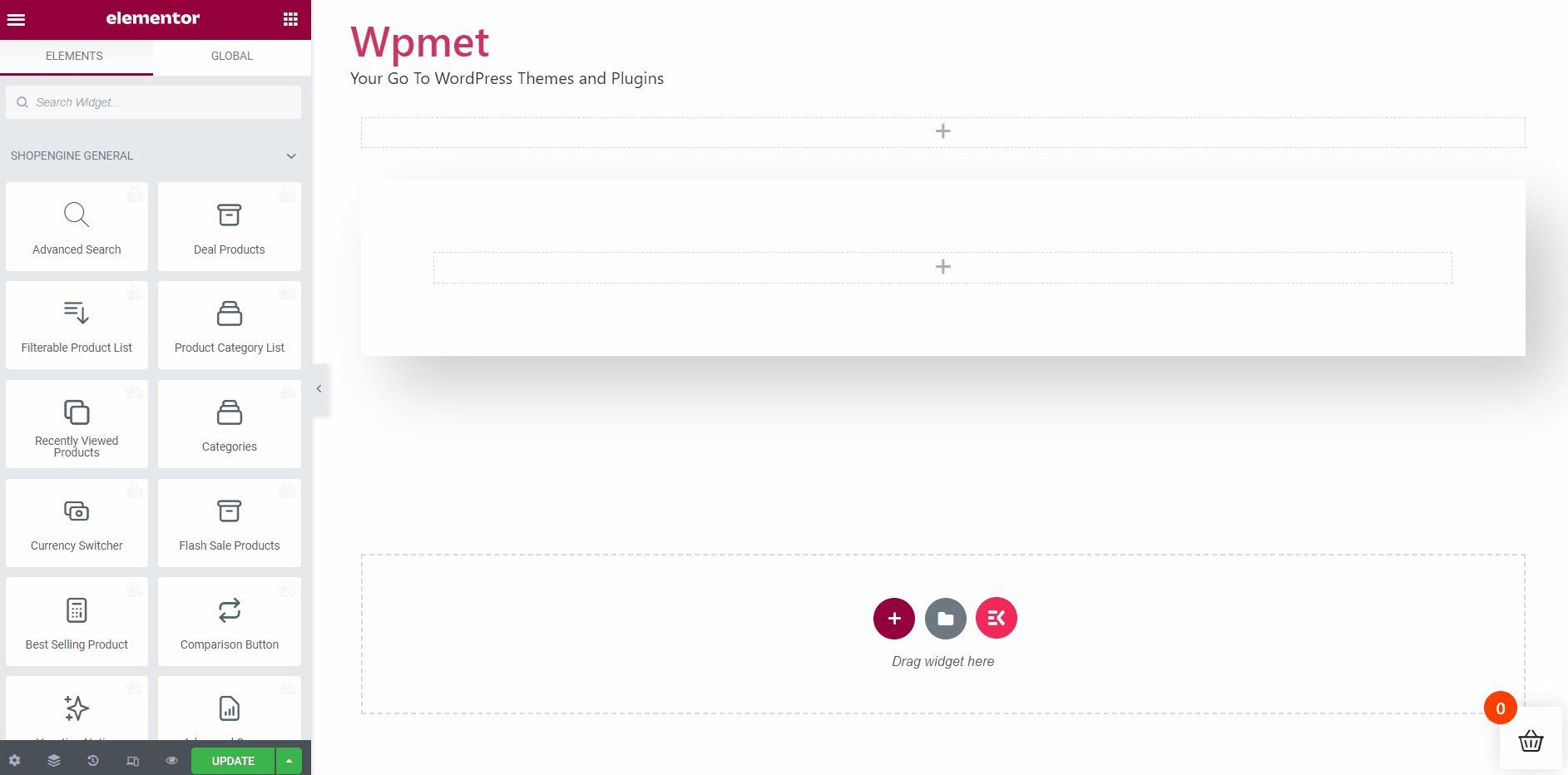
Passen Sie nun das Seitendesign im Editor an.
Schritt 2: Entwerfen Sie eine leere Warenkorbseite #
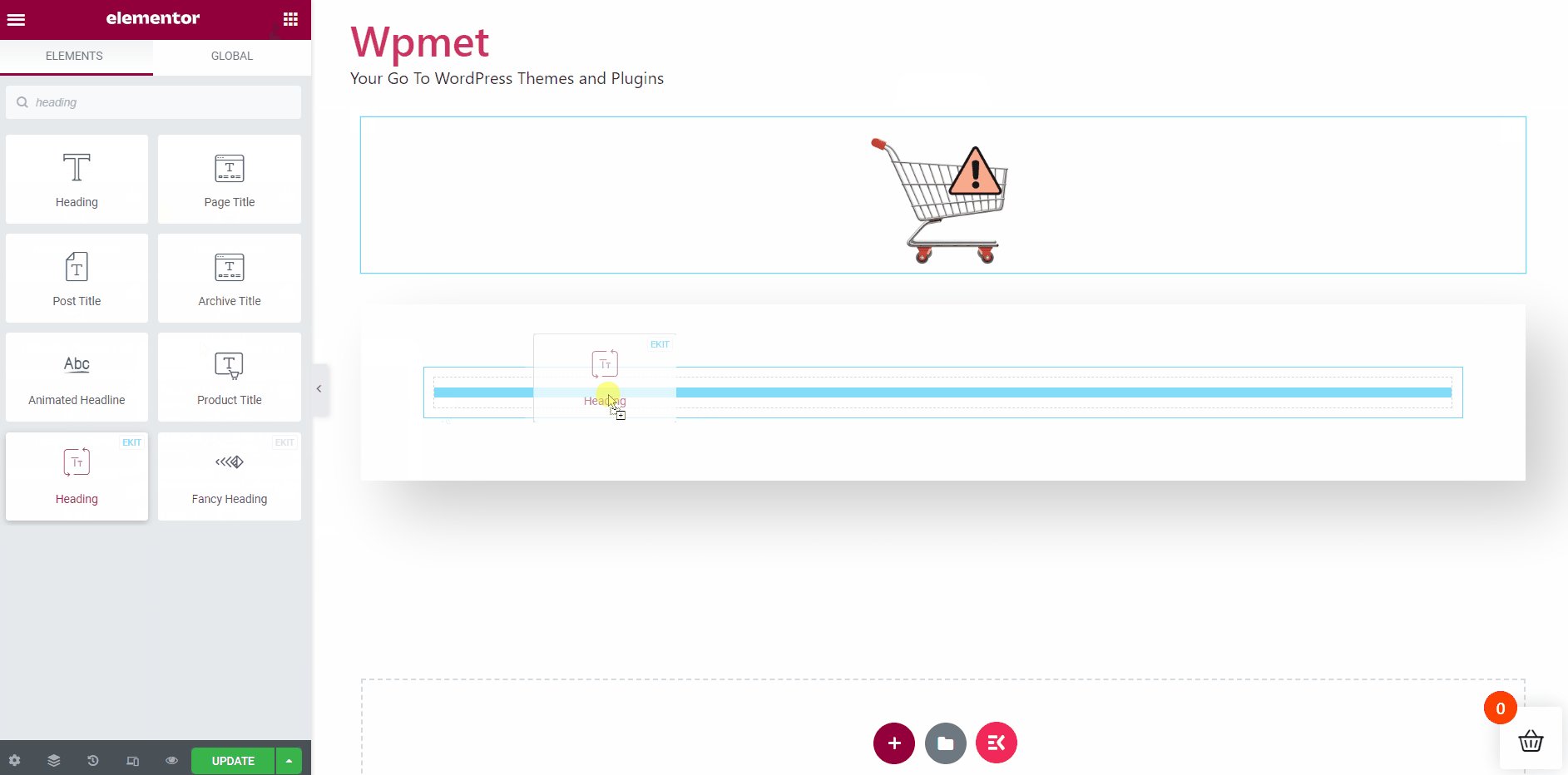
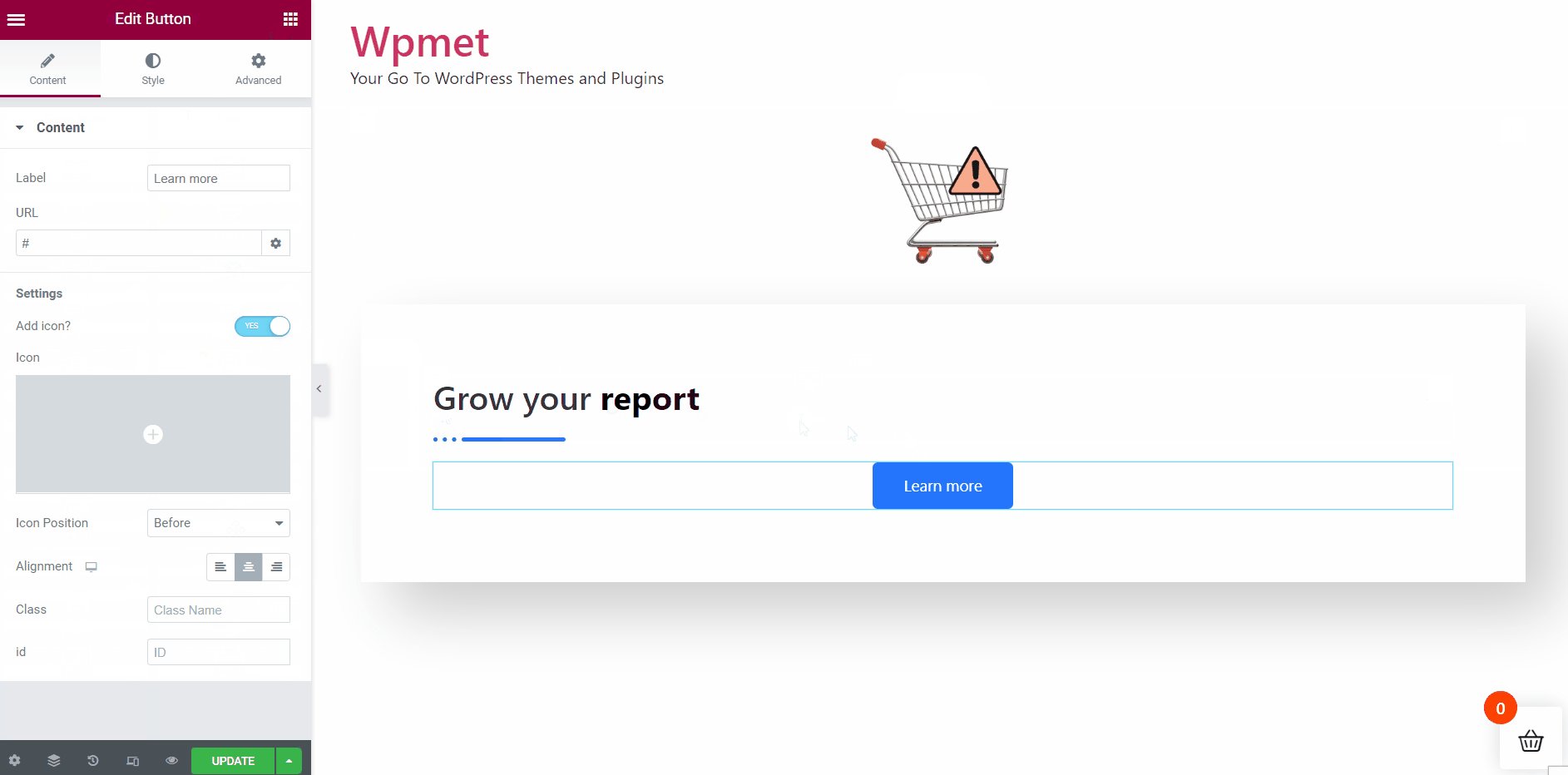
Auf der Editorseite können Sie die leere Warenkorbseite nach Ihren Wünschen gestalten. Um Ihnen hier eine Demo zu zeigen, haben wir eine Beispielvorlage für die leere Warenkorbseite von WooCommerce entworfen.

Klicken Sie abschließend auf die Schaltfläche „Aktualisieren“, um die Anpassung abzuschließen. Jetzt können Sie die Benutzererfahrung Ihrer Website mit einem anspruchsvollen Design verbessern, auch wenn der WooCommerce-Warenkorb leer ist.