Ein Button-Widget ermöglicht Erstellen von Standardschaltflächen und Einfügen wichtiger Link-URLs Sie wollen. Benutzer klicken auf Schaltflächen, um sich mit einer Website vertraut zu machen. Wir haben ein modernes und Schnellschaltflächen-Widget um reaktionsfähige Schaltflächen in Elementor zu entwerfen. Mit unserem Widget können Sie mit nur wenigen Klicks beliebige Aktionen auslösen. Es ist anpassbar und ein einfaches Widget, das Sie beim Erreichen Ihrer Geschäftsziele unterstützt.
Diese Dokumentation informiert Sie darüber So fügen Sie ein Schaltflächen-Widget in Elementor hinzu auf Ihrer WordPress-Website. Befolgen Sie die folgenden einfachen Schritte.
So fügen Sie eine Schaltfläche in Elementor hinzu #
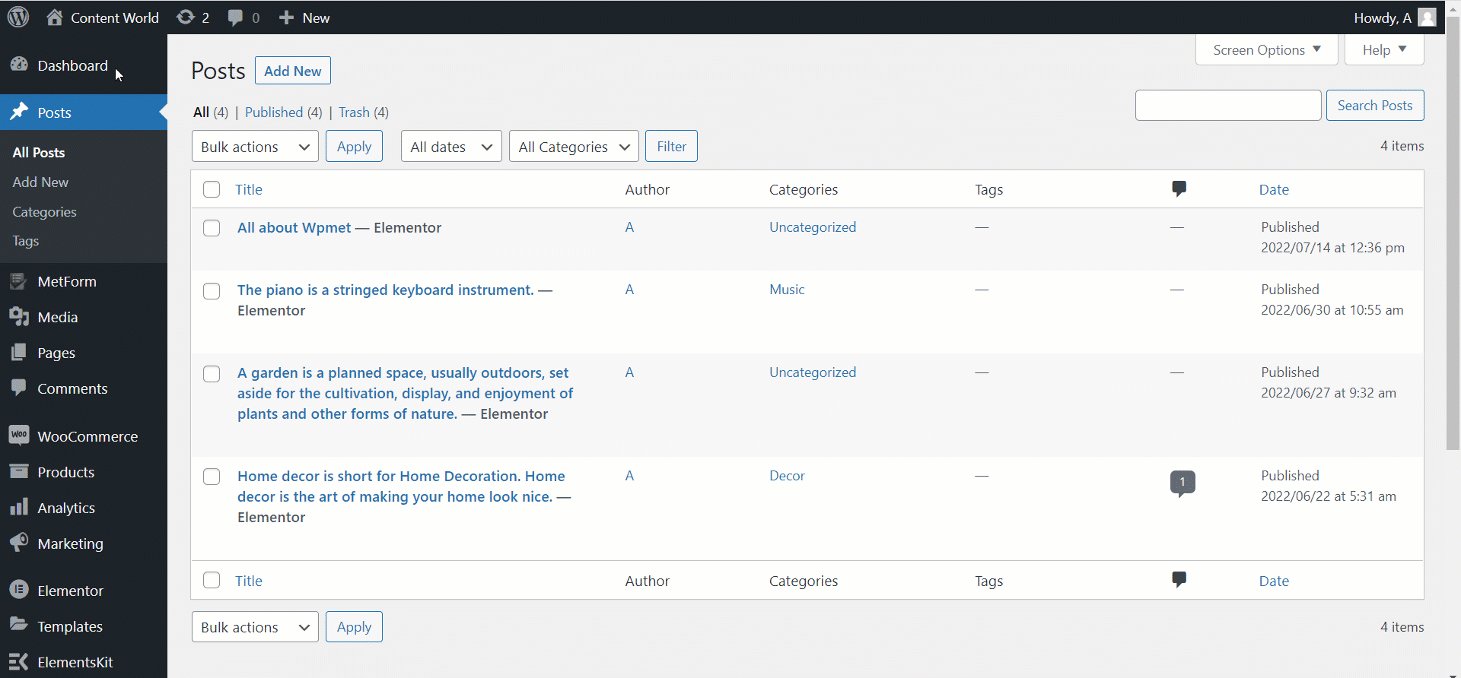
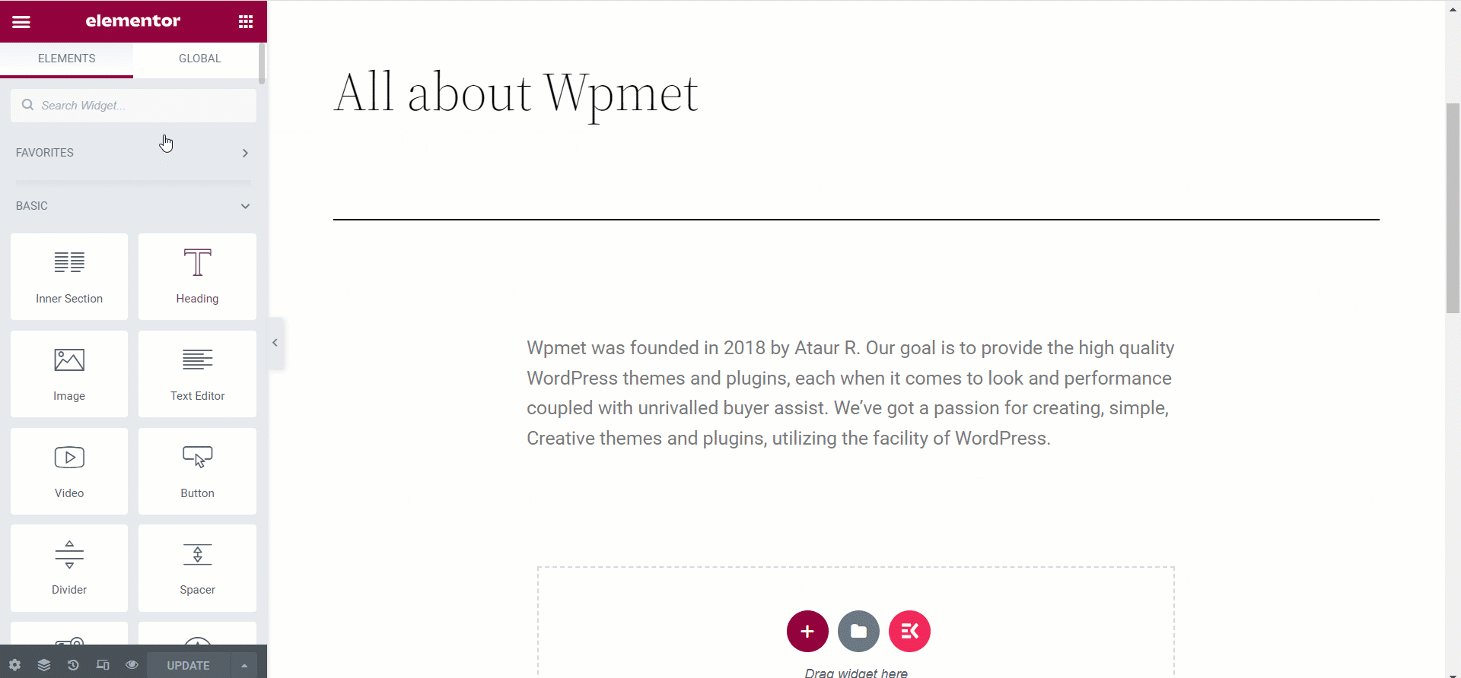
Navigieren Sie zu: Ihr Dashboard -> Klicken Sie auf einen beliebigen alten Beitrag/eine alte Seite oder erstellen Sie einen neuen -> Mit Elementor bearbeiten -> Suchschaltflächen-Widget

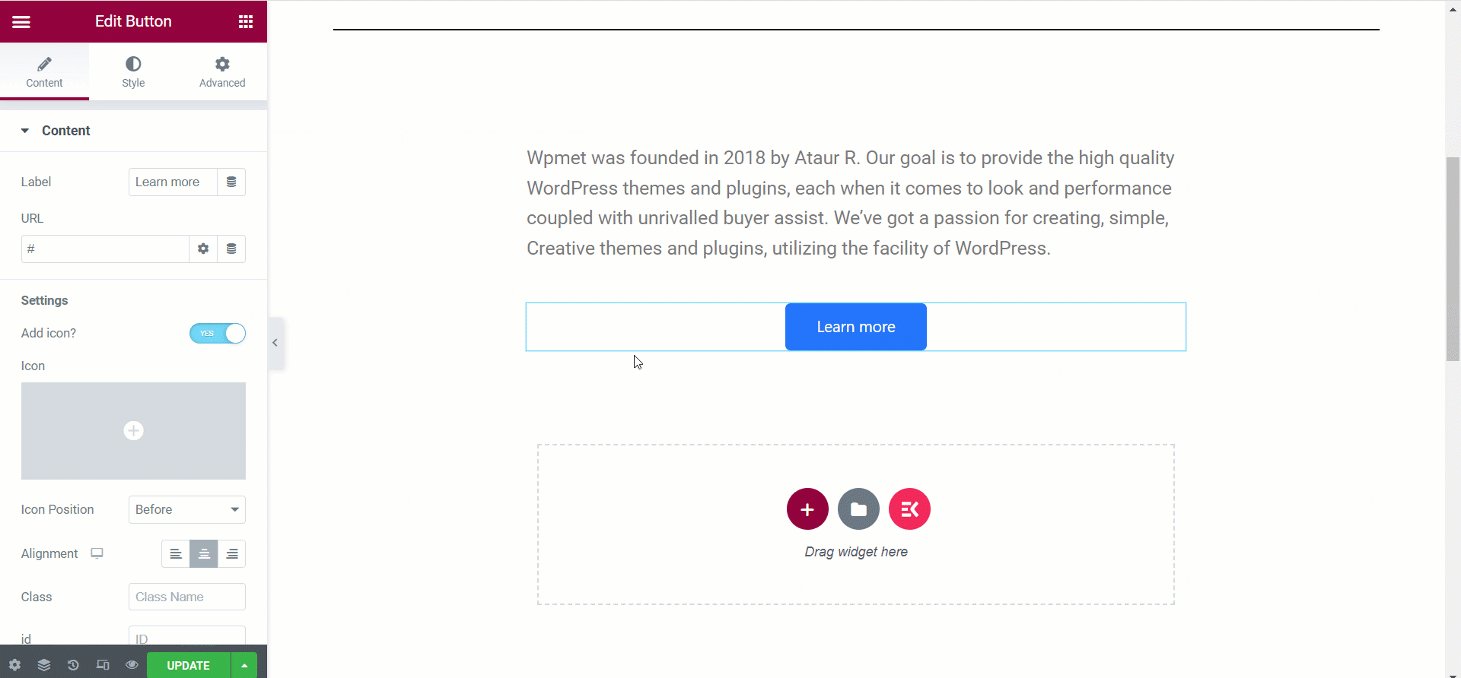
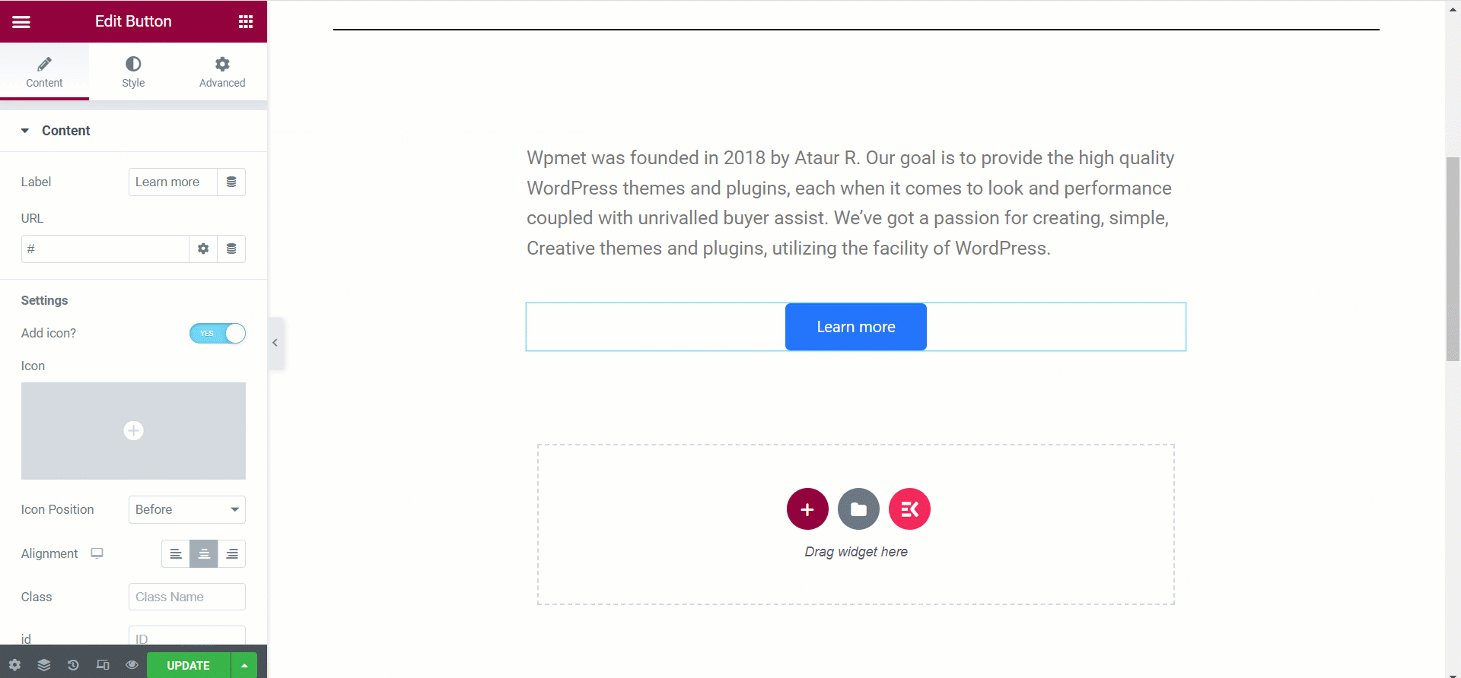
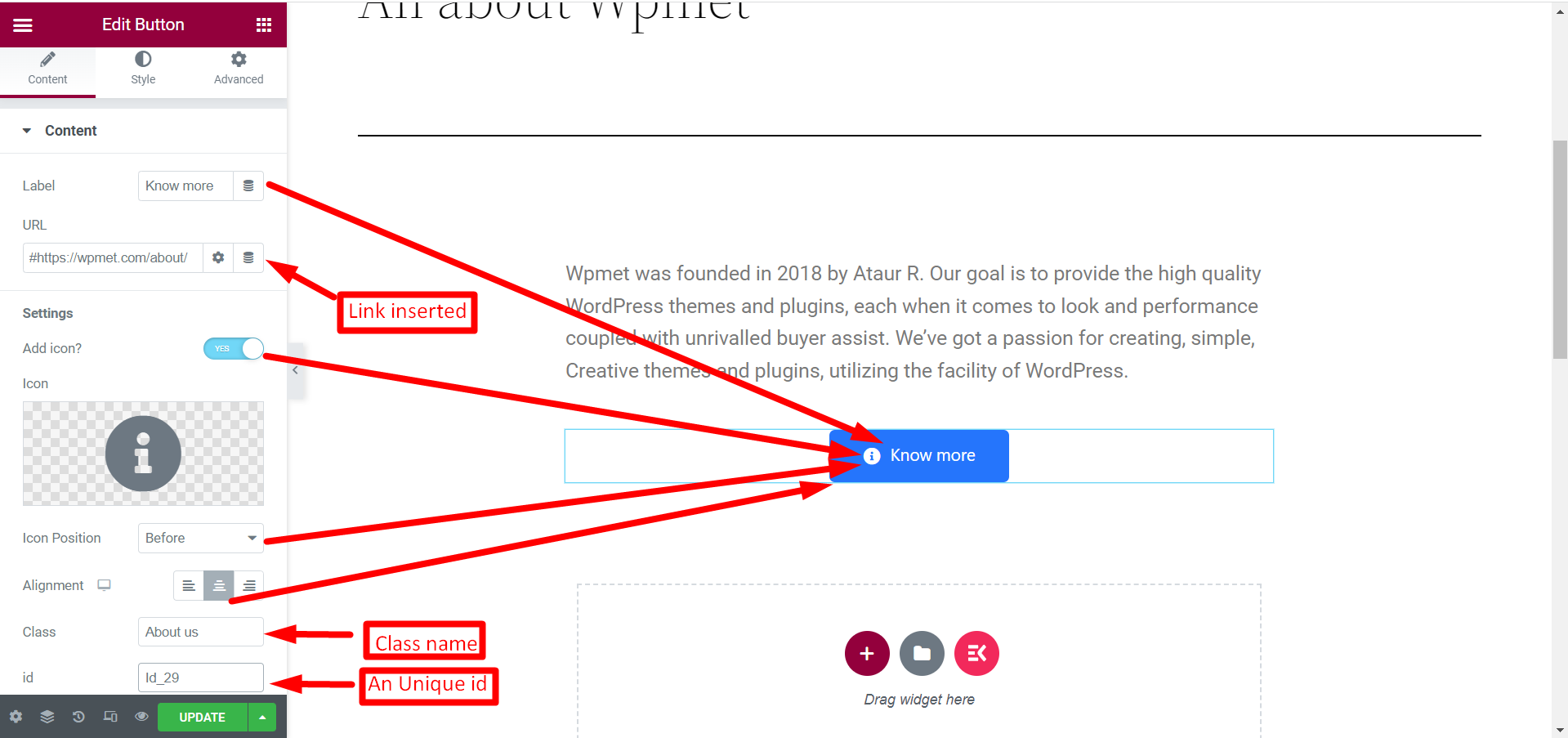
Bearbeitungsoptionen im Inhaltsbereich Sind:
- Etikett: Schaltflächentext hinzufügen oder bearbeiten.
- URL: Geben Sie einen URL-Link an. Sie können einstellen In neuem Fenster öffnen oder Nofollow hinzufügen.
- Symbol hinzufügen: Wählen Sie JA, wenn Sie ein Symbol hinzufügen möchten, andernfalls NEIN.
- Symbol: Hochladen-Schaltfläche ein Symbol von Symbolbibliothek oder Sie können von hochladen Ihre eigene Bibliothek.
- Symbolposition auswählen: Sie können das Symbol vor oder nach dem Text platzieren.
- Klassenname: Geben Sie einen Klassennamen in das Feld ein.
- AUSWEIS: Füllen Sie das Feld aus, es muss einzigartig sein.

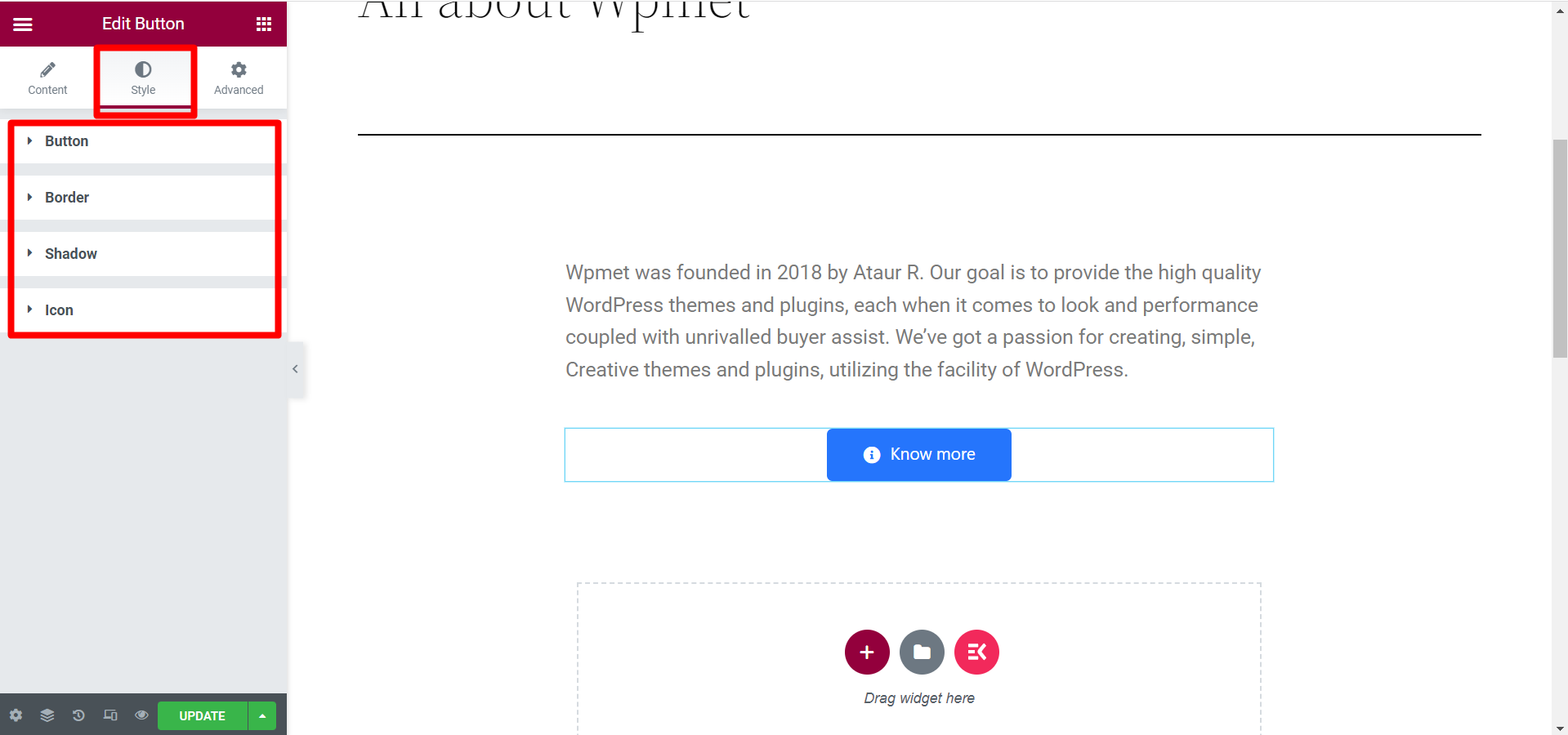
Bearbeitungsoptionen im Abschnitt „Stil“. vier Kriterien hat, klicken Sie, um jedes einzelne zu erweitern. Jene sind:
- Taste: Hier können Sie Breite, Abstand, Typografie, Farbe usw. für die Schaltfläche bearbeiten.
- Grenze: Um die Schaltfläche zu formatieren, bearbeiten Sie den Rahmentyp, die Farbe und den Radius.
- Schatten: Bearbeiten Sie bei Bedarf den Schatten des Schaltflächenfelds.
- Symbol: Ändern Sie je nach Ihrer Wahl die Größe, den Abstand und die Position des Symbols.

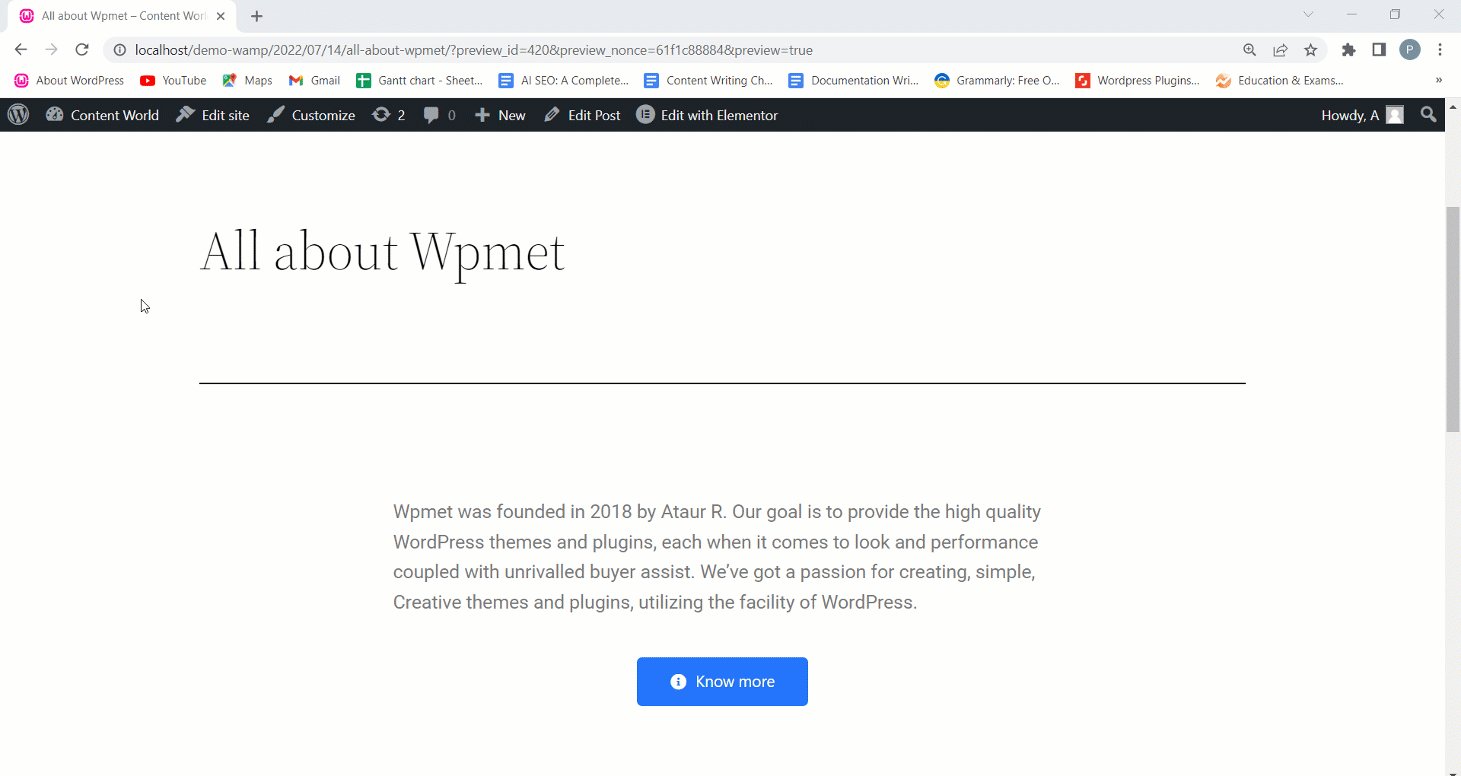
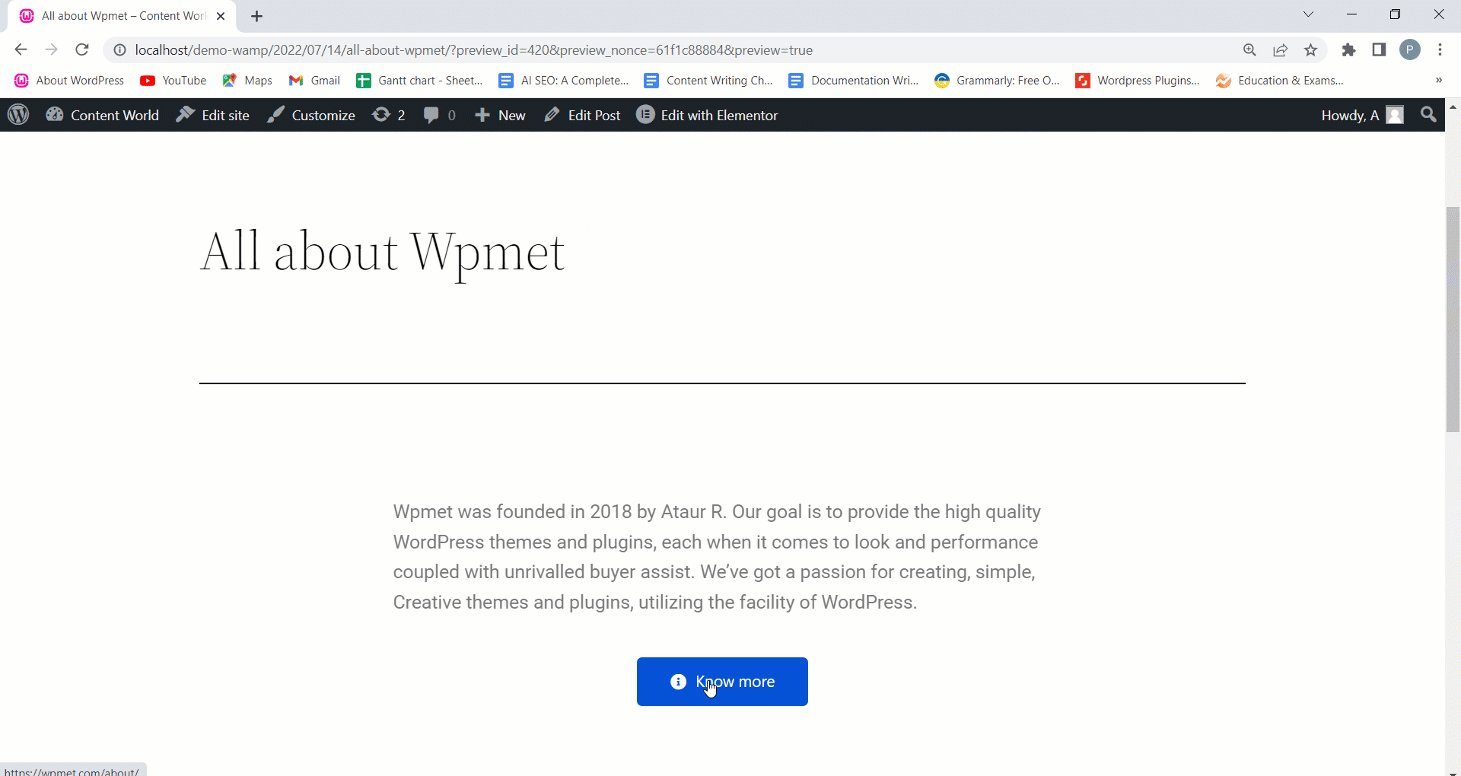
Nachdem Sie die gesamte Bearbeitung abgeschlossen haben, klicken Sie auf „Aktualisieren“. Von vorne sieht es so aus:

Sie haben also gesehen, dass die Bearbeitungsoptionen alle erforderlichen Optionen zum Gestalten einer Schaltfläche enthalten. Suchen Sie einfach nach dem Widget, legen Sie es ab und passen Sie es einfach an. Mit diesem Widget können Sie den Call-to-Action effektiver gestalten.



