Mit diesem Galerie-Widget von ElementsKit können Sie Produktbilder von Elementor WooCommerce auf Ihrer Website anzeigen. Sie können die Elementor-Produktgalerie sogar mit diesem Elementor-Galerie-Widget anpassen. Außerdem dauert das Hinzufügen eines Elementor-Fotogalerie-Widgets für eine Website nicht länger als ein paar Minuten.
Wie erstelle ich eine Galerie in WordPress? Sie können einen WooCommerce-Produktgalerie-Slider ohne Plugin hinzufügen, aber das wäre für Nicht-Programmierer schwierig. Da Sie Code benötigen, um diese Elementor-Galerie hinzuzufügen. Deshalb ist das Erstellen einer Galerie mit ElementsKit der einfachste Weg.
So erstellen Sie eine Galerie in WordPress #
Seite oder Inhalt, die Sie bearbeiten möchten > Bearbeiten Sie mit Elementor > Widgets > ElementsKit > Galerie

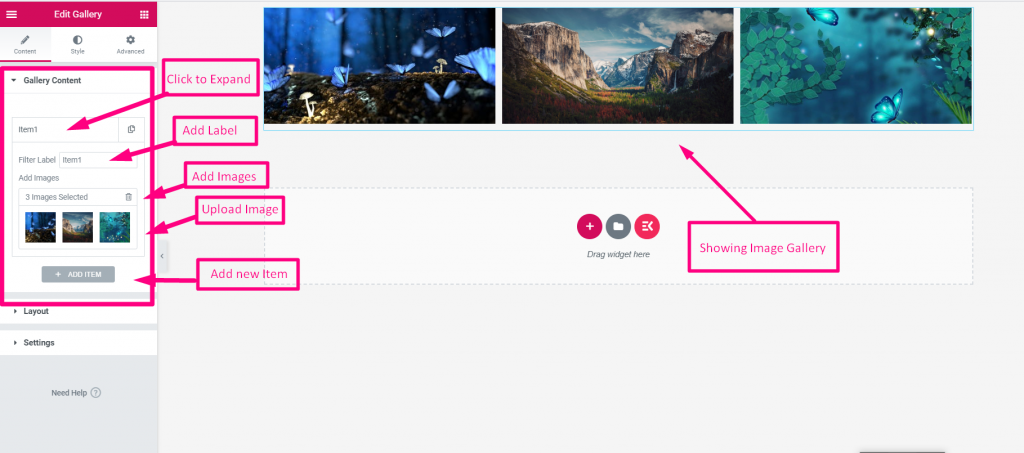
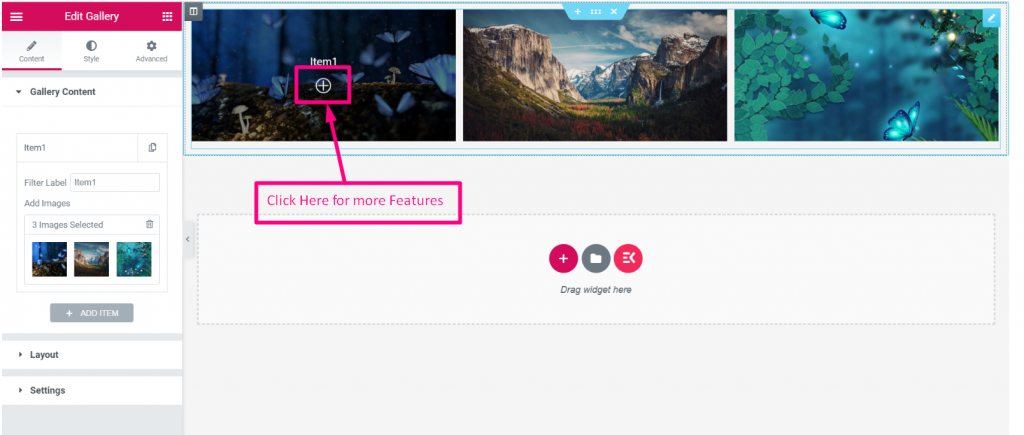
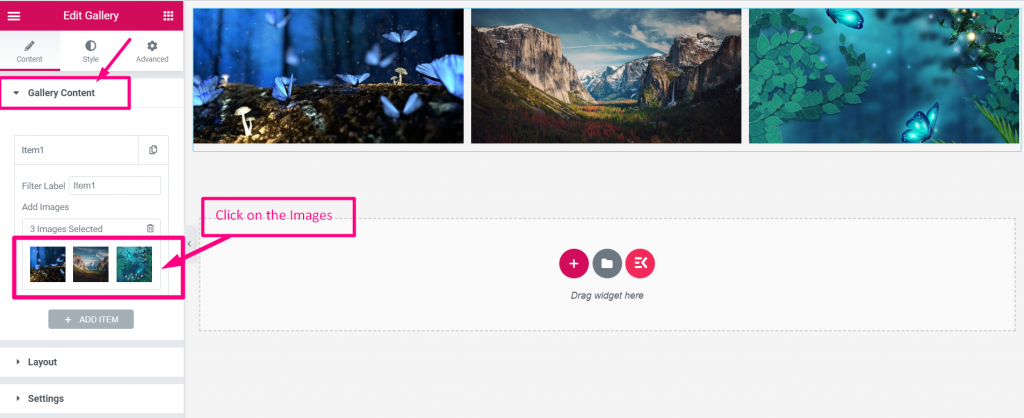
1. Galerieinhalt #
- Klicken Sie auf den Inhalt, um ihn zu erweitern
- Etikett hinzufügen
- Füge Bilder hinzu
- Bild hochladen
- Füge neuen Gegenstand hinzu

Durch das Hinzufügen neuer Elemente können Sie die Anzahl der Bilder erhöhen und diese in der Galerie anzeigen.
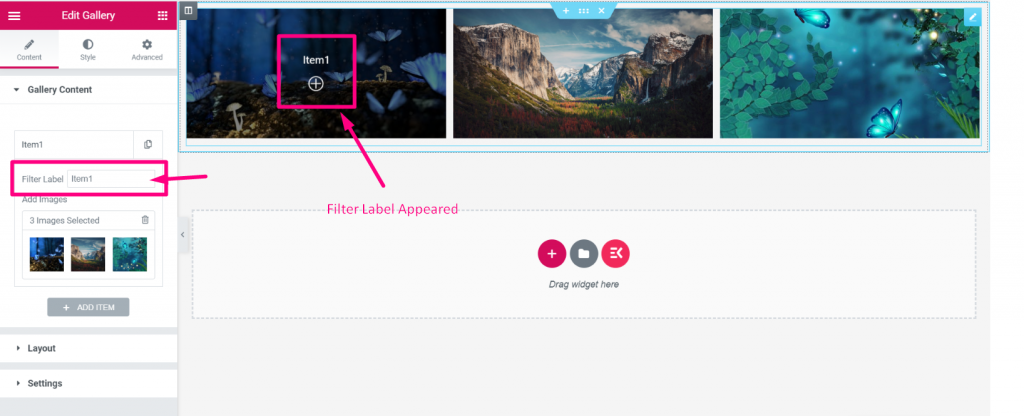
Filteretikett- Fügen Sie den Namen des Filterlabels hinzu oder bearbeiten Sie ihn, um die Produktgalerie von Elementor WooCommerce anzupassen.

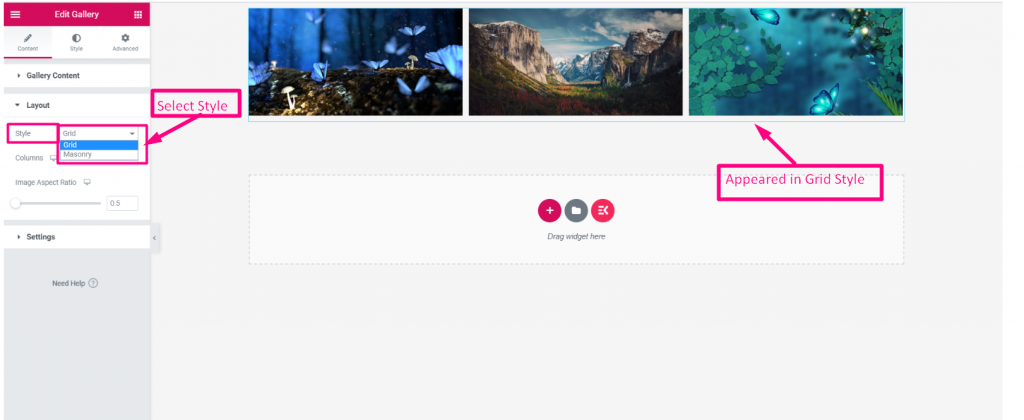
2. Layout #
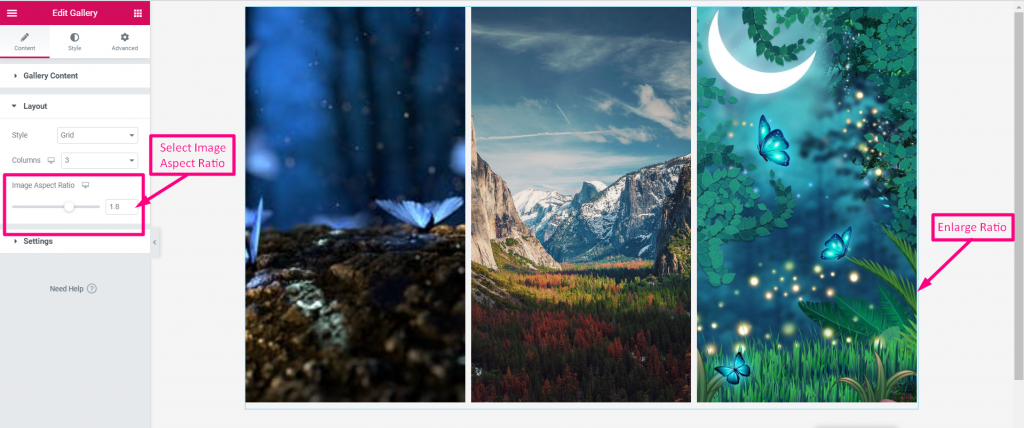
Stil– Im Abschnitt „Layout“ können Sie den Stil auswählen Gitter oder Mauerwerk. Das Bild unten zeigt, wie Grid Style die Bilder darstellt.

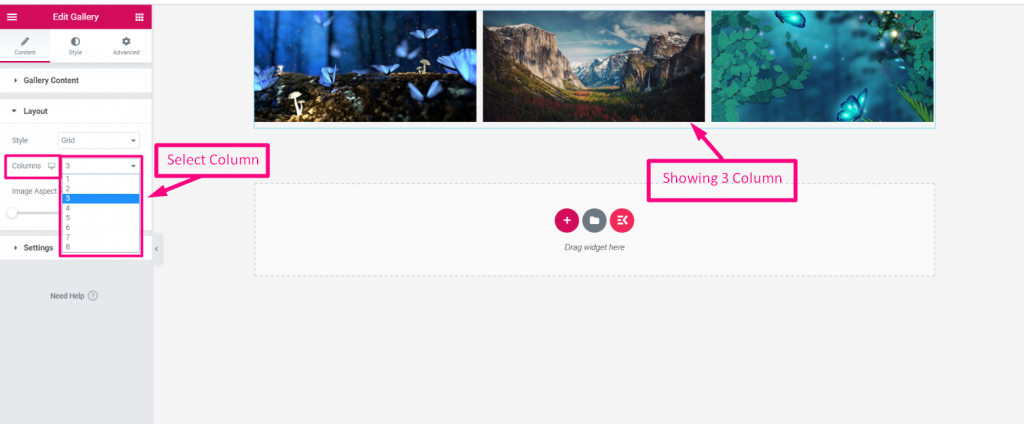
Spalte auswählen- Bildergalerie spaltenweise anzeigen. Hier können Sie auch die Spaltennummern entsprechend Ihren Anforderungen festlegen.

Bildseitenverhältnis- Du kannst Steuern Sie Ihr Bildseitenverhältnis entsprechend. Die Bildgröße lässt sich ganz einfach mit dem Bereichsregler im Layout festlegen.

3. Einstellungen #
Alle weiteren Bearbeitungsmöglichkeiten finden Sie hier.
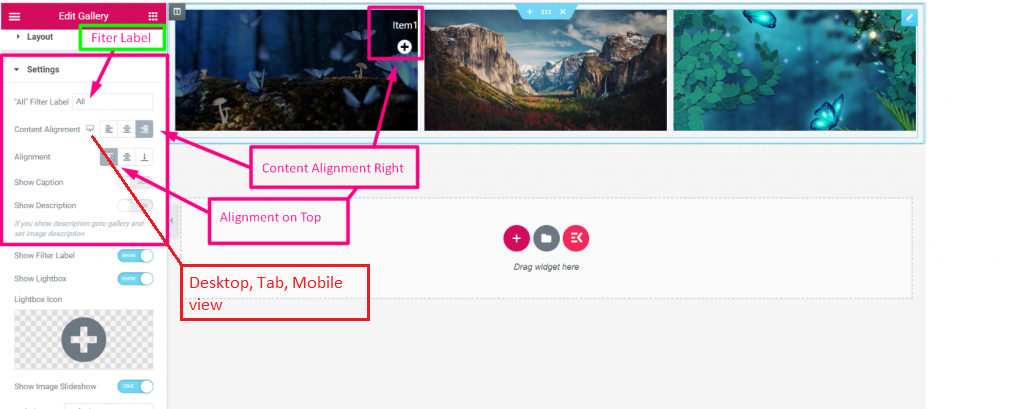
- Filterbezeichnung „Alle“.- Hinzufügen Alle
- Inhaltsausrichtung – Wählen Sie die Ansicht „Desktop“, „Tab“ oder „Mobil“. Danach, wenn Sie einstellen Lightbox anzeigen Wählen Sie die Option „Anzeigen“ und legen Sie dann das entsprechende Symbol fest Links/Mitte/Rechts des Bildes
- Ausrichtung– Legen Sie das Symbol fest Oben/Mitte/Unten des Bildes

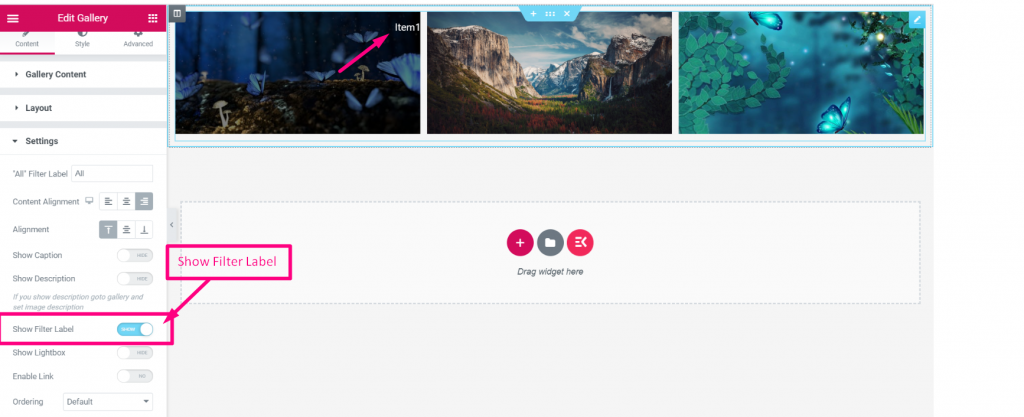
Filterbezeichnung anzeigen– Um den Etikettennamen anzuzeigen, müssen Sie ihn aktivieren 'Zeigen'. Und Sie sehen Ihren angegebenen Labelnamen.

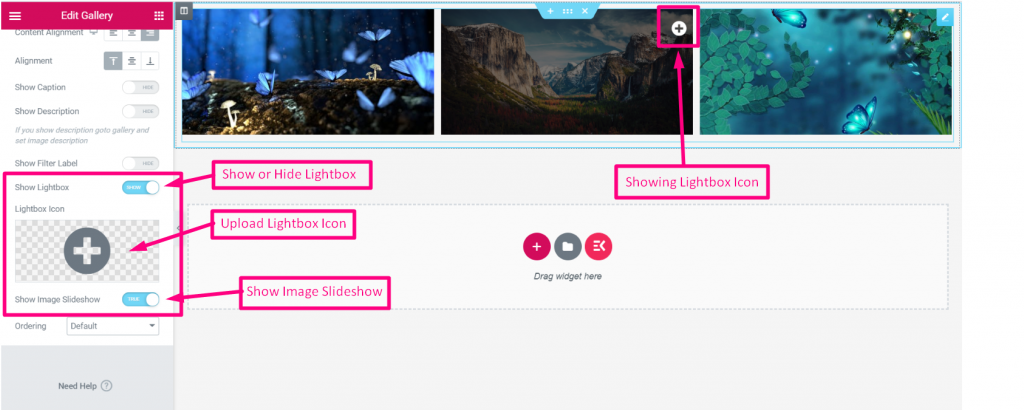
LightBox anzeigen–
- Anzeigen oder Ausblenden Leuchtkasten
- Wenn Sie einstellen 'Zeigen' Dann Lichtkasten-Symbol hochladen nach Ihrer Wahl
- Bild-Diashow anzeigen– Stellen Sie je nach Ihrer Wahl TRUE oder FALSE ein

Nachdem Sie das Symbol ausgewählt haben, wird es erneut auf dem Bild angezeigt, um weitere Funktionen anzuzeigen. Und wenn Sie TRUE für wählen Bild-Diashow anzeigen Es wird eine Diashow präsentiert.
Und Sie können das Symbol wie im beschrieben ausrichten Inhaltsausrichtung Und Ausrichtung.

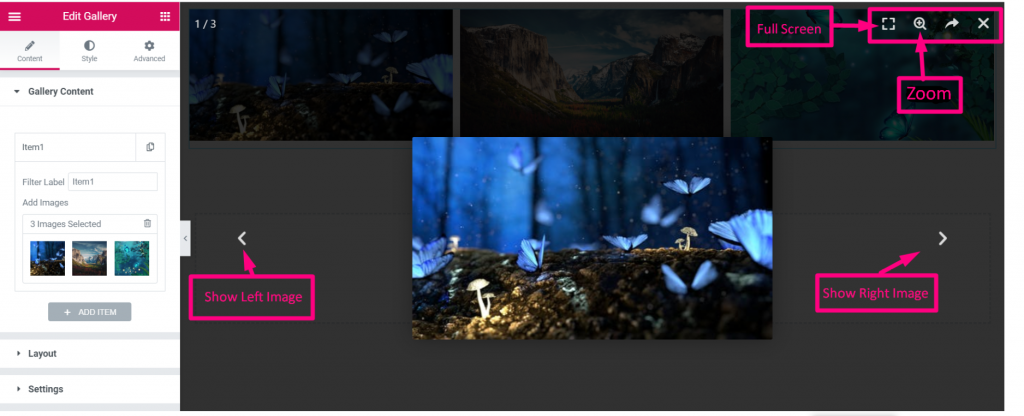
- Klicken Sie auf das Symbol ermöglicht es Ihnen, die Seite anzuzeigen Ganzer Bildschirm
- Hineinzoomen das Bild
- Klick auf das Rechtes Symbol, um das Bild auf der rechten Seite anzuzeigen
- Klick auf das Linkes Symbol, um das Bild auf der linken Seite anzuzeigen

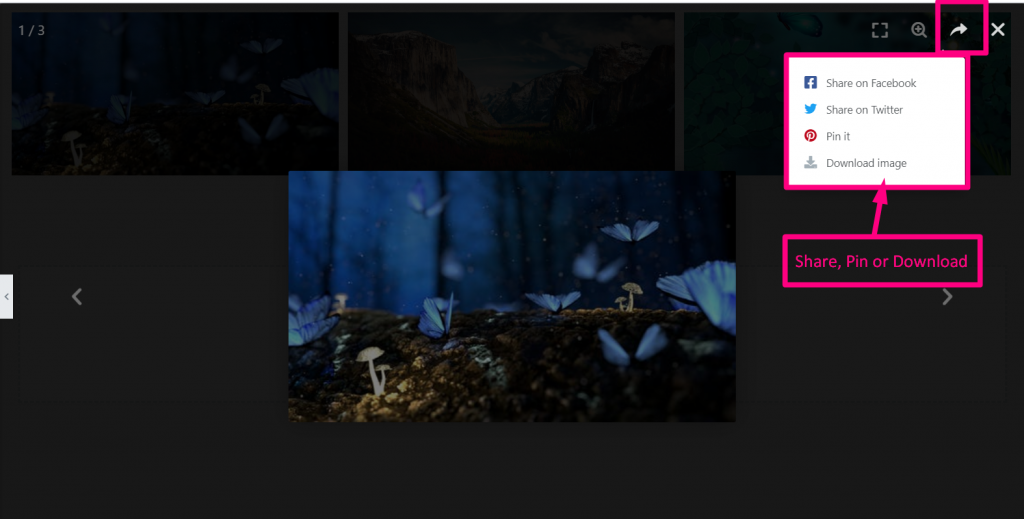
Sie können das Bild weitergeben Facebook Twitter. Stift es oder laden Sie das Bild herunter.

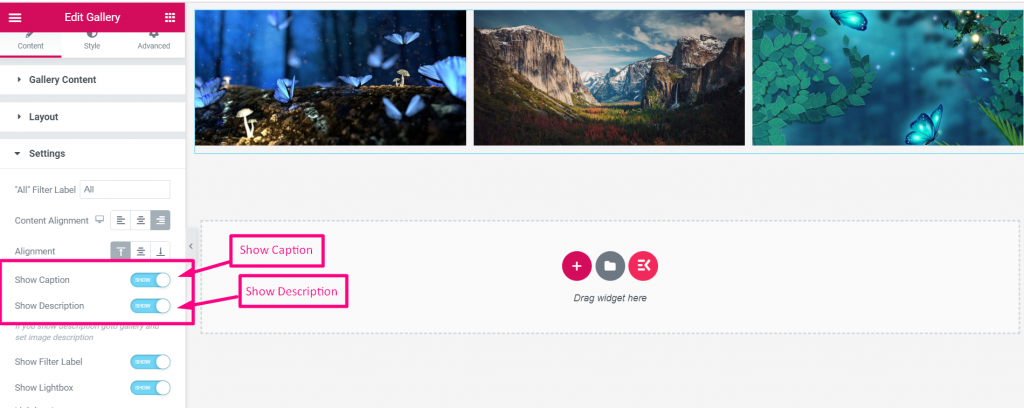
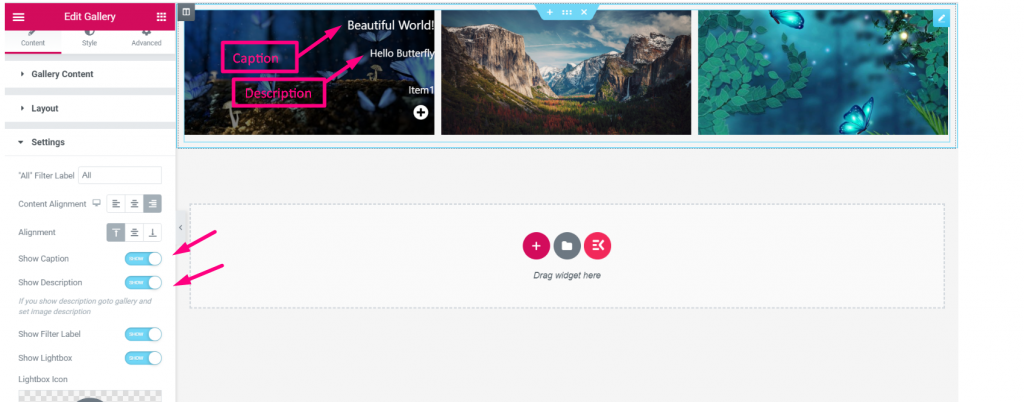
Bildunterschrift und Beschreibung anzeigen– Im Abschnitt „Einstellungen“ können Sie dies tun Anzeigen Ausblenden Option für Bildunterschrift und Beschreibung.

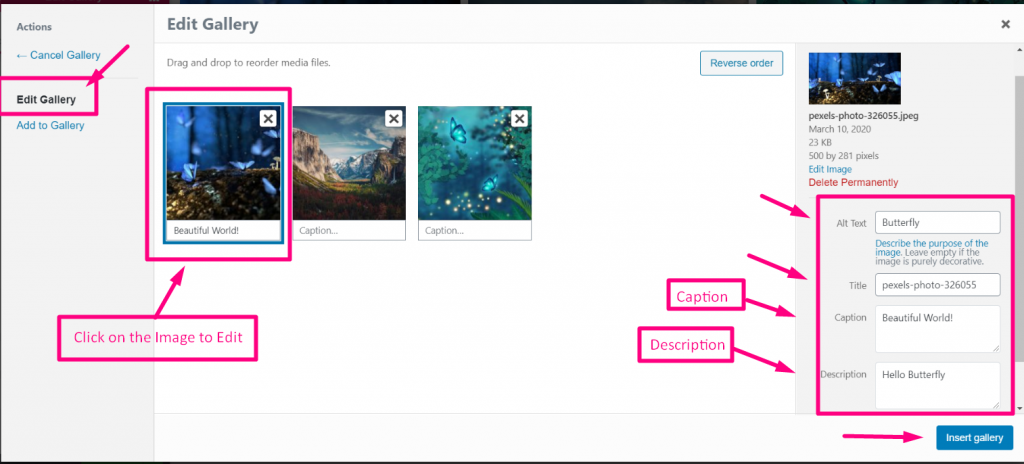
Jetzt, Gehen Sie zum Galerieinhalt noch einmal, wenn Sie ein Bild schreiben und zeigen möchten Bildunterschrift und Beschreibung.

Klicken Sie auf das hochgeladene Bild, um Bildunterschrift und Beschreibung anzuzeigen
- Gehe zu Galerie bearbeiten > Klicken Sie auf das Bild bearbeiten
- Bildunterschrift schreiben
- Beschreibung schreiben
- Klicken Sie auf Galerie einfügen

Endlich können Sie das Bild sehen Beschriftung und Beschreibung werden angezeigt auf dem Bild jetzt.

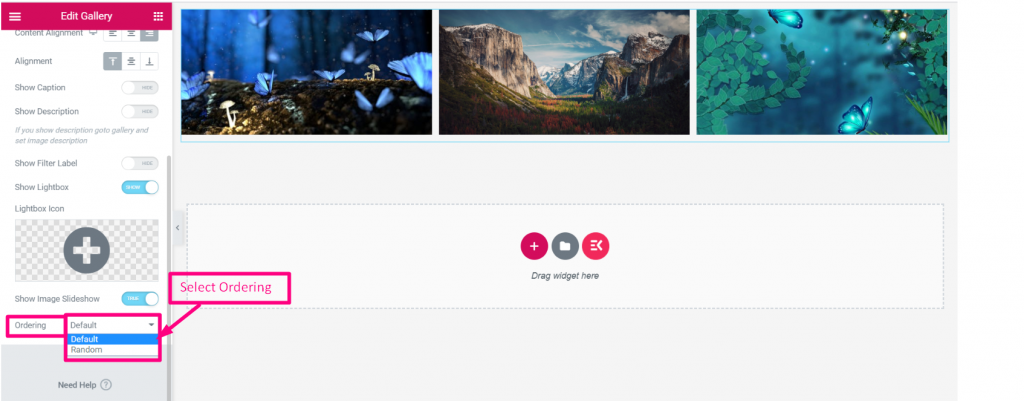
Bestell- anzeigen Aus Abschnitt „Einstellungen“. Wählen Sie „Bestellen“. Standard oder Zufall um die Position der Bilder der Elementor WooCommerce-Produktgalerie zu bearbeiten.

ElementsKit ist ein häufig verwendetes Plugin für das WordPress-Galerie-Widget. Ich hoffe, diese Dokumentation informiert Sie über die einfachen Systeme der ElementsKit-Widgets. Und Sie wissen auch, wie wichtig das Fotogalerie-Widget für die Website ist.




