Das Zurücksetzen von Passwörtern ist ein wichtiger Aspekt jeder E-Commerce-Plattform und stellt sicher, dass Ihre Kunden nahtlos und sicher wieder auf ihre Konten zugreifen können. Mit ShopEngine können Sie ganz einfach eine WooCommerce-Vorlagenseite zum Zurücksetzen von Passwörtern für Ihre Website erstellen.
So erstellen Sie eine WooCommerce-Vorlage zum Zurücksetzen des Passworts #
ShopEngine verfügt über eine Elementor WooCommerce-Vorlage für die Seite zum Zurücksetzen des Passworts. So können Sie mit der ShopEngine-Vorlage eine WooCommerce-Seite zum Zurücksetzen des Passworts erstellen.
Sie benötigen die folgenden Plugins, um die WooCommerce-Vorlage zum Zurücksetzen des Passworts verwenden zu können:
Erforderliche Plugins:
- Elementor kostenlos: Plugin herunterladen
- WooCommerce: Plugin herunterladen
- ShopEngine Lite: Plugin herunterladen
- ShopEngine Pro: Holen Sie sich das Plugin
Anschließend können Sie die WooCommerce-Passwort-Reset-Vorlage von ShopEngine verwenden. Befolgen Sie die unten gezeigten Schritte, um die Vorlage zu verwenden:
Schritt 1: Erstellen Sie eine neue Elementor WooCommerce-Vorlage #
Erstellen Sie zunächst mit ShopEngine eine neue WooCommerce-Vorlage. So erstellen Sie eine neue Vorlage:
- Melden Sie sich bei Ihrem WordPress-Dashboard an.
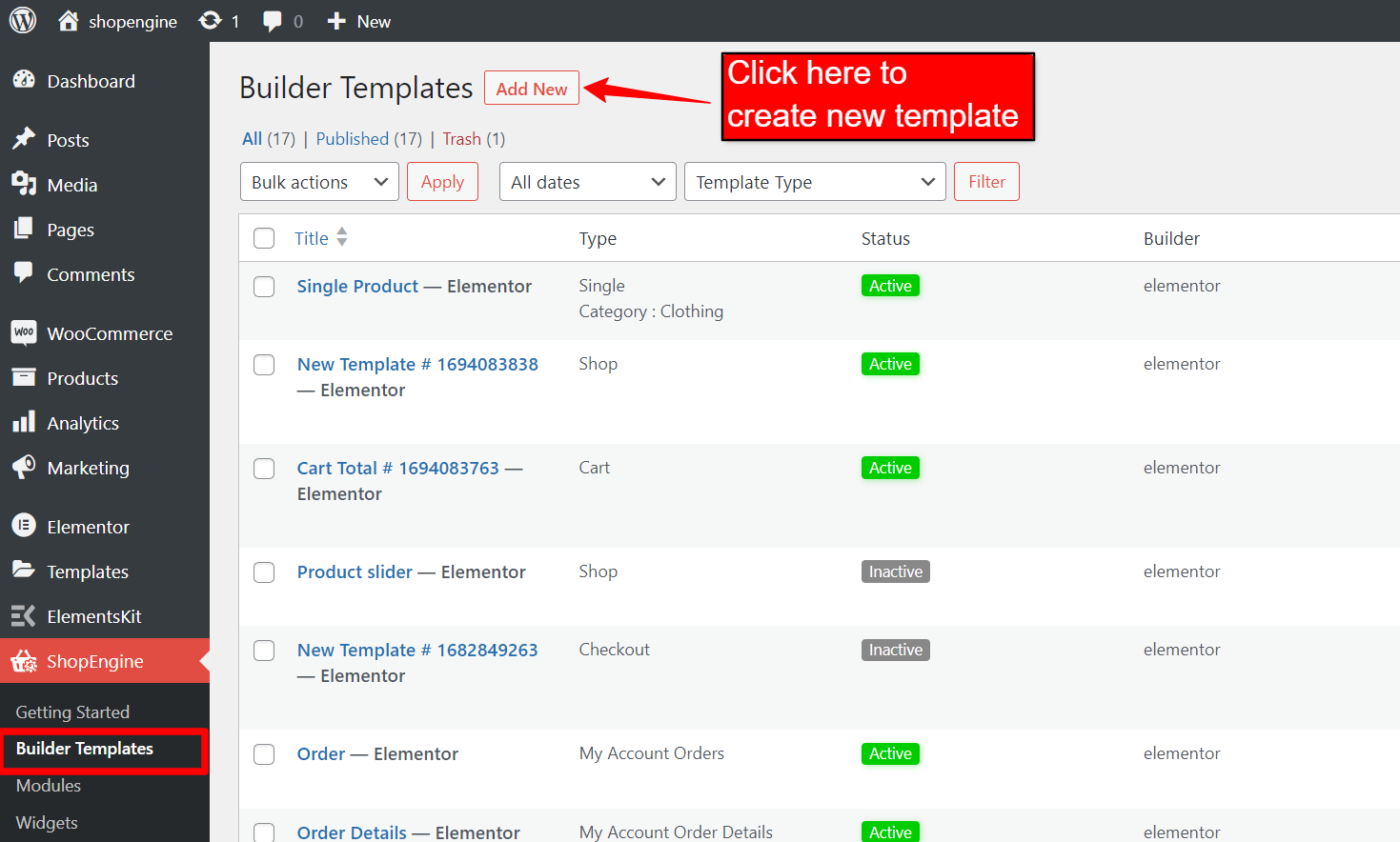
- Navigieren Sie zu ShopEngine > Builder-Vorlage.
- Klick auf das Neue hinzufügen Schaltfläche in der oberen linken Ecke, um die Vorlageneinstellungen zu öffnen.

Schritt 2: Vorlageneinstellungen konfigurieren #
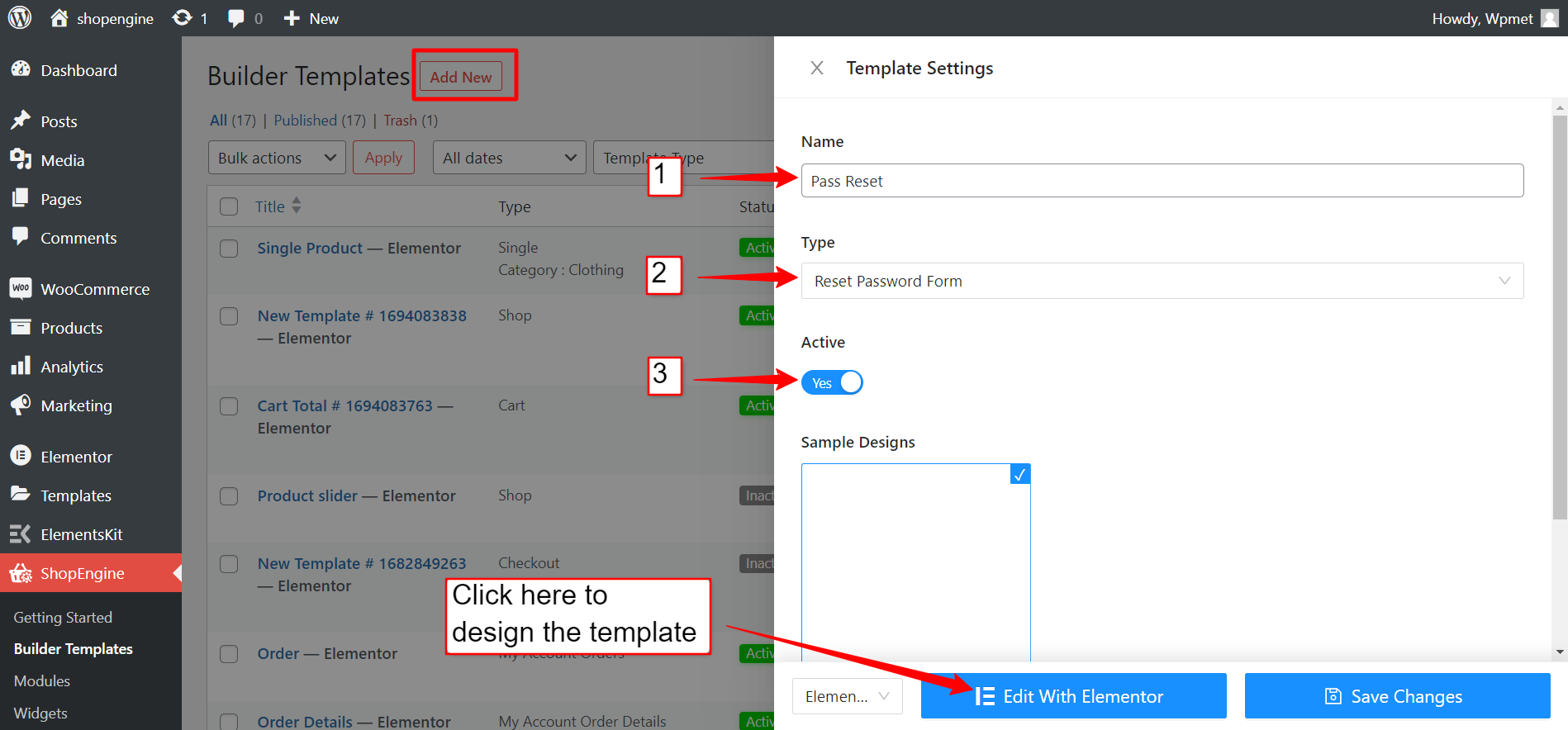
In den Vorlageneinstellungen:
- Name: Geben Sie einen Namen für die Vorlage ein.
- Typ: Wählen "Formular zum Zurücksetzen des Passworts“ im Dropdown-Menü.
- Aktiv: Wechseln Sie zu „Ja“, um die Vorlage zu aktivieren.

Klicken Sie anschließend auf die Schaltfläche „Mit Elementor bearbeiten“-Schaltfläche, um Ihre WooCommerce-Vorlagenseite zum Zurücksetzen des Passworts im Elementor-Editor zu entwerfen und anzupassen.
Lesen Sie die nächste Dokumentation, um zu erfahren, wie Sie eine Elementor WooCommerce-Vorlage für die Seite zum Zurücksetzen des Passworts entwerfen und anpassen:





