Der WooCommerce-Produktkarussell Mit dem Widget von ShopEngine können Sie Produkte optisch ansprechend auf Ihrer Website darstellen. Mit dieser Funktion können Kunden durch eine Reihe von Produkten scrollen, ohne zu einzelnen Produktseiten navigieren zu müssen.
Auch die Vitrine von Mehrere Produkte auf kleinem Raum auf Ihrer WooCommerce-Website hilft ihnen dabei, das zu finden, wonach sie suchen.
Sie können dieses brandneue Widget von ShopEngine einfach zu Ihrer WooCommece-Website hinzufügen in 2 Schritten. Darüber hinaus erhalten Sie zahlreiche Anpassungsoptionen, um sie an das Branding und den Stil Ihrer Website anzupassen.
✨✨ Anforderungen
✅ ShopEngine Lite – Laden Sie ShopEngine Lite herunter
✅ ShopEngine Pro – Holen Sie sich ShopEngine Pro
✅ Elementor – Laden Sie Elementor herunter
✅ WooCommerce – Laden Sie WooCommerce herunter
So zeigen Sie das WooCoomerce-Produktkarussell mit ShopEngine an #
Schritt 1: Aktivieren Sie das WooCommerce-Produktkarussell-Widget #
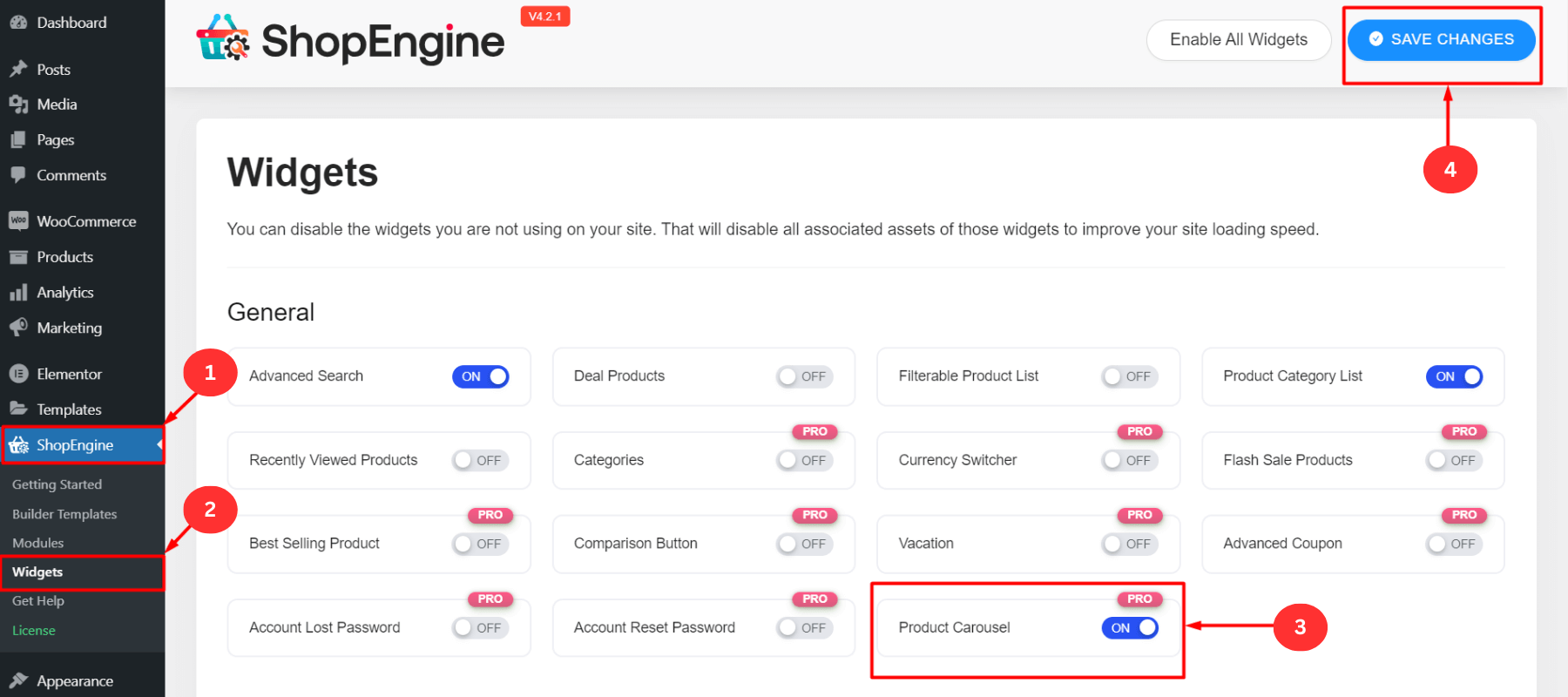
- Melden Sie sich zunächst bei Ihrem WordPress-Dashboard an
- Klicke auf ShopEngine ⇒ Widgets
- Mach das ... an „Produktkarussell (Pro)“ Widget
- Klicke auf "Änderungen speichern"

Schritt 2: Ziehen Sie das Produktkarussell-Widget per Drag & Drop #
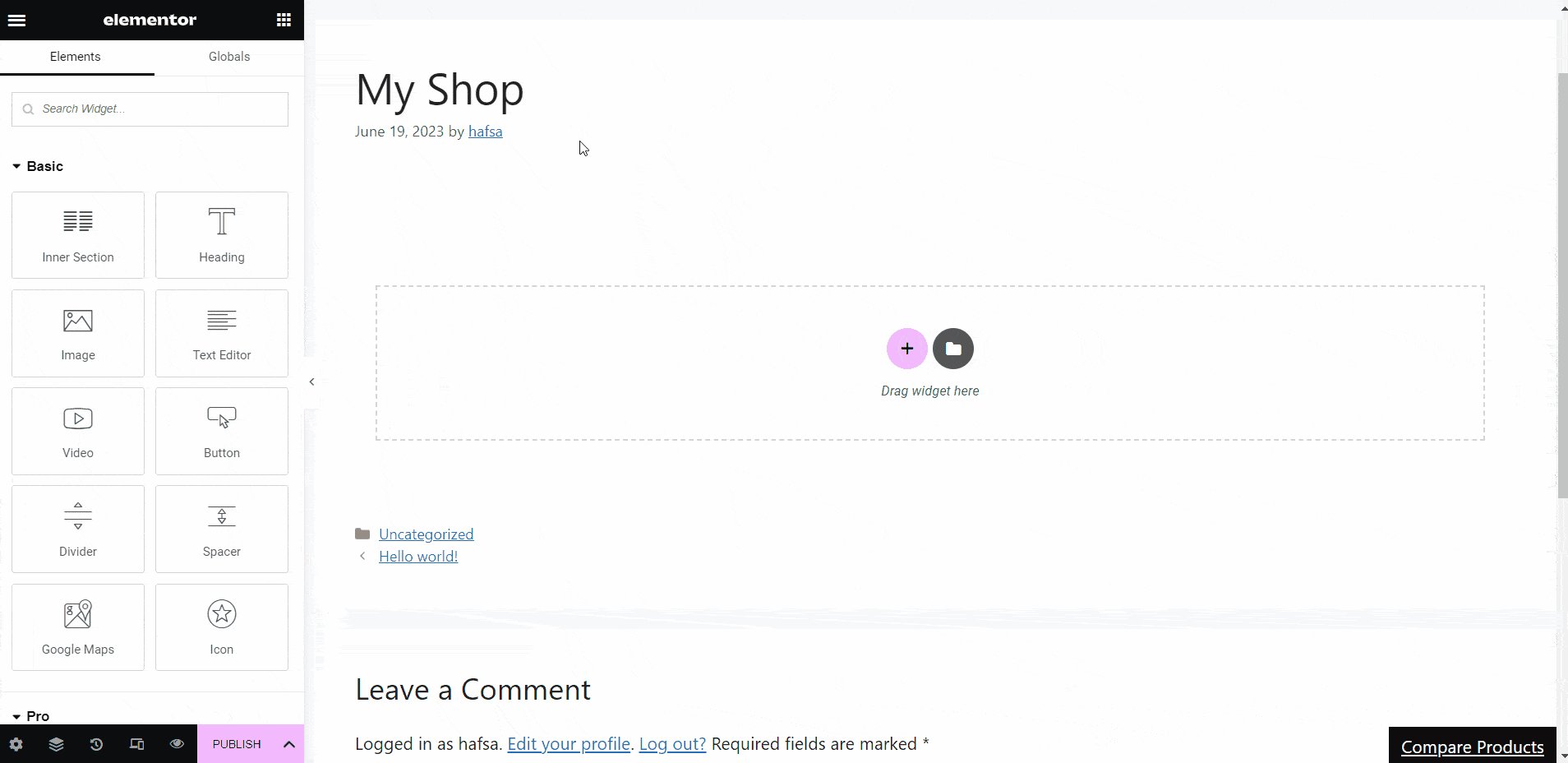
- Öffnen Sie eine vorhandene Seite mit Elementor
- Oder erstellen Sie eine neue Seite und öffnen Sie sie dann mit „Bearbeiten mit Elementor“
- Wählen Sie eine aus Elementor-Block wo Sie das Produktkarussell/den Slider anzeigen möchten
- Suchen Sie nach dem „Produktkarussell“ Widget in der Suchleiste
- Ziehen und ablegen das Produktkarussell-Widget zum ausgewählten Elementor-Block
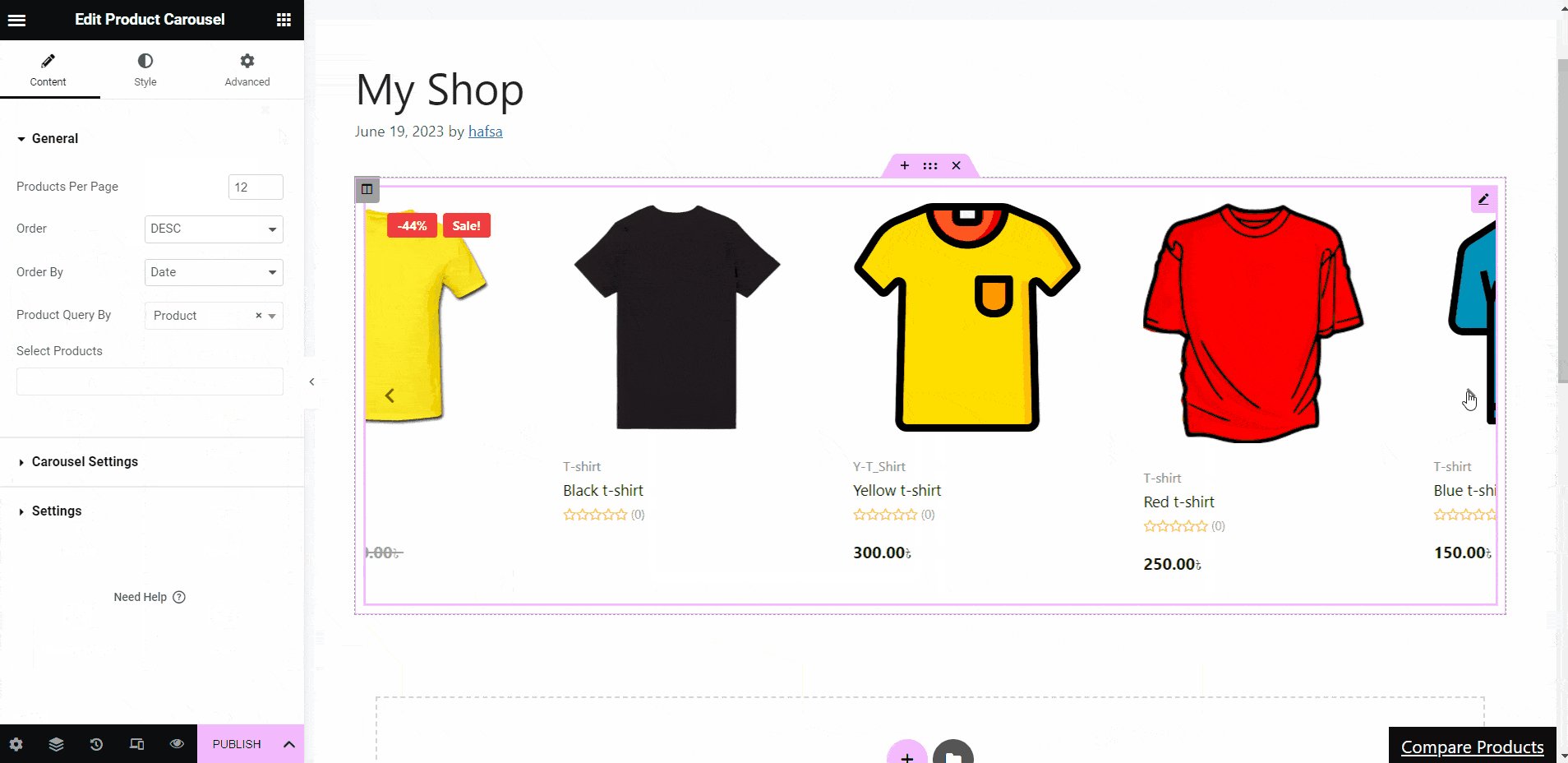
- Das Karussell/Slider mit Ihrem Produkte des Shops mit erscheinen hier
- Es wird automatisch gleiten nach einer bestimmten Zeitspanne (Sie können die Zeit anpassen)

- Du kannst das ... sehen Produktbild, Name, Kategorie, Bewertung, usw
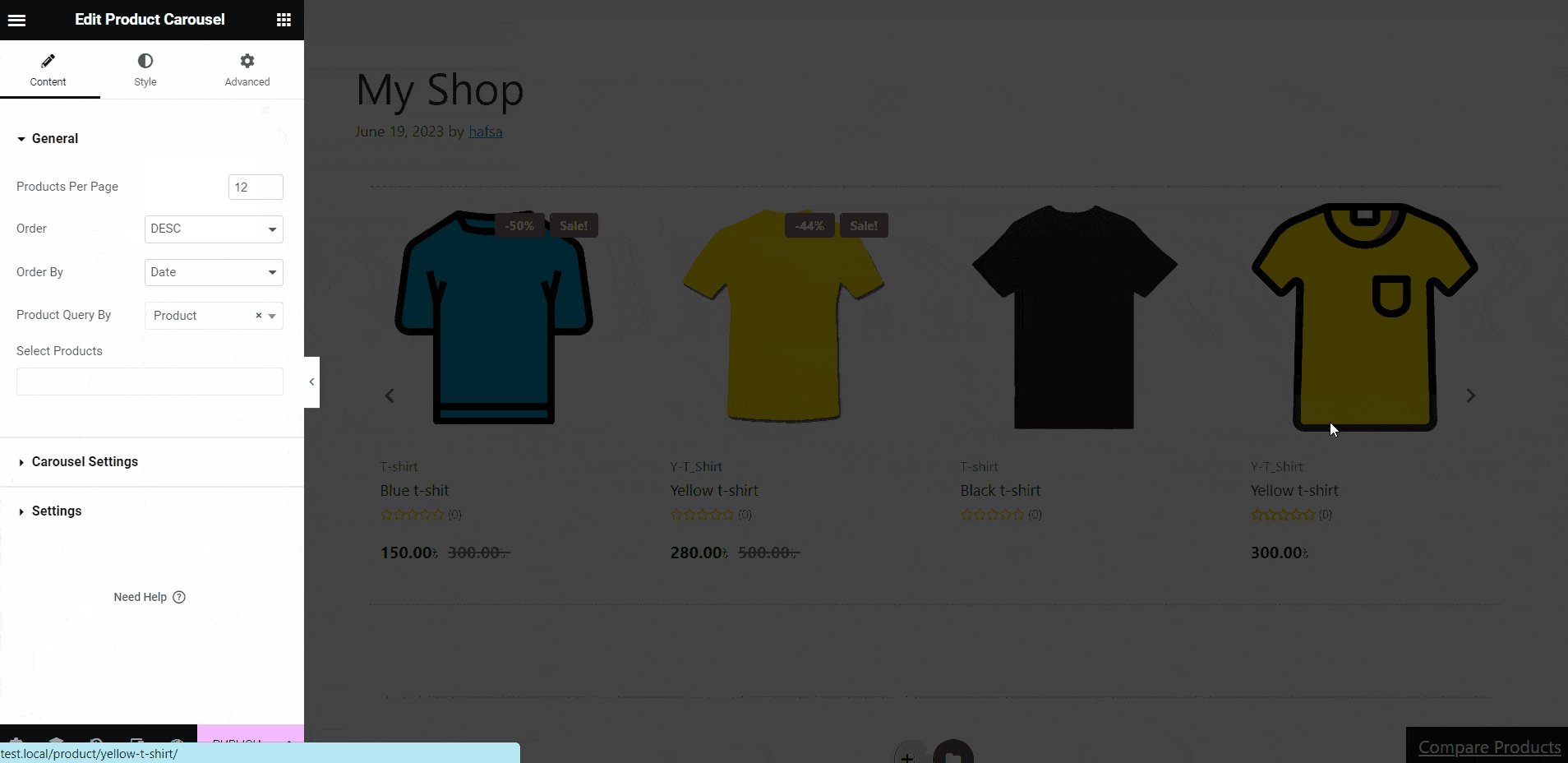
- Bewegen Sie den Mauszeiger über ein Produkt, das Sie hinzufügen möchten Wunschliste oder Warenkorb
- Es wird das Produkt angezeigt Schnellansicht sowie Produkt vergleichen Merkmale
- Du kannst das ... sehen Vorrätig, nicht vorrätig, Verkaufscharge, Rabattprozentsatzusw. zusammen mit Produkten
- Du kannst auch Passen Sie die Eigenschaften an oder behalten Sie die Standardfunktionen bei
- Klicken Sie nach allen Anpassungen auf "Veröffentlichen"
Passen Sie das WooCommerce-Produktkarussell mit ShopEngine an #
Das Produktkarussell-Widget von ShopEngine ist vollständig anpassbar. Sie können den Inhalt des Schiebereglers, die Anzeigestile, die Farbe, den Hintergrund, die Position und die Anzahl der anzuzeigenden Produkte anpassen. Sie können auch Bewegungseffekte, benutzerdefiniertes CSS und andere Parameter hinzufügen, um Ihren spezifischen Anforderungen gerecht zu werden.
Inhaltsanpassung #
Sie können den Inhalt des WooCommerce-Produktkarussells von ShopEngine mithilfe der folgenden Einstellungen anpassen:
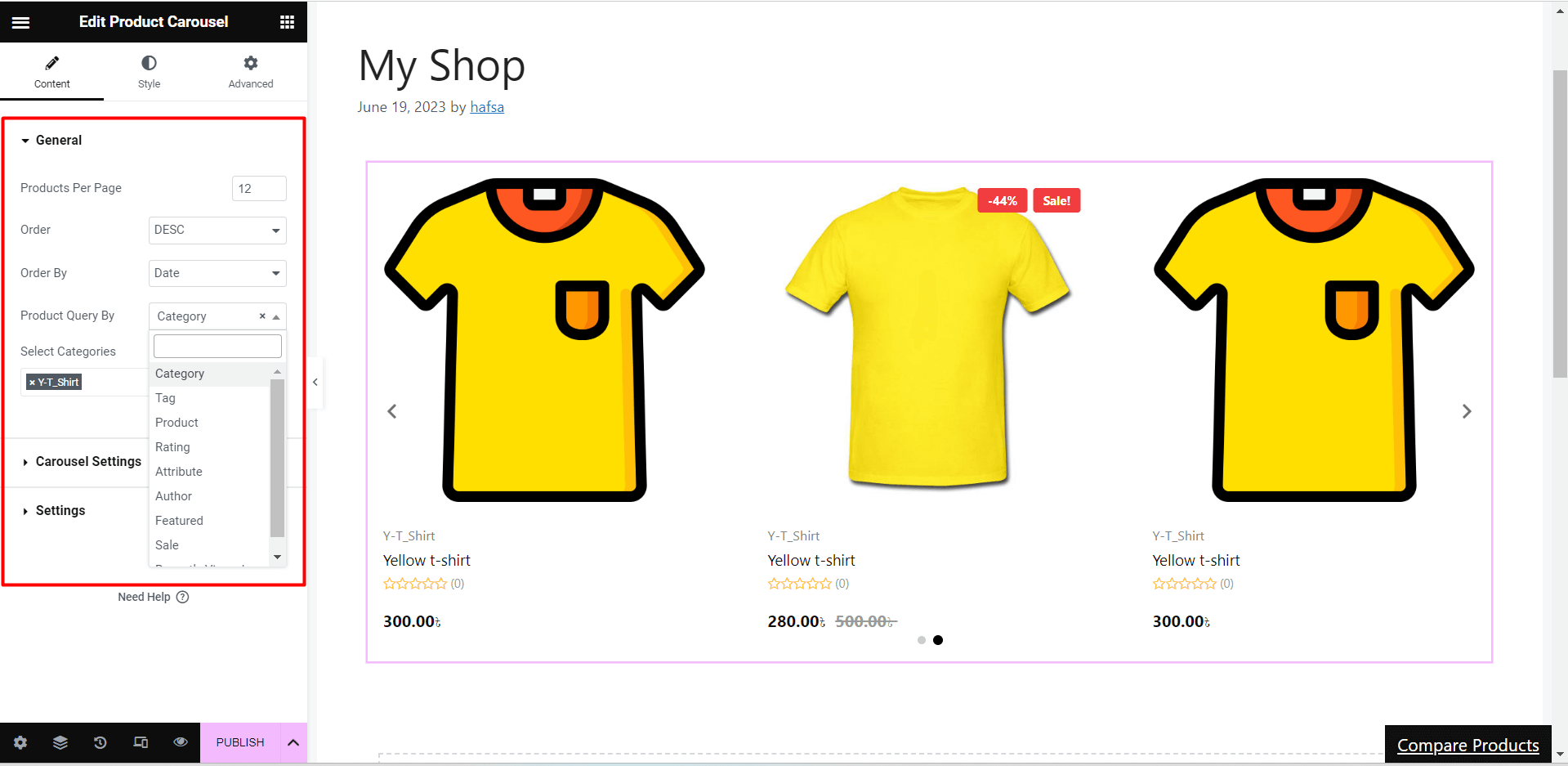
Allgemein #
- Produkt pro Seite: Legen Sie im Schieberegler die Anzahl der Produkte fest, die Sie pro Seite anzeigen möchten
- Befehl: Ordnen Sie die Produkte in der Reihenfolge ASC (aufsteigend) oder DESC (absteigend) an
- Sortieren nach: Zeigen Sie die Reihenfolge der Karussellprodukte nach ID, Titel, Name, Datum, beliebt, geändert, Preis, Umsatz, am besten bewertet, zufällig, SKU oder Lagerstatus an
- Produktanfrage von: Filtern Sie Produkte nach Kategorie, Tags, Produkten, Attributen, Autor, vorgestellt, Verkauf und zuletzt angesehen

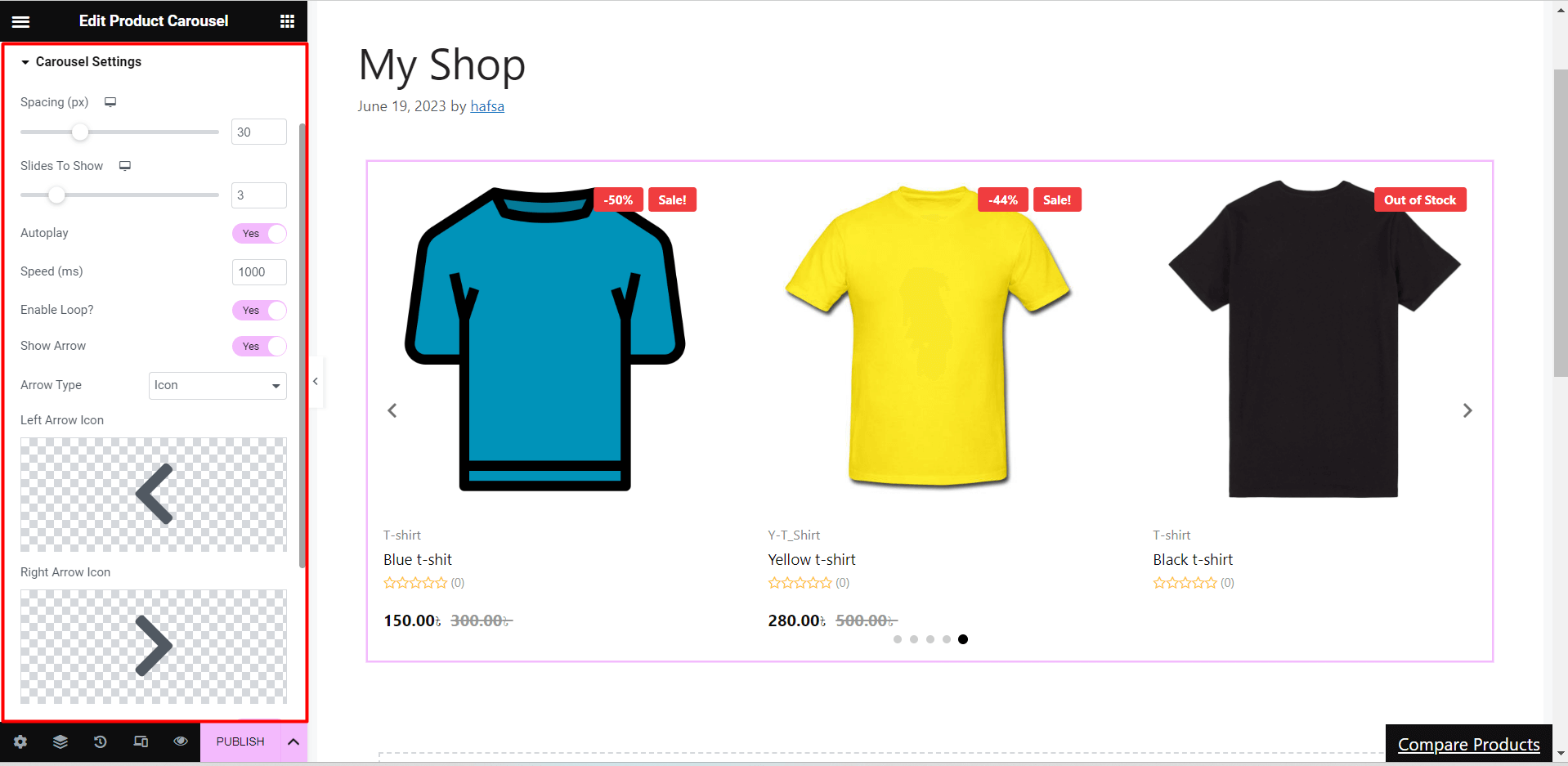
Karusselleinstellungen #
- Abstand: Passen Sie den Abstand zwischen den Produkten an
- Zu zeigende Folien: Legen Sie eine Zahl (1,2,3….n) fest, um diese Menge an Produkten gleichzeitig anzuzeigen
- Automatisches Abspielen: Aktivieren Sie die Option für die automatische Wiedergabe des Schiebereglers
- Geschwindigkeit (ms): Legen Sie die Zeit in Millisekunden (1 s = 1000 ms) für die automatische Wiedergabe fest
- Schleife aktivieren: Aktivieren oder deaktivieren Sie die Slider-Schleife
- Pfeil anzeigen: Aktivieren oder deaktivieren Sie den Pfeil für die nächsten/vorherigen Optionen
- Symboltyp: Wählen Sie den Symboltyp aus, z. B. Symbol, Text oder Symbol mit Text für die nächsten/vorherigen Optionen
- Punkt anzeigen: Aktivieren Sie diese Option, um anzuzeigen, wie viele Bilder sich im Schieberegler befinden.

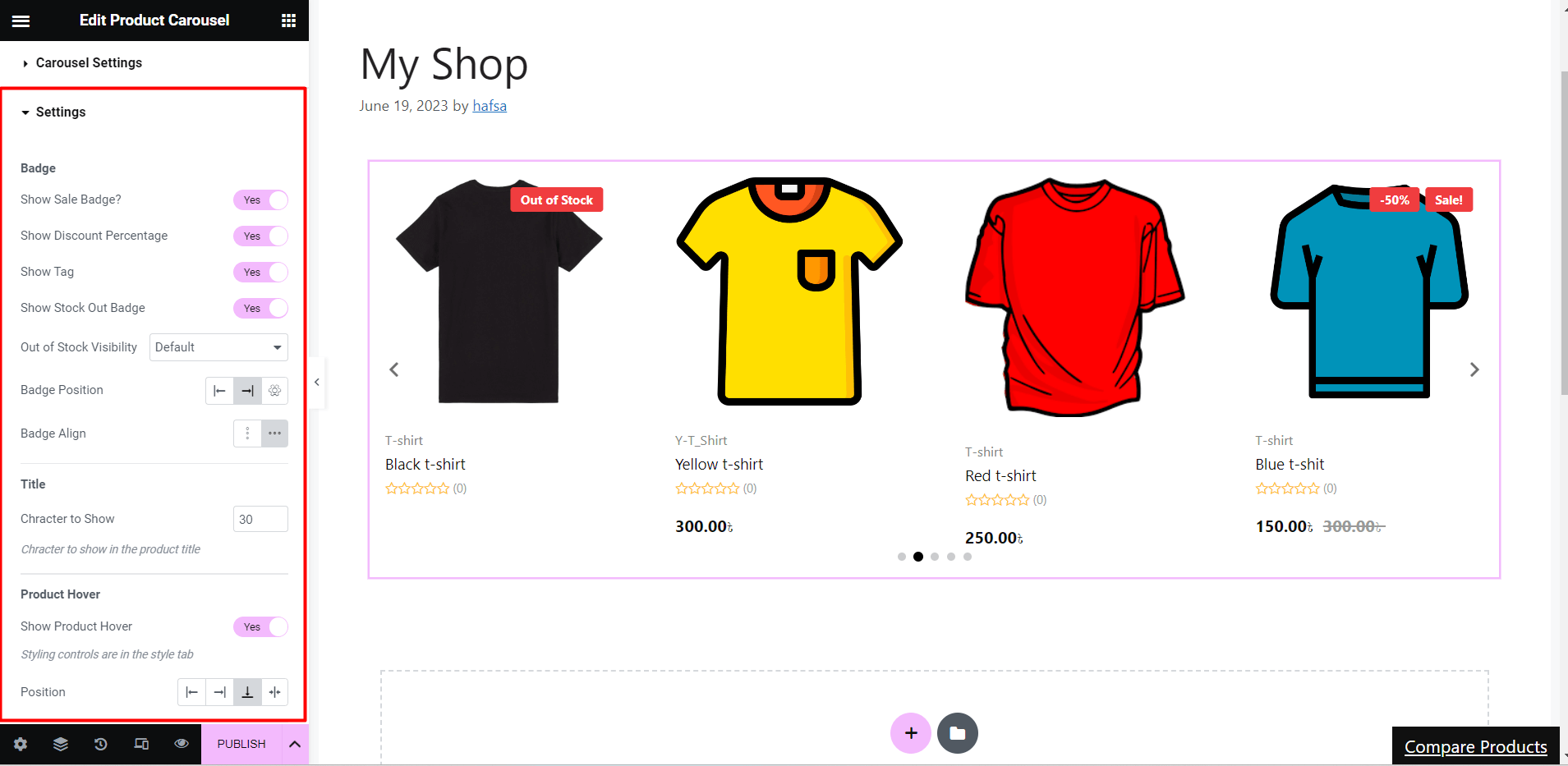
Einstellungen #
- Abzeichen
- Aktivieren/deaktivieren Sie das Abzeichen „Verkauf anzeigen“, den Rabattprozentsatz anzeigen, das Etikett anzeigen und das Abzeichen „Bestand nicht verfügbar“ anzeigen
- Sichtbarkeit „Nicht vorrätig“ ein- oder ausblenden
- Passen Sie die Position und Ausrichtung des Abzeichens an (z. B. links, mittig, rechts).
- Titel
- Legen Sie die Werte für das Zeichen fest, das im Produktkarussell angezeigt werden soll
- Produkt-Hover
- Aktivieren oder deaktivieren Sie die Option „Produkt-Hover anzeigen“.
- Legen Sie die Hover-Position links, rechts, in der Mitte oder unten fest

- Preis
- Legen Sie die Ausrichtung des Preisschilds auf Anfang, Mitte oder Ende fest
- Aktivieren/deaktivieren Sie das Angeber-Tag
- Kategorie
- Aktivieren/deaktivieren Sie die Option „Kategorie anzeigen“.
- Legen Sie die Anzahl der Kategorien fest, die im Produktkarussell angezeigt werden sollen
- Bewertung anzeigen
- Aktivieren Sie die Option „Bewertung anzeigen“, um die Benutzerbewertung zusammen mit den Produkten anzuzeigen, oder deaktivieren Sie sie, wenn Sie die Bewertungen nicht anzeigen möchten
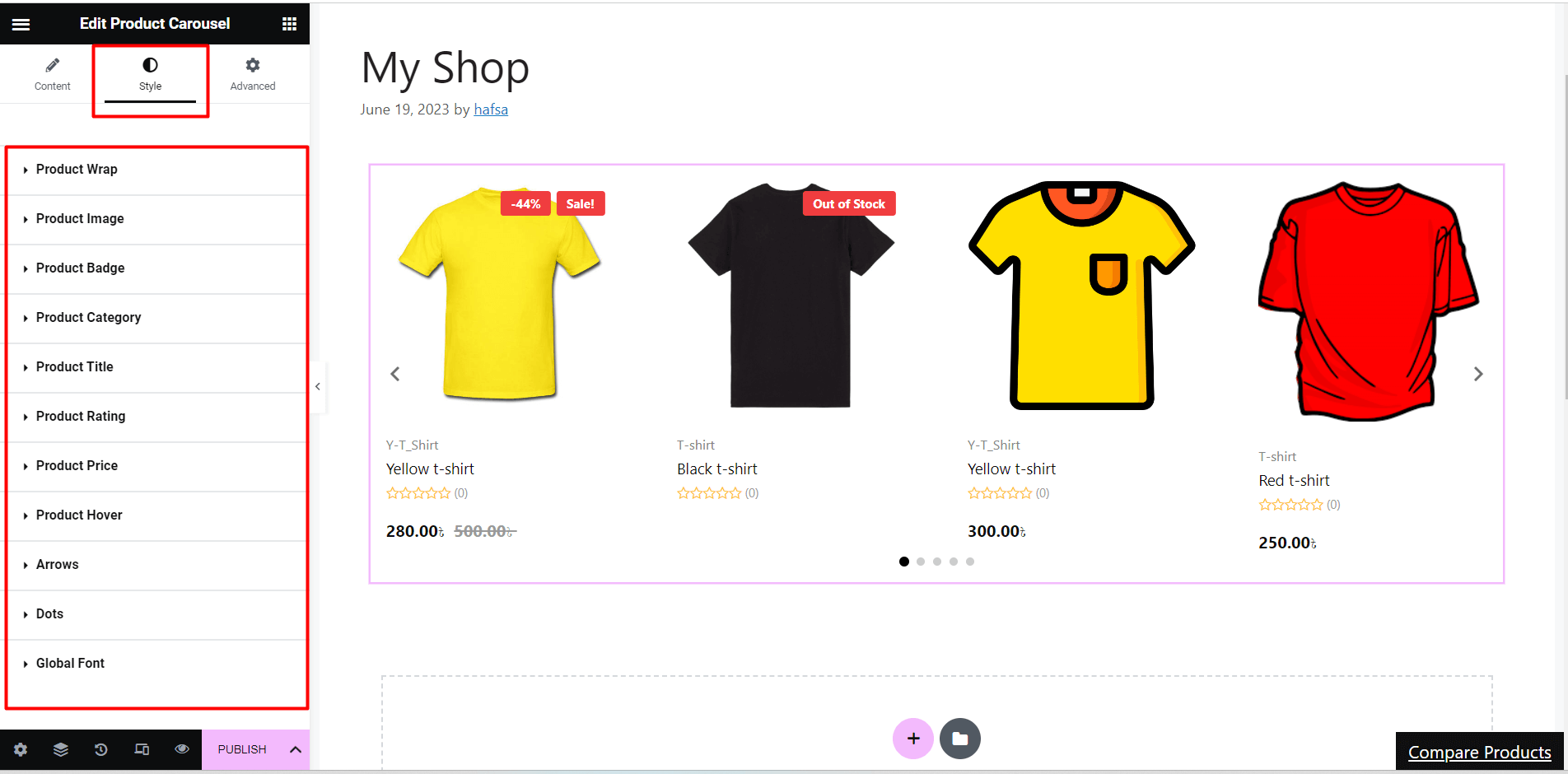
Stilanpassung #

Produktverpackung #
- Inhaltsausrichtung: Passen Sie die Ausrichtung des Karussellinhalts nach links, rechts oder in der Mitte an
- Hintergrundfarbe: Passen Sie die Hintergrundfarbe des Karussells an
- Spaltenlücke: Legen Sie den e-Wert (px) fest, um die Lücke zwischen Produkten zu definieren
- Polsterung: Legen Sie benutzerdefinierte Abstandswerte für links, rechts, oben und unten fest
- Grenze: Fügen Sie einen durchgehenden, doppelten, gepunkteten, gestrichelten oder gerillten Rand hinzu oder behalten Sie die Standardeinstellung bei
Produktbild #
- Bildhintergrund: Passen Sie die Hintergrundfarbe des Bildes an
- Marge: Legen Sie benutzerdefinierte Werte für den oberen, unteren, linken und rechten Rand fest
Produktabzeichen #
- Typografie: Wählen Sie benutzerdefinierte Schriftart, Schriftgröße, Schriftstärke, Transformation, Zeilenhöhe und Wortabstand
- Farbe: Passen Sie die Farbe des Produktabzeichens, die Hintergrundfarbe, den Hintergrund des Prozentabzeichens und den Hintergrund des Tag-Abzeichens an
- Andere Eigenschaften: Legen Sie einen Abstandswert (Pixel), einen benutzerdefinierten Abstand, einen Rand, einen Rahmen und einen Rahmentyp fest
Produktkategorie #
- Typografie: Passen Sie Schriftart, Schriftgröße, Schriftstärke, Transformation, Zeilenhöhe und Wortabstand für die Kategorie an
- Farbe: Legen Sie benutzerdefinierte Farbnormal- und Kategorie-Hover-Eigenschaften fest
- Polsterung: Passen Sie die Abstandswerte für links, rechts, oben und unten an
Produktname #
- Typografie: Wählen Sie den Titeltyp (Normal/Hover), fügen Sie eine benutzerdefinierte Schriftart hinzu und passen Sie die zugehörigen Eigenschaften mit der Schriftart an
Produktbewertung #
- Bewertungssterngröße: Passen Sie die Größe der Bewertungssterne für das Produktkarussell an
- Sternfarbe: Passen Sie die Farbe für leere und gefüllte Sternfarben an
- Andere: Legen Sie benutzerdefinierte Typografie und Farbe für die Anzahl der Sterne fest und passen Sie die Polsterung links, rechts, oben und unten an
Produktpreis #
- Farbe: Legen Sie eine benutzerdefinierte Farbe für den Preistext und die Sonderangebotspreisfarbe fest
- Typografie: Wählen Sie eine benutzerdefinierte Schriftart und einen Abstand zwischen den Preisen
Produkt-Hover #
- Farbe: Wählen Sie Text- und Hintergrundfarbe für den Hover aus
- Schriftgröße: Passen Sie die Schriftgröße des Karussells an, während Sie mit der Maus darüber fahren
- Abstand zwischen den Elementen: Legen Sie einen Abstand zwischen den Elementen fest
- Grenze: Wählen Sie den Rahmentyp (z. B. durchgezogen, doppelt, gestrichelt), den Randradius und den Umbruchrand aus
Pfeile #
- Pfeilposition: Legen Sie die x- und y-Achse für die linke und rechte Pfeilsymbol-/Textposition fest
- Farbe: Passen Sie die Pfeilfarbe und den Hintergrund an
- Grenze: Legen Sie einen Rahmen (durchgezogen, doppelt, gestrichelt, gepunktet oder ohne) und einen benutzerdefinierten Rahmenradius fest
- Polsterung: Passen Sie den Abstand für Pfeilsymbol, Text oder Textsymbol an
Punkt #
- Abstand zwischen: Passen Sie den Abstand zwischen den Punkten an
- Opazität: Erhöhen oder verringern Sie die Deckkraft/Transparenz des Punkts
- Höhe-Breite: Legen Sie eine benutzerdefinierte Höhe und Breite für Karussellpunkte fest
- Grenze: Legen Sie den Rand um Punkte und den Randradius fest
- Aktiv: Legen Sie den aktiven Punkt sowie dessen Hintergrund, Position, Höhe, Widget und Rahmentyp fest
Globale Schriftart #
- Schriftfamilie: Wenden Sie eine globale Schriftart (z. B. Arial, Tahoma, Times New Roman usw.) für das gesamte Produktkarussell an
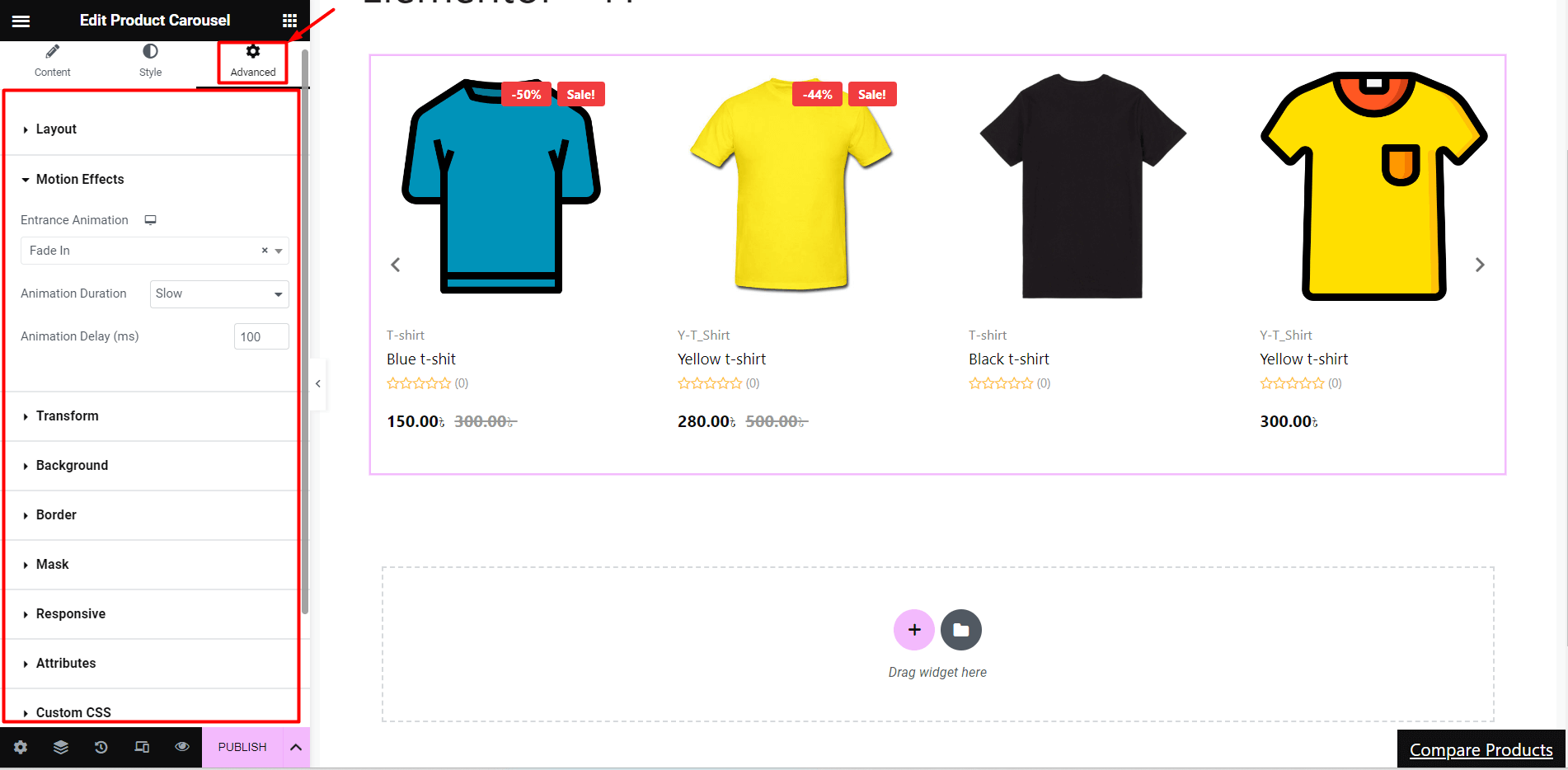
Erweiterte Anpassung #
- Legen Sie benutzerdefinierte Breite, Rand, Abstand, Position und Z-Index des gesamten Layouts fest
- Fügen Sie den Eingabefeldern verschiedene Bewegungseffekte hinzu (z. B. Einblenden, Ausblenden, Vergrößern).
- Passen Sie die Eigenschaften für Animationsdauer (langsam, normal oder schnell) und Verzögerung (ms) an.
- Passen Sie den Hintergrundtyp und die Farbe des Layouts an
- Wählen Sie den Rahmen, die Maske und die Reaktionsfähigkeit des Geräts aus
- Fügen Sie Attribute und benutzerdefiniertes CSS für zusätzliche Funktionen hinzu

Durch die optisch ansprechende und interaktive Präsentation verschiedener Produkte bietet die Produkt-Slider-Funktion von Das Produktkarussell-Widget von ShopEngine kann das Benutzererlebnis verbessern und den Umsatz Ihrer WooCommerce-Website steigern.



