Das Preismenü ist ein so alltäglicher, aber wesentlicher Gegenstand, den fast jeder Interessent beim Überprüfen von Produkten betrachtet. Ein ansprechend gestaltetes Mit ElementsKit können Sie ein Preismenü für Ihre Dienstleistungen, Produkte oder Artikel auf einer WordPress-Website erstellen. Dieses Preismenü-Widget bietet zahlreiche erforderliche Optionen, die sich problemlos anpassen lassen.
Wir zeigen Ihnen, wie Sie das Preismenü-Widget von ElementsKit ganz einfach verwenden. Befolgen Sie die folgenden Schritte:
Preismenü in WordPress hinzufügen #
Gehen Sie zu Ihrem Dashboard -> Wählen Sie eine beliebige Seite aus oder erstellen Sie sie -> Klicken Sie auf Bearbeiten mit ElementsKit -> Suchen Sie nach dem ElementsKit-Preismenü-Widget -> Ziehen Sie das Widget per Drag & Drop
Inhaltsbereich #
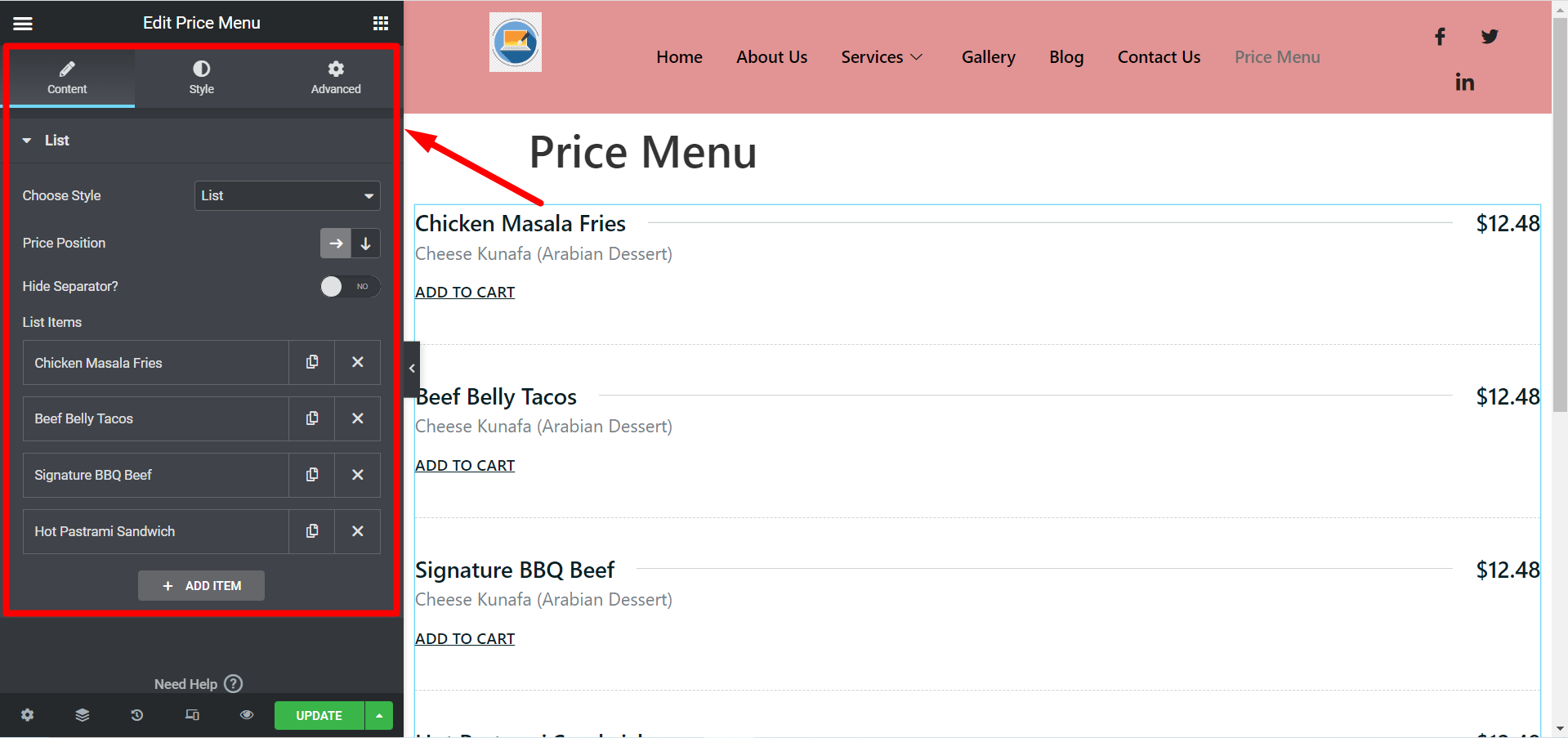
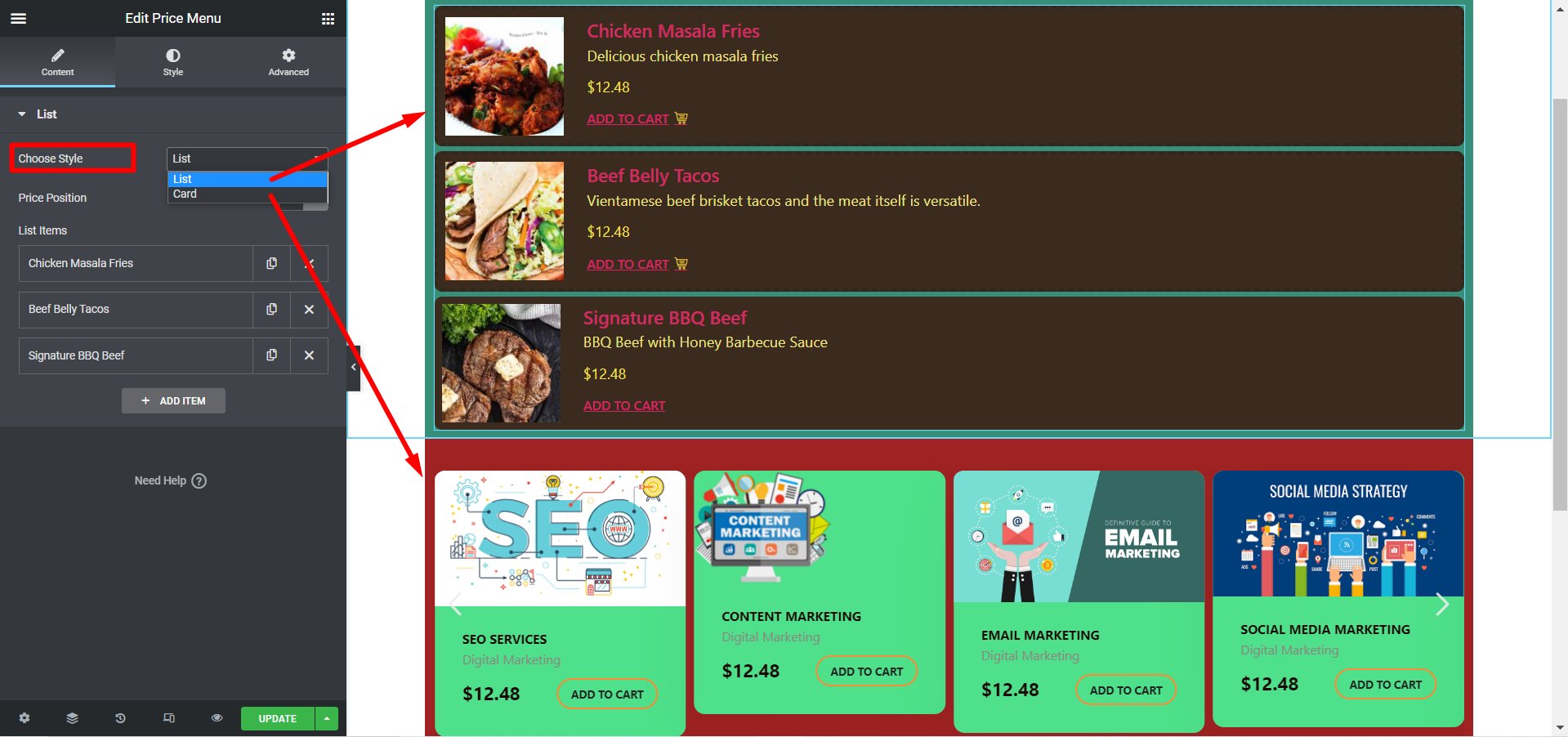
Sie werden das sehen Listenoption Im Inhaltsbereich enthält es:
- Wählen Sie Stil– Sie können das Menü in anzeigen Liste oder Karte Stil.
Wenn du wählst Liste als Menüstil Dann sind die Felder, die Sie sehen werden:
- Preisposition– Passen Sie die Position des Preises an Rechts oder Unten.
- Trennzeichen ausblenden?- Wenn Sie wollen verstecken (JA) oder anzeigen (NEIN) Separator.
- Listenelemente– Fügen Sie hier die Liste Ihrer Produkte oder Dienstleistungen hinzu.

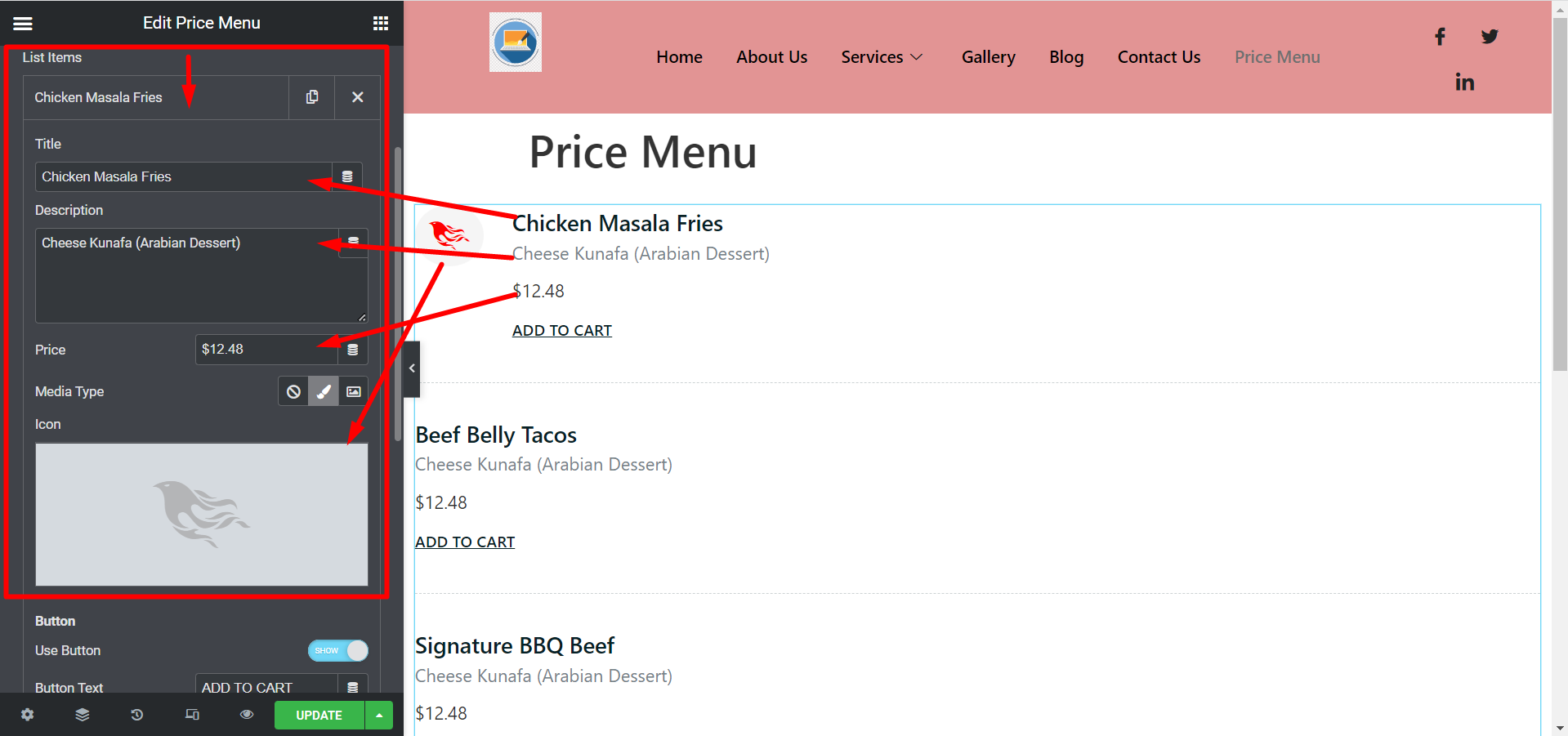
Wenn Sie ein Element erweitern, werden Ihnen diese Felder angezeigt:
- Titel- Schreiben Sie die Name des Artikels oder der Dienstleistung.
- Beschreibung- Füge hinzu ein entsprechende Beschreibung Hier.
- Preis- Fügen Sie die Produkte hinzu Preis- und Währungszeichen.
- Medientyp- Sie können eine auswählen Symbol oder Bild des Produkts, oder einfach das Keine Option.

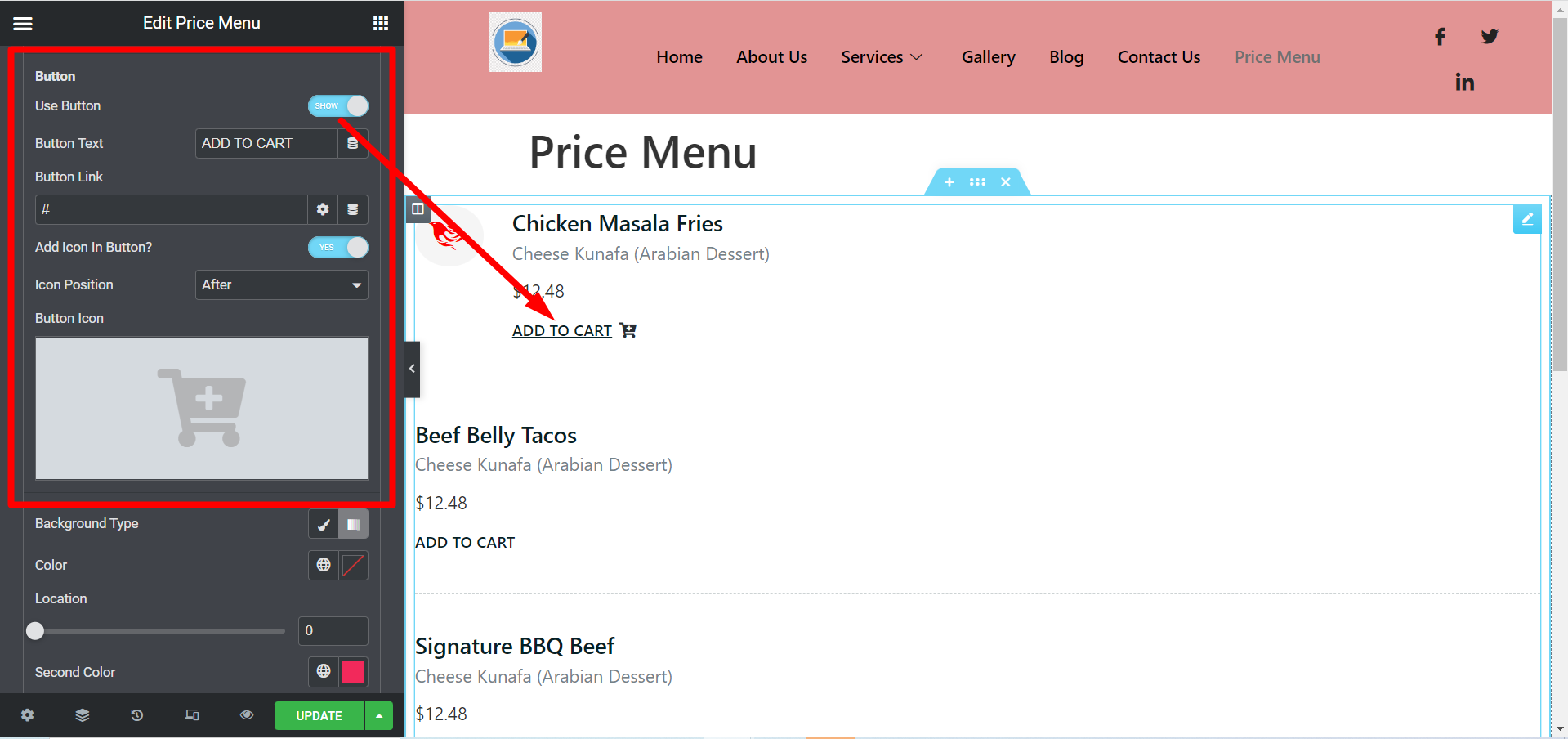
Taste:
- Verwenden Sie die Schaltfläche Hier ist die Option dazu Fügen Sie eine Schaltfläche hinzu wenn Sie eines brauchen.
- Schaltflächentext- Satz Schaltflächentext dieses Feld verwenden.
- Button-Link- Wenn Sie wollen Benutzer über diese Schaltfläche umleiten Fügen Sie dann diesen Link hinzu.
- Symbol in Schaltfläche hinzufügen?- Wenn Sie ein Symbol hinzufügen möchten, schalten Sie die Option um. Hier sehen Sie zwei Möglichkeiten.
- Symbolposition- Die Optionen sind Danach und davor.
- Schaltflächensymbol – Sie können es über hinzufügen Symbolbibliothek oder laden Sie die SVG-Datei hoch Ihrer Wahl.

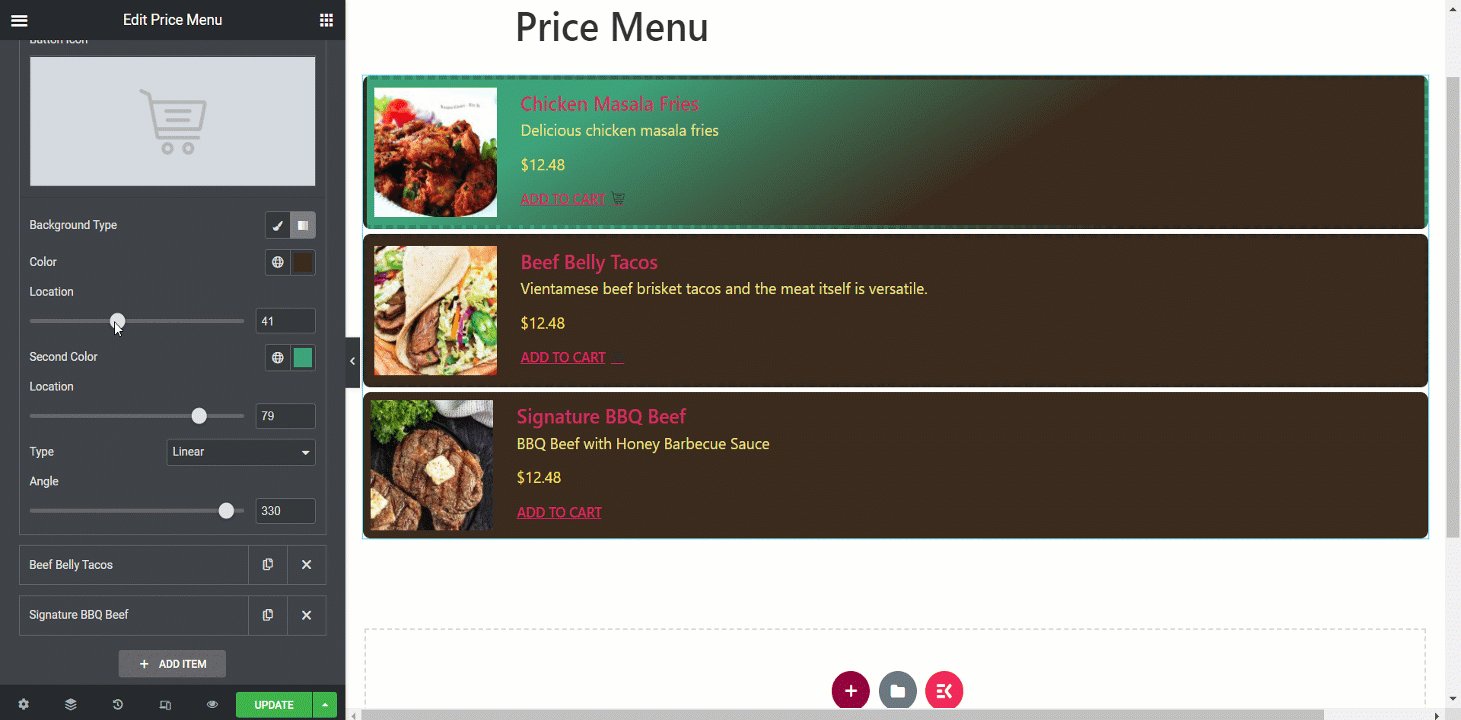
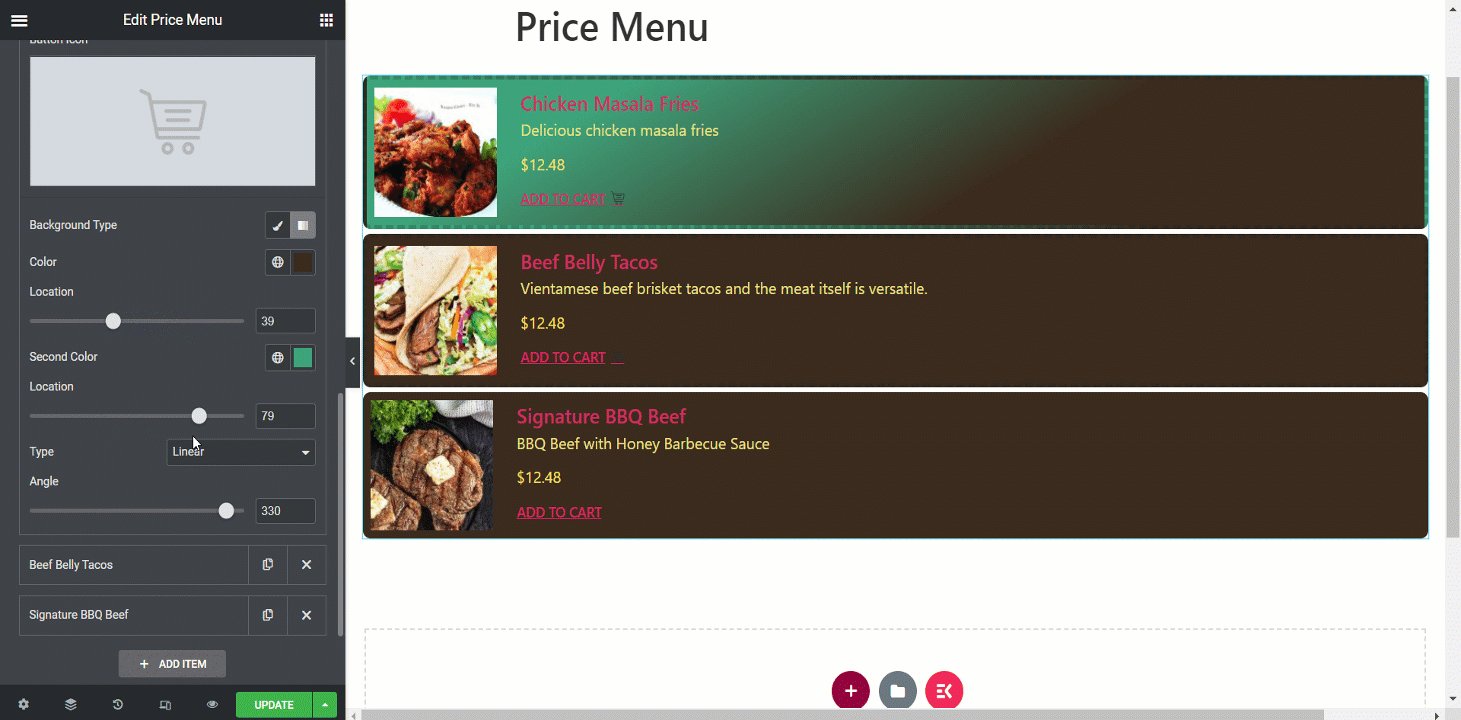
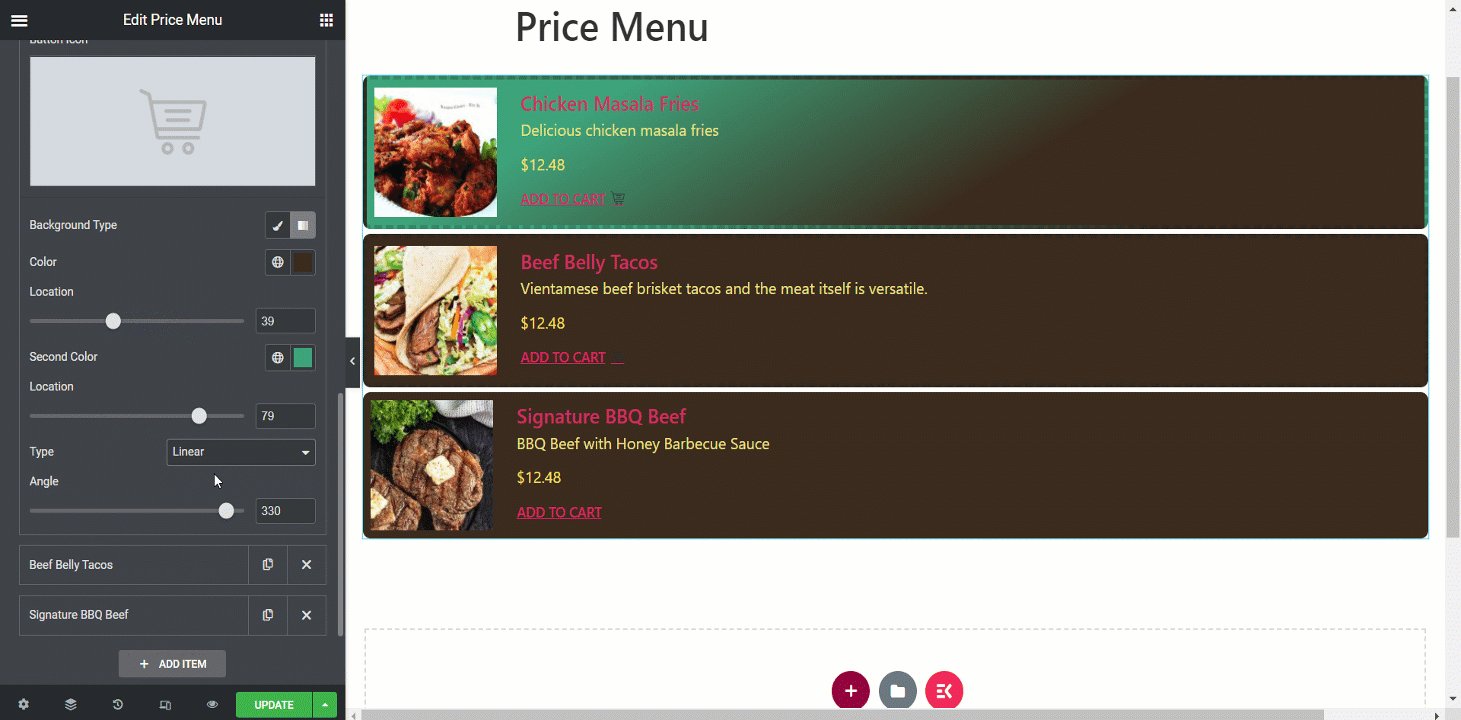
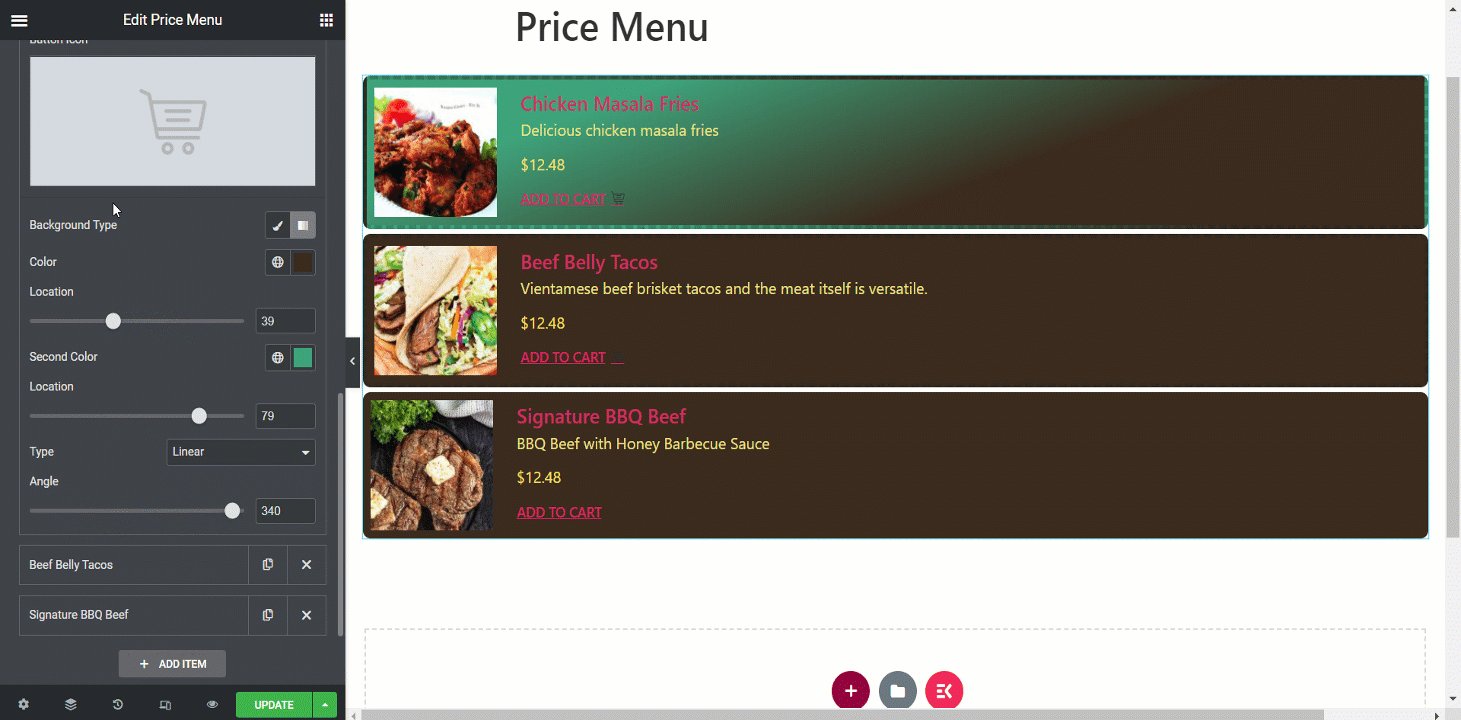
- Hintergrundtyp- Durch Klicken auf Bei der klassischen Option können Sie eine Hintergrundfarbe auswählen, und es gibt eine weitere Option zur Auswahl zweite Farbe aus dem Verlaufsabschnitt. Wenn Sie möchten, können Sie auch keine Farbe festlegen.
- Standort- Passen Sie die Farbpositionen über die beiden Positionsleisten an, wenn Sie Farben ausgewählt haben.
- Typ- Arten von Farben sind Linear und Radial.
- Winkel- Benutzen Sie die Farbanpassungsleiste um das Aussehen nach Ihren Wünschen einzustellen.

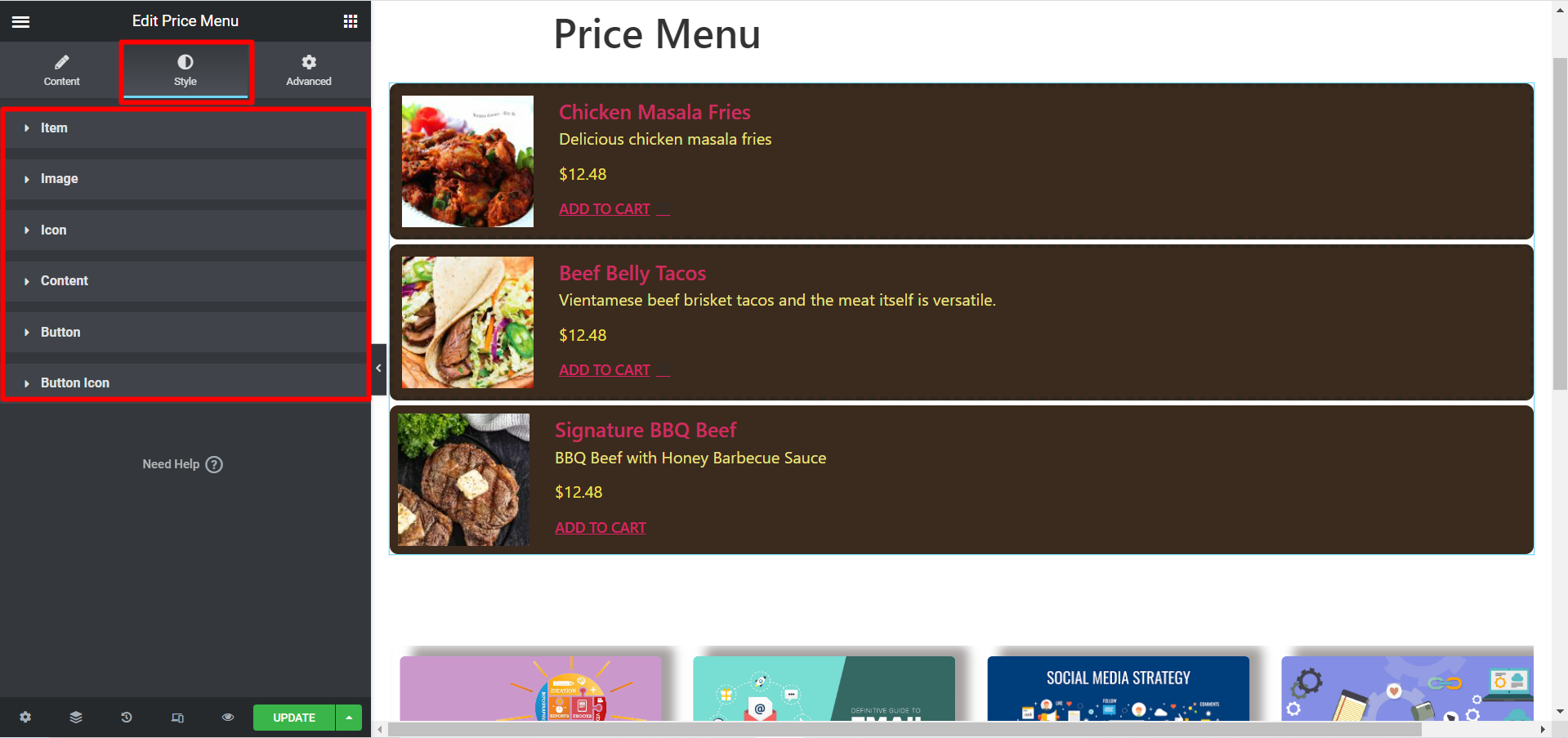
Style-Bereich #
- Artikel- Hier können Sie die Ausrichtung, den Abstand, die Rahmenart, den Radius usw. des Preismenüs anpassen.
- Bild- Wenn Sie Produktbilder hinzufügen, können Sie diese hier gestalten.
- Symbol- Gestalten Sie das von Ihnen festgelegte Symbol mit dieser Option.
- Inhalt- In diesem Teil können Sie den Titel, die Beschreibung, den Preis und andere Inhalte gestalten.
- Taste- Wenn Sie Schaltflächen festgelegt haben, passen Sie diese entsprechend Ihren Anforderungen an.
- Schaltflächensymbol – Passen Sie hier die Farbe, Größe und den Abstand des Symbols an.

Nun, wenn Sie möchten Kartenstil, dann sind die Felder hier-
- Slider aktivieren- Schalten Sie den Schieberegler um ANZEIGEN AUSBLENDEN
- Artikel pro Zeile- Legen Sie die Artikelnummer fest, die pro Zeile angezeigt werden soll.

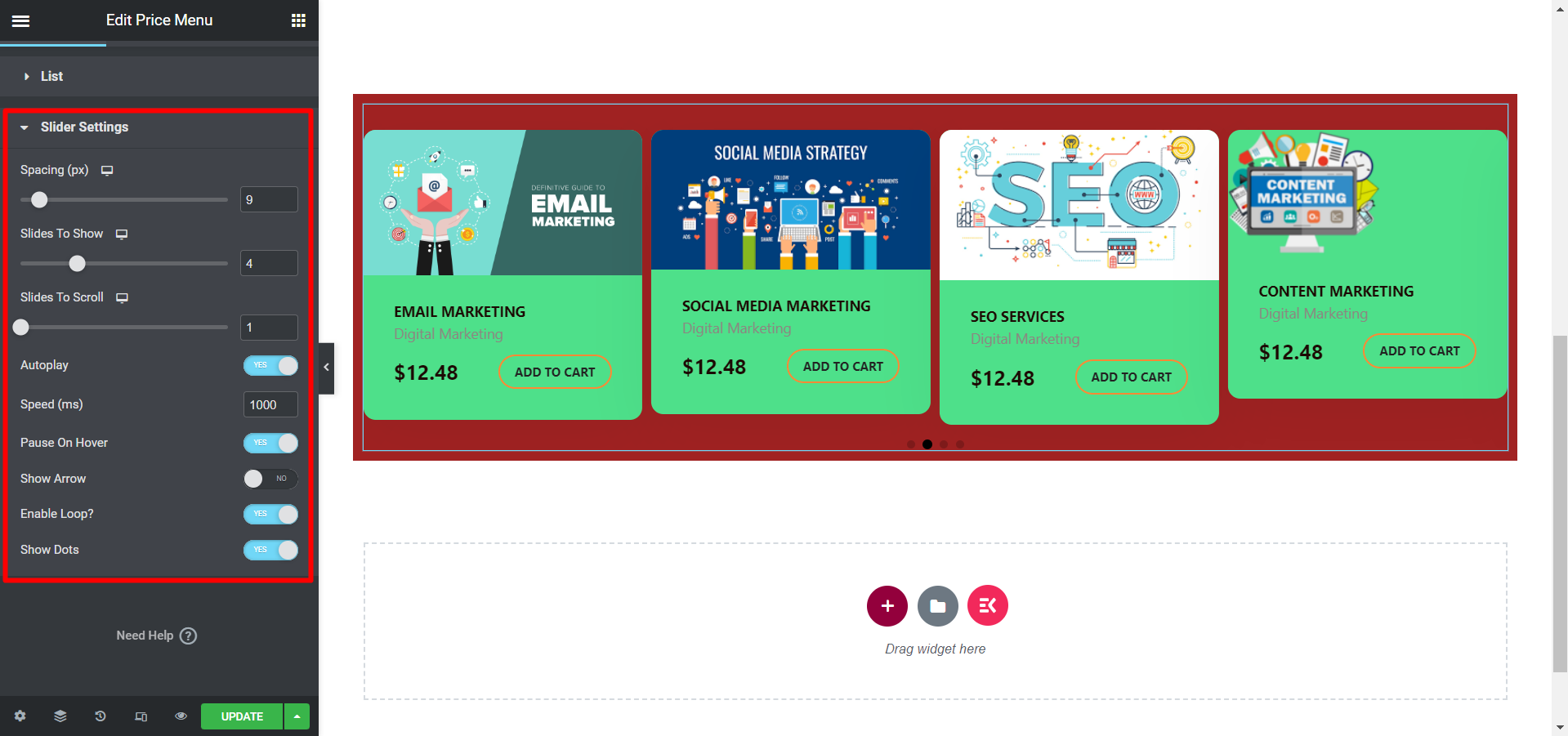
Slider-Einstellungen #
Auch hier gilt: Wenn Sie einen Schieberegler anzeigen möchten, erhalten Sie den Slider-Einstellungen Möglichkeit-
Hier können Sie den Abstand (px), die anzuzeigenden und scrollbaren Folien, die automatische Wiedergabe, die Geschwindigkeit (ms), die Pause beim Schweben, das Anzeigen eines Pfeils, die Aktivierung einer Schleife und das Einfügen von Punkten anpassen.

Darüber hinaus in der Style-Bereich Neben anderen Styling-Optionen sehen Sie Anpassungsoptionen, z Pfeile und Punkte.
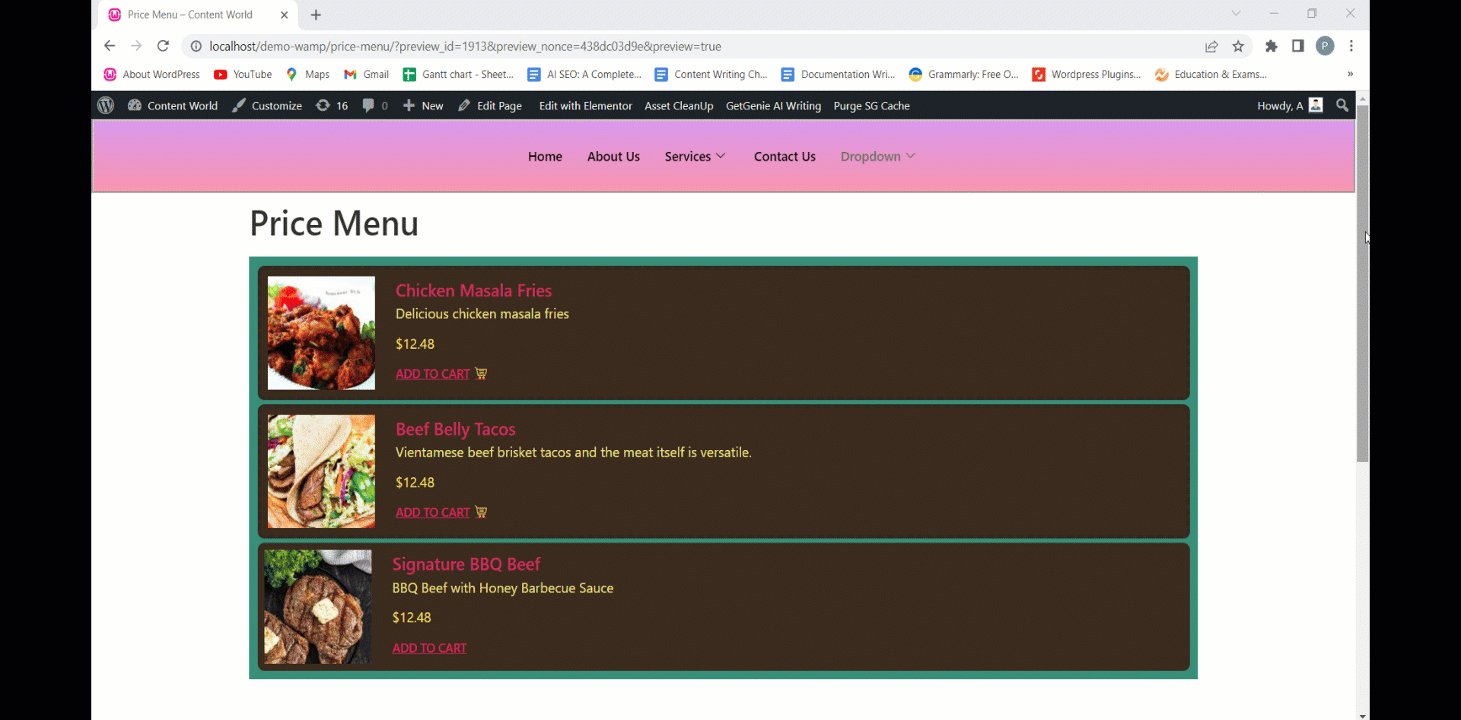
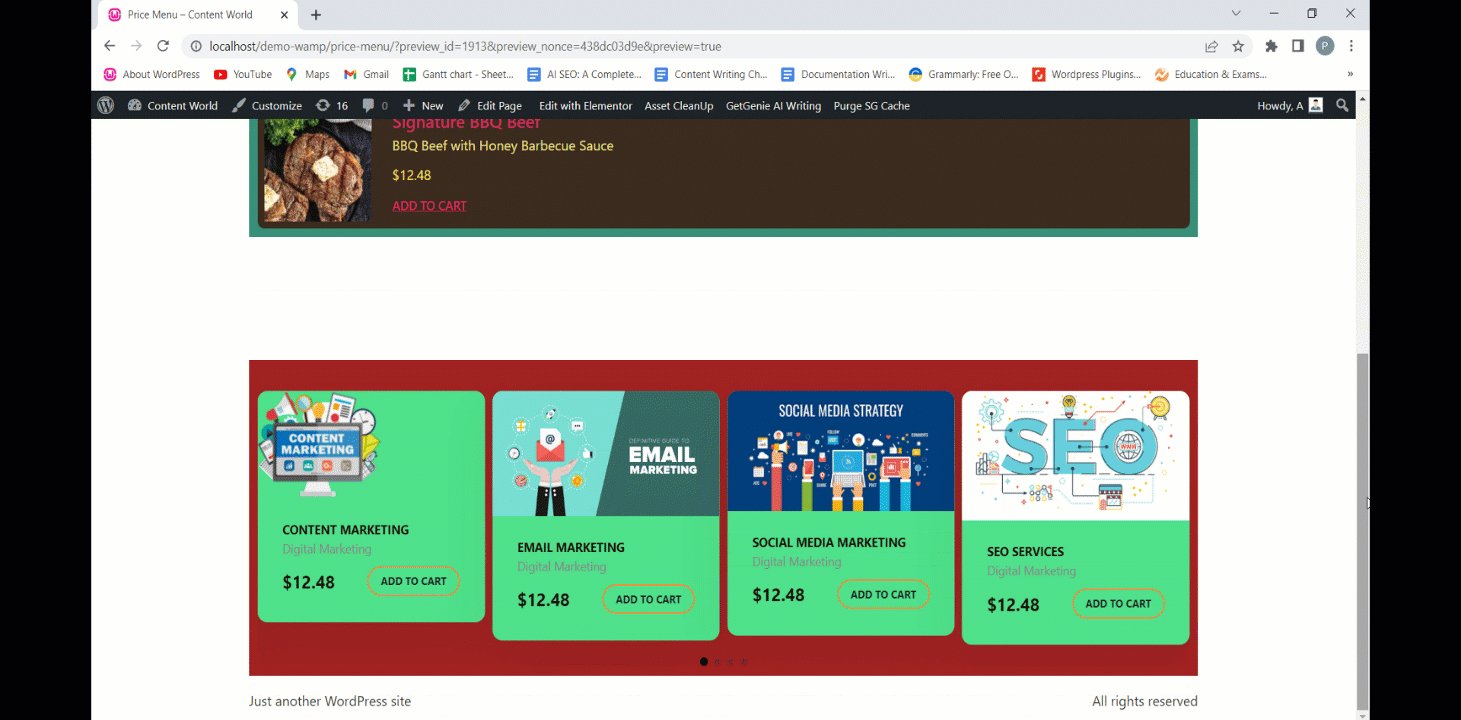
Update und endgültige Ansicht #
Nachdem Sie Ihre Anpassung abgeschlossen haben, klicken Sie auf „Aktualisieren“ und Ihr Preismenü wird nun hinzugefügt. Unsere Beispielanpassung sieht so aus:

Verwenden Sie dieses leistungsstarke Widget, um die Leistungsfähigkeit Ihrer Website zu verbessern, indem Sie ein Preismenü hinzufügen. Es ist schnell und effizient.



