Mit ShopEngine, you have the flexibility to create and tailor the WooCommerce reset password page to match your brand’s identity and provide clear, user-friendly instructions to your customers.
So erstellen und passen Sie eine WooCommerce-Seite zum Zurücksetzen des Passworts an #
Um eine Seite zum Zurücksetzen des WooCommerce-Passworts zu erstellen, müssen Sie zunächst das Widget aktivieren und dann eine Vorlage zum Zurücksetzen des WooCommerce-Passworts erstellen.
Erforderliche Plugins:
- WooCommerce: Plugin herunterladen
- Elementor kostenlos: Plugin herunterladen
- ShopEngine Lite: Plugin herunterladen
- ShopEngine Pro: Holen Sie sich das Plugin
Schritt 1: Aktivieren Sie das Widget #
Um das Link-Formular zum Zurücksetzen des Passworts zu aktivieren, melden Sie sich zunächst bei Ihrem WordPress-Dashboard an. Danach,
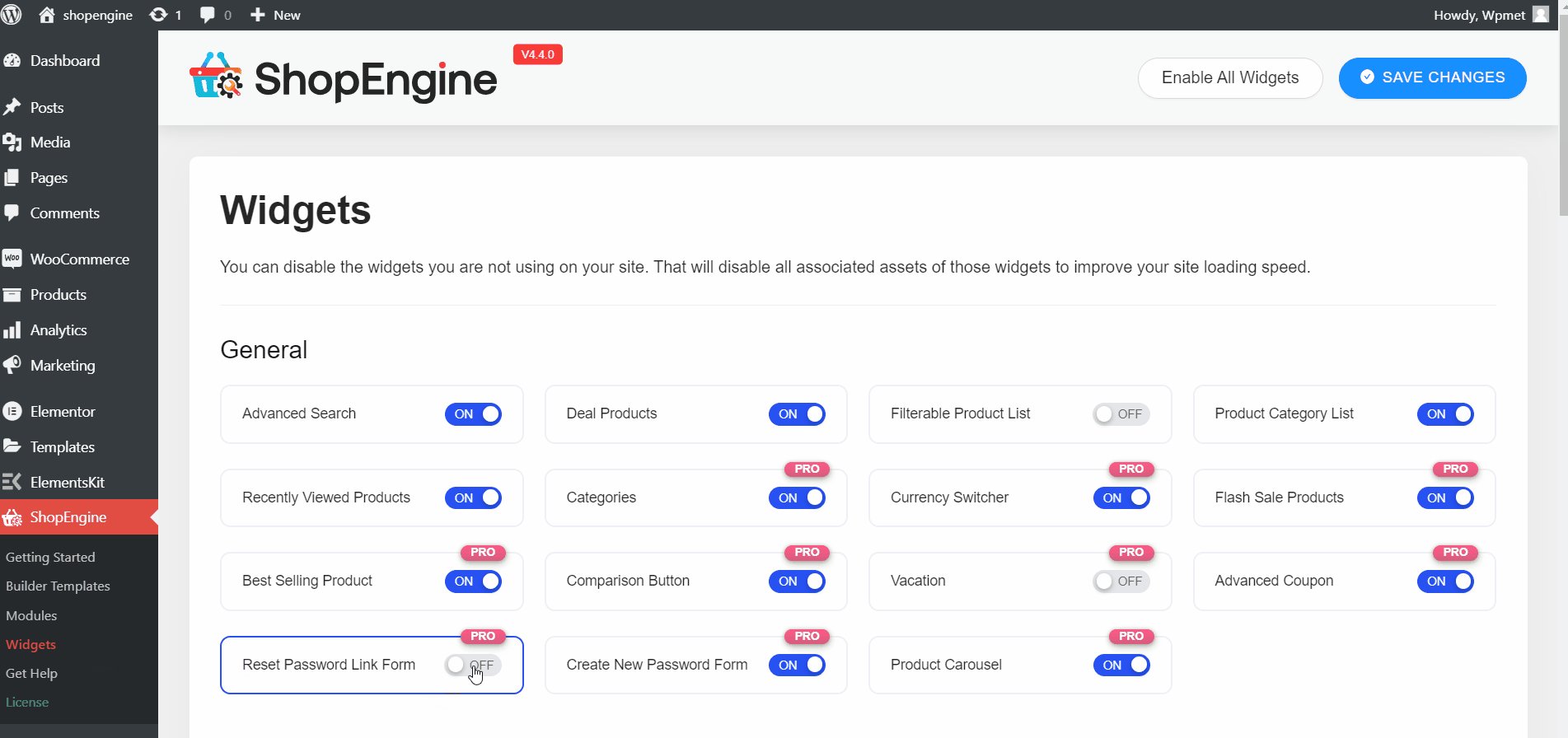
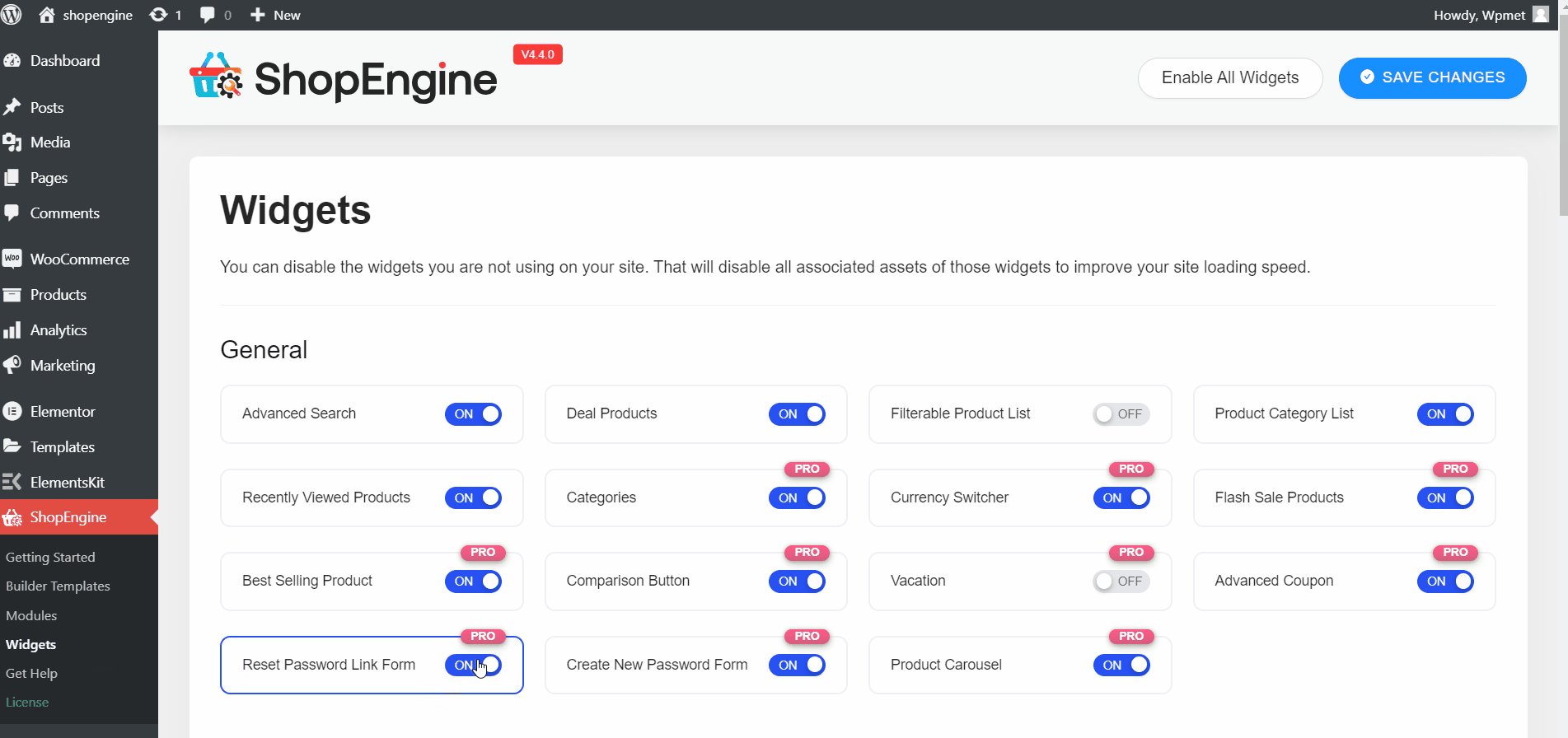
- Navigieren Sie zu ShopEngine > Widgets.
- Finden Sie die Linkformular zum Zurücksetzen des Passworts Widget und wechseln Sie zu „AN“.
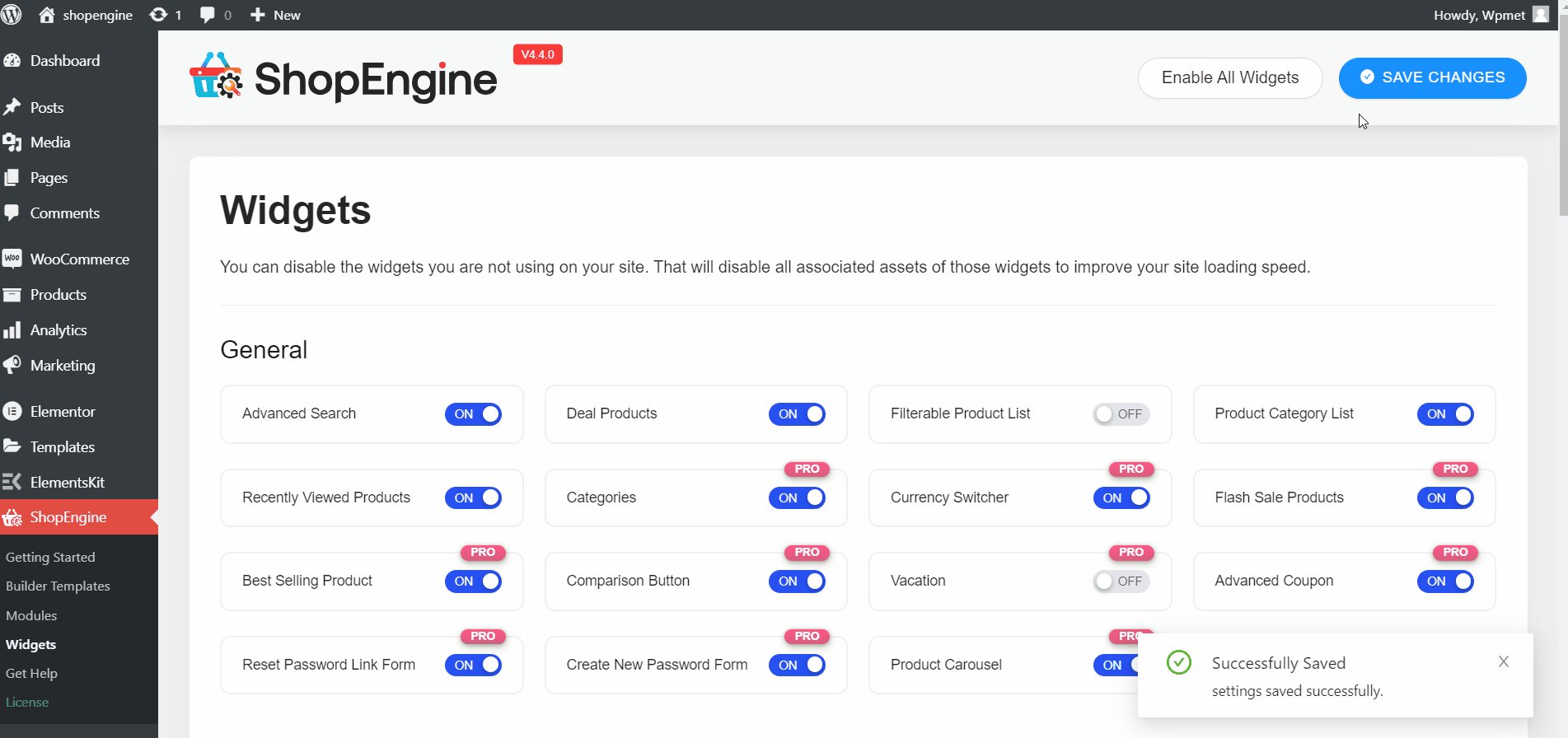
- Klick auf das ÄNDERUNGEN SPEICHERN Schaltfläche in der oberen rechten Ecke.

Schritt 2: Erstellen Sie eine WooCommerce-Seitenvorlage zum Zurücksetzen des Passworts #
Das Link-Formular zum Zurücksetzen des Passworts ist nur für die Vorlage „Formular zum Zurücksetzen des Passworts“ verfügbar. Daher müssen Sie eine Vorlage für diese Seite erstellen.
So erstellen Sie eine Vorlage:
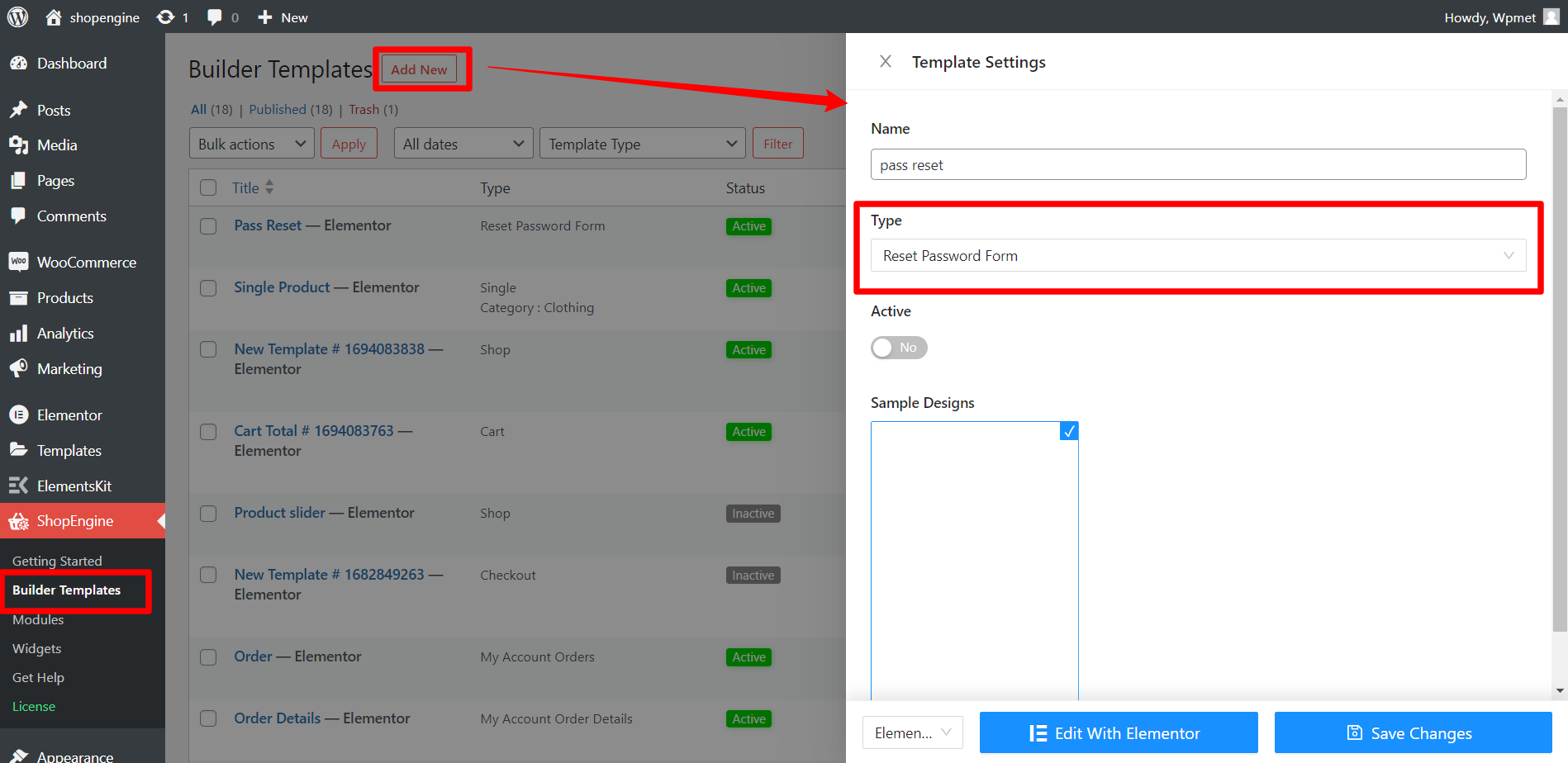
Gehe zu ShopEngine > Builder-Vorlage > Neu hinzufügen, und konfigurieren Sie die Vorlage über die Vorlageneinstellungen.
Lesen Sie die Dokumentation: So erstellen Sie eine Vorlage zum Zurücksetzen des Passworts für Details.

Klicken Sie anschließend auf die Schaltfläche „Mit Elementor bearbeiten“, um die Vorlage im Elementor-Editor anzupassen.
Schritt 3: Passen Sie das Widget „Passwort zurücksetzen“ an #
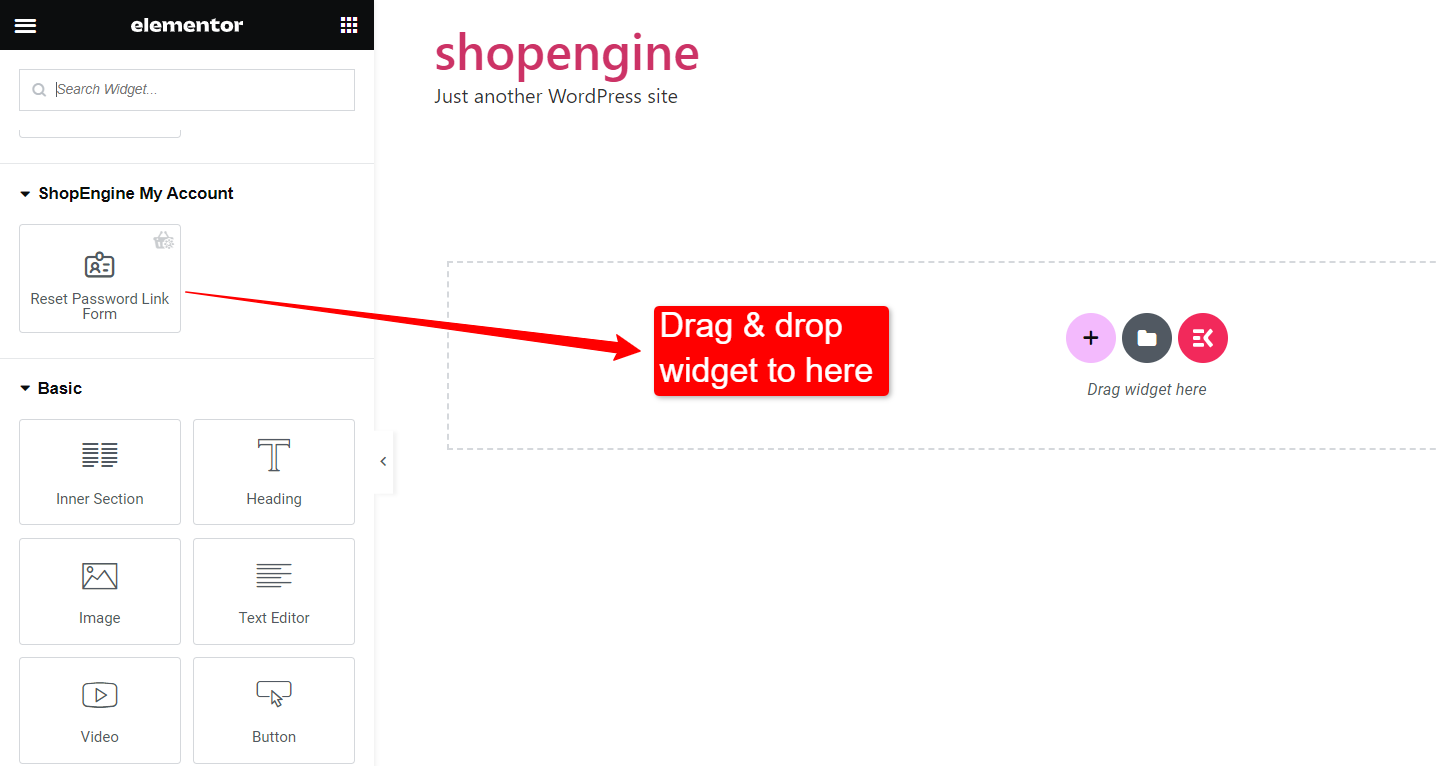
Ziehen Sie im Elementor-Editor das Widget „Passwort zurücksetzen“ per Drag & Drop in den Designbereich.

Mit dem Widget „Passwortformular zurücksetzen“ können Sie das anpassen Etikett, Eingang, Und Taste Stile.
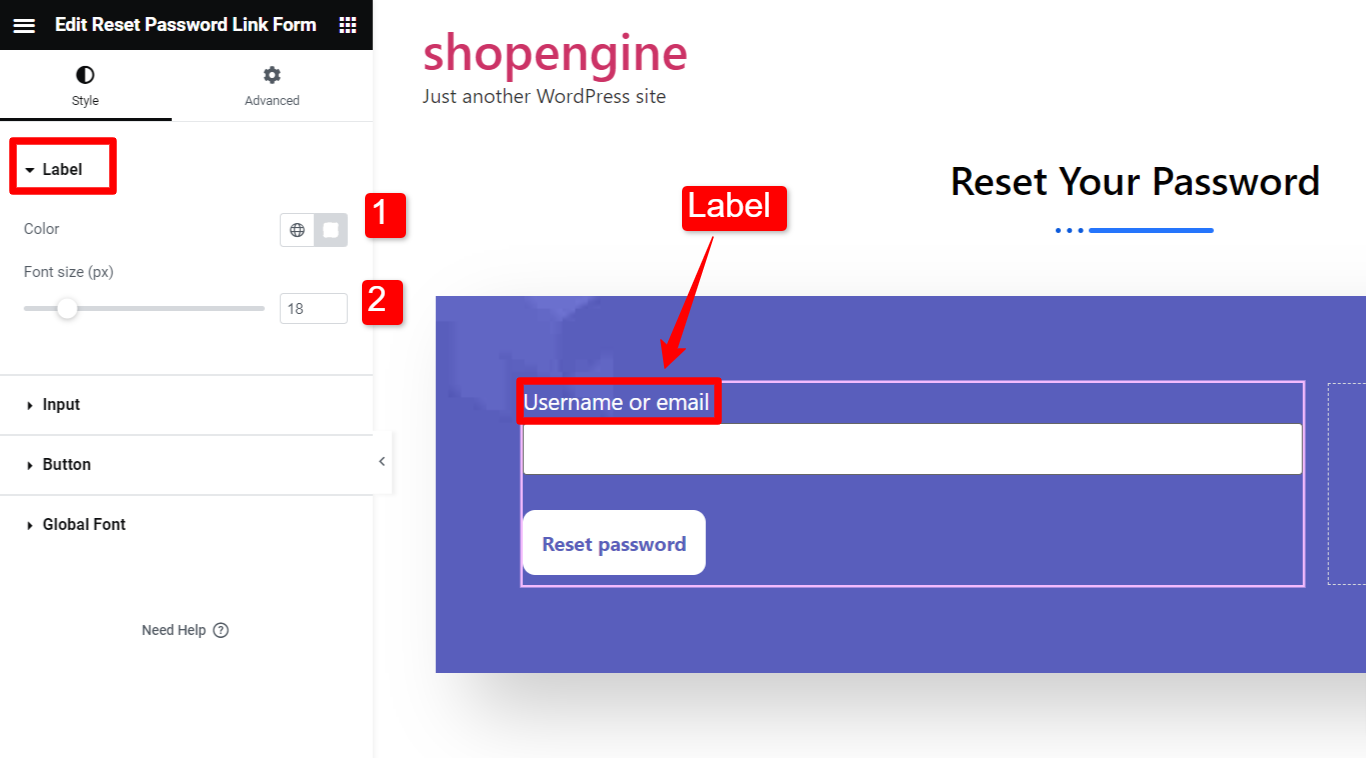
3.1 Etikett
Für Label stehen die folgenden anpassbaren Optionen zur Verfügung:
- Wählen Sie den Text Farbe des Etiketts.
- Anpassen Schriftgröße für Etikettentext.

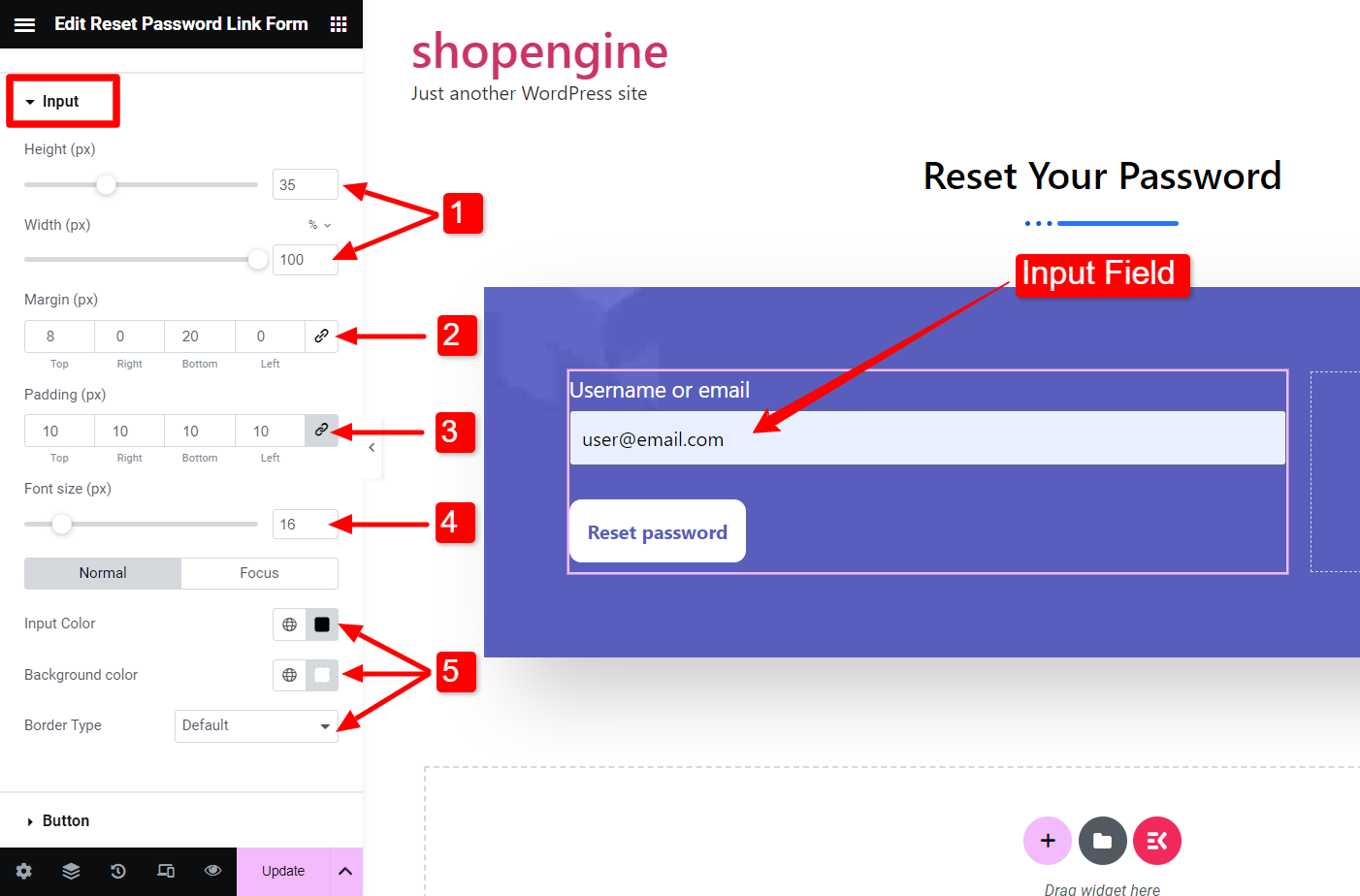
3.2 Eingabe
Sie können das Eingabefeld wie folgt anpassen:
- Verstelle die Höhe Und Breite des Eingabefeldes einzeln aus.
- Stellen Sie die ein Marge für das Eingabefeld.
- Stellen Sie die ein Polsterung für das Eingabefeld.
- Verstelle die Schriftgröße für den Eingabetext.
- Sie können das individuell einstellen Eingabefarbe (Textfarbe), Hintergrundfarbe, Und Randtyp für den normalen und fokussierten Zustand.

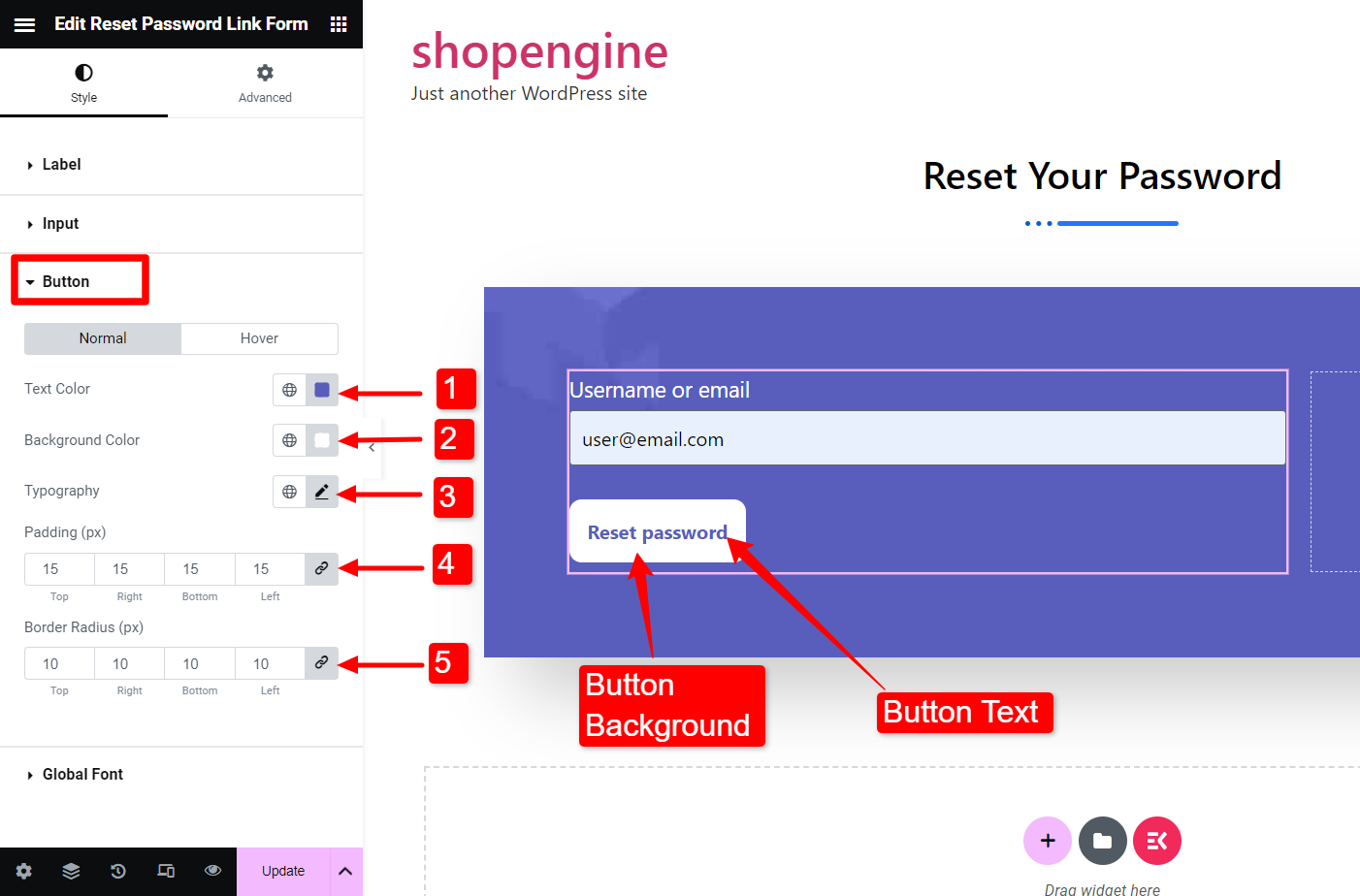
3.3 Schaltfläche
Die Schaltflächenstile können ebenfalls angepasst werden.
- Wähle ein Textfarbe für Schaltflächentext.
- Wähle ein Hintergrundfarbe für den Knopf.
- Stellen Sie die ein Typografie für den Schaltflächentext.
- Verstelle die Polsterung der Schaltfläche.
- Verstelle die Grenzradius.
Sie können separate Stile für den Normal- und den Hover-Status der Schaltfläche festlegen.

Endlich zuschlagen Aktualisieren um die Anpassung abzuschließen.
ShopEngine bietet jede Menge weitere erstaunliche Funktionen, die Ihnen das Erstellen von WooCommerce-Websites erleichtern. Holen Sie sich ShopEngine Pro und erhalten Sie jetzt Zugriff auf erweiterte Funktionen!




