Hintergrundbildparallaxe #
A major trend in web design is Parallax scrolling, which involves the Background Image is moving at a slower rate to the foreground content as you scroll down the page. This Parallaxeneffekt can be applied to Elementor site.
In dieser Anleitung zeigen wir Ihnen, wie Sie mit ElementsKit einem Hintergrundbild einen Parallaxeneffekt hinzufügen können.
Sehen Sie sich die Videoanleitung an:
Oder folgen Sie der Schritt-für-Schritt-Anleitung unten:
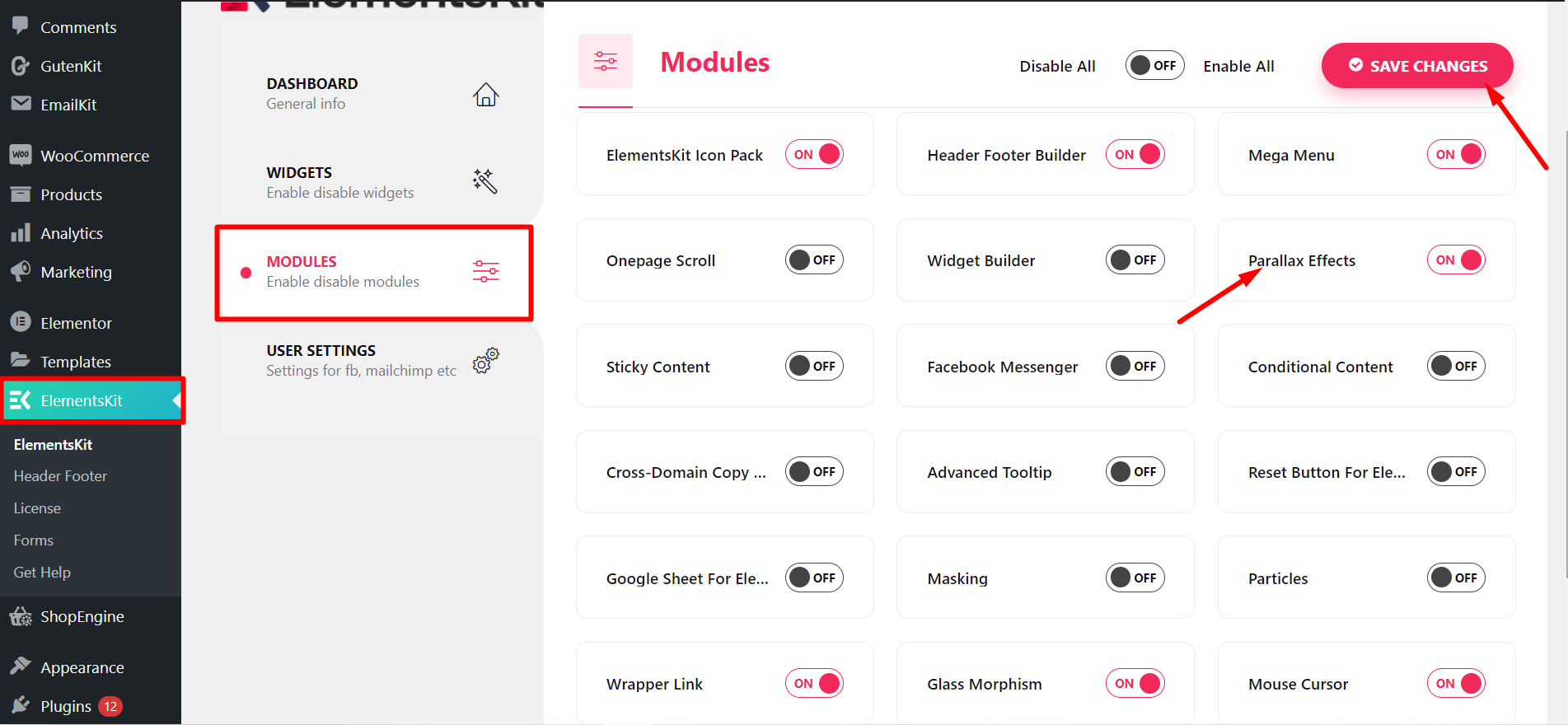
Schritt=>1: Stellen Sie sicher, dass Parallaxe Modul ist AN aus Armaturenbrett → ElementsKit → MODULE

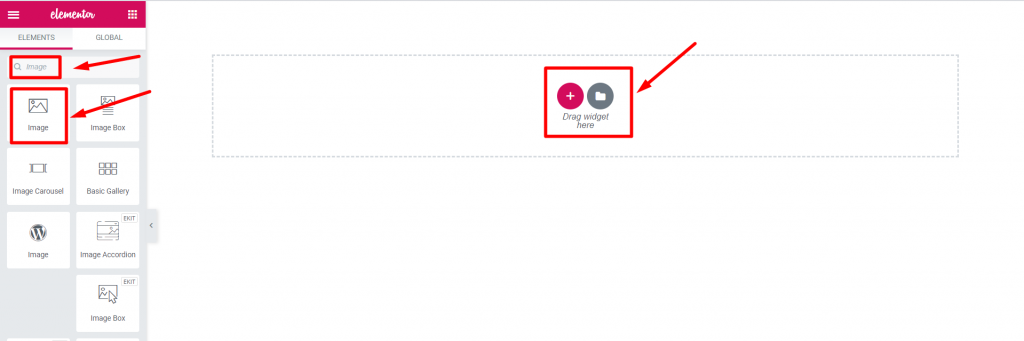
Schritt=>2: Gehe zu Elemente=> Suchen nach Bild=> Drag & Drop Bildausschnitt.

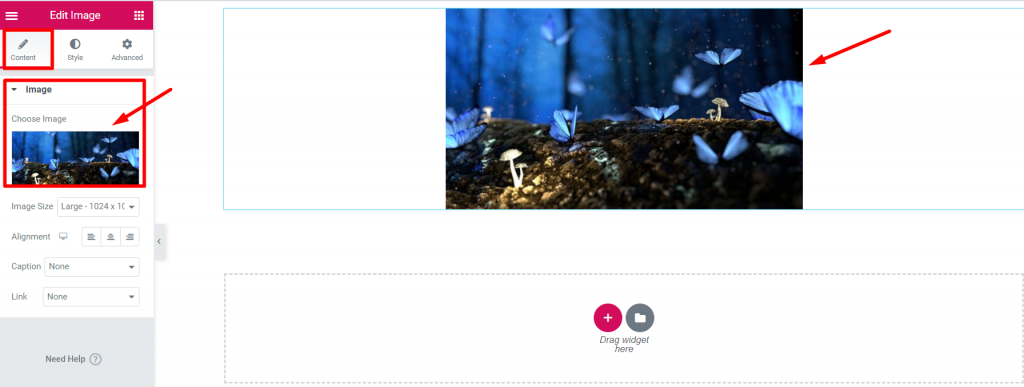
Schritt=>3: Füge hinzu ein Hintergrundbild aus Abschnitt bearbeiten → Inhalt Tab

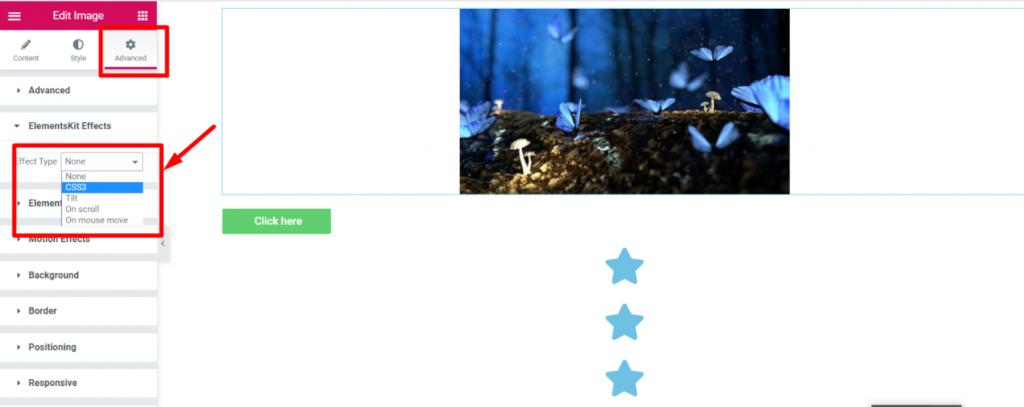
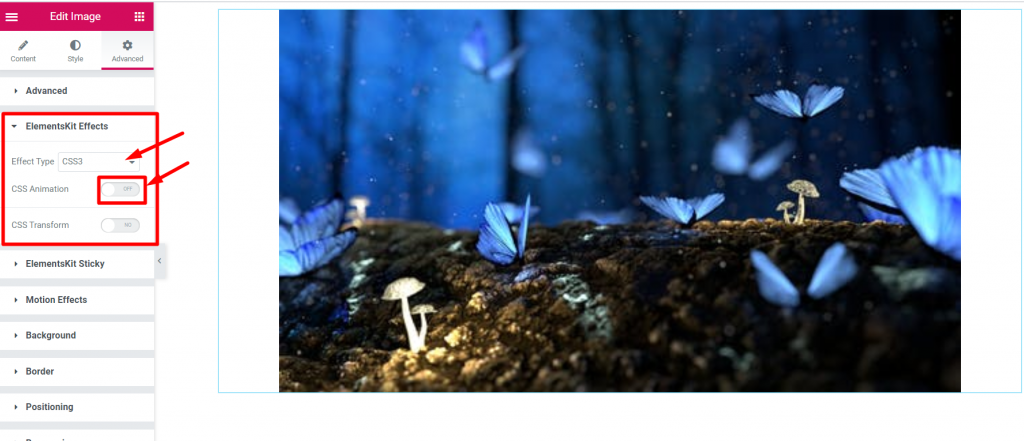
Schritt=>4: Gehe zu Registerkarte „Erweitert“. -> Klicken Sie auf ElementsKit Effekte -> Effekttyp auswählen CSS3, Neigung, Beim Scrollen, Bei Mausbewegung nach eigener Wahl

CSS3 #
- Schritt=>1: Gehe zu Registerkarte „Erweitert“.=>ElementsKit-Effekte=> Effekttyp=> Auswählen CSS3=> Turn on the CSS-Animation Umschalten

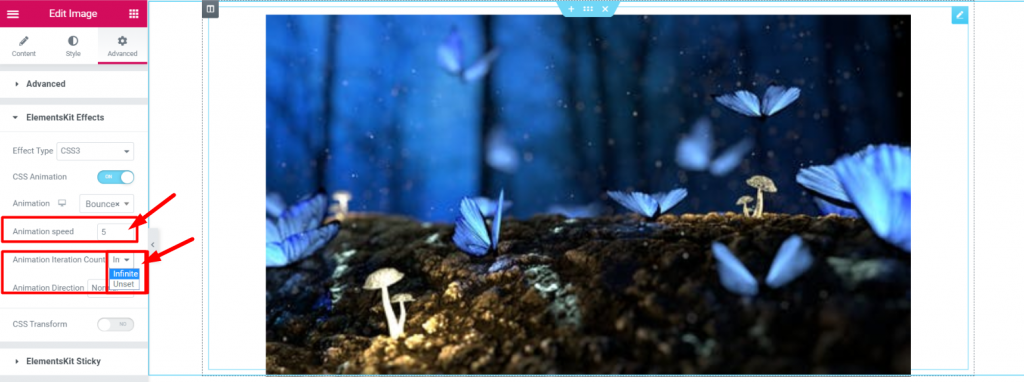
- Wählen Animationseffekt aus Runterfallen

- Ändern Animation Geschwindigkeit
- Animation Iterationsanzahl=> Unendlich oder nicht gesetzt

- Wählen Animationsrichtung

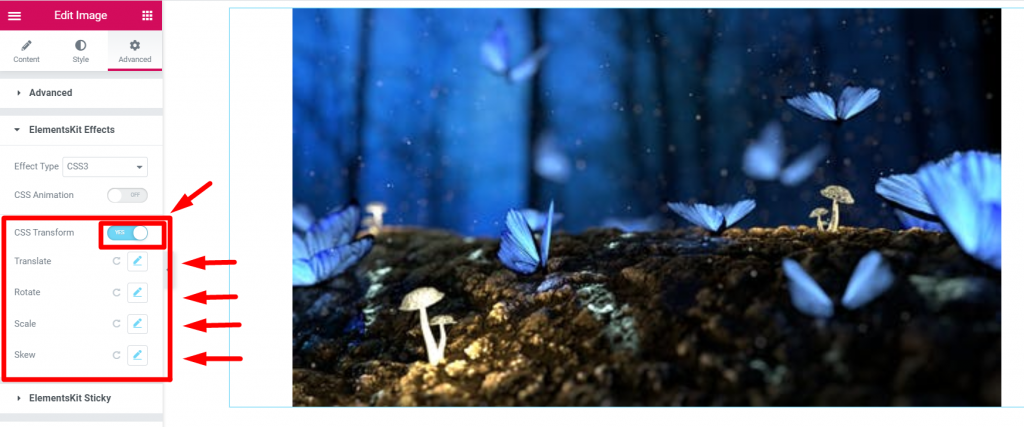
- Schritt=>2: ElementsKit-Effekte=> Effekttyp=> Auswählen CSS3=> Turn on the CSS-Transformation Umschalten
- Übersetzen
- Drehen
- Skala
- Schräg
- Bei Bedarf zurücksetzen

Neigung #
Schritt=>1: Gehe zu Registerkarte „Erweitert“.=>ElementsKit-Effekte=> Effekttyp=> Auswählen Neigung

EIN Scrollen #
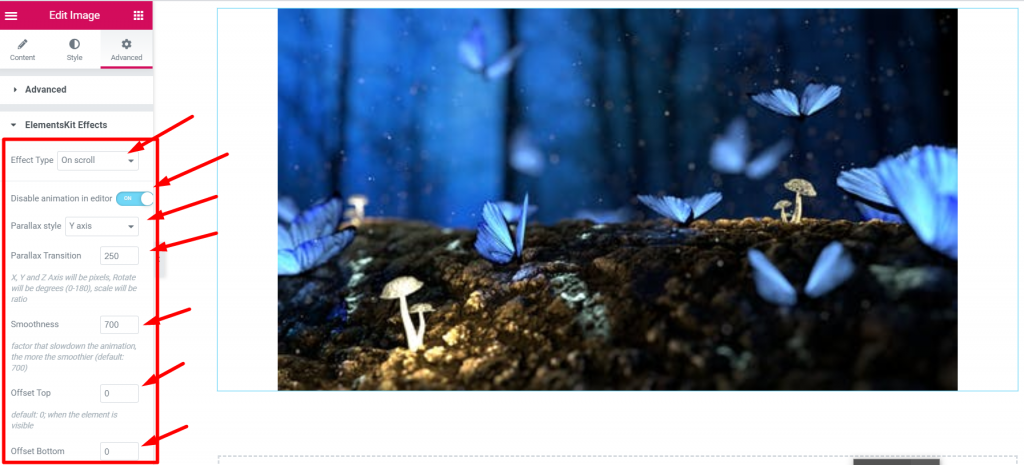
Schritt=>1: Gehe zu Registerkarte „Erweitert“.=>ElementsKit-Effekte=> Effekttyp=> Beim Scrollen auswählen

Bei Mausbewegung #
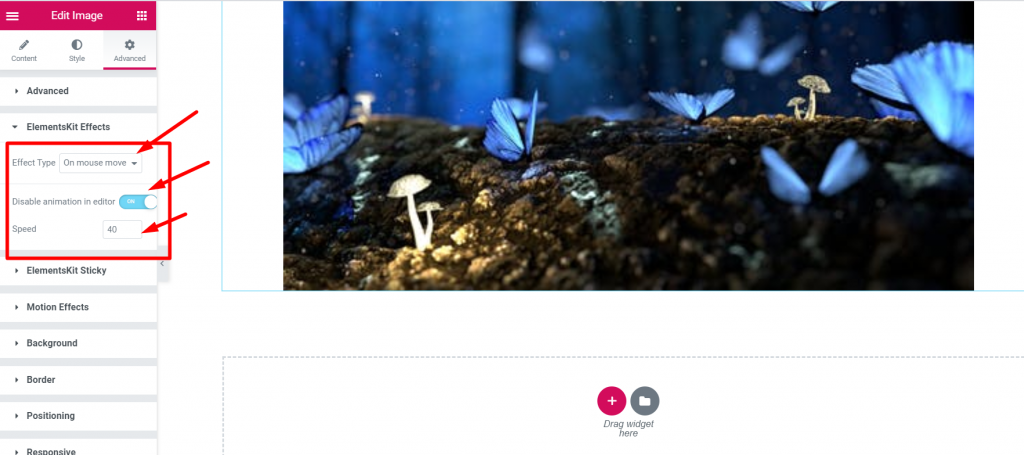
Schritt=>1: Gehe zu Registerkarte „Erweitert“.=>ElementsKit-Effekte=> Effekttyp=> Bei Mausbewegung auswählen

So kann der Parallaxeneffekt auf eine Elementor-Seite oder -Website angewendet werden. Lernen Sie diese einfache und eingängige Methode kennen, um Parallaxe auf Ihrer Elementor-Seite anzuwenden.
Quick Recap
Let’s recap what we covered in this tutorial on adding parallax effects on WordPress websites.
Tools Used: Elementor & ElementsKit Elementor Addon
✅ Install and activate the ElementsKit Advanced Parallax Module.
✅ Start editing with Elementor the page or post where you want to add the parallax background effect
✅ From the Advanced tab, select the effect type between CSS3, Tilt, On scroll, or On Mouse Move option.
✅ Apply your preferred motion effects and save changes.
✅ Preview and publish the parallax design.
Following this, ElementsKit parallax effects tutorial, you can easily add an illusion of depth and 3D movement to any section or container of your WordPress page without any coding.





