WooCommerce Checkout Additional Field allows you to add a custom form field to the checkout page. You can add a custom form field to the billing form, shipping form, and Additional form widget.
Dieses Modul ist nützlich, wenn Sie zusätzlich zu den vorhandenen, die WooCommerce bereitstellt, ein zusätzliches benutzerdefiniertes Formularfeld zu Ihrer Checkout-Seite hinzufügen möchten. Darüber hinaus haben Sie auch die Möglichkeit, das Formularfeld zu erstellen erforderlich/nicht erforderlich abhängig von den Informationen, die der Kunde übermitteln soll.
Quick Overview
This blog will guide you to the process of adding checkout additional field to your WooCommerce checkout page without coding. For that, you need to first install and activate the free and pro version of ShopEngine along with other freemium plugins.
Tools Used: Elementor (free), WooCommerce (free), ShopEngine (free & pro).
ShopEngine has a checkout additional field module that lets you set additional field to your checkout page. Just you have to configure the checkout additional field module by taking the following attempts:
✅ Activate the module.
✅ Checkout additional field configuration.
✅ Add and delete field.
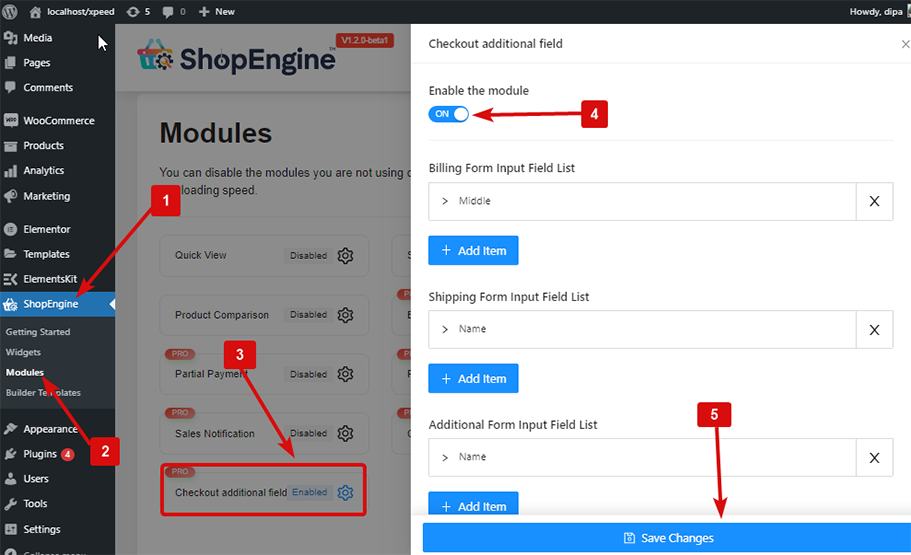
Schritt 1: Aktivieren Sie das Checkout-Zusatzfeldmodul #
Sie müssen das Modul aktivieren, damit es aktiviert wird. Um das Modul zu aktivieren
- Gehe zu: ShopEngine > Modules > Checkout Additional Field
- Klick auf das Symbol „Einstellungen“.
- Mach das ... an Aktivieren Sie das Modul Möglichkeit
- Speichern Änderungen.

Hinweis: Sie können auch alle Module gleichzeitig aktivieren. Schauen Sie sich an, wie Sie das können Schalten Sie alle Module gleichzeitig ein.
Step 2: Settings of Checkout Additional Field Module #
Let’s check how you can add, edit and delete form field items of ShopEngine, a WooCommerce checkout additional field plugin.

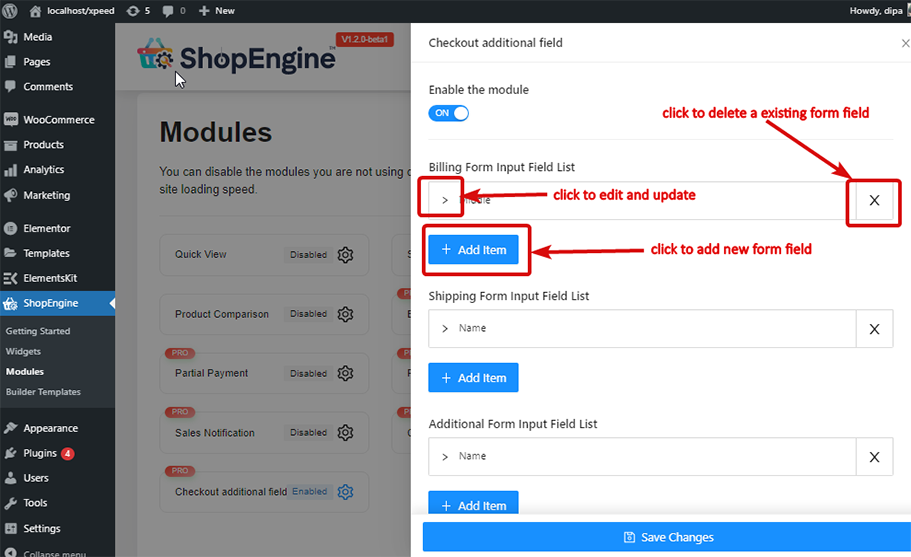
Hinzufügen: #
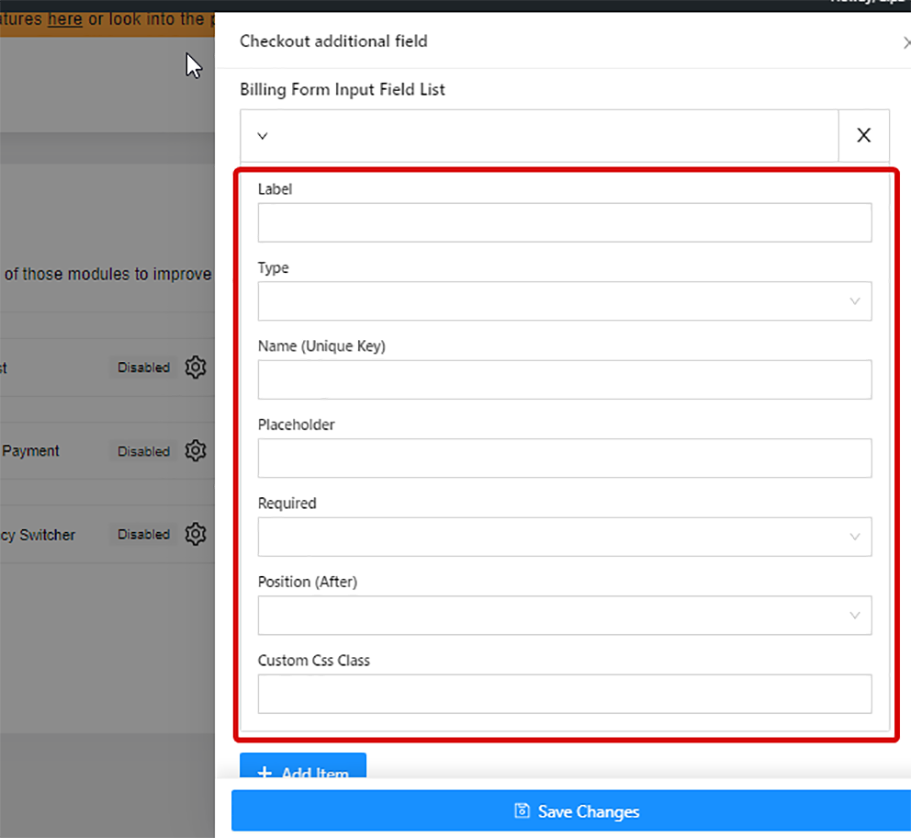
Um ein beliebiges Formularfeld hinzuzufügen + Artikel hinzufügen Element und fügen Sie das folgende Feld hinzu:
- Etikett: Geben Sie hier einen Labeltitel ein.
- Typ: Wählen Sie den gewünschten Feldtyp aus.
- Name (eindeutiger Schlüssel): Geben Sie einen eindeutigen Schlüssel. Stellen Sie sicher, dass kein Leerzeichen oder Sonderzeichen dazwischen steht. Und stellen Sie immer sicher, dass Sie jedem von Ihnen erstellten Feld einen eindeutigen Namen geben.
- Platzhalter: Schreiben Sie den Text für den Platzhalter.
- Erforderlich: Wählen Sie aus, ob dieses Feld ein Pflichtfeld sein soll oder nicht.
- Position (nachher): Wählen Sie die Position des Feldes.
- Benutzerdefinierte CSS-Klasse: Wenn Sie möchten, können Sie hier eine beliebige benutzerdefinierte CSS-Klasse hinzufügen.
Jetzt klicken Klicken Sie auf „Änderungen speichern“, um das Feldformular zu speichern.

Bearbeiten: #
Bearbeiten, das vorhandene Element klickt auf > Option, um alle Änderungen vorzunehmen, und klicken Sie auf Änderungen speichern aktualisieren.
Löschen: #
Zu löschen Klicken Sie auf eines der erstellten Formulare X Symbol und klicken beim Speichern von Änderungen.
Notiz: Wenn Sie eines davon machen Formularfeld erforderlich, dann Sie muss hinzufügen das relevant Checkout-Formular-Widget zur Checkout-Vorlage. Und Sie können den Stil des neu hinzugefügten Formularfelds in den entsprechenden Widget-Einstellungen ändern.
Hier ist das letzte Vorschau wie Checkout-Zusatzfeldmodul funktioniert: