ElementsKit verfügt über das Header-Off-Canvas-Menü, mit dem Sie in Elementor ein WordPress-Off-Canvas-Menü mit der höchsten Anzahl anpassbarer Optionen erstellen können.
Um ein Elementor Off-Canvas-Menü zu erstellen, Header Off-Canvas Widget aktivieren >> Ziehen Sie das Widget per Drag & Drop in den Entwurfsbereich >> Off-Canvas-Inhalte bearbeiten >> Passen Sie die Stile an.
Lesen Sie diese Dokumentation, um Einzelheiten zum Erstellen eines Elementor-Off-Canvas-Menüs mit ElementsKit zu erfahren.
So erstellen Sie ein WordPress-Off-Canvas-Menü in Elementor #
You can create an Elementor Off-Canvas menu using ElementsKit Header Off-Canvas widget. You will need the following plugins installed on your WordPress site.
Erforderliche Plugins:
- Elementor: Laden Sie das Plugin herunter
- ElementsKit Lite: Laden Sie das Plugin herunter
- ElementsKit Pro: Holen Sie sich das Plugin
Schritt 1: Aktivieren Sie das Header Off-Canvas-Widget #
Um das Header Off-Canvas-Widget verwenden zu können, müssen Sie es zuerst aktivieren. Um das Widget zu aktivieren, Melden Sie sich bei Ihrer WordPress-Site an Und,
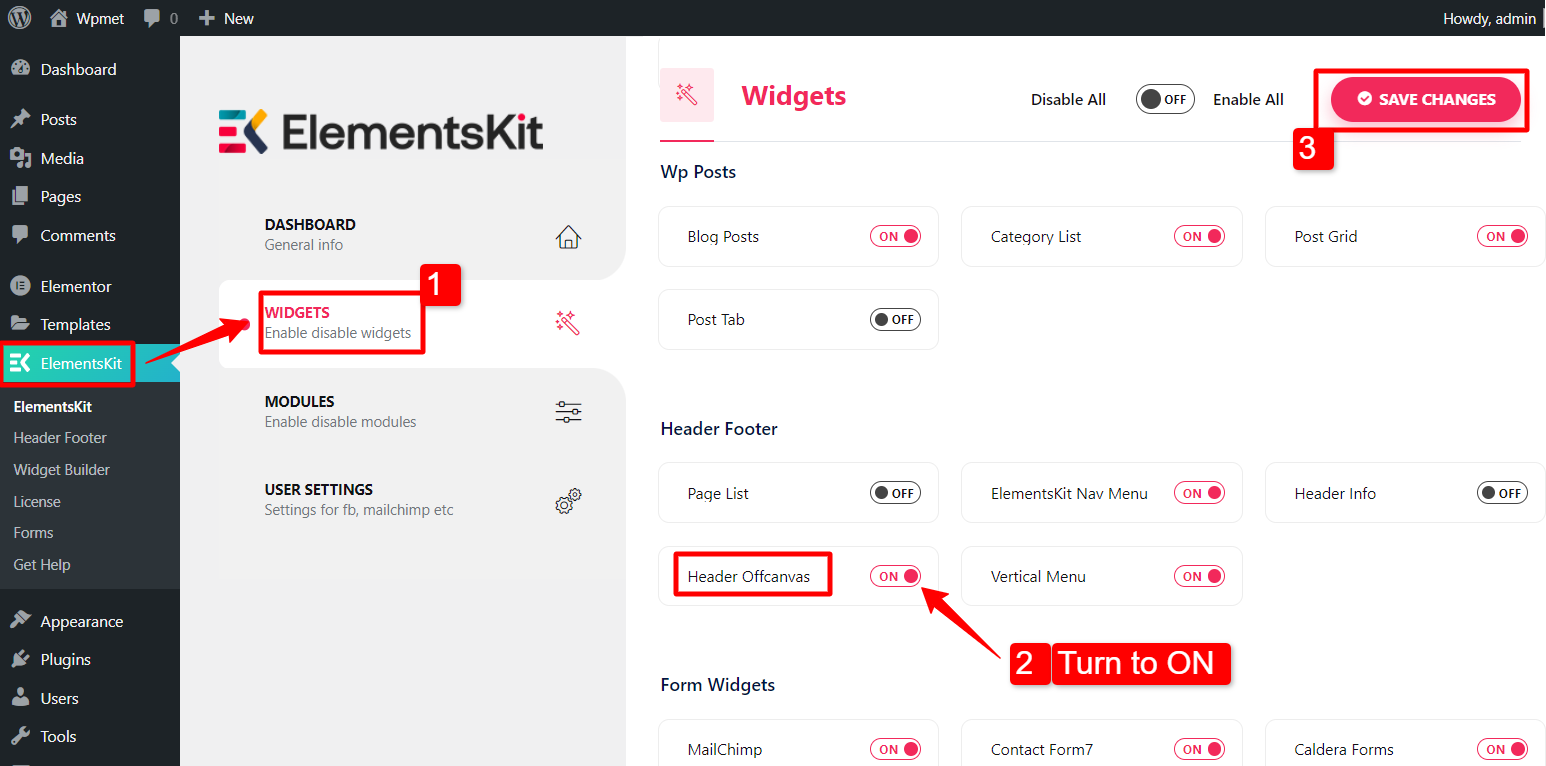
- Navigieren Sie zu ElementsKit > Widgets.
- Finden Kopfzeile außerhalb der Leinwand und aktivieren Sie das Widget.
- Klick auf das ÄNDERUNGEN SPEICHERN Schaltfläche in der oberen rechten Ecke.

Schritt 2: Konfigurieren Sie das Widget #
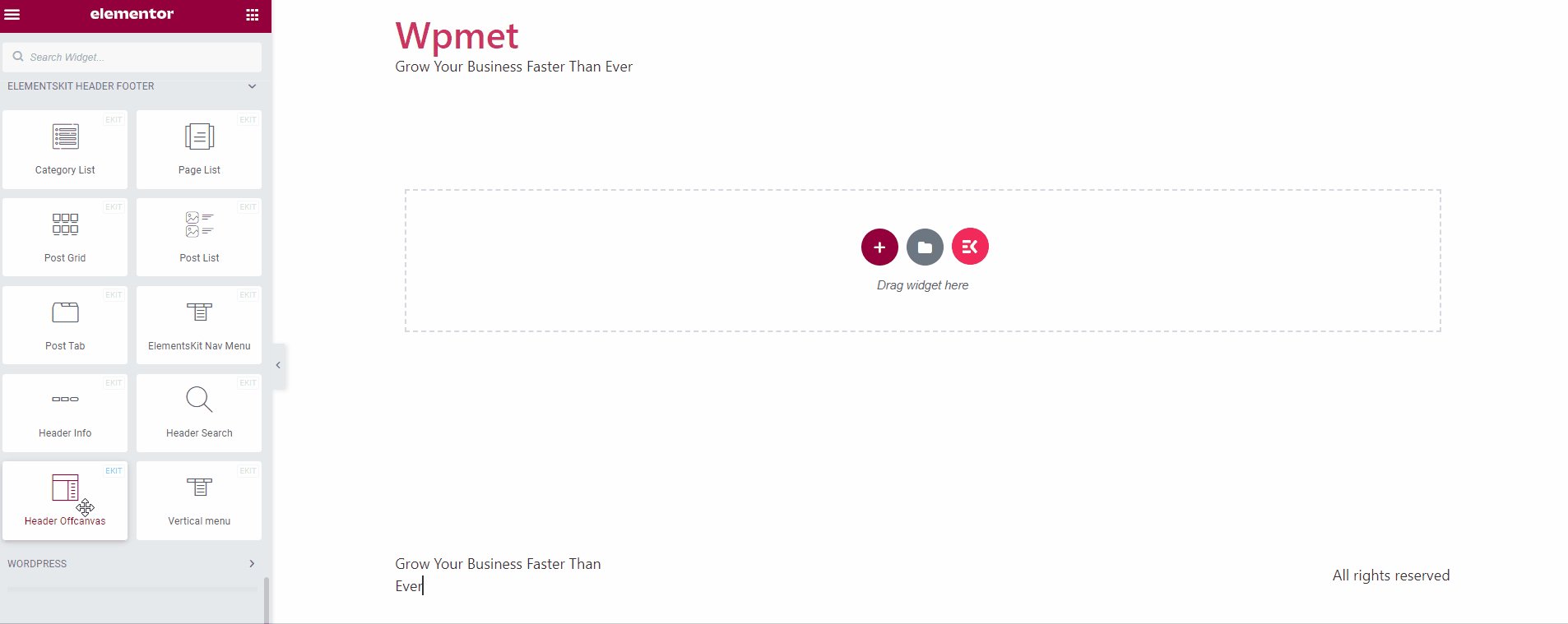
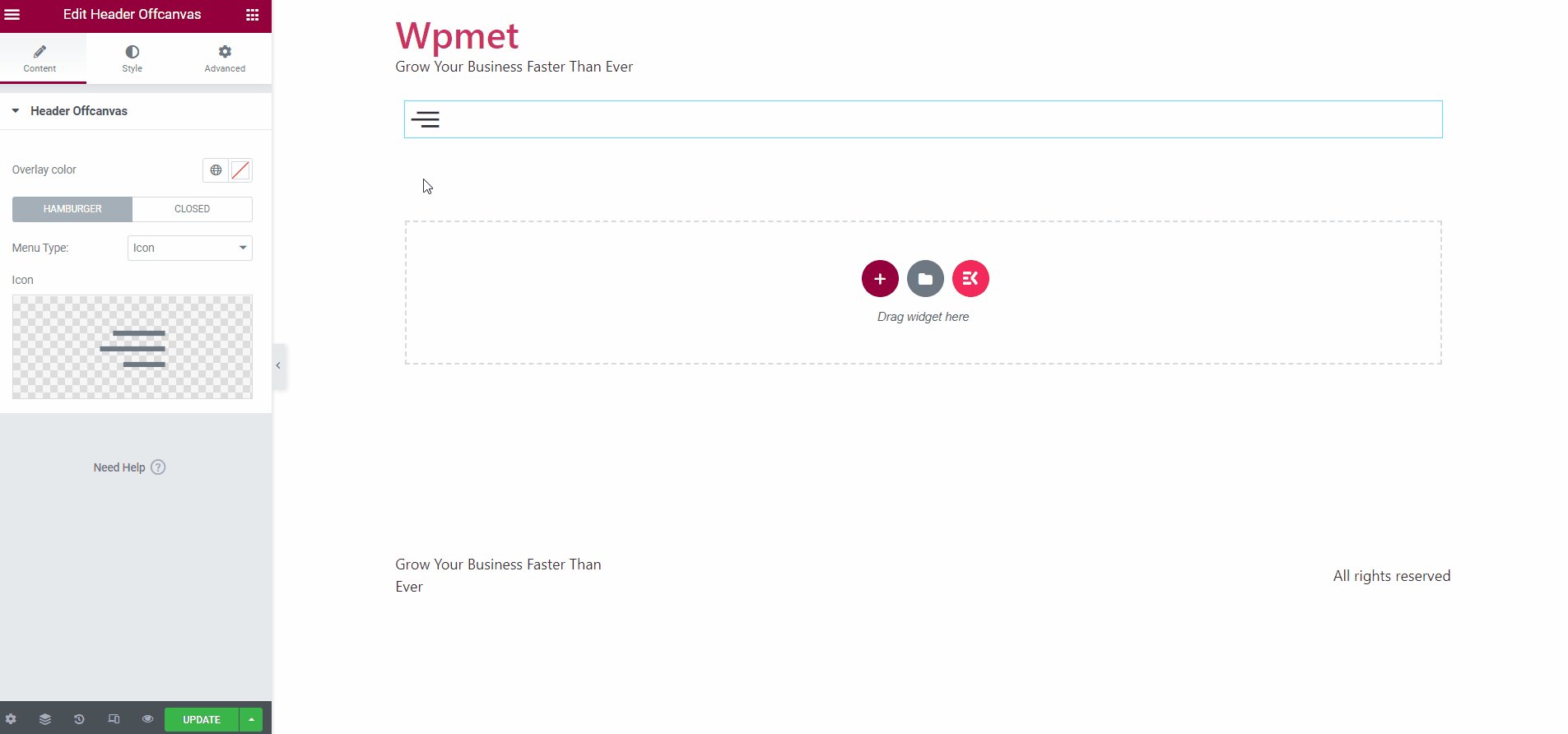
Öffnen Sie nun den Elementor-Editor Ziehen Sie das Header-Off-Canvas-Widget per Drag & Drop zum Designbereich.
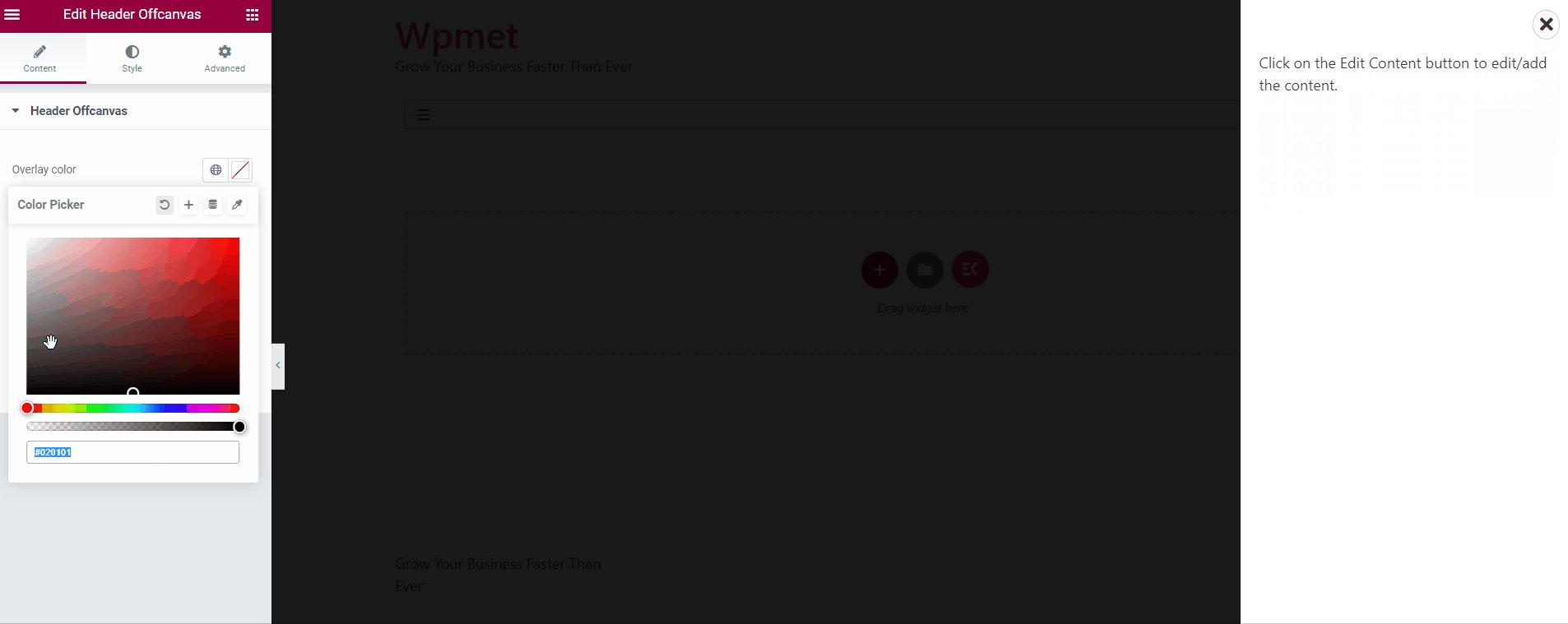
Im Inhalt können Sie
- Ändere das Überlagerungsfarbe.
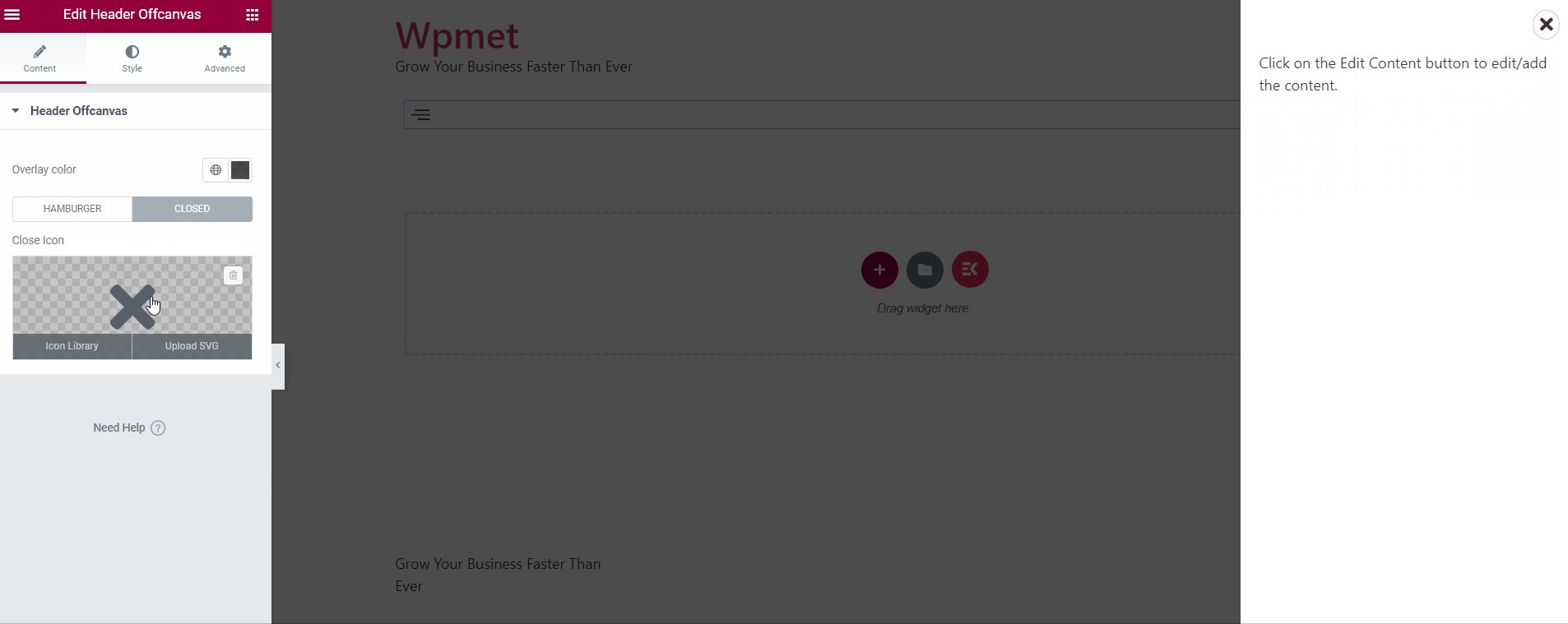
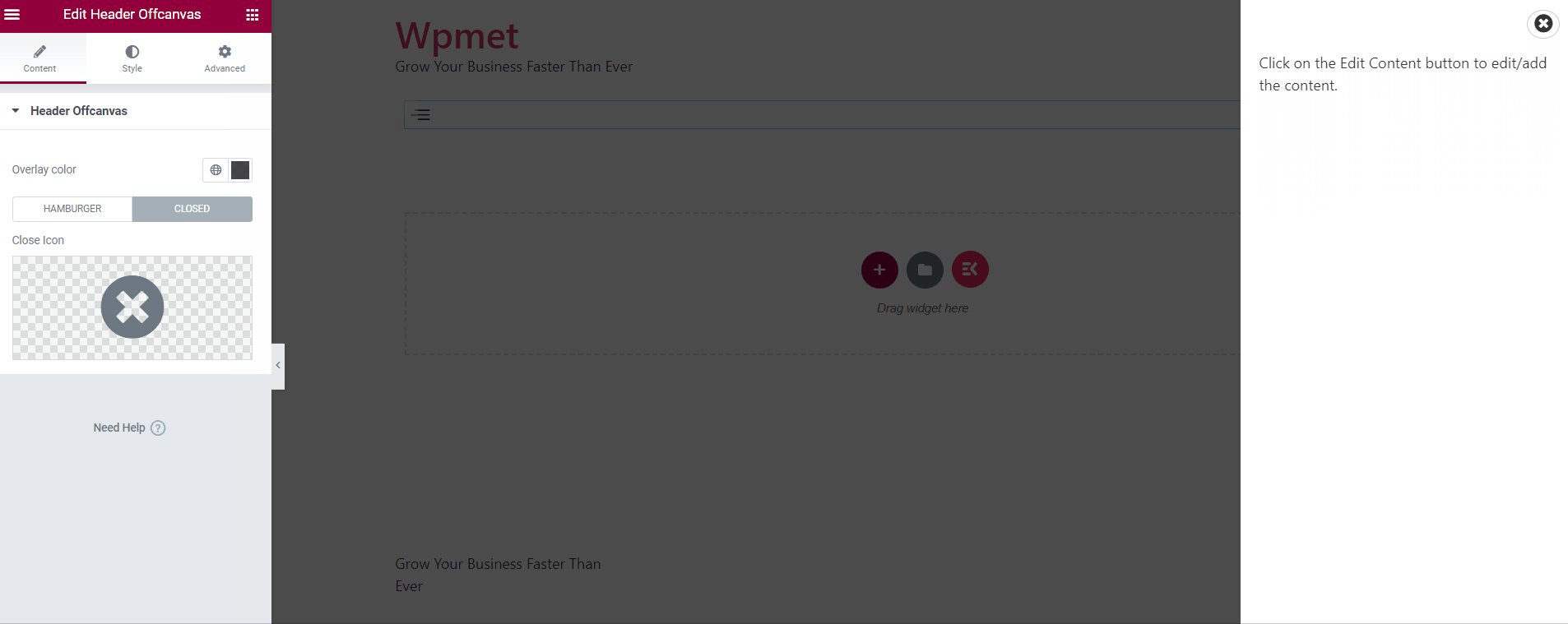
- Satz Schließen-Symbol von Off-Canvas-Inhalten.
- Wählen Hamburger-Menütyp.

Beim Hamburger-Menü stehen drei Optionen zur Verfügung.
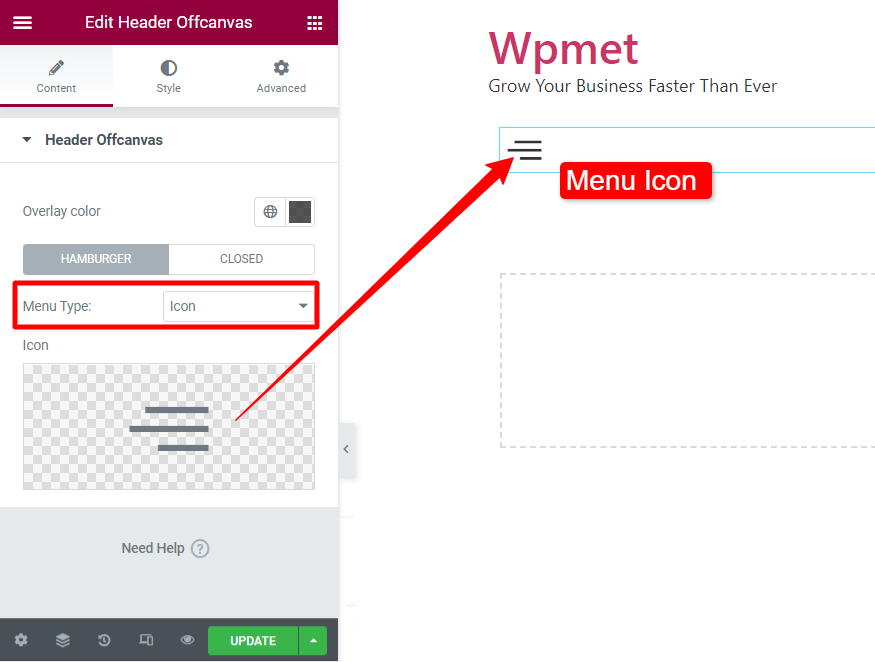
Hamburger-Menütyp: Symbol
Stellen Sie den Menütyp auf „Symbol“ ein und wählen Sie das Symbol aus der Bibliothek aus.
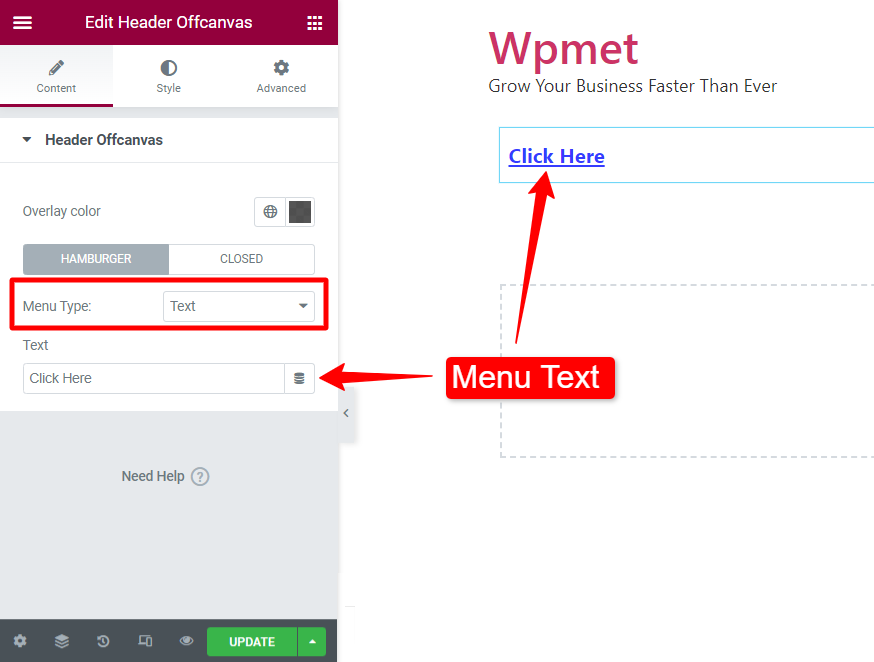
Hamburger-Menütyp: Text
Stellen Sie den Menütyp auf „Text“ und geben Sie einen Text ein.


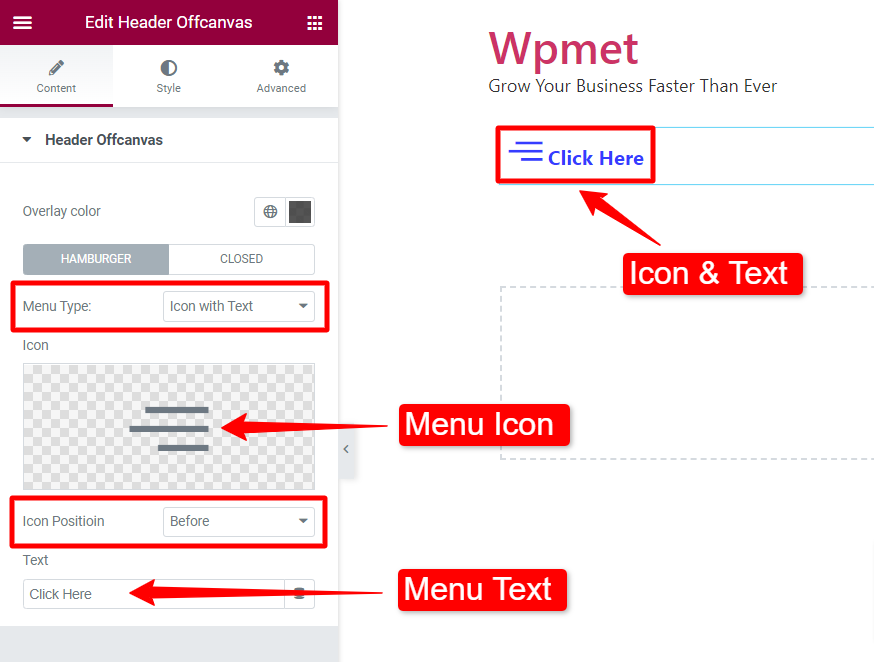
Hamburger-Menütyp: Symbol mit Text
Stellen Sie den Menütyp auf „Symbol mit Text“. In diesem Fall können Sie ein Symbol, eingeben Text, und legen Sie die Symbolposition vor oder nach dem Text.

Schritt 3: Off-Canvas-Inhalte bearbeiten #
Sie können den Inhalt des Off-Canvas-Menüs von WordPress mit dem Header-Off-Canvas-Widget bearbeiten.
- Lösen Sie das Hamburger-Symbol aus.
- Klicke auf Inhalt bearbeiten auf der Off-Canvas-Seite.
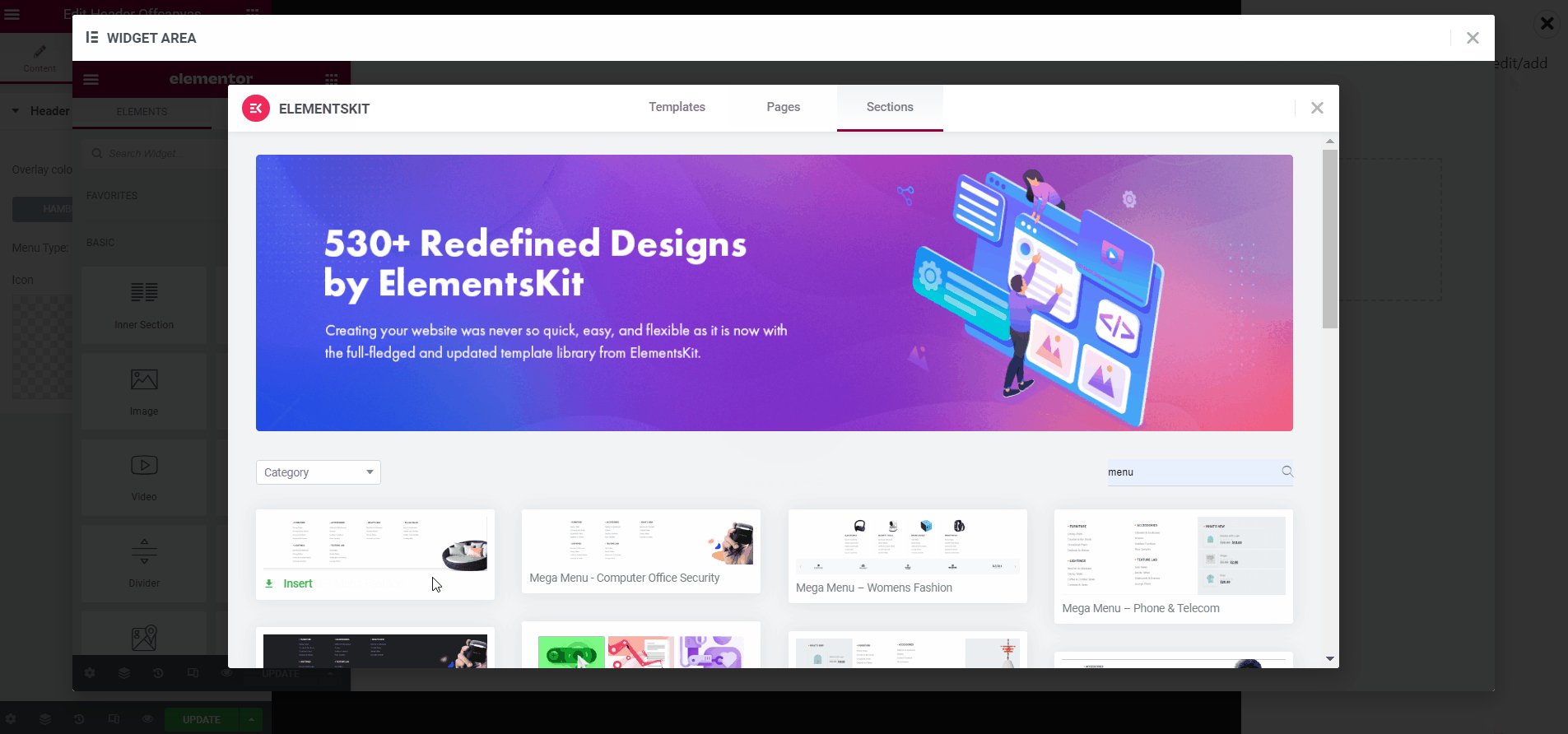
- Entwerfen Sie dann im Widget-Bereich den Inhalt für Off-Canvas mithilfe von Elementor-Widgets oder vorgefertigten Vorlagen.
- Klick auf das Aktualisieren Schaltfläche und schließen Sie das Fenster „Widgetbereich“.
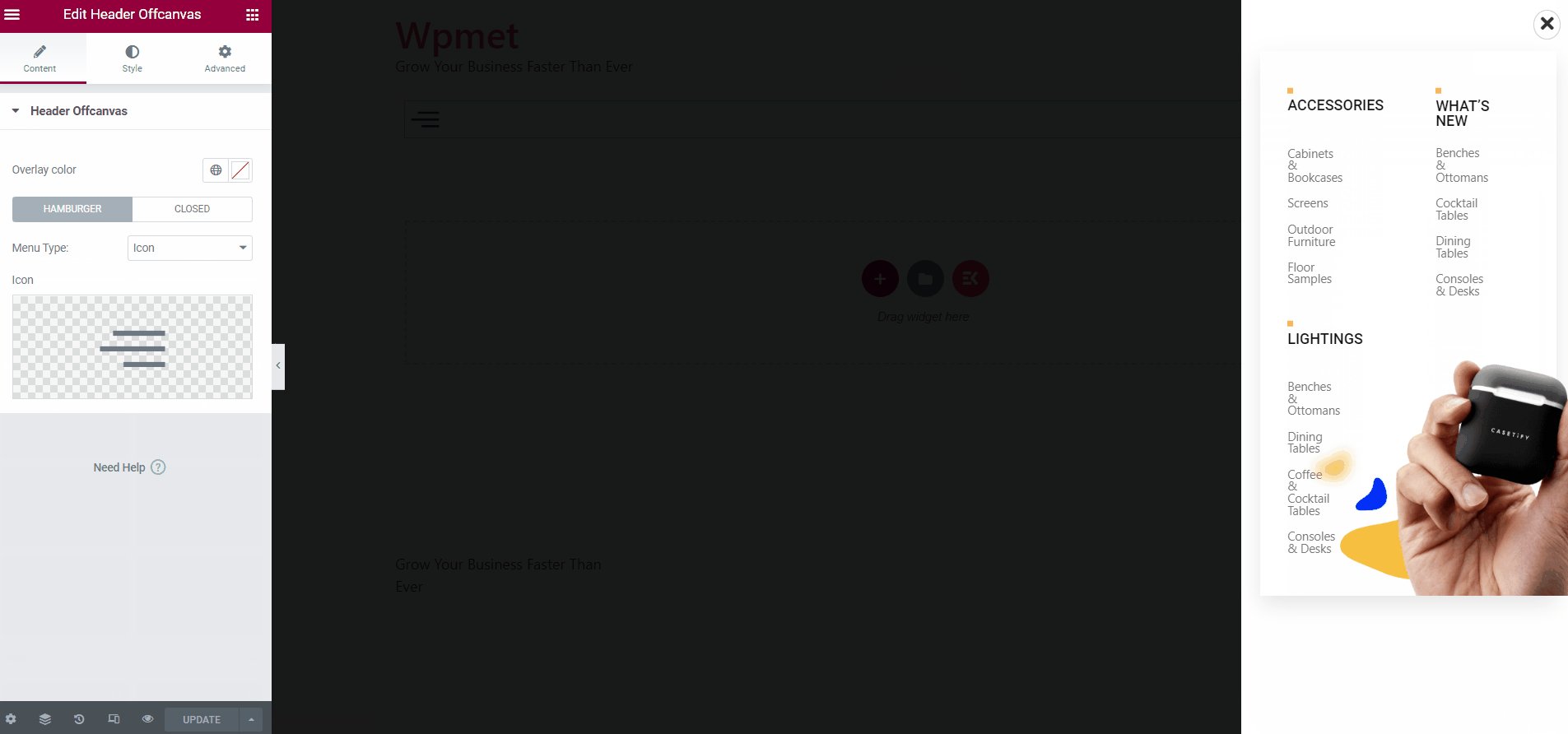
Wenn der Inhalt nicht auf dem Off-Canvas angezeigt wird, laden Sie die Seite neu und überprüfen Sie sie erneut.

Schritt 4: Passen Sie die Stile an #
Passen Sie unter der Registerkarte „Stil“ das Off-Canvas-Menü und die Inhaltsstile an.
4.1 Außerhalb der Leinwand #
Passen Sie im Off-Canvas-Bereich die Hamburger Taste und Symbol „Schließen“.
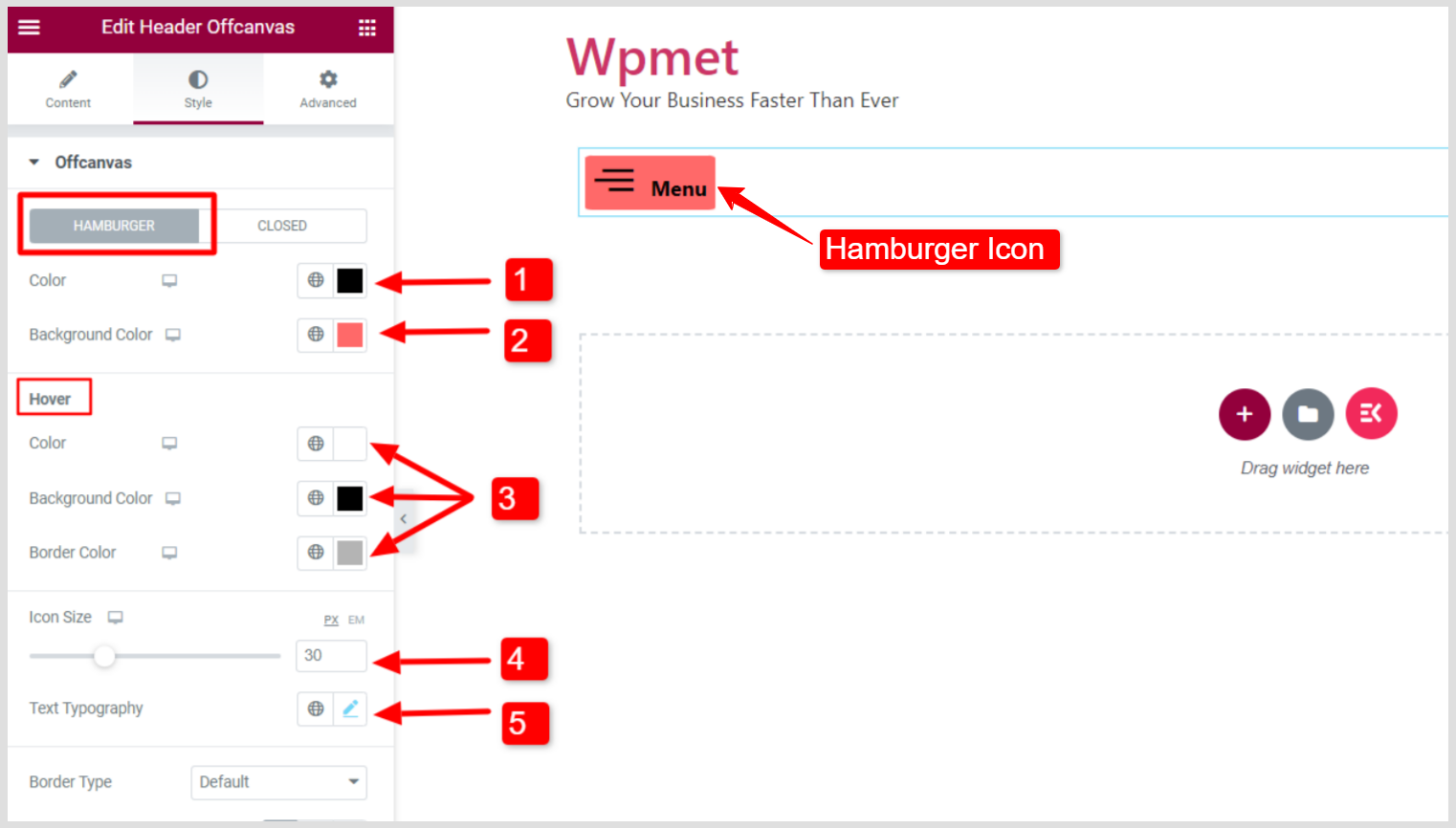
Für den Hamburger-Button:
- Wähle ein Farbe für das Menüsymbol und den Text.
- Stellen Sie ein Hintergrundfarbe für das Symbol und den Text.
- Bezüglich Schweben Stile, wählen Sie eine Farbe, Hintergrundfarbe und Rahmenfarbe.
- Verstelle die Symbol Größe. (Diese Option wird angezeigt, wenn Sie den Menütyp auf „Symbol“ oder „Symbol mit Text“ einstellen.)
- Stellen Sie die ein Texttypografie(Diese Option wird angezeigt, wenn Sie den Menütyp auf „Text“ oder „Symbol mit Text“ einstellen.)

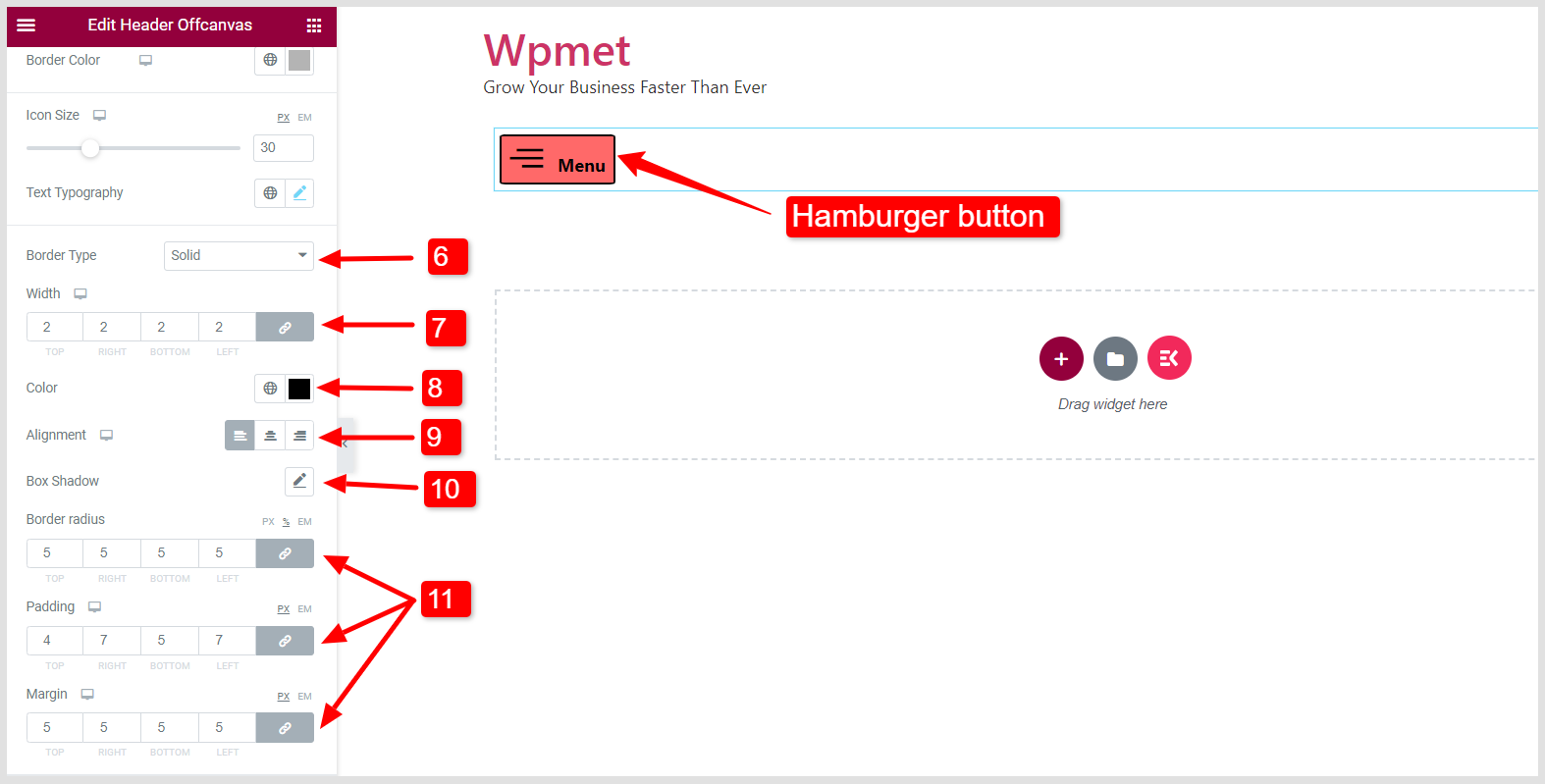
- Wähle ein Randtyp für den Hamburger-Button.
- Stellen Sie die ein Breite der Grenze.
- Wählen Sie einen Rahmen Farbe.
- Stellen Sie die ein Ausrichtung der Taste nach links, rechts oder in die Mitte.
- Hinzufügen Box Schatten.
- Anpassen Grenzradius, Polsterung, Und Marge.

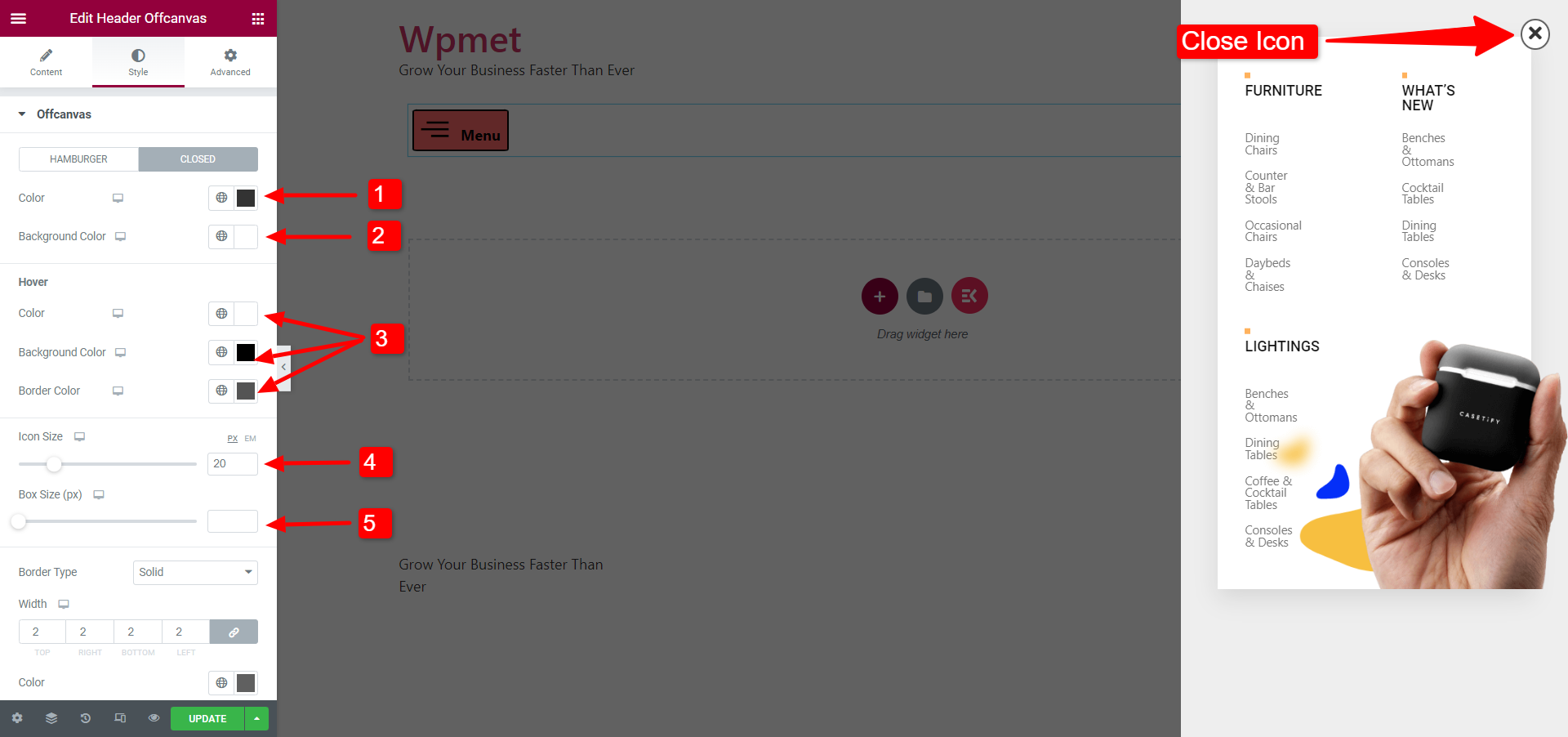
Für Schließen-Symbol des Off-Canvas-Inhaltsfensters:
Lösen Sie den Off-Canvas aus, um die visuellen Änderungen des Schließen-Symbols anzuzeigen.
- Wählen Sie ein Symbol Farbe.
- Stellen Sie ein Hintergrundfarbe für das Schließen-Symbol.
- Bezüglich Schweben Stile, wählen Sie eine Farbe, Hintergrundfarbe und Rahmenfarbe.
- Verstelle die Symbol Größe.
- Passen Sie das Symbol an Kartongröße.

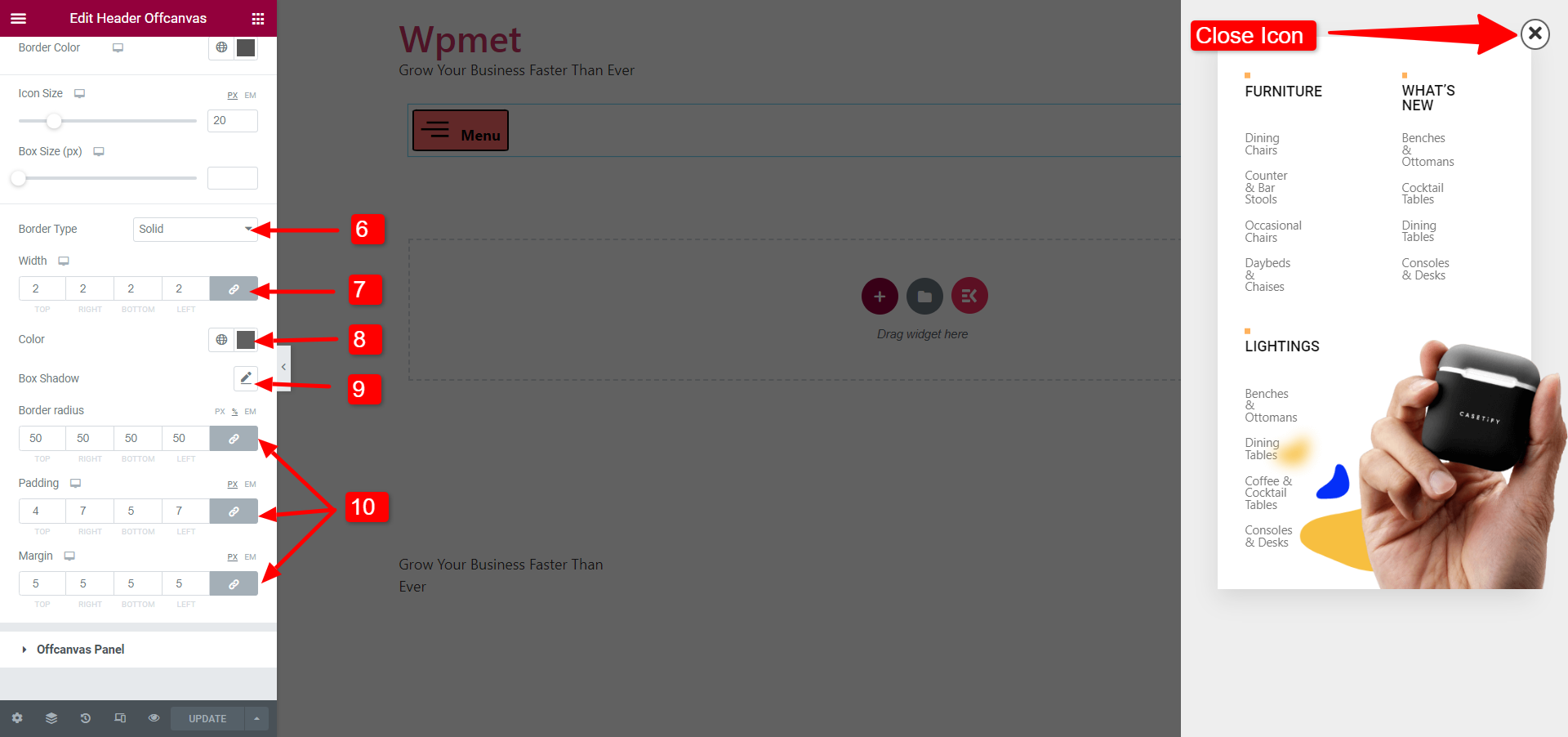
- Wähle ein Randtyp für das Schließen-Symbol.
- Stellen Sie die ein Breite der Grenze.
- Wählen Sie einen Rahmen Farbe.
- Hinzufügen Box Schatten.
- Anpassen Grenzradius, Polsterung, Und Marge.

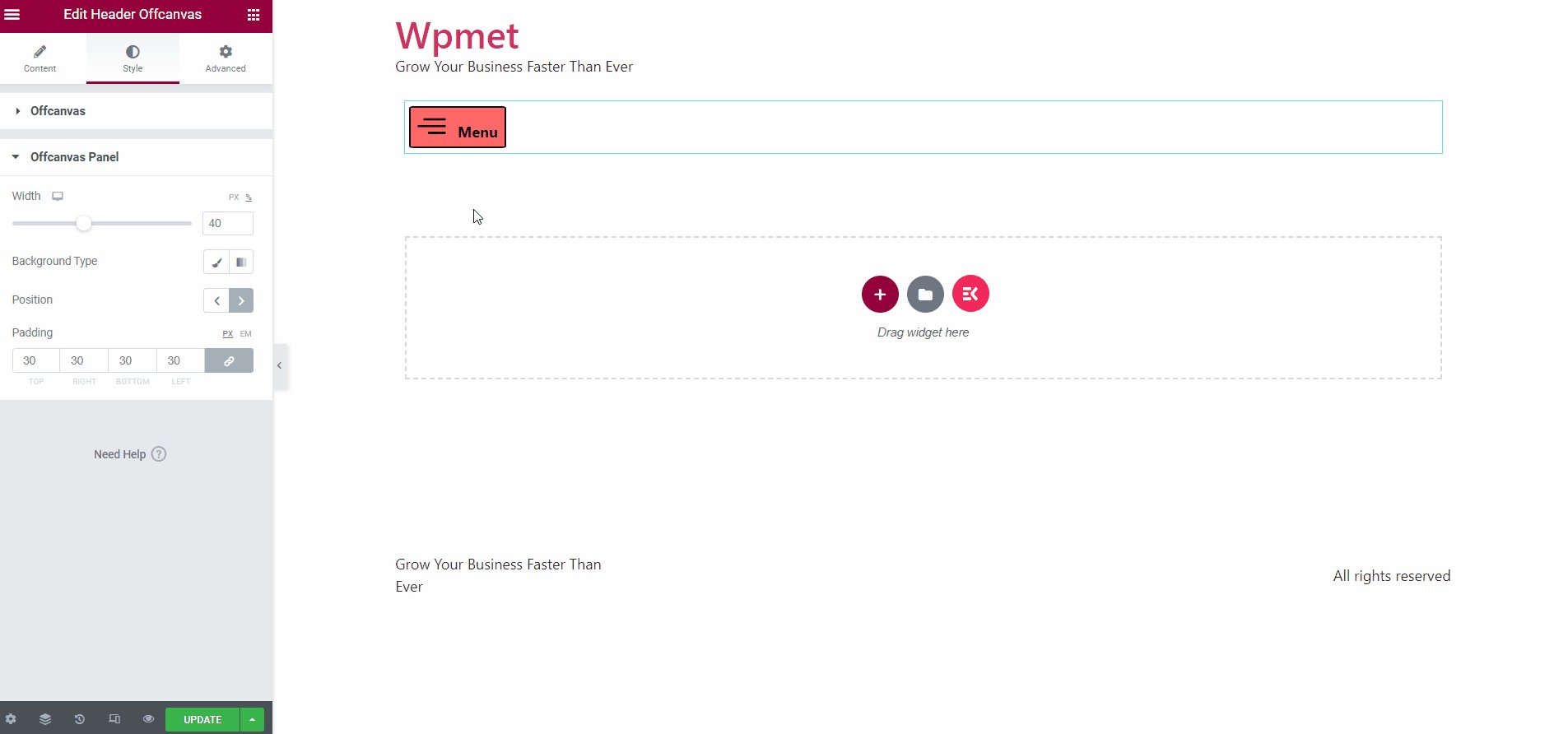
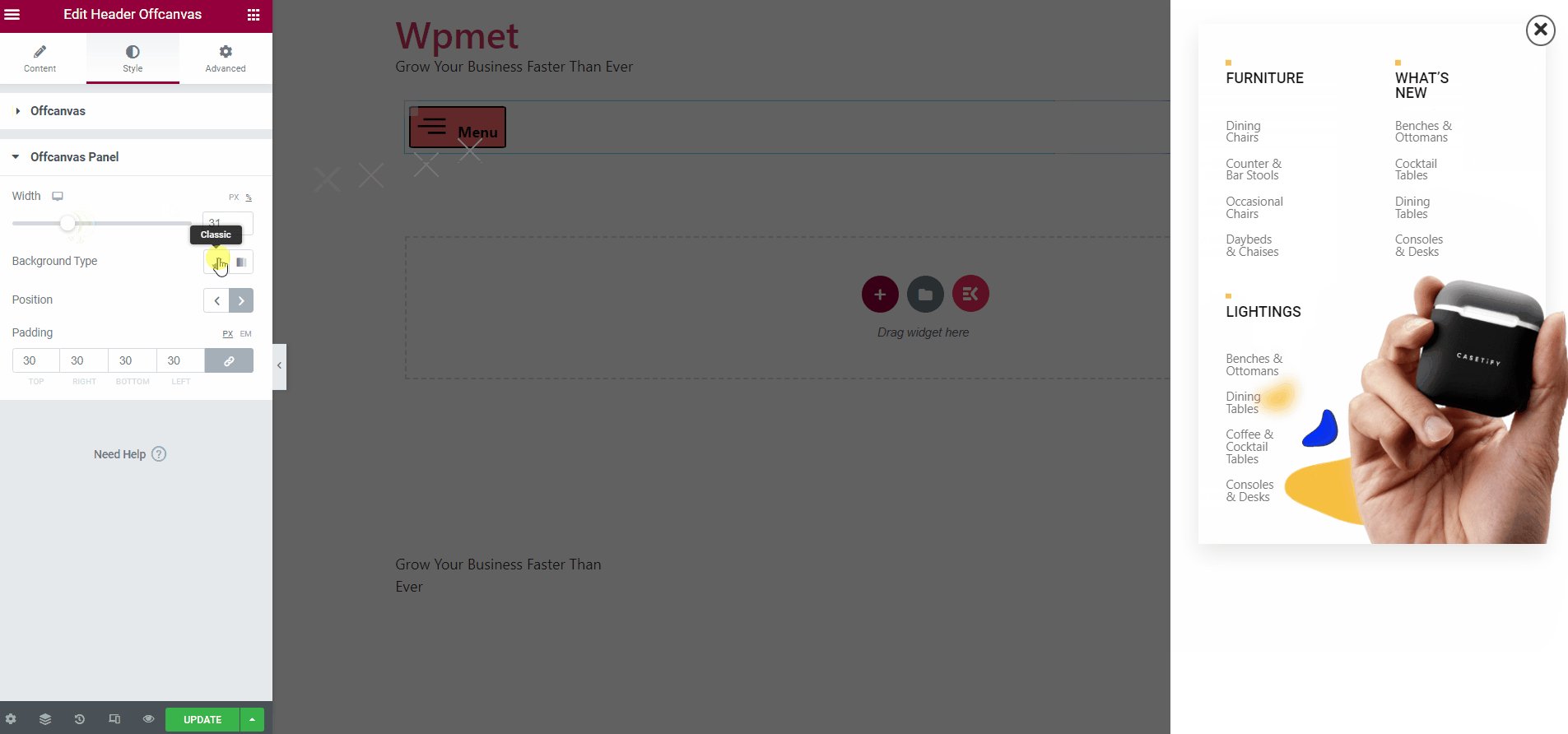
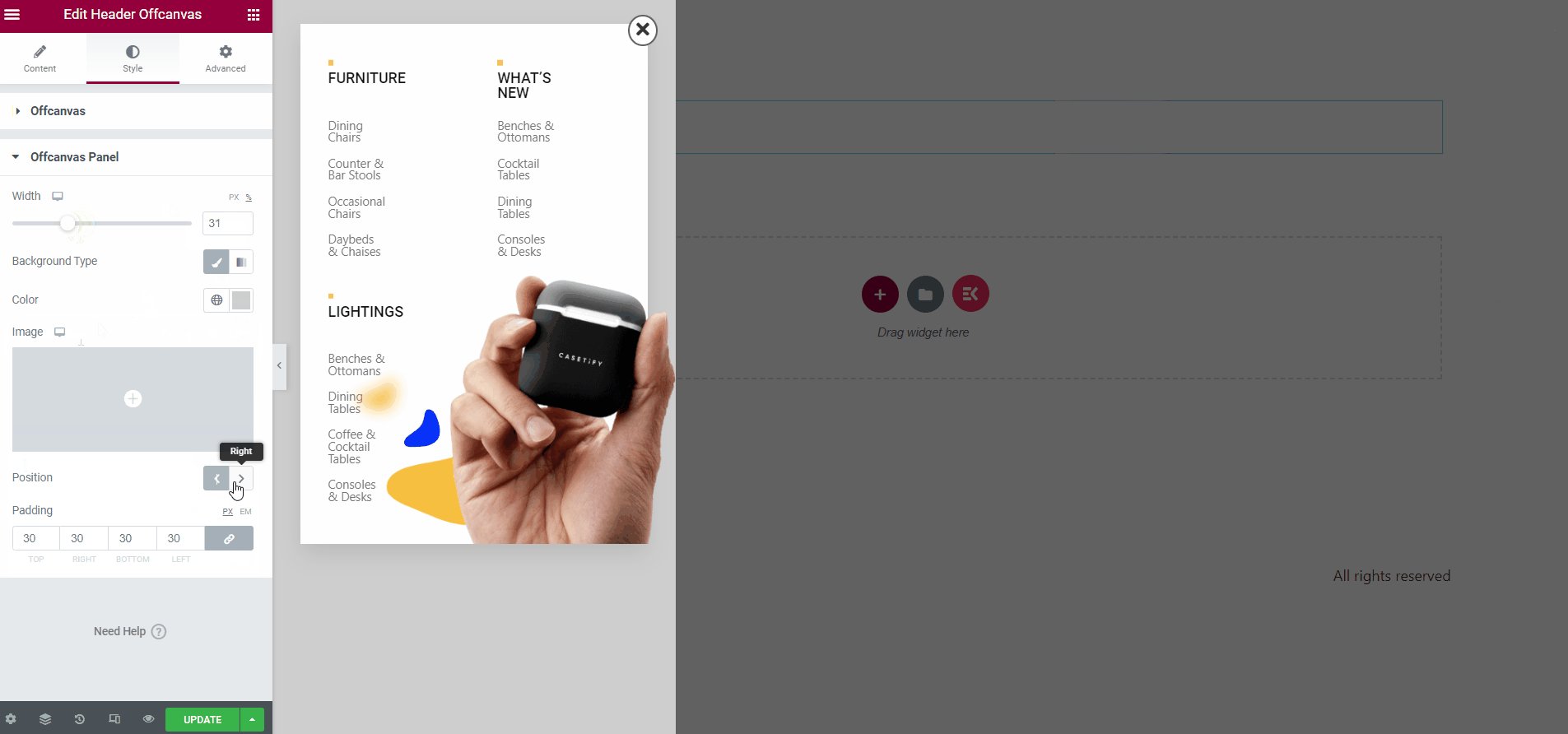
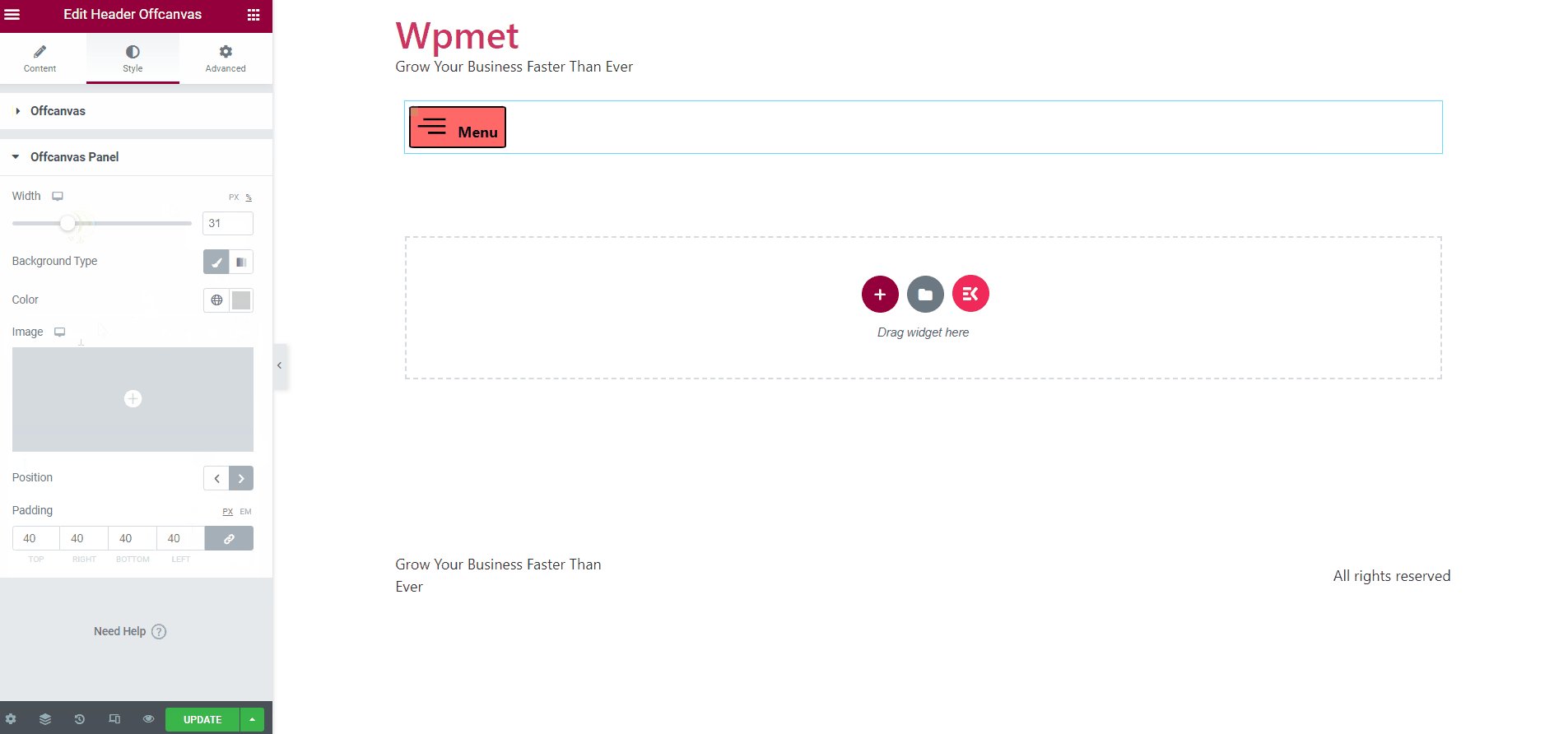
4.2 Off-Canvas-Bedienfeld #
Passen Sie den Off-Canvas-Inhaltsbereich im Abschnitt „Off-Canvas-Panel“ an.
- Verstelle die Breite des Off-Canvas-Panels.
- Wählen Sie das Hintergrundtyp und legen Sie einen Hintergrund fest Farbe.
- Sie können auch eine verwenden Bild als Hintergrund.
- Stellen Sie die ein Position des Off-Canvas-Bedienfelds links oder rechts auf dem Bildschirm.
- Passen Sie die Polsterung des Off-Canvas-Panels an.

Schließlich können Sie das WordPress-Off-Canvas-Menü in Elementor hinzufügen.
Wie das Header-Off-Canvas-Widget enthält ElementsKit Hunderte von erweiterten Elementen für Elementor. Holen Sie sich ElementsKit und verwenden Sie diese Elemente, um WordPress-Websites mit zahlreichen Funktionen zu erstellen.
Get ElementsKit Plugin 👇




