ElementsKit ist ein All-in-One-Add-on für Elementor, das Dutzende erweiterter Widgets und Funktionen enthält, um das Seitenerstellungserlebnis mit Elementor zu verbessern. Dazu gehört ein Gutscheincode-Widget, mit dem Sie Gutscheincodes auf stilvolle und aufmerksamkeitsstarke Weise anzeigen können.
Merkmale:
- Bietet stilvolle Möglichkeiten, Gutscheincodes anzuzeigen.
- 5 verschiedene Layouts zur Anzeige von Gutscheincodes.
- Benutzer können Code mit einem Klick kopieren.
- Passen Sie den Stil des Gutscheincode-Bereichs an.
Lesen Sie diese Dokumentation, um zu erfahren, wie Sie das Elementor-Gutscheincode-Ticker-Widget von ElementsKit verwenden.
Schritt 1: Fügen Sie mit ElementsKit einen Gutscheincode auf der Website hinzu #
Um Ihrer Website einen Gutscheincode hinzuzufügen, aktivieren Sie zunächst das Widget im WordPress-Dashboard, öffnen Sie dann den Elementor-Editor und ziehen Sie das Gutscheincode-Widget per Drag & Drop in den Designbereich.
Aktivieren Sie das Gutscheincode-Widget #
Zunächst müssen Sie das Widget über das WordPress-Dashboard aktivieren. So aktivieren Sie das Gutscheincode-Widget:
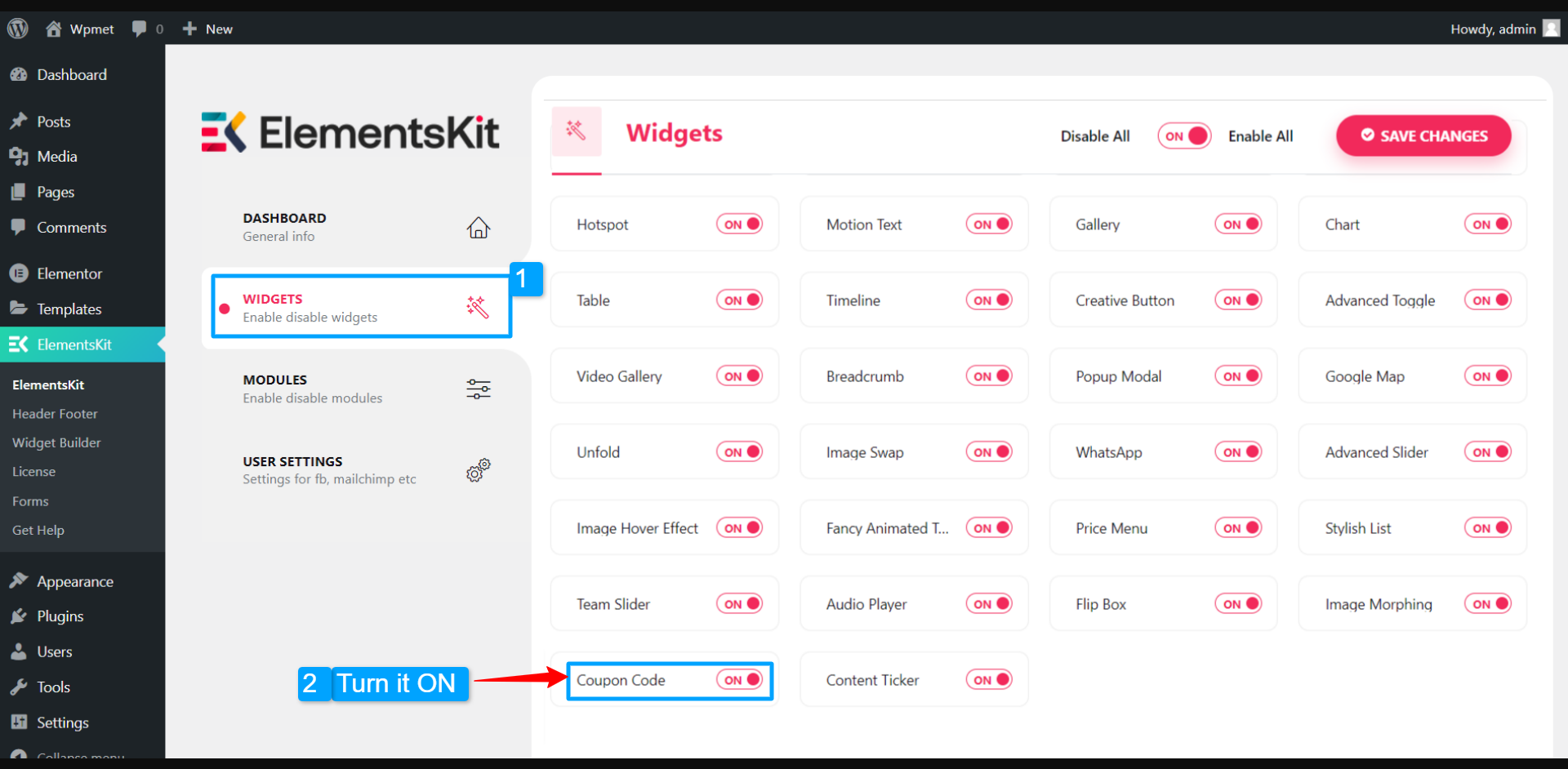
- Navigieren Sie zu ElementsKit > Widgets.
- Finden Sie den Gutscheincode und Aktivieren Sie das Widget.
- Klicken Sie auf ÄNDERUNGEN SPEICHERN.

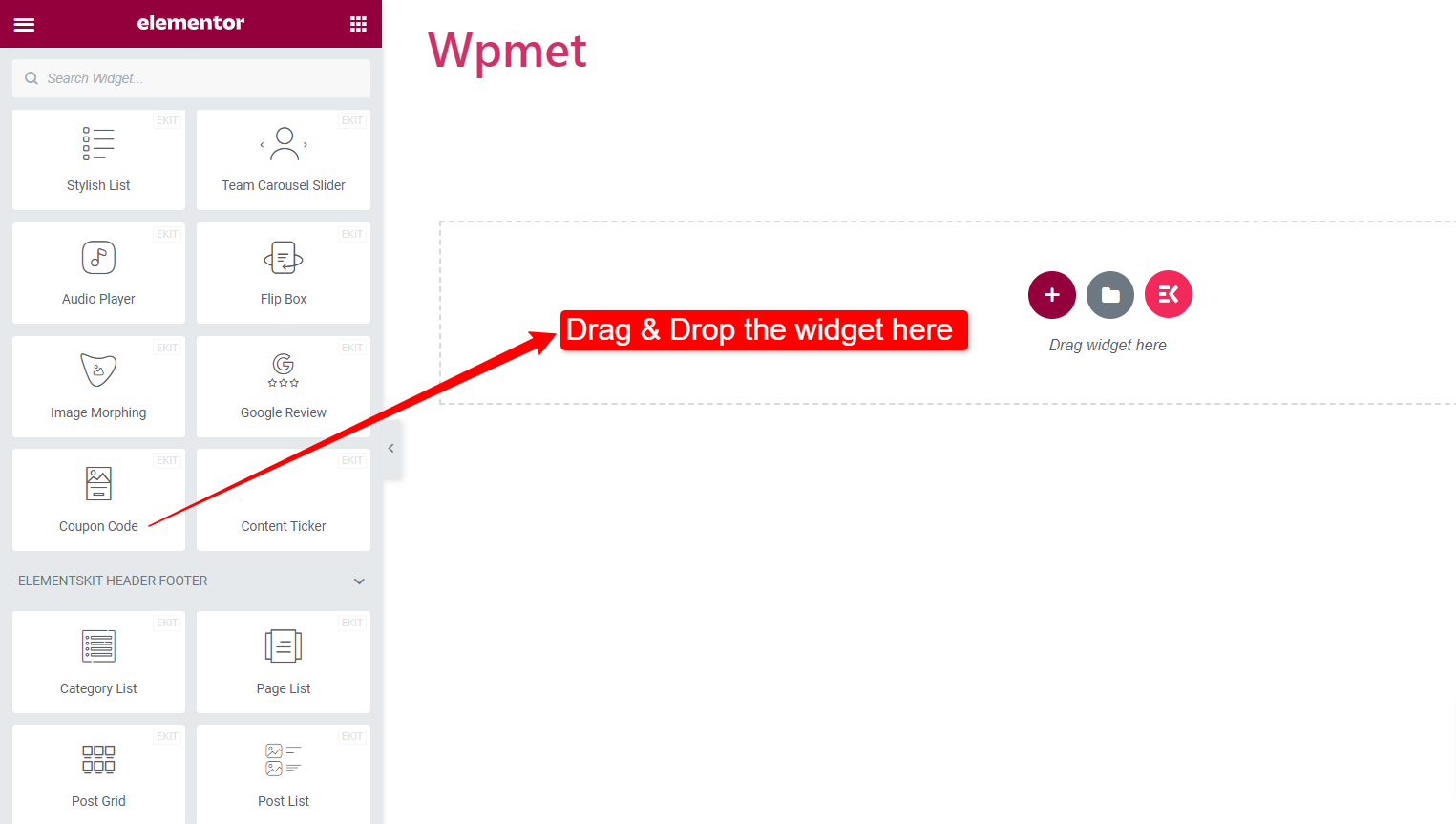
Ziehen Sie das Widget per Drag-and-Drop #
Ziehen Sie anschließend das ElementsKit Content Ticker-Widget per Drag & Drop in den Elementor-Editor.

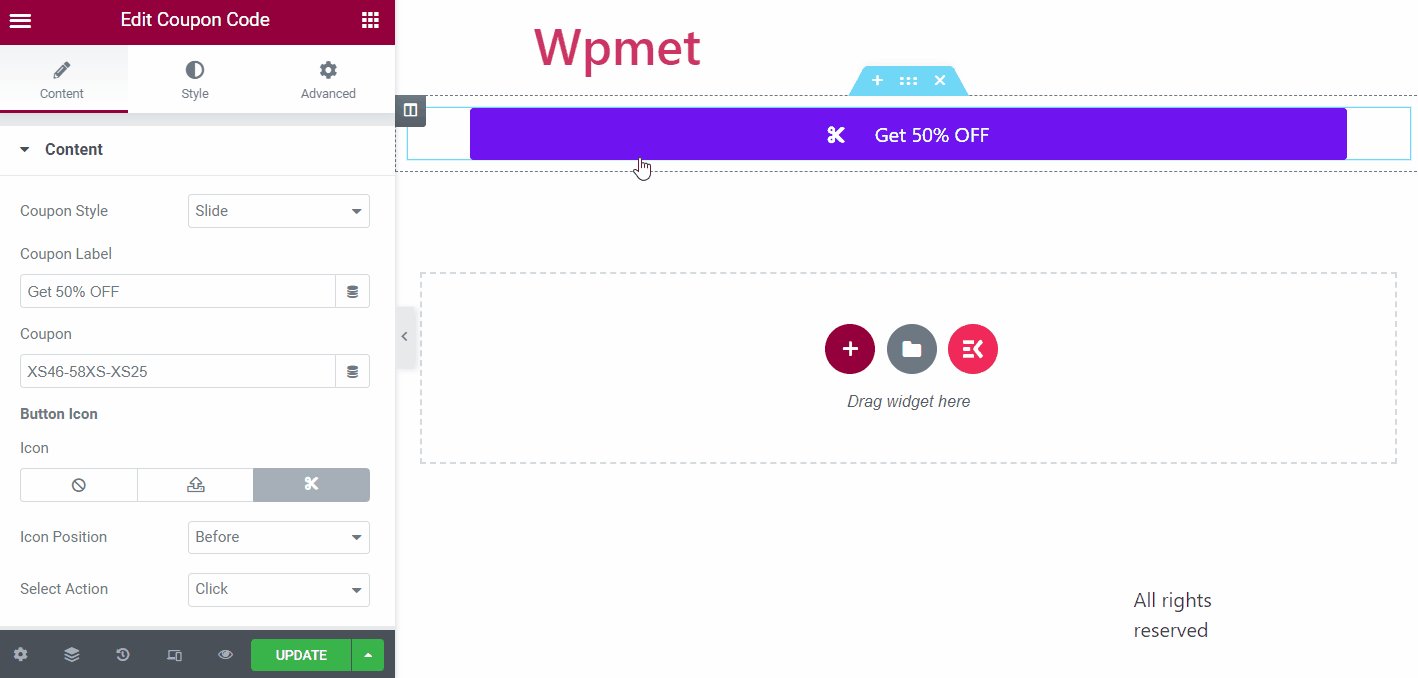
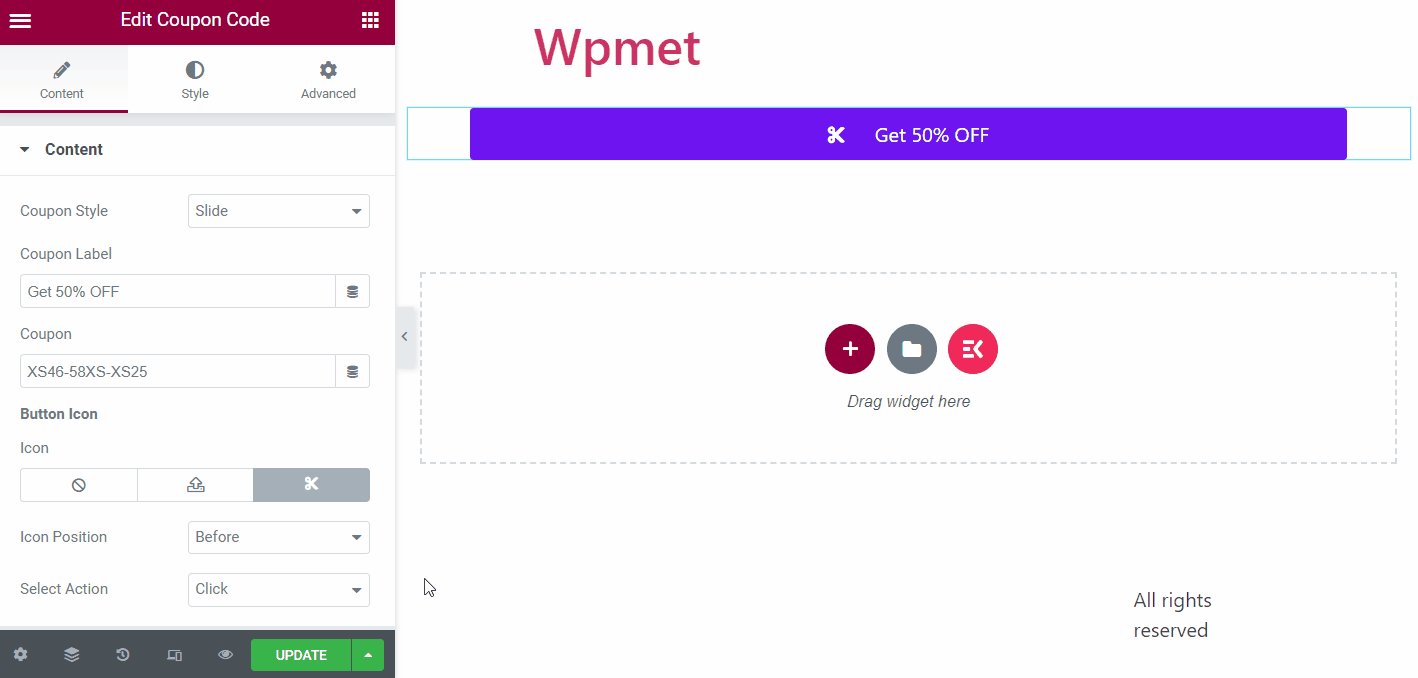
Schritt 2: Konfigurieren Sie den Gutscheincode und den Etiketteninhalt #
Jetzt können Sie den Coupon-Stil und den Inhalt des Coupon-Etiketts konfigurieren, den Coupon-Code eingeben und die Schaltflächenstile anpassen.
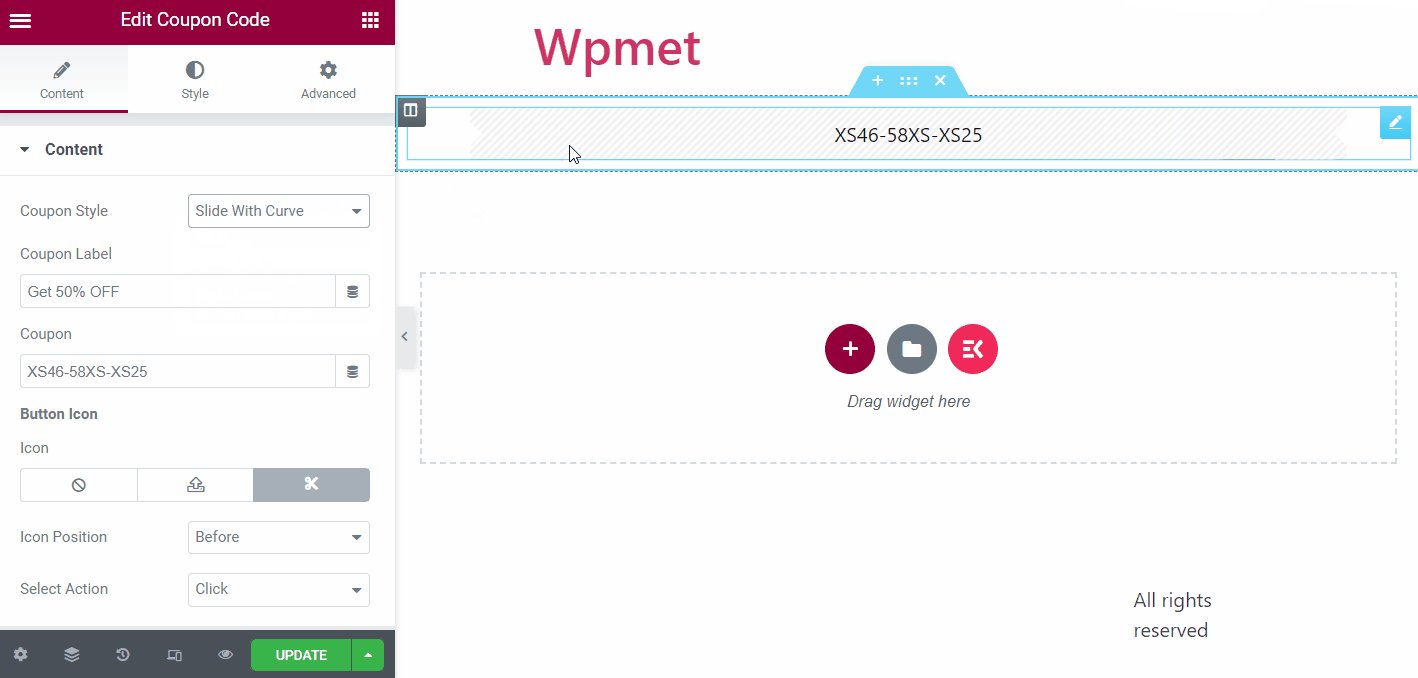
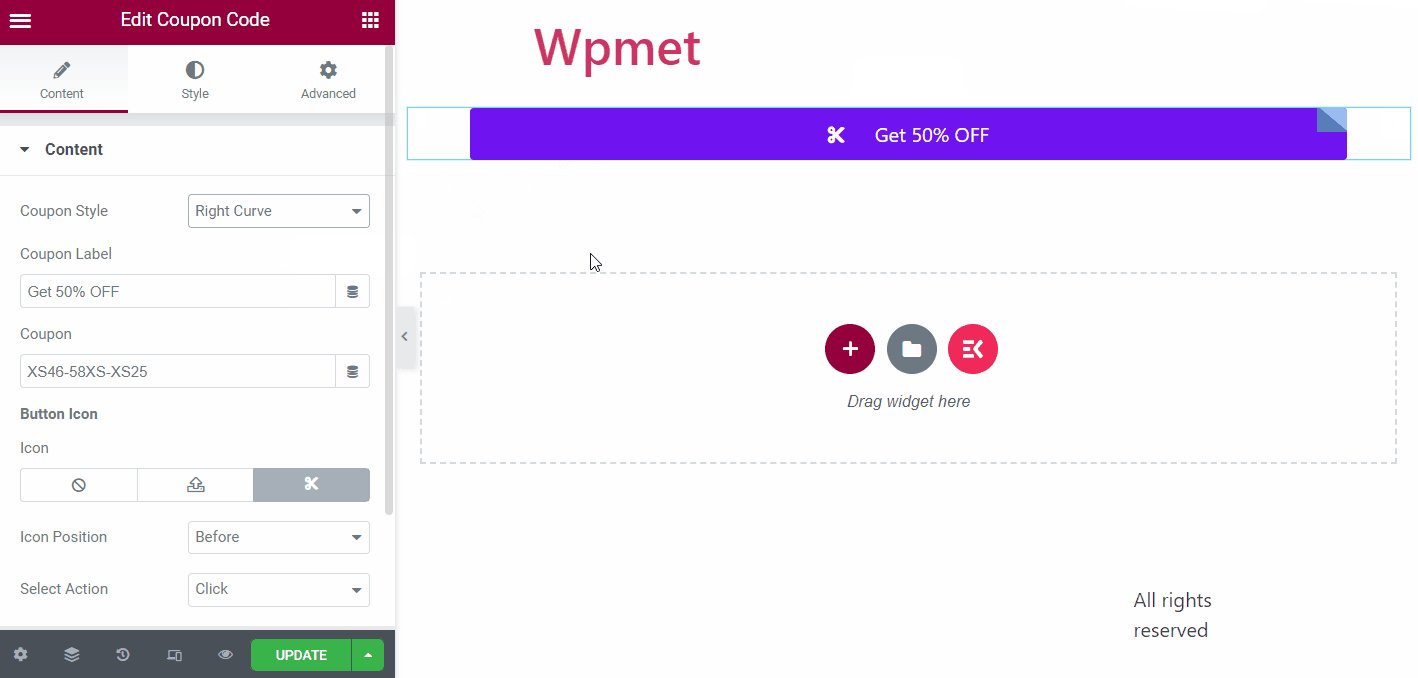
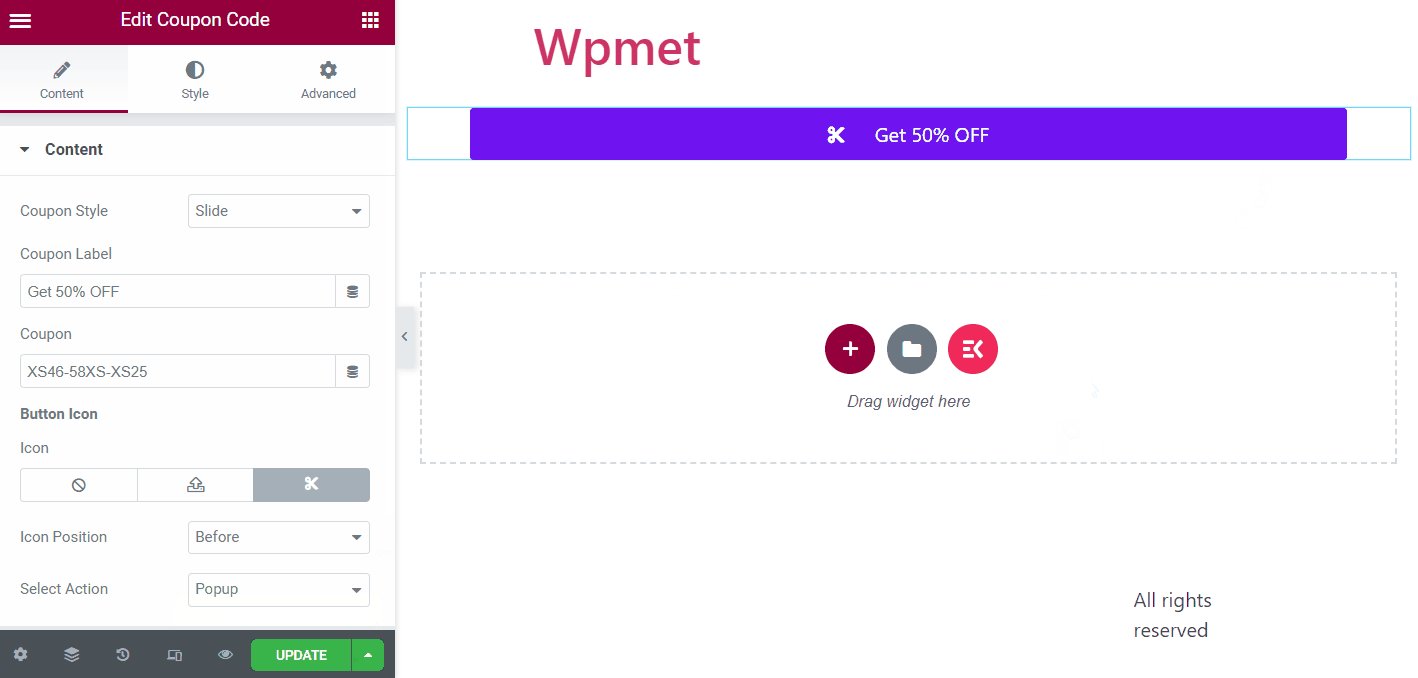
Coupon-Stile:
Das ElementsKit-Gutscheincode-Widget verfügt über 5 verschiedene Arten der Gutscheinanzeige. Sie sind:
1. Schieben, 2. Schieben mit Kurve, 3. Schiebewinkel, 4. Rechte Kurve und 5. Taste mit Eingabe.

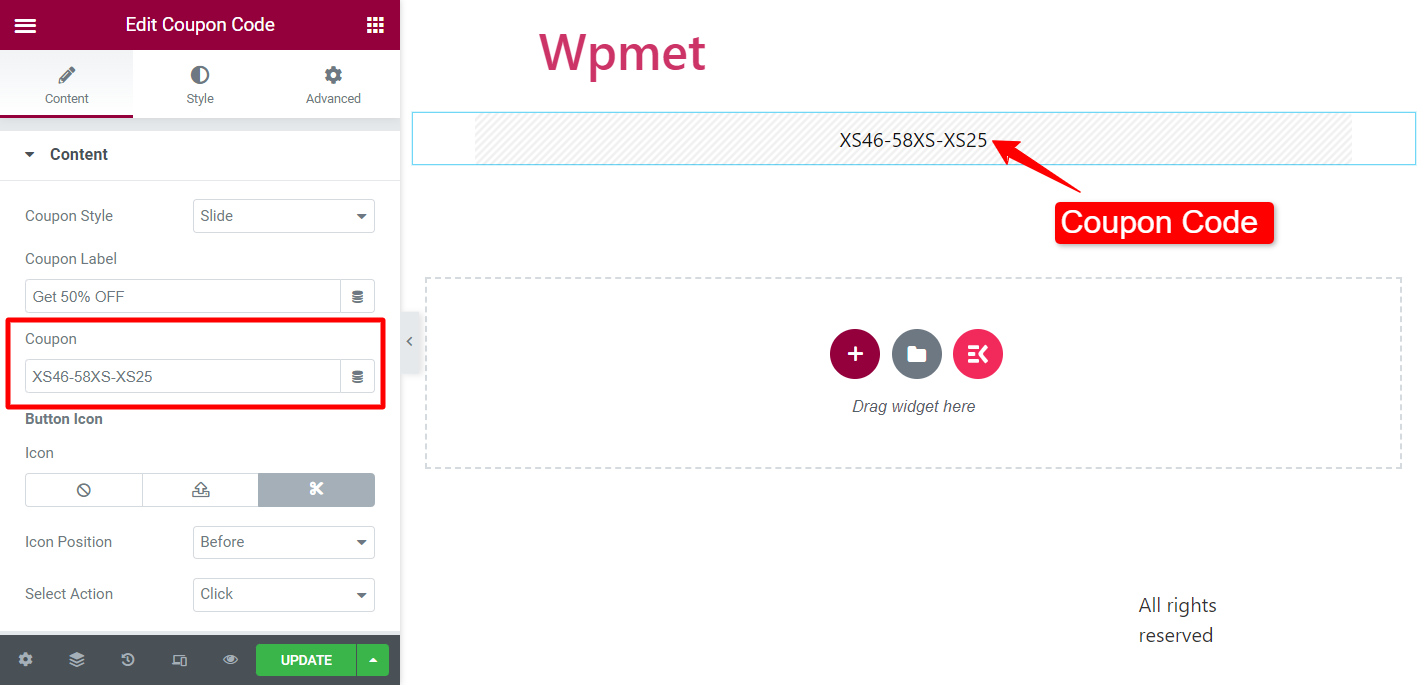
Coupon:
Geben Sie den Gutscheincode im Feld Gutschein ein.

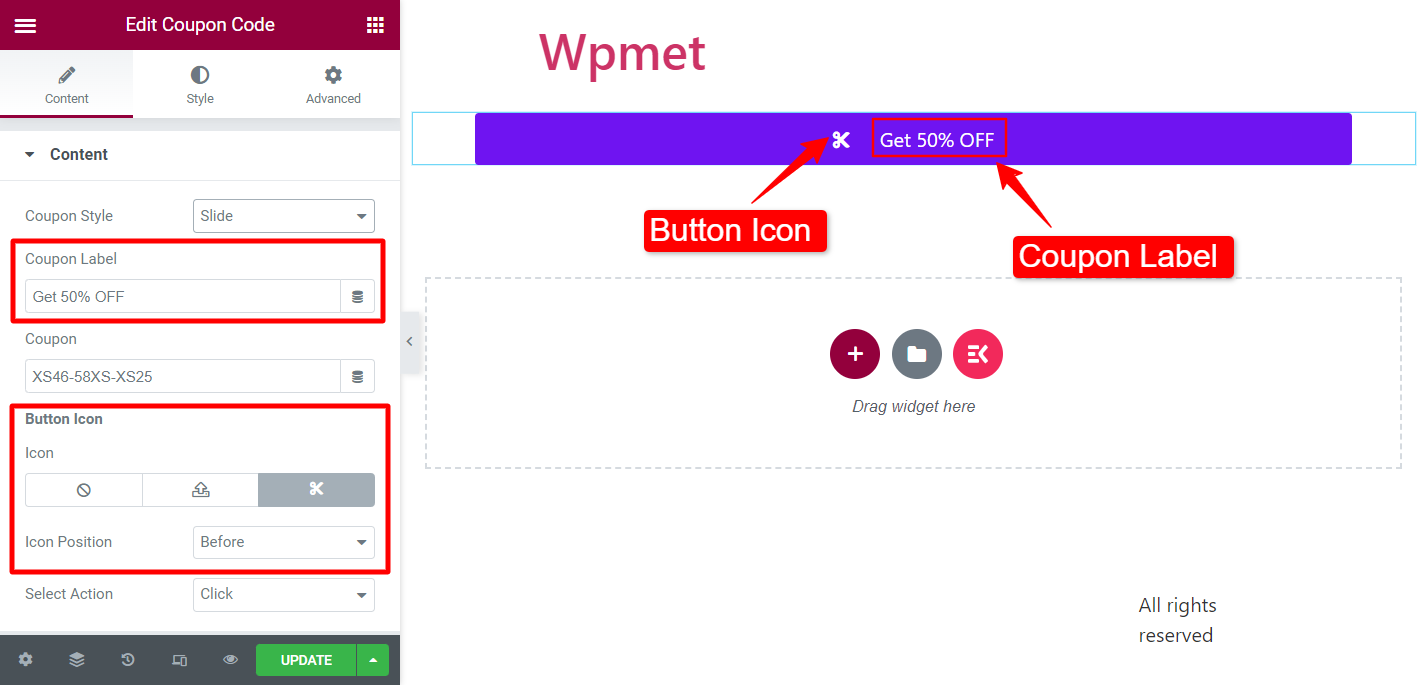
Gutscheinetikett:
(Verfügbar für die folgenden Coupon-Stile: Rutsche, Rutsche mit Kurve, Rutsche mit Winkel und Rechtskurve)
Fügen Sie Etiketteninhalt für eine Schaltfläche hinzu, die auf dem Cover des Gutscheincodes erscheint.
Schaltflächensymbol:
Sie können ein Symbol neben einem Coupon-Etikett anzeigen. Wählen Sie ein Symbol aus der Symbolbibliothek oder laden Sie SVG hoch. Stellen Sie außerdem die ein Symbolposition bis vor oder nach dem Etikett.

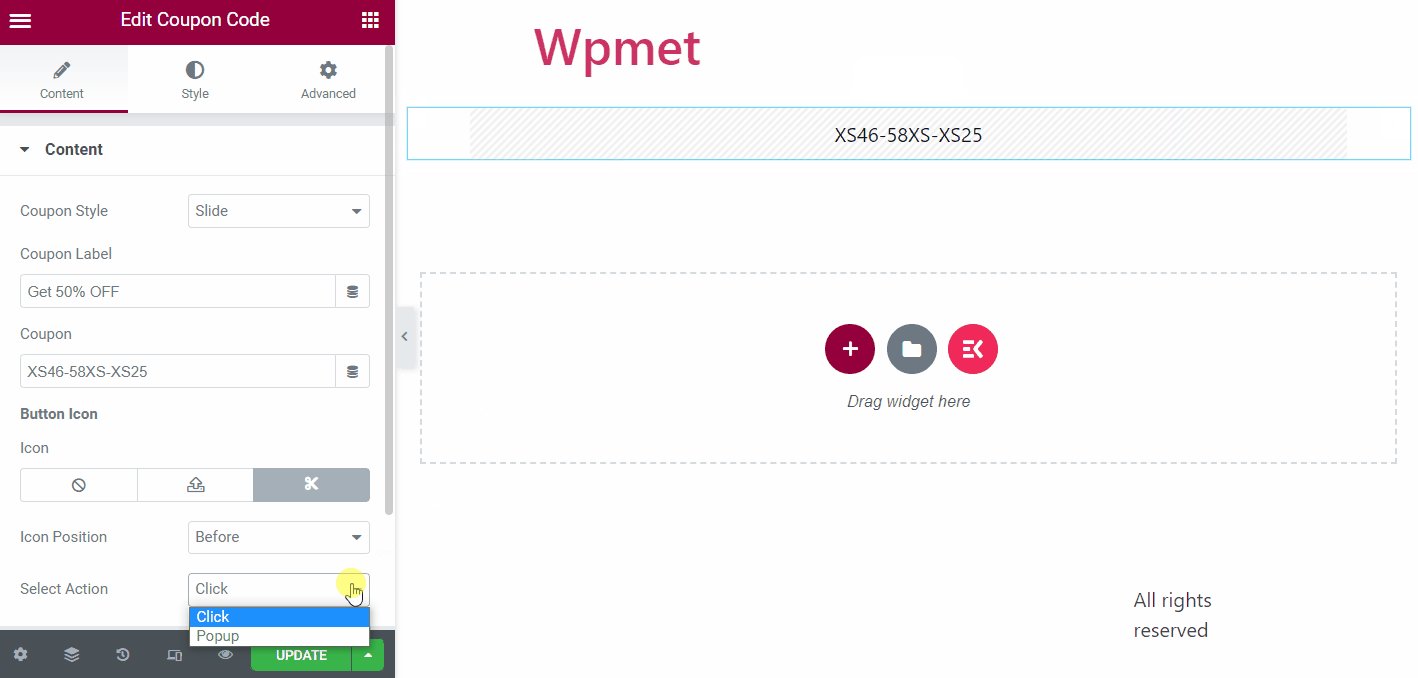
Aktion auswählen:
(Verfügbar für die folgenden Coupon-Stile: Rutsche, Rutsche mit Kurve, Rutsche mit Winkel und Rechtskurve)
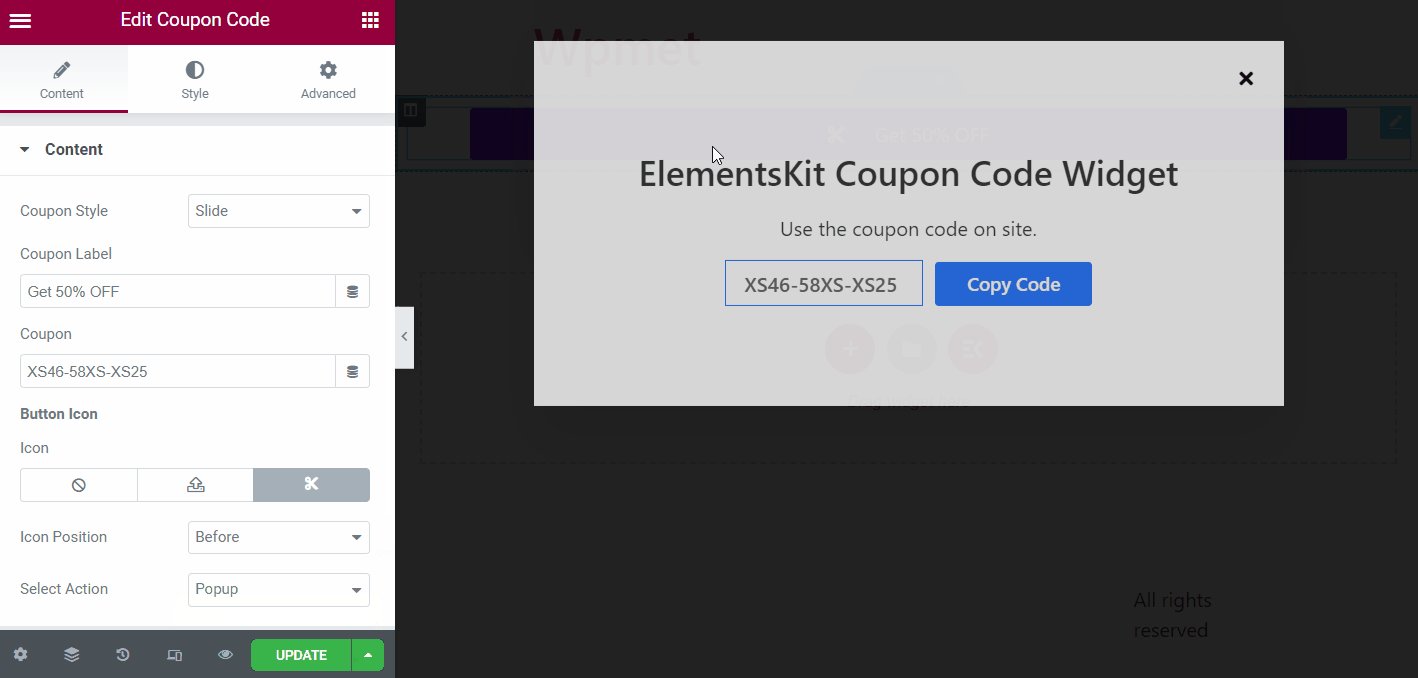
Sie können den Aktionstyp auswählen, wenn Benutzer auf die Schaltfläche klicken. Es stehen zwei Optionen zur Verfügung: Klicken und Popup.

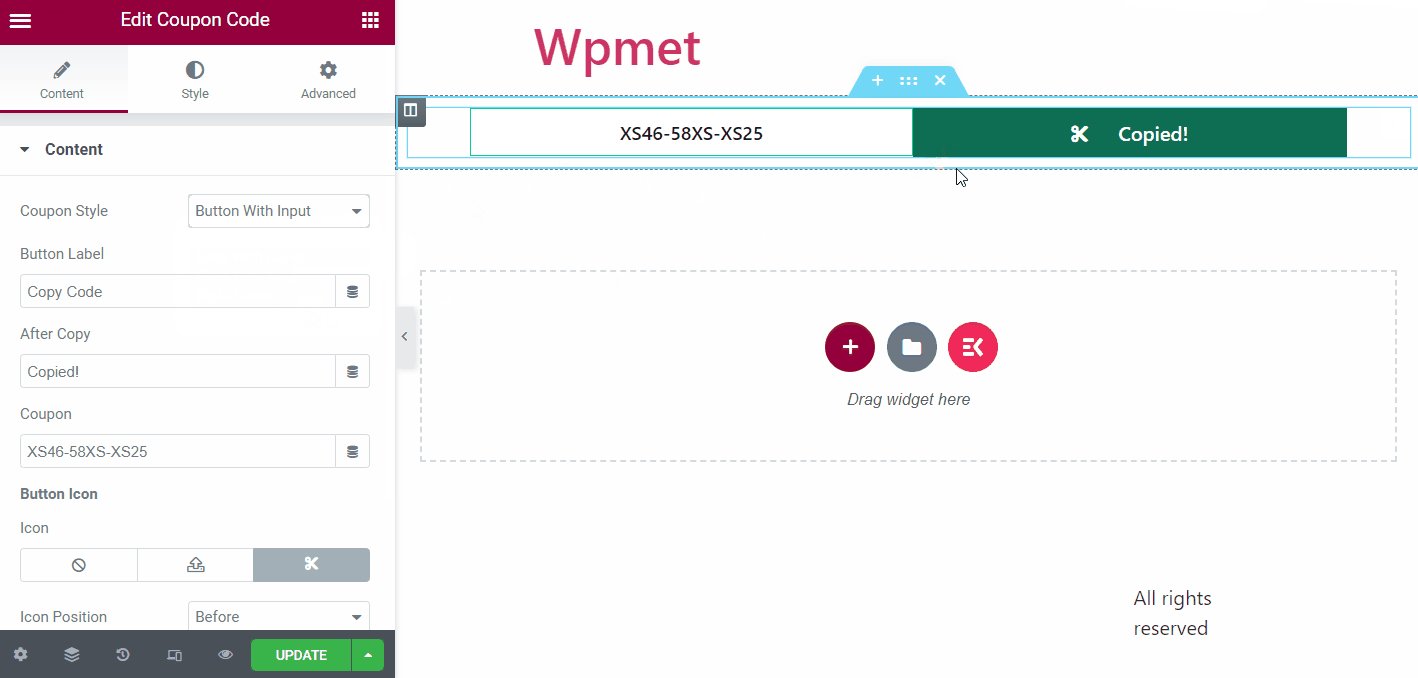
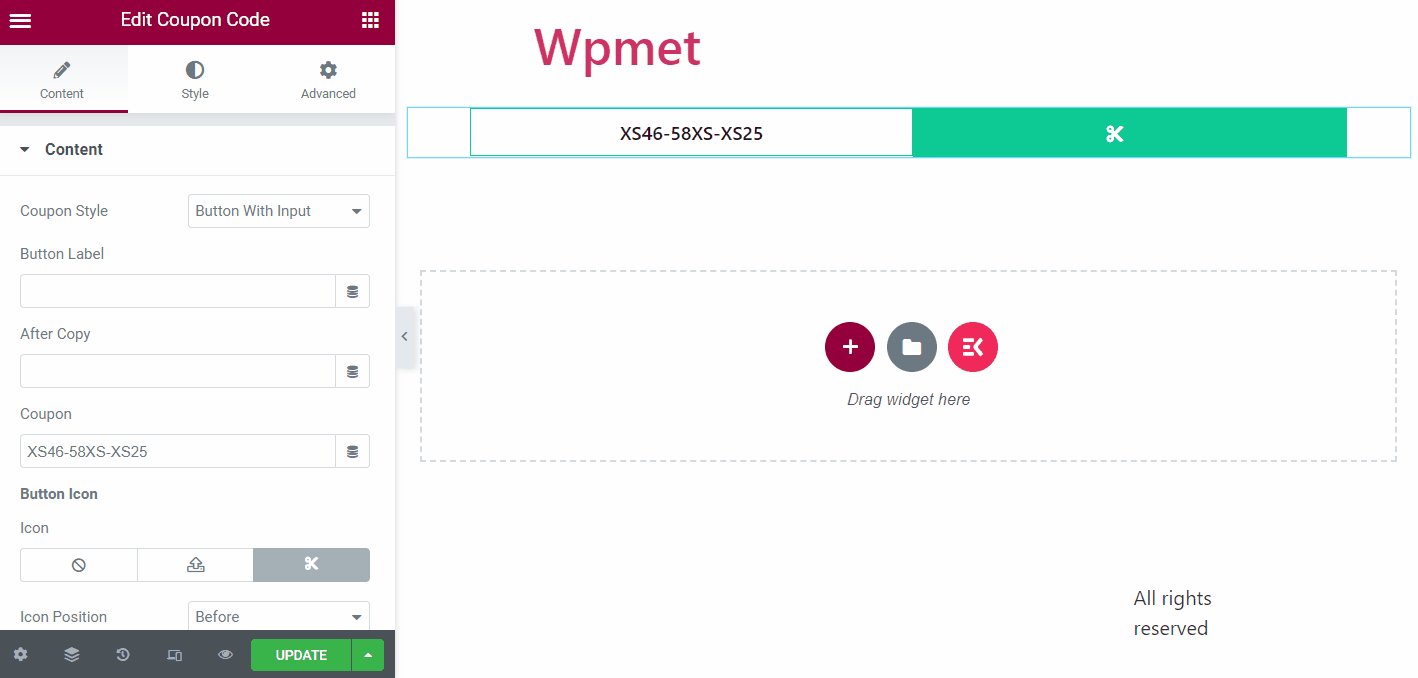
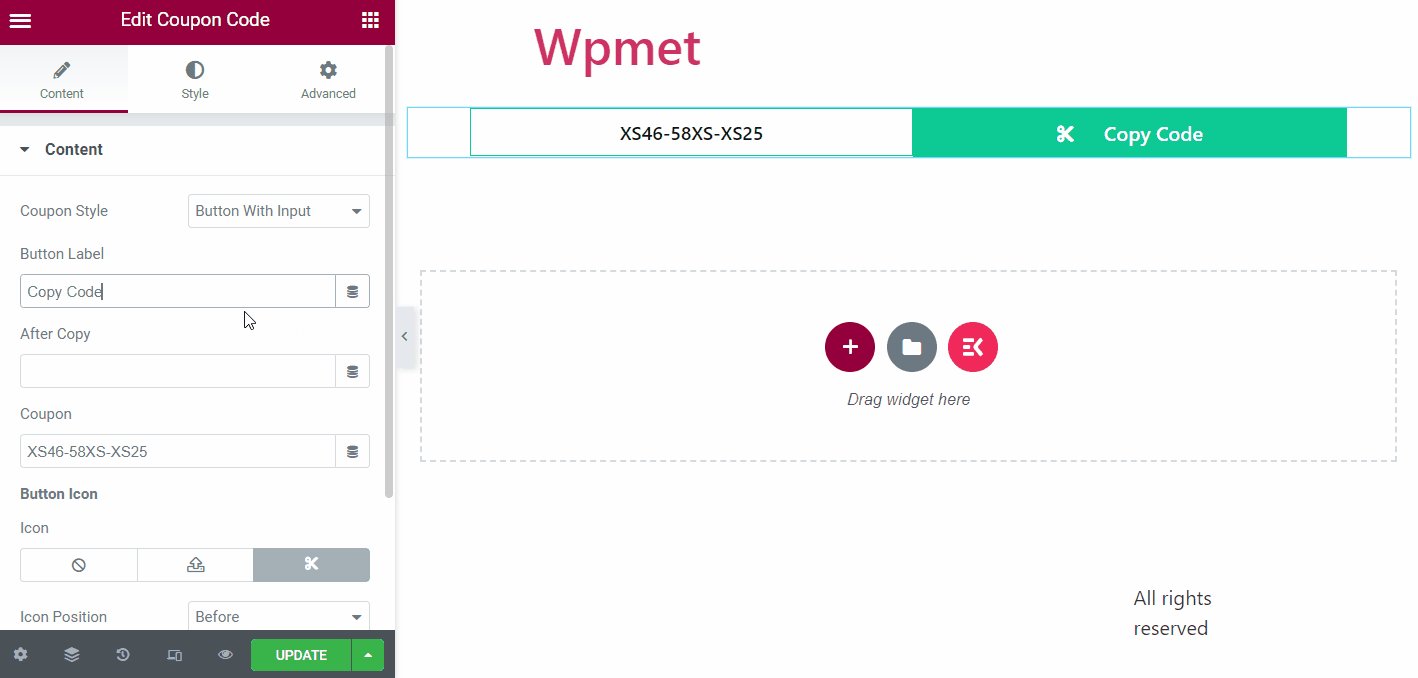
Schaltflächenbeschriftung:
(Verfügbar für Coupon-Stil: Schaltfläche mit Eingabe)
Fügen Sie eine Schaltflächenbeschriftung zum Kopieren hinzu, über die Benutzer den Coupon mit einem Klick kopieren können.
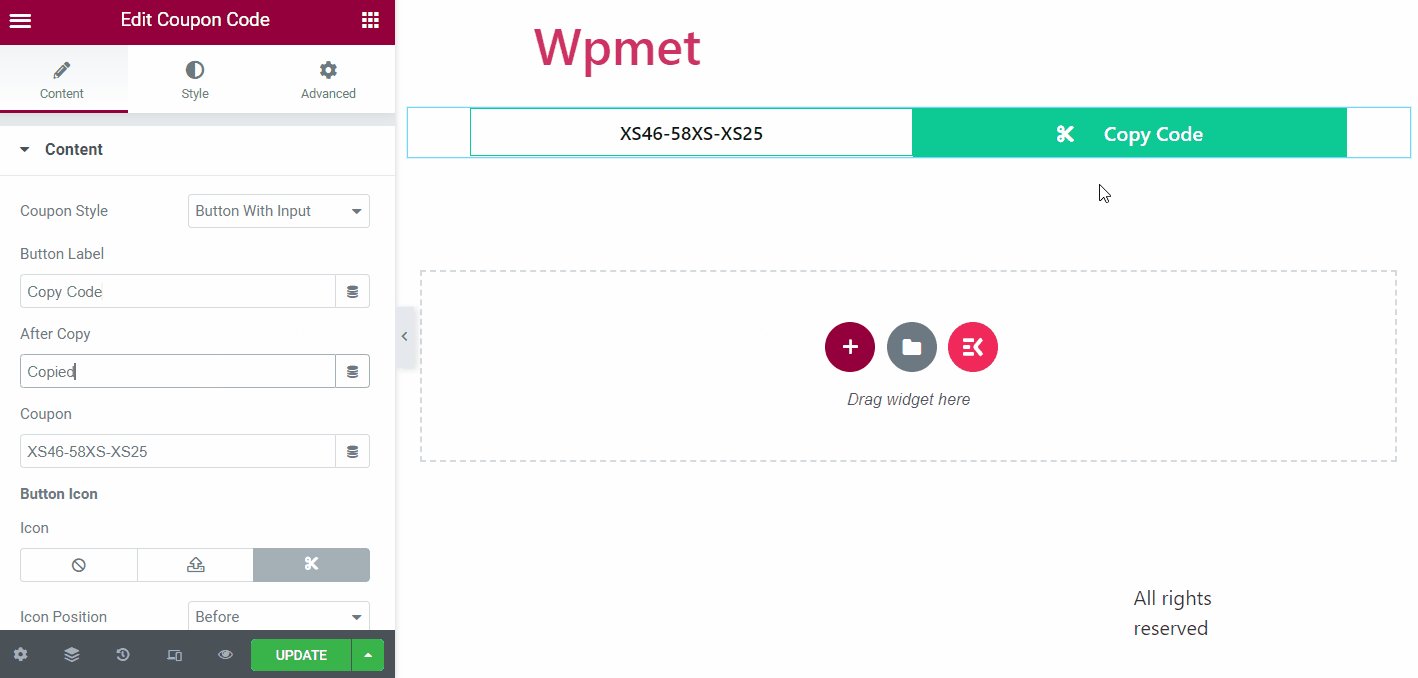
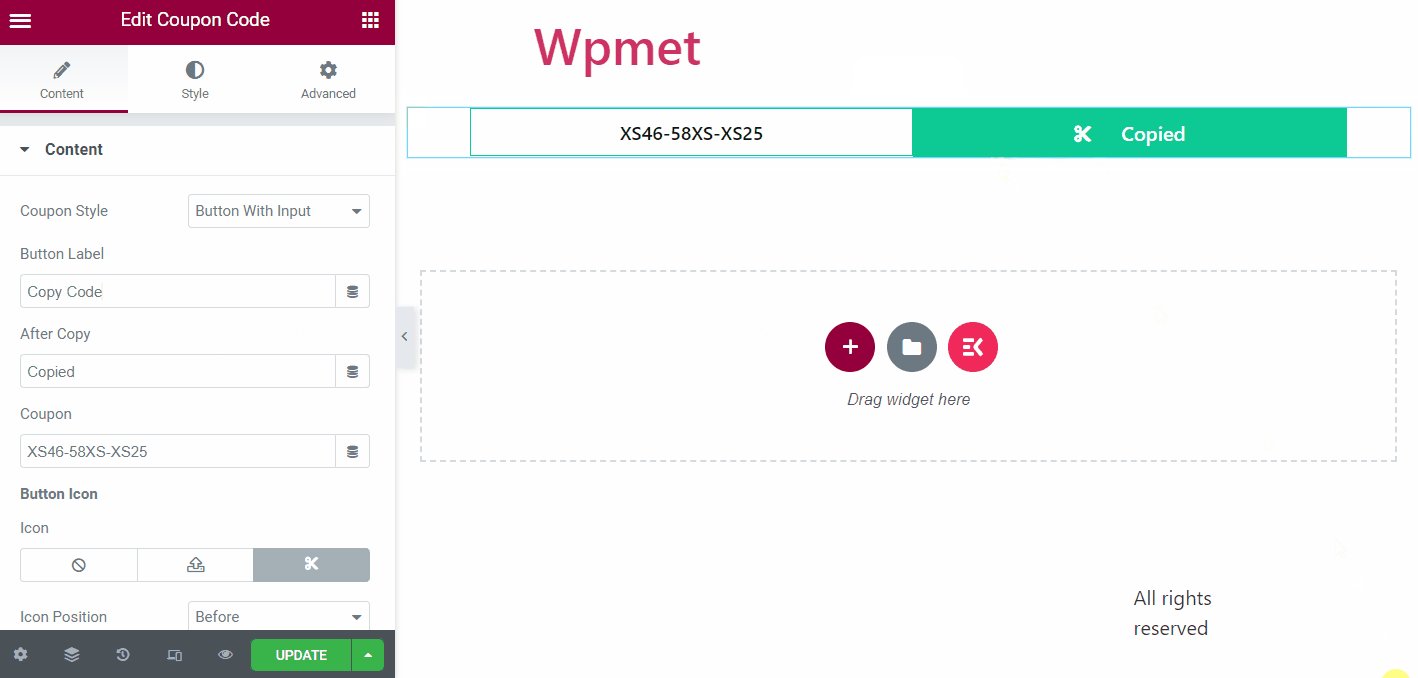
Nach dem Kopieren:
(Verfügbar für Coupon-Stil: Schaltfläche mit Eingabe)
Geben Sie den Text ein, der beim Kopieren des Gutscheincodes angezeigt werden soll.

Schritt 3: Passen Sie die Stile für Symbole, Schaltflächen und Inhalte an #
Sie können die Stile des Gutscheincode-Bereichs, der Schaltflächen und mehr anpassen.
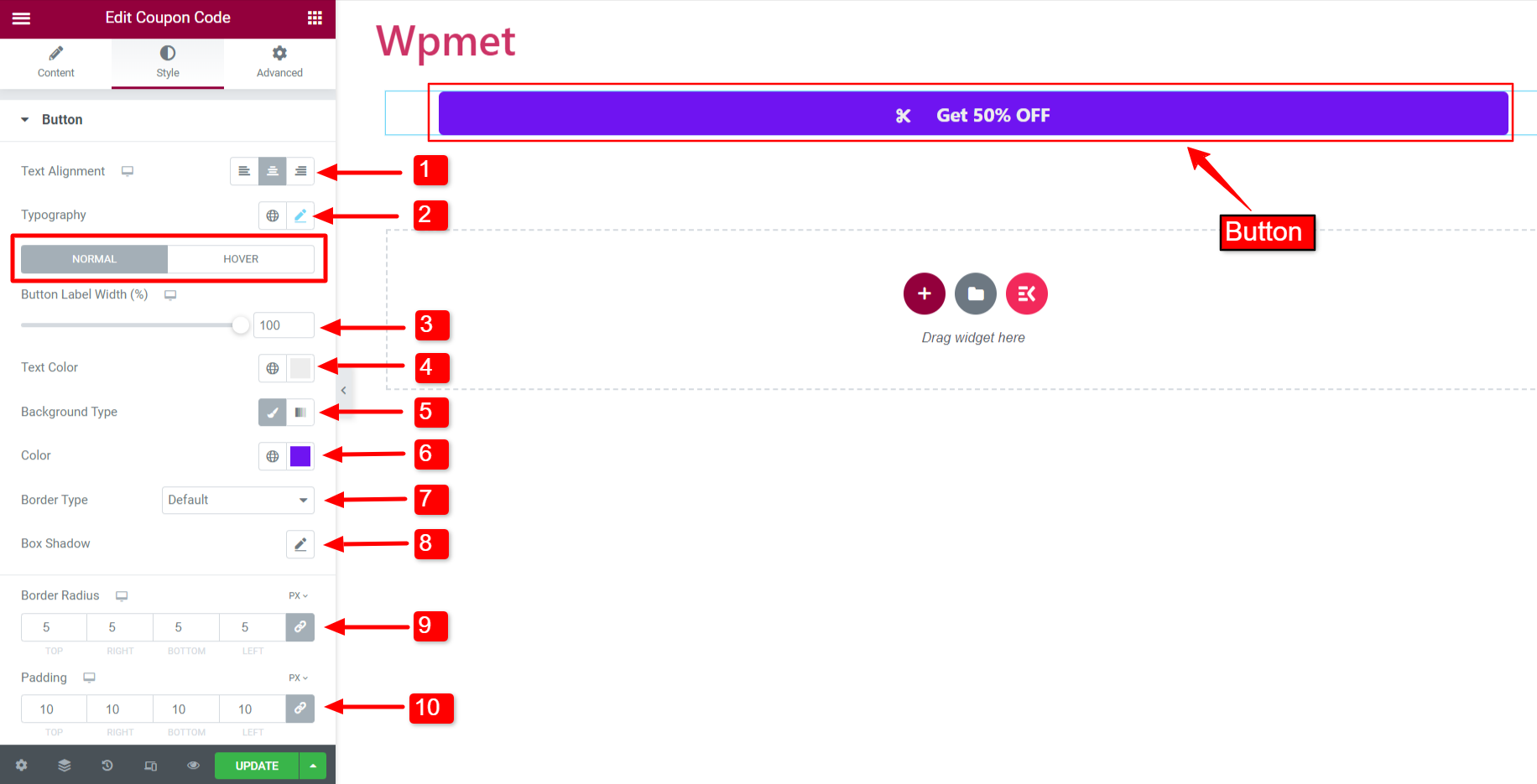
Taste #
Im Schaltflächenbereich können Sie die folgenden Optionen anpassen:
- Textausrichtung: Legen Sie die Ausrichtung des Schaltflächentexts auf links, rechts oder zentriert fest. (Nicht verfügbar für Coupon-Stil: Schaltfläche mit Eingabe.)
- Typografie: Legen Sie die Typografie für den Schaltflächentext fest.
- Breite der Schaltflächenbeschriftung: Passen Sie die Breite des Etiketts an, das den Gutscheincode abdeckt. (Nicht verfügbar für Coupon-Stil: Schaltfläche mit Eingabe.)
- Textfarbe: Wählen Sie den Farbtext.
- Hintergrundtyp: Wählen Sie die Hintergrundfarbe der Schaltflächenbeschriftung.
- Farbe: Wählen Sie eine Hintergrundfarbe für die Schaltflächenbeschriftung.
- Randtyp: Wählen Sie aus den angegebenen Optionen einen Rahmentyp für die Schaltfläche aus.
- Box Schatten: Sie können bei Bedarf einen Boxschatten festlegen.
- Randradius: Passen Sie den Randradius für die Schaltfläche an.
- Polsterung: Passen Sie die Tastenpolsterung an.
Notiz: Sie können separate Schaltflächenbeschriftungsbreite, Textfarbe, Hintergrundtyp und -farbe, Rahmentyp und Boxschatten für die Stile „Normal“ und „Hover“ auswählen.

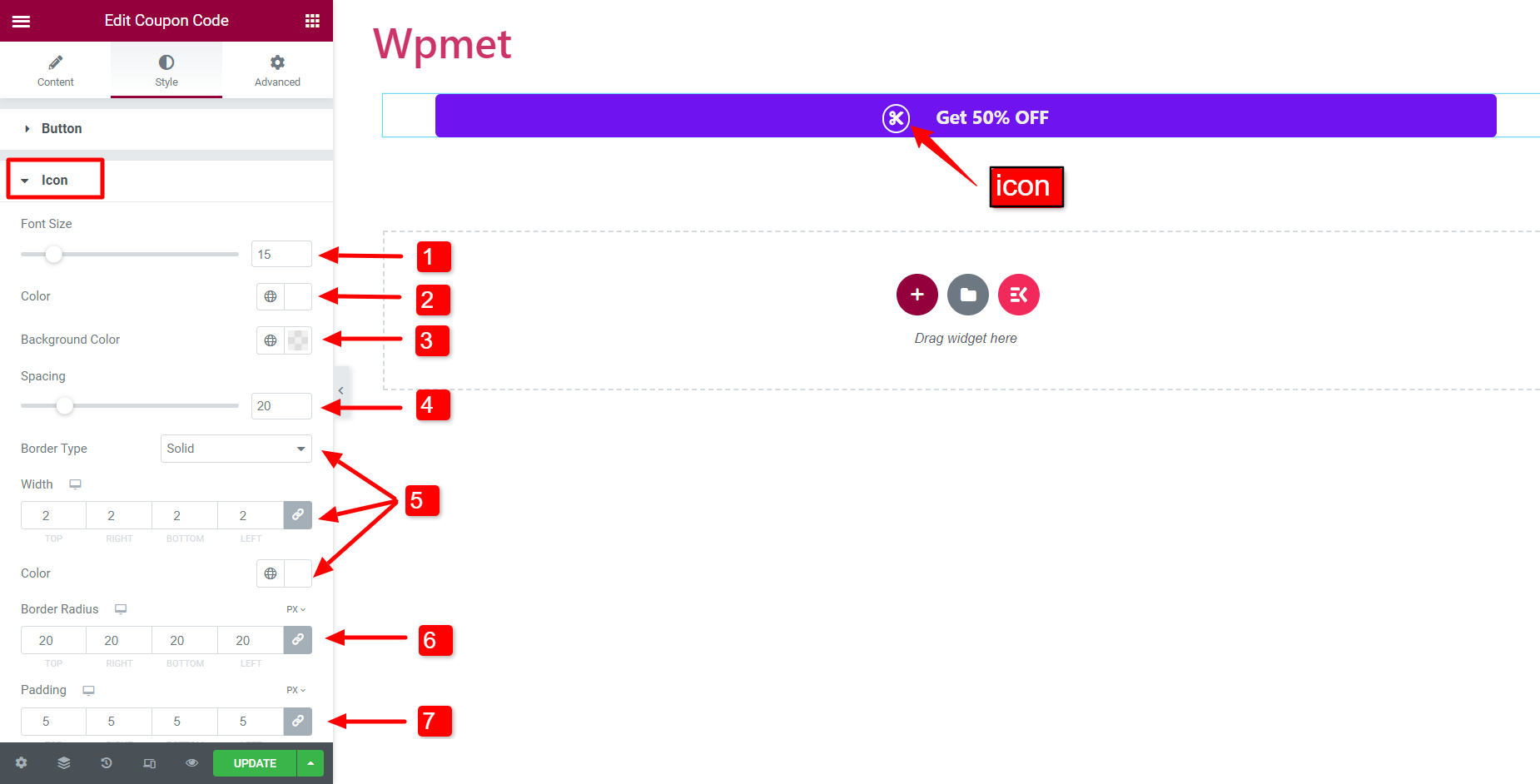
Symbol #
Sie können das Schaltflächensymbol anpassen, indem Sie die folgenden Attribute ändern:
- Schriftgröße: Passen Sie die Größe des Symbols an.
- Farbe: Wählen Sie die Farbe des Symbols.
- Hintergrundfarbe: Wählen Sie eine Hintergrundfarbe für das Symbol.
- Abstand: Passen Sie den Abstand zwischen dem Symbol und dem Schaltflächentext an.
- Randtyp, Breite, Und Farbe: Sie können einen Rahmentyp auswählen, dann die Rahmenbreite anpassen und eine Rahmenfarbe festlegen.
- Randradius: Passen Sie den Randradius des Symbolrahmens an.
- Polsterung: Passen Sie den Abstand des Symbols an.

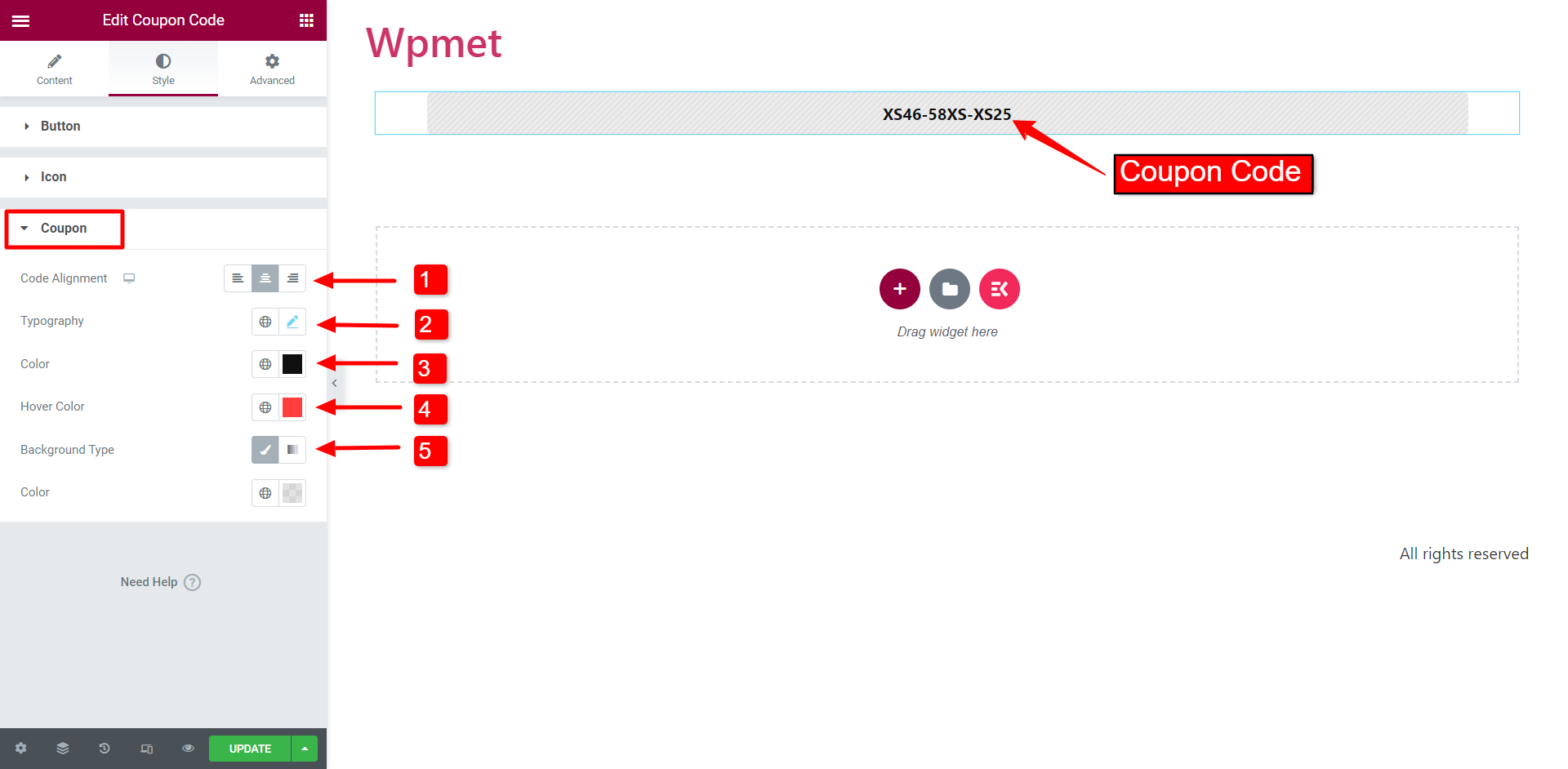
Coupon #
Anschließend können Sie auch das Erscheinungsbild des Gutscheincodes anpassen.
- Code-Ausrichtung: Legen Sie die Ausrichtung des Gutscheincodes auf links, rechts oder mittig fest.
- Typografie: Legen Sie die Typografie für den Gutscheincode fest.
- Farbe: Wählen Sie eine Textfarbe für den Code.
- Hover-Farbe: Wählen Sie eine Farbe für den Code, der angezeigt wird, wenn Sie mit der Maus darüber fahren.
- Hintergrundtyp Und Farbe: Wählen Sie einen Hintergrundfarbtyp für den Gutscheincode und eine Hintergrundfarbe aus.

Wie das Gutscheincode-Widget enthält ElementsKit Hunderte von erweiterten Elementen für Elementor. Holen Sie sich ElementsKit und verwenden Sie diese Elemente, um WordPress-Websites mit zahlreichen Funktionen zu erstellen.




