Mit dem ElementsKit Funfact-Widget können Sie faszinierende Fakten in Zahlen mit Symbolen und anpassbaren Optionen anzeigen.
Lesen Sie diese Dokumentation, um zu erfahren, wie Sie das Elementor Funfact-Widget von ElementsKit verwenden.
Plugin erforderlich: #
- Elementor: Plugin herunterladen.
- ElementsKit Lite: Plugin herunterladen.
- ElementsKit Pro: Holen Sie sich das Plugin.
Schritt 1: Funfact-Widget aktivieren #
Zunächst müssen Sie das Widget über das WordPress-Dashboard aktivieren. So aktivieren Sie das Funfact-Widget:
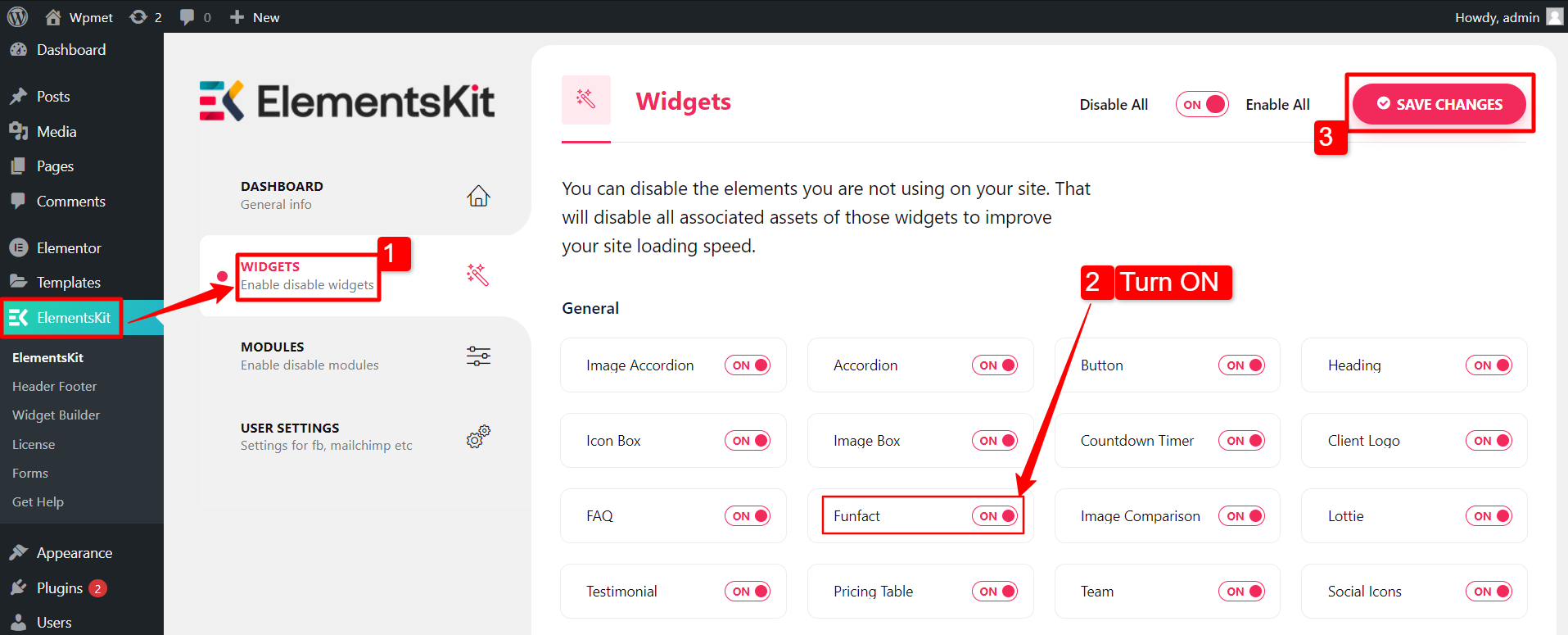
- Navigieren Sie zu ElementsKit > Widgets.
- Finden Sie die Funfact aus der Liste und aktivieren Sie das Widget.
- Klicken Sie auf ÄNDERUNGEN SPEICHERN.

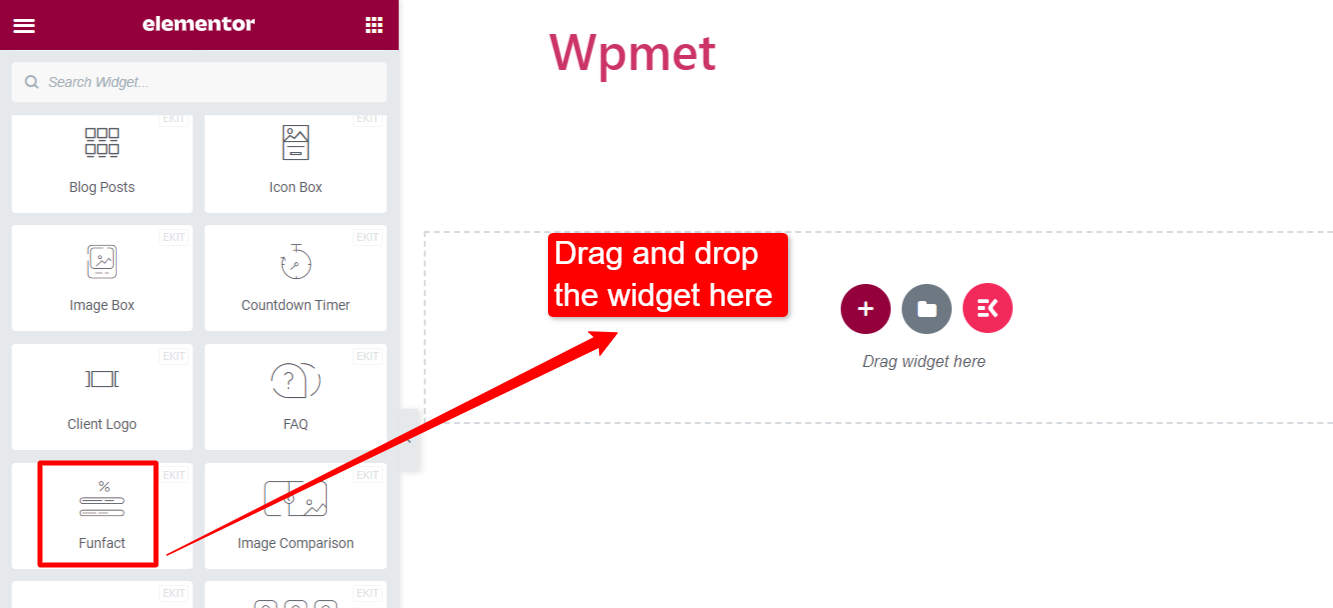
Schritt 2: Ziehen Sie das Widget per Drag & Drop #
Ziehen Sie anschließend das ElementsKit Funfact-Widget per Drag & Drop in den Elementor-Editor.

Schritt 3: Passen Sie das Funfact-Widget an #
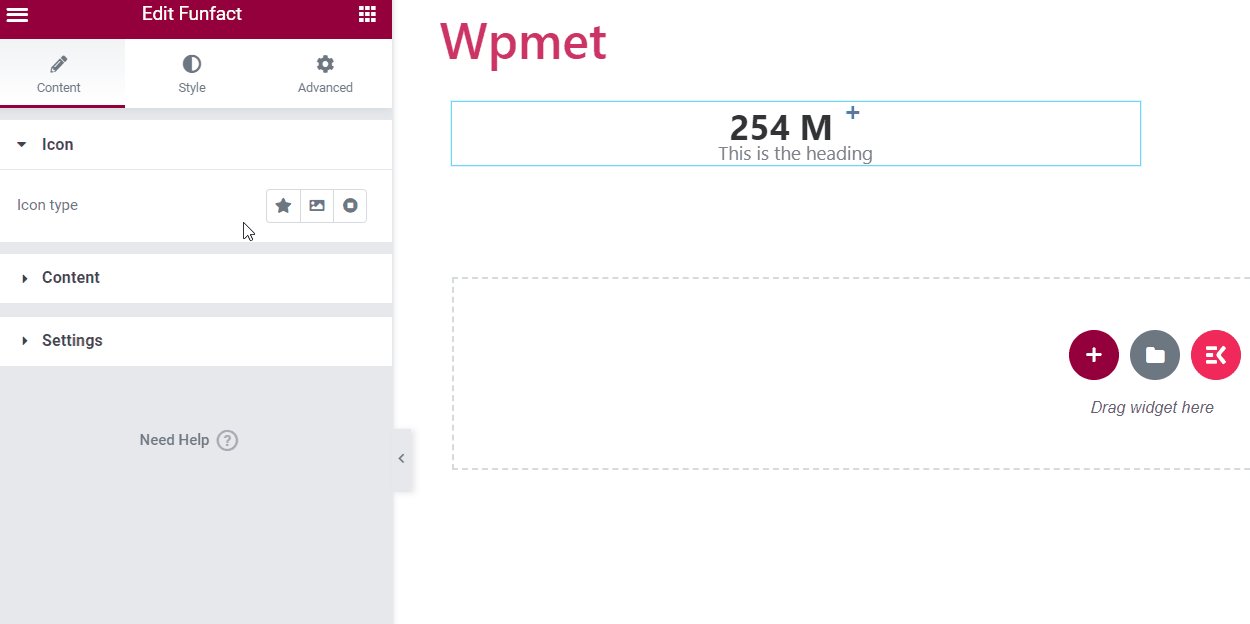
Symbol #
Auf der Registerkarte „Inhalt“ können Sie das Symbol anpassen.
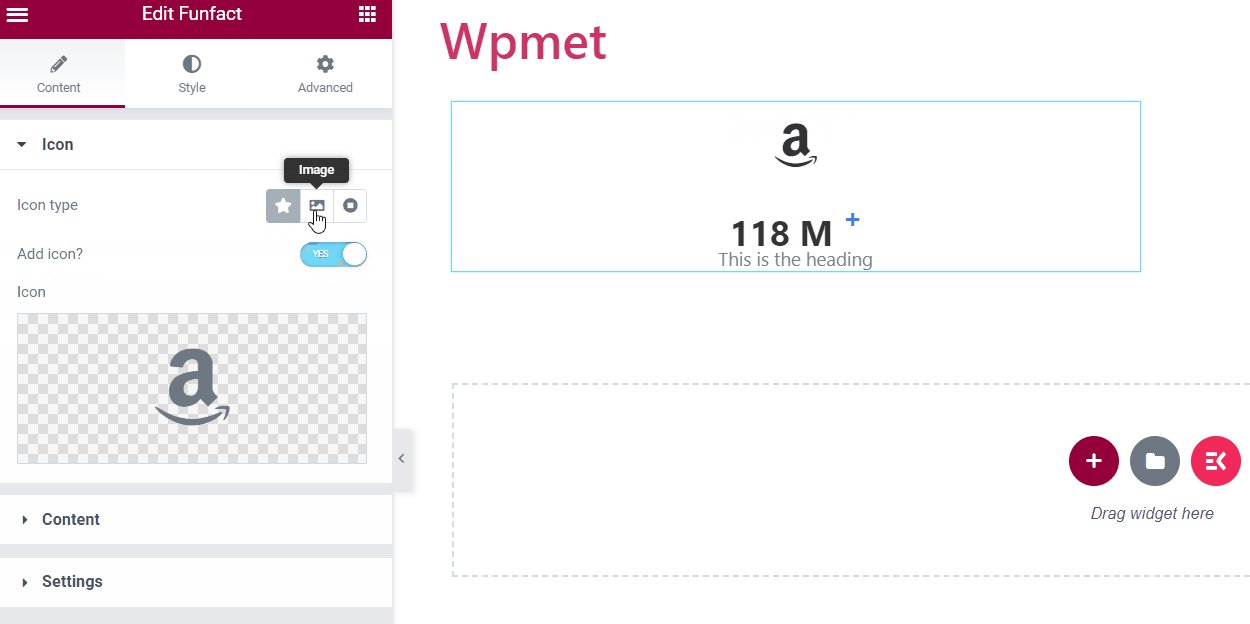
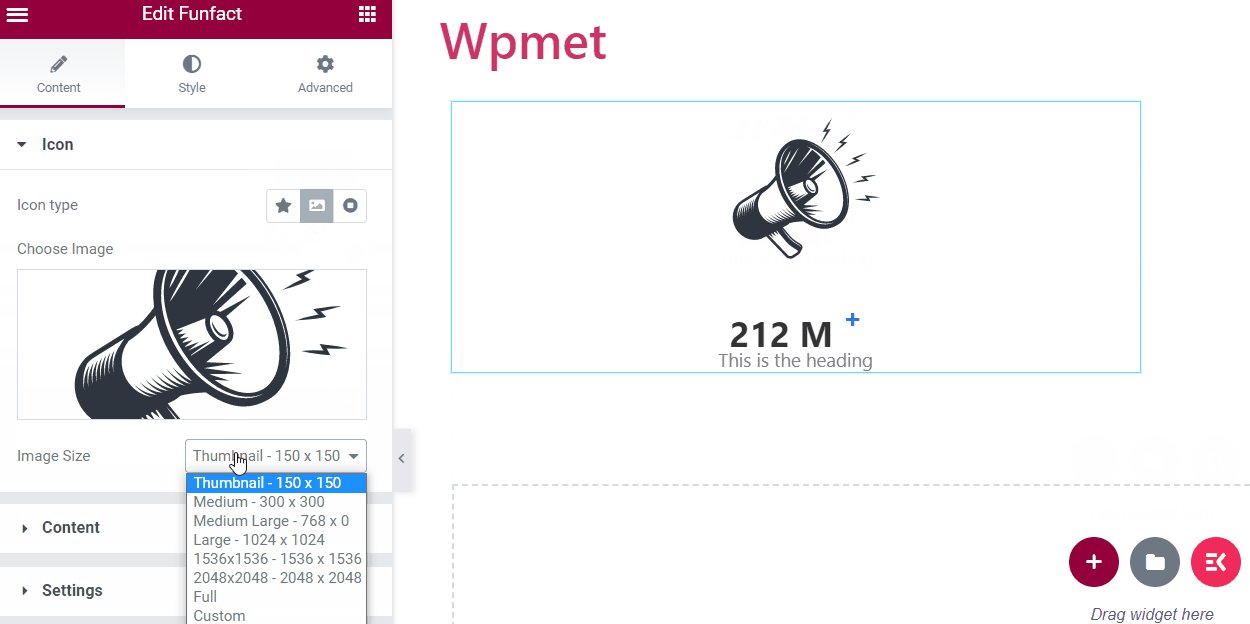
- Symboltyp: Wählen Sie eine der verfügbaren Optionen: Symbol, Bild oder Keine.
- Symbol hinzufügen: Diese Option ist für Symbole verfügbar.
- Symbol: Wählen Sie ein Symbol, wenn Sie „Symbol“ wählen.
- Bild: Wählen Sie ein Bild, wenn Sie „Bild“ wählen.
- Bildgröße: Wählen Sie die Bildgröße für das Bild aus.

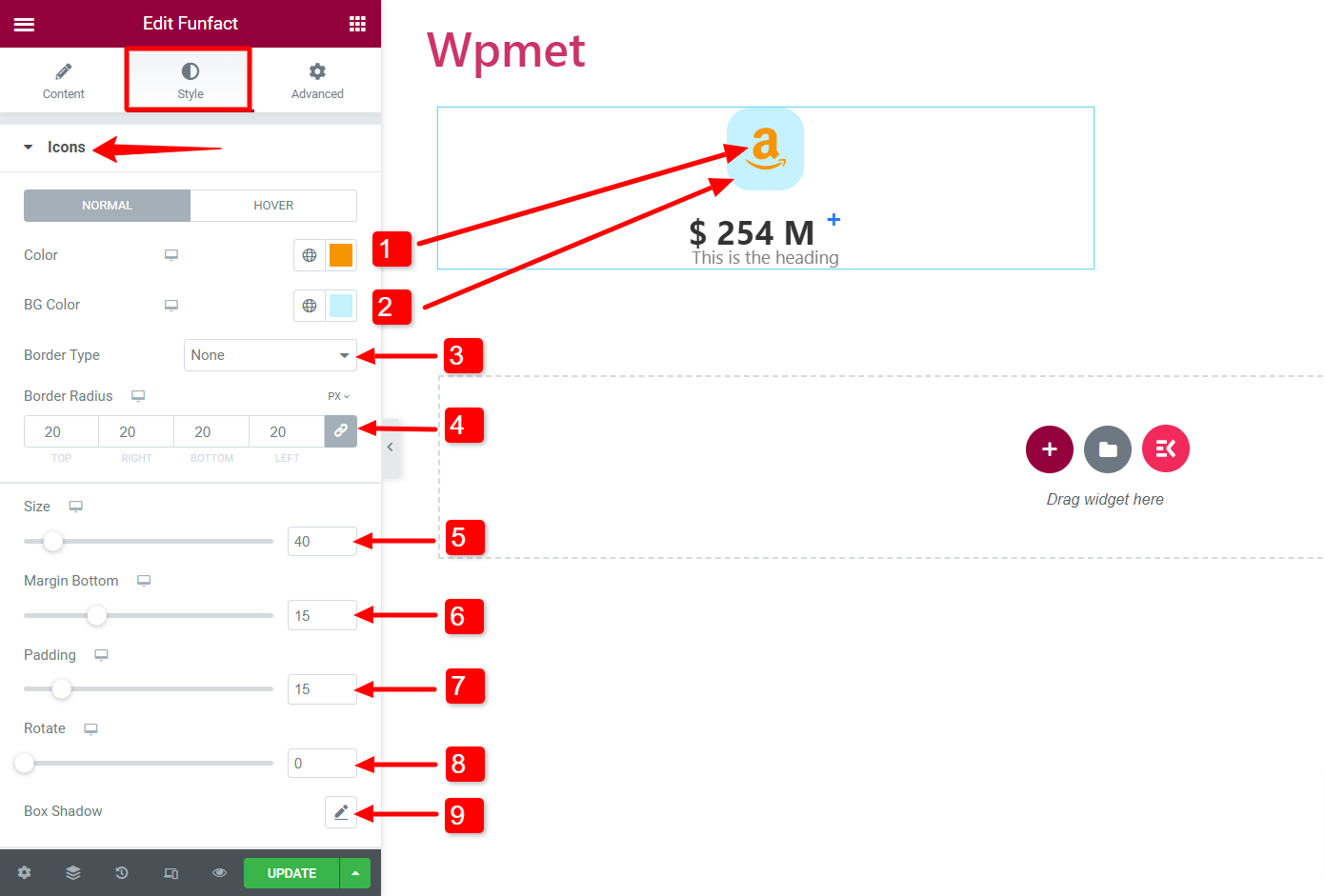
Auf der Registerkarte „Stil“ können Sie den Stil des Symbols ändern.
- Farbe: Wählen Sie eine Symbolfarbe.
- BG-Farbe: Wählen Sie eine Hintergrundfarbe für das Symbol.
- Randtyp: Wählen Sie den Symbolrahmentyp aus.
- Randradius: Passen Sie den Randradius für das Symbol an.
- Größe: Passen Sie die Größe des Symbols an.
- Rand unten: Der Randraum nach unten.
- Polsterung: Passen Sie den Abstand um das Symbol an.
- Drehen: Sie können das Symbol um 360 Grad drehen.
- Box Schatten: Fügen Sie bei Bedarf einen Kastenschattenstil hinzu.

Inhalt #
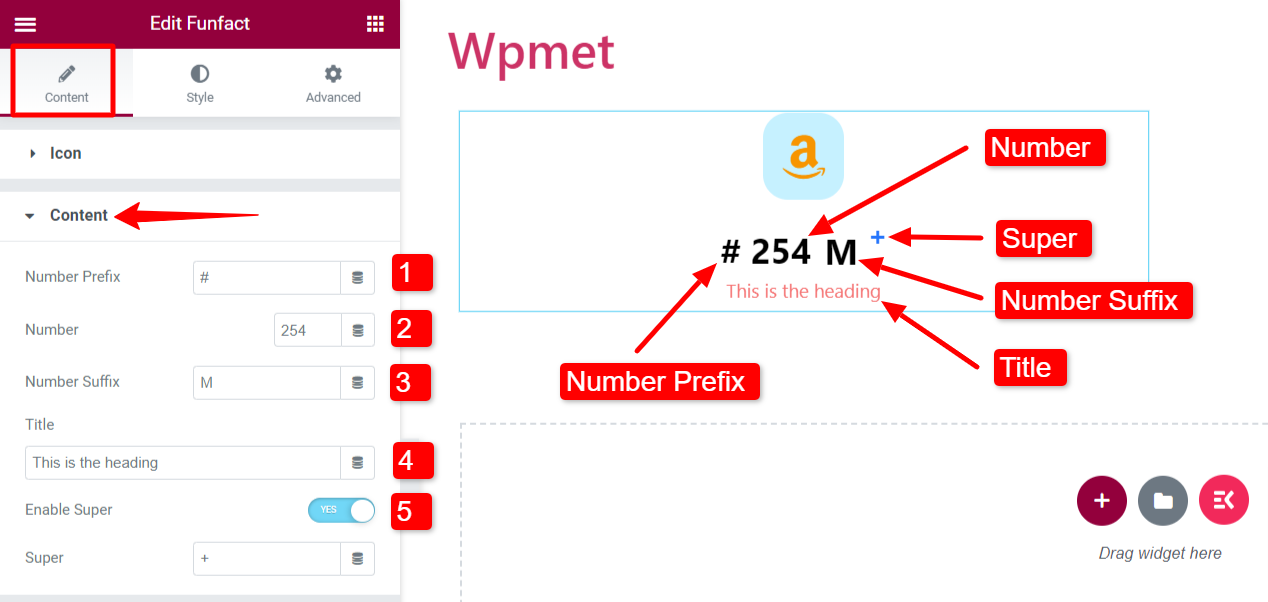
Auf der Registerkarte „Inhalt“ können Sie den Inhalt anpassen,
- Nummernpräfix: Fügen Sie vor der Nummer ein Präfix hinzu.
- Nummer: Fügen Sie die Nummer in dieses Feld ein.
- Nummernsuffix: Fügen Sie vor der Nummer ein Suffix hinzu.
- Titel: Geben Sie in dieses Feld den Titelinhalt ein.
- Super aktivieren: Sie können die Super-Option aktivieren. Und fügen Sie einen Text oder ein Symbol hinzu Super Feld.

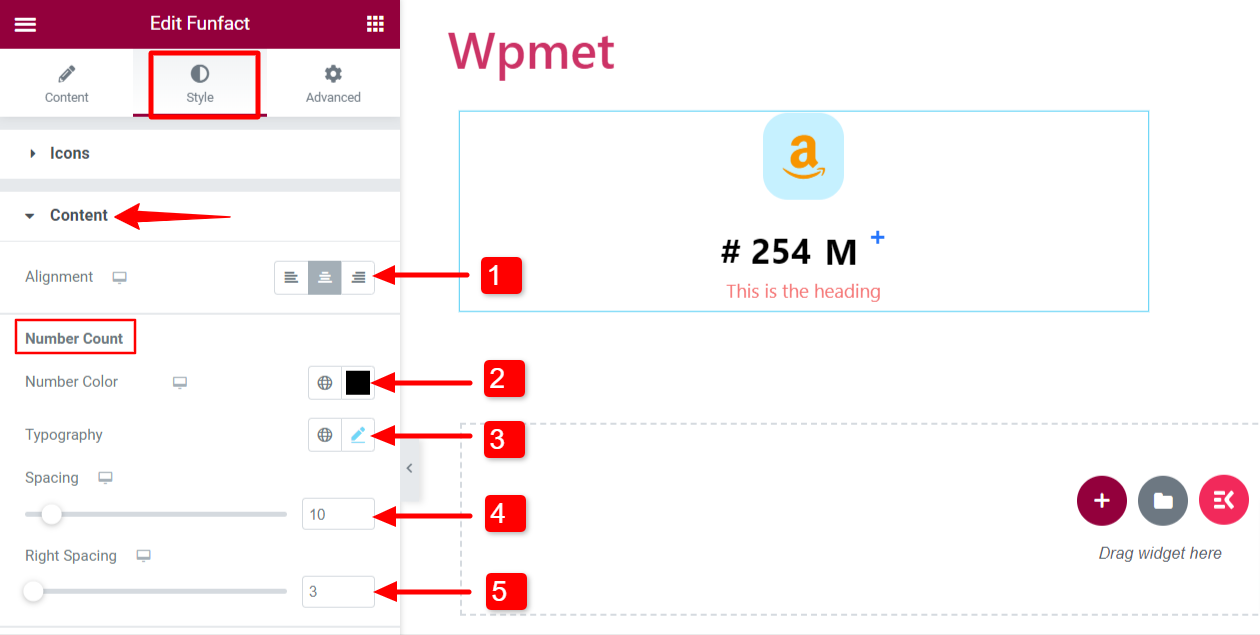
Auf der Registerkarte „Stil“ können Sie die Stile des Inhalts ändern.
- Ausrichtung: Legen Sie die Ausrichtung des Funfact-Inhalts fest.
Anzahl:
- Zahlenfarbe: Wählen Sie eine Farbe für die Zahl.
- Typografie: Legen Sie die Zahlentypografie fest.
- Abstand: Leerzeichen zwischen der Nummer und dem Titel.
- Richtiger Abstand: Das Leerzeichen zwischen der Zahl und dem Suffix.

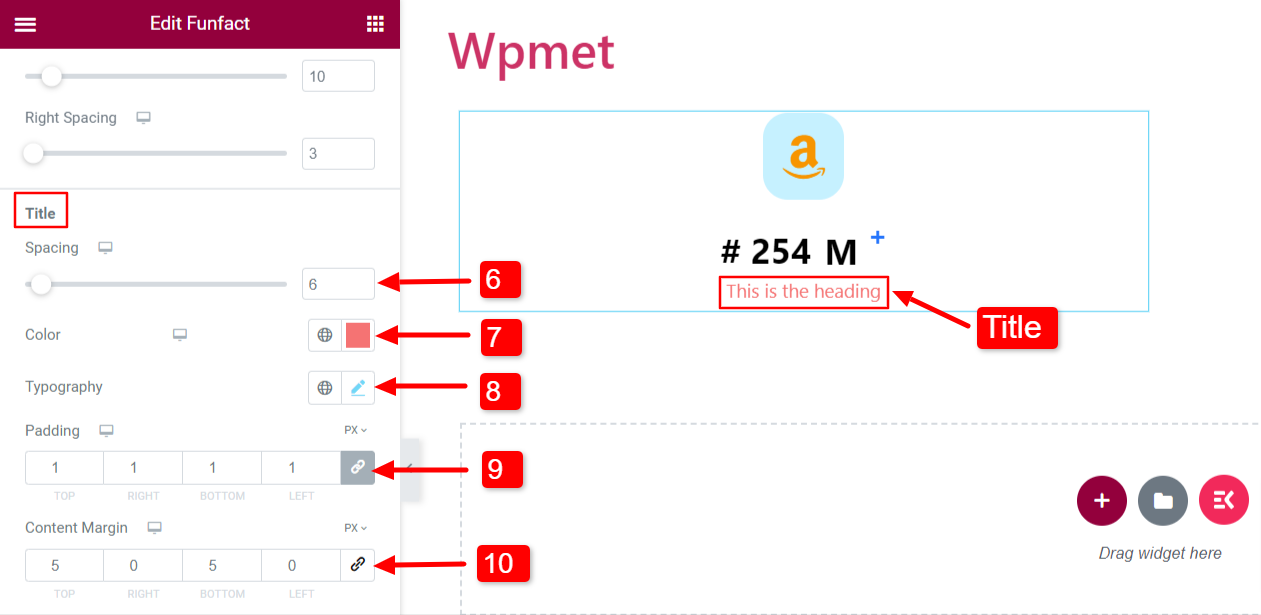
Titel:
- Abstand: Passen Sie den unteren Abstand für den Titel an.
- Farbe: Wählen Sie eine Titelfarbe.
- Typografie: Legen Sie die Titeltypografie fest.
- Polsterung: Passen Sie den Abstand für den Inhaltstitel an.
- Inhaltsrand: Passen Sie den Rand um den Inhalt (Nummer und Titel) an.

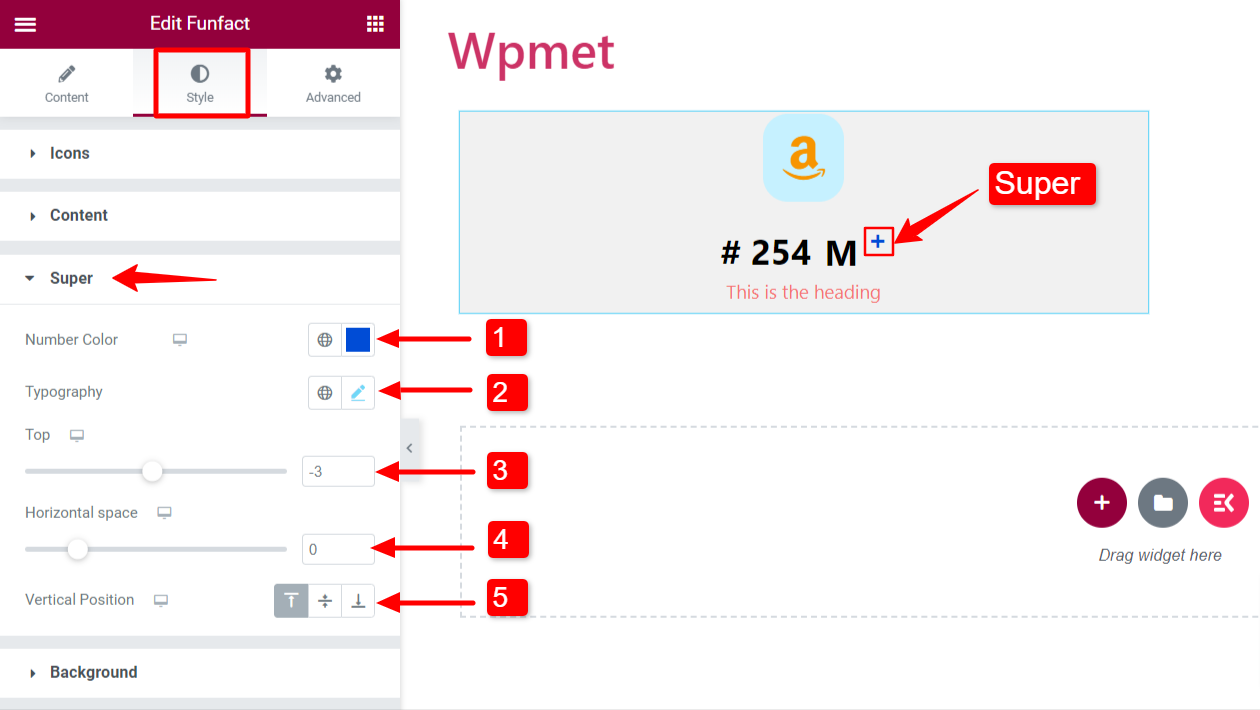
Super:
Wenn Sie Super aktivieren, können Sie auch dessen Stile anpassen.
- Zahlenfarbe: Wähle eine Farbe.
- Typografie: Typografie festlegen.
- Spitze: Passen Sie die Position an.
- Horizontaler Raum: Passen Sie den Abstand von links an.
- Vertikale Position: Stellen Sie die vertikale Position auf oben, in der Mitte oder unten ein.

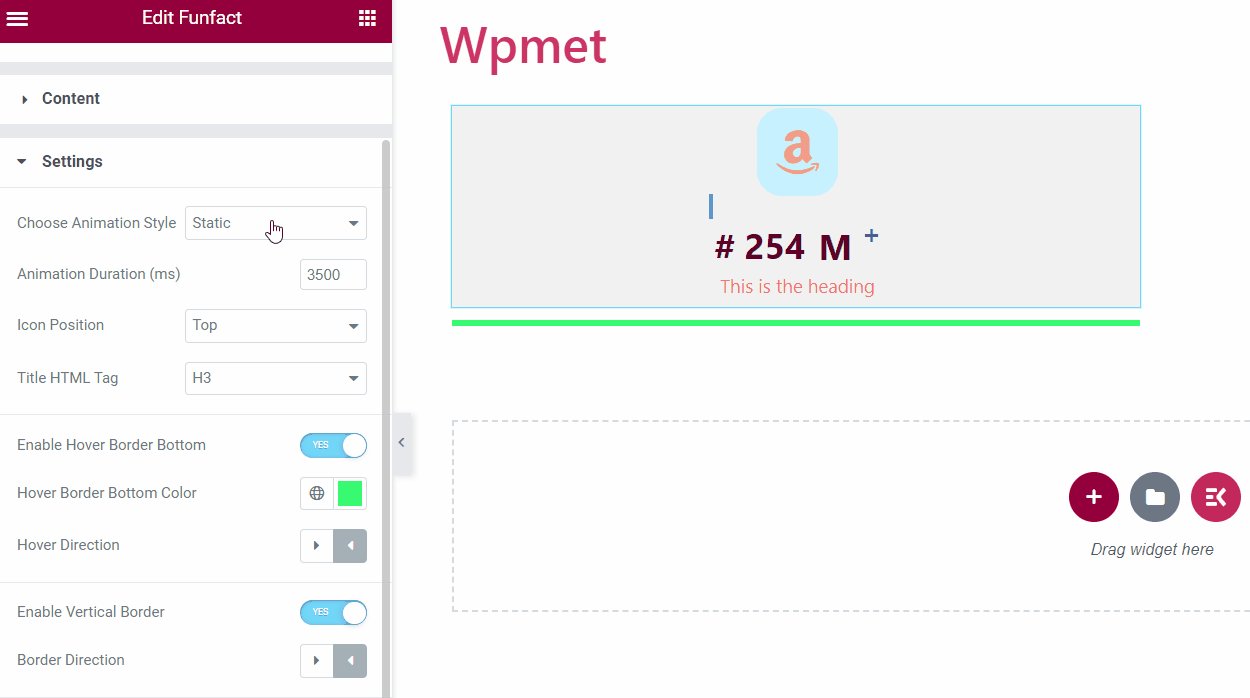
Einstellungen #
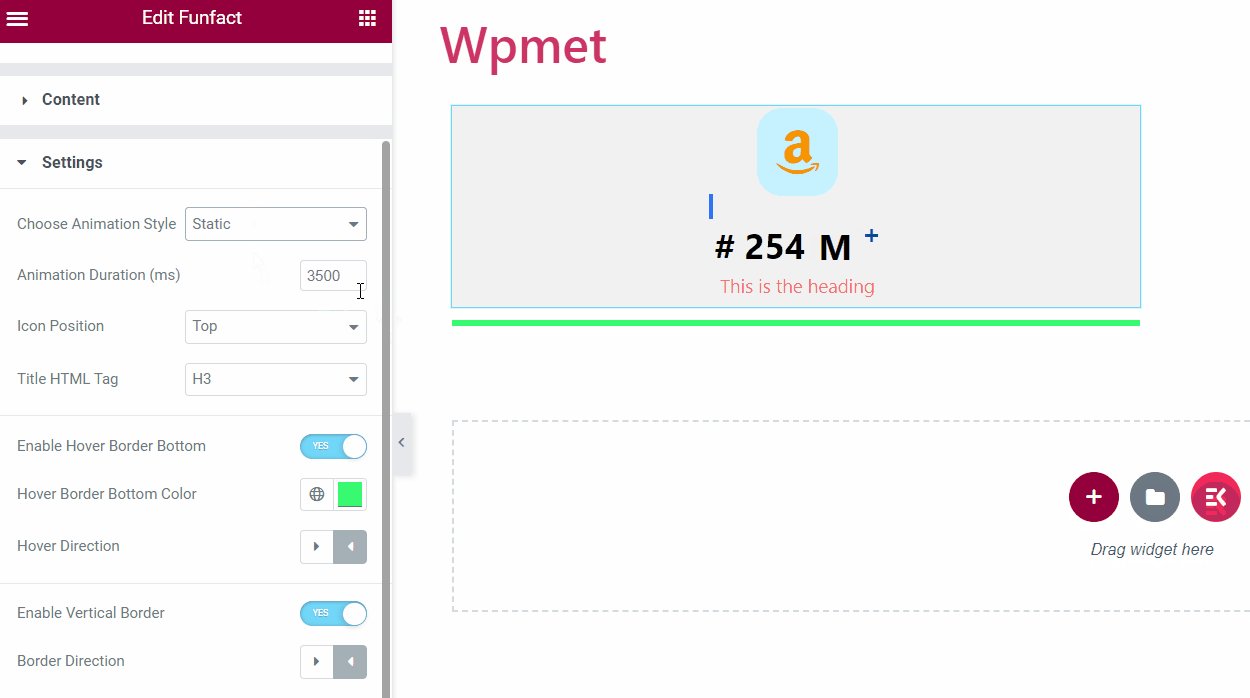
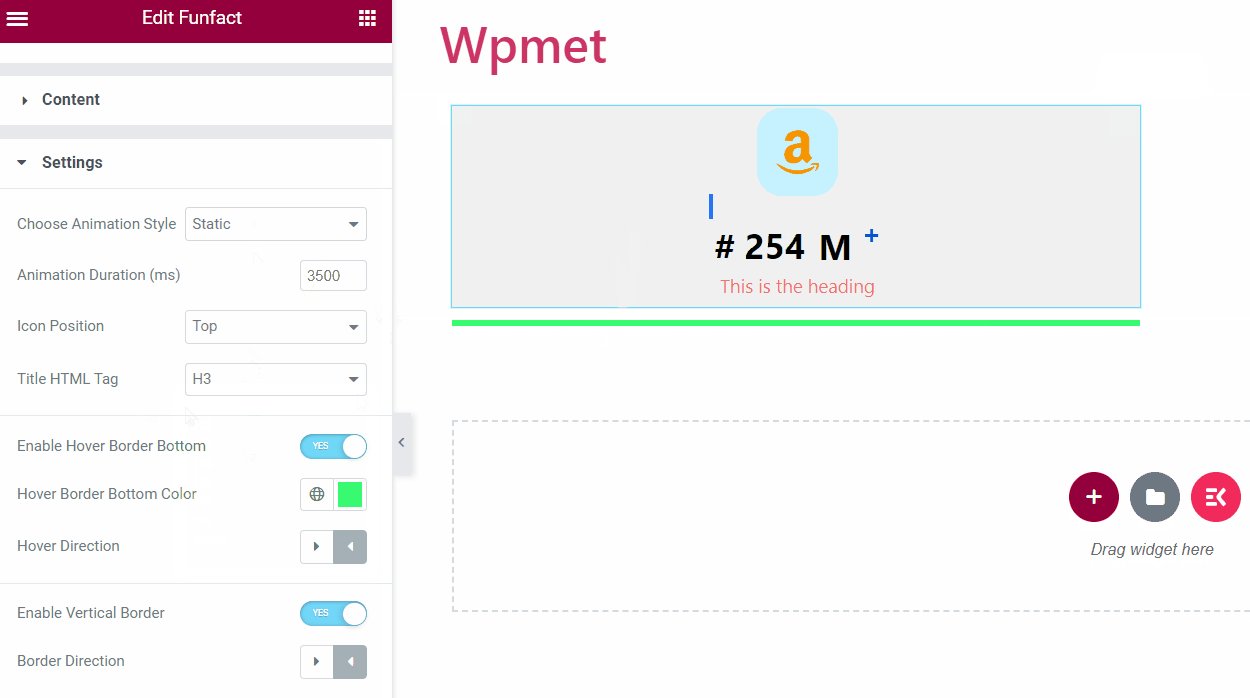
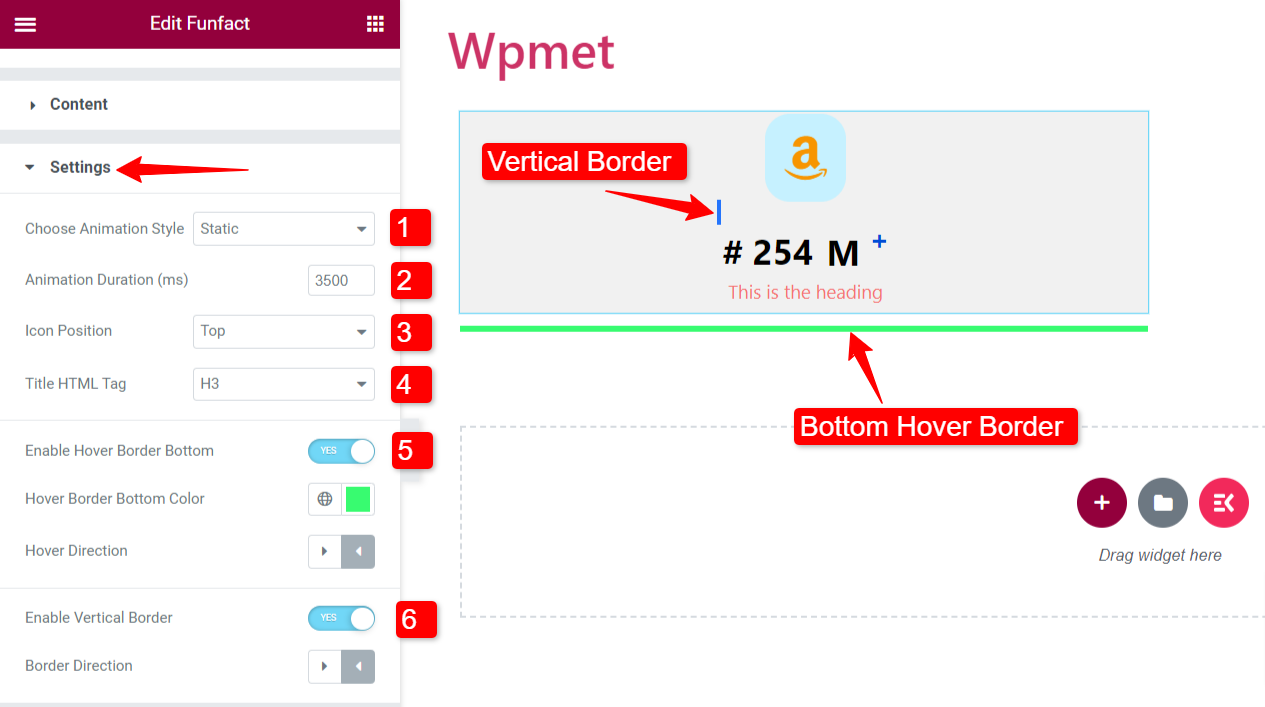
Konfigurieren Sie die Einstellungen für das Funfact-Widget.
- Wählen Sie den Animationsstil: Wählen Sie einen Animationsstil aus den angegebenen Optionen aus: Statisch oder Gleiten.
- Animationsdauer: Legen Sie die Animationsdauer in Millisekunden (ms) fest.
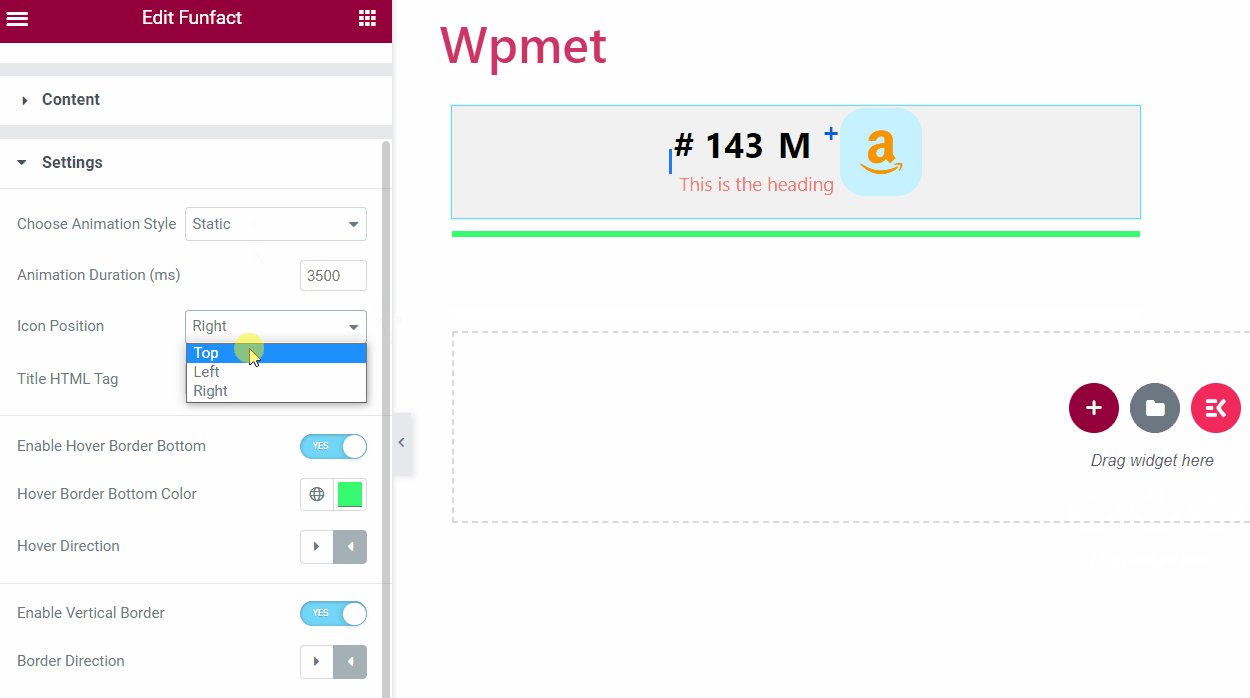
- Symbolposition: Stellen Sie die Symbolposition auf „Oben“, „Links“ oder „Rechts“ ein.
- Titel-HTML-Tag: Wählen Sie das Titel-HTML-Tag aus.

- Hover-Rand unten aktivieren: Sie können einen unteren Rand hinzufügen, der auf das Bewegen der Maus reagiert.
- Untere Farbe des Hover-Rands: Wenn Hover Border Bottom aktiviert ist, können Sie eine Farbe auswählen.
- Schweberichtung: Legen Sie die Schweberichtung nach links oder rechts fest.
- Vertikalen Rand aktivieren: Sie können im Funfact-Feld auch einen vertikalen Rand hinzufügen.
- Grenzrichtung: Wenn aktiviert, wählen Sie eine Randrichtung „Von links“ oder „Von rechts“ aus.

Wie das Content Ticker-Widget enthält ElementsKit Hunderte von erweiterten Elementen für Elementor. Holen Sie sich ElementsKit und verwenden Sie diese Elemente, um WordPress-Websites mit zahlreichen Funktionen zu erstellen.




