ElementsKits ist ein All-in-One-Add-on für Elementor, mit dem Sie die Funktionen Ihrer Website erweitern können. Das Add-on umfasst umfassende Widgets, Erweiterungen und Module, mit denen Sie Ihrer WordPress-Site mit nur einem Plugin erweiterte Funktionen hinzufügen können.
Der Fortschrittsbalken von ElementsKit ist eine Funktion, mit der wichtige Statistiken auf stilvolle Weise präsentiert werden können. Mithilfe des Fortschrittsbalkens in Elementor können Sie das numerische Wachstum jeder Aufgabe oder jedes Meilensteins visualisieren. Lesen Sie diese Dokumentation, um zu erfahren, wie Sie das Fortschrittsbalken-Widget für Elementor verwenden.
Schritt 1: Konfigurieren Sie den Fortschrittsbalken in Elementor #
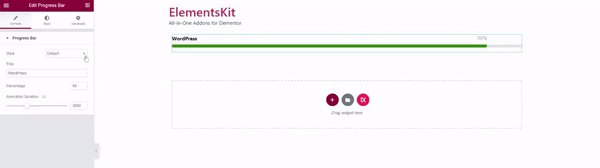
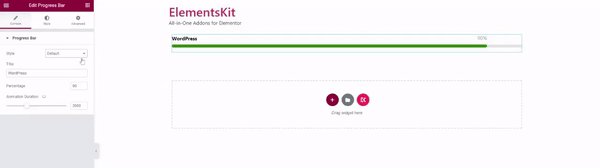
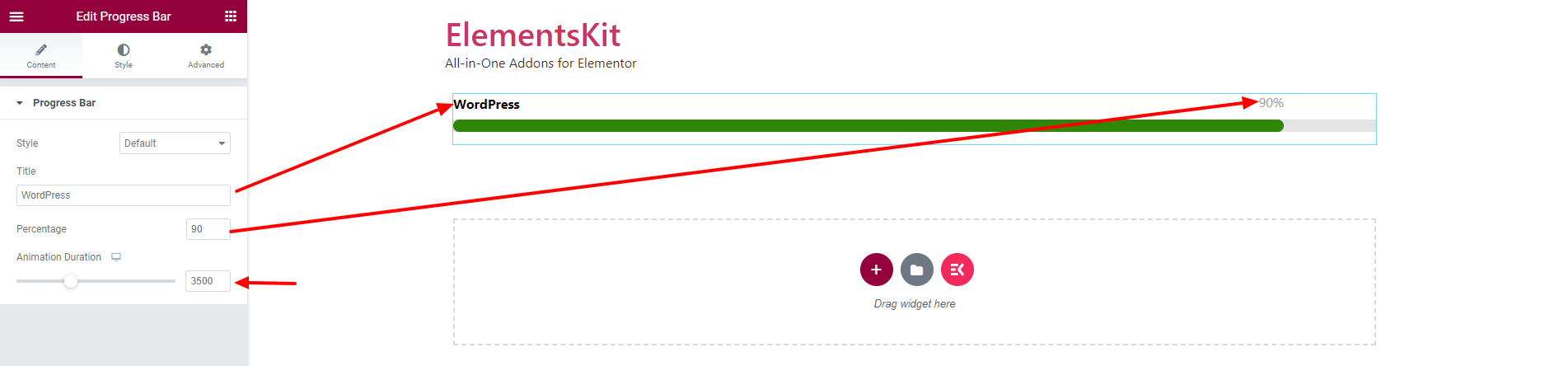
Öffnen Sie zunächst den Elementor-Editor und ziehen Sie das Fortschrittsbalken-Widget in Ihr Design. Anschließend konfigurieren Sie den WordPress-Fortschrittsbalken in Elementor.
Um das Widget zu konfigurieren,
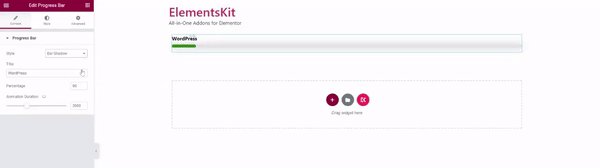
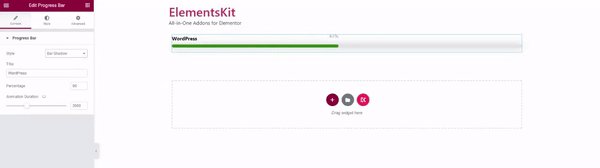
- Wählen Sie den Fortschrittsbalken aus Stil aus der Liste der verfügbaren Stile. Wenn Sie das wählen Innerer Inhalt Stil, das können Sie Symbol hinzufügen zum Fortschrittsbalken.

- Stellen Sie die ein Titel Text für den Fortschrittsbalken.
- Eingeben Prozentsatz des Fortschritts zu zeigen.
- Anpassen Animationsdauer um den Fortschritt zu zeigen.

Schritt 2: Passen Sie die Fortschrittsbalkenstile an #
Auf der Registerkarte „Stil“ können Sie die Stile „Balken“, „Spur“, „Titel“ und „Prozent“ für den WordPress-Fortschrittsbalken in Elementor anpassen.
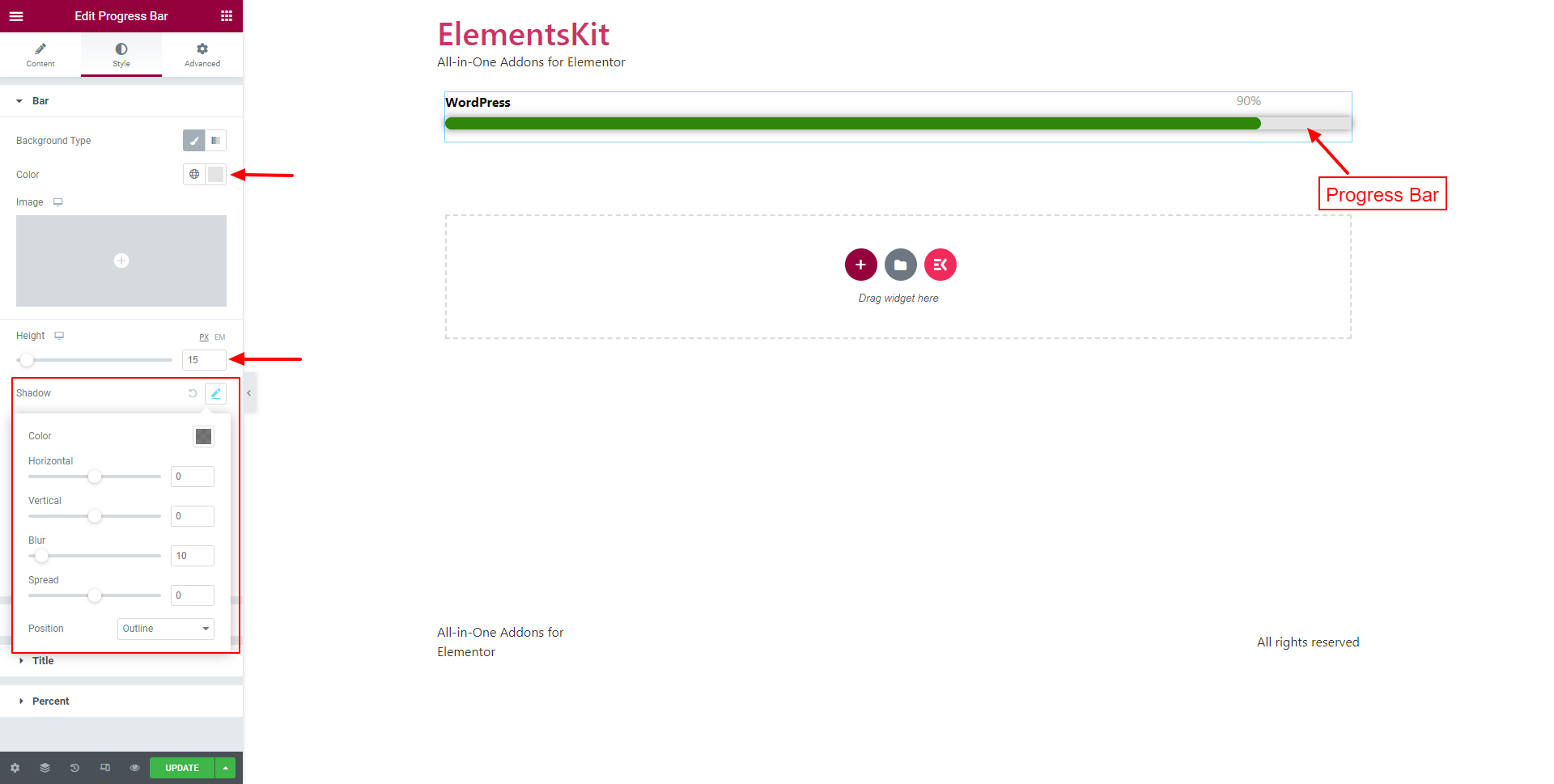
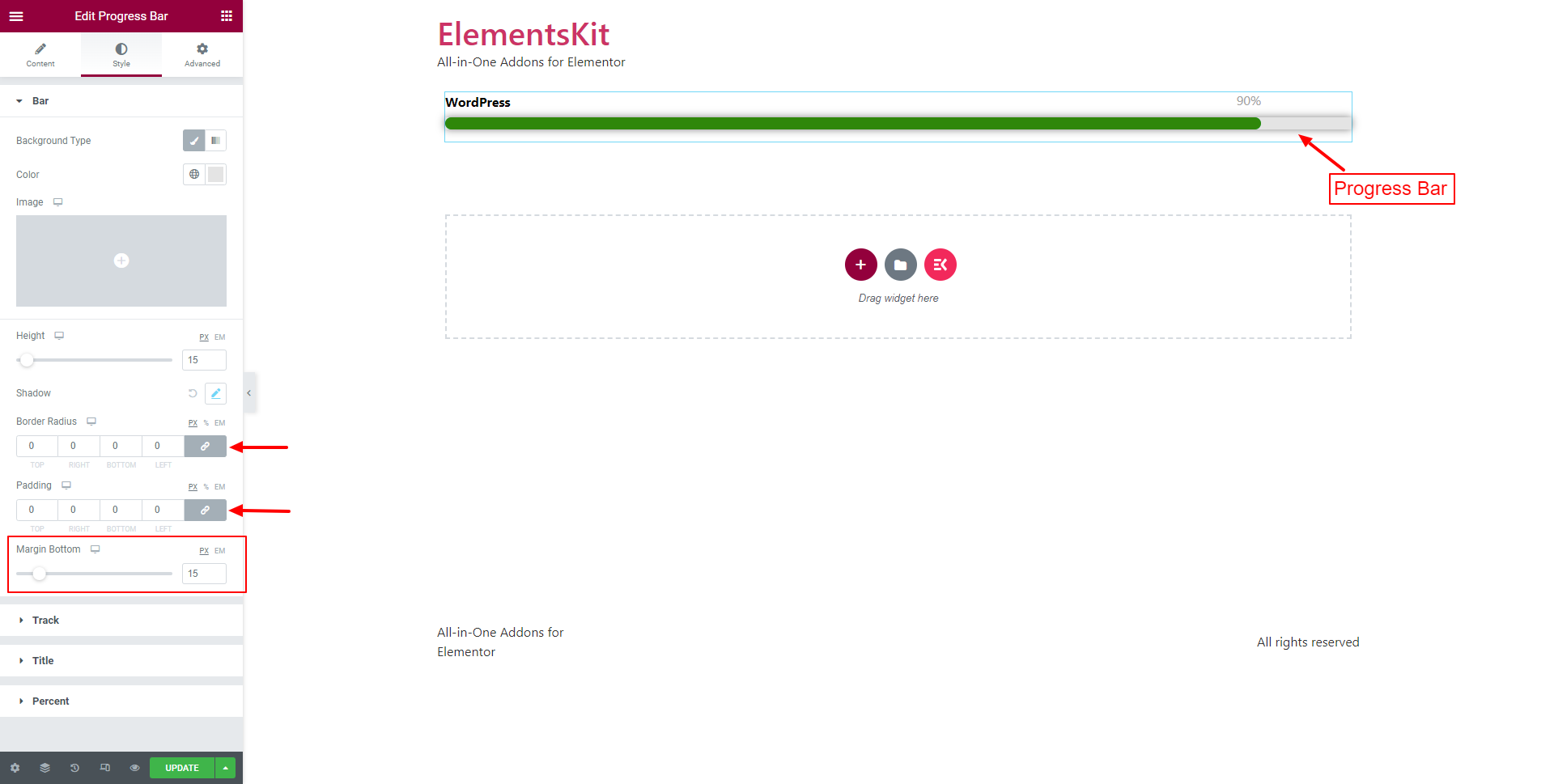
2,1 Balken #
Um den Fortschrittsbalken anzupassen,
- Wähle aus Hintergrundtyp, und wählen Sie eine Hintergrundfarbe.
- Verstelle die Höhe der Bar.
- Passen Sie dann die an Schatten Einstellungen.

- Stellen Sie die ein Grenzradius Und Polsterung.
- Verstelle die Rand unten der Bar.

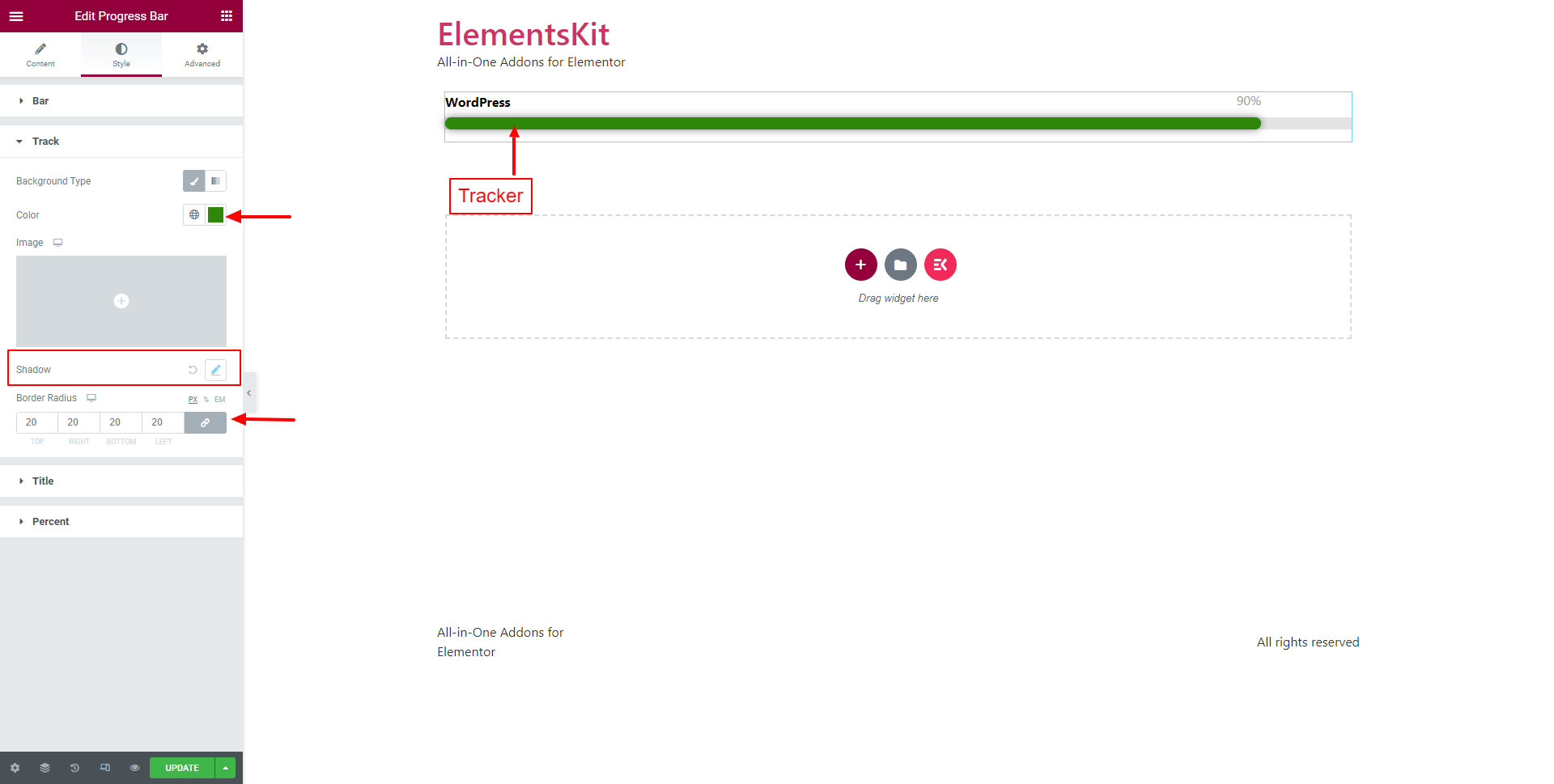
2.2 Spur #
Um die Trackleiste anzupassen,
- Wähle aus Hintergrundtyp und wählen Sie eine Hintergrundfarbe.
- Legen Sie die Attribute fest Schatten.
- Und stellen Sie die ein Grenzradius.

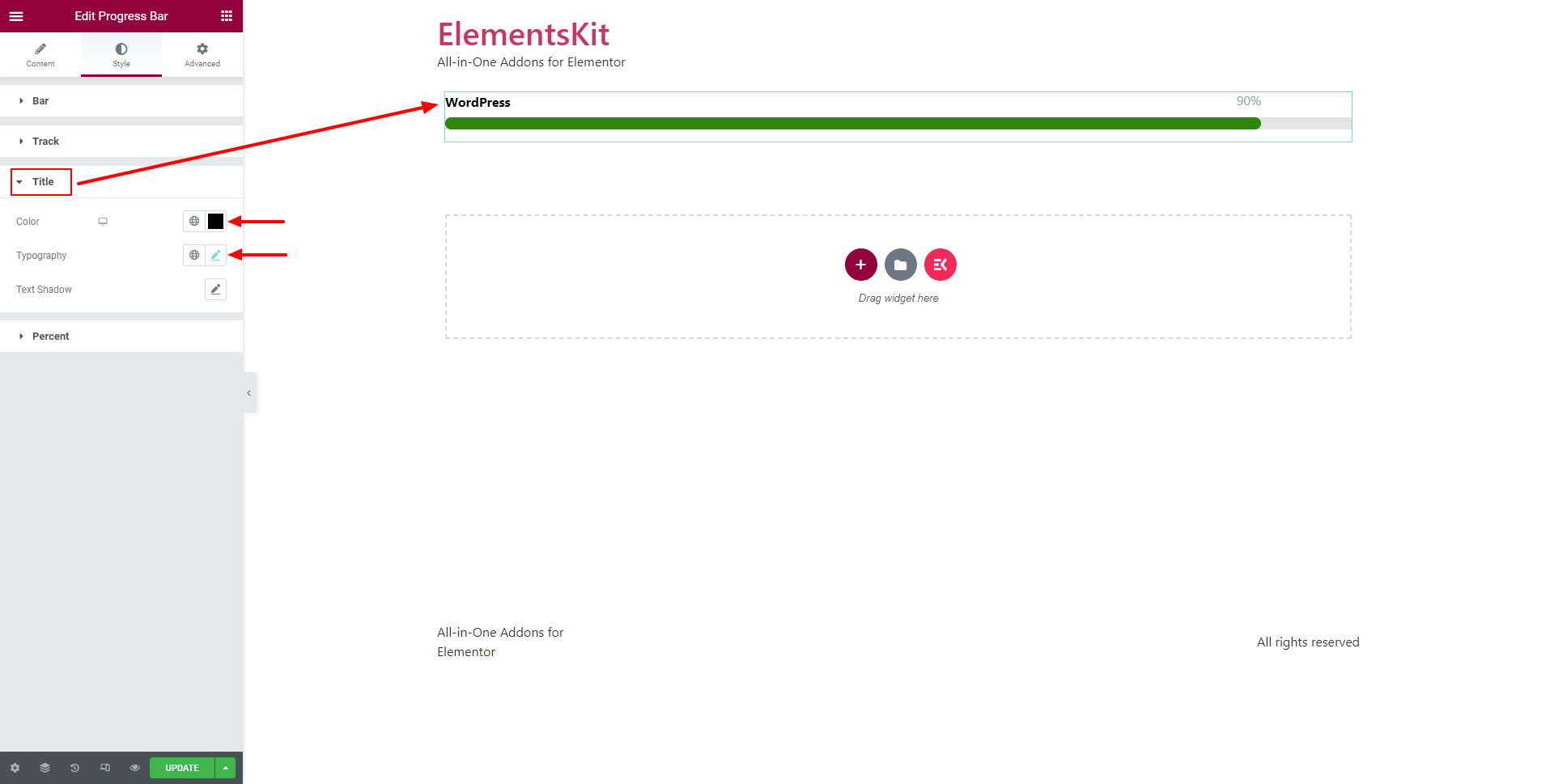
2.3 Titel #
Um den Titel des Fortschrittsbalkens in Elementor anzupassen,
- Wählen Sie das Titelfarbe.
- Typografie des Titeltextes.
- Verstelle die Textschatten.

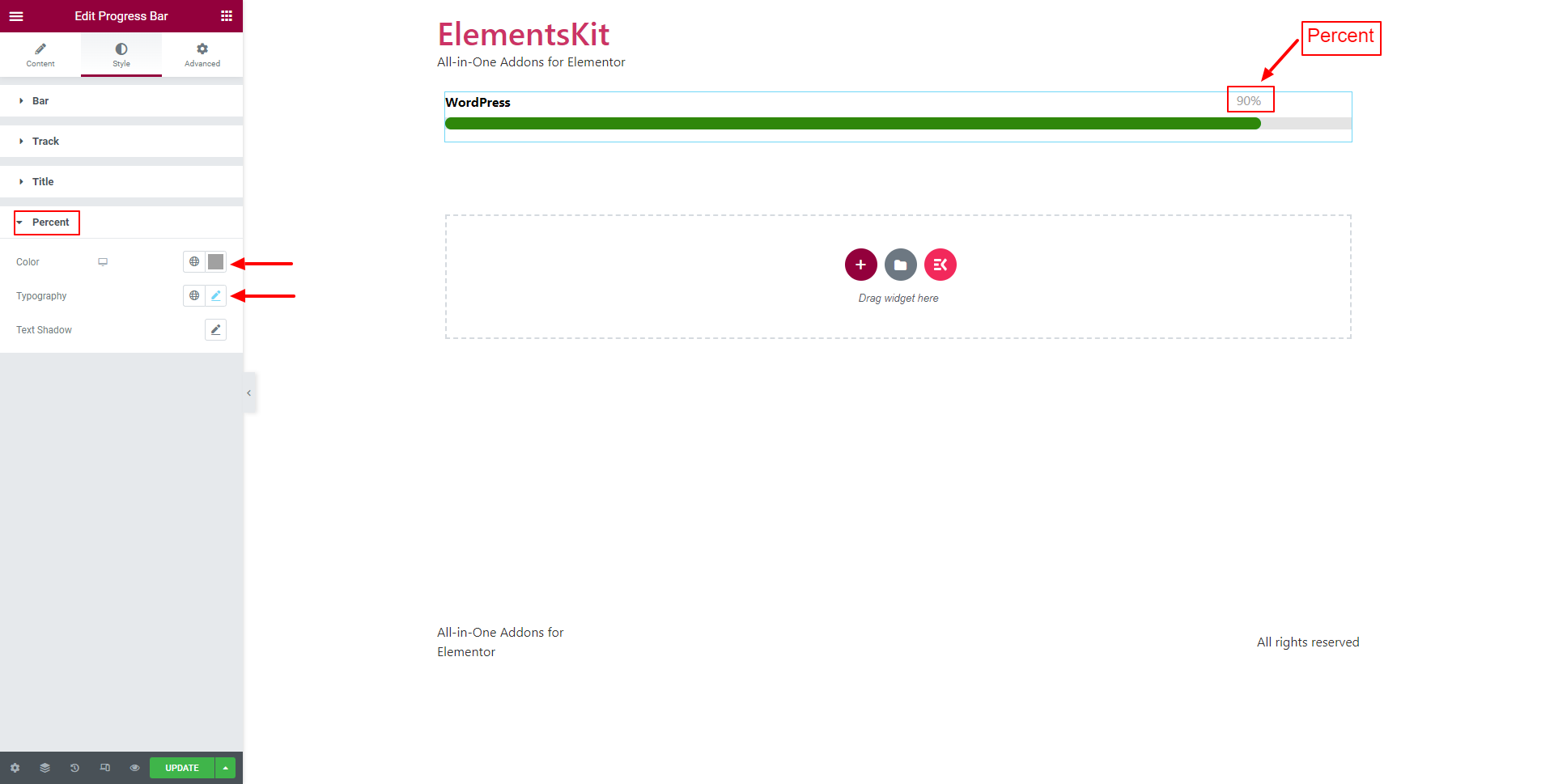
2,4 Prozent #
Um den Prozentsatz des Fortschrittsbalkens in Elementor anzupassen,
- Wählen Sie das Prozent Farbe.
- Typografie der Prozentzahl.
- Verstelle die Textschatten.

Indem Sie die oben genannten Schritte ausführen, können Sie in Elementor eine auffällige WordPress-Fortschrittsleiste erstellen.




