Machen Sie Ihre wichtigen Inhalte mit dem Accordion Elementor Widget auf Ihren Seiten für den Benutzer lesbar, ohne nach unten scrollen zu müssen
Akkordeon anpassen #
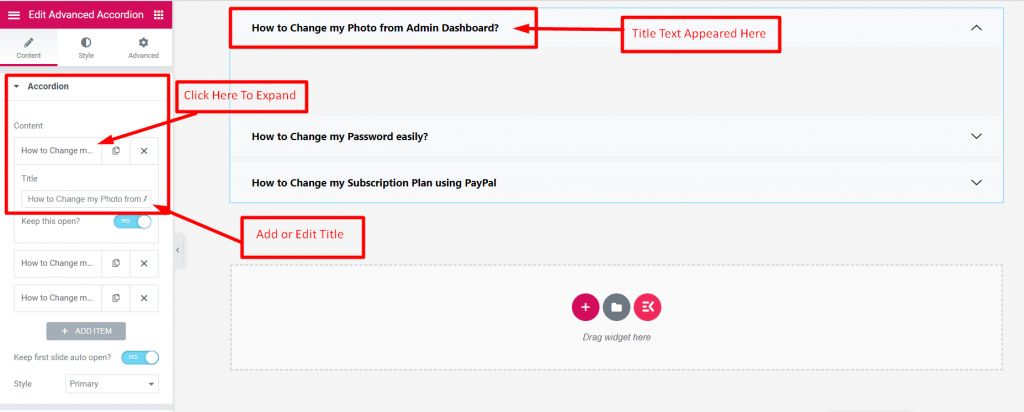
Inhalt #
- Klicken Sie auf den zu erweiternden Inhalt
- Titel hinzufügen oder bearbeiten

Fügen Sie nach dem Titel ein beliebiges Widget wie Bildtext hinzu
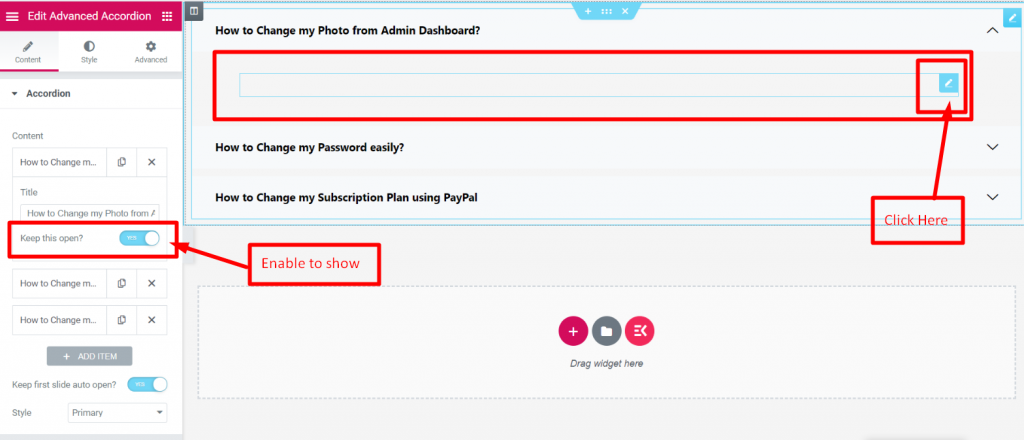
- Aktivieren "„Öffnen“-Schalter
- Klick auf das Symbol um ein beliebiges Widget hinzuzufügen

Suchen Sie nach dem gewünschten Widget und legen Sie es ab

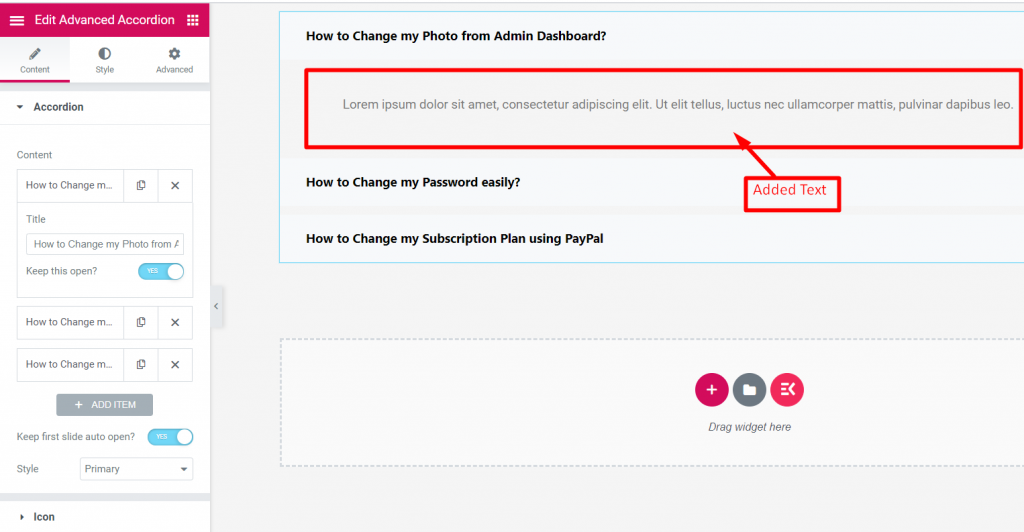
Bearbeiten Sie den Text und klicken Sie auf „Aktualisieren“.

Schließen Sie das Fenster und der entsprechende Text wird angezeigt

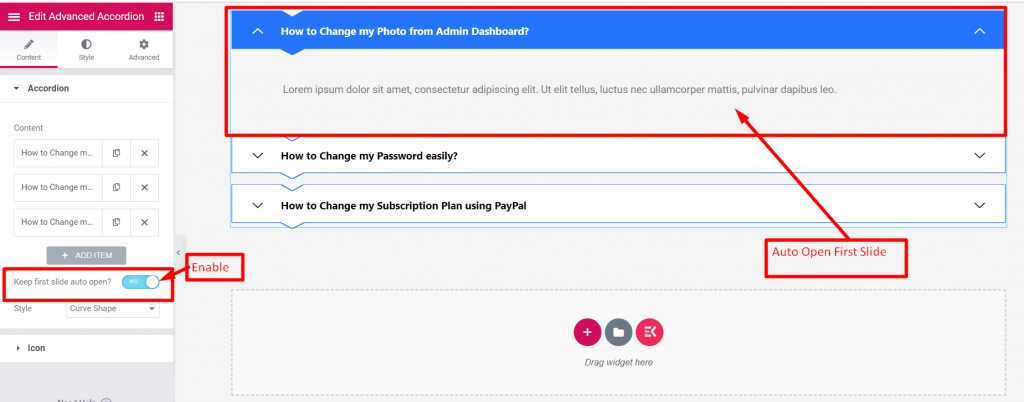
Automatisches Öffnen #

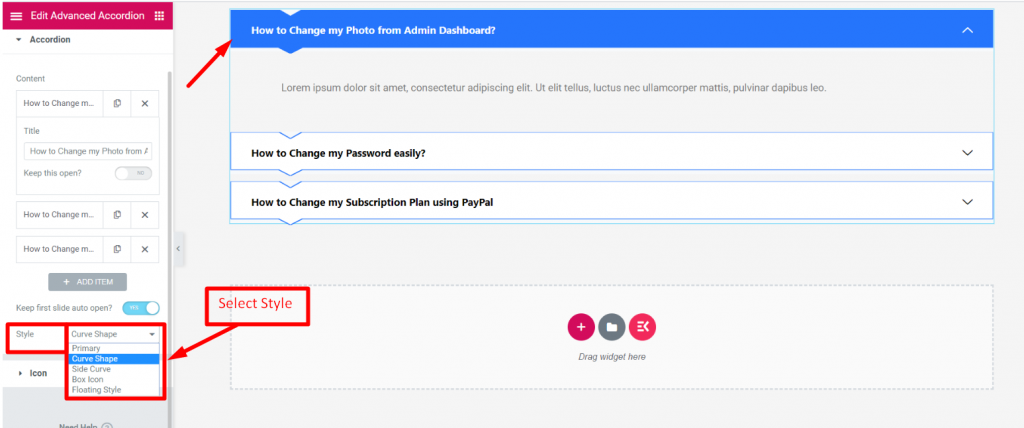
Stil hinzufügen #
Stil auswählen: Primär, Kurvenform, Seitenkurve, Box, Symbol, schwebender Stil

Aktivieren Sie diese Option, um die erste Folie automatisch geöffnet zu halten
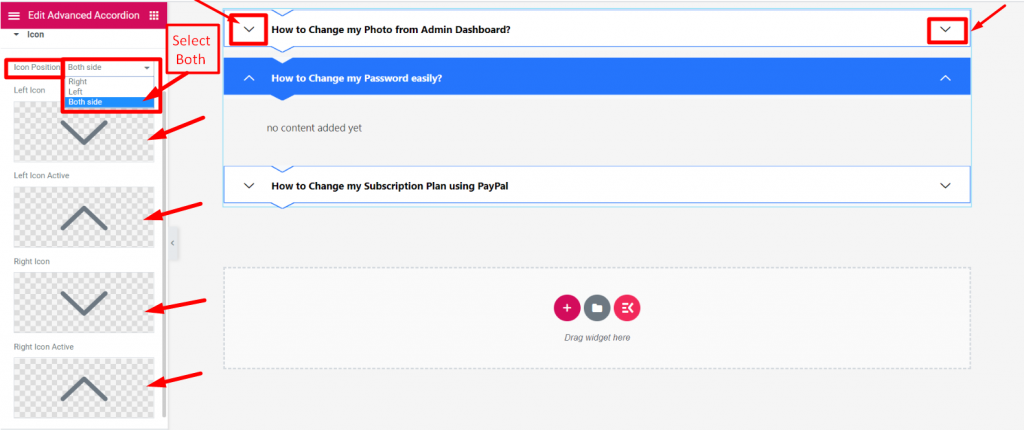
Symbol #
Symbolposition #
- Symbolposition auswählen: Rechts, Links oder Beides
- Symbol aus der Bibliothek hochladen