Wenn Sie einen Flash-Sale für Ihren WooCommerce-Shop anbieten, ist die Anzeige des Countdowns ein Muss. Dadurch werden potenzielle Kunden dazu ermutigt, ihre Einkäufe vor Ablauf des Countdowns zu tätigen.
Mit dem „Flash Sale Countdown“-Modul von ShopEngine können Sie den Flash Sale Countdown in jedem WooCommerce-Shop aktivieren. Sie können auch die Art der Flash-Verkäufe anpassen.
Quick Overview
ShopEngine comes with a Flash Sale Countdown module that allows you to add a sales countdown timer in minutes. This process requires zero coding. Since this is a premium feature, you need both its free and premium versions.
Erforderliche Plugins: Elementor (free), WooCommerce (free), ShopEngine (free & pro)
This complete process requires a few steps to follow. First, enable the module and make the necessary settings. After that, integrate this with targeted pages with flash sale widgets. Also, customize according to your brand.
So aktivieren Sie den Flash-Sale #
Follow the step-by-step guide to learn how to add countdown timer in WordPress website –
Schritt 1: Aktivieren Sie den Flash-Sale-Countdown #
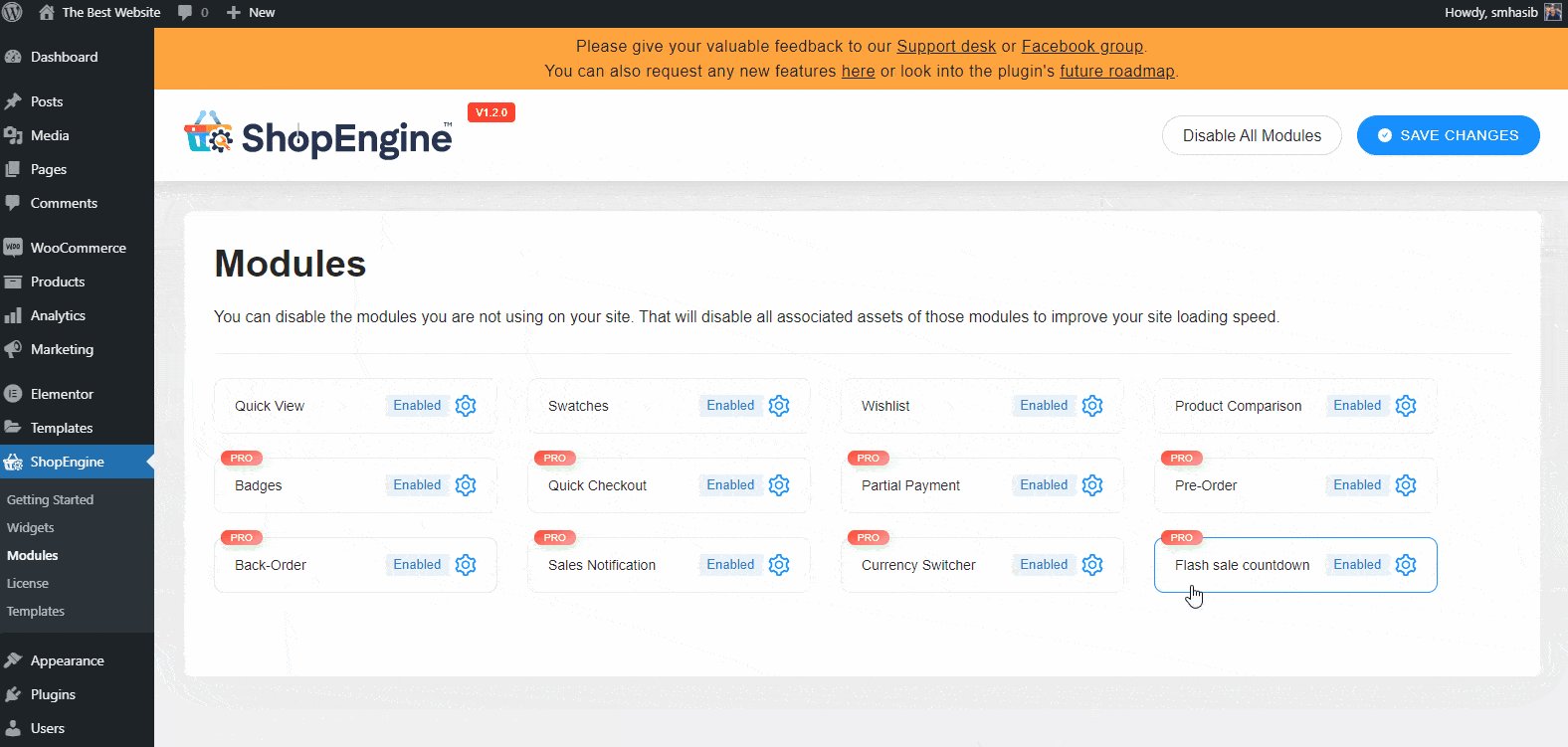
Gehen Sie zu WordPress Dashboard => ShopEngine => Module

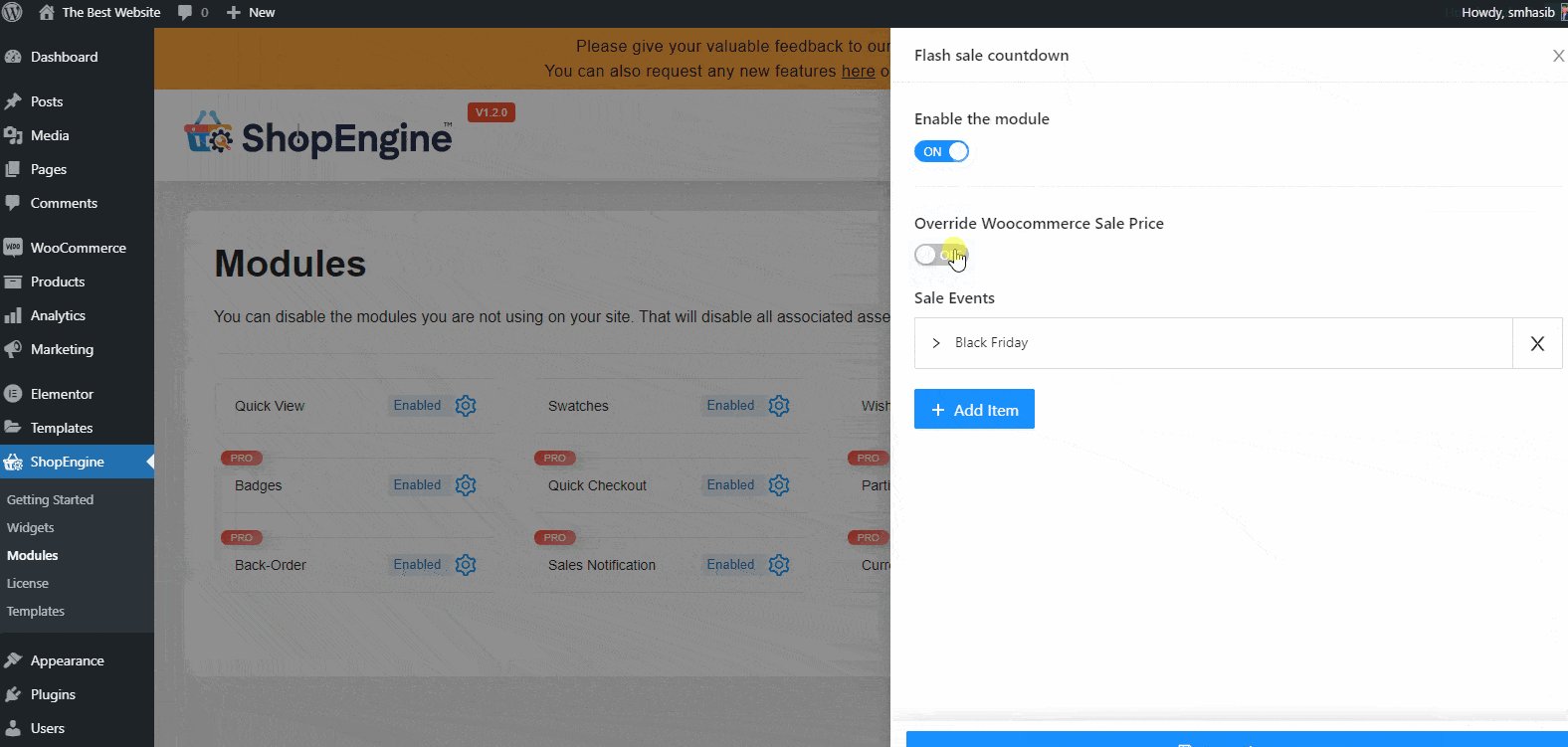
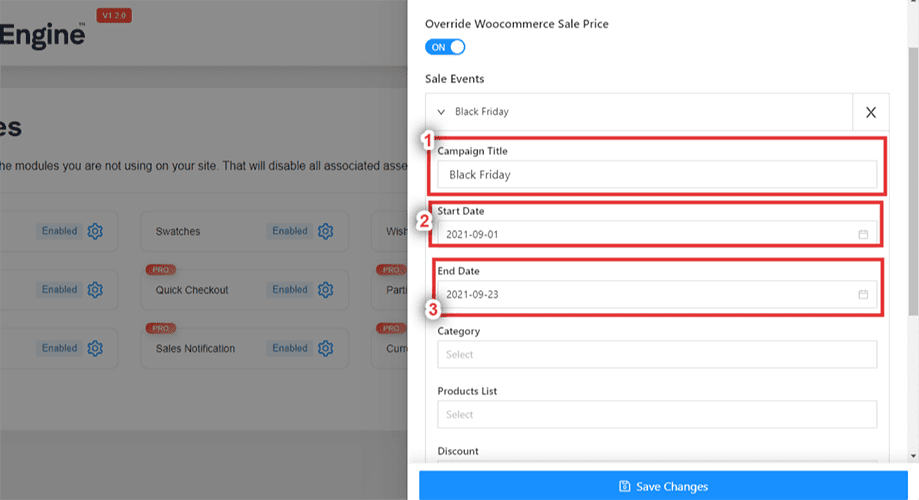
Aktivieren Sie die Flash-Sale-Countdown module from the list. You will see different options for the flash sale countdown. You can select to overwrite WooCommerce sale price.
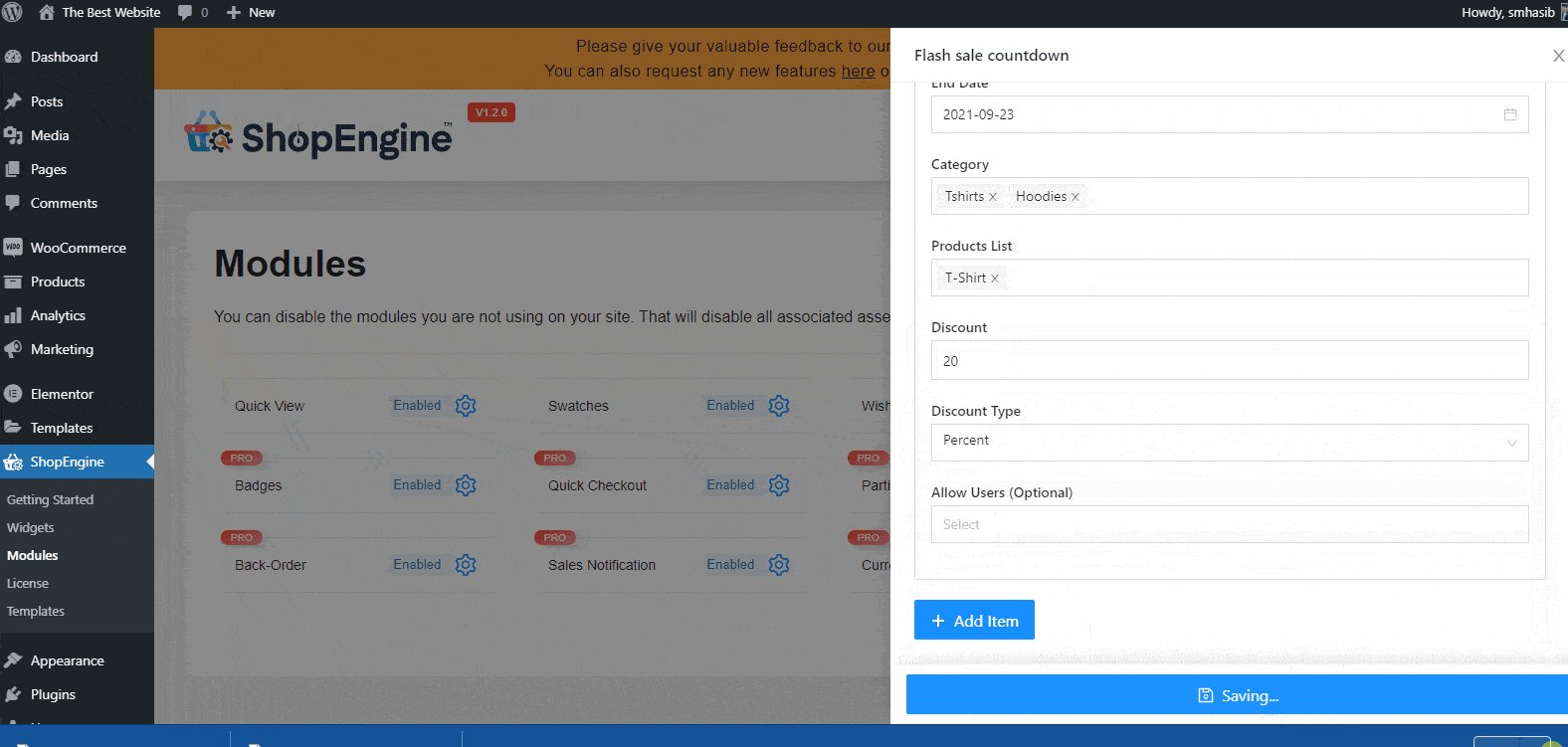
Schritt 2: Legen Sie die Flash-Sale-Countdown-Kampagne fest #
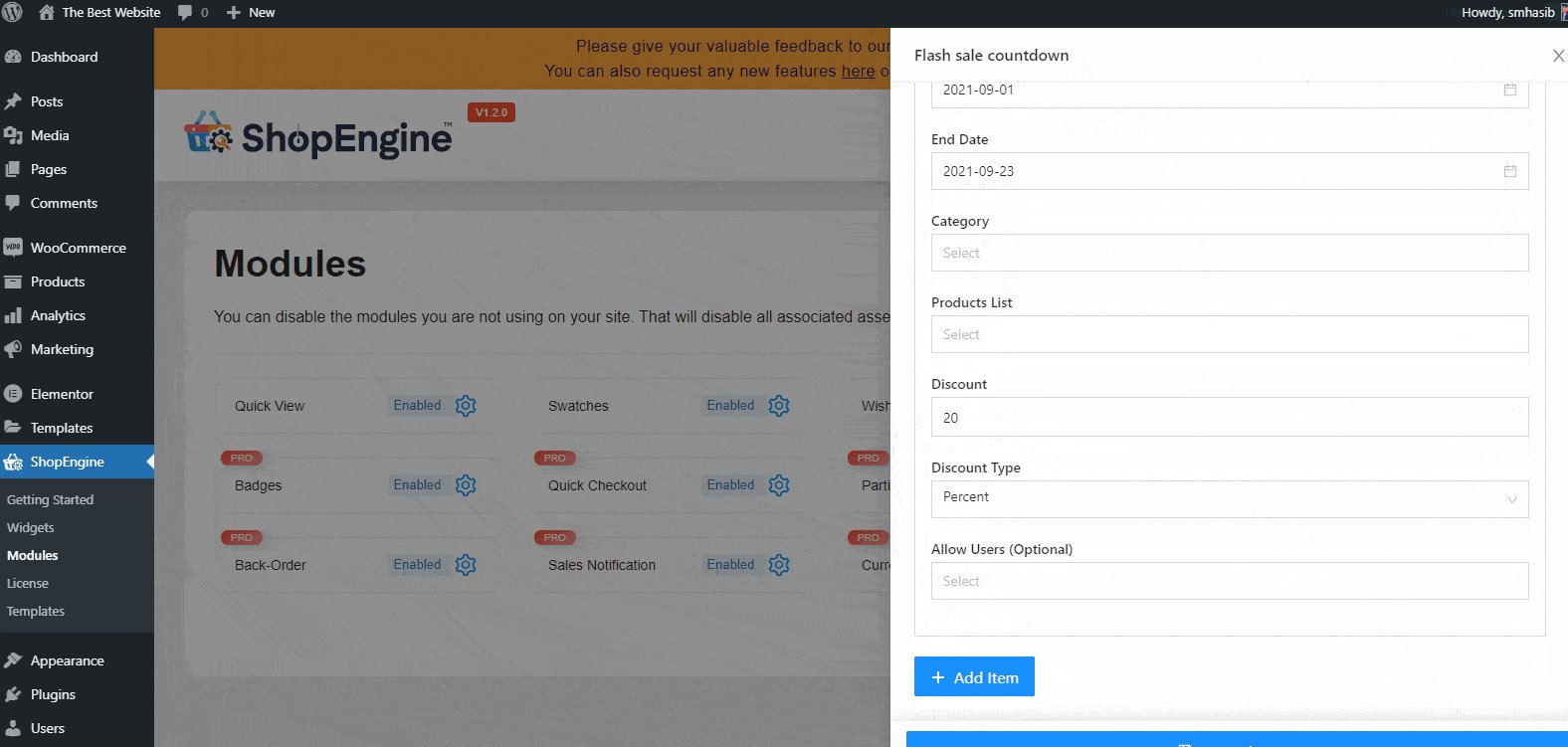
Gib die Kampagnentitel => Wähle aus Anfangsdatum und => Ende for eCommerce flash sale countdown.

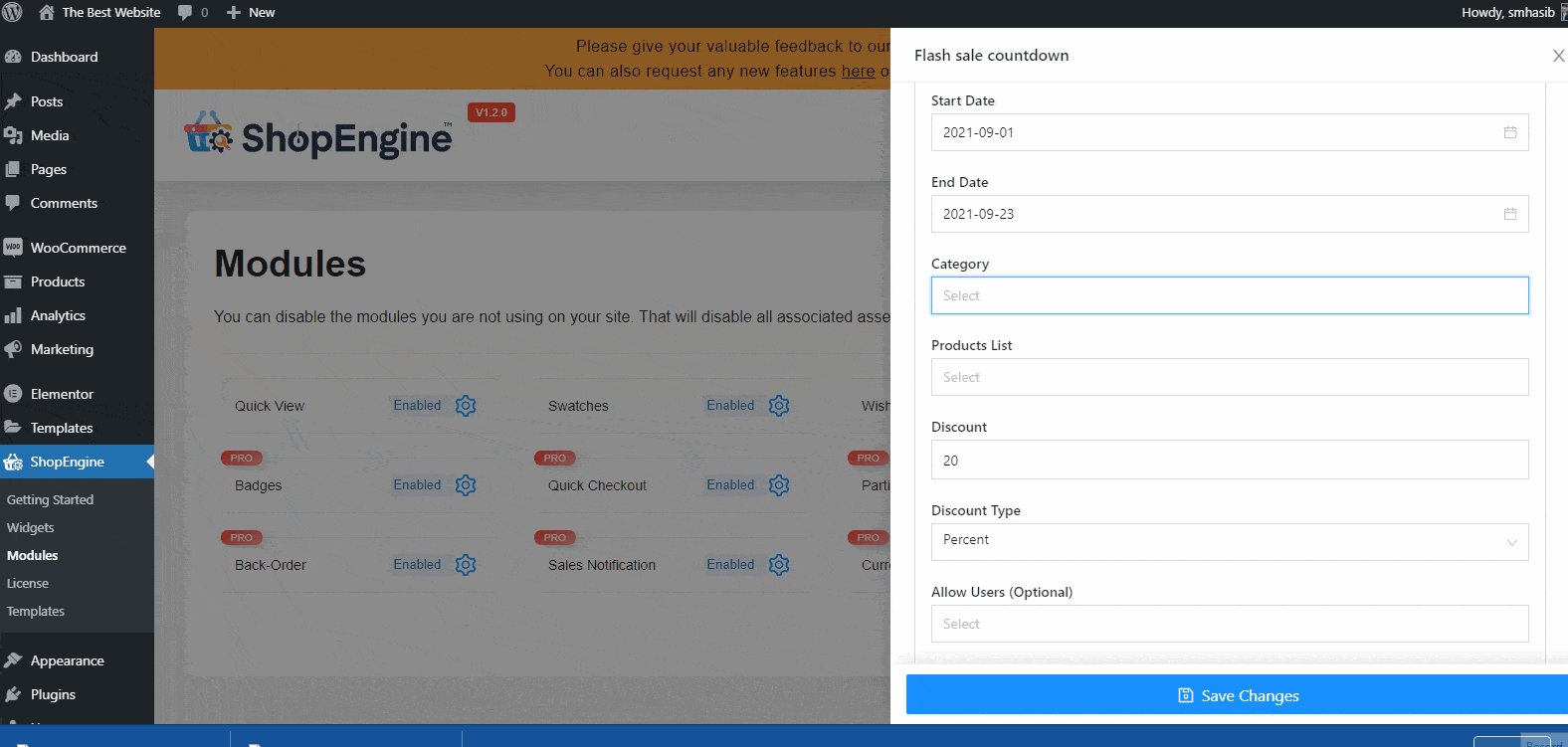
Schritt 3: Wählen Sie die Art des Flash-Sales aus #
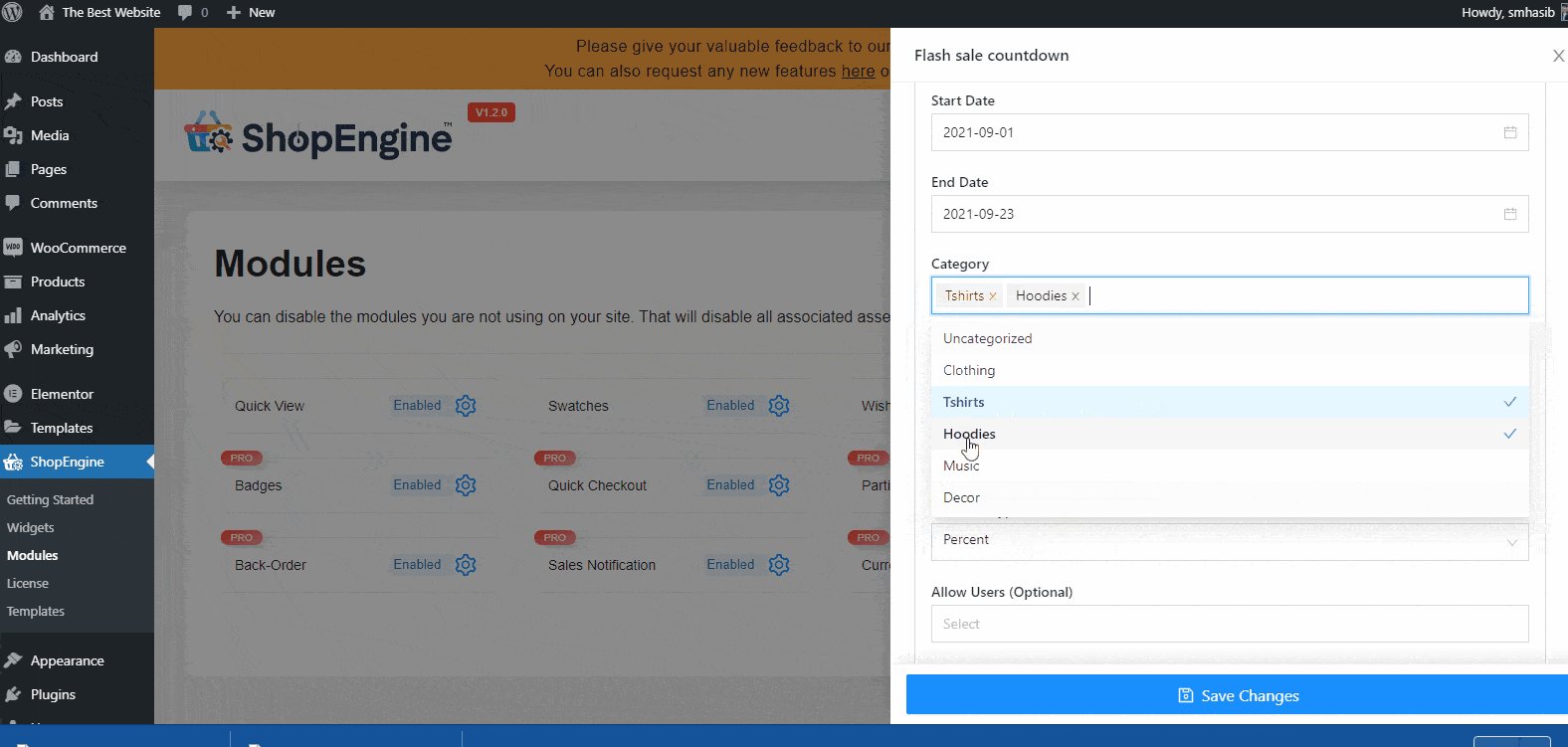
Wählen Sie nun die Kategorie für die Sie einen Flash-Sale anbieten möchten. Du kannst wählen mehrere Kategorien. Wählen Sie auch die Produktliste aus.
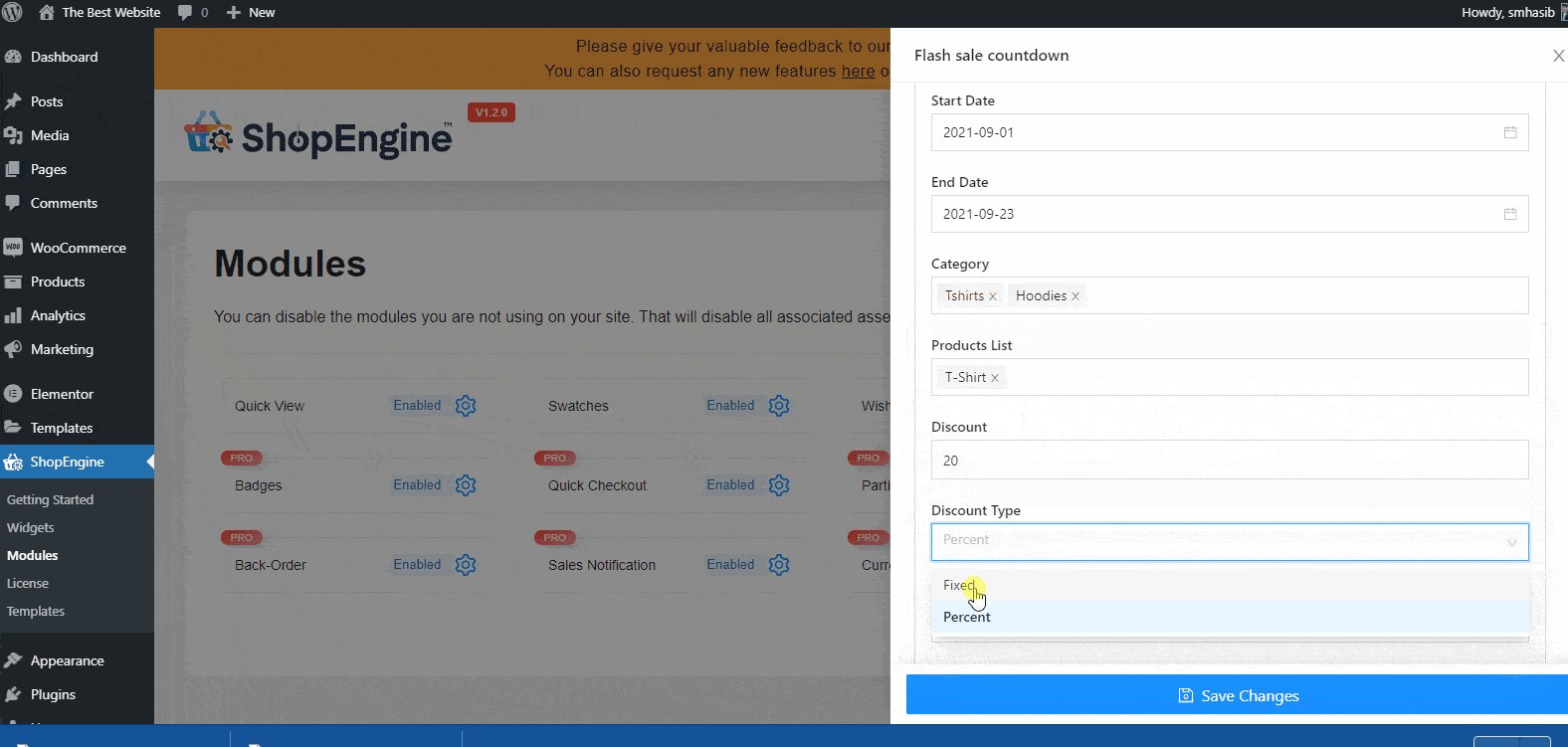
Wählen Sie die Rabattart aus aus zwei Optionen – Fest und Prozent.

Legen Sie die Höhe des Rabatts fest. Drücken Sie die 'Änderungen speichern' Taste.
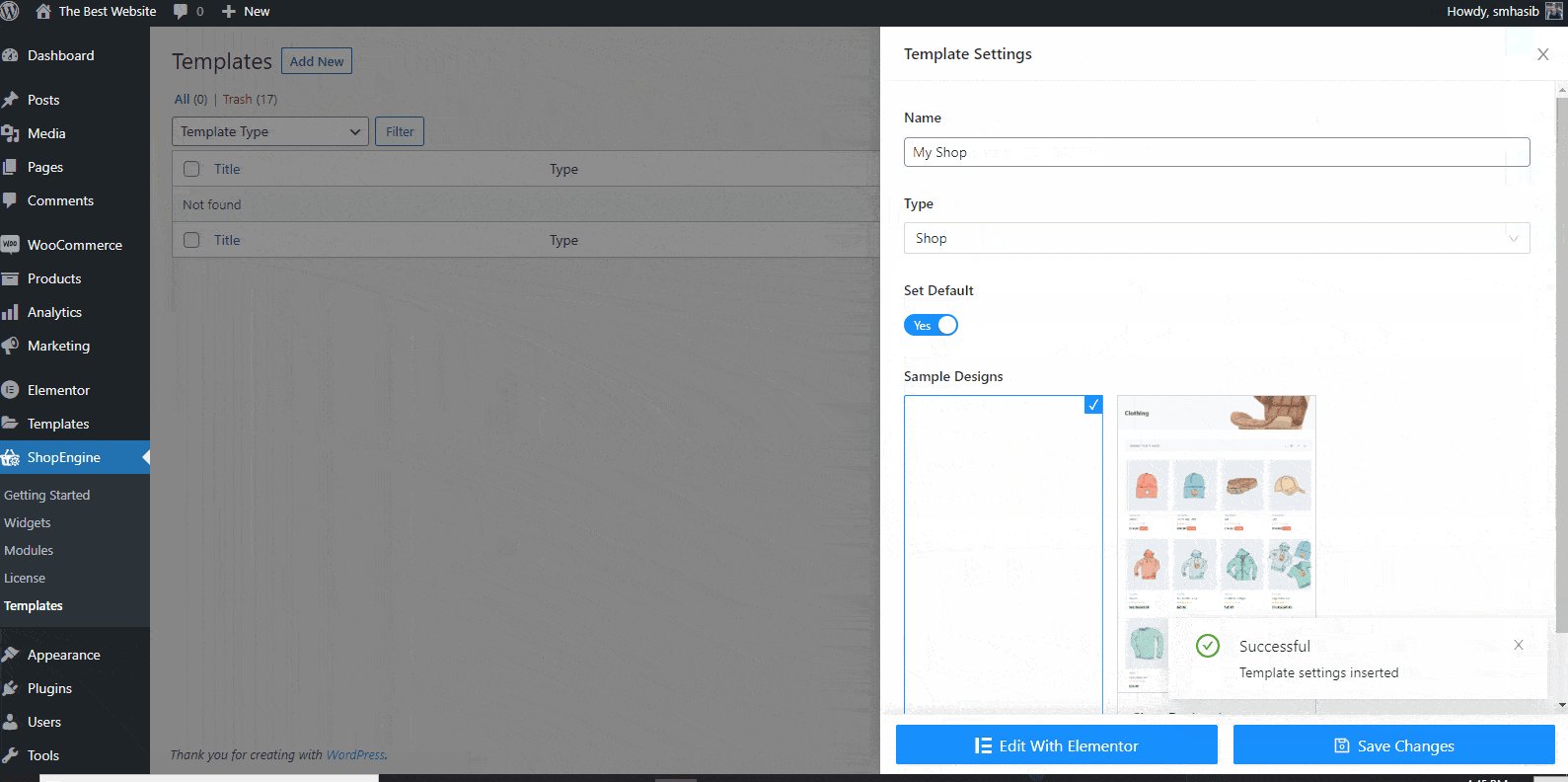
Schritt 4: Wählen Sie die Seite für den Flash-Sale-Countdown #
Most WooCommerce stores used to show the flash sale products on the home page. However, you can show sales countdown timer for other WooCommerce pages of the store as well.
Sehen wir uns an, wie Sie den „Flash Sale Countdown“ für die Shop-Seite hinzufügen können.
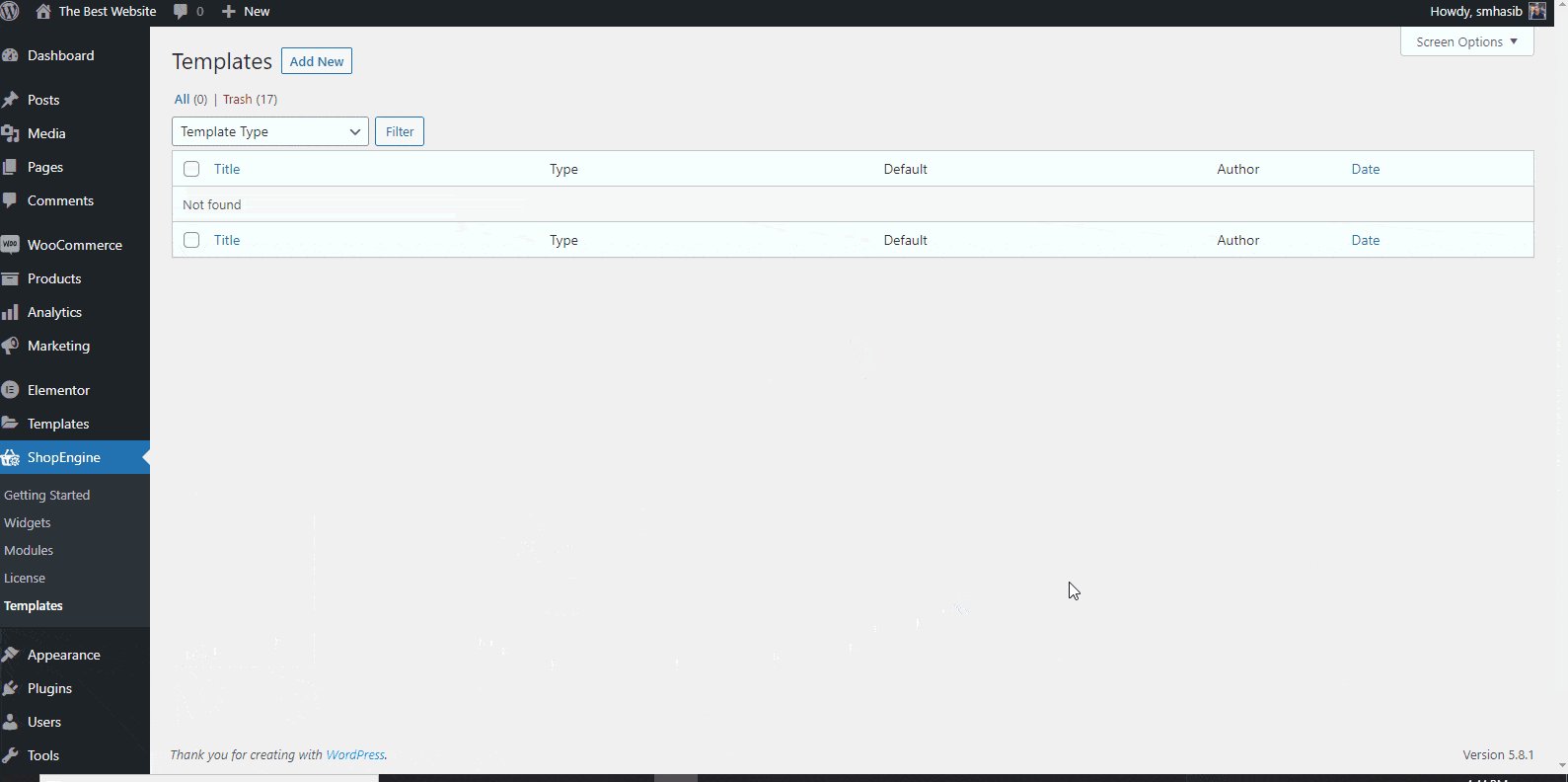
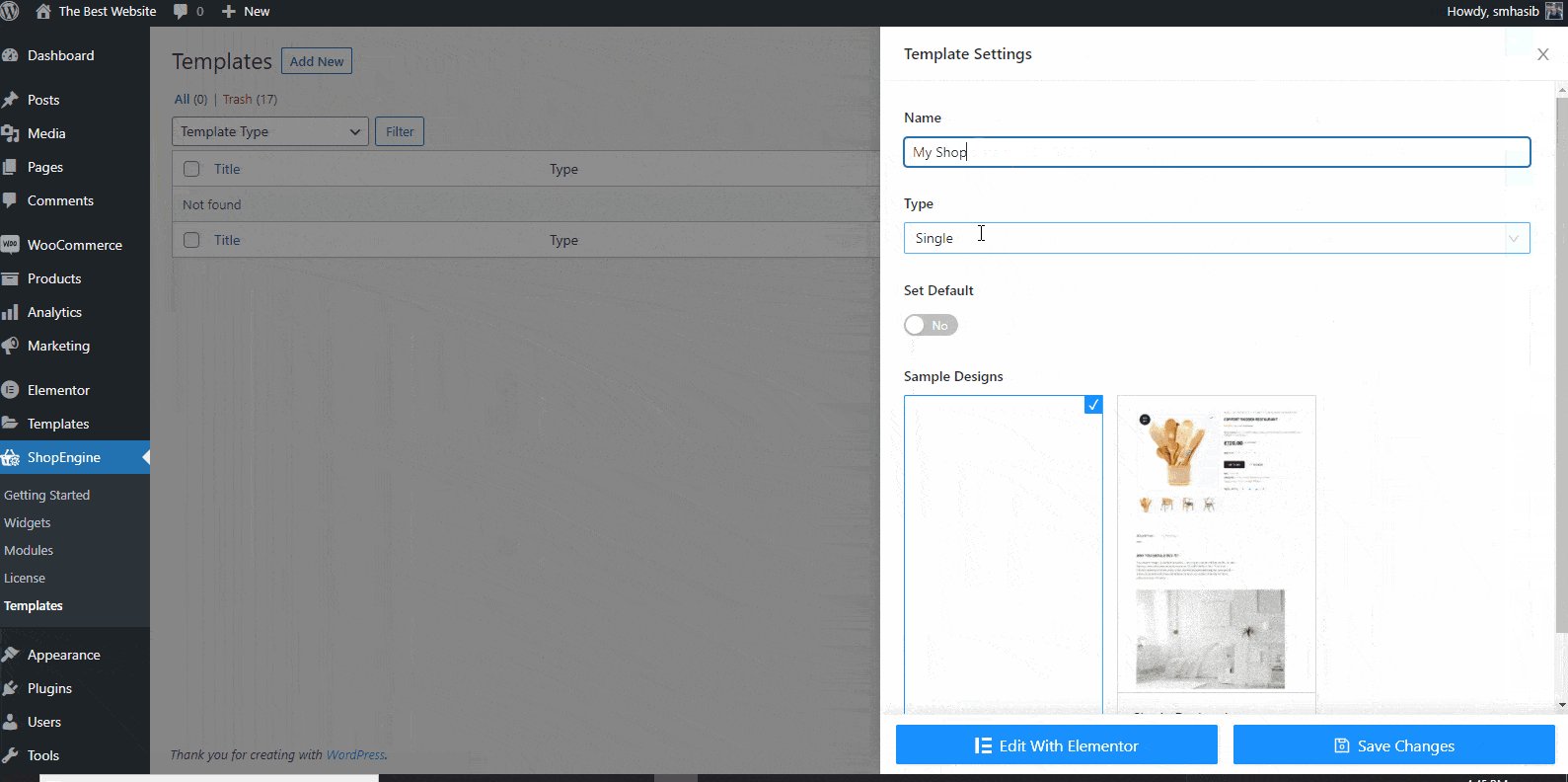
Gehe zu ShopEngine => Vorlagen => Shop auswählen => Vorlage auswählen und wählen Sie „Mit Elementor bearbeiten“.

Jetzt sehen Sie eine Seite wie das folgende Bild –

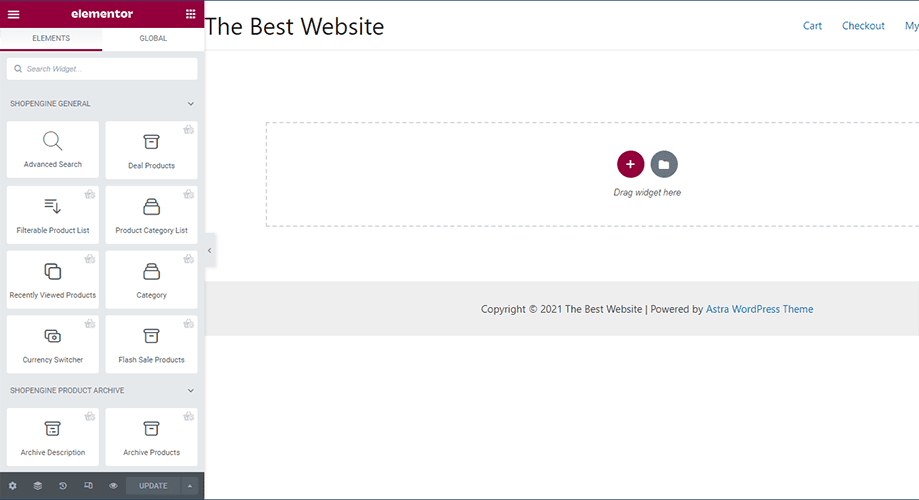
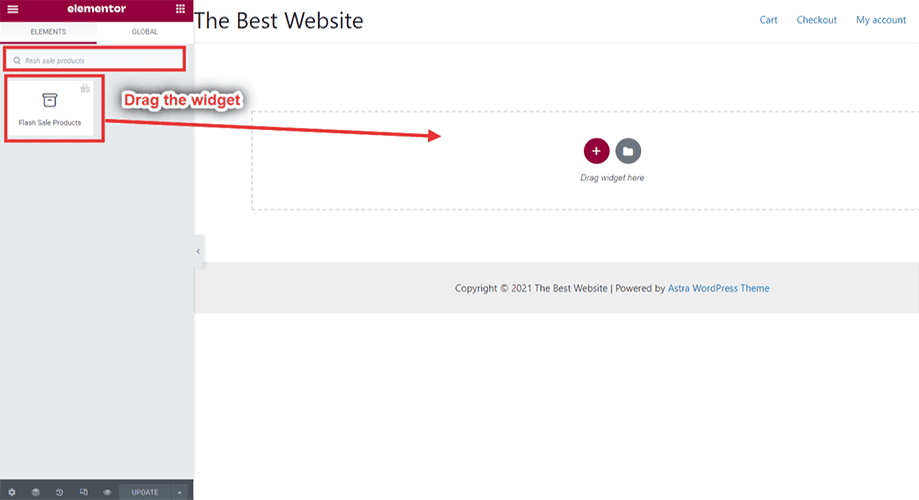
Schritt 5: Widget „Flash-Sale-Produkte“ hinzufügen #
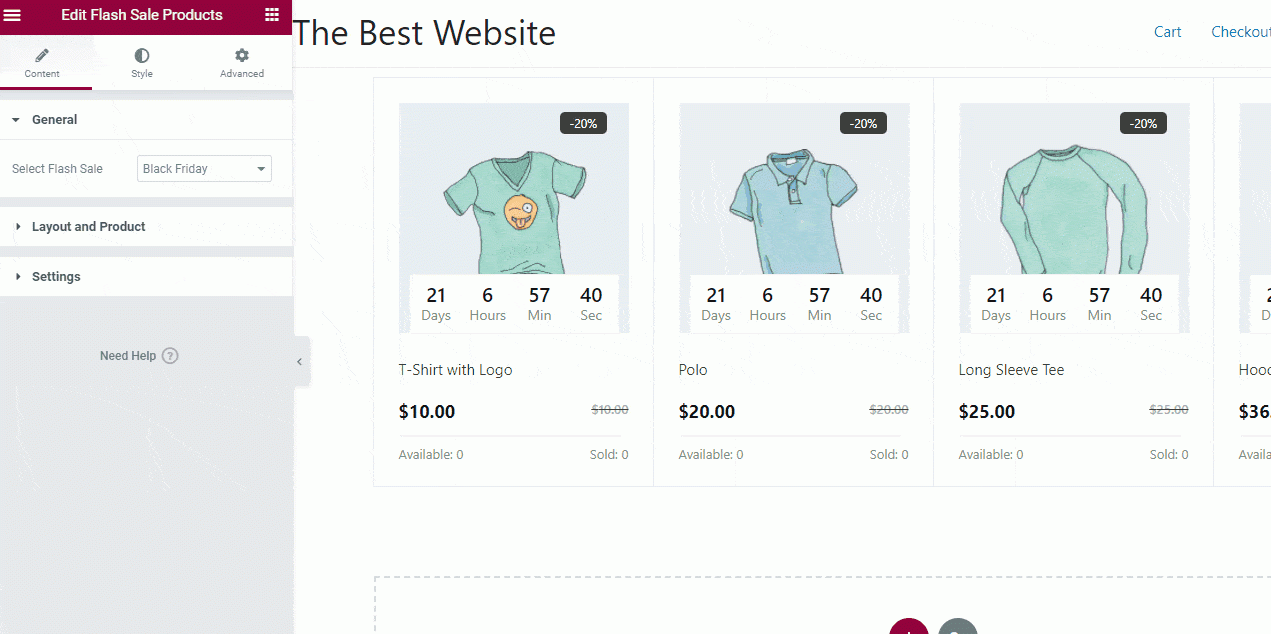
Suchen Sie in der linken Leiste nach dem Widget „Flash-Sale-Produkte“. Ziehen und ablegen das Widget auf der Shop-Seite.

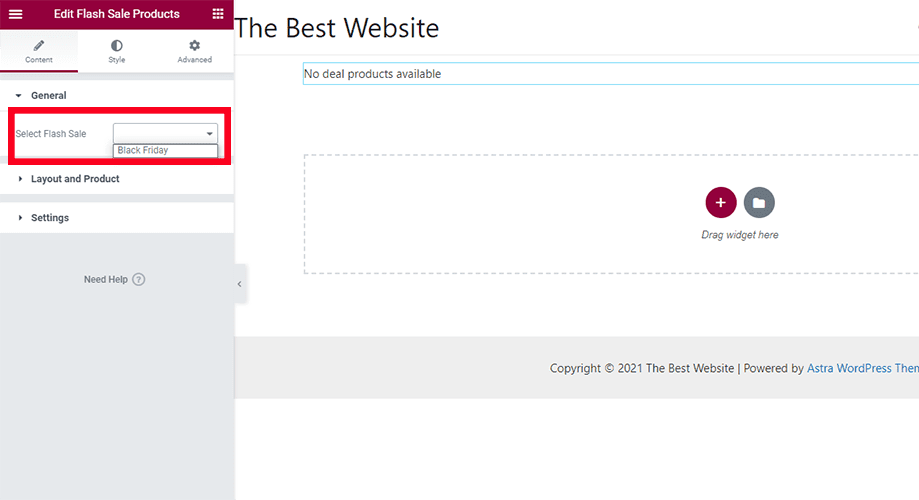
Jetzt Wählen Sie die Kampagne aus. Hier haben wir ausgewählt Black-Friday-Kampagne.

Nachdem Sie die Kampagne ausgewählt haben, sehen Sie die Flash-Sale-Countdown für das Produkt.

Schritt 6: Passen Sie den Flash-Sale-Countdown-Stil an #
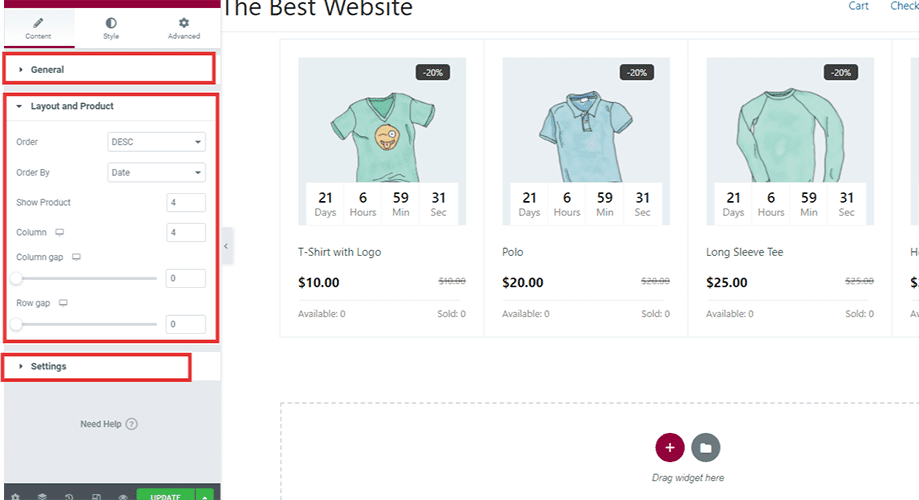
Sie können die Einstellungen des Flash-Sale-Widgets ändern aus der linken Leiste. Wählen Sie „Inhalt“ und Sie sehen verschiedene Optionen.

Befehl: Wählen Sie die Produktreihenfolge in aufsteigender oder absteigender Reihenfolge.
Sortieren nach: Wählen Sie die Produktbestellung basierend auf Datum, Produkt-ID, Preis und mehr aus.
Produkt anzeigen: Wählen Sie die Anzahl der Produkte aus, die Sie anzeigen möchten.
Spalten- und Zeilenabstand: Passen Sie den Spalten- und Zeilenabstand bei Bedarf an.
Sie werden auch das haben Registerkarte „Stil“ und Registerkarte „Erweitert“. in der linken Leiste. Schauen Sie sich diese an, wenn Sie die Shop-Seite anpassen müssen.

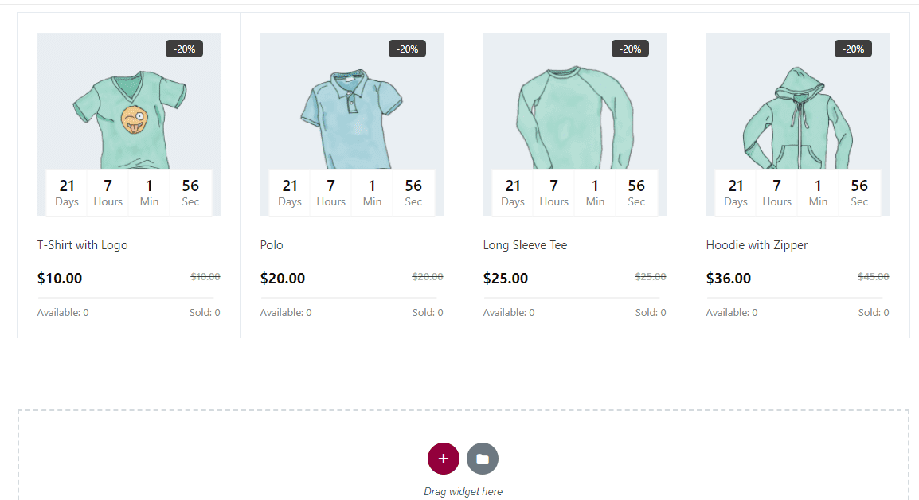
If everything is okay, update the page and publish to live your WordPress countdown timer.
Jetzt sehen Ihre Besucher den Flash-Sale-Countdown, wenn sie die Shop-Seite oder die Produktarchivseite besuchen.





