Sehen Sie sich unseren Video-Guide an:
Oder befolgen Sie die Schritt-für-Schritt-Anleitung:
Facebook API-Schlüssel generieren #
Erste Schritte
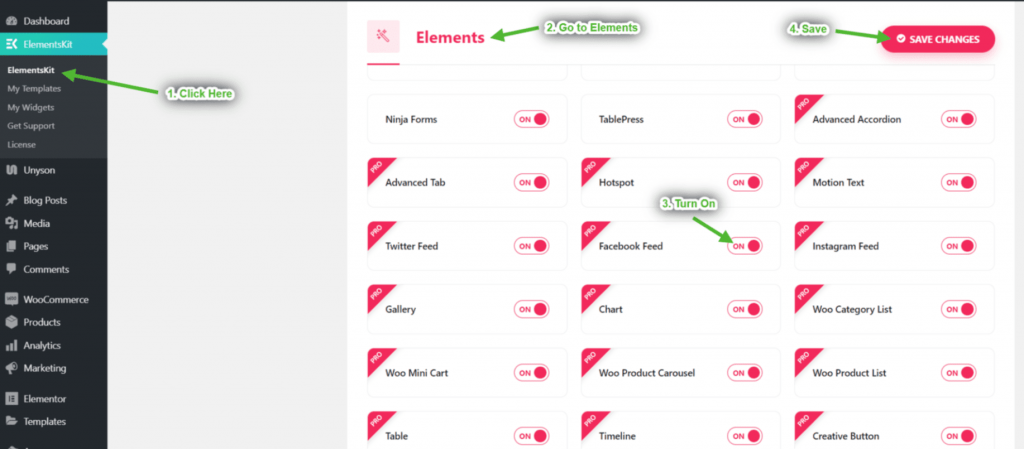
Schritt=>1: Gehe zu Elementskit=> Elemente=> Stellen Sie sicher, dass Ihr Facebook-Feed ist aktiv

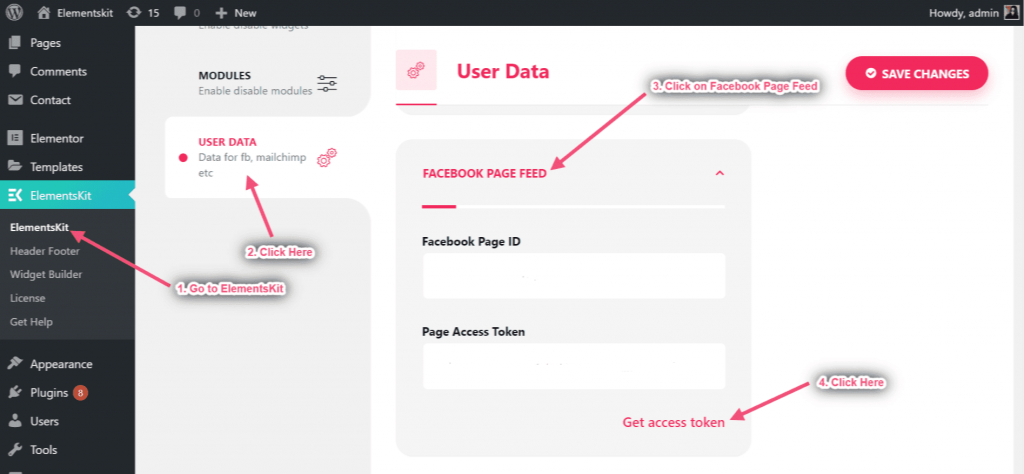
Schritt=>2: Gehe zu Benutzerdaten=> Facebook-Nutzerdaten=> klicken Sie auf Zugriffstoken erhalten um ein Zugriffstoken zu erhalten

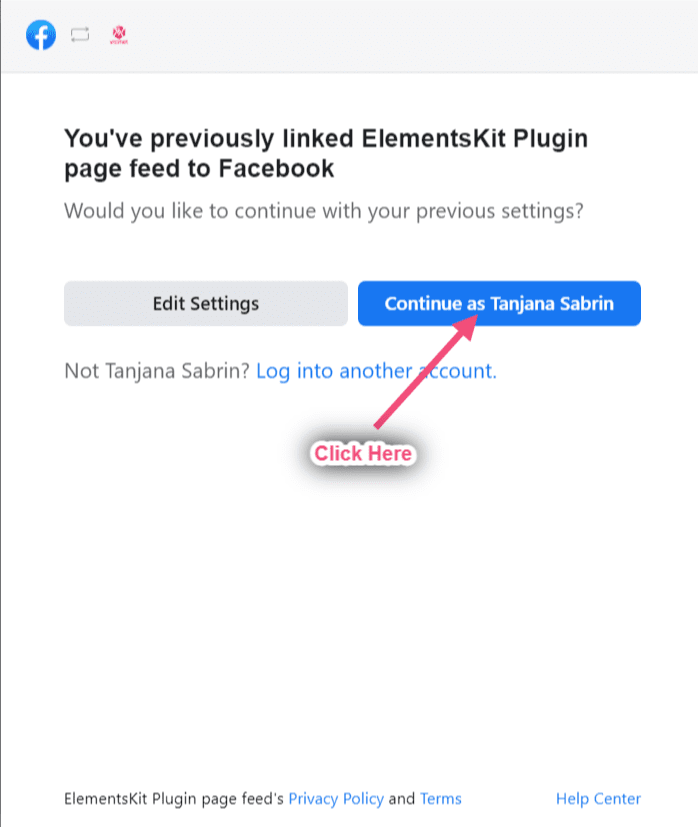
Schritt=>3: Klicke auf Weitermachen

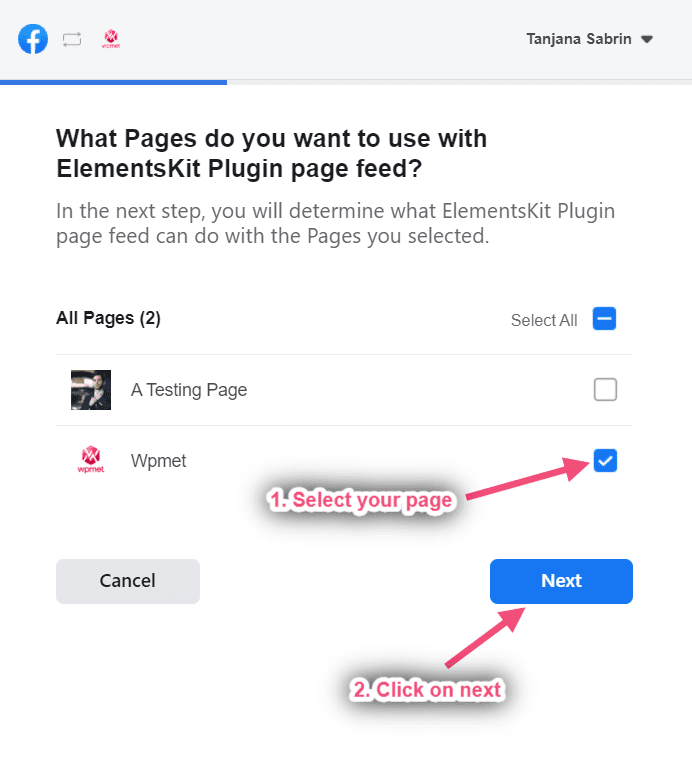
Schritt=>4: Wählen Sie Ihre Seite => Klicken Sie auf Nächste

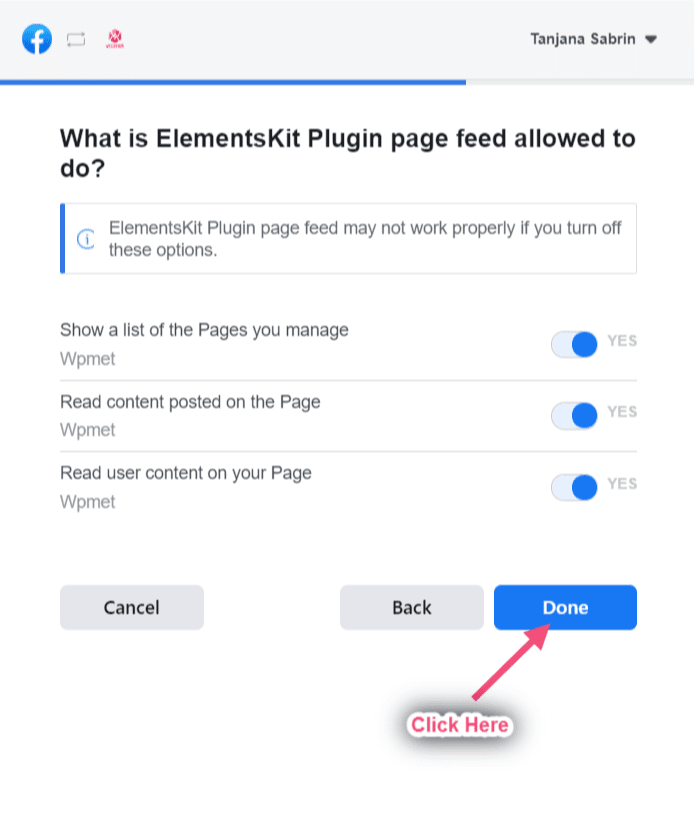
Schritt=>5: Klicke auf Erledigt

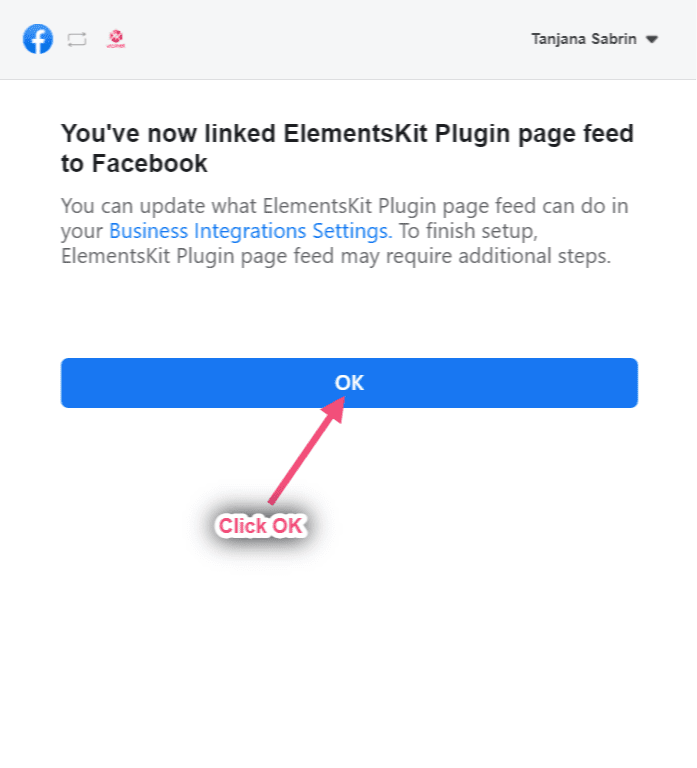
Schritt=>6: Klicke auf OK

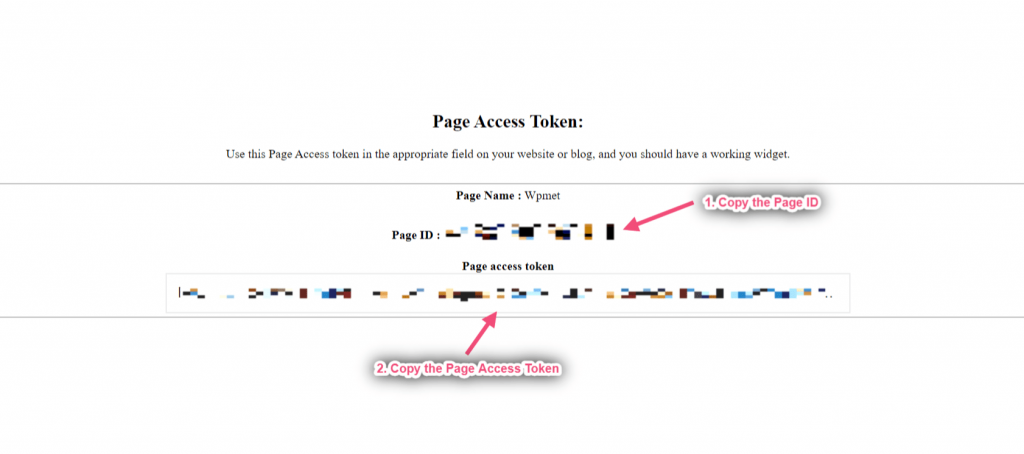
Schritt=>7: Jetzt erhalten Sie Ihre Seiten-ID und Ihren Zugriffstoken. Beide kopieren

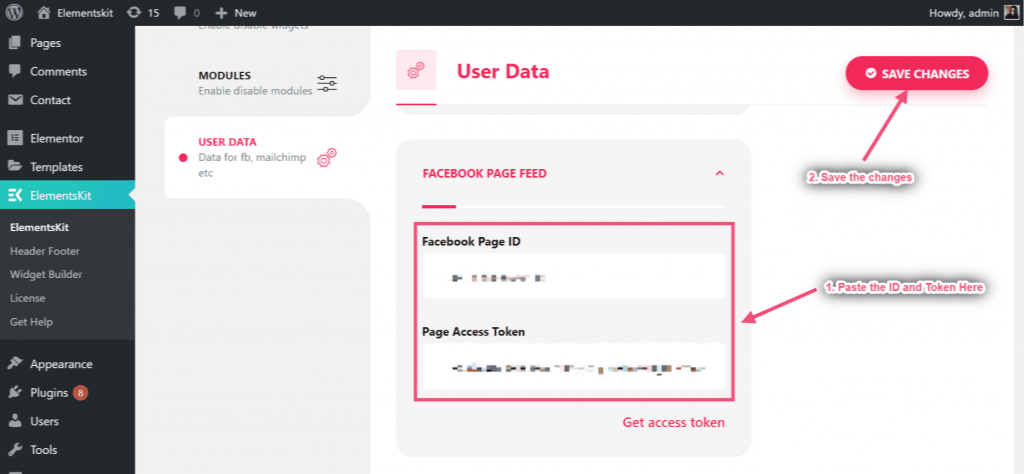
Schritt=>8: Jetzt geh zu Facebook-Seiten-Feed=> Geben Sie die Seiten-ID an=> Seitenzugriffstoken=> Änderungen speichern

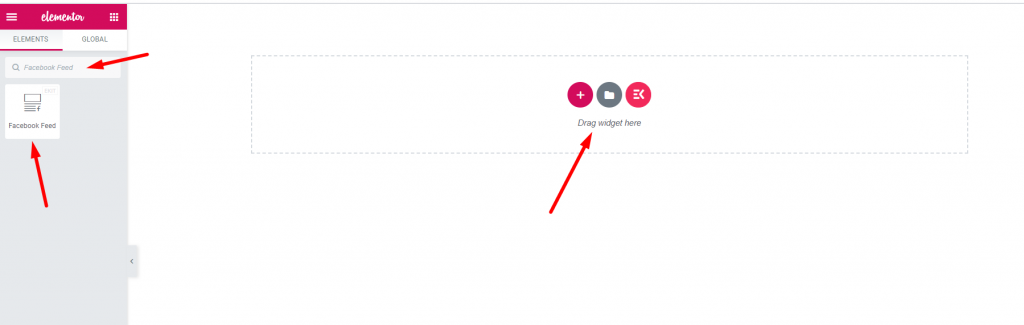
Schritt=>9: Gehe zu Elementor=> Suchen Facebook-Feed=> Einfach Ziehen Sie das Feld per Drag & Drop

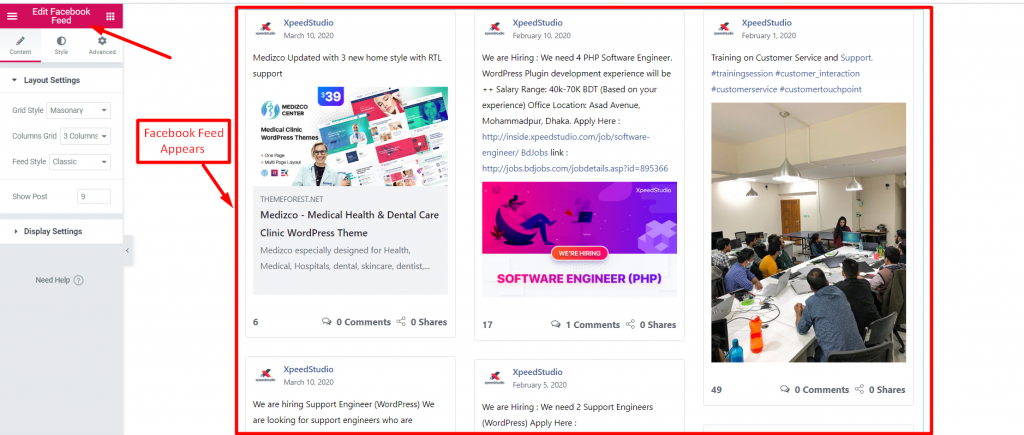
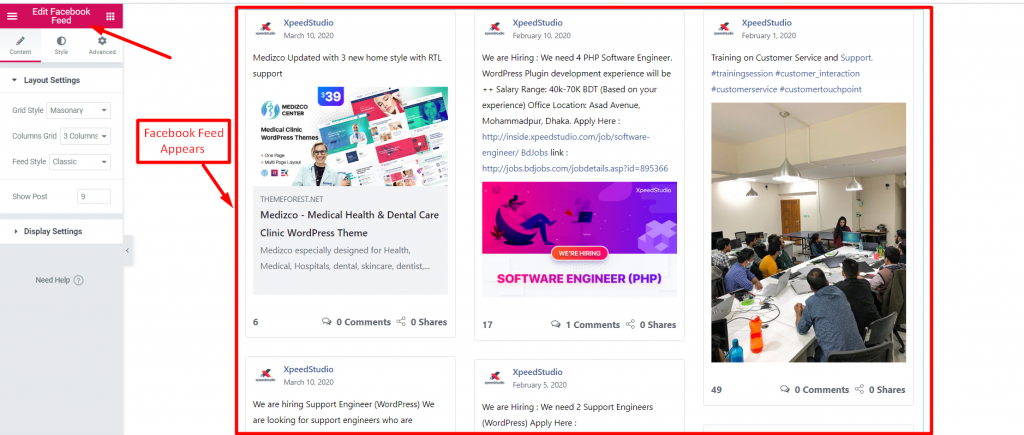
Jetzt können Sie Ihren Facebook-Beitrag in Ihrem Facebook-Feed-Widget präsentieren

Funktionalitäten #
Inhalt #
Layout-Einstellung #
Schritt=>1: Gehe zu Elemente=> Suchen Facebook-Feed=> Einfach Ziehen Sie das Feld per Drag & Drop

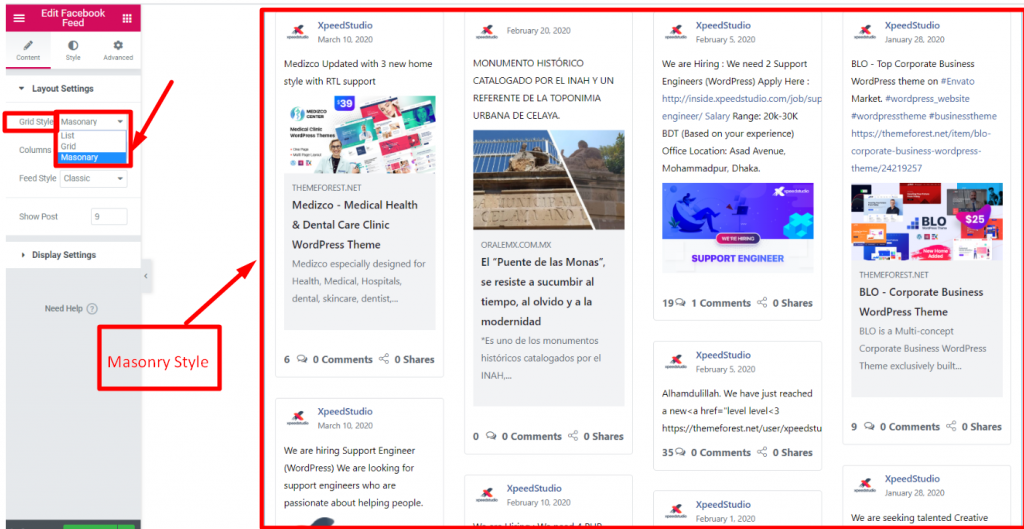
Schritt=>2: Klicke auf Layout-Einstellung=> Auswählen Rasterstil Liste, Raster oder Mauerwerk

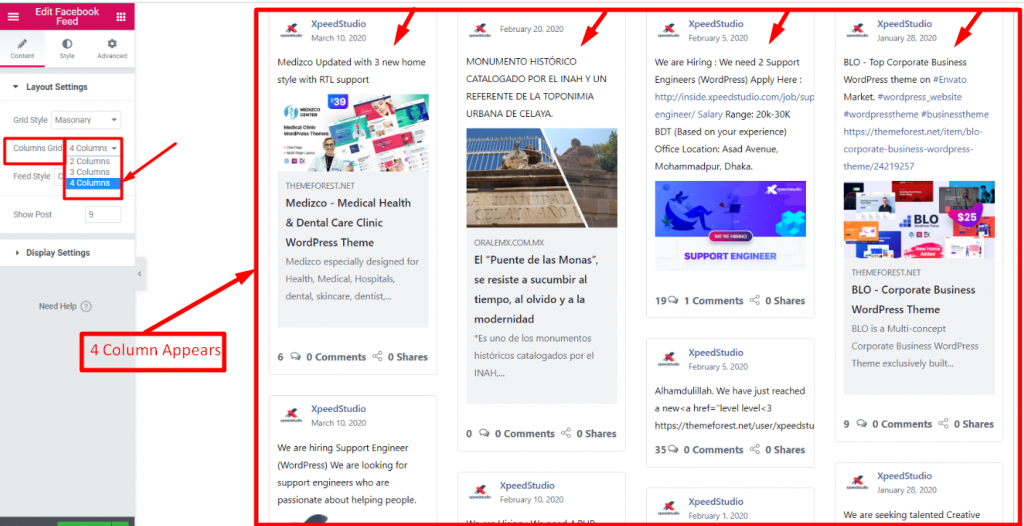
Schritt=>3: Wähle Deine Stützenraster 1,2,3 oder 4 bedeutet, wie viele Spalten Sie zur Anzeige von Bildern auswählen möchten.

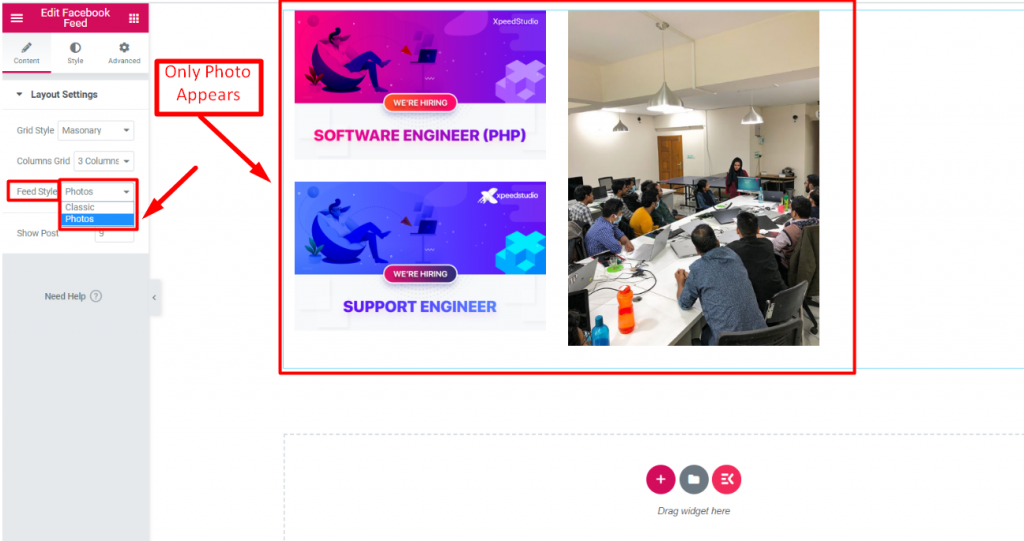
Schritt=>4: Wählen Feed-Stil Klassisch oder Fotos

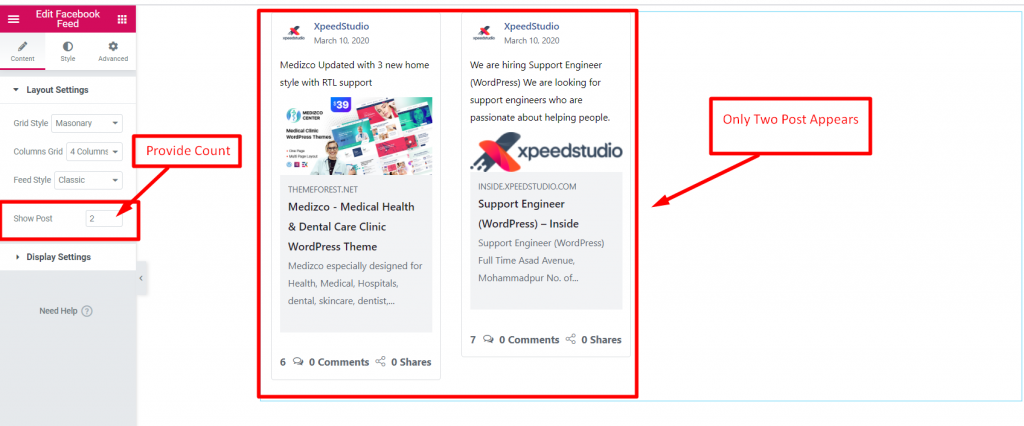
Schritt=>5: Bieten Zählwert von wie viele Beiträge Sie möchten anzeigen

Bildschirmeinstellungen #
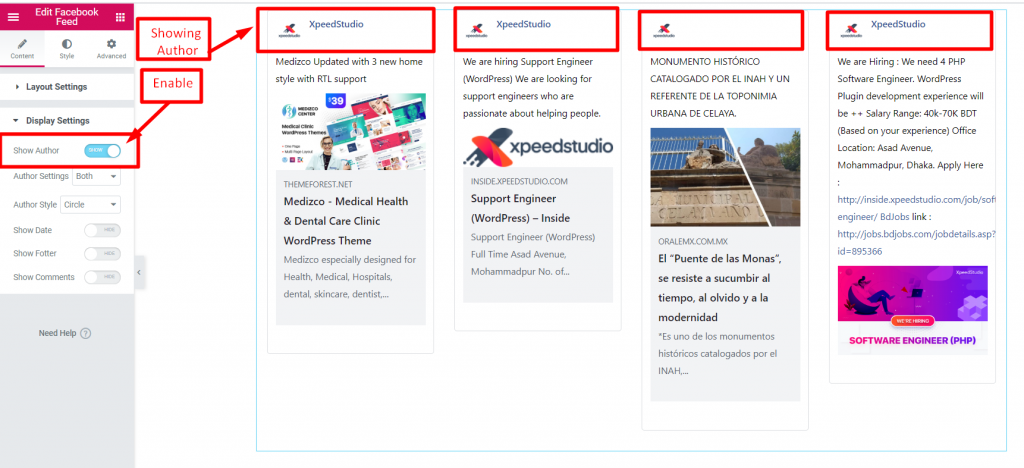
Schritt=>1: Autor anzeigen aktivieren zeigen Informationen zum Autor zu deinem Beitrag

Schritt=>2: Autoreneinstellung=> Auswählen Nur Profilbild, Nur Name oder Beide

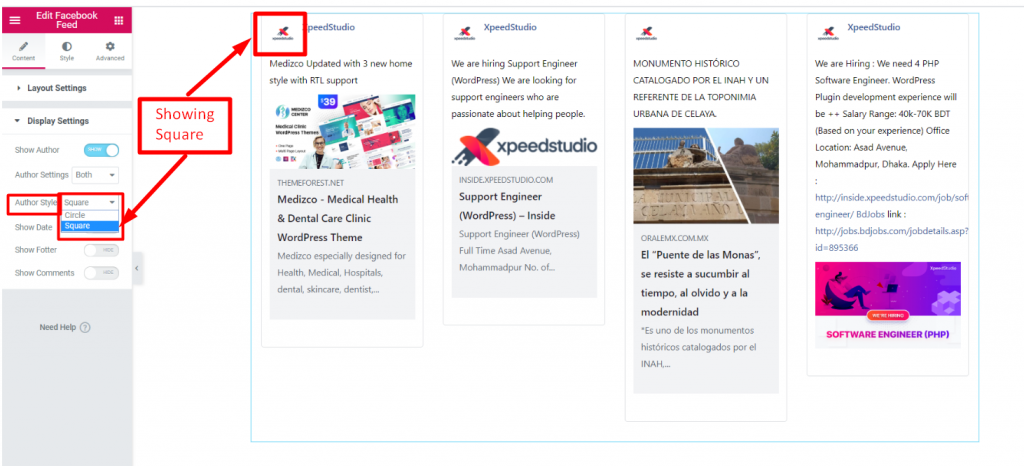
Schritt=>3: Wählen Sie Ihren Miniaturbildstil Kreis oder Quadrat

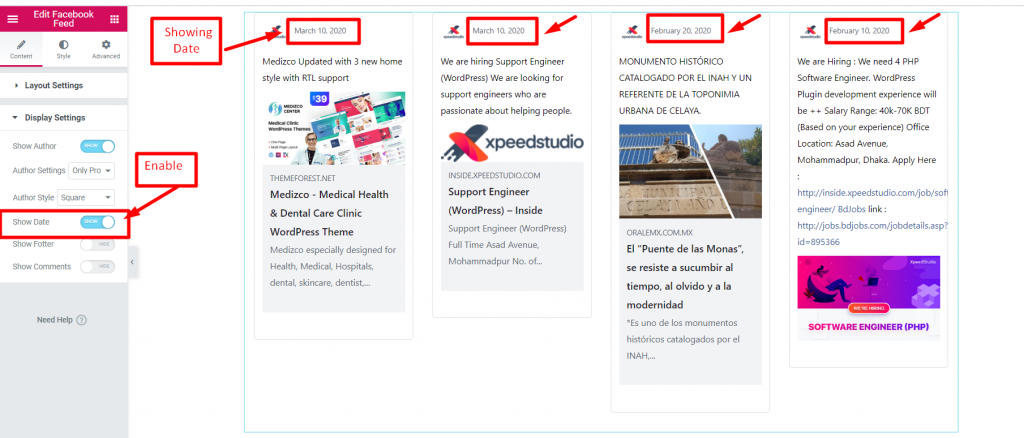
Schritt=>4: Datum anzeigen aktivieren um das Datum des Post-Uploads anzugeben

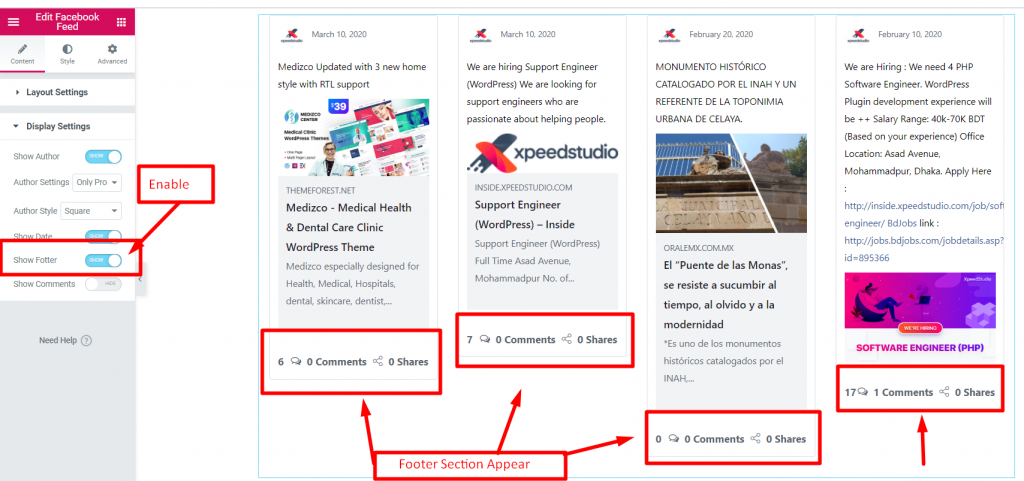
Schritt=>5: Fußzeile anzeigen aktivieren um den Fußzeilenabschnitt anzuzeigen

Schritt=>6: Kommentarfeld aktivieren um den Kommentar und die Reaktion des Benutzers auf Ihren Beitrag anzuzeigen



