ElementsKit ist das All-in-One-Add-on für Elementor, das fast jedes Element enthält, um Sie beim Erstellen von Websites mit allen anpassbaren Funktionen zu unterstützen. Dazu gehören Optionen zur Verwendung benutzerdefinierter Symbole für das Elementor-Design mithilfe des Elementor Icon Pack-Moduls von ElementsKit.
Das Icon-Paket enthält eine Reihe gut gestalteter, hochwertiger Icons, die Ihr Webdesign erheblich verbessern können. Um das Icon Pack zu verwenden, gehen Sie zum ElementsKit-Modul > aktivieren Sie das Icon Pack-Modul und beginnen Sie mit der Verwendung der benutzerdefinierten Symbole.
Lesen Sie diese Dokumentation, um zu erfahren, wie Sie das ElementsKit Icon Pack-Modul für Elementor verwenden.
Schritt 1: Aktivieren Sie das ElemensKit Icon Pack-Modul #
Um die Symbole aus dem verwenden zu können ElementsKit-Symbolpaket, müssen Sie das Modul aktivieren. Ermöglichen,
- Melden Sie sich bei Ihrer WordPress-Site an.
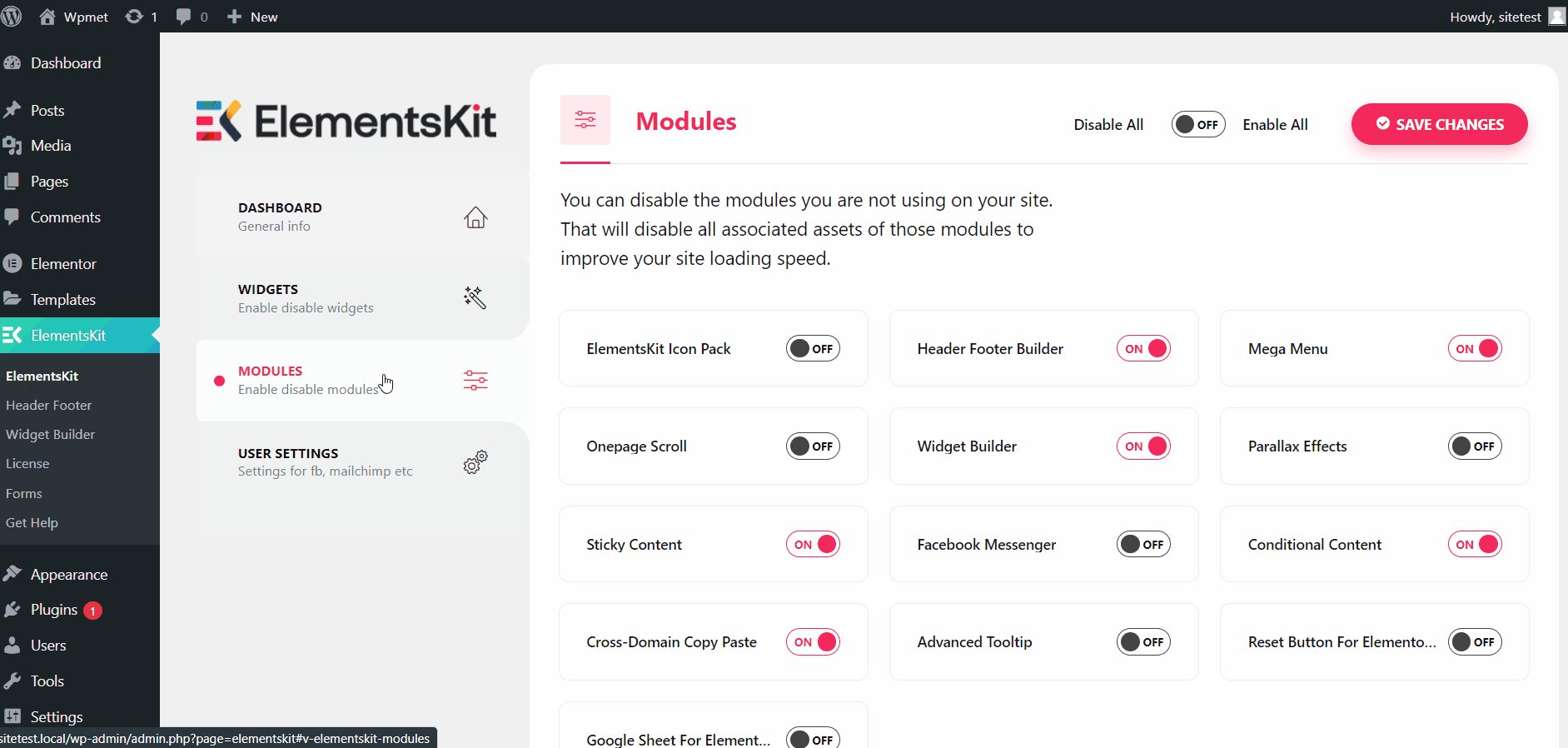
- Navigieren Sie zu ElementsKit > MODULE aus Ihrem WordPress-Dashboard.
- Finden Sie die ElementsKit-Symbolpaket Modul.
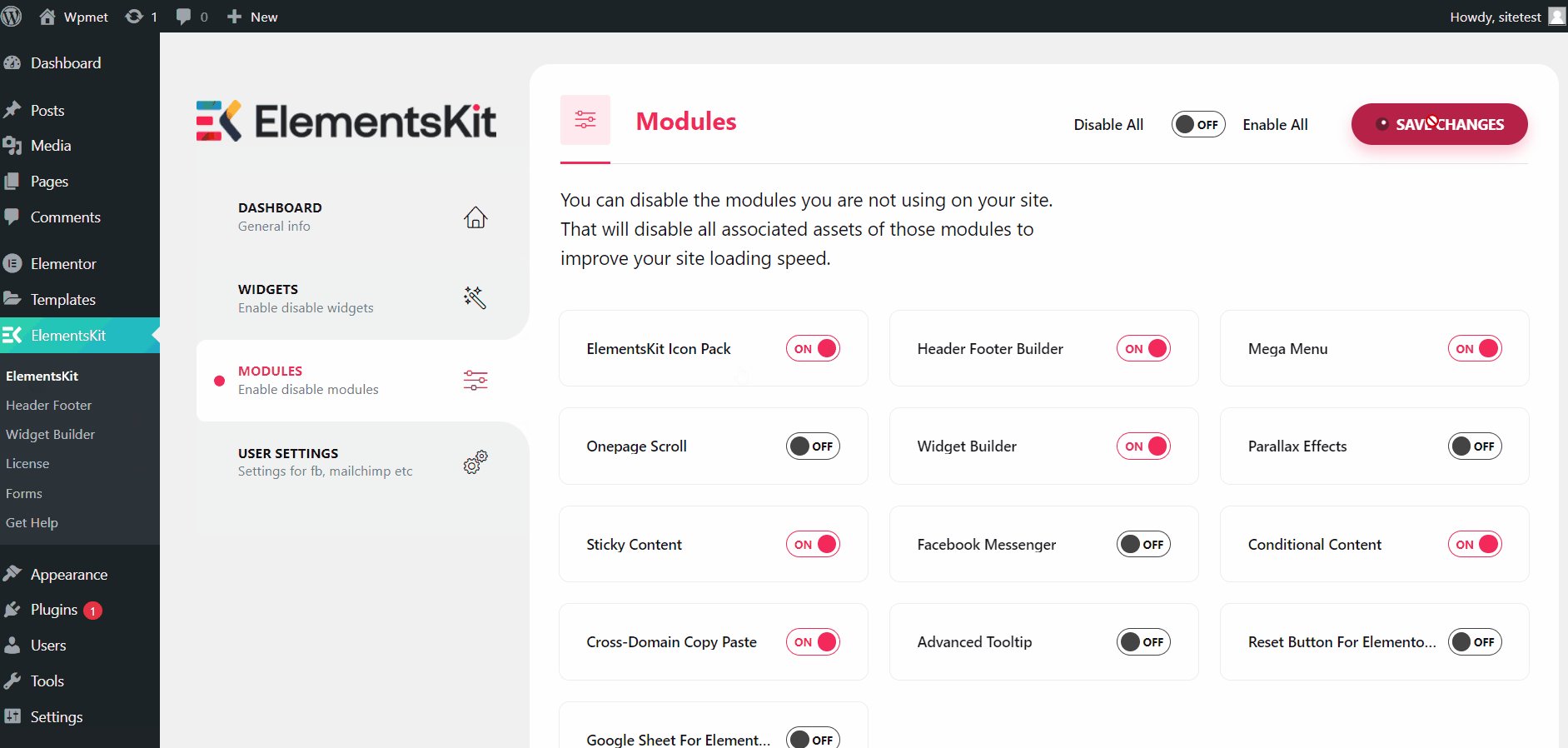
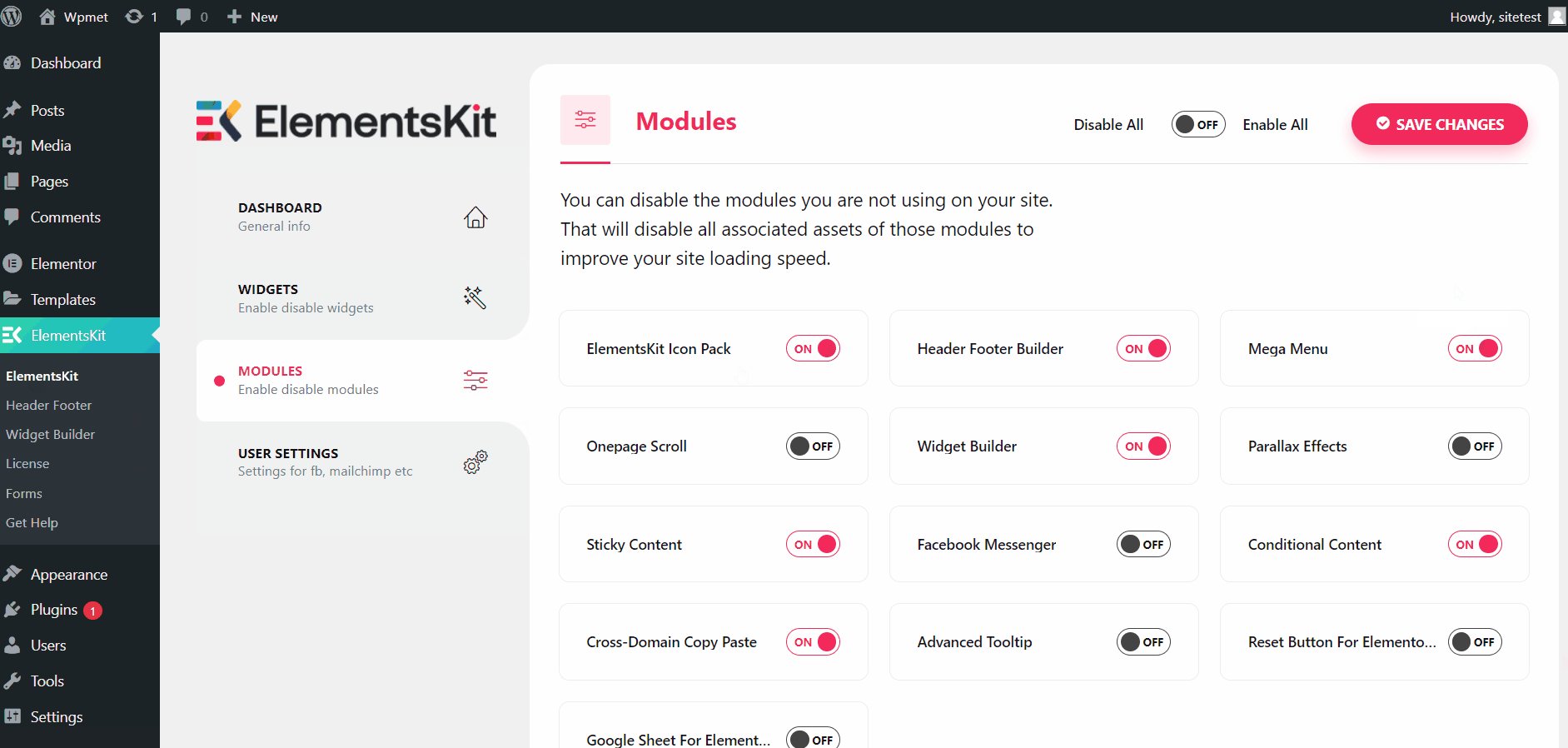
- Schalten Sie die Schaltfläche um AN.
- Klick auf das ÄNDERUNGEN SPEICHERN Schaltfläche in der oberen rechten Ecke.

Schritt 2: Verwenden Sie Symbole aus dem ElemensKit-Symbolpaket #
Nachdem Sie das Icon Pack-Modul aktiviert haben, können Sie Elementor-Symbole aus dem ElementsKit-Icon Pack in Ihrem Webdesign verwenden. Um die Symbole zu verwenden,
- Öffnen Sie den Elementor-Editor.
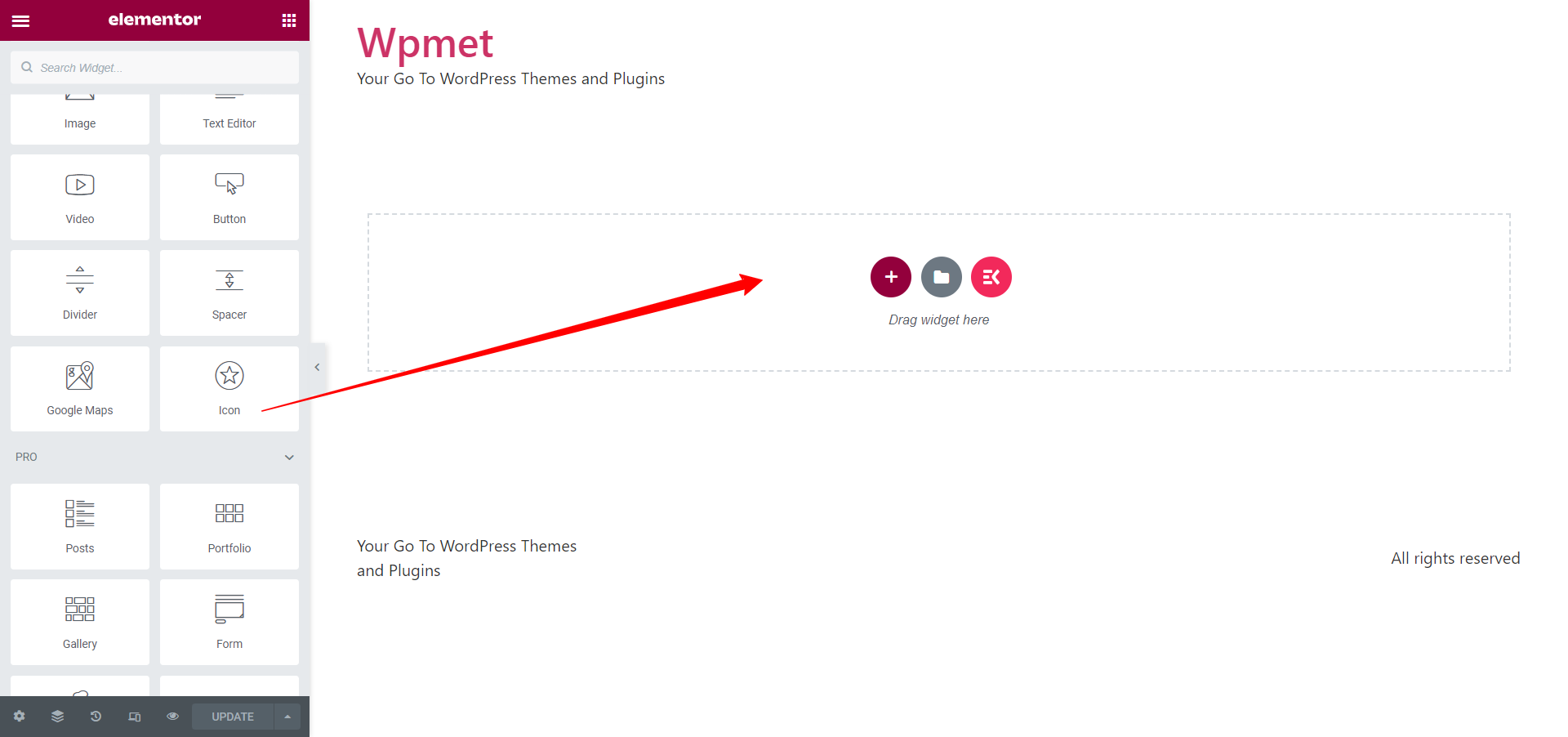
- Wählen Sie ein Widget mit der Option zum Hinzufügen von Symbolen und ziehen Sie es per Drag & Drop in das Design. Hier haben wir das Elementor Icon-Widget verwendet.

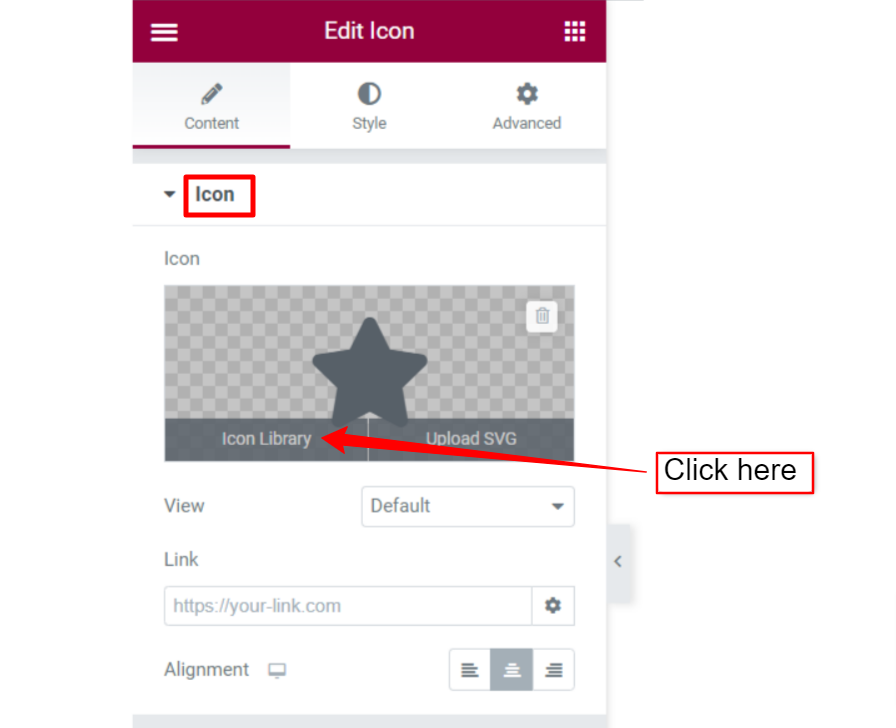
- Gehe zum Symbol Option im Editor. Klicken Sie auf das Symbol, um das zu öffnen Elementor Symbolbibliothek.

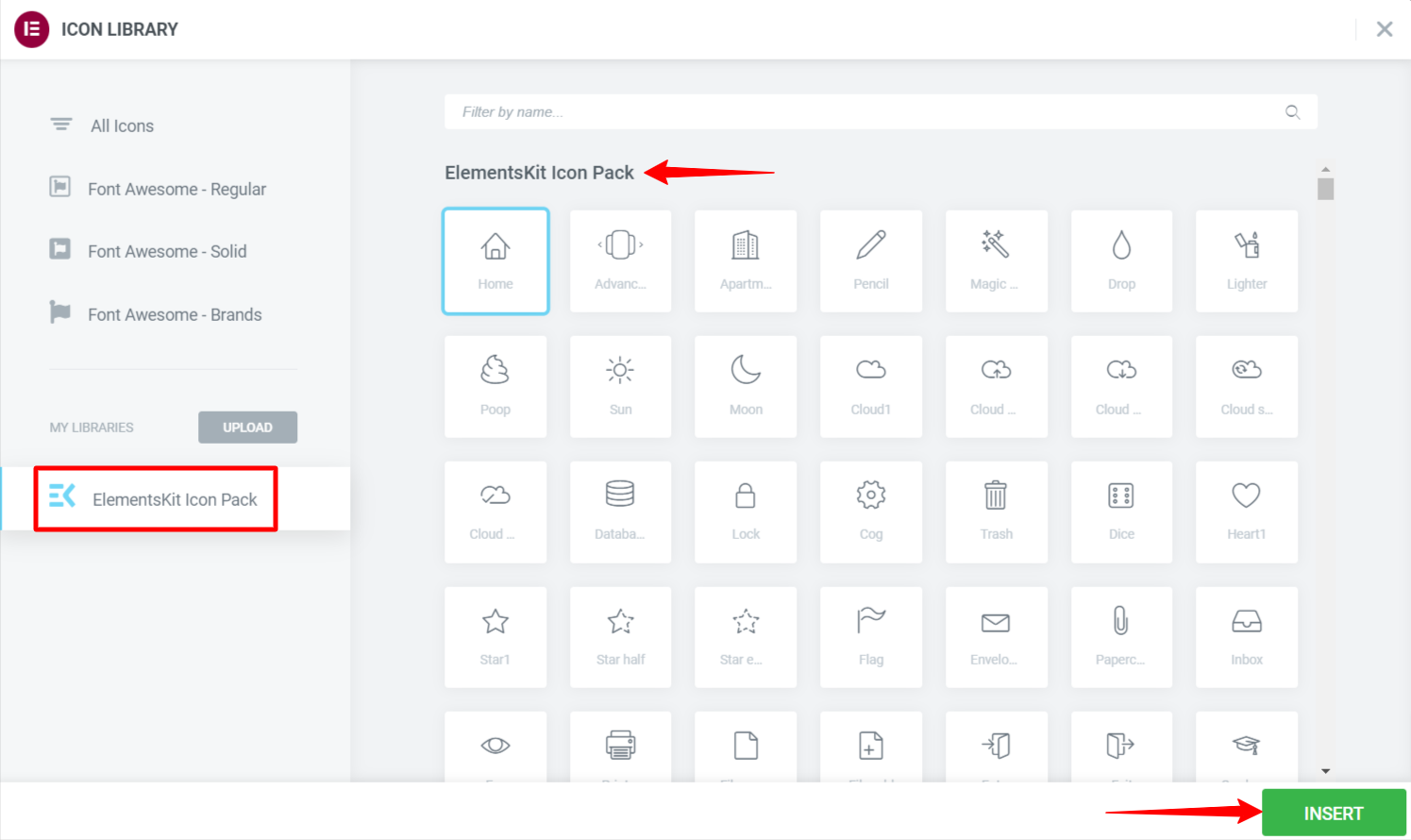
- Klicken Sie in der Symbolbibliothek auf ElementsKit-Symbolpaket und wählen Sie dort ein Symbol aus.
- Klicken Sie dann auf EINFÜGEN Taste.

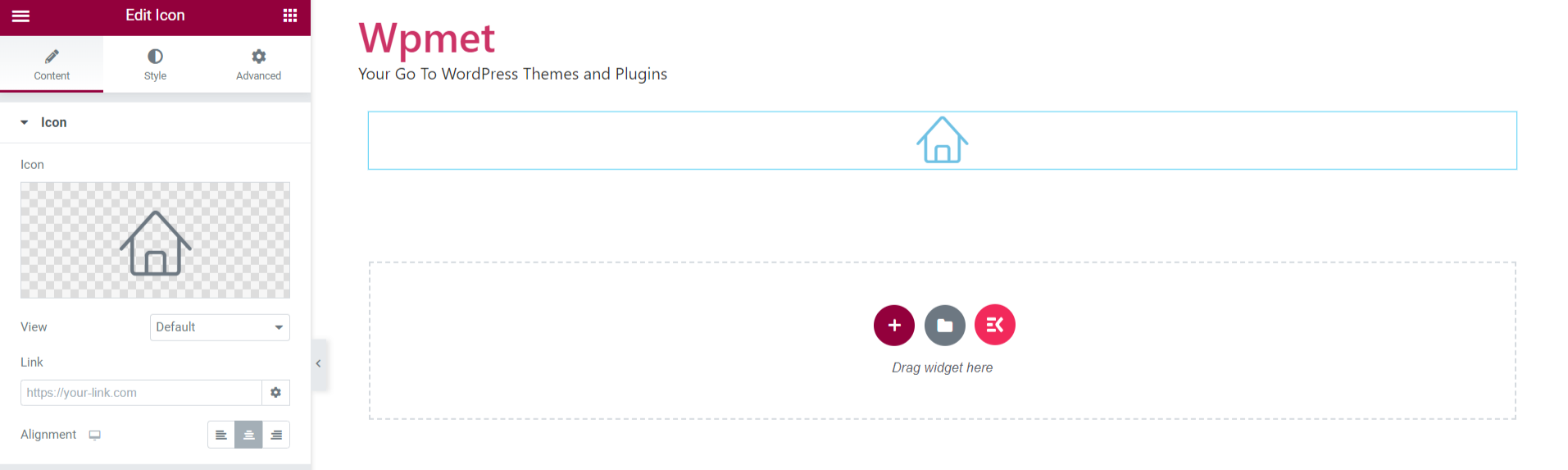
Schließlich haben Sie Ihrem Webdesign ein Symbol hinzugefügt. Mit dem Elementor Icon Pack von ElementsKit können Sie mehr dieser gut gestalteten Symbole in Ihren Designs verwenden.

Quick Recap
Now, let’s go over the steps we took to add custom icons to Elementor websites.:
Tools Used: Elementor & ElementsKit Elementor Addon
✅ Install and activate the ElementsKit Icon Pack Module
✅ Start editing a WordPress page or post with Elementor.
✅ Take any Elementor or third-party widget that includes an icon functionality.
✅ Click the “Symbol hinzufügen” option to open the icon library.
✅ Come to the ElementsKit Icon Pack option and select one to best match your design.
✅ SVG icon uploading option is also available with ElementsKit.
✅ You can also customize the added Elementor custom icons or your own uploaded icons.
✅ Save your design, check the preview, and make the page live.
Das Icon Pack Module from ElementsKit comes packed with trendy & modern icons for Elementor.





