Erste Schritte #
Der Dribbeln Widget ermöglicht es Ihnen, Ihre neuesten Informationen anzuzeigen Dribbeln Aufnahmen auf Ihren WordPress-Sites. Es hilft Designern, Inspiration, Feedback, Community und Jobs zu gewinnen. Hier ist ein umfassender Artikel, der jede Methode im Detail erklärt. Folgen Sie dem Schritt-für-Schritt-Prozess, um die Dribbeln.
Sehen Sie sich unseren Video-Guide an:
Oder folgen Sie einfach der Schritt-für-Schritt-Anleitung:
Dribble-Zugriff generieren Zeichen #
Sie benötigen eine Zugangstoken um Ihr Dribbble zu verbinden.
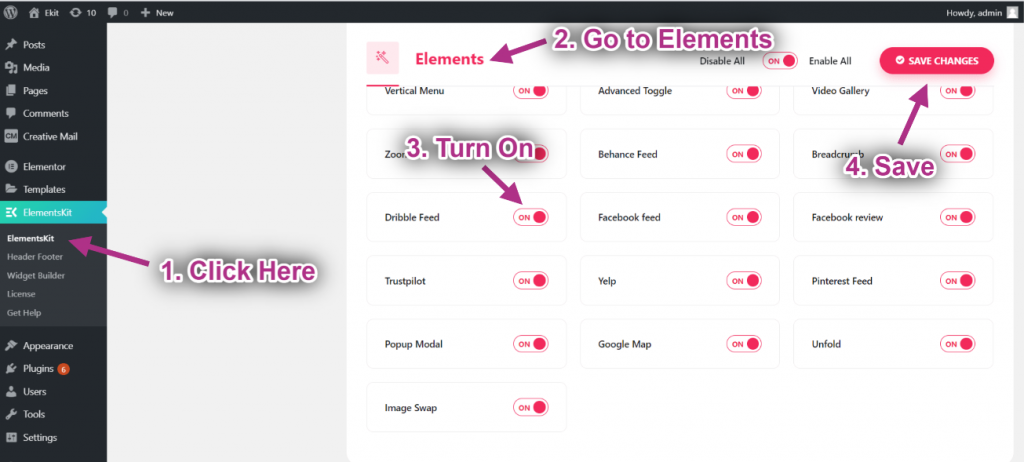
- Schritt=>1: Gehe zu Elementskit-> Elemente-> Stellen Sie sicher, dass Ihr Dribbble-Feed ist Aktiv-> Speichern

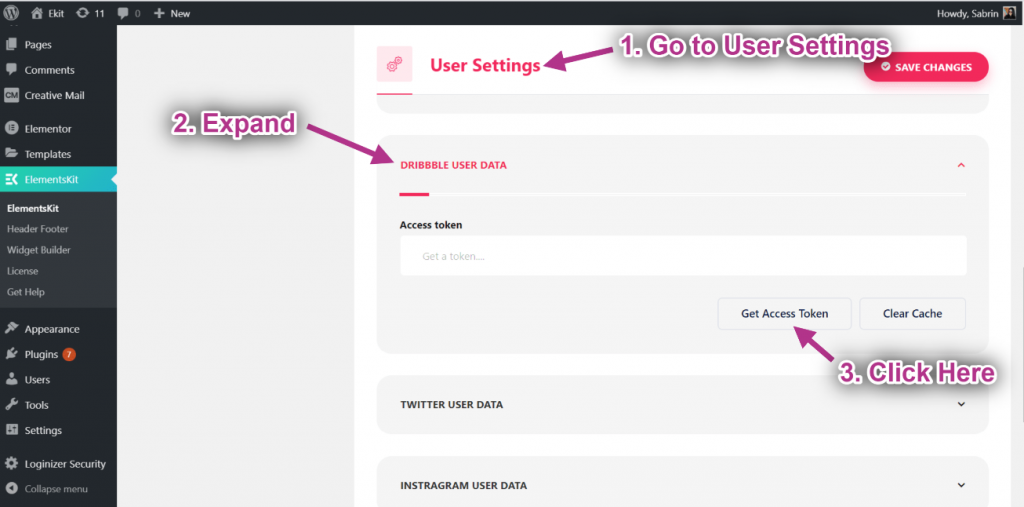
- Schritt=>2: Gehe zu Benutzerdaten=> Klicken Sie auf Dribbble-Benutzerdaten zum Erweitern -> Klicken Sie nun auf Zugriffstoken erhalten.

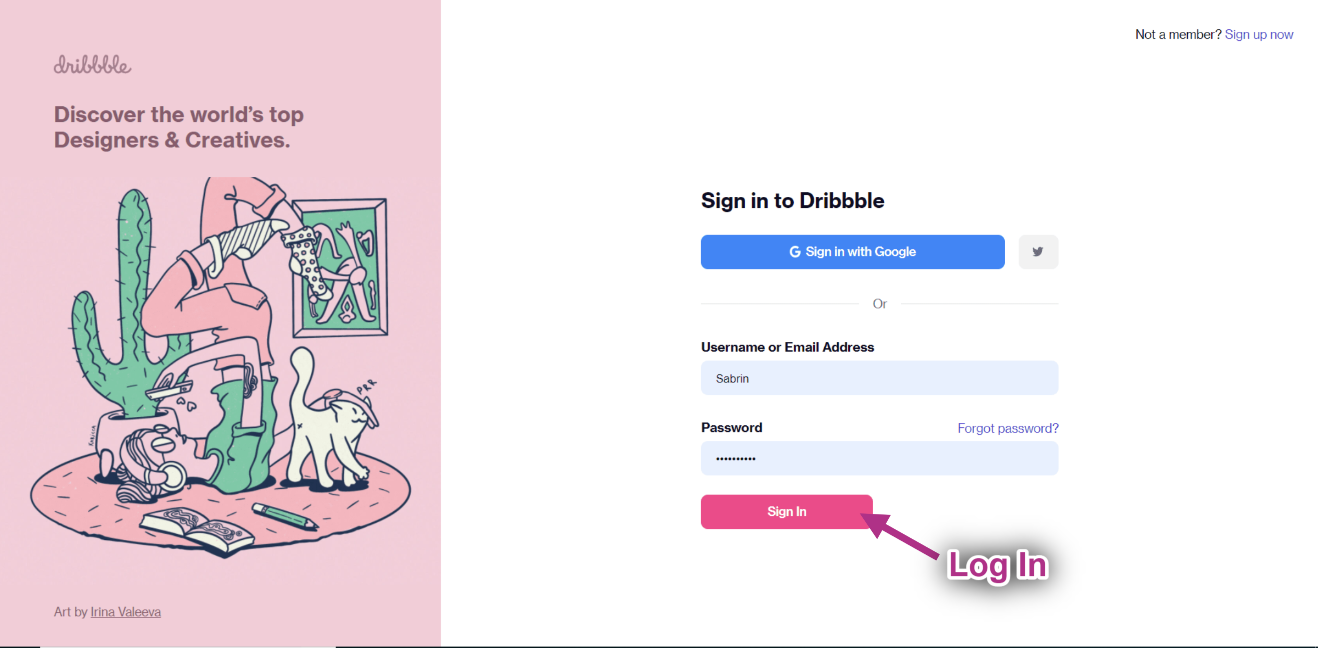
- Schritt=>3: Geben Sie Ihr Dribbble-Konto Referenzen und klicken Sie auf Anmelden.

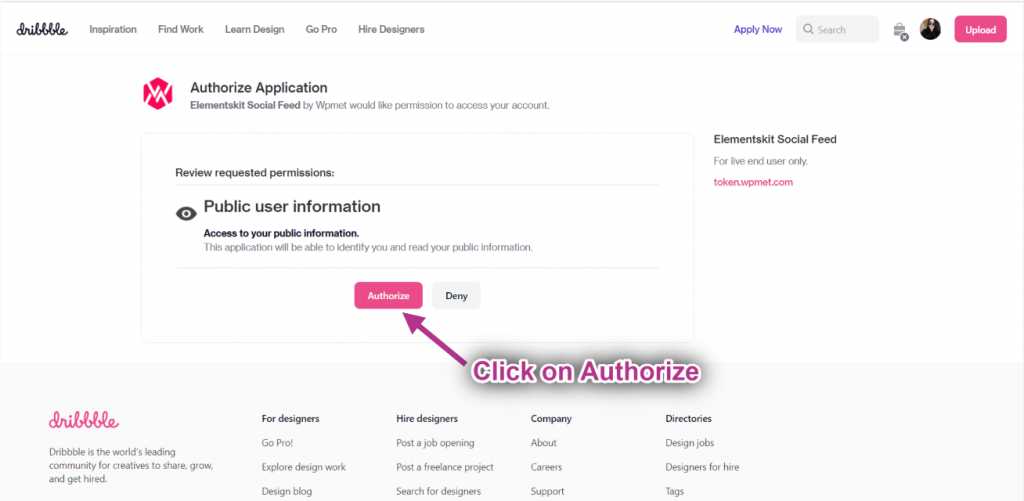
- Schritt=>4: Klicke auf Autorisieren.

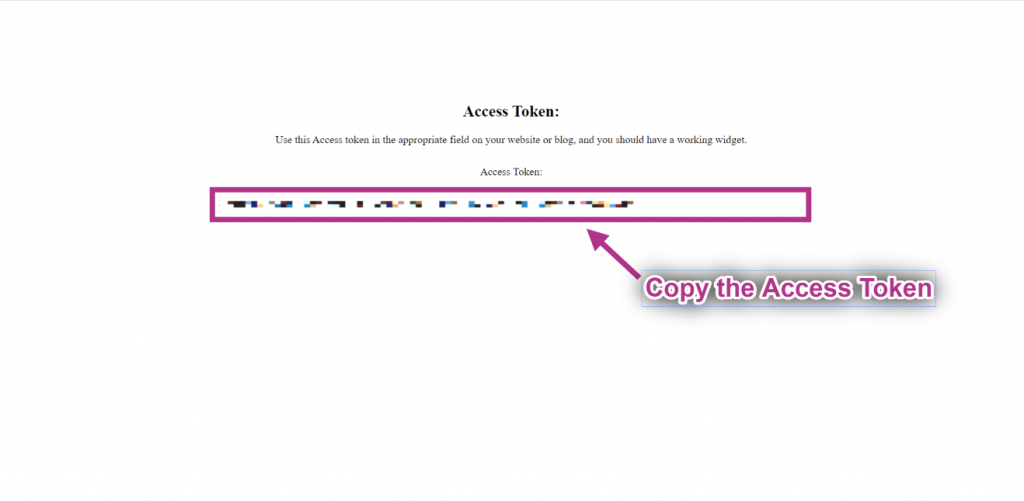
- Schritt=>5: Hier ist dein Dribbble-Zugriffstoken. Kopieren ihnen.

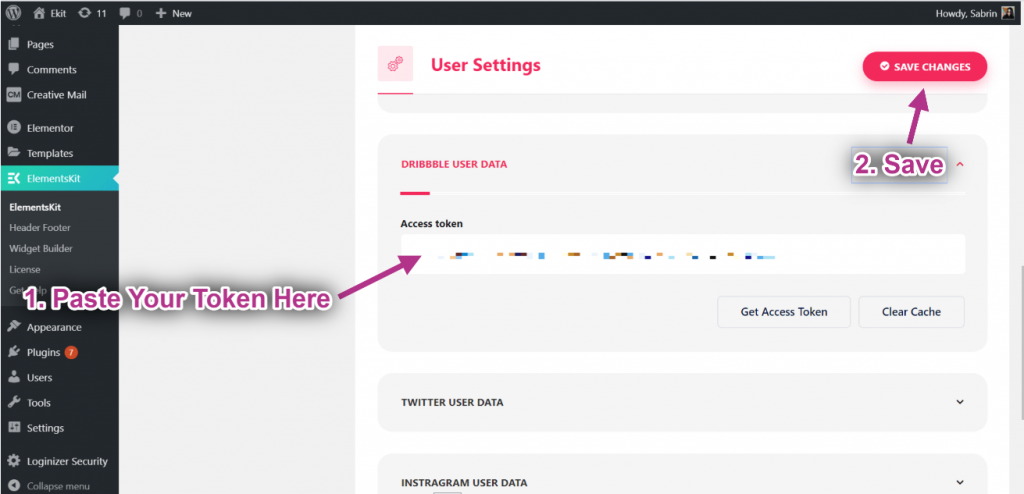
- Schritt=>6: Fügen Sie die ein Zugangstoken auf den ausgewählten Bereich->Änderungen speichern.

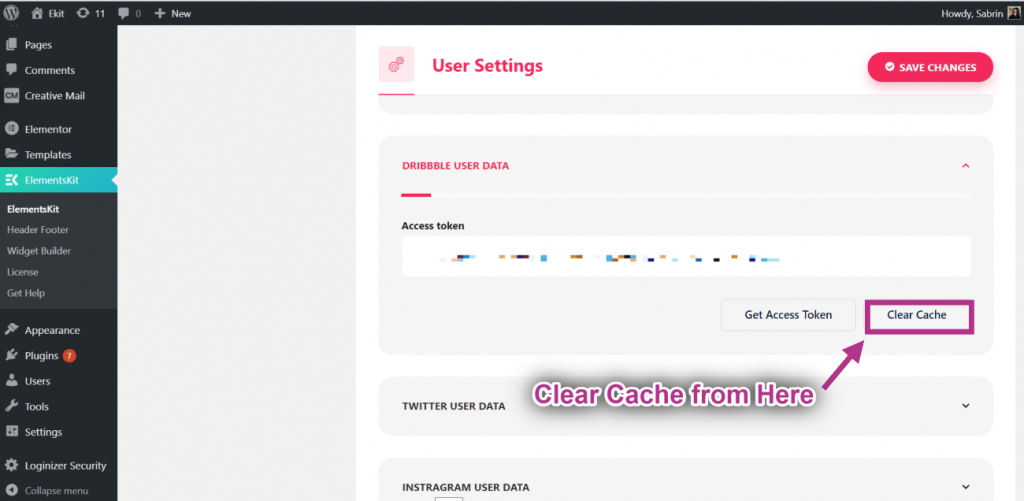
- Wenn beim Synchronisieren der Daten Probleme auftreten, klicken Sie einfach auf „Cache leeren“.

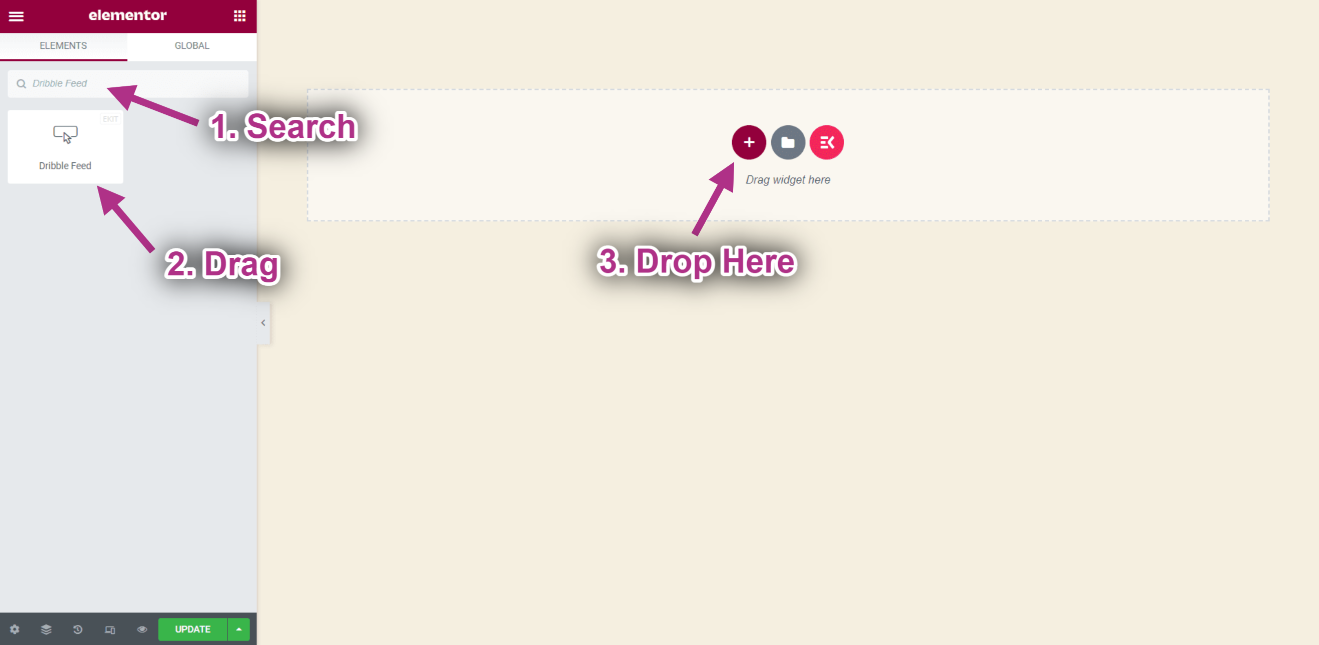
- Schritt=>7: Suchen Sie jetzt nach Tropffutter-> Ziehen das Widget-> Fallen auf dem ausgewählten Bereich.

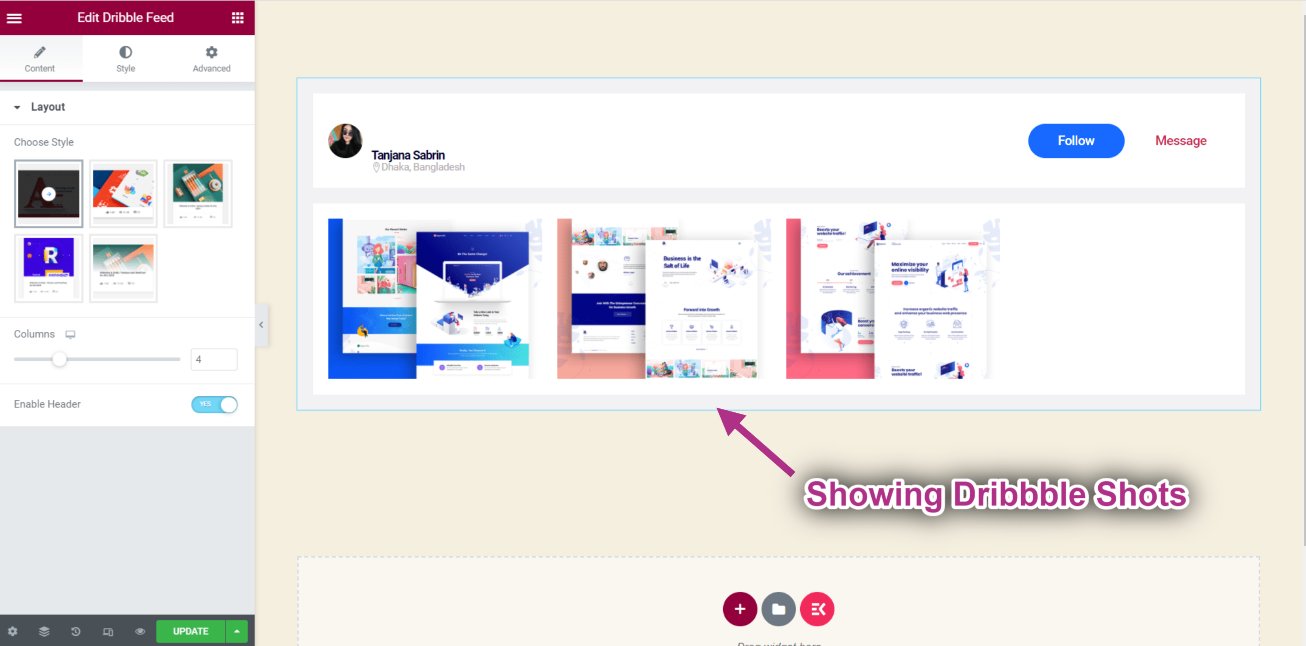
- Jetzt können Sie Ihre Dribbble Shots in Ihrem Dribbble-Feed-Widget sehen.

Dribble-Feed anpassen #
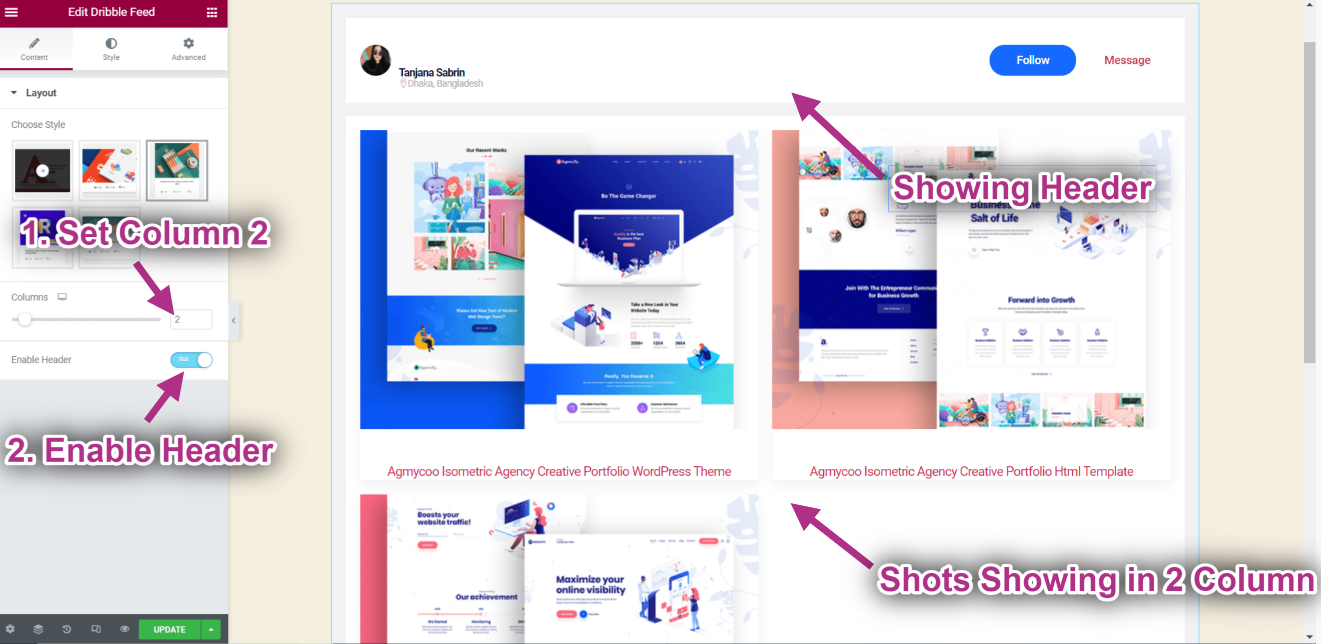
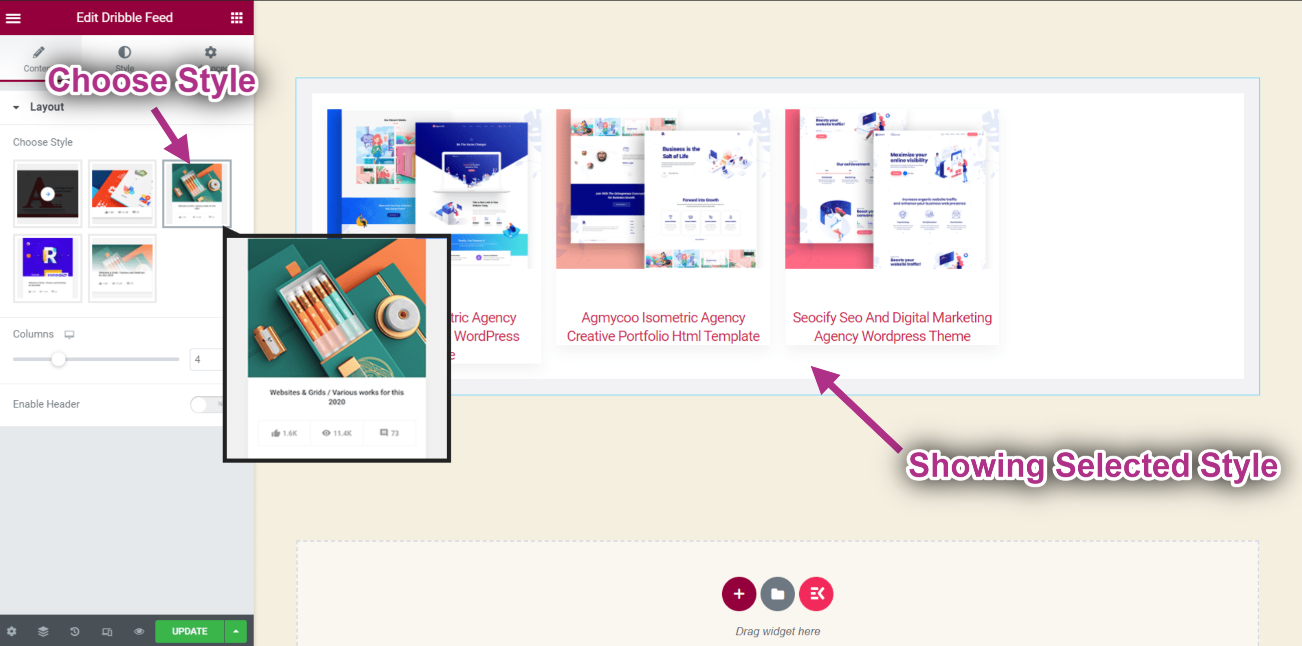
- Wähle dein Stil aus dem Layout.
- Sie können Ihren ausgewählten Stil sehen.

- Spalte festlegen: 2.
- Aktivieren Header.
- Sie können die Kopfzeile oben sehen und die Aufnahmen werden in zwei Spalten angezeigt.