Deal Products ist ein allgemeines Widget von ShopEngine, das Sie in allen WooCommerce-Vorlagen verwenden können. Dieses Widget hebt die vorhandenen Produkte hervor zum Verkauf mit einem Verkaufsstart- und -endeplan, verfügbare Produkte, die Gesamtzahl der verkauften Artikel und viele weitere Optionen.
Notiz: Dieses Widget zeigt nur Produkte an, die aktiviert sind Verkauf mit Zeitplan. Ausverkaufsprodukte ohne Zeitpläne werden in diesem Widget nicht angezeigt.
Erfahren Sie, wie Sie Deal Products Widgets auf Ihrer WooCommerce-Site verwenden können:
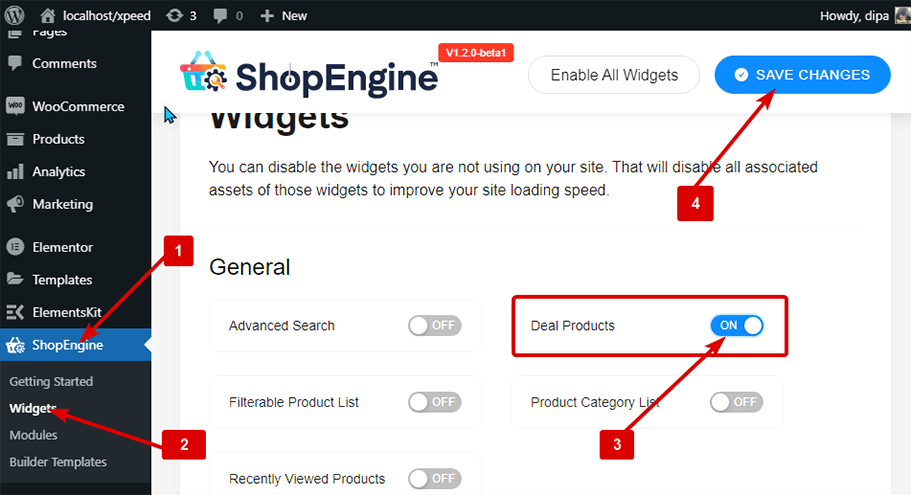
Schritt 1: Aktivieren Sie das Deal Products-Widget #
Um das Widget zu aktivieren,
- Gehe zu ShopEngine > Widgets > Deal-Produkte
- Anmachen Deal-Produkte im Abschnitt „Allgemein“.
- Speichern Änderungen

Notiz: Sie können Deal-Produkte auch mit einer globalen Einstellung aktivieren aktiviert alle Widgets von ShopEngine.
Schritt 2: Deal-Produkte hinzufügen #
Bevor Sie das Widget hinzufügen können, müssen Sie zunächst eine ShopEngine WooCommerce-Vorlage erstellen. Schauen Sie sich die Dokumentation an wie man eine Vorlage erstellt.
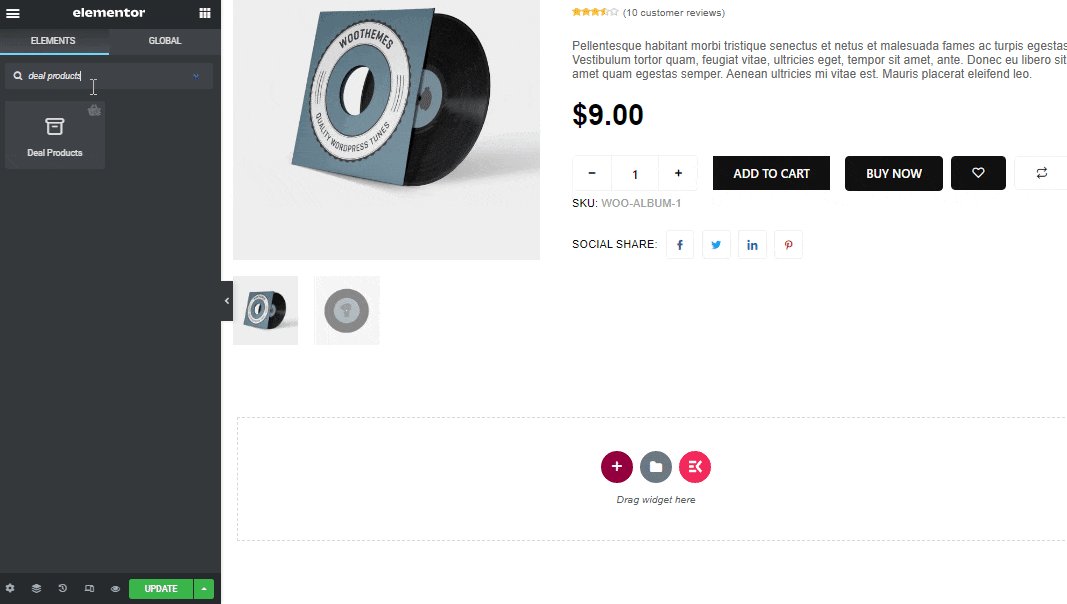
So fügen Sie Deal-Produkte hinzu:
- Gehe zu ShopEngine > Vorlagen > Jede ShopEngine-Vorlage
- Klicke auf Bearbeiten mit Elementor

- Suchen für Deal-Produkte auf Elements-Suchoption
- Ziehen und ablegen das Widget
- Klicke auf Aktualisieren um Änderungen zu speichern.

Schritt 3: Inhaltseinstellungen von Deal-Produkten #
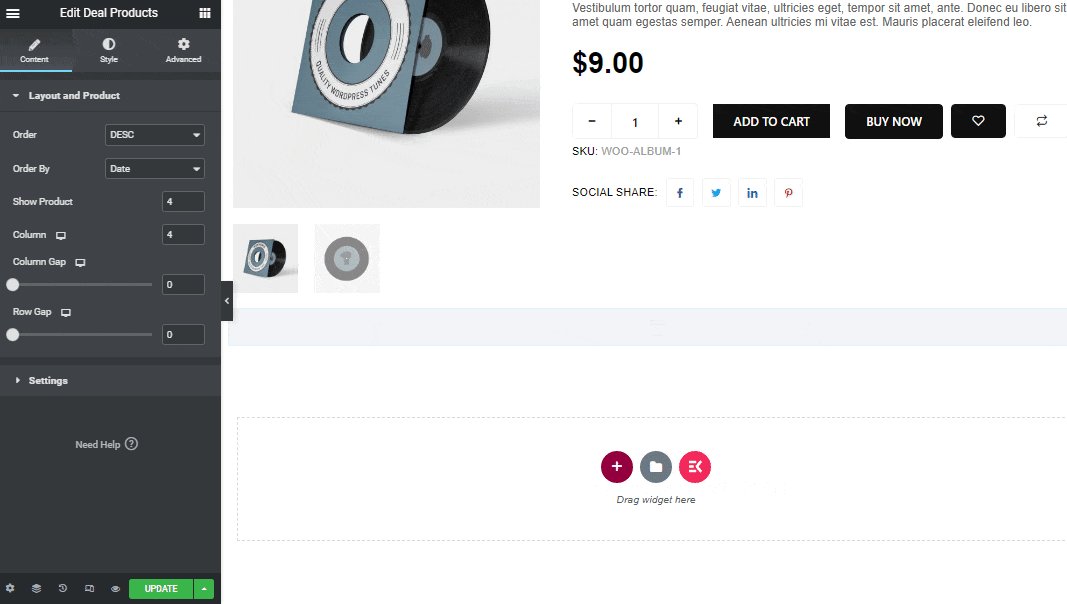
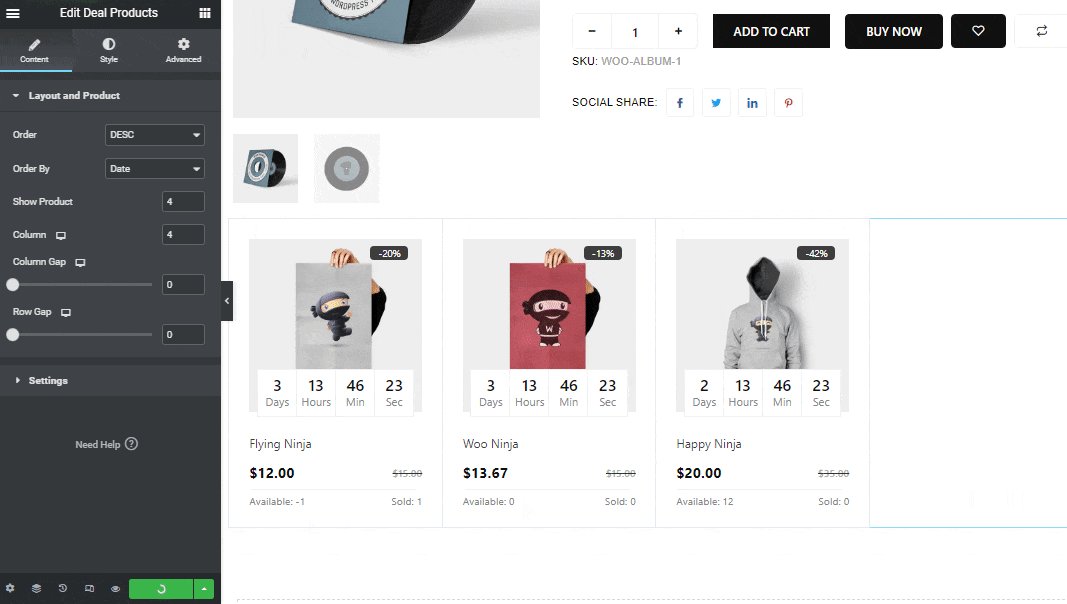
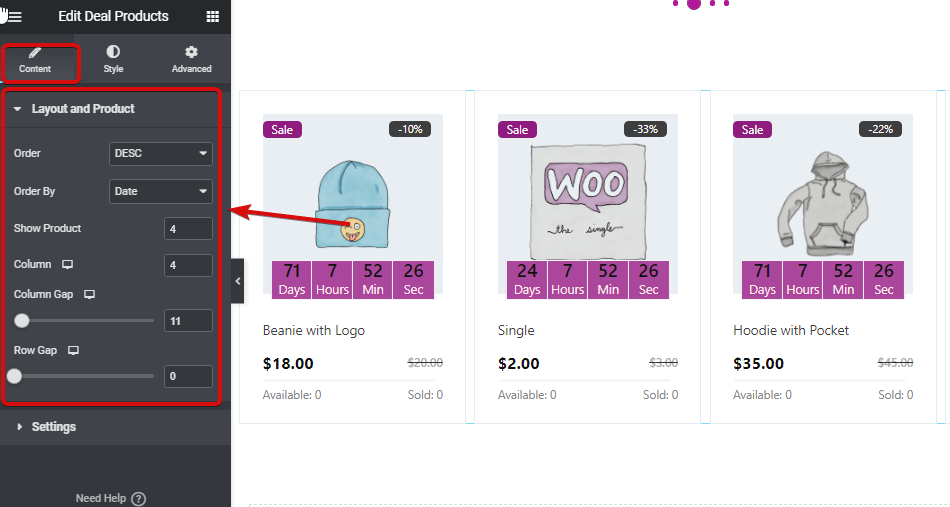
Klicken Sie auf das Bearbeitungssymbol und gehen Sie zu Inhalt Registerkarte, um die folgenden Einstellungen anzupassen:
Expandieren Layout und Produkt Option zum Bearbeiten:
- Befehl: Sie können die Reihenfolge aufsteigend oder absteigend einstellen.
- Sortieren nach: Wählen Sie aus den Sortieroptionen „ID“, „Titel“, „Name“, „Datum“ und „Beliebtheit“.
- Produkt anzeigen: Legen Sie fest, wie viele Produkte Sie in diesem Angebotsprodukt-Widget anzeigen möchten.
- Spalte: Wählen Sie die Nummer des Produkts aus, das Sie pro Spalte anzeigen möchten.
- Spaltenabstand: Wählen Sie die gewünschte Lücke zwischen den Spalten aus.
- Zeilenabstand: Hier können Sie den Abstand zwischen den einzelnen Spalten auswählen.

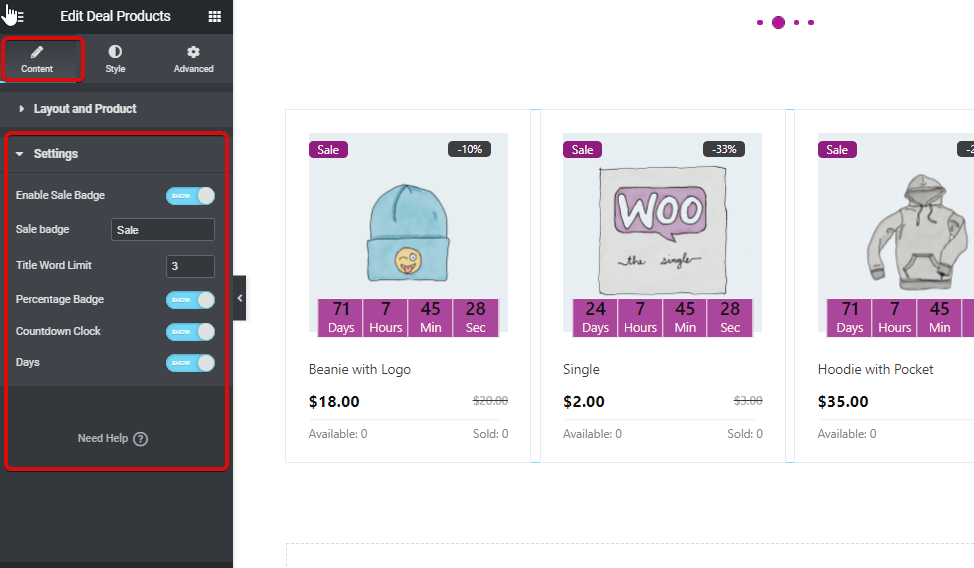
Erweitere das Einstellungen Option zum Bearbeiten:
- Verkaufsabzeichen aktivieren: Sie können das Verkaufsabzeichen ein- oder ausblenden.
- Titelwortbegrenzung: Passen Sie den Titel des Verkaufsabzeichens an.
- Prozentabzeichen: Mit dieser Option können Sie den Verkaufsprozentsatz anzeigen.
- Countdown-Uhr: Aktivieren Sie diese Option, um die Countdown-Uhr anzuzeigen.
- Tage: Wenn Sie weniger als einen Tag spenden, können Sie mit dieser Option die Tagesoption aus der Countdown-Uhr ausblenden.

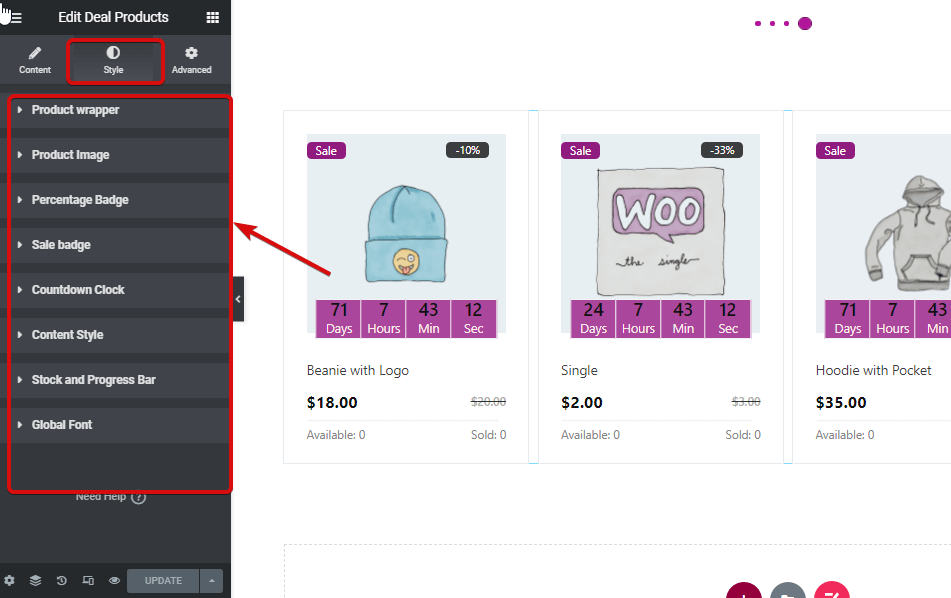
Schritt 4: Stileinstellungen der Deal-Produkte #
Gehe zum Stil Klicken Sie auf die Registerkarte, um die folgenden Stileinstellungen anzupassen:

- Produktverpackung
- Polsterung: Passen Sie die obere, rechte, untere und linke Polsterung an.
- Hintergrundfarbe: Ändern Sie die Hintergrundfarbe für das Widget.
- Rahmenbreite: Wählen Sie die gewünschte Randbreite für jeden Produktabschnitt aus.
- Randfarbe: Wählen Sie eine Farbe für den Rand.
- Produktbild
- Höhe: Wählen Sie die Höhe des Produktbildes für das Widget aus.
- Größe: Sie können die Bildgröße entweder als Inhalt oder als Cover auswählen.
- Position: Wenn Sie sich für ein Cover entscheiden, erhalten Sie eine weitere Möglichkeit, die Position auszuwählen. Hier können Sie die Position oben, in der Mitte oder unten wählen.
- Prozentabzeichen:
- Polsterung: Passen Sie die obere, rechte, untere und linke Polsterung an.
- Randradius: Wählen Sie die oberen, rechten, unteren und linken Werte für den Randradius aus.
- Position links: Hier können Sie die horizontale Position der Prozentplakette anpassen.
- Position oben: Passen Sie die vertikale Position des Prozentzeichens an.
- Farbe: Wählen Sie die Farbe für den Prozenttext.
- Hintergrund: Wählen Sie eine Hintergrundfarbe für den Hintergrund des Prozentabzeichens.
- Typografie: Klicken Sie auf „Typografie bearbeiten“, um die Schriftfarbe und -stärke auszuwählen.
- Verkaufsabzeichen:
- Polsterung: Passen Sie die obere, rechte, untere und linke Polsterung an.
- Randradius: Wählen Sie die Werte oben, rechts, unten und links für den Randradius aus.
- Position links: Hier können Sie die horizontale Position des Verkaufsabzeichens anpassen.
- Position oben: Passen Sie die vertikale Position des Verkaufsabzeichens an.
- Farbe: Wählen Sie die Farbe für den Verkaufstext.
- Hintergrund: Wählen Sie eine Hintergrundfarbe für den Hintergrund des Verkaufsabzeichens.
- Typografie: Klicken Sie auf „Typografie bearbeiten“, um die Schriftfarbe und -stärke auszuwählen.
- Countdown-Uhr:
- Zahlenfarbe: Wählen Sie eine Farbe für die Zahlen in der Countdown-Uhr.
- Zahlentypografie: Hier können Sie die Schriftgröße, das Gewicht und den Transformationsstil auswählen.
- Etikettenfarbe: Wählen Sie die Farbe für die Beschriftung Tag, Stunde, Minute und Sekunde.
- Etikettentypografie: Hier können Sie die Schriftgröße, das Gewicht, den Transformationsstil und die Zeilenhöhe für die Beschriftungen auswählen.
- Hintergrund: Ändern Sie die Hintergrundfarbe für die Beschriftungen.
- Randfarbe: Wählen Sie die Rahmenfarbe.
- Rahmenbreite: Wählen Sie die Breite des Rahmens aus.
- Polsterung: Passen Sie die obere, rechte, untere und linke Polsterung an
- Platz unten: Hier können Sie den unteren Bereich auswählen.
- Countdown-Wrapper-Breite: Wählen Sie die Breite für den gesamten Countdown-Bereich.
- Inhaltsstil:
- Titelfarbe: Ändern Sie die Titelfarbe des Produkts.
- Titel-Hover-Farbe: Wählen Sie eine Hover-Farbe für den Titel.
- Titeltypografie: Hier können Sie die Schriftgröße, Stärke, Transformation und Zeilenhöhe für den Titel ändern.
- Titelrand: Wählen Sie den oberen, rechten, unteren und linken Rand für den Titel.
- Preiszeilenspanne: Wählen Sie den oberen, rechten, unteren und linken Rand für die Preiszeile aus.
- Farbe zum regulären Preis: Wählen Sie eine Farbe zum regulären Preis.
- Typografie zum regulären Preis: Hier können Sie die Schriftgröße und -stärke auswählen und zum regulären Preis umwandeln.
- Verkaufspreis Farbe: Wählen Sie eine Farbe zum Verkaufspreis.
- Typografie des Verkaufspreises: Hier können Sie die Schriftgröße und -stärke auswählen und in den Verkaufspreis umwandeln.
- Bestands- und Fortschrittsbalken
- Textfarbe: Ändern Sie die Farbe für die verfügbaren und verkauften Optionen.
- Texttypografie: Hier können Sie die Schriftgröße, das Gewicht, die Transformation und die Zeilenhöhe für die verfügbare und verkaufte Option auswählen.
- Linienkappenstil: Sie können den runden Kappenstil als rund oder quadratisch wählen.
- Normale Linienfarbe: Wählen Sie die Farbe des Randes jedes Aktienabschnitts.
- Normale Zeilenhöhe: Wählen Sie die Zeilenhöhe aus.
- Aktive Linienfarbe: Ändern Sie hier die Farbe der aktiven Linie.
- Aktive Zeilenhöhe: Hier können Sie die aktive Zeilenhöhe wählen.
- Globale Schriftart
- Schriftfamilie: Hier können Sie die Schriftfamilie für das gesamte Widget ändern.
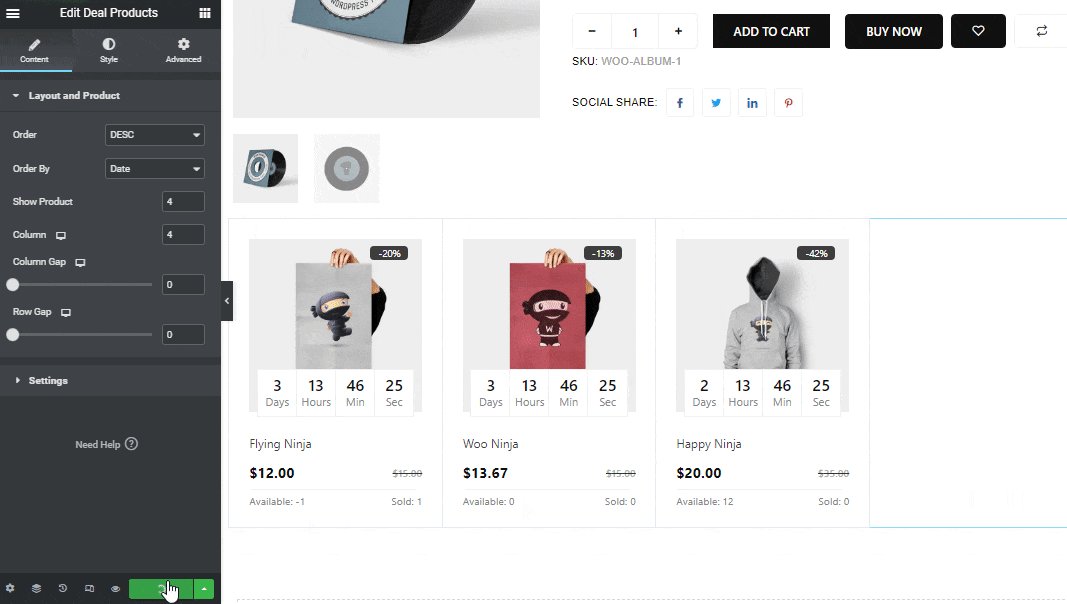
Nachdem Sie alle Änderungen vorgenommen haben, klicken Sie auf aktualisieren speichern. Jetzt sollten Deal-Produkte mit allen Anpassungen und Gestaltungsmöglichkeiten im Schaufenster sichtbar sein.
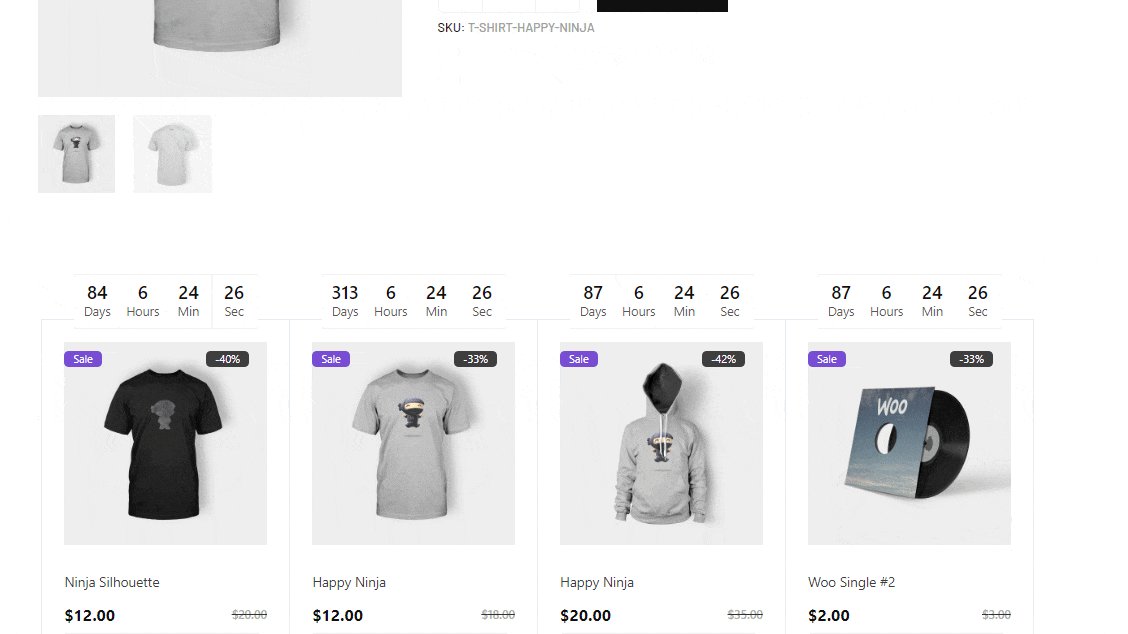
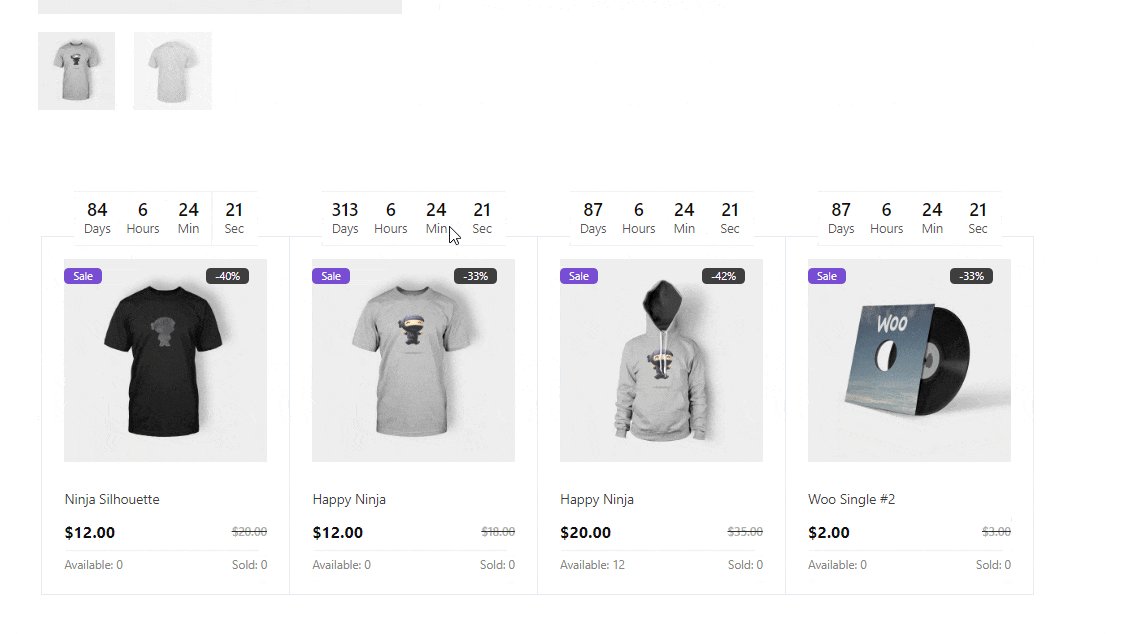
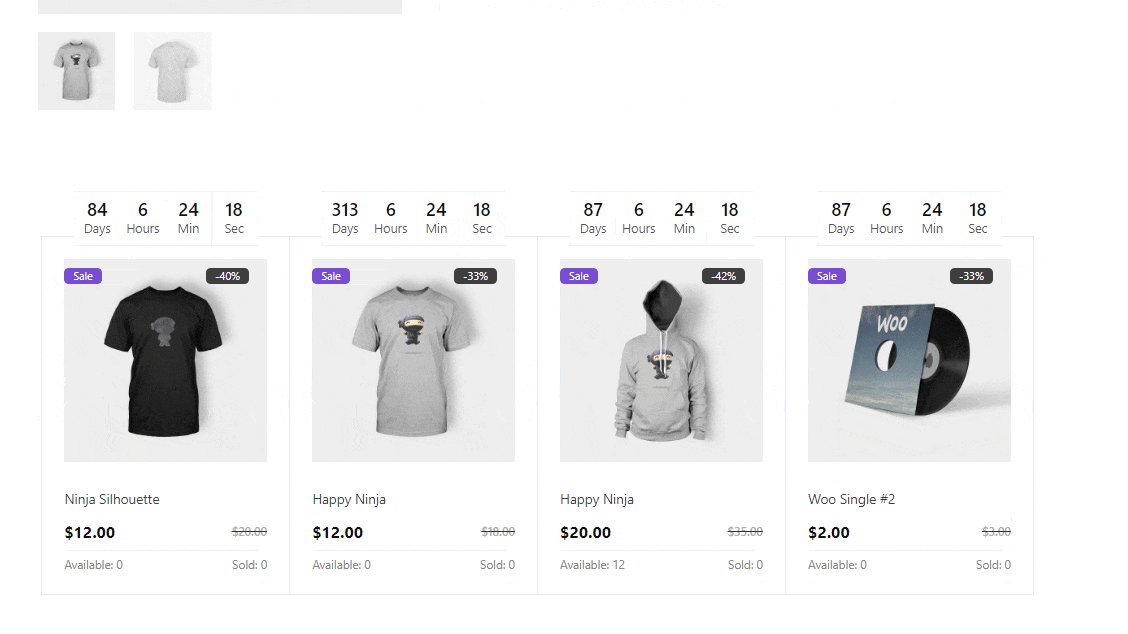
Hier ist die Vorschau, wie das Deal Products Widget aussieht