Quick Overview
This tutorial guide will present creating a shop page template with ShopEngine. You will require the following tools for this guide:
Tools used: WooCommerce, Elementor, and ShopEngine.
First, you need to install and activate these plugins, then follow the four easy steps. Throughout this process, you can add a fully customizable shop page with product archive widgets.
So erstellen Sie eine Shop-Seitenvorlage mit ShopEngine #
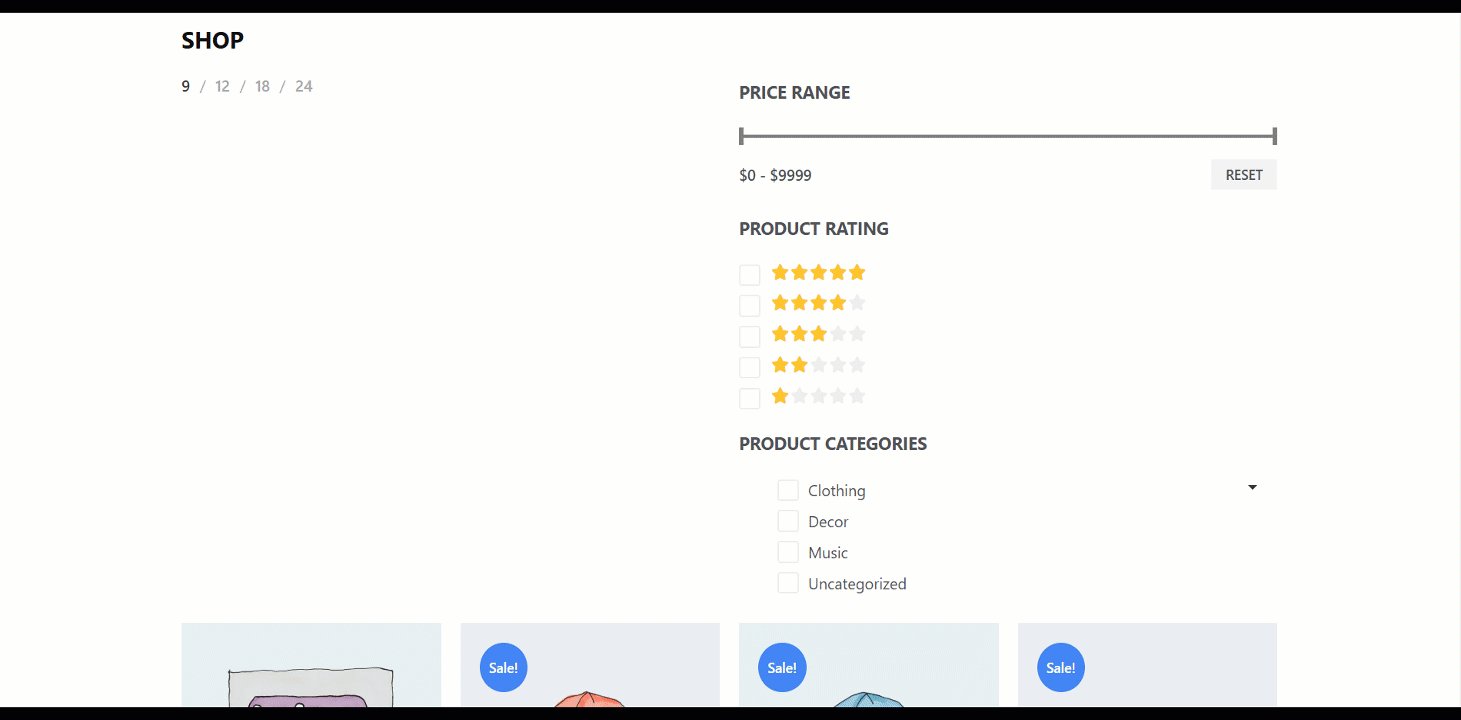
Um einen WooCommerce-Shop zu entwerfen, müssen Sie Ihre „Geschäft”-Seite, auf der Ihre aktuellen Produkte angezeigt werden. Hier erhalten Sie einige spezielle ShopEngine-Produktarchiv-Widgets, darunter Archivtitel, Archivprodukt, Anzahl der Archivergebnisse usw. Mit diesen Widgets können Sie Ihren Online-Shop ganz einfach nach Ihren Wünschen gestalten.
- Befolgen Sie einfach den Schritt-für-Schritt-Prozess, um Ihr eigenes zu erstellen und zu verschönern shop page template with ShopEngine, the free shop page builder:
Schritt 1: Erstellen Sie eine Shop-Vorlage #
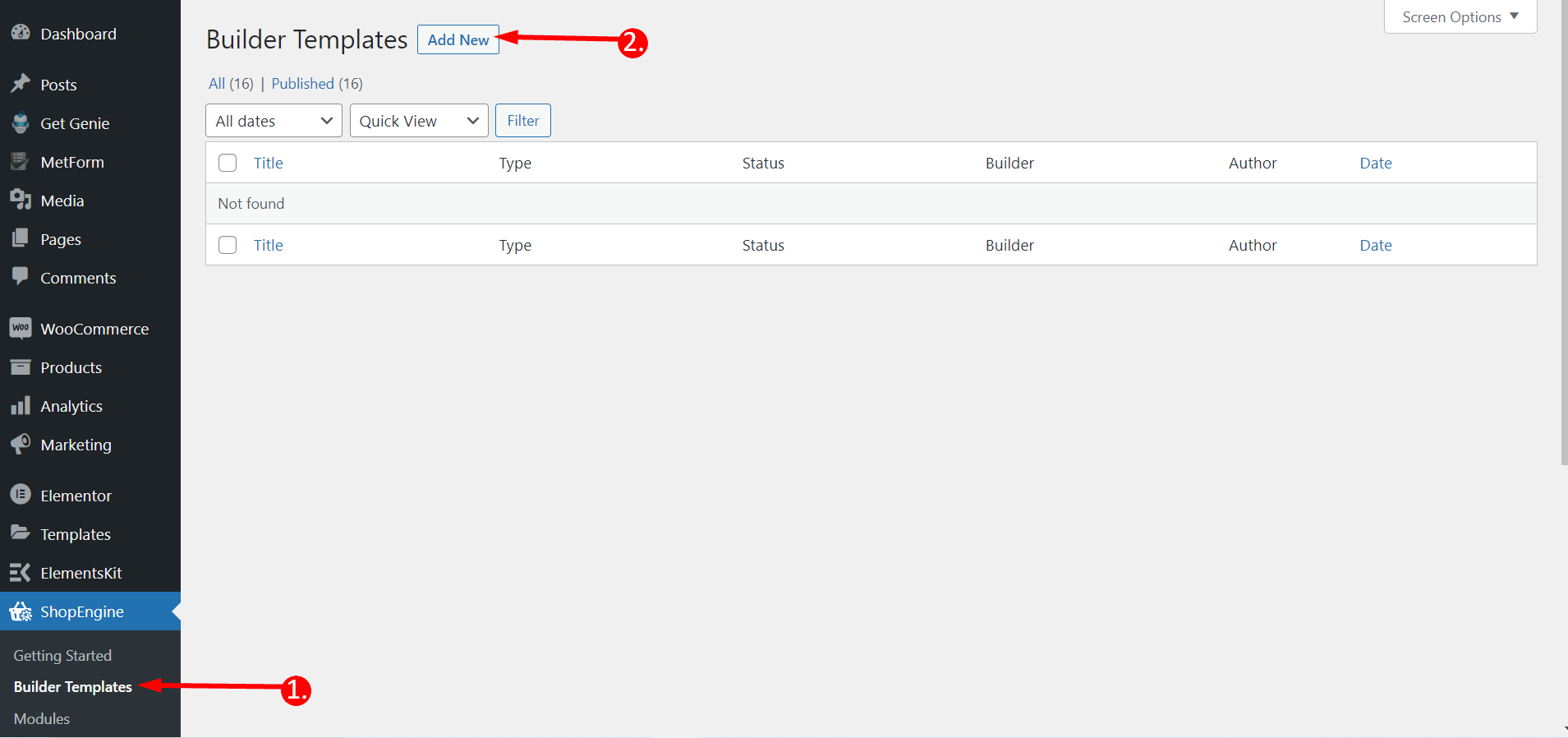
- Gehe zu ShopEngine-> 1. Builder-Vorlagen > 2. Neue hinzufügen.

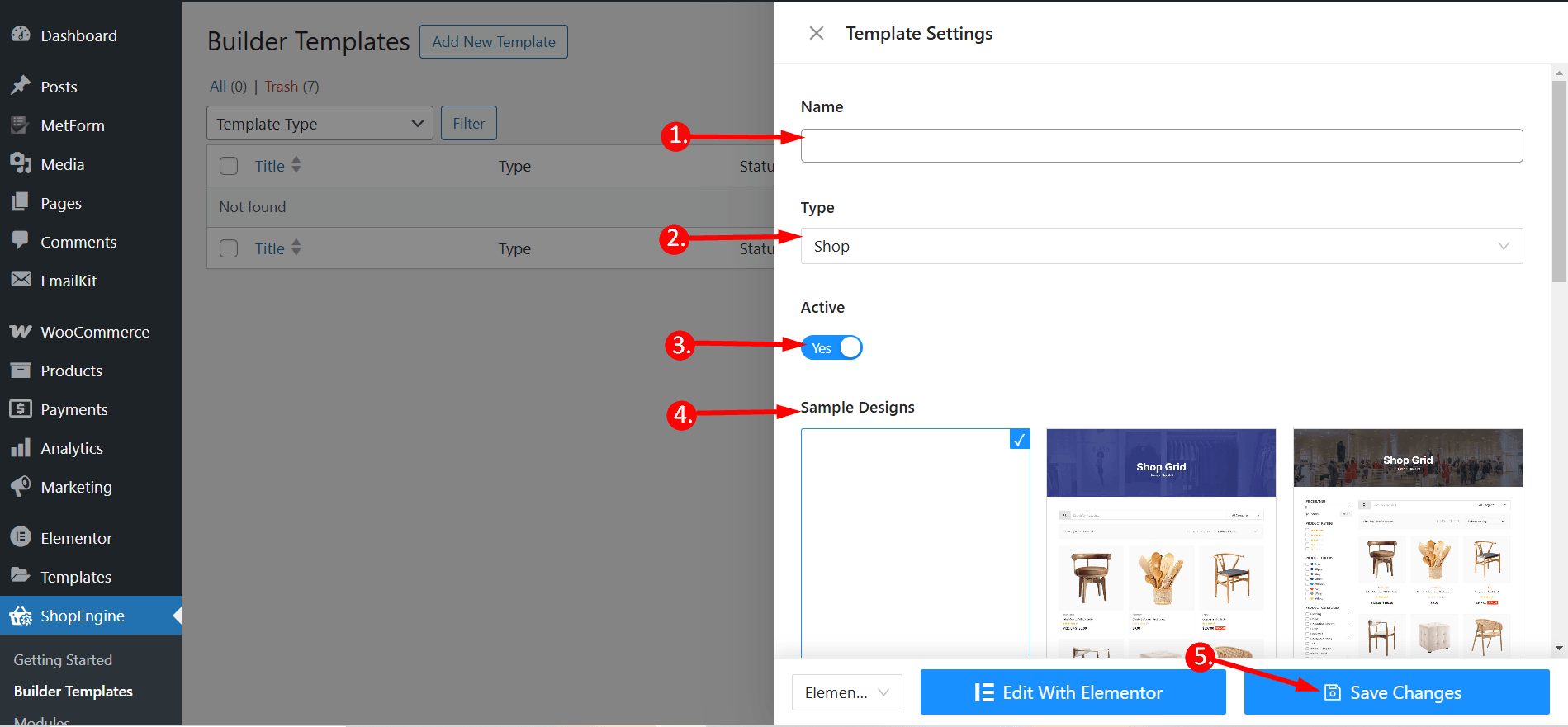
- Bieten Vorlagenname
- Seitentyp auswählen: Geschäft
- Aktiv aktivieren: Ja
- Wählen Sie ein Design aus dem Musterdesigns
- Klicken Sie nun auf Änderungen speichern.

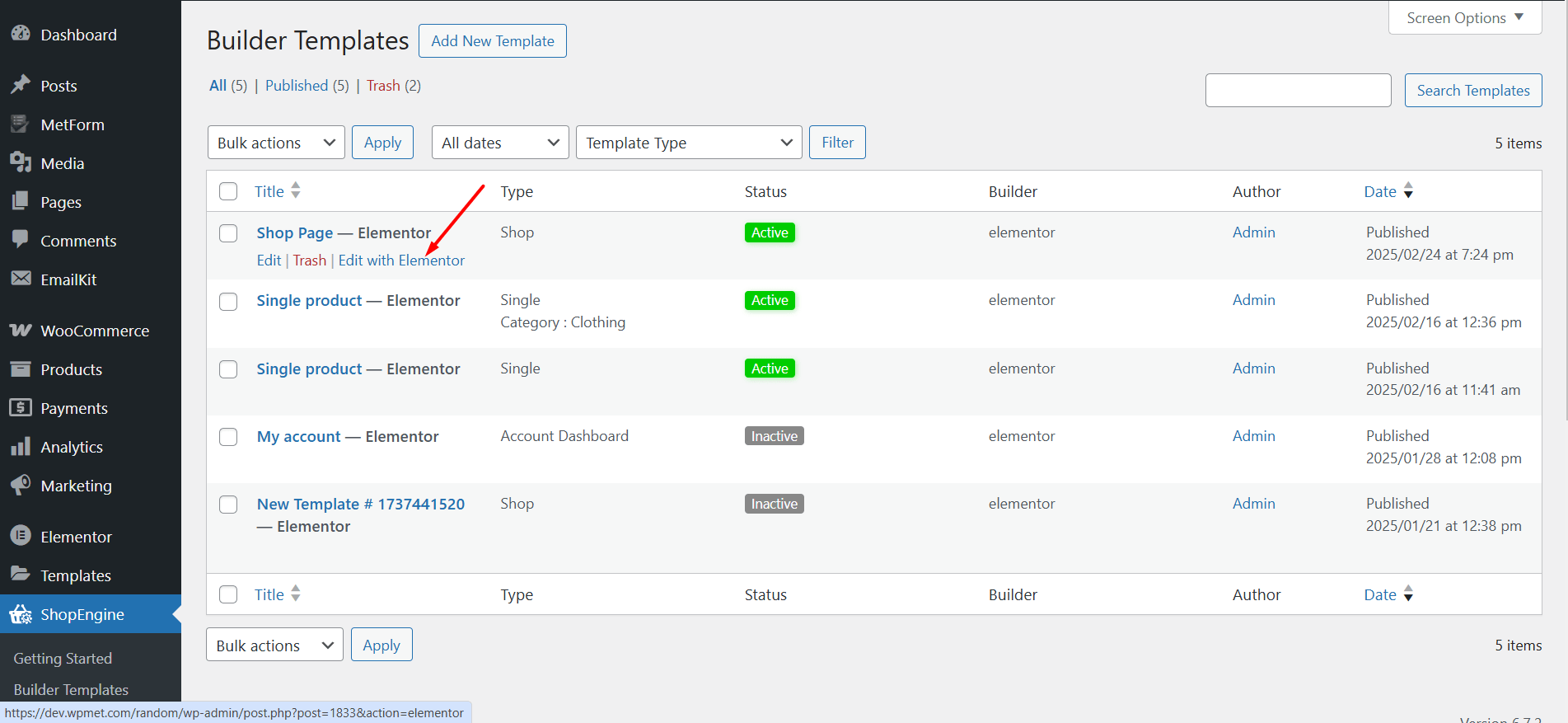
- In Kürze Danach können Sie sehen, dass die Vorlage erstellt und oben in der Vorlagenliste angezeigt wird. Klicken Sie auf „Mit Elementor bearbeiten“, um zum Elementor-Fenster zu wechseln.

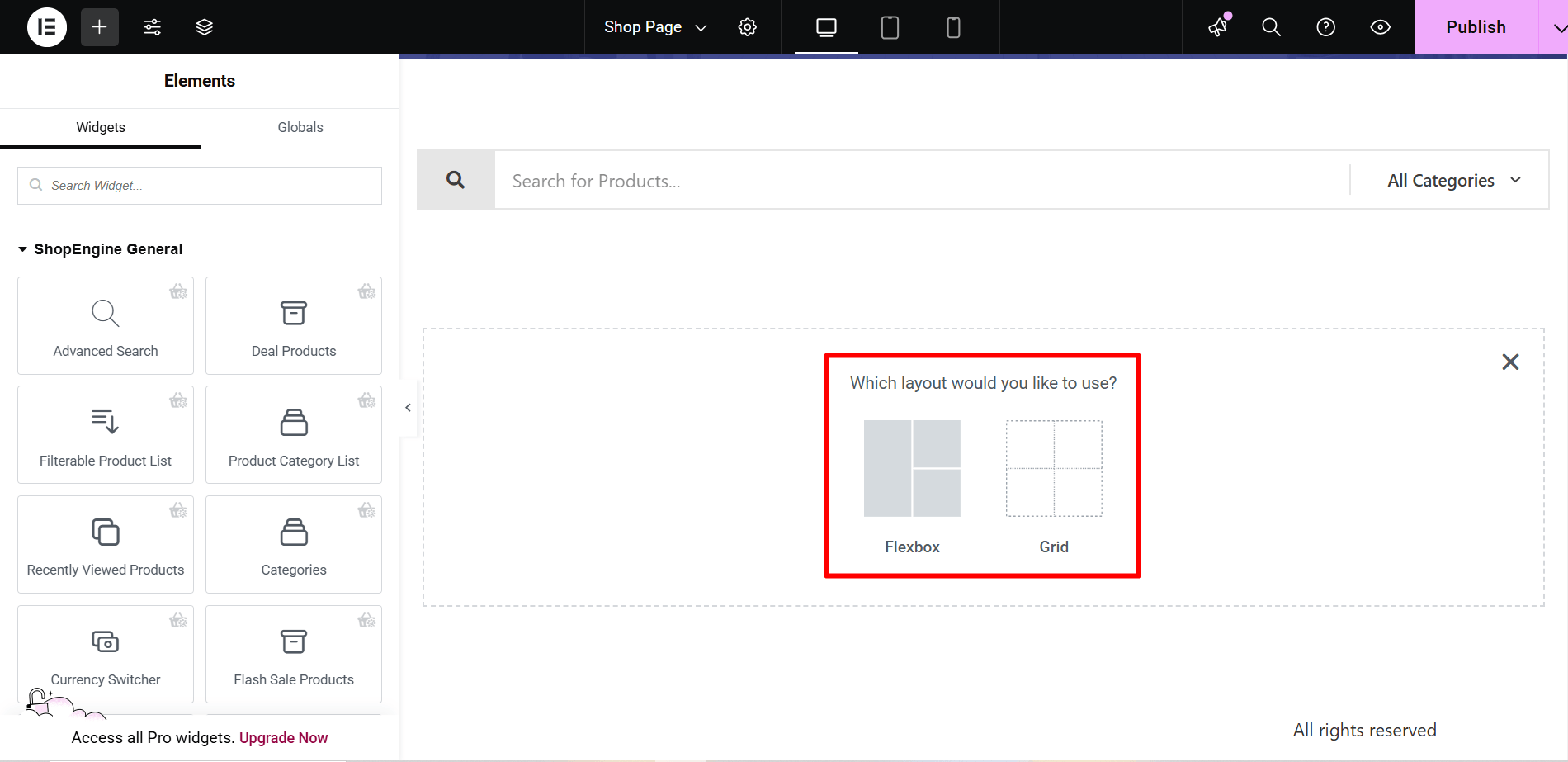
Schritt 2: Wählen Sie Struktur #
- Wählen Sie Ihre Struktur aus dem ausgewählten Bereich.

Schritt 3: Verschönern Sie Ihre Shop-Seite Vorlage mit Produktarchiv-Widgets #
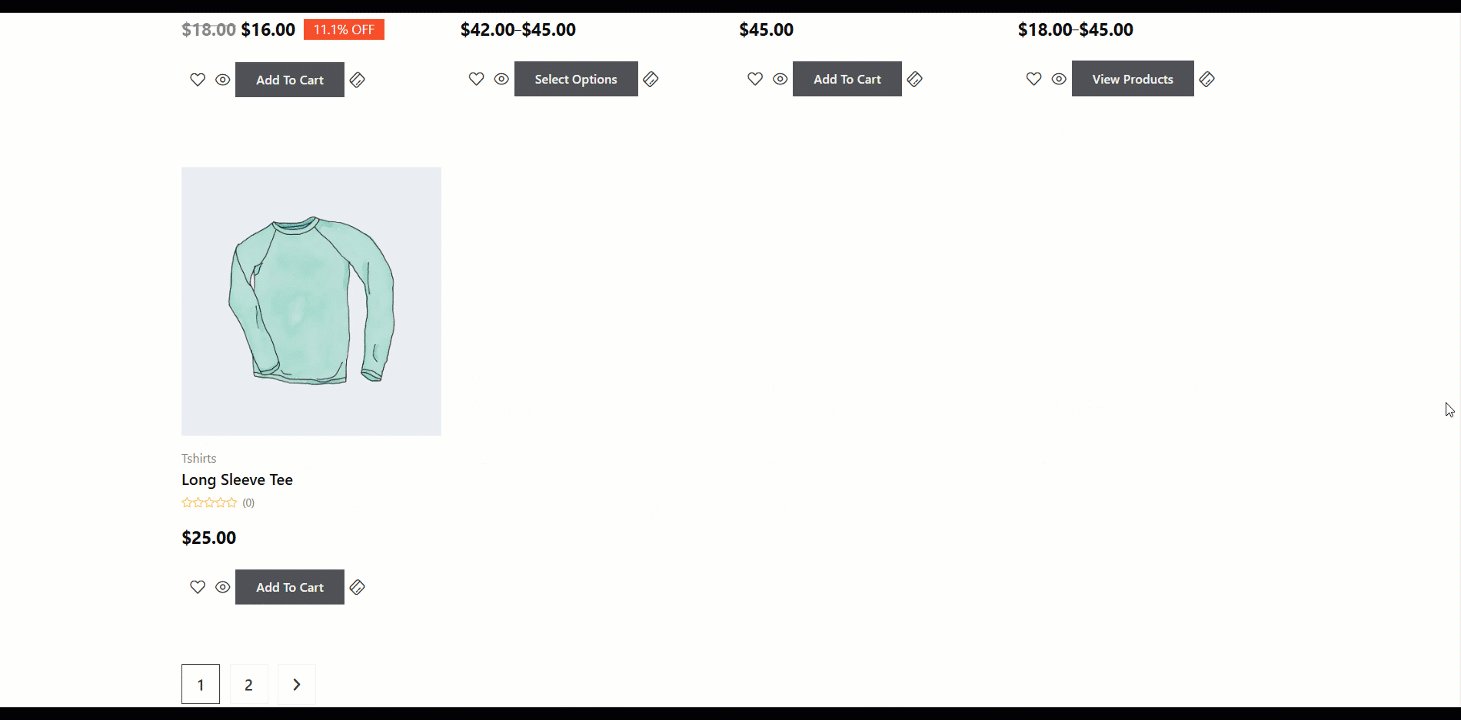
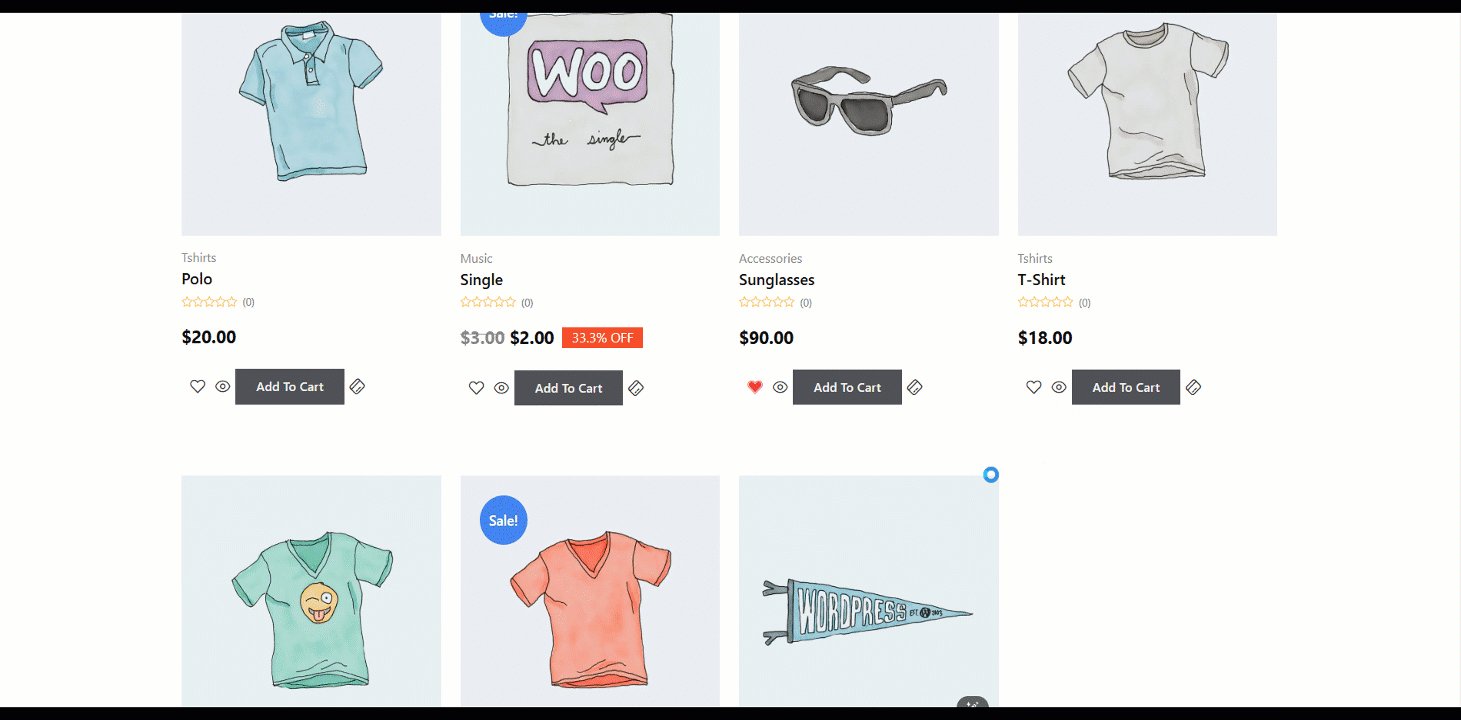
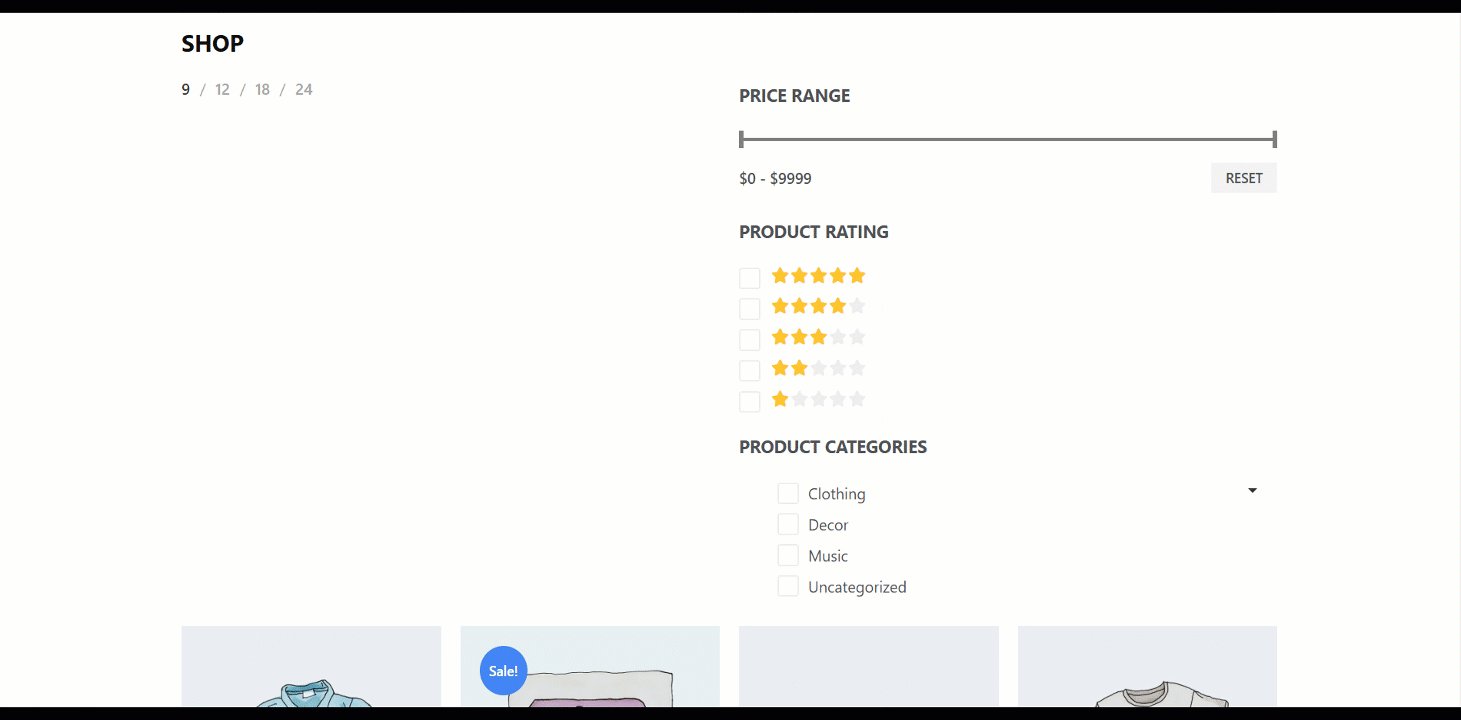
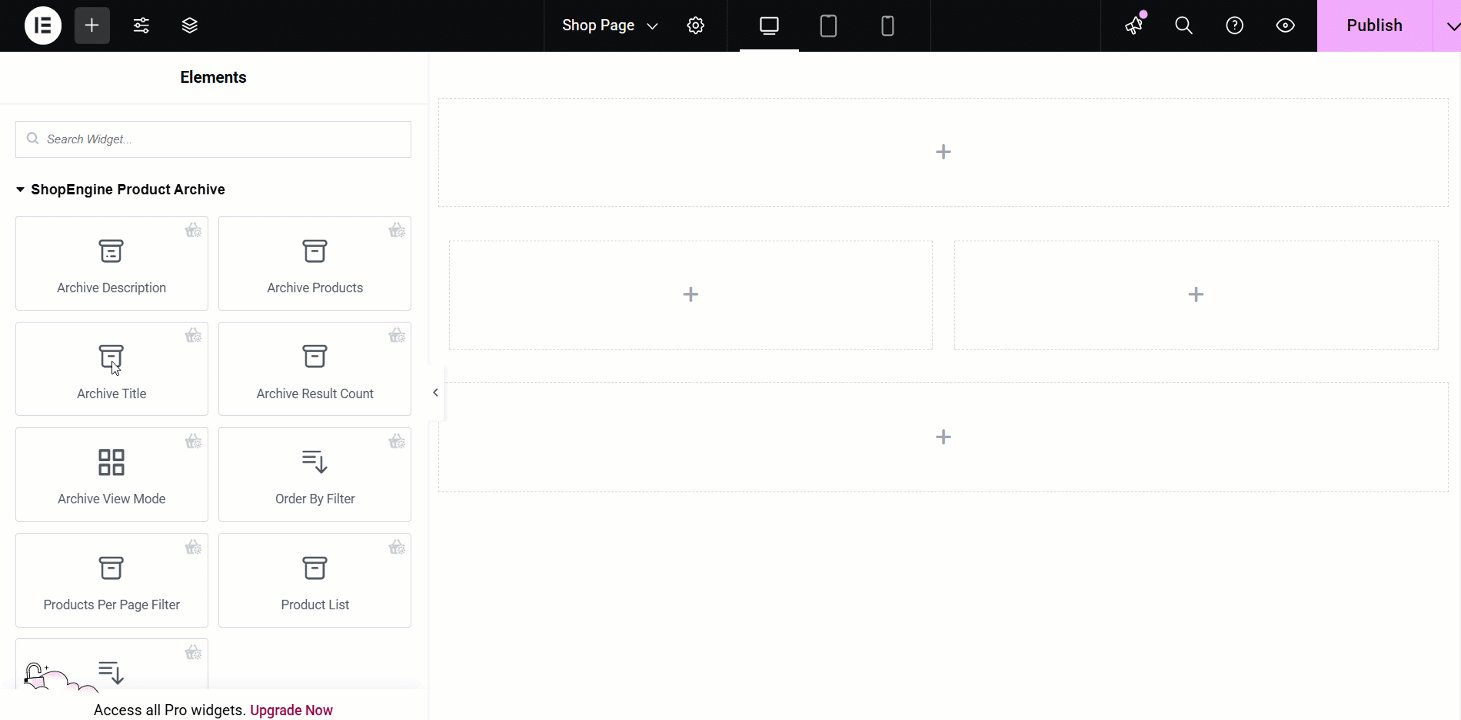
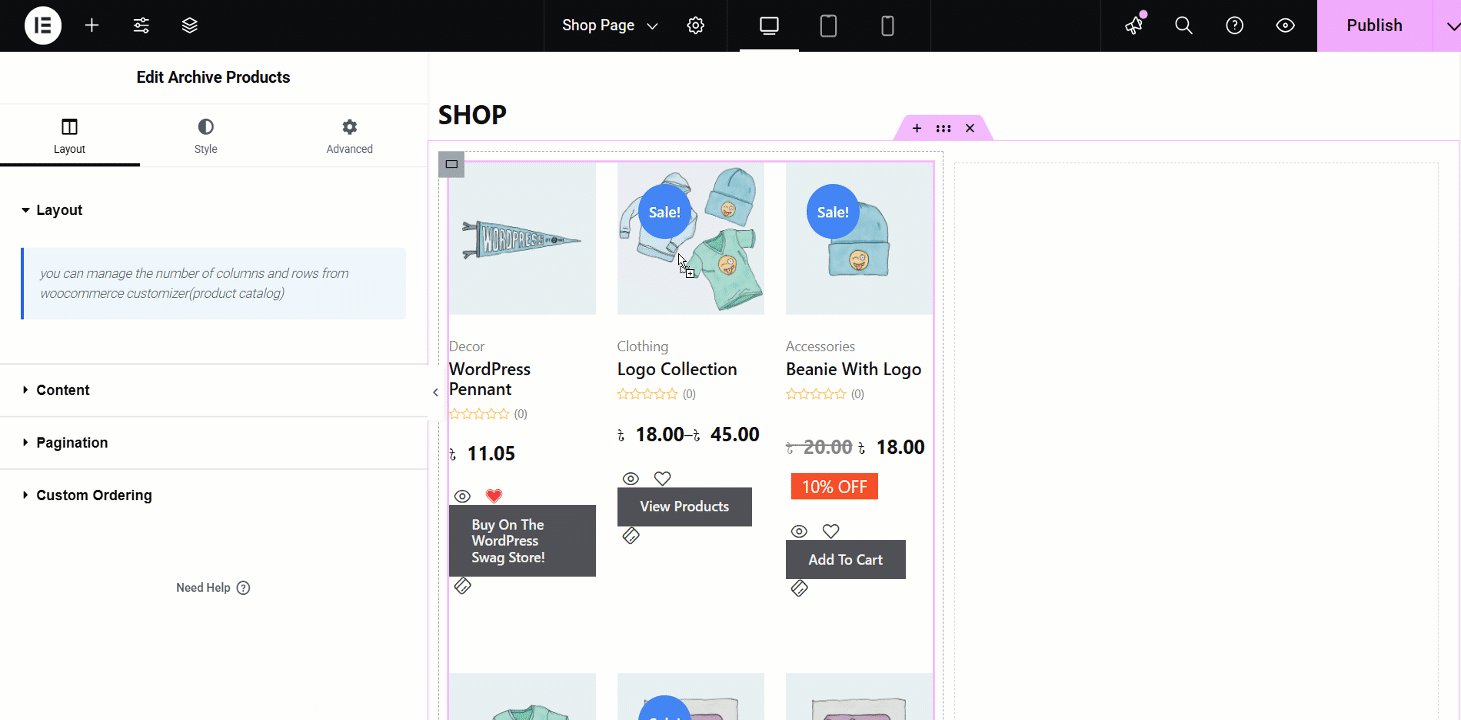
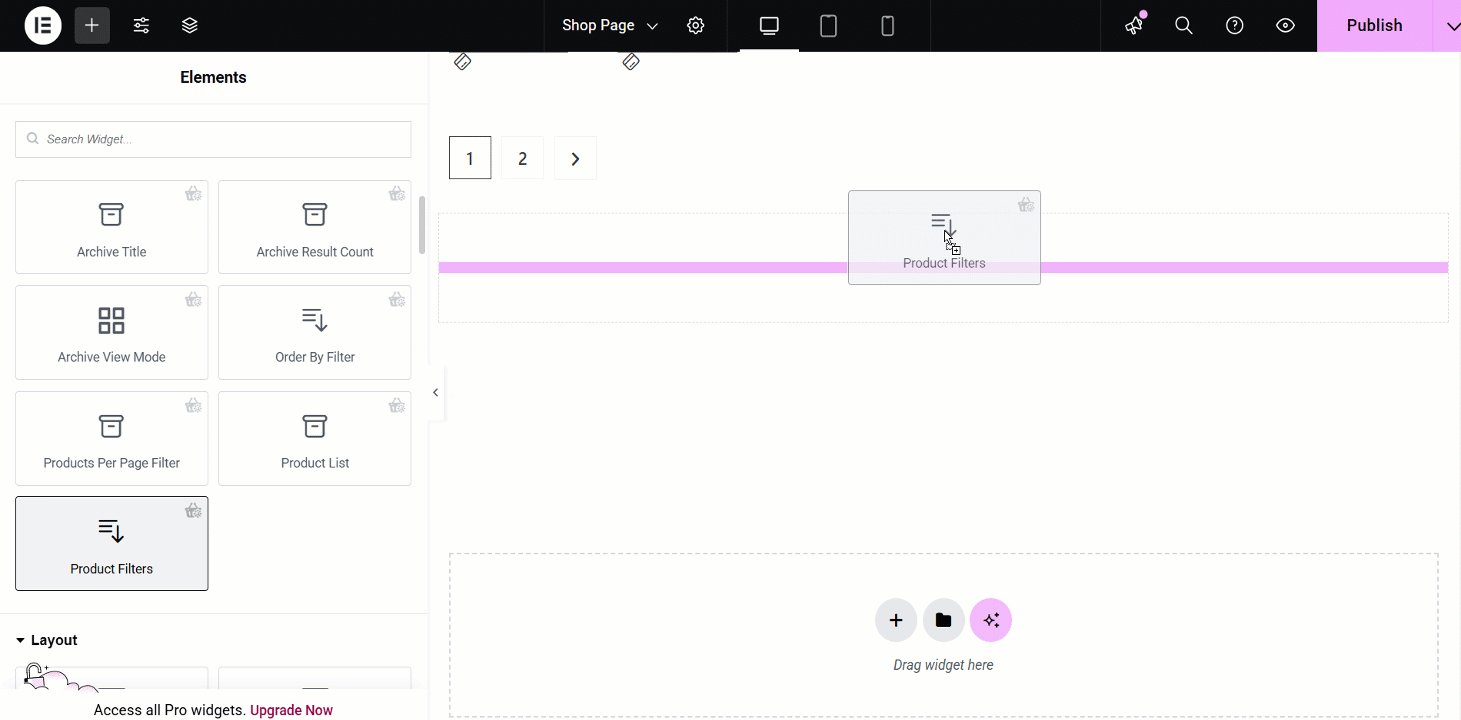
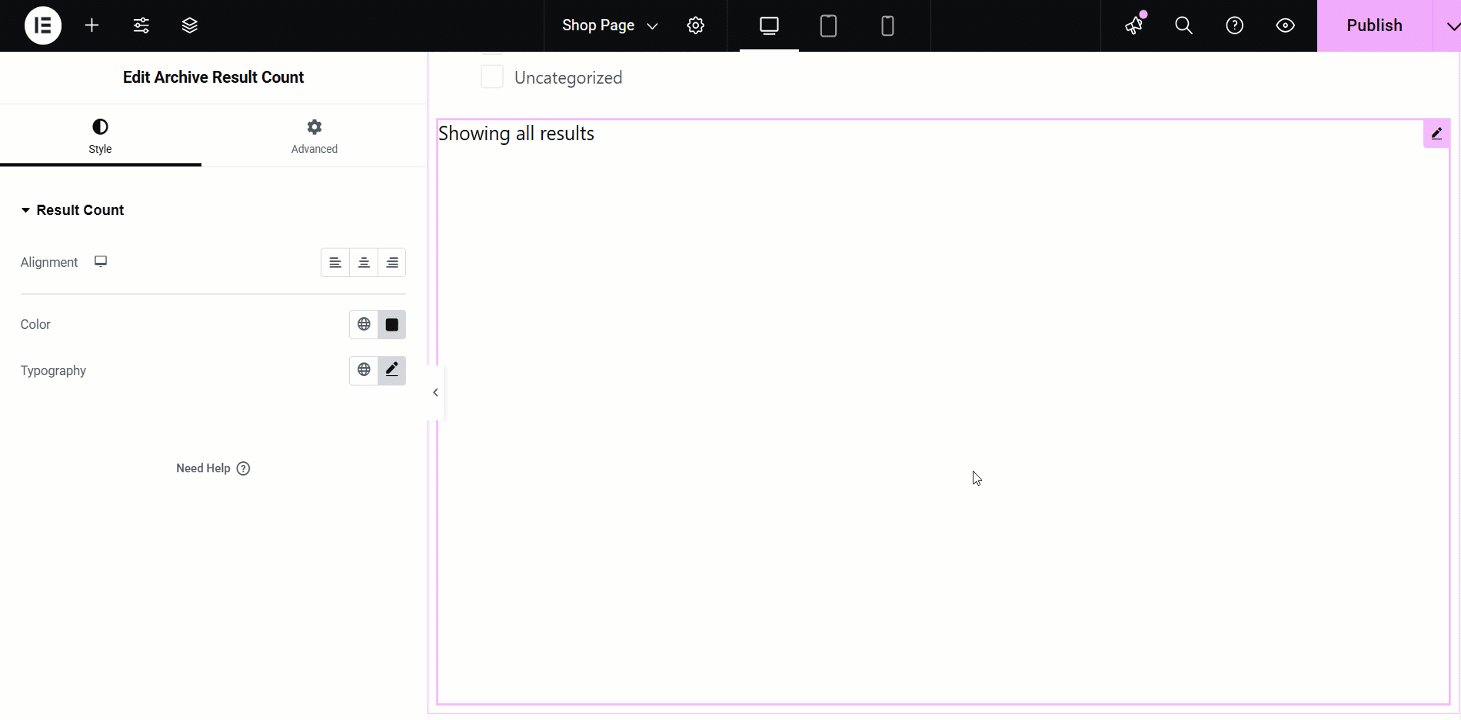
Gehen Sie zu einem Produktarchivblock und fügen Sie ihn ein. Alternativ können Sie Ihren eigenen entwerfen. Hier erhalten Sie einige spezielle ShopEngine-Produktarchiv-Widgets, darunter Archivtitel, Produktfilter, Filter „Produkte pro Seite archivieren“., Produkt archivieren, Ergebnisanzahl archivieren, usw. Sehen wir uns an, wie man sie hinzufügt:
- Ziehen Sie die Widgets einfach per Drag & Drop auf den ausgewählten Bereich

Schritt 4: Veröffentlichen Sie Ihre Shop-Seite Vorlage #
- Wenn Sie mit dem Entwerfen fertig sind, klicken Sie auf Aktualisieren.
- Gehen Sie nun zum Shop-Seite-> Sie sehen, dass Ihre gewünschte Shop-Seite entsprechend angezeigt wird.