ElementsKit enthält das Contact Form 7-Widget, das die Funktionalitäten des Formularerstellungs-Plugins ergänzt. Sie können die Stile von Contact Form 7 mit Elementor anpassen, indem Sie die Funktionalität des Seitenerstellungstools voll ausnutzen.
Lesen Sie diese Dokumentation, um zu erfahren, wie Sie das Formular mit Contact Form 7 mit Elementor erstellen und anpassen.
Voraussetzung:
You need to have Contact Form 7 Plugin installiert auf Ihrer WordPress-Site.
Create a form with Contact Form 7 #
Follow the below steps and create your desired form easily.
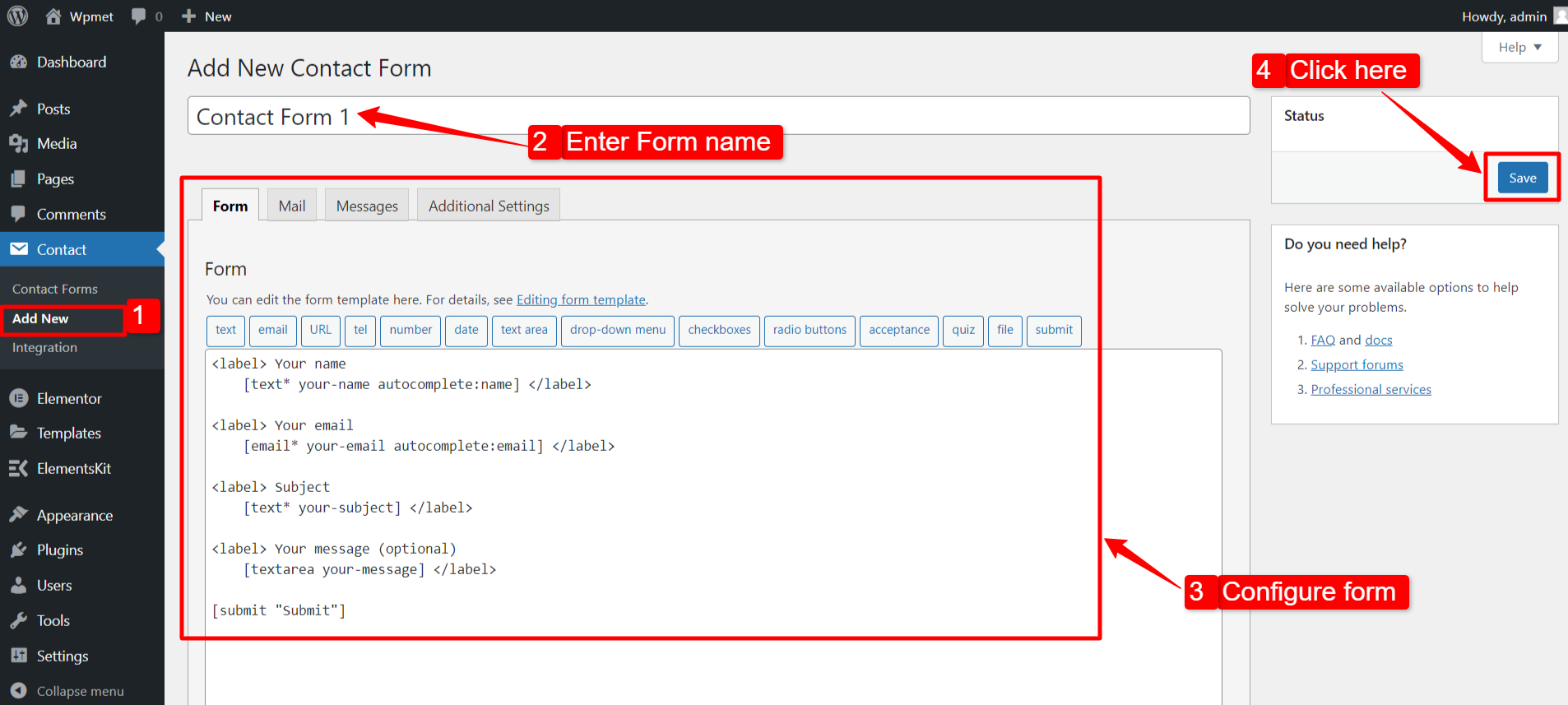
Step 1: Add New Contact Form #
- Gehe zu Kontakt > Neu hinzufügen.
- Geben Sie einen Formularnamen ein.
- Konfigurieren Sie die Einstellungen und Attribute des Formulars.
- Klick auf das Speichern Taste.

Schritt 2: Holen Sie sich Contact Form 7 in Elementor #
Um das Contact Form 7 auf Elementor zu erhalten, aktivieren Sie zuerst das ElementsKit Contact Form 7-Widget, öffnen Sie dann den Elementor-Editor und ziehen Sie das Widget per Drag & Drop in den Entwurfsbereich.
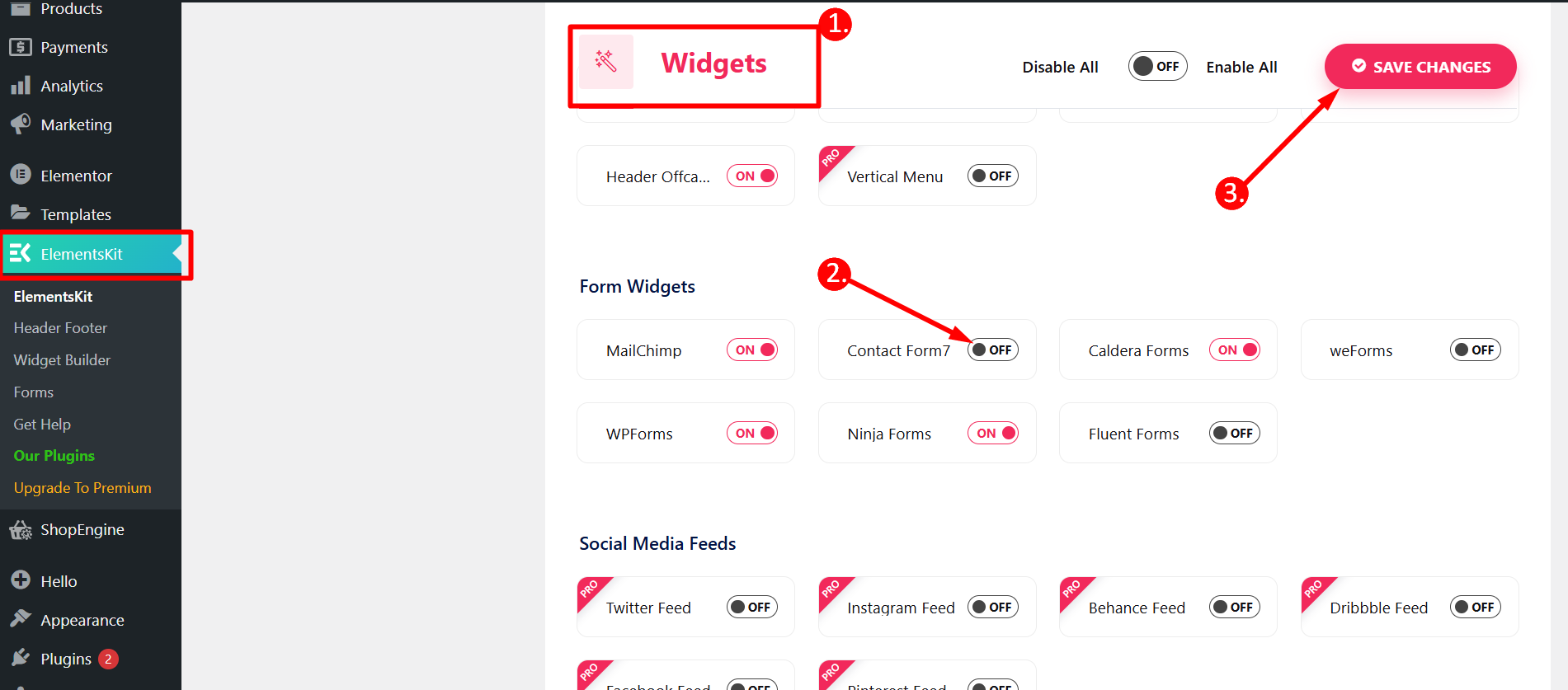
Contact Form 7-Widget aktivieren #
So aktivieren Sie das Content-Ticker-Widget:
- Navigieren Sie zu ElementsKit > Widgets aus dem WordPress-Dashboard.
- Finden Sie die Kontaktformular 7 Widget aus der Liste und Aktivieren Sie das Widget.
- Klick auf das ÄNDERUNGEN SPEICHERN.

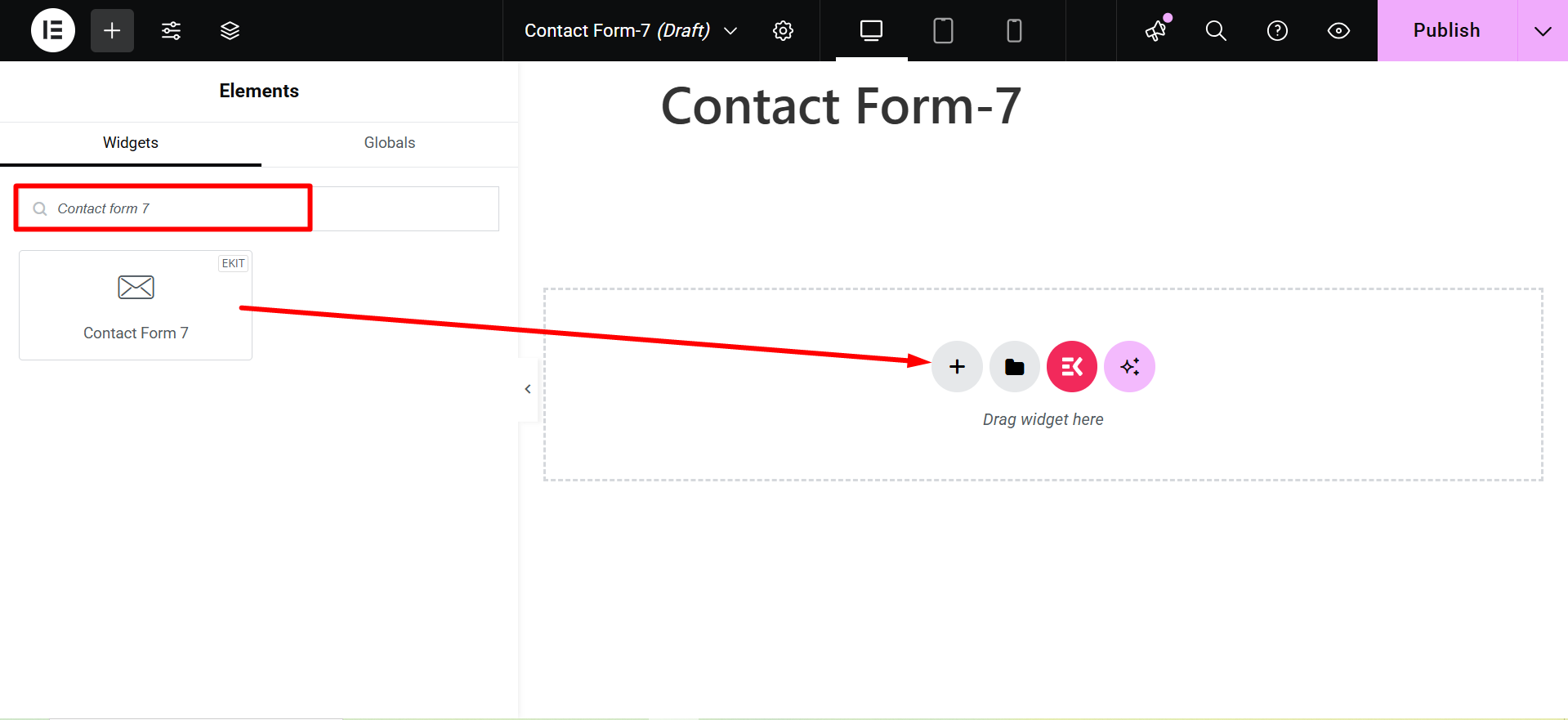
Ziehen Sie das Widget per Drag & Drop #
Ziehen Sie anschließend das ElementsKit per Drag & Drop Kontaktformular 7 Widget in den Elementor-Editor.

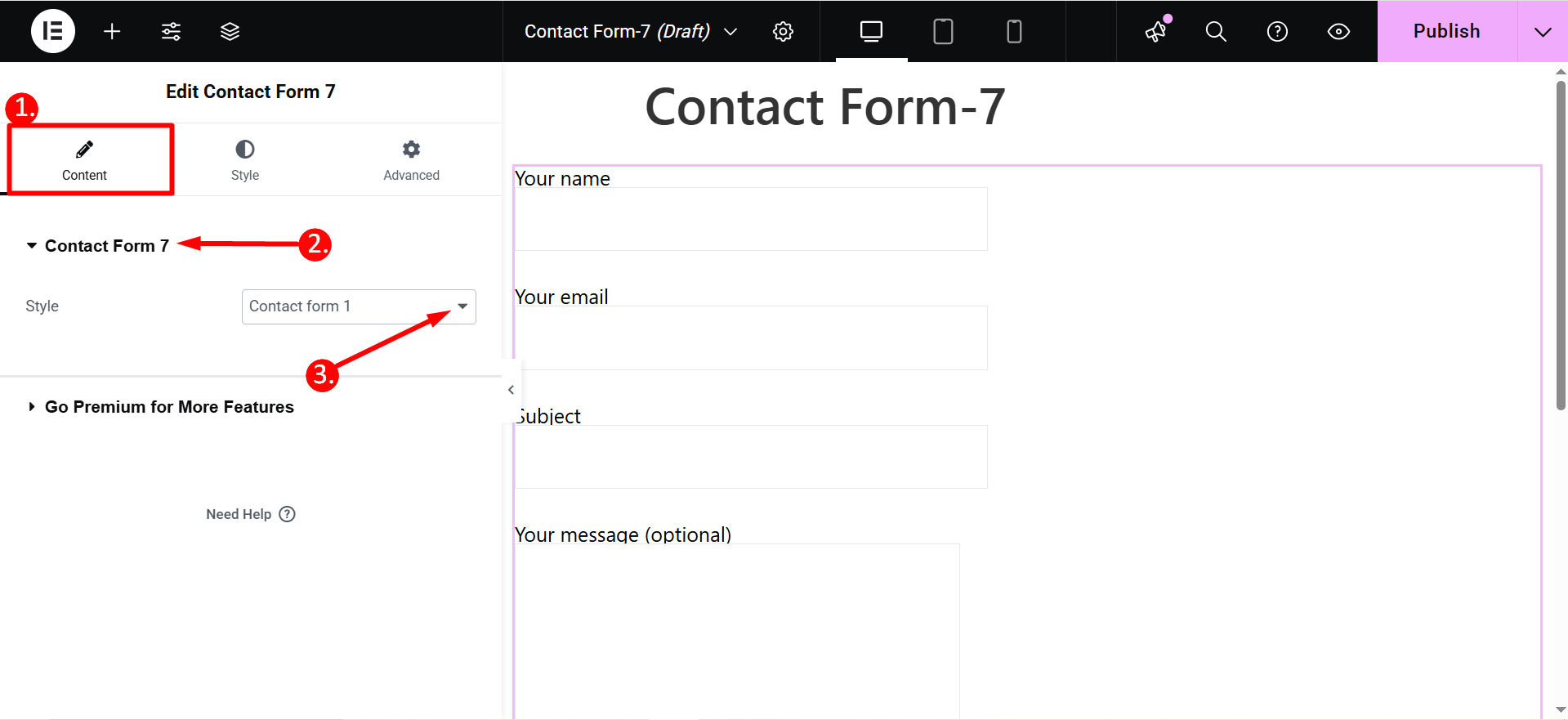
Schritt 3: Wählen Sie ein Formular zum Bearbeiten mit Elementor aus #
In diesem Schritt können Sie auswählen, welches Formular Sie bearbeiten möchten. Dazu können Sie das Formular aus der Dropdown-Liste auswählen.
1. Select Content tab
2. Contact Form 7
3. Style: Here, you will find a list of forms created with Contact Form 7. Select a form and proceed to the next step.

Schritt 4: Contact Form 7 mit Elementor anpassen #
Jetzt können Sie die Stile der Beschriftungen, Eingabefelder und Schaltflächen von Contact Form 7 mit Elementor anpassen.
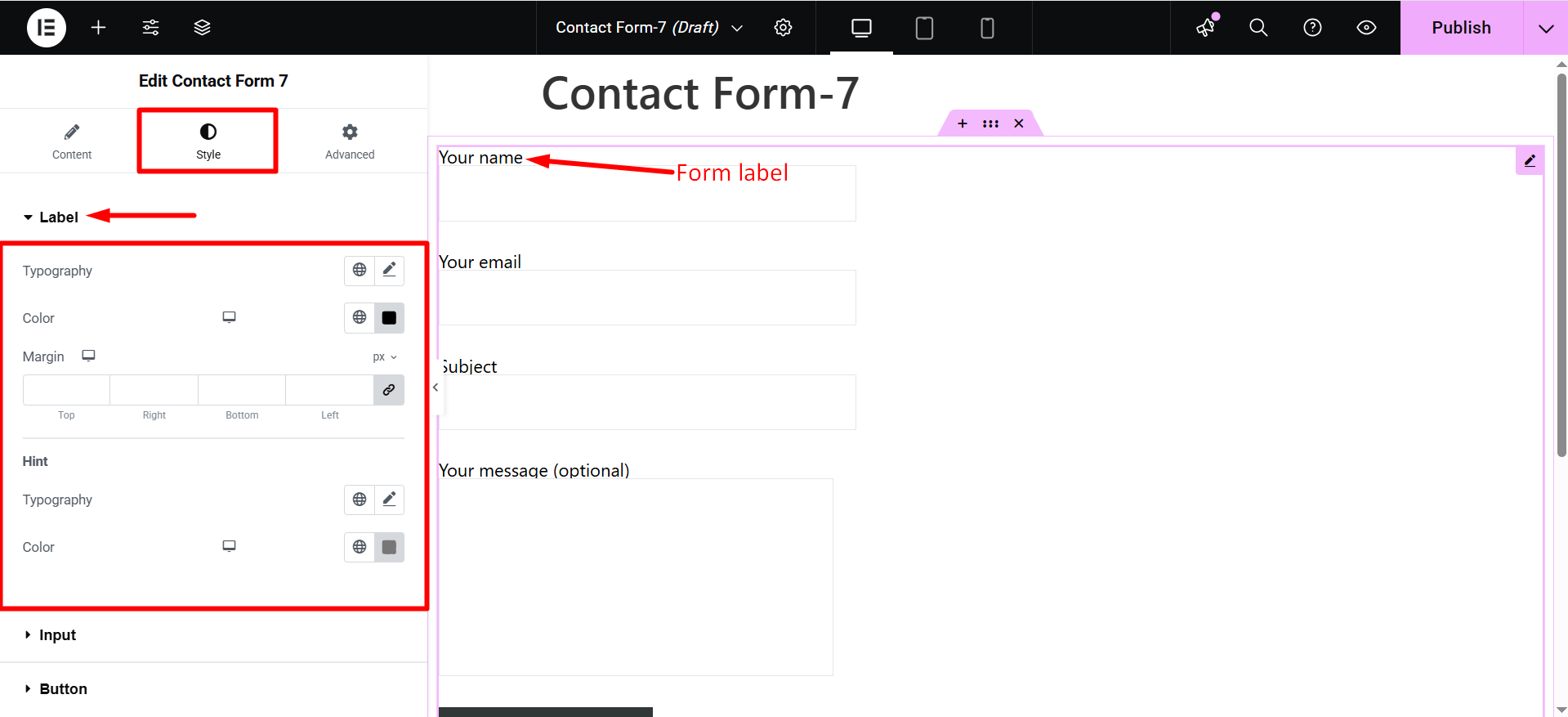
Etikett #
- Typografie: Legen Sie die Typografie für den Beschriftungstext fest.
- Farbe: Wählen Sie eine Textfarbe für den Beschriftungstext.
- Marge: Passen Sie den Rand für die Formularfeldbeschriftung an.
- Hinweis: Sie können auch die Typografie und Farbe des Platzhalters ändern.

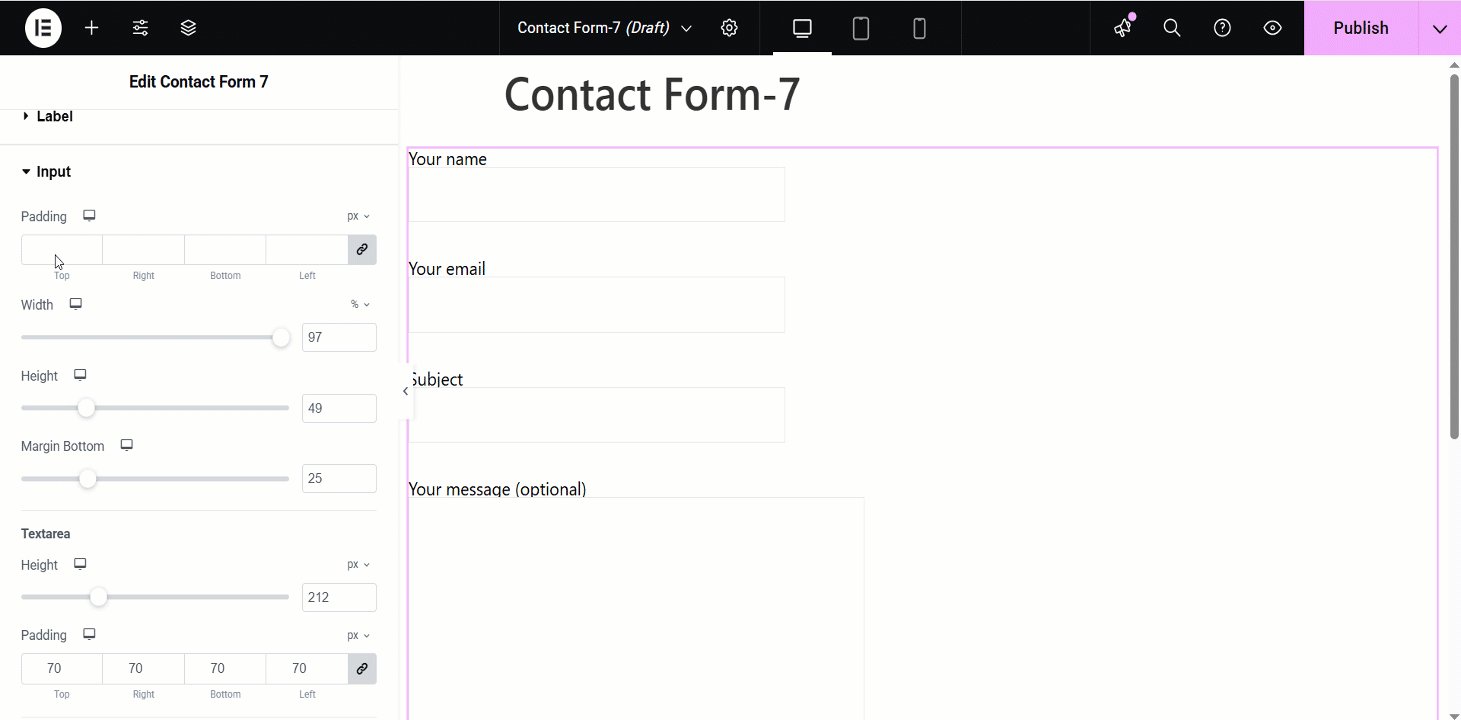
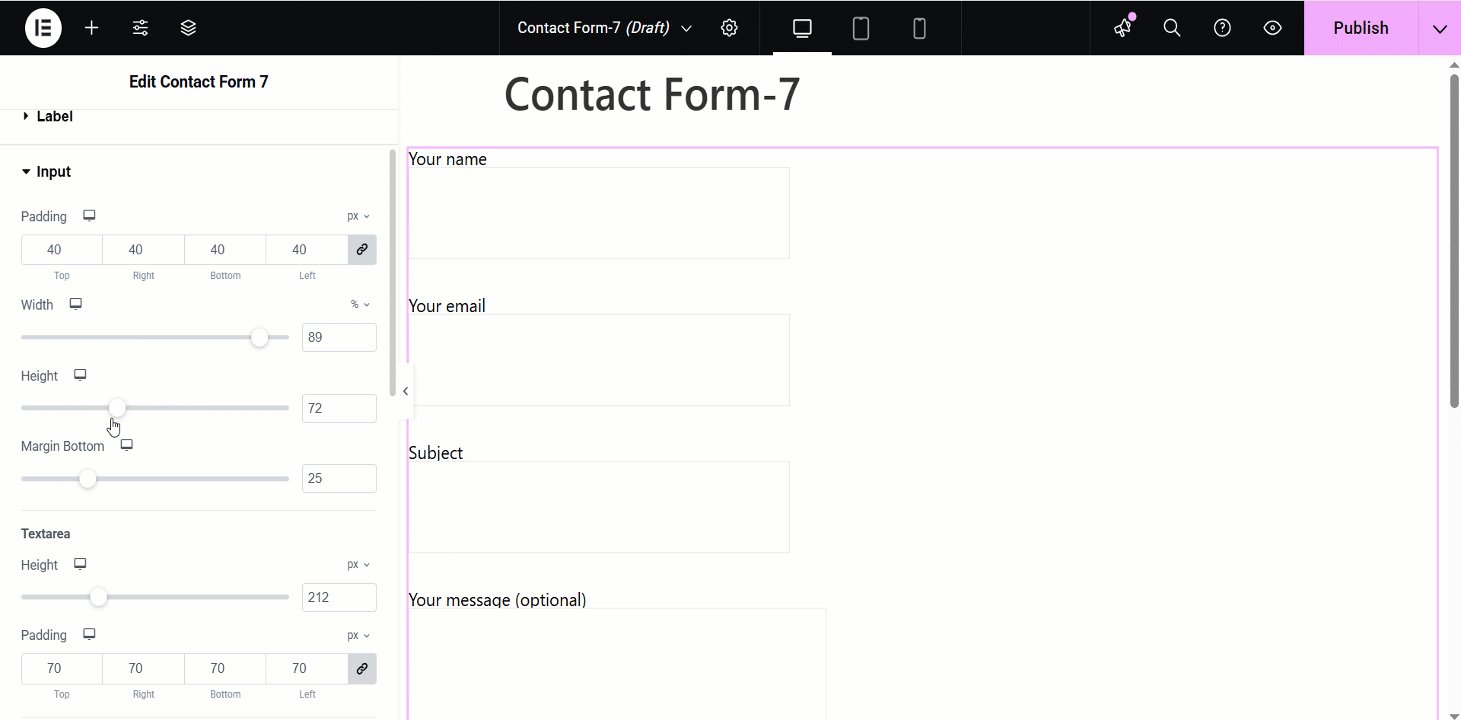
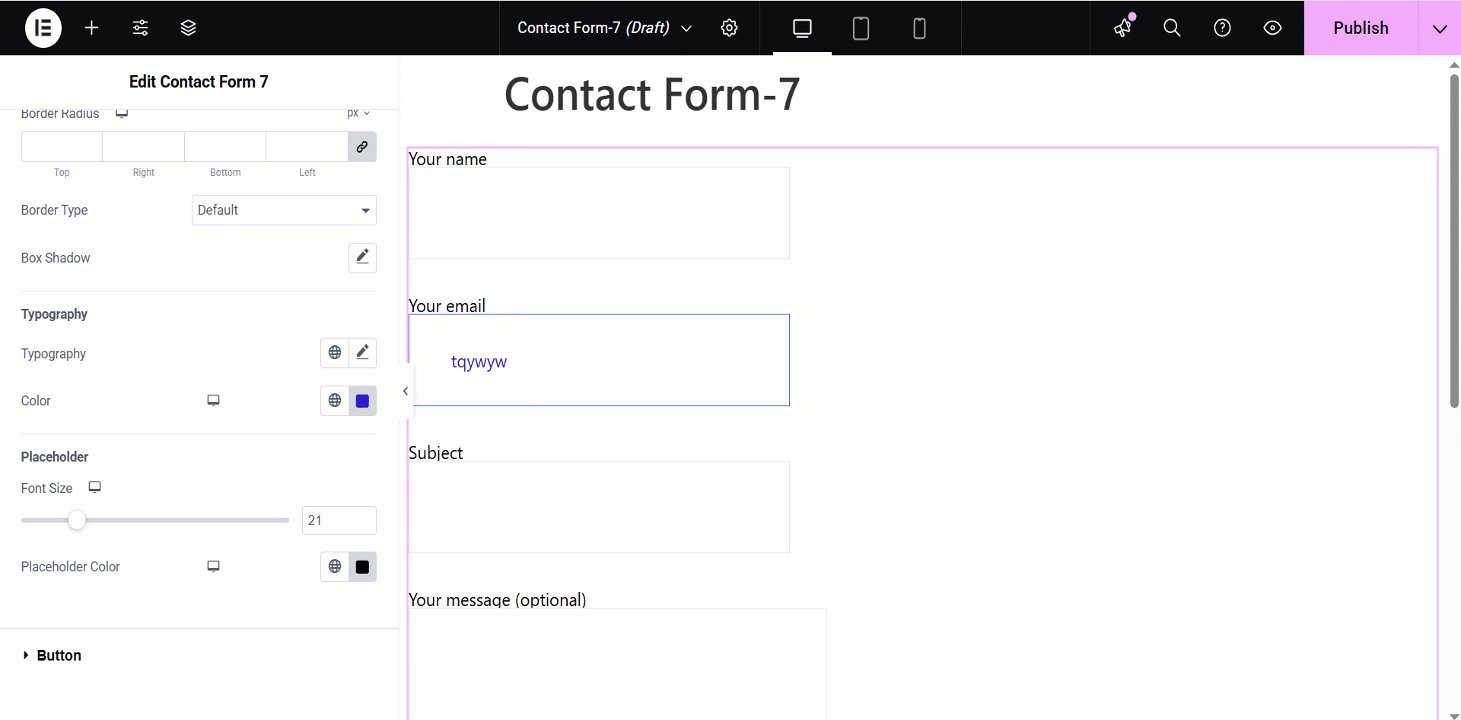
Eingang #
- Polsterung: Passen Sie die Polsterung des Eingabefelds an.
- Breite: Sie können die Breite des Eingabefeldes anpassen.
- Höhe: Sie können die Höhe des Eingabefeldes ändern.
- Rand unten: Ändern Sie den Rand am unteren Rand des Eingabefelds.
- Textbereichshöhe: Sie können die Höhe des langen Textbereichsfelds ändern.
- Textbereich-Füllung: Sie können auch die Polsterung des Textbereichs ändern.
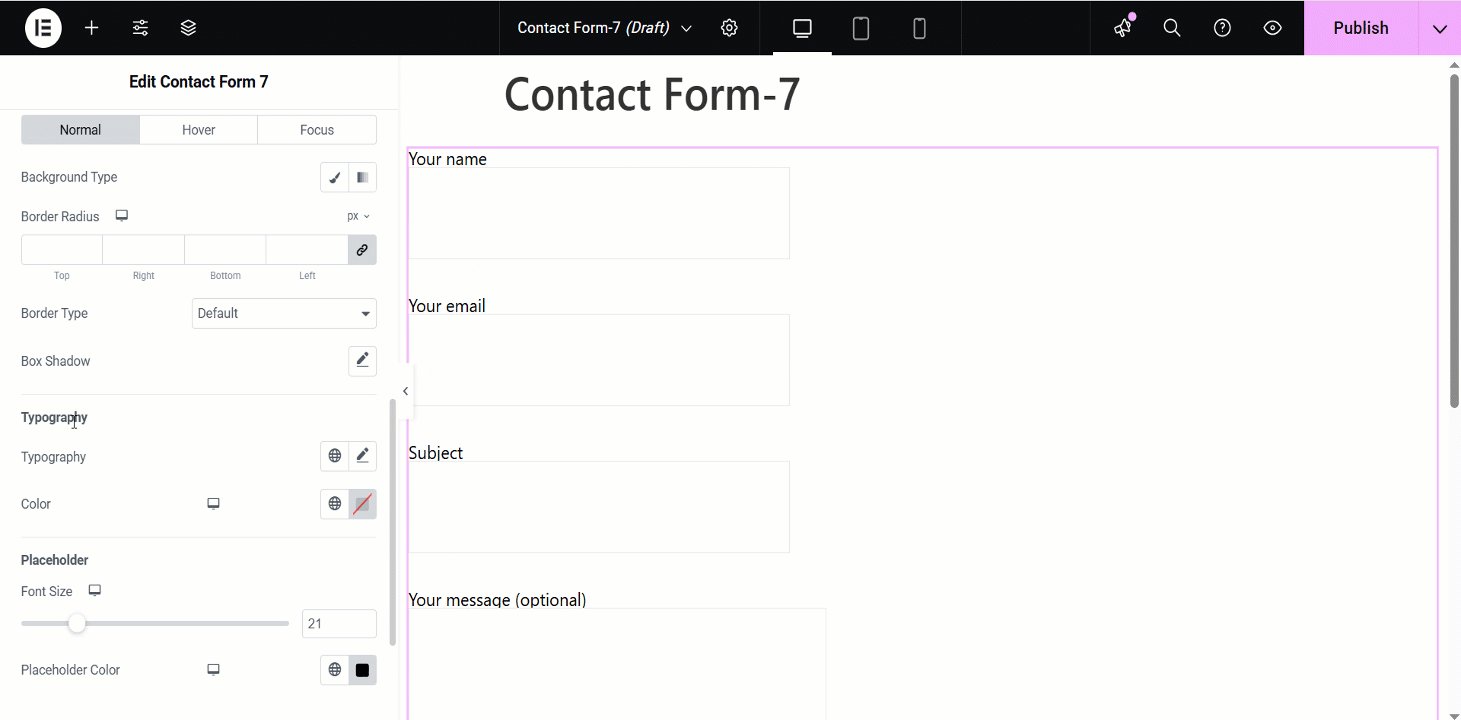
- Hintergrundtyp: Wählen Sie einen Hintergrundfarbtyp (klassisch oder Verlaufsfarbe).
- Farbe: Wählen Sie eine Hintergrundfarbe für das Eingabefeld.
- Randradius: Legen Sie den Rahmenradius für das Eingabefeld fest.
- Randtyp: Wählen Sie den Rahmentyp des Eingabefelds aus.
- Box Schatten: Sie können den Kastenschatten für das Eingabefeld festlegen.
Sie können diese Attribute einzeln festlegen für Normal, Schweben, Und Fokusmodi.
- Typografie: Legen Sie die Typografie für den Eingabetext fest.
- Textfarbe: Wählen Sie eine Farbe für den Eingabetext.
- Platzhalter-Schriftgröße: Passen Sie die Schriftgröße des Platzhalters an.
- Platzhalterfarbe: Wählen Sie eine Farbe für den Platzhaltertext.

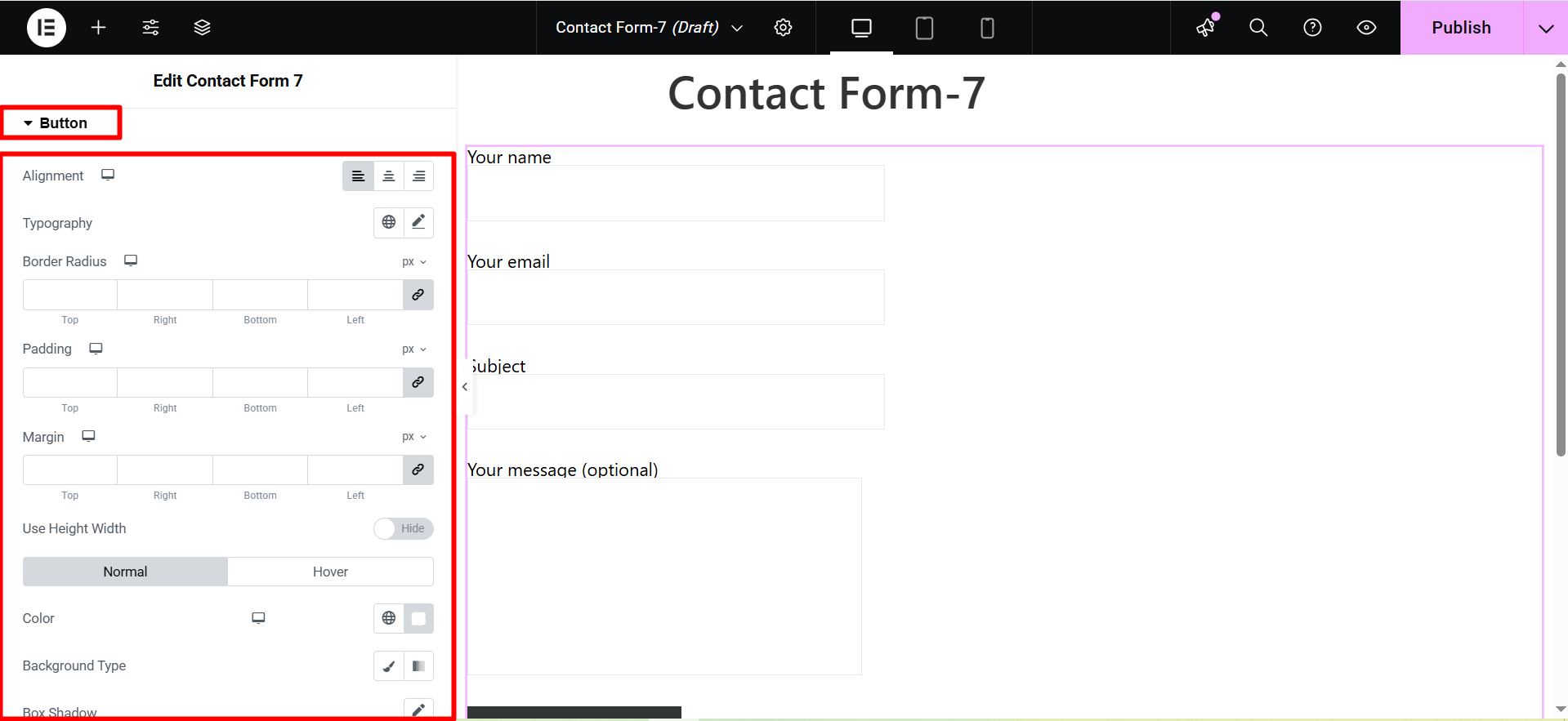
Taste #
- Ausrichtung: Adjust the horizontal placement of the button text (left, center, right).
- Typografie: Control the font family, size, weight, line height, and letter spacing of the button text.
- Randradius: Define the roundness of the button corners.
- Polsterung: Set the internal spacing between the button text and the button border.
- Marge: Control the external spacing around the button, separating it from other elements.
- Use Height Width: Specify fixed dimensions for the button’s height and width.
- Color Background Type: Choose between a solid color, gradient, or image for the button’s background.
- Box Schatten: Add a shadow effect around the button to create depth or emphasis.
- Randtyp: Select the style of the button’s border (solid, dashed, dotted, etc.).
- Textschatten: Apply a shadow effect to the button’s text for visual interest.

Überprüf den advanced features of ElementsKit 👇




