Das Präsentieren mehrerer Bilder auf kleinem Raum auf Ihrer WordPress-Website ist kein Hexenwerk. ElementsKit ist ein komplettes Add-on-Paket für den Elementor-Seitenersteller und wird mit dem geliefert Bild-Akkordeon-Widget.
Das Bild-Akkordeon-Widget bietet 7 verschiedene Vorlagen für Ihre Geschäfts-, Reise-, Medizin-, Restaurant-, Bau- und Privatbilder. Sie erhalten auch eine Standardvorlage.
Alle diese Vorlagen sind vollständig reaktionsfähig und anpassbar. Diese helfen Ihnen dabei, mehrere Bilder ansprechender darzustellen.
✨✨ Erforderliche Plugins:
👉👉Elementor: Laden Sie Elementor herunter
👉👉ElementsKit: Laden Sie ElementsKit herunter
Schritt-für-Schritt-Anleitung zum Erstellen eines Bildakkordeons #
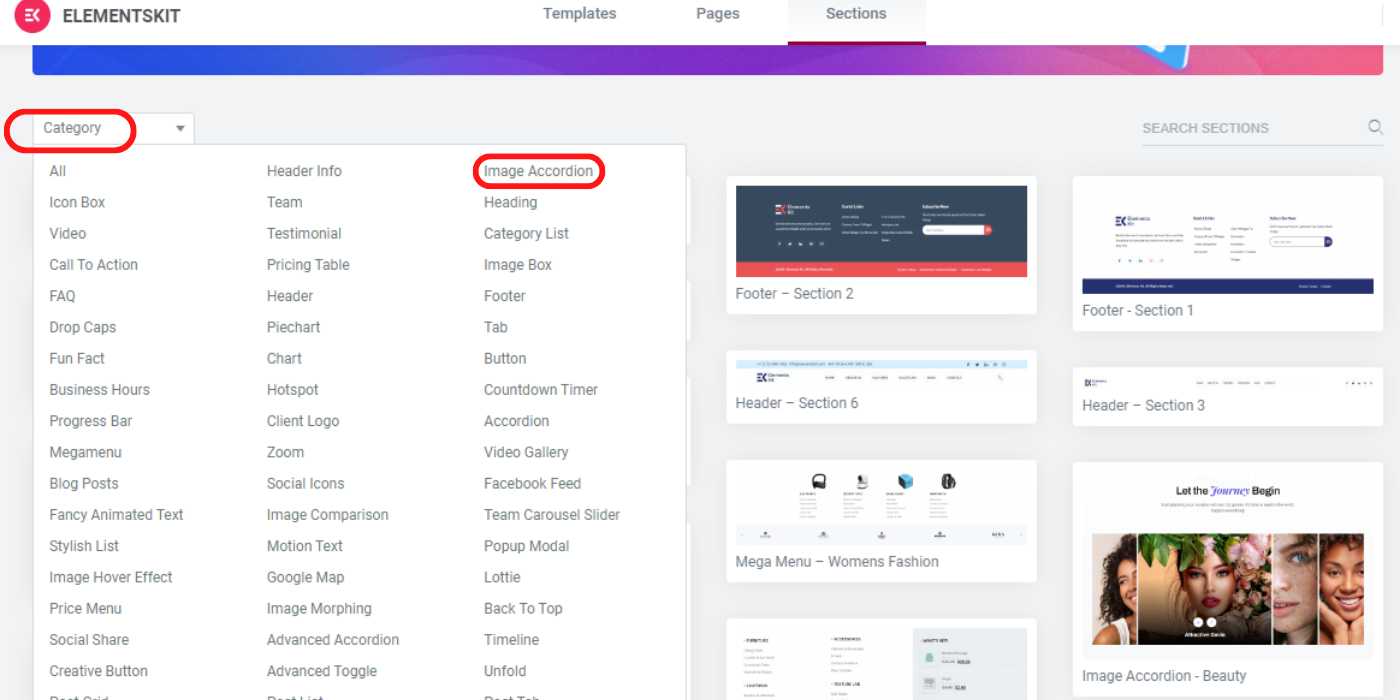
Schritt 1 – Wählen Sie das Bild-Akkordeon-Widget aus #
- Erstellen Sie eine neue Seite oder öffnen Sie eine vorhandene Seite mit „Bearbeiten mit Elementor“
- Klicke auf ElementsKit
- Wähle aus "Bild Akkordeon“ aus dem Widget "Kategorie"

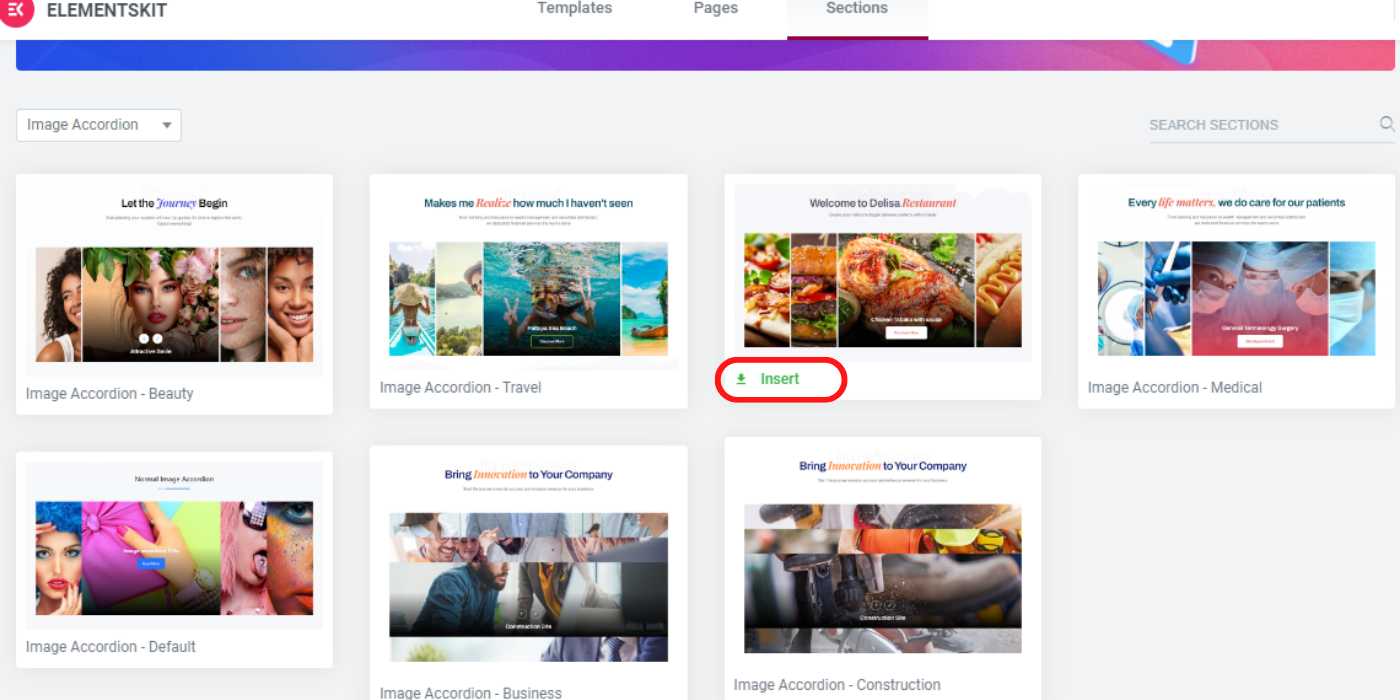
Schritt 2 – Vorlage einfügen #
Du kannst sehen 7 verschiedene Vorlagen, darunter Beauty, Reisen, Restaurant, Medizin, Business und Bauwesen, zusammen mit einer Standardvorlage.
- Wählen Sie eine Vorlage aus. Sie können die Vorschau sehen, indem Sie auf klicken Live Vorschau Tab.
- Einfügen Fügen Sie die ausgewählte Vorlage in Ihre Seite ein

✅✅Notiz: Sie können nach dem gleichen Verfahren mehrere Vorlagen auf einer Seite einfügen.
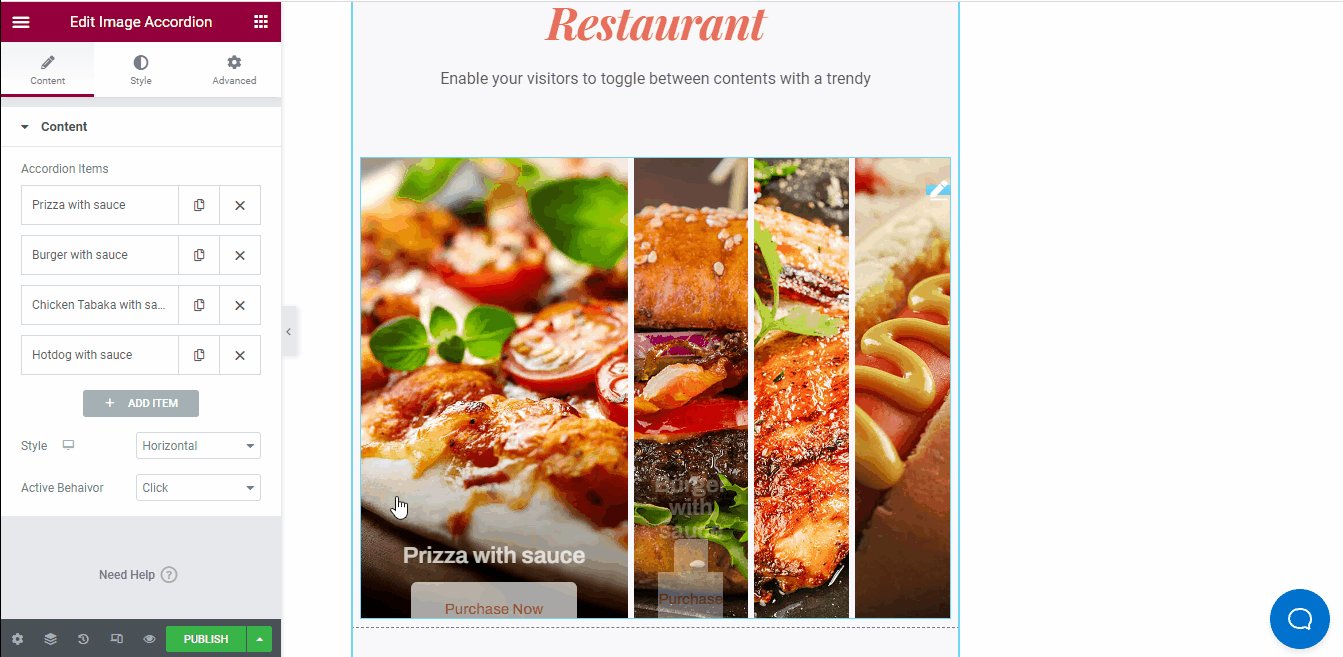
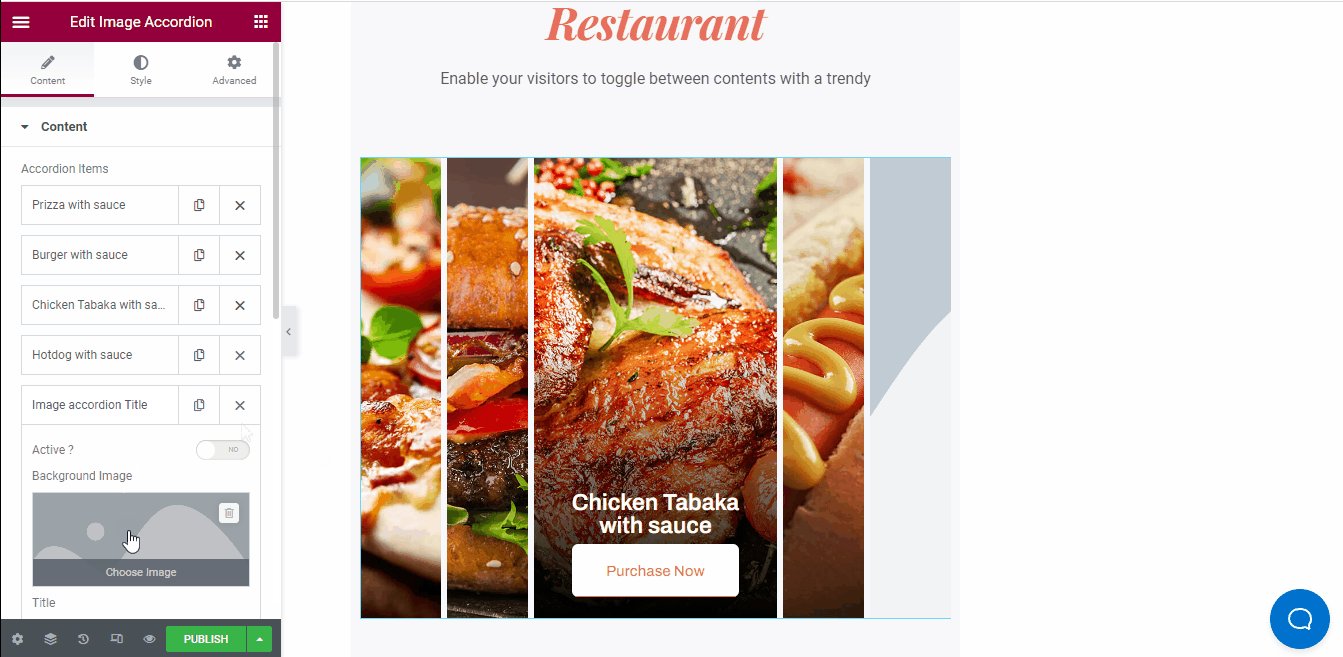
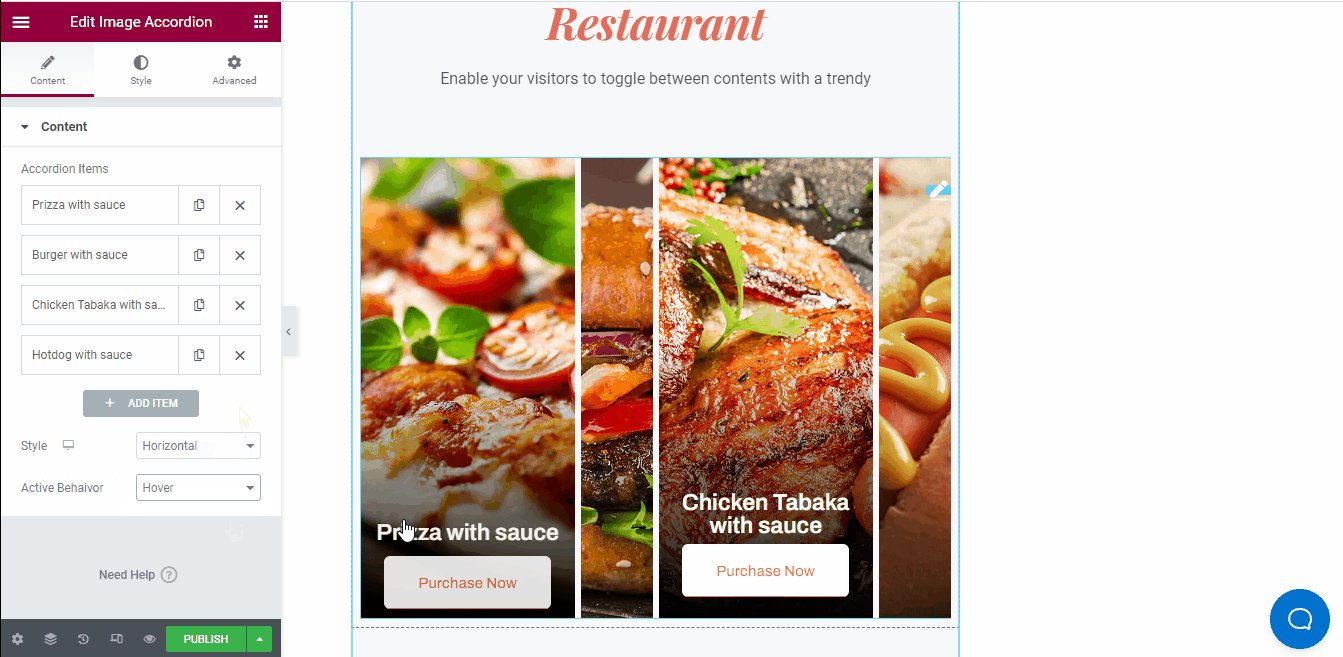
Schritt 3 – Passen Sie die eingefügten Vorlagen an #
Es gibt unzählige Optionen zum Anpassen der Akkordeon-Bildvorlagen.
- Fügen Sie Bilder ein, geben Sie Titel ein und geben Sie für jedes Bild die URL an
- Weitere Bilder hinzufügen oder löschen sie bei Bedarf
- Stellen Sie die ein "Aktion" für das Bild, auf das Sie sich neben anderen Bildern konzentrieren möchten
- Kann Kopieren derselbe Block
- Wählen Sie aus, ob "Klicken" oder "Schweben" zum Anzeigen des Titels und der Schaltfläche
- Aktivieren oder deaktivieren Sie die Taste Möglichkeit
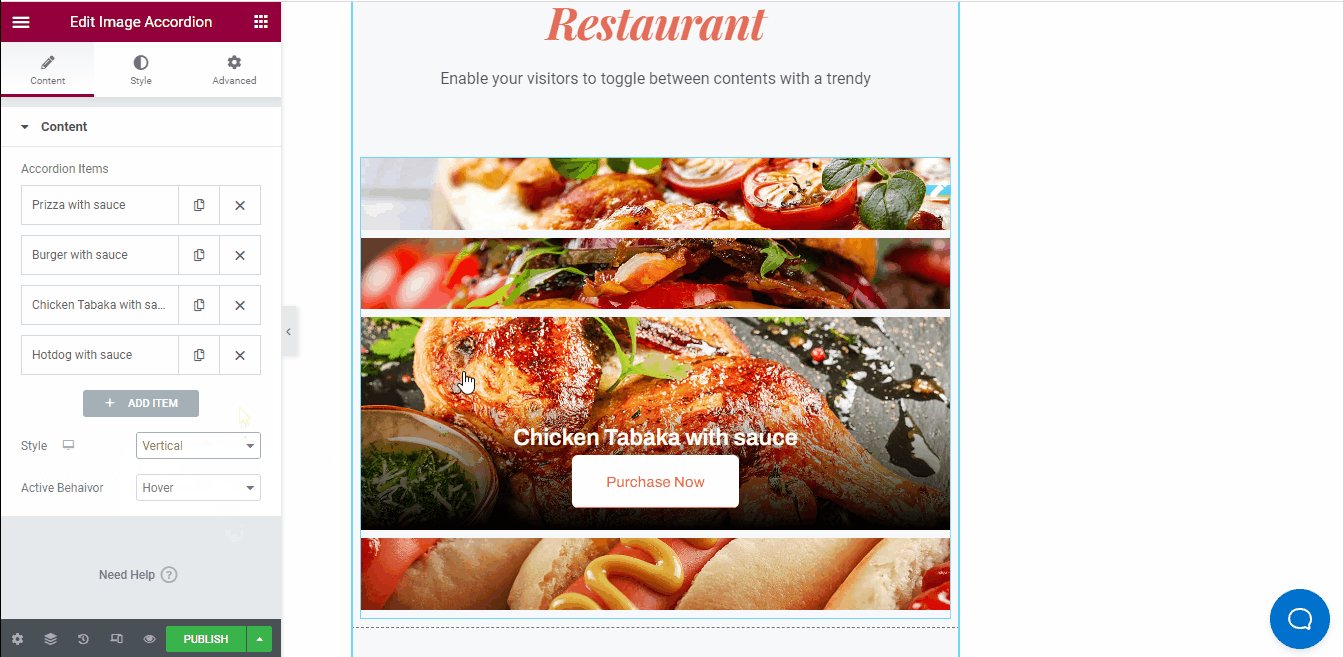
- Orientierung kann sein horizontal (Standard) oder vertikal

- Vergrößern und verkleinern Sie jedes einzelne Bild, fügen Sie einen Link hinzu und teilen Sie die Bilder einzeln
- Blockstil festlegen als linear oder kreisförmig
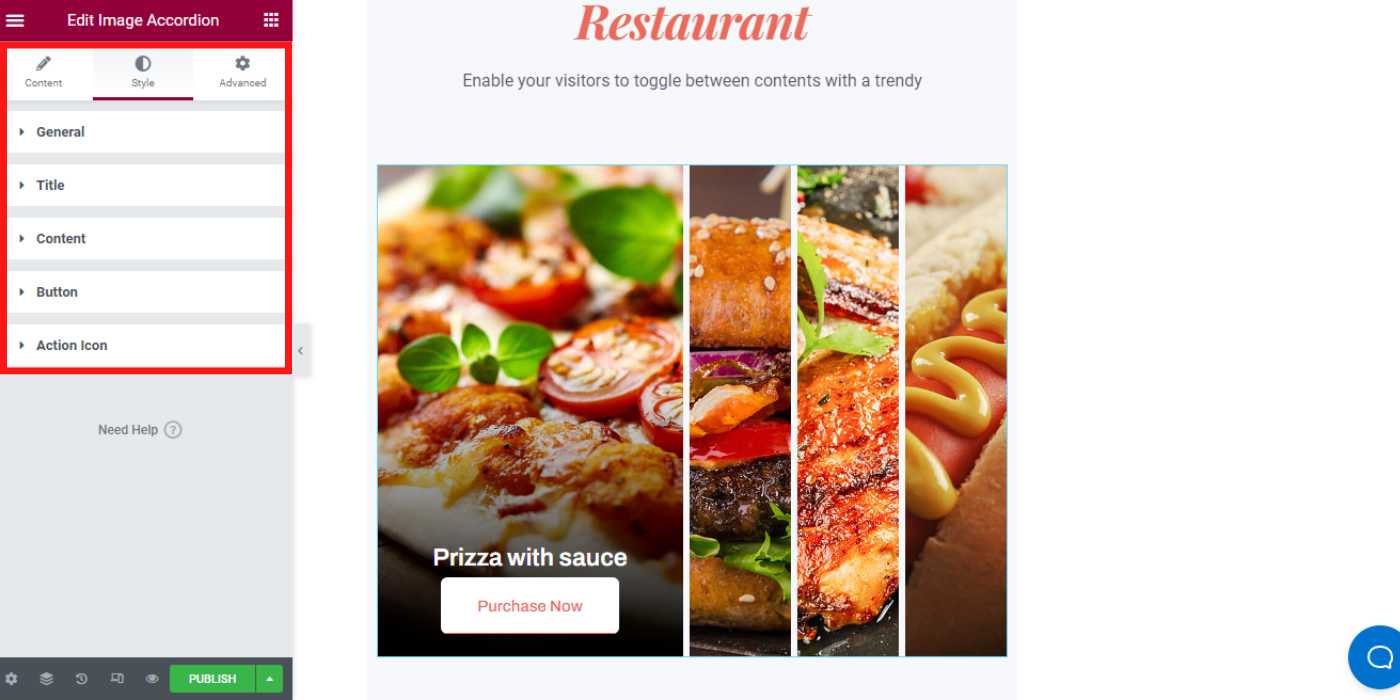
- Passen Sie Farbe, Hintergrund, Rahmen, Abstand, Rand, Größe und Typografie für die Titel, Bilder und Schaltflächen an
- Klicke auf "Veröffentlichen" nach der Anpassung

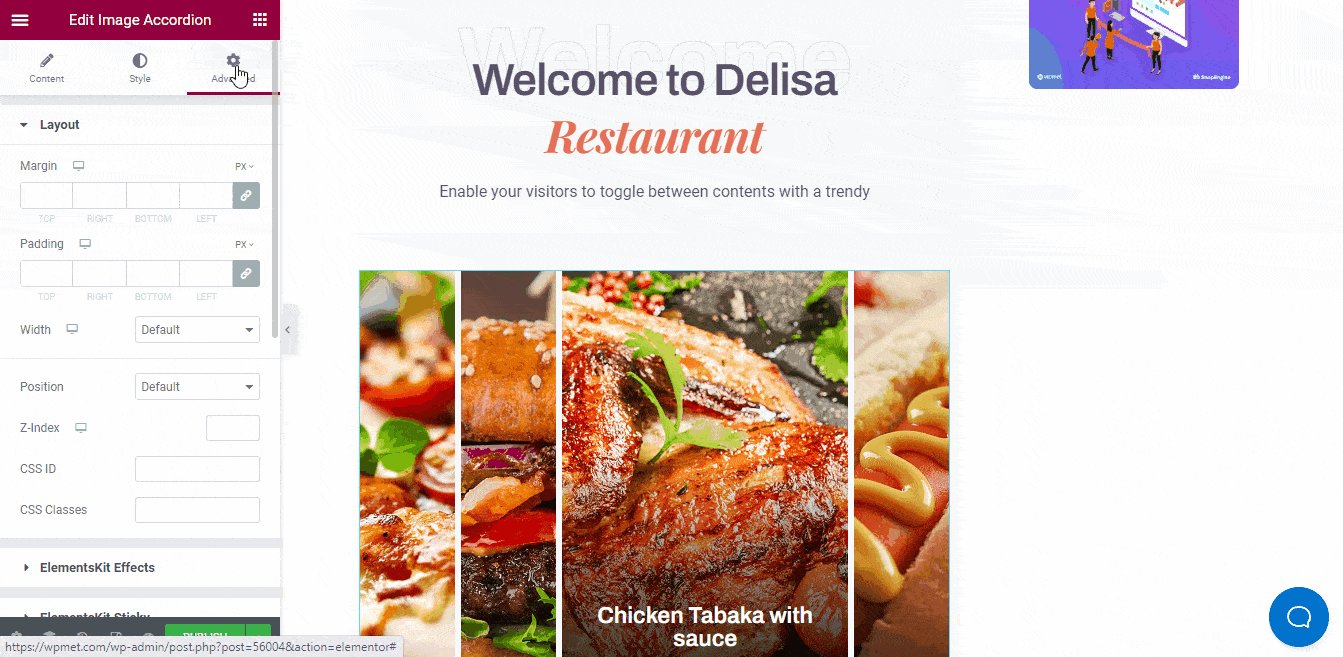
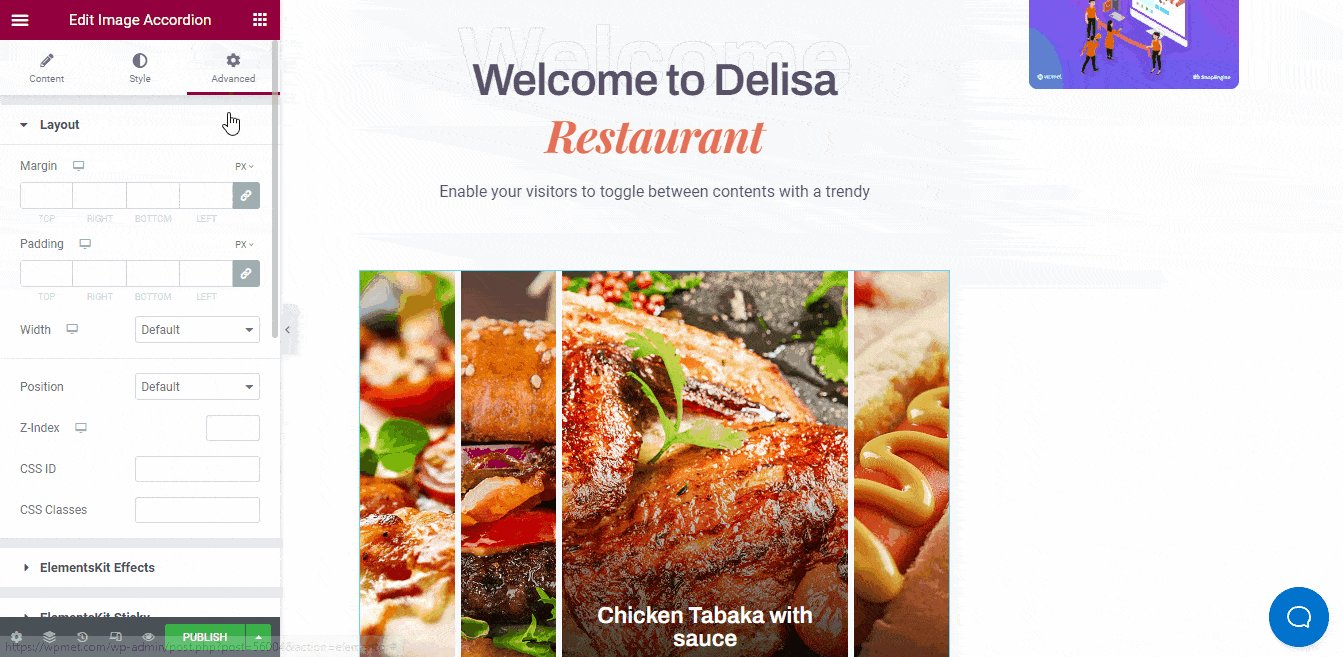
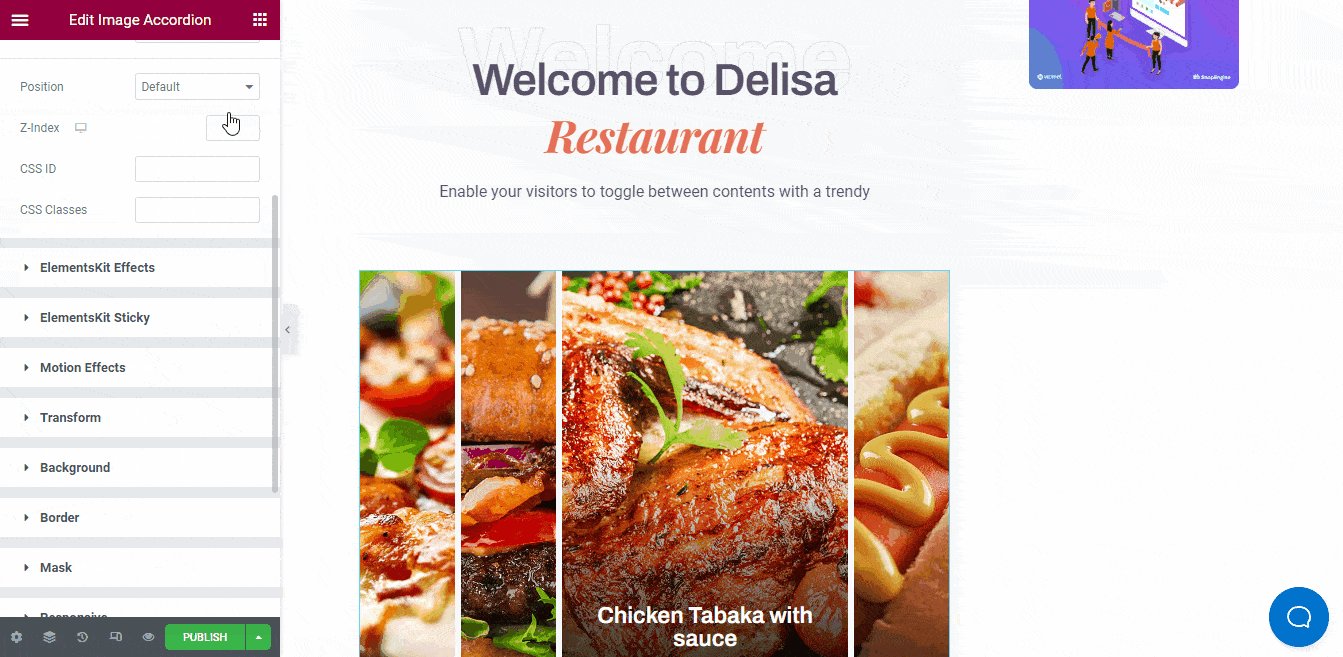
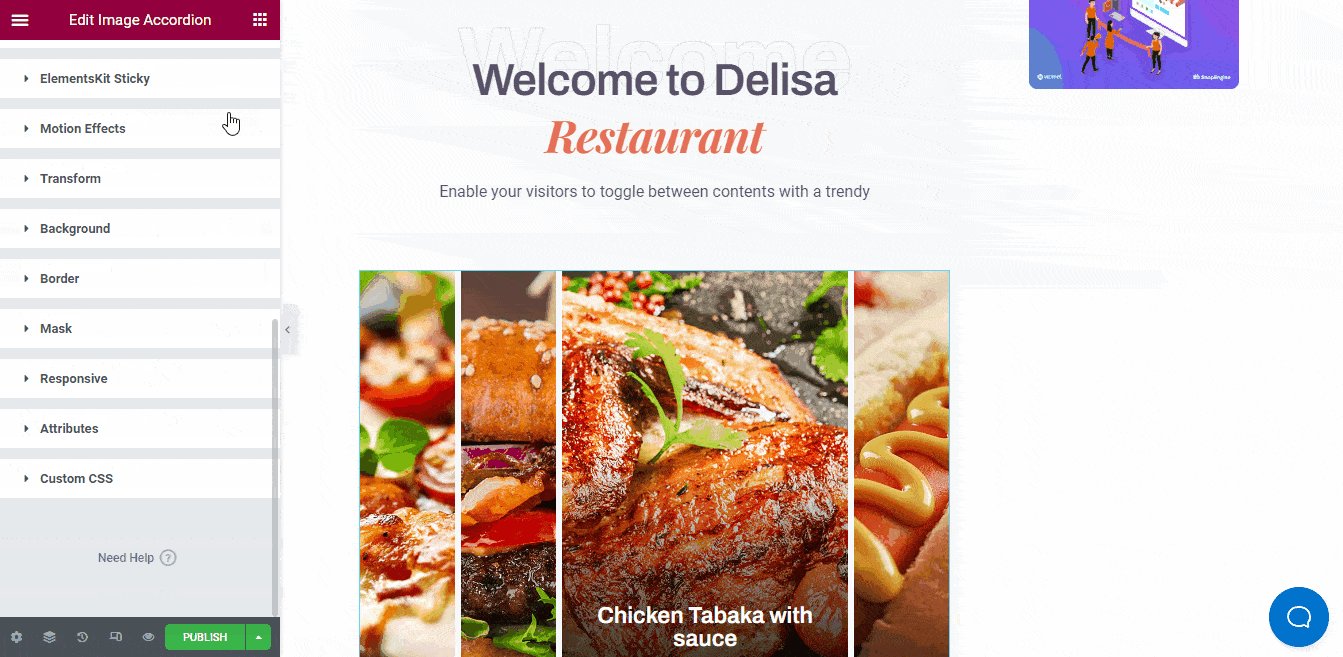
Bild-Akkordeon-Widget: Erweiterte Layout-Einstellungen #
Sie können Rand, Abstand, Breite, Z-Index, Bewegungseffekte, Transformation, Reaktionsfähigkeit und vieles mehr anpassen "Fortschrittlich" Einstellungen.
Darüber hinaus können Sie bei Bedarf benutzerdefiniertes CSS für jedes benutzerdefinierte Design hinzufügen.

Hoffentlich können Sie jetzt ein beeindruckendes Bild-Akkordeon-Layout für Ihre WordPress-Website erstellen. Wenn Sie Fragen haben, zögern Sie nicht, uns diese mitzuteilen.




