Bewegte oder animierte Texte erregen auf jeder Website die Aufmerksamkeit des Betrachters. Und es macht Spaß, damit zu kreieren Elementor Motion Text-Widget. Damit Ihr Titelbewegungstext eine spannendere Wirkung erhält, stehen Ihnen im Widget mehrere Bearbeitungsmöglichkeiten zur Verfügung. Durch ansprechende Bewegungstexte werden die Conversions für Ihre Website gesteigert.
Das Hinzufügen eines Widgets zur Erstellung von Textanimationen in WordPress ist ein müheloser Vorgang. Befolgen Sie die Dokumentation, wenn Sie mit dem Bewegungs-Widget kreative animierte Texte erstellen möchten.
Textanimation WordPress #
Navigieren Sie zu: Ihr Dashboard -> Wählen Sie eine beliebige Seite aus oder erstellen Sie eine neue Seite -> Mit Elementor bearbeiten -> Bewegungstext-Widget durchsuchen
Nachdem Sie das Widget hinzugefügt haben, bearbeiten Sie den Inhaltsteil aus dem Inhaltsbereich –
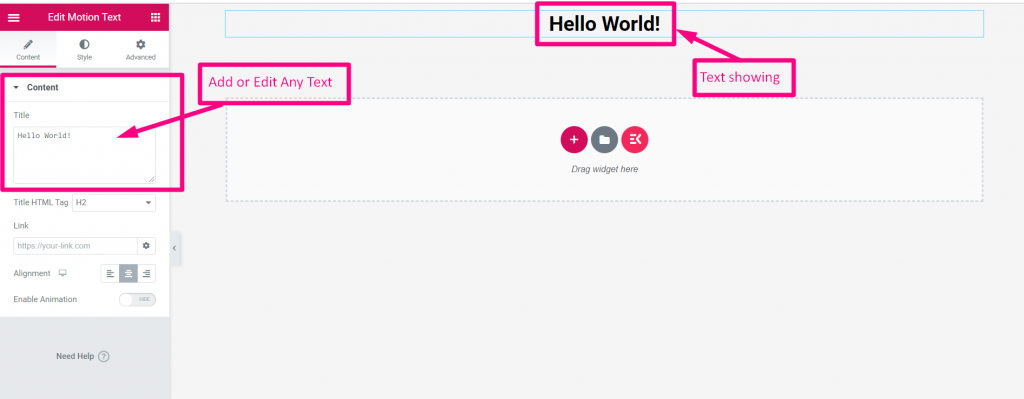
Titel #
Fügen Sie einen beliebigen Titel oder Text hinzu oder bearbeiten Sie ihn

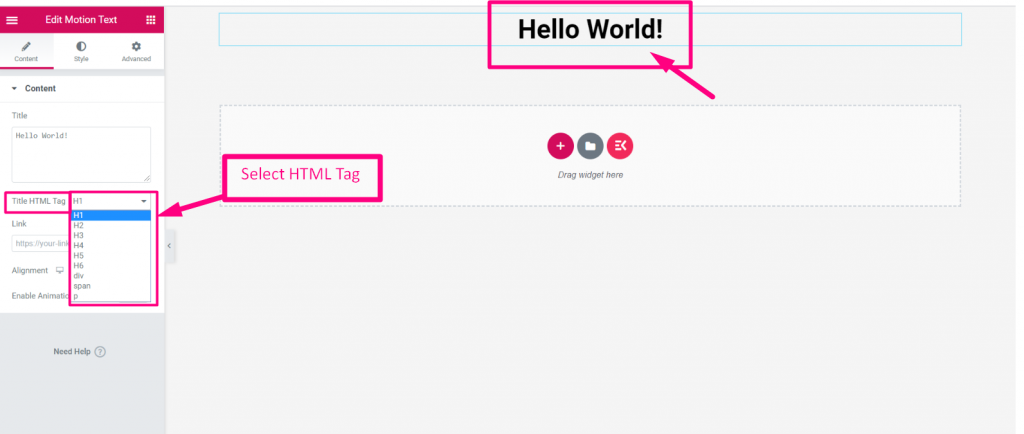
Titel-HTML-Tag #
Wählen Sie im Dropdown-Menü Ihr gewünschtes HTML-Tag aus

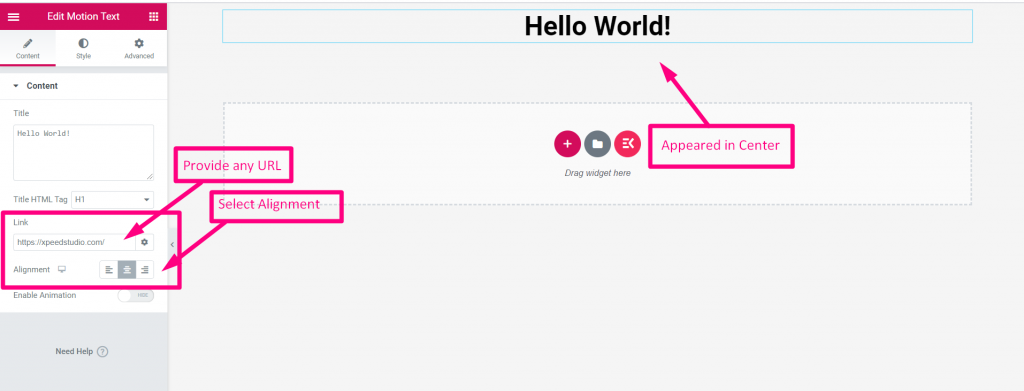
Geben Sie die URL an #
- Geben Sie eine beliebige URL im an Linkfeld wenn Sie brauchen
- Wählen Sie Ausrichtung

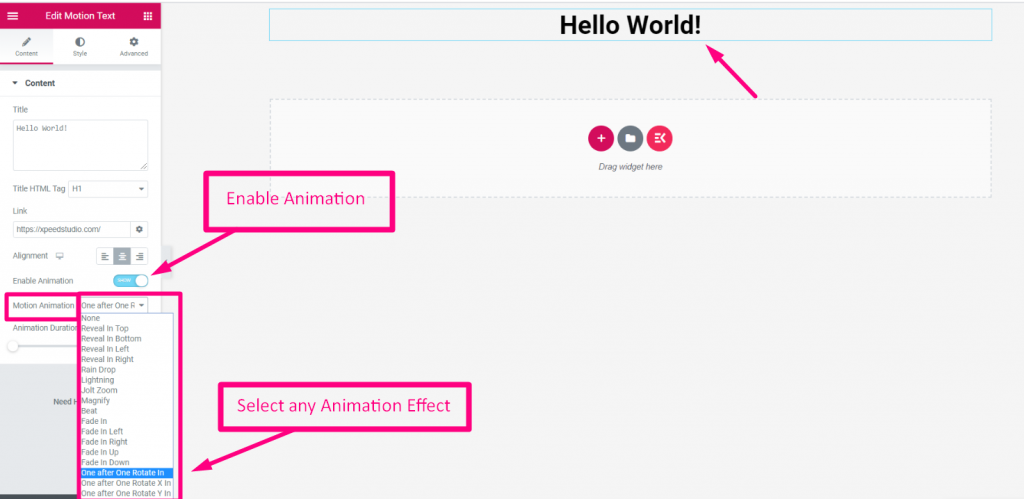
Animation #
- Animation aktivieren
- Wählen Sie einen beliebigen Animationseffekt aus

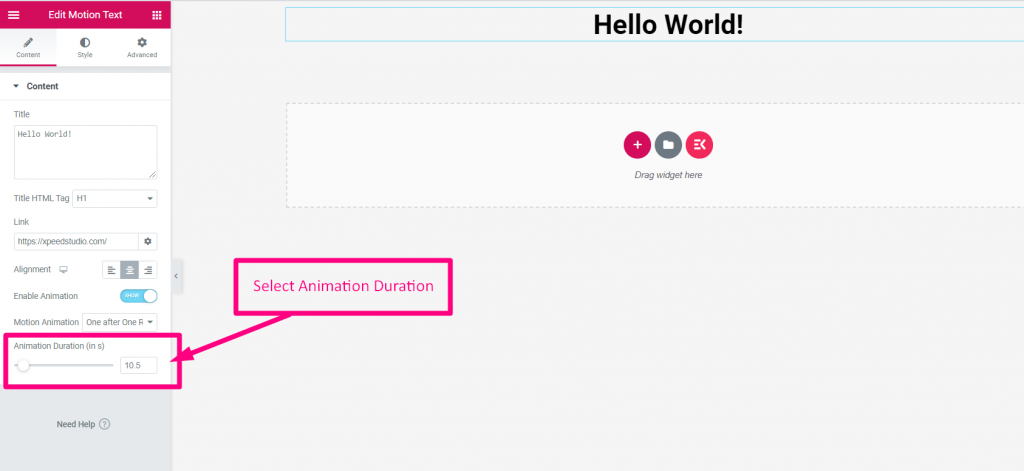
Animationsdauer #
Richten Sie Ihre Animationsdauer ein

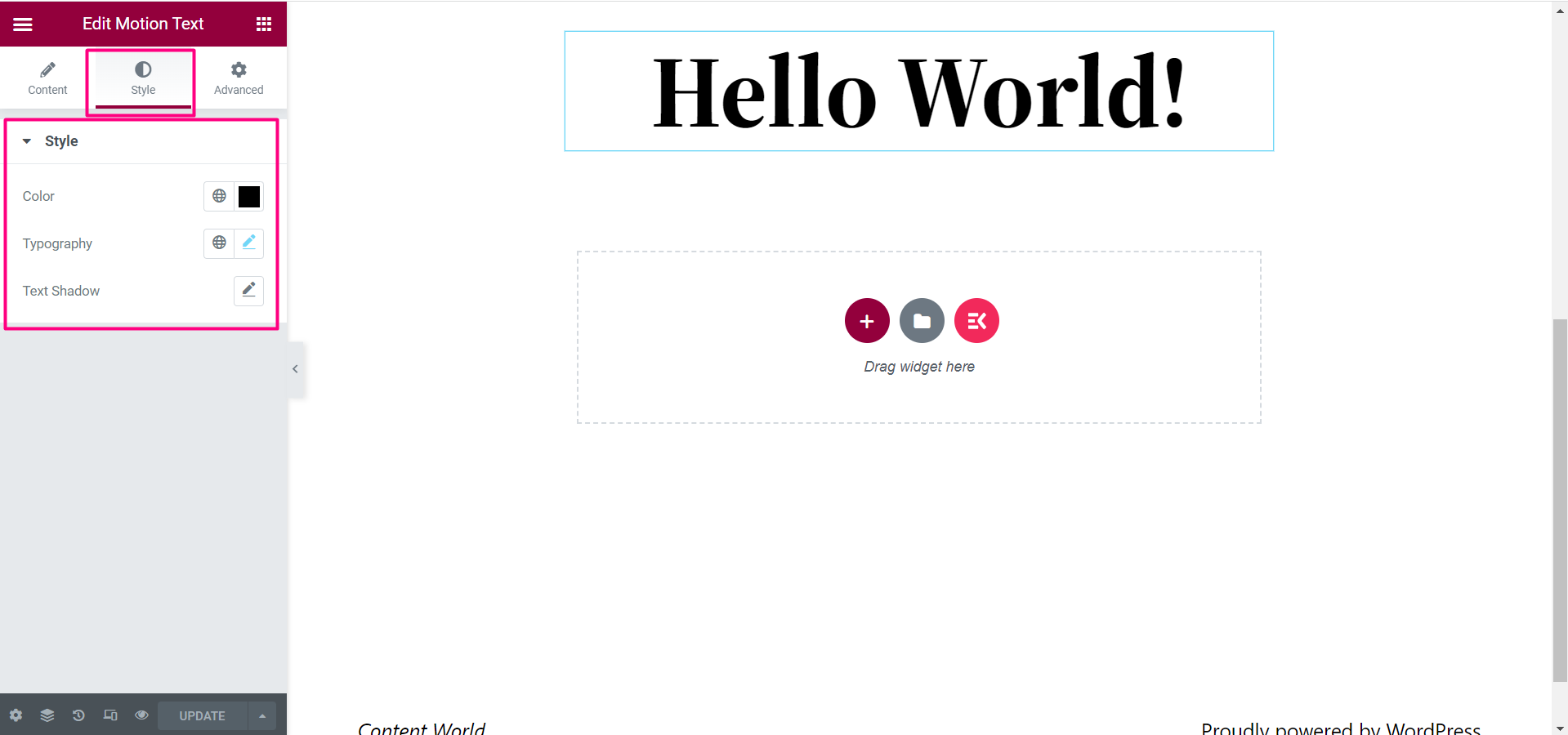
Stil #
Hier können Sie bearbeiten Farbe, Typografie und Textschatten um den Titeltext attraktiver zu gestalten.

Von vorne wird es so aussehen, wie wir es hier verwendet haben Rechts einblenden Bewegungsanimation

Die Gestaltung einer Website hängt von vielen Faktoren ab, darunter auch von den Schreibeffekten. Das Bewegungstext-Widget ist eine gute Wahl für alle, die etwas hinzufügen möchten dynamische Bewegung zu WordPress-Websites. Wie Sie oben gesehen haben, können Sie mithilfe des Widgets mit nur wenigen Klicks kreative Ergebnisse erzielen.
Um mehr Demo zu sehen klicken Sie hier




