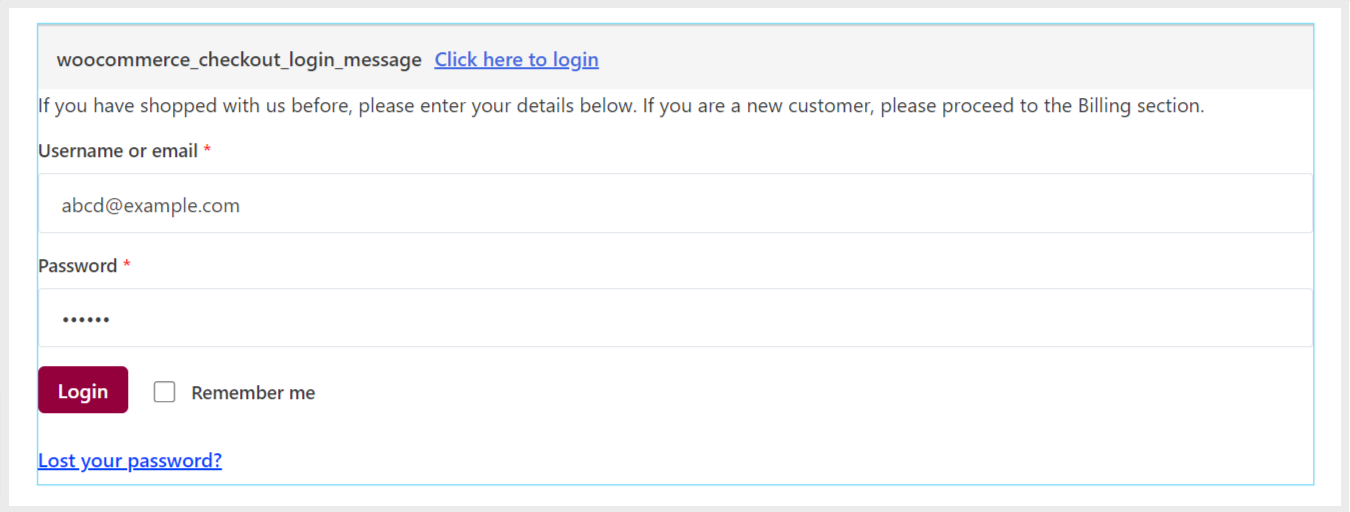
ShopEngine ist eine komplette WooCommerce-Lösung für Elementor. Zu den Funktionen von ShopEngine gehören die Anmeldung zum WooCommerce-Checkout-Formular Widget, mit dem Sie ein benutzerdefiniertes Anmeldeformular entwerfen können, wenn sich Benutzer während des Bezahlvorgangs bei einem vorhandenen Konto anmelden.
Lesen Sie diese Dokumentation, um zu erfahren, wie Sie das Checkout-Anmeldeformular mit ShopEngine erstellen und anpassen.
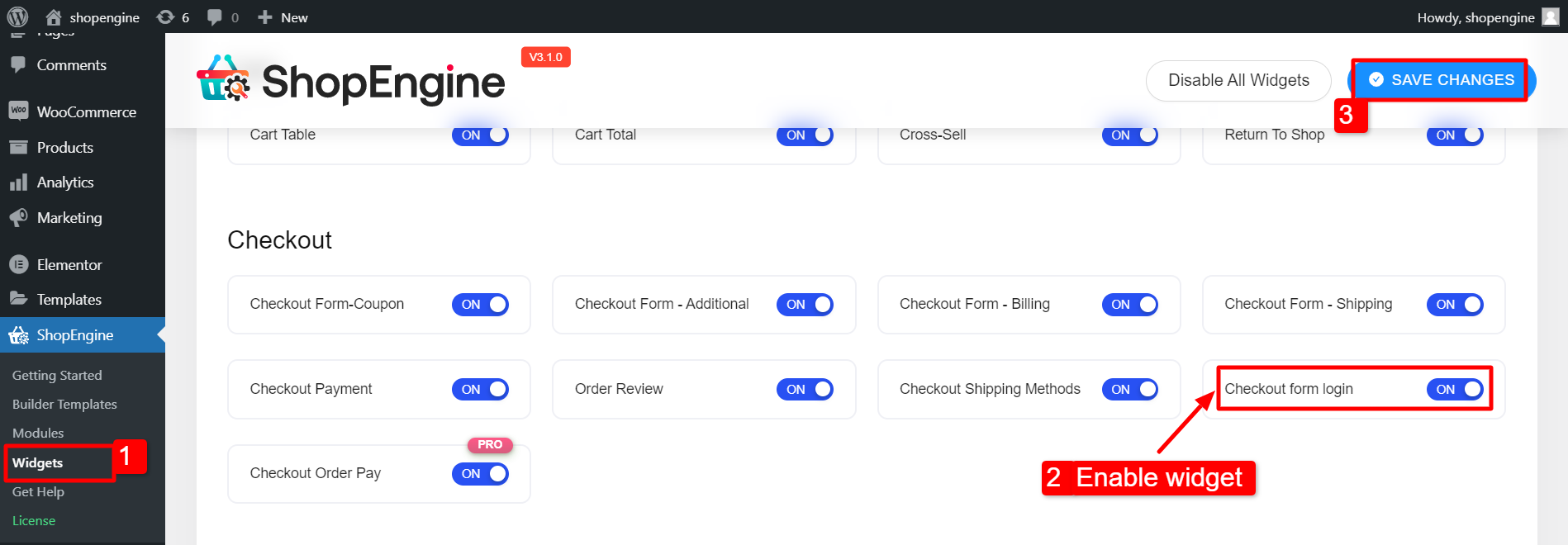
Schritt 1: Aktivieren Sie das Widget #
Um zunächst das Widget „Checkout Form Login“ zu aktivieren:
- Navigieren Sie zu ShopEngine > Widgets aus Ihrem WordPress-Dashboard.
- Finden Sie die Login zum Checkout-Formular Widget.
- Aktivieren Sie das Widget, indem Sie den Schalter auf drehen AN.
- Klick auf das ÄNDERUNGEN SPEICHERN Taste.

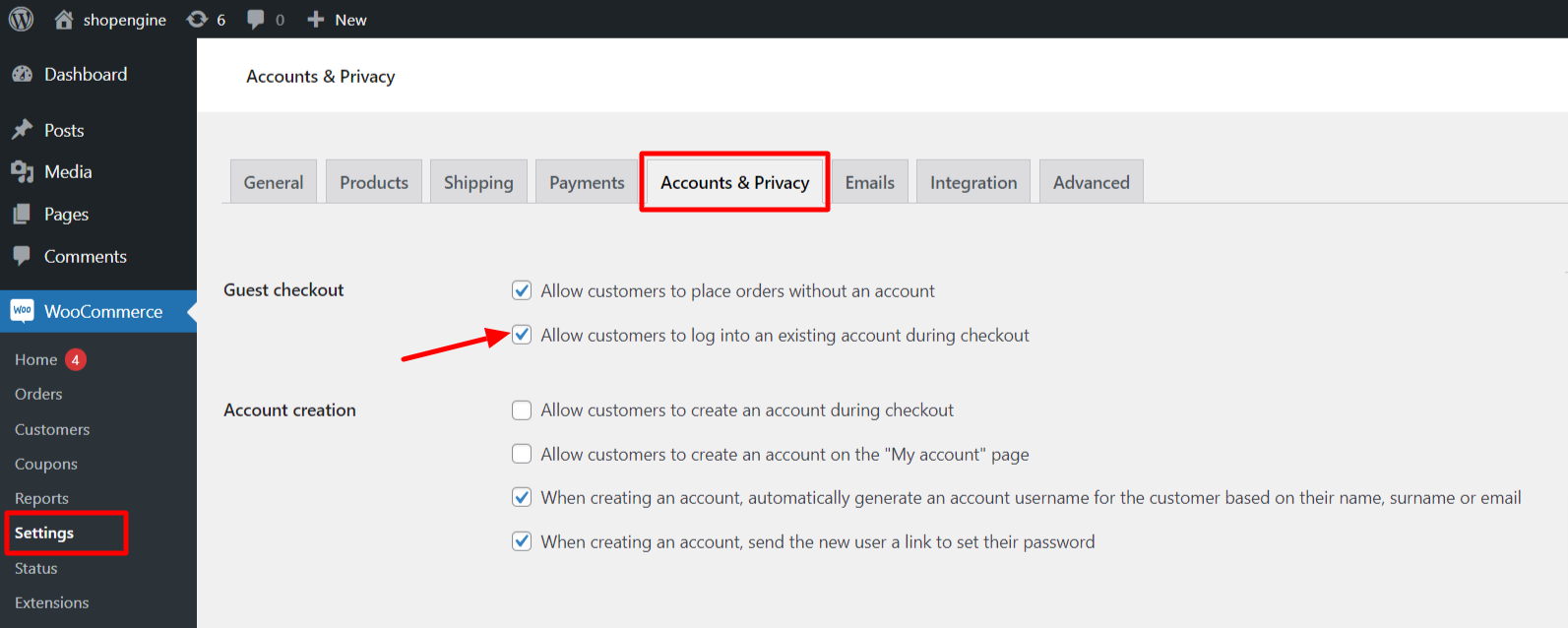
Schritt 2: Einstellungen konfigurieren #
So aktivieren Sie die Kundenanmeldung während des Bezahlvorgangs:
- Navigieren Sie zu WooCommerce > Einstellungen aus dem WordPress-Dashboard.
- Wechseln zu Konto Privatsphäre.
- Wählen Sie unter „Gast-Checkout“ die Option „Ermöglichen Sie Kunden, sich während des Bezahlvorgangs bei einem bestehenden Konto anzumelden" Möglichkeit.
- Scrollen Sie auf der Seite nach unten und klicken Sie auf Änderungen speichern.

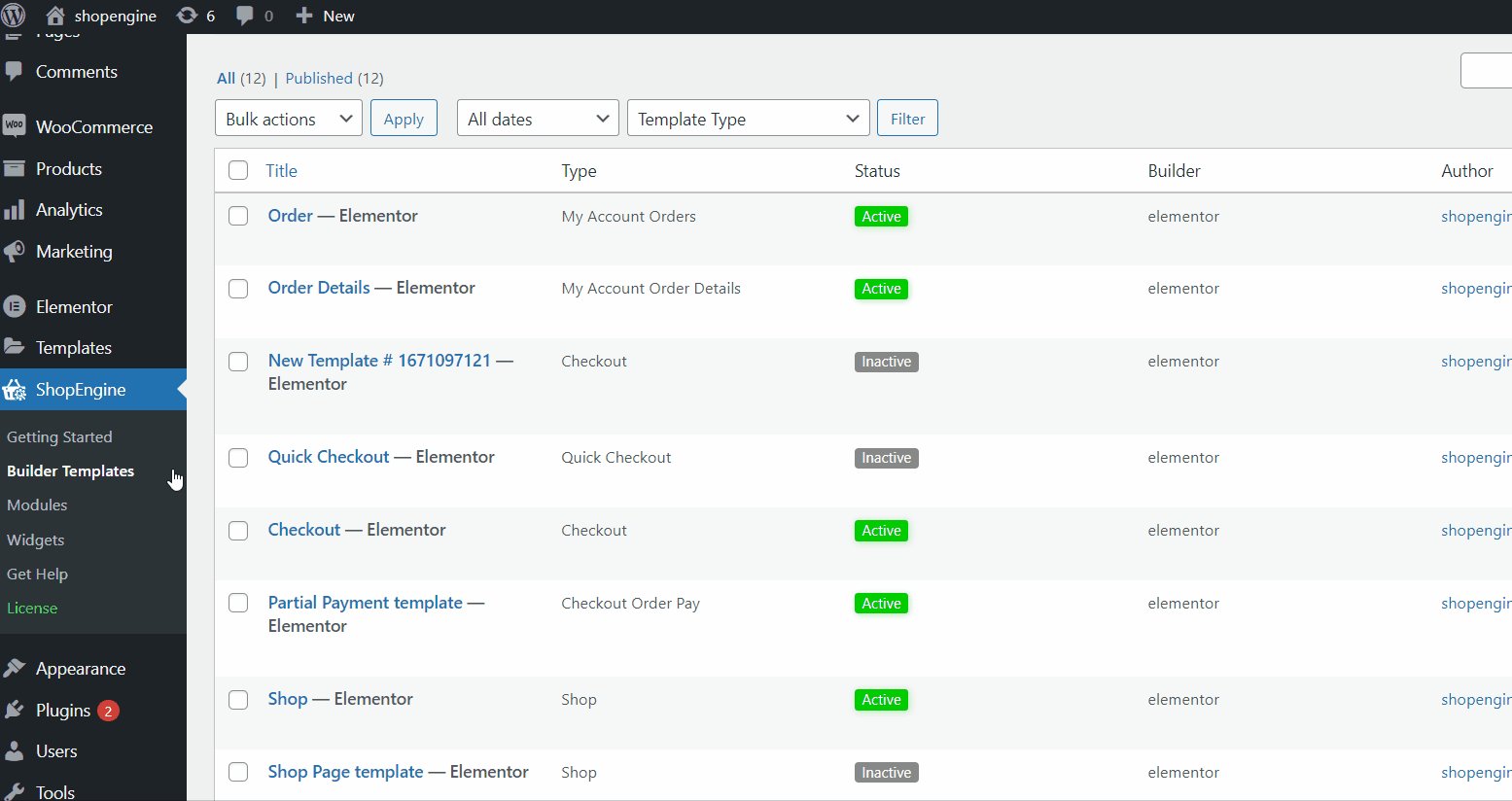
Schritt 3: Passen Sie die Anmeldung zum Checkout-Formular an #
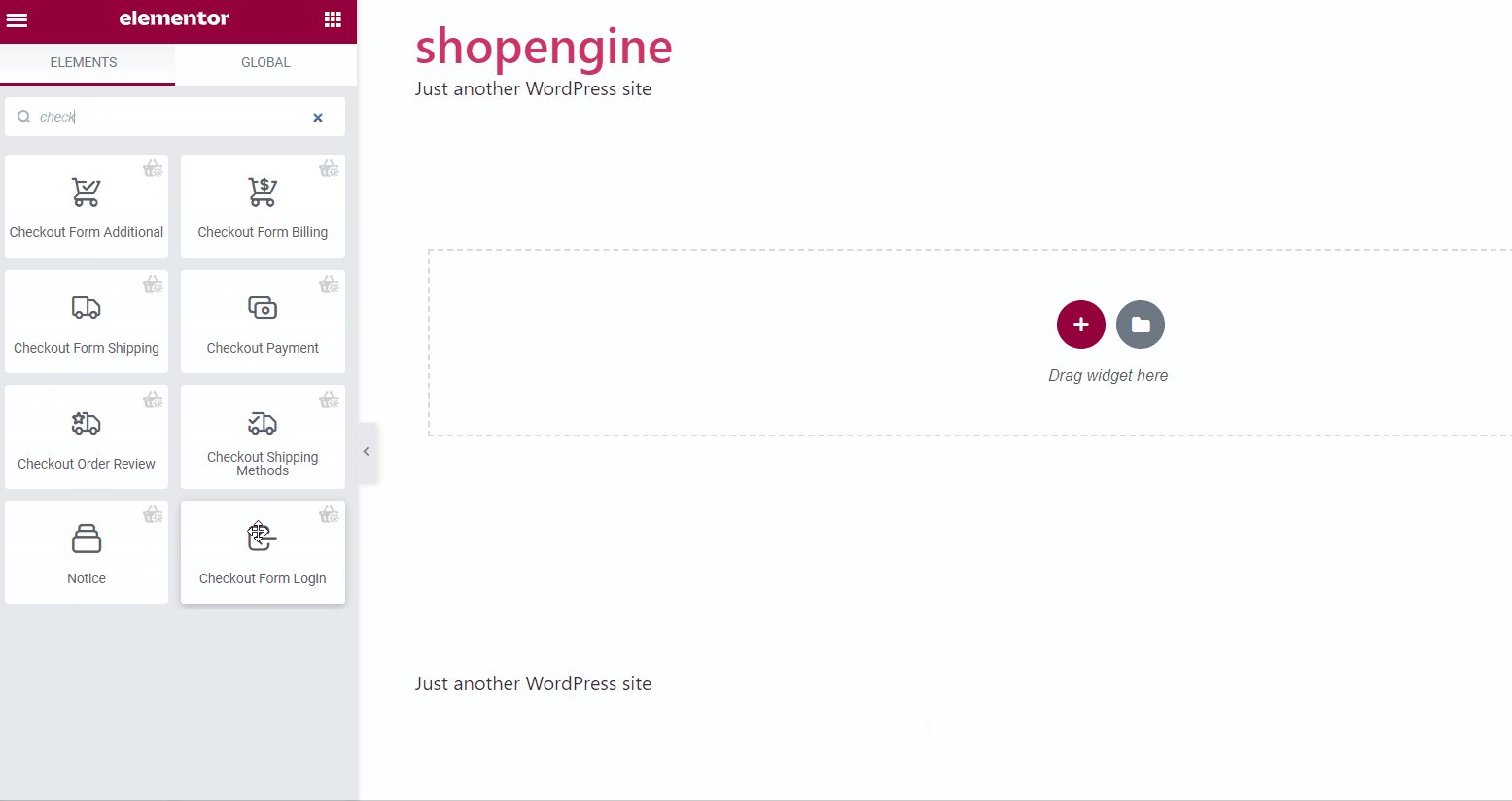
Öffnen Sie nun die Checkout-Vorlage mit Elementor.
Gehe zum ShopEngine > Builder-Vorlage. Suchen Sie die Checkout-Vorlage und klicken Sie zusammen mit der Vorlage auf „Mit Elementor bearbeiten“.
Erweitern Sie anschließend das Formular, indem Sie auf die Umschaltüberschrift klicken.

Wenn Sie noch keine Checkout-Vorlage erstellt haben, folgen Sie unserer Dokumentation unter
So erstellen Sie eine WooCommece-Checkout-Seite mit ShopEngine.
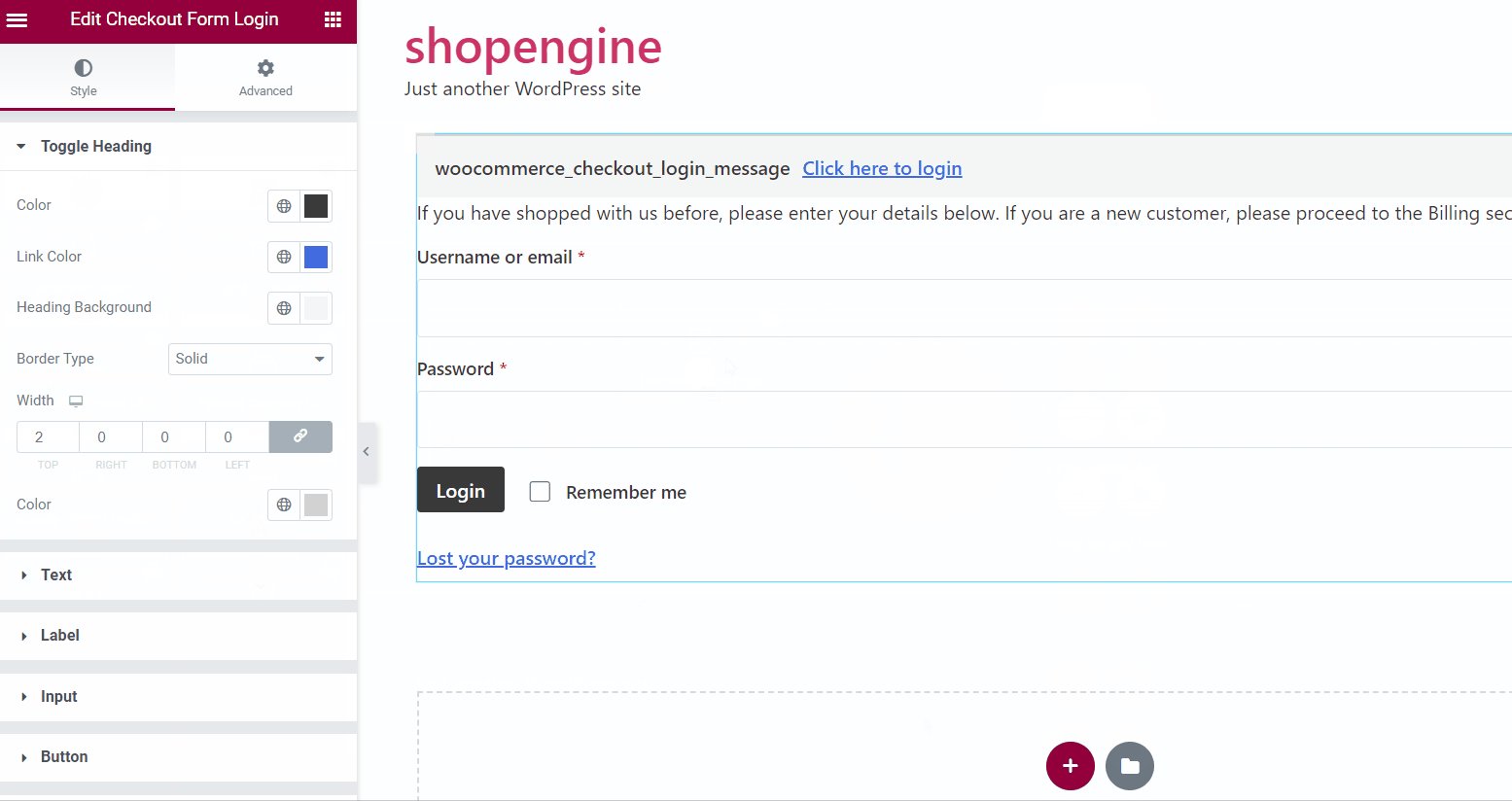
Anschließend können Sie das Erscheinungsbild des WooCommerce-Checkout-Anmeldeformulars anpassen.
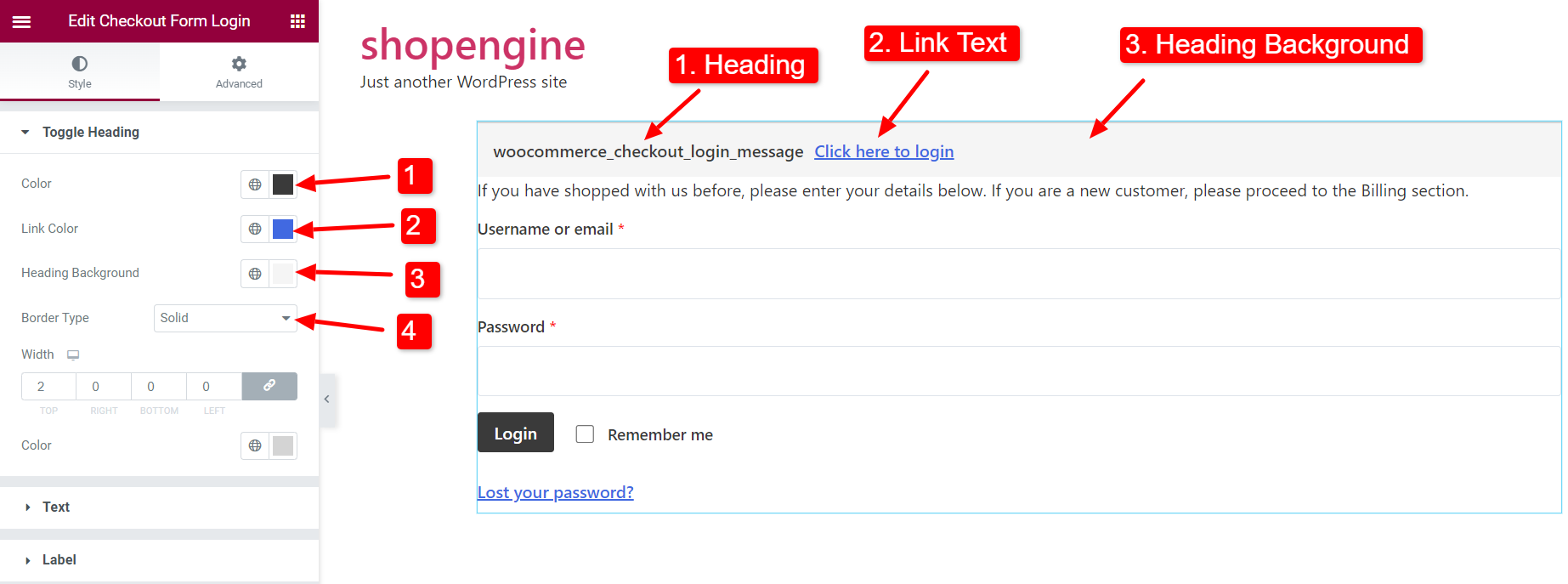
3.1 Überschrift umschalten #
Im Abschnitt „Überschrift umschalten“
- Wähle ein Farbe für die Überschrift.
- Wähle ein Verknüpfungsfarbe für Texte mit Hyperlinks.
- Wählen Sie a aus Überschriftenhintergrund Farbe.
- Sie können auch einen Rahmentyp, eine Breite und eine Farbe für die Umschaltüberschrift auswählen.

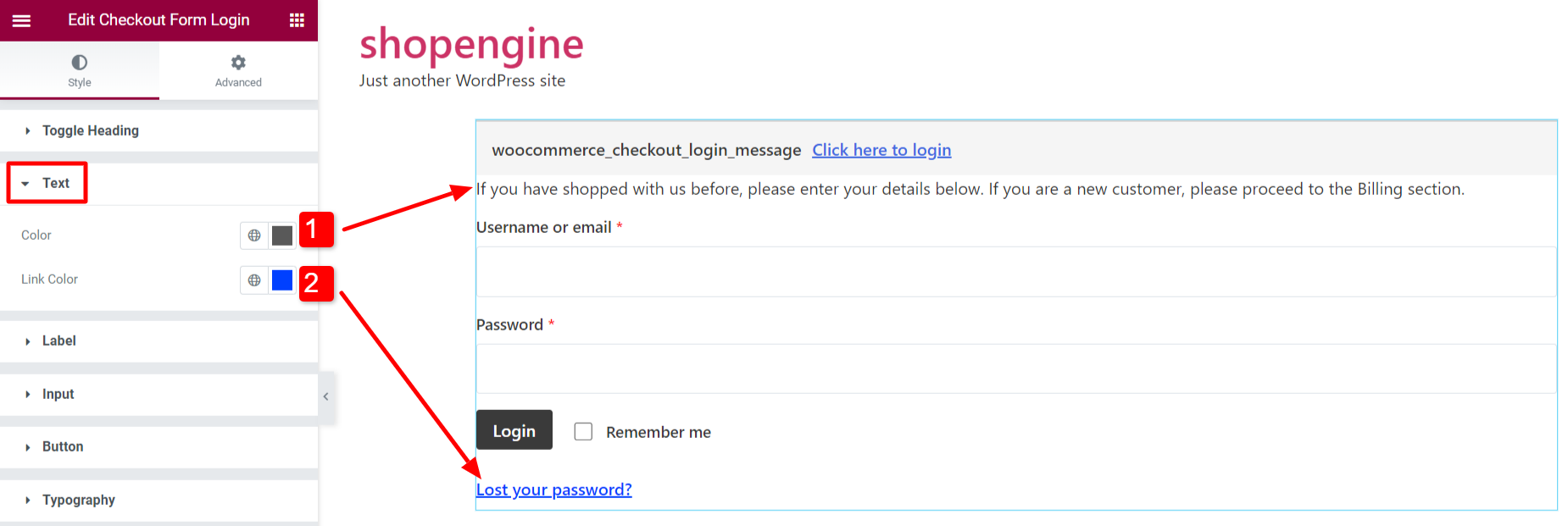
3.2 Text #
Für den Text im WooCommerce-Checkout-Anmeldeformular:
- Wählen Sie einen Text Farbe.
- Wählen Sie a aus Verknüpfungsfarbe für den Text mit Hyperlink.

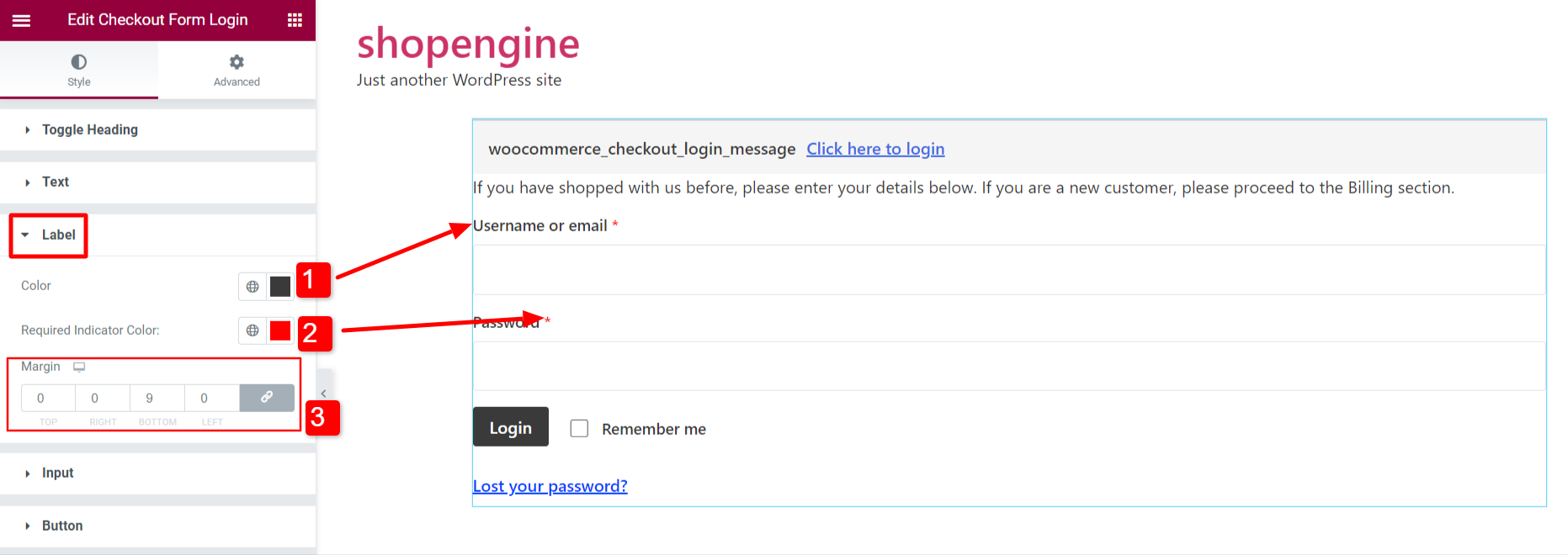
3.3 Etikett #
Für die Labels im WooCommerce-Checkout-Anmeldeformular:
- Wählen Sie einen Text Farbe für das Etikett.
- Wählen Sie a aus Erforderliche Indikatorfarbe für das erforderliche Formularfeld.
- Verstelle die Marge für Etiketten.

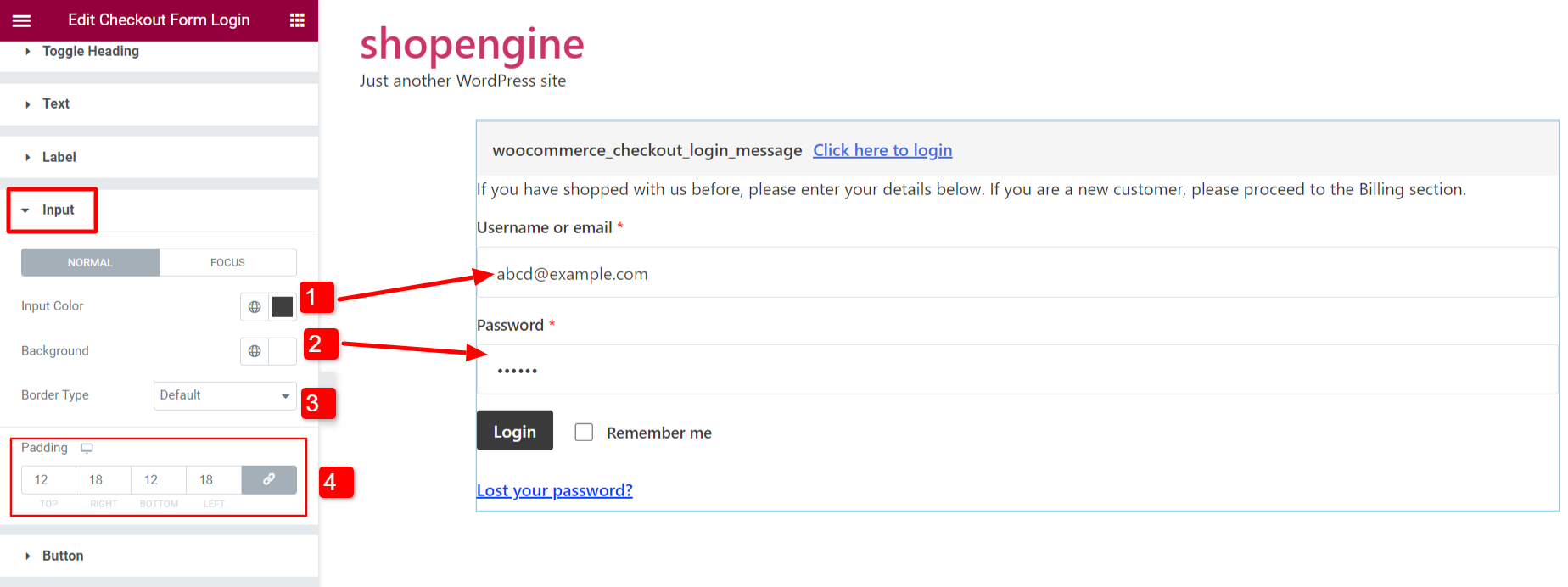
3.4 Eingabe #
Um das Eingabefeld des Anmeldeformulars anzupassen,
- Wählen Sie eine Eingabefarbe für den Text.
- Wähle aus Hintergrund Farbe für das Eingabefeld.
- Stellen Sie die ein Randtyp.
- Anpassen Polsterung des Eingabefeldes.

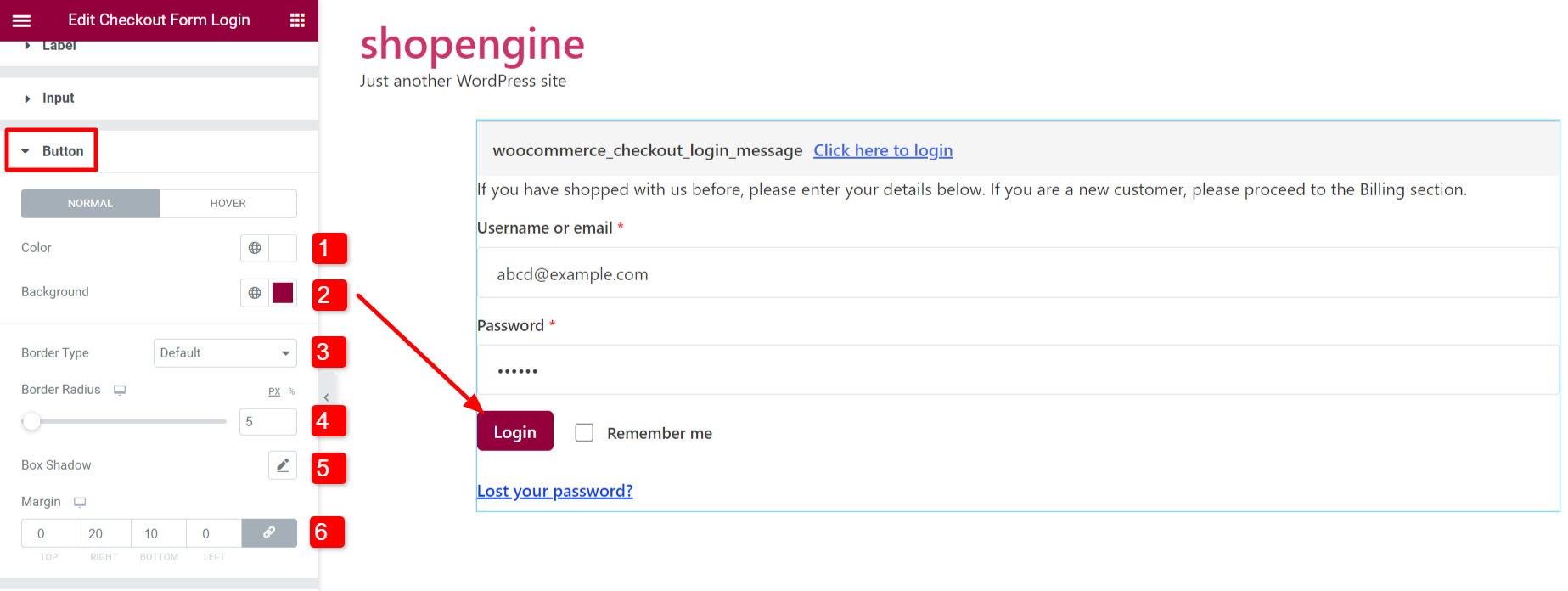
3.5 Taste #
Sie können den Stil der Formular-Senden-Schaltfläche anpassen.
- Wähle aus Farbe des Schaltflächentextes.
- Wählen Sie die Schaltfläche Hintergrundfarbe.
- Stellen Sie die ein Randtyp.
- Verstelle die Grenzradius.
- Verstelle die Box Schatten.
- Stellen Sie die ein Marge der Schaltfläche.
Sie können verschiedene Textfarben und Hintergrundfarben für den Status „Normal“ und „Hover“ auswählen.

3.6 Typografie #
Legen Sie die primäre und sekundäre Typografie für die Texte im Anmeldeformular fest.
- Primäre Typografie funktioniert für die Option „Überschrift und Text umschalten“.
- Sekundäre Typografie funktioniert für das Eingabefeld und die Schaltfläche „Senden“.

Schließlich steht Ihnen ein maßgeschneidertes WooCommerce-Checkout-Anmeldeformular für Ihre Website zur Verfügung.