Countdown-Timer ist ein Begriff, mit dem wir ziemlich vertraut sind, nicht wahr? Es ist ein praktisches und effektives Element, das Sie in Ihre WordPress-Site einfügen können. Wenn ein Unternehmen eine Angebotskampagne durchführt, ist es heutzutage üblich, einen Countdown-Timer zu nutzen. Warum also nicht einen Countdown-Timer zu Ihrer WordPress-Site hinzufügen?
Sie fragen sich vielleicht, welchen Nutzen ein Countdown-Timer einem Unternehmen bietet? Offensichtlich ist ein Website-Countdown-Timer sehr wirkungsvoll, wenn es darum geht, Besucher zu Aktionen zu bewegen oder ein Produkt oder eine Dienstleistung zu verkaufen. Ich kann eine Reihe von Unternehmen nennen, die ihre Website-Besucher durch den Einsatz von Countdown-Timern zu Aktionen animiert haben.
Addison Lee, eine private Vermietungsfirma, hat beispielsweise einen Trick gemacht, indem sie einen Countdown-Timer in ihre E-Mails mit täglichen Angeboten eingebaut hat. Sie richteten sich hauptsächlich an Kunden, die ihr Buchungsformular abgebrochen hatten. Was sie tatsächlich taten, war, den Zeitplan des Deals mit einem Countdown-Timer in E-Mails anzuzeigen, um die Dringlichkeit des Deals zu signalisieren.
Wissen Sie, was das Ergebnis war? Der Klicks in den von 28% hochgeschossenen E-Mails im Vergleich zu den Standard-Abbruchmails. Das ist erstaunlich, oder? Wenn Sie mit einem einfachen und problemlosen Trick solch ein umwerfendes Ergebnis erzielen, ist es einen Versuch wert!!!
Kennedy Blue, ein Online-Shop steigerte seinen Umsatz um 50% nachdem sie auf ihrer Website einen Verkaufs-Countdown-Timer hinzugefügt haben.
Bevor ich Ihnen erkläre, wie Sie Ihrer WordPress-Site ein Countdown-Timer-Plugin hinzufügen, möchte ich etwas Licht auf das WordPress-Countdown-Timer-Plugin werfen. Dadurch erhalten Sie eine bessere Vorstellung von dem Artikel.
Möchten Sie wissen, wie Sie Ihrer WordPress-Site eine Suchleiste hinzufügen? Klicken Sie auf den Link unten und lernen Sie den Prozess kennen.
👉 So fügen Sie Ihrer WordPress-Site eine Suchleiste hinzu?
Countdown-Timer-Plugin und seine Typen:
Das WordPress-Countdown-Timer-Widget oder -Plugin lässt sich ganz einfach mit dem Begriff selbst definieren. Es handelt sich um eine Software, mit der Sie auf Ihrer Website einen Timer anzeigen können, der von einem bestimmten Datum oder einer bestimmten Uhrzeit herunterzählt. Sie können das Plugin zu Ihrer WordPress-Site hinzufügen, um den Beginn oder das Ende eines Ereignisses oder vielleicht das Ende eines Angebots anzuzeigen.

Ihnen stehen grundsätzlich zwei Arten von Countdown-Timern für WordPress zur Verfügung: der Standard- oder normale Zähler-Timer und der Evergreen-Zähler-Timer.
Standard-Countdown-Timer:
Der Standard-Zähler-Timer ist der häufigste der beiden Arten von Zähler-Timern. Es handelt sich um einen statischen Countdown-Timer, der bis zu einem bestimmten Punkt herunterzählt. Das Besondere an dieser Art von Timer ist, dass er allen Besuchern beim Besuch der Website identisch angezeigt wird.
Wenn beispielsweise 100 Besucher gleichzeitig eine bestimmte Website besuchen und ein Standard-Countdown-Timer für ein Angebot angezeigt wird, sehen alle dieselbe Zeitleiste, vielleicht noch 3 Stunden bis zum Angebot.
Immergrüner Countdown-Timer:
Der Evergreen-Countdown-Timer hingegen ist ein dynamischer Countdown-Timer und variiert von Besucher zu Besucher. Der Timer beginnt mit dem Countdown, sobald ein Besucher auf der Website landet. Abhängig von den Einstellungen erscheint der Timer und zeigt dem Besucher eine bestimmte Uhrzeit oder ein bestimmtes Datum an.
Beispielsweise kann einem Besucher angezeigt werden, dass ein Rabattangebot noch 2 Stunden gültig ist, während einem anderen Besucher das gleiche Angebot nur noch 4 Stunden gültig ist.
Warum und wann Countdown-Timer zu Ihrer WordPress-Site hinzufügen?
Nachdem Sie nun alle Einzelheiten zum Countdown-Timer kennen, möchten Sie bestimmt unbedingt wissen, warum Countdown-Timer eingesetzt werden müssen, oder? Ein Countdown-Timer-Plugin kann Ihnen mehrere Vorteile bieten. Welche sind das? Schauen wir sie uns an.
- Weckt bei den Besuchern Spannung und Vorfreude.
- Erzeugt einen FOMO-Effekt im Kopf der Besucher mit einer zeitlich begrenzten Anzeige.
- Peppen Sie Ihr Website-Layout auf.
- Schließlich werden Konversion und Umsatz gesteigert, wenn der Countdown-Timer für ein beliebiges Angebot vorgesehen ist.
Sie haben also erfahren, warum Sie einen Countdown-Timer benötigen. Jetzt ist es an der Zeit zu wissen, wann Sie den Countdown-Timer nutzen können.
- Auf der „Bald verfügbar“-Seite vor dem Start einer Website.
- Um Ihre Kunden und Besucher auf Ihre bevorstehenden neuen Produkte aufmerksam zu machen.
- Anlässlich verschiedener Festivals, wenn Sie Ihren Kunden Rabatte anbieten möchten.
- Um Sie über die Termine Ihrer bevorstehenden Großveranstaltungen und Konferenzen zu informieren.
- Um den Geburtstag oder das Jubiläum Ihres Unternehmens mitzuteilen.
- Wenn Ihre Website gerade gewartet wird, können Sie den Countdown-Timer verwenden, um wiederzukommen.
Wie füge ich einen Countdown-Timer zu Ihrer WordPress-Site hinzu?
Jetzt zeige ich, wie Sie Ihrer WordPress-Site einen Countdown-Timer hinzufügen können, indem Sie das „Countdown-Timer-Widget“ von ElementsKit nutzen. Kommen wir ohne weitere Umschweife zur Sache:
ElementsKit installieren und aktivieren:
Zuerst müssen Sie sich beim Admin-Bereich Ihrer WordPress-Site anmelden. Installieren und aktivieren Sie dann ElementsKit auf Ihrer Site. Stellen Sie sicher, dass Elementor bereits auf Ihrer Site installiert ist. Wenn nicht, installieren Sie zuerst Elementor, damit ElementsKit funktioniert.
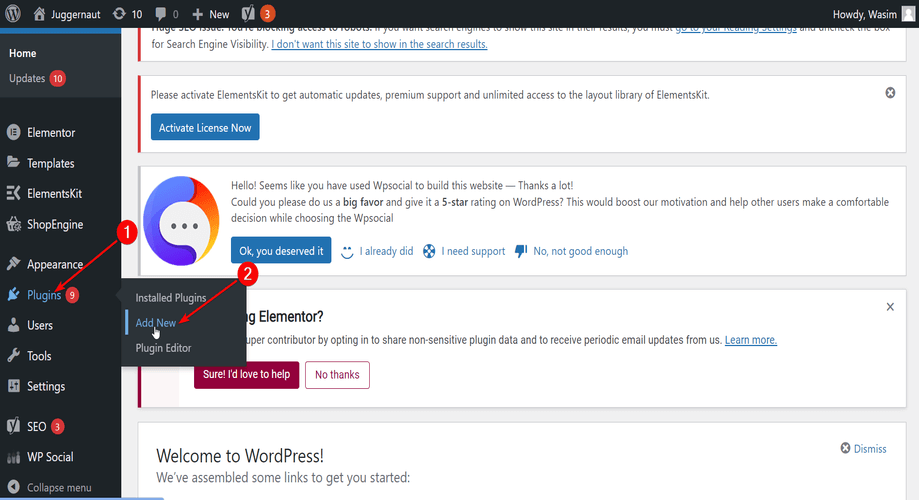
Um ElementsKit zu installieren, navigieren Sie in Ihrem Dashboard zu „Plugins“ und wählen Sie „Neu hinzufügen“, wie im Screenshot unten gezeigt

Geben Sie ElementsKit in das Suchfeld ein und klicken Sie auf die Schaltfläche „Jetzt installieren“. Nachdem die Installation abgeschlossen ist, aktivieren Sie das Plugin.
Wussten Sie, dass Sie Ihren Instagram-Feed in Ihre WordPress-Site einbetten können? Wie? Hör zu-
👉 So betten Sie einen Instagram-Feed in Ihre WordPress-Site ein?

Erstellen und veröffentlichen Sie eine neue Seite oder einen Beitrag auf Ihrer Website:
Jetzt ist es Zeit, eine neue Seite zu Ihrer Site zu erstellen und sie zu veröffentlichen, damit Sie der Seite ein WordPress-Countdown-Timer-Widget hinzufügen können.
Suchen Sie als Nächstes in Ihrem Dashboard nach Seiten oder Beiträgen, um eine neue Seite oder einen Beitrag hinzuzufügen. Ich werde meiner Website eine neue Seite hinzufügen, um den Countdown-Timer anzuzeigen. Führen Sie die folgenden Schritte aus, um Ihre neue Seite zu erstellen und zu veröffentlichen.
- Gehen Sie zu Seiten und klicken Sie auf Neu hinzufügen
- Fügen Sie einen Titel für die Seite hinzu
- Stellen Sie die Vorlage auf „Elementor volle Breite“ ein.
- Veröffentlichen Sie abschließend die Seite
- Vergessen Sie nicht, auf die Schaltfläche „Mit Elementor bearbeiten“ zu klicken

Wenn Sie den Countdown-Timer jedoch zu einer Ihrer vorhandenen Seiten hinzufügen möchten, können Sie dies auch tun.
Ziehen Sie das Countdown-Timer-Widget per Drag-and-Drop:
Sobald Sie zum Elementor-Fenster wechseln, können Sie eine Reihe von Elementor- und ElementsKit-Widgets anzeigen. Sie müssen lediglich im Suchfeld nach dem Countdown-Timer-Widget suchen und es per Drag & Drop in den dafür vorgesehenen Bereich ziehen.
Sie können auch nach unten scrollen und das Widget finden. Unmittelbar nachdem Sie das Widget abgelegt haben, wird der Standard-Countdown-Timer auf der Seite angezeigt. Folgen Sie dem GIF unten, um eine bessere Vorstellung davon zu bekommen, was Sie in diesem Schritt tun müssen.

Passen Sie den Countdown-Timer-Inhalt an:
Jetzt haben Sie den Standard-Countdown-Timer auf Ihrem Bildschirm. Da Ihnen das standardmäßige Countdown-Timer-Design möglicherweise nicht gefällt, können Sie unter „Voreinstellungen“ zusätzliche Timer-Designs auswählen. Wählen Sie das passende Design für Ihre Website.

Über das Element „Timer-Einstellungen“ können Sie die erforderlichen Parameter festlegen, einschließlich Fälligkeitsdatum des Countdowns und benutzerdefinierte Beschriftungen.

Über das Element „Ablaufaktion“ können Sie den Anzeigeinhalt nach Ablauf des Countdowns festlegen. Für das Element ist jedoch bereits ein Standardinhalt festgelegt, den Sie anpassen müssen, um Ihren eigenen Inhalt festzulegen.

Gestalten Sie den Countdown-Timer:
Im ElementsKit-Countdown-Timer-Widget stehen mehrere Gestaltungsoptionen zur Verfügung. Sie können die Breite, Höhe, Zeilenhöhe, den unteren Rand usw. des Inhalts ändern und anpassen.

Darüber hinaus können Sie den Timer sogar segmentweise stilisieren, d. h. Sie können Tage, Stunden, Minuten und Sekunden einzeln auswählen, um sie zu gestalten. Unten habe ich den Stil des Segments „Tage“ gezeigt. Auch das andere Segment kann auf ähnliche Weise stilisiert werden.

In jedem Segment gibt es zahlreiche Optionen wie Ziffernfarbe und -typografie, Beschriftungsfarbe, Typografie, Hintergrundtyp usw. Alle diese Parameter können Sie auswählen und anpassen, um das gewünschte Aussehen des Countdown-Timers darzustellen.
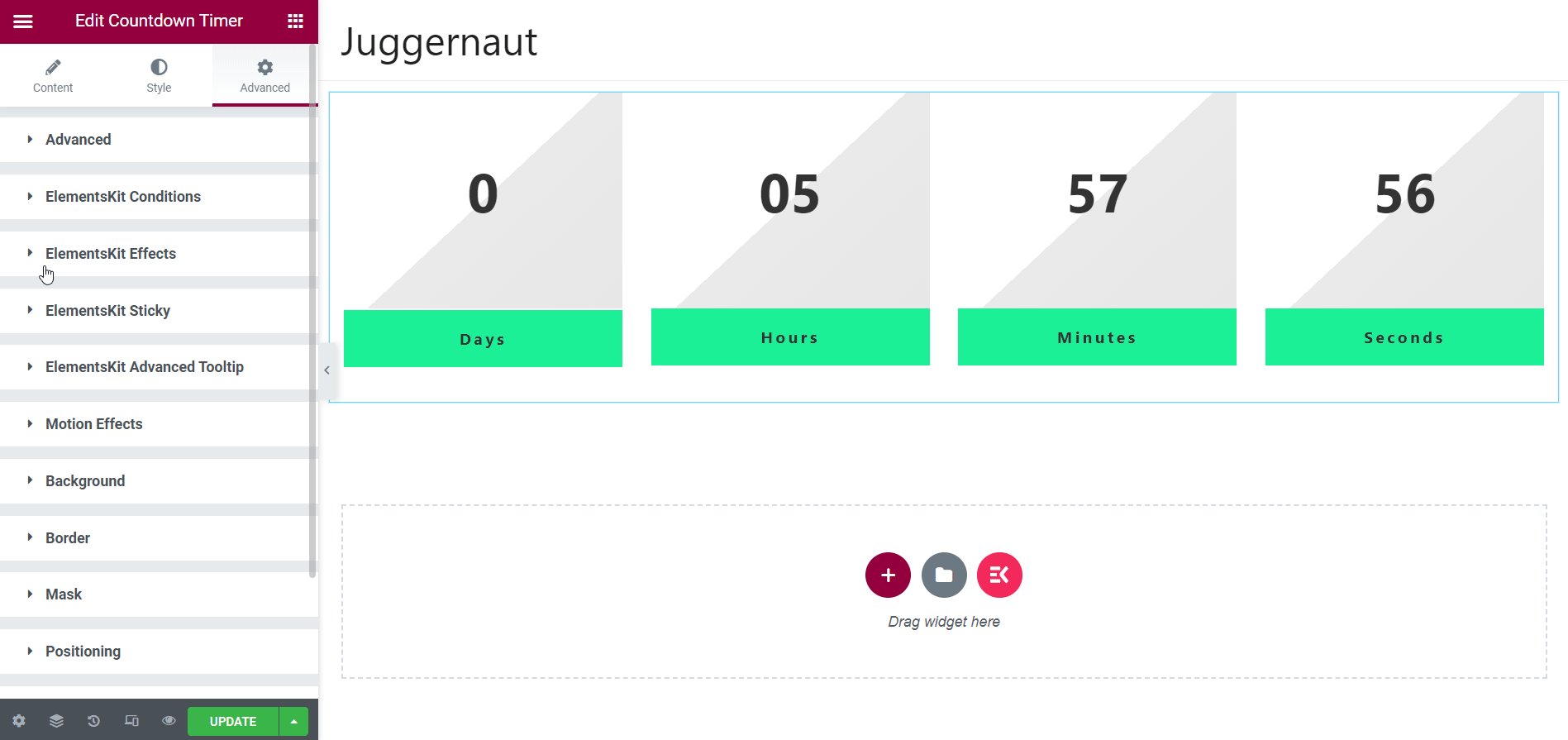
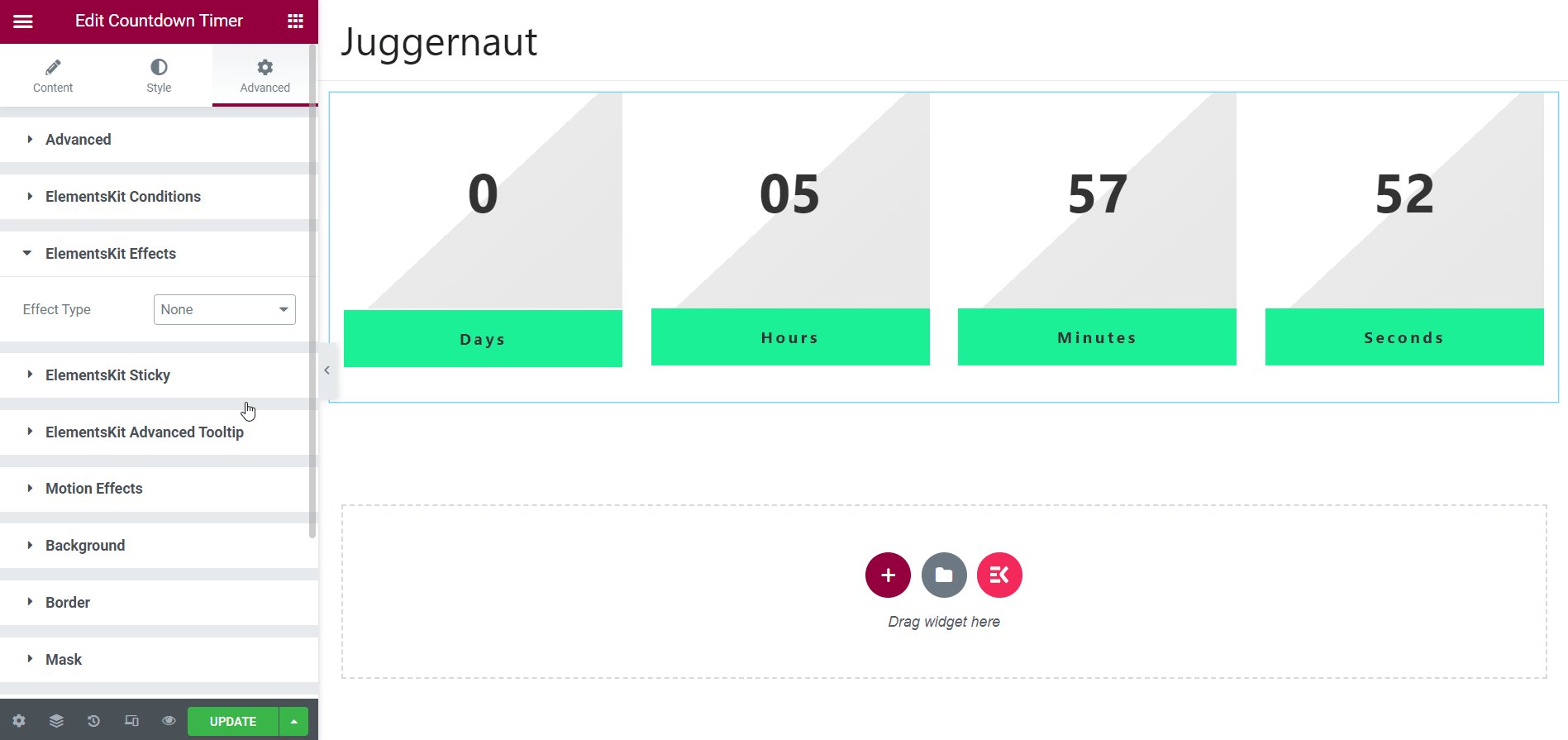
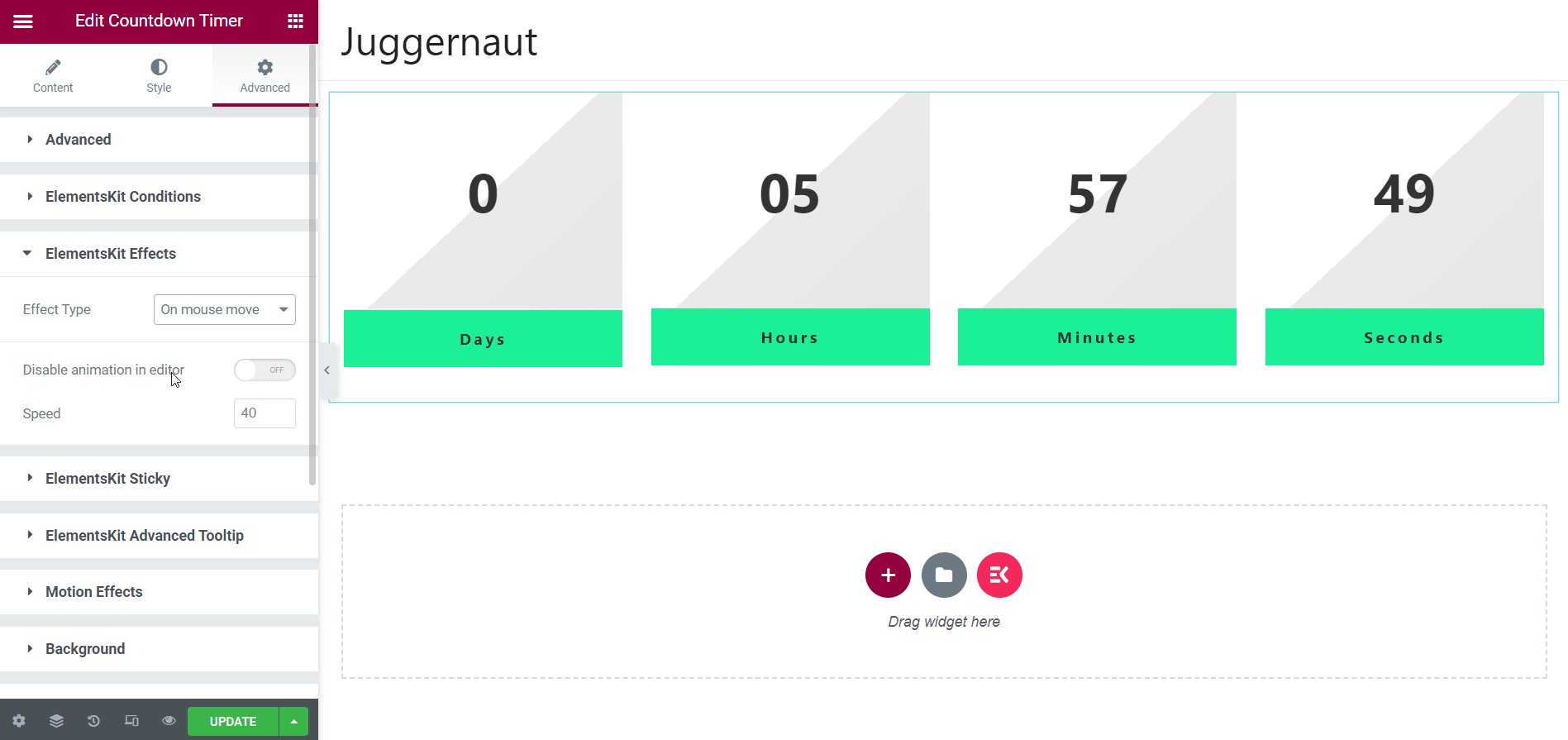
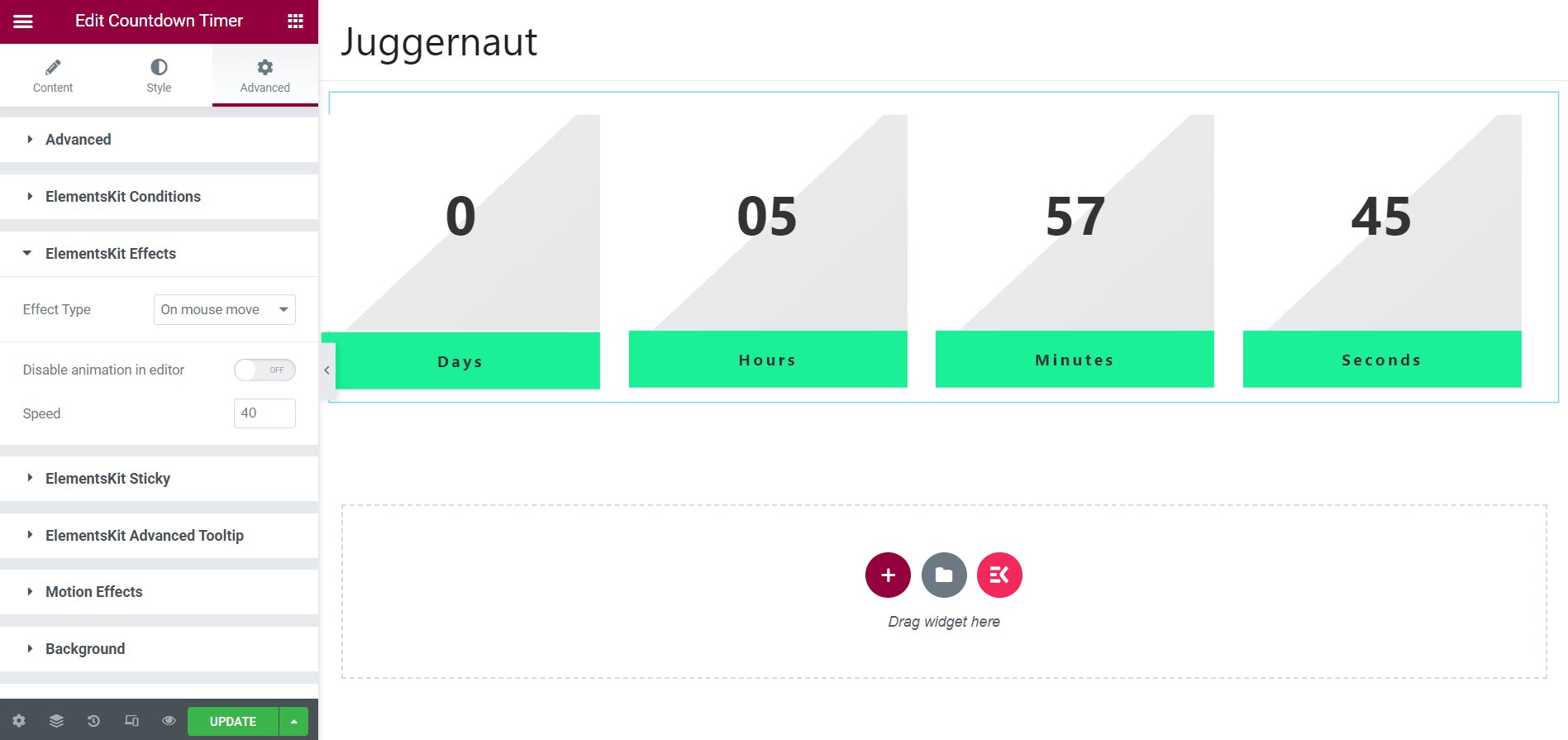
Nutzen Sie die Registerkarte „Erweitert“:
Darüber hinaus können Sie den Countdown-Timer auch über die Registerkarte „Erweitert“ aufpeppen. Auf der Registerkarte „Erweitert“ gibt es zahlreiche Elemente wie ElementsKit-Effekte, ElementsKit Sticky, ElementsKit Advanced Tooltip usw. Diese Elemente können Sie nutzen, um Effekte, Informationen, Funktionen usw. hinzuzufügen.
Wenn Sie beispielsweise das ElementsKit-Effektelement verwenden, können Sie Effekte wie Scrollen, Bewegen mit der Maus, Neigen usw. hinzufügen. Auf diese Weise können Sie den Countdown-Timer mithilfe der Registerkarte „Erweitert“ aufpeppen.

Endgültige Ausgabe auf der Live-Site:
Sobald Sie mit allen Optimierungen und Anpassungen fertig sind, können Sie den Countdown-Timer auf Ihrer Website live in der Vorschau anzeigen. Vergessen Sie jedoch nicht, die Seite zu aktualisieren, bevor Sie sie anzeigen. Klicken Sie nun unten links auf der Editorseite auf das Vorschausymbol.

Dadurch gelangen Sie zur Live-Site und hier ist sie!!! Der Countdown-Timer wird angezeigt. Wenn Sie mit einem Bereich des Countdown-Timers nicht zufrieden sind, können Sie zum Editor zurückkehren und die erforderlichen Änderungen vornehmen.

Zusammenfassen:
Es ist also zu einfach, einen Countdown-Timer zu einer Site hinzuzufügen, die das ElementsKit-Plugin bereitstellt, oder? Ja, ElementsKit ist ein unkompliziertes Plugin und Sie können alle seine Module, Widgets und Funktionen ganz einfach verwenden. Noch wichtiger ist, dass Sie den Countdown-Timer überall auf Ihrer Website hinzufügen können, einschließlich der Zielseite, der Produktseite und der Checkout-Seite.
Wenn Sie die Aufmerksamkeit Ihrer Besucher erregen und Ihr Geschäft ankurbeln möchten, ist der Countdown-Timer von ElementsKit die richtige Wahl für Sie. Seine einzigartigen und wunderschönen Designs können Ihr Website-Layout bis ins Mark verschönern und Sie von anderen abheben.
Das ist alles, was ich in diesem Tutorial für Sie hatte. Hoffentlich war es für Sie ganz einfach, mit ElementsKit einen Countdown-Timer zu Ihrem WordPress hinzuzufügen. Wenn ja, zögern Sie nicht, dieses wunderbare Plugin zu nutzen und Ihre Verkäufe und Conversions zu steigern!!!
Wenn Sie neugierig sind, erfahren Sie mehr über den Prozess der Erstellung eines Bild-Hotspots für Ihre WordPress-Site!!!
👉 So erstellen und verwenden Sie einen Bild-Hotspot auf Ihrer WordPress-Site?

Schreibe einen Kommentar