Für jeden WooCommerce-Shop ist das Hinzufügen einer benutzerdefinierten Dankesseite von entscheidender Bedeutung für die Kundenzufriedenheit. Es ermöglicht eine effektive Kommunikation mit Käufern, verbessert ihre Reise und steigert möglicherweise den Umsatz.
Der Standard-Dankesseite von WooCommerce mangelt es an Attraktivität und Anpassungsmöglichkeiten, was Ihre Fähigkeit, mit Kunden in Kontakt zu treten, einschränkt. Um mehr Funktionalität freizuschalten, ist die Entscheidung für eine maßgeschneiderte Lösung erforderlich.
Wenn Sie WooCommerce noch nicht kennen, kann der Vorgang des Anpassens oder Hinzufügens einer Danke-Seite entmutigend sein.
Here, I’ll share a step-by-step guide to creating a custom thank you page for WooCommerce with ShopEngine, the best WooCommerce thank you page builder.
Quick Overview
This tutorial needs zero technical expertise as all the tools used in this guide are completely optimized for beginners. At first, you need to install a few tools and then, create a thank you page template with ShopEngine.
Plugins needed: Elementor, WooCommerce, and ShopEngine.
The whole process includes six steps to follow. Here are the steps you need to adopt to create a custom WooCommerce thank you page:
- Install and activate Elementor plugin.
- Installation of WooCommerce thank you page builder.
- Create a thank you page template.
- Template customization.
- Integrate flash sale products.
- Preview the custom thank you page.
Why Should You Add a Custom Thank You Page WooCommerce?
Die Dankesseite ist der letzte Schritt der Käuferreise. Es ist also normal, darüber nachzudenken, warum jemand eine benutzerdefinierte Dankesseite hinzufügen würde. Nun, Sie können zwar die Standardnachricht auf der Standard-Dankesseite anzeigen, aber das wird Ihren Kunden kein tolles Erlebnis bieten.
Auf einer benutzerdefinierten Dankesseite können Sie benutzerdefinierte Nachrichten, Links, Videos usw. anzeigen, die die Kunden glücklich machen und Ihnen helfen, das Publikum zum Handeln zu ermutigen.
Sie können Ihren Traffic sogar mit einem benutzerdefinierten Link auf der Dankesseite auf eine andere Produktseite umleiten. Dies erhöht die Chance auf mehr Umsatz und eine bessere Benutzereinbindung für den WooCommerce-Shop.
Wie profitieren Sie von einer benutzerdefinierten Dankesseite für WooCommerce?
Sie fragen sich, warum der von Ihnen gepagente Brauch wichtig ist? Nun, man geht allgemein davon aus, dass eine benutzerdefinierte Dankesseite nicht obligatorisch ist, da es in WooCommerce eine Standardseite gibt. Wenn Sie so denken und kein benutzerdefiniertes verwenden, verpassen Sie eine große Chance.
Hier sind die möglichen Vorteile, die Sie mit einer benutzerdefinierten Dankesseite haben können –
- Erhöht die Chance auf Upsells
- Sie können Kunden auf eine andere Produktseite umleiten
- Kann benutzerdefinierte Nachrichten anzeigen, um Kunden glücklich zu machen
- Einfach zu zeigendes Produkt-Werbevideo für ein kommendes Produkt
- Einfach vergünstigt anzubieten Produkte oder Flash-Sale-Produkte
Können Sie die Standard-Dankesseite von WooCommerce anpassen?
Die Leute suchen oft nach einer Möglichkeit, die Standard-Dankesseite von WooCommerce anzupassen. Es ist nicht schwierig, die Standardeinstellung anzupassen, wenn Sie wissen, wie man programmiert. Zumindest sollten Sie eine klare Vorstellung von den Funktionen von PHP haben.
Wenn Sie ein bestimmtes Theme verwenden, müssen Sie die Codes in der function.php bearbeiten. Für die meisten Menschen kann es jedoch ein komplizierter Prozess sein.
Warum empfehlen wir keinen benutzerdefinierten Code für die Danke-Seite?
Wenn Sie kein Programmierer sind, könnte es für Sie schwierig sein, die Funktionen von PHP zu verstehen. Möglicherweise finden Sie unterschiedliche Ressourcen und Shortcodes für benutzerdefinierte WooCommerce-Dankesseiten, aber Sie wissen nie, ob es für Sie funktionieren wird.
Wenn der Code Probleme aufweist, wäre es zu schwierig, diese zu beheben. Ein einzelnes Zeichen im Code kann im Store eine Menge Fehler verursachen, und das möchten Sie nicht. Daher raten wir dringend davon ab, benutzerdefinierte Codes zu verwenden, wenn Sie keine umfassenden PHP-Kenntnisse haben.
Aber Sie müssen sich keine Sorgen machen. Folgen Sie einfach der alternativen Methode, die wir hier vorgestellt haben.
So erstellen Sie eine benutzerdefinierte Danke-Seite – Schritt-für-Schritt-Anleitung
Es gibt mehrere Möglichkeiten, eine benutzerdefinierte Dankesseite hinzuzufügen oder die vorhandene Dankesseite anzupassen. Oft wird ein spezielles Plugin verwendet, nur um eine benutzerdefinierte Dankesseite hinzuzufügen. Aber das kostet viel und ist keine praktikable Lösung.
Alternatively, you can use ShopEngine, an WooCommerce thank you page builder that comes with tons of custom features for WooCommerce. Among all the features and functions, a custom thank you page is one of the most popular. There is no need to write any code to implement the custom thank you page.
Um eine benutzerdefinierte Dankesseite hinzuzufügen, benötigen Sie diese beiden Plugins –
Step 1: Install Elementor
Der erste Schritt zum Hinzufügen einer benutzerdefinierten Dankesseite für WooCommerce ist die Installation von Elementor. Gehen Sie einfach zum WordPress-Dashboard und bewegen Sie den Mauszeiger über die Plugins. Suchen Sie nun nach dem Elementor-Seitenersteller. Das Elementor-Plugin wird im Suchergebnis angezeigt. Klicken Sie auf die Schaltfläche „Installieren“ und aktivieren Sie dann das Plugin.
Schau dieses Video an und befolgen Sie die Methode, wenn Sie bei der Installation auf Schwierigkeiten stoßen.
Das Gute ist, dass Sie die Elementor Pro-Version nicht benötigen, um ShopEngine zu verwenden. Alle Funktionen von ShopEngine funktionieren mit der kostenlosen Version von Elementor.
Schritt 2: ShopEngine installieren WooCommerce Builder
Now you need to install ShopEngine to add a custom thank you page. Go to the WordPress dashboard and search for ShopEnfinge in the plugin list. Install this WooCommerce thank you page builder and then activate it.
Gehen Sie jetzt zum ShopEngine-Landingpage und wählen Sie den Preisplan, der Ihren Anforderungen entspricht. Schau dieses Video an und folgen Sie den beschriebenen Schritten.
Schritt 3: Fügen Sie die benutzerdefinierte Dankesseitenvorlage hinzu
Sobald Sie sich für den Pro-Plan von ShopEngine entschieden haben, können Sie eine fertige Vorlage dafür auswählen benutzerdefinierte WooCommerce-Dankesseite. The good thing is, you will have unlimited customization opportunities with the WooCommerce thank you page template.
Navigieren Sie über die Plugin-Liste Ihres WordPress-Dashboards zu ShopEngine.
Wählen Sie in ShopEngine Builder-Vorlagen aus. Daraufhin wird eine Liste aller fertigen Vorlagen von ShopEngine angezeigt.
Aus der Vorlagenliste: Wählen Sie die Vorlage „Bestellung/Dankeschön“. wie im Video gezeigt. Speichern Sie die Vorlage und legen Sie sie als Standard fest.
Wählen Sie nun die Bearbeitung mit Elementor.
Alternativ können Sie in der Builder-Vorlage „Mit Elementor bearbeiten“ auswählen und werden dann zum Seiteneditor von Elementor weitergeleitet.
Schritt 4: Passen Sie die Vorlage für die Dankesseite an
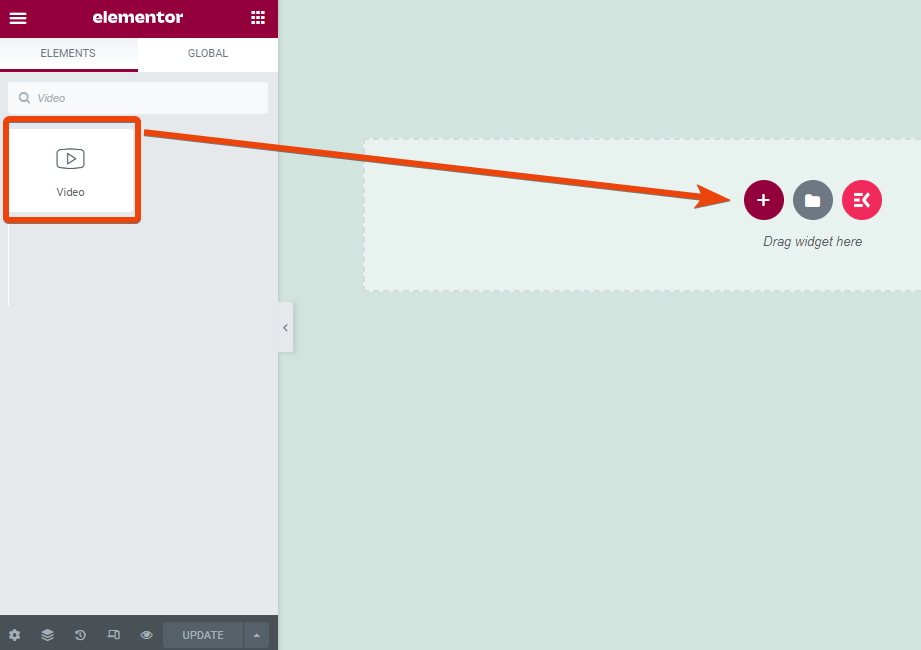
Sie können nun alle Abschnitte der Dankesseite bearbeiten. Wenn Sie beispielsweise ein Produkt-Werbevideo zeigen möchten, suchen Sie einfach in der Widget-Bibliothek nach einem Video-Widget.

Ziehen Sie das Widget per Drag-and-Drop auf die Seite und wählen Sie die Anpassungsoption.
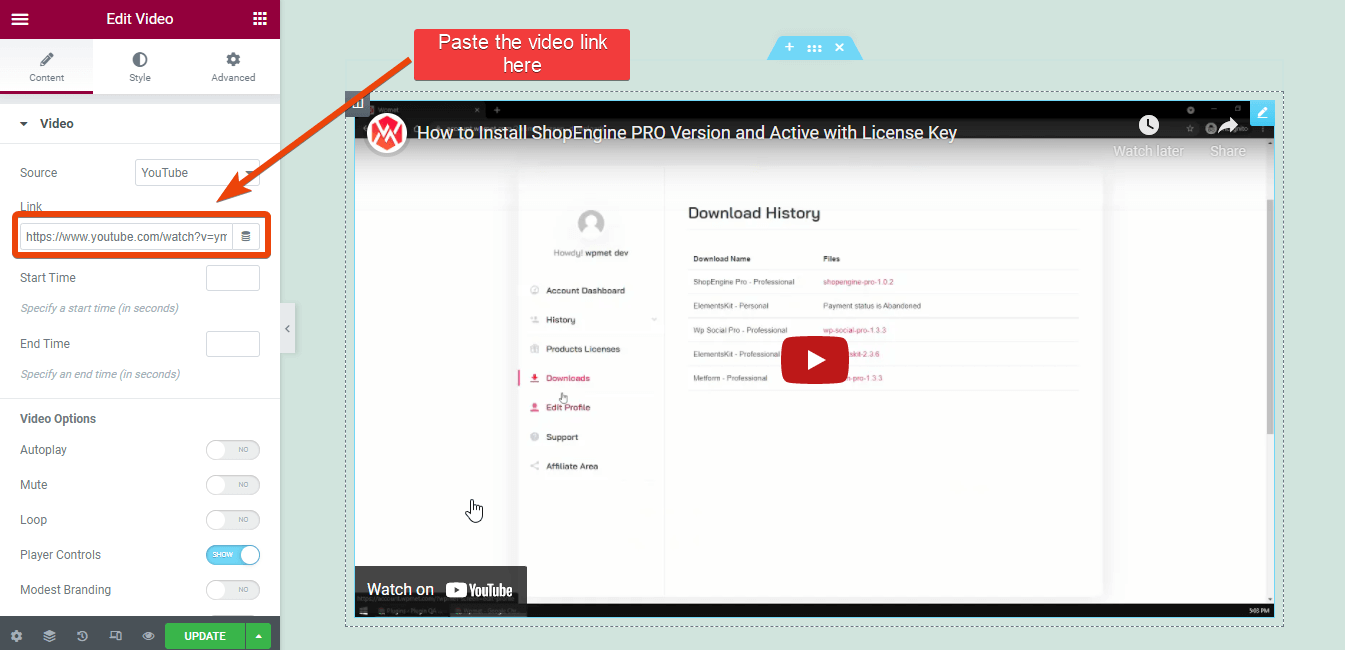
Laden Sie Ihr Produktwerbevideo auf YouTube hoch und kopieren Sie den Link. Fügen Sie den Link in die YouTube-Link-Option des Widgets ein.

Im Optionsfeld des Widgets können Sie die Videovorschau und andere Einstellungen anpassen.
Neben YouTube können Sie auch Videos von Dailymotion, Video oder sogar selbst gehostete Videos hinzufügen.
Sie sehen die Miniaturansicht des Videos auf der Seite.
Wenn der Seite ein benutzerdefinierter Text hinzugefügt werden muss, suchen Sie entsprechend nach dem Text-Widget, ziehen Sie es per Drag-and-Drop auf die Seite und fügen Sie dann den Text hinzu.
Mit dem Text-Widget können Sie auch Links teilen.
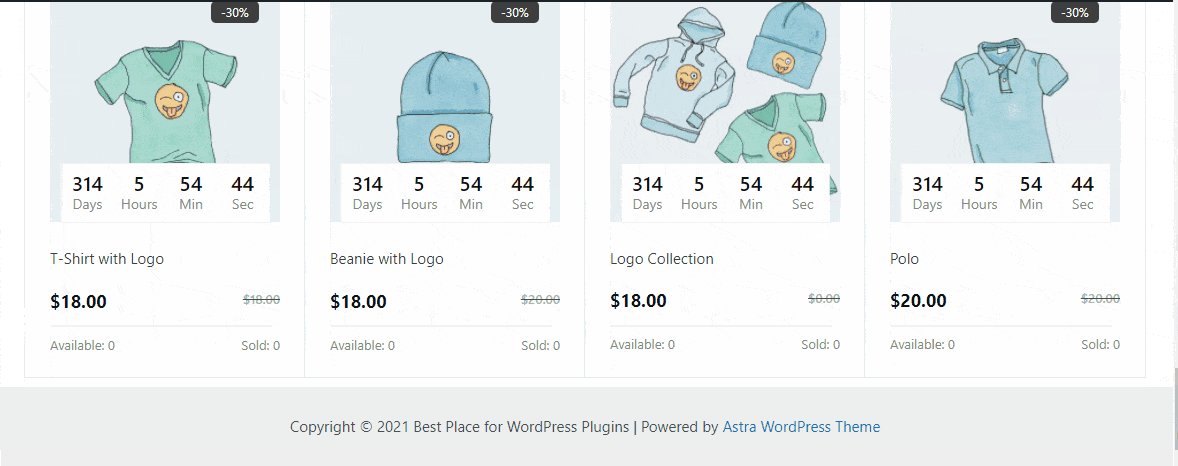
Schritt 5: Flash-Sale-Produkte für Upsell hinzufügen
Einen Flash-Sale durchführen Kampagne für den Laden? Mit ShopEngine können Sie ganz einfach Flash-Sale-Produkte für jede Seite hinzufügen, einschließlich der Dankesseite.
Um Cross-Selling bei potenziellen Kunden zu erzielen, zeigen Sie die Flash-Sale-Produkte auf der Dankesseite an.
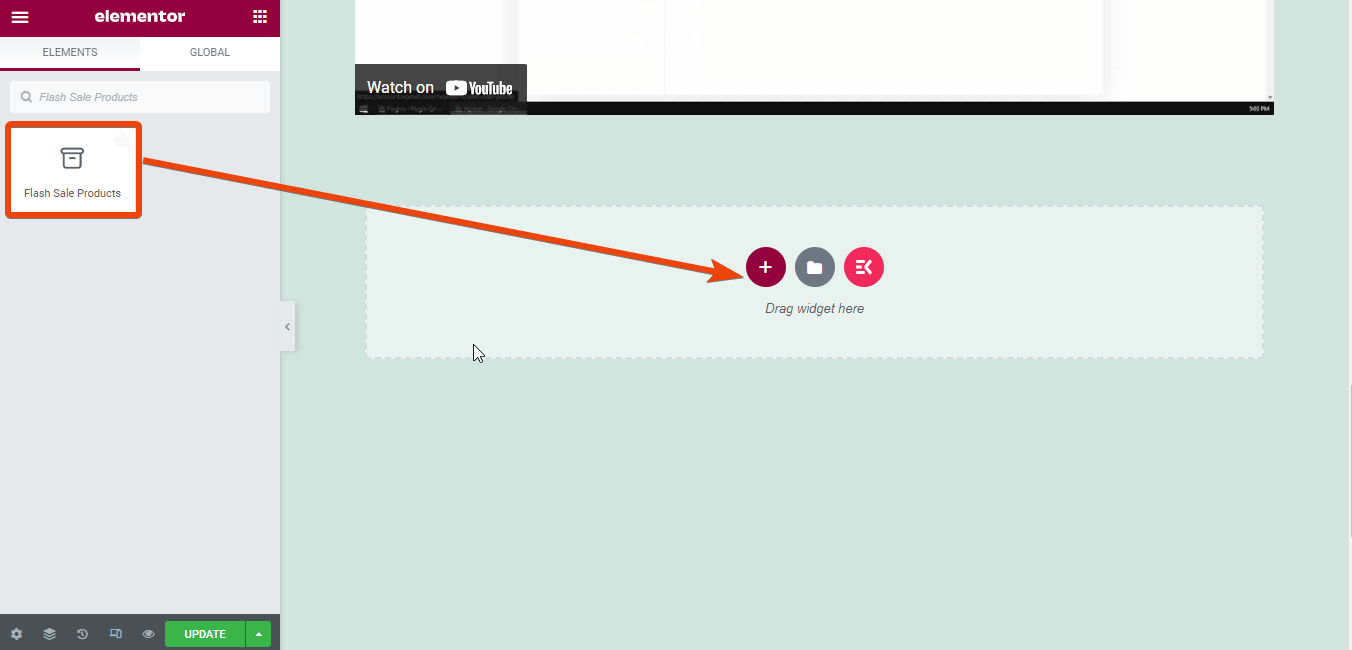
Aktivieren Sie die Flash-Sale-Option von ShopEngine und suchen Sie dann nach dem Flash-Sale-Produkt-Widget.
Ziehen Sie das Widget per Drag-and-Drop auf die Seite und es werden alle Produkte angezeigt, die Sie zum Flash-Sale anbieten.

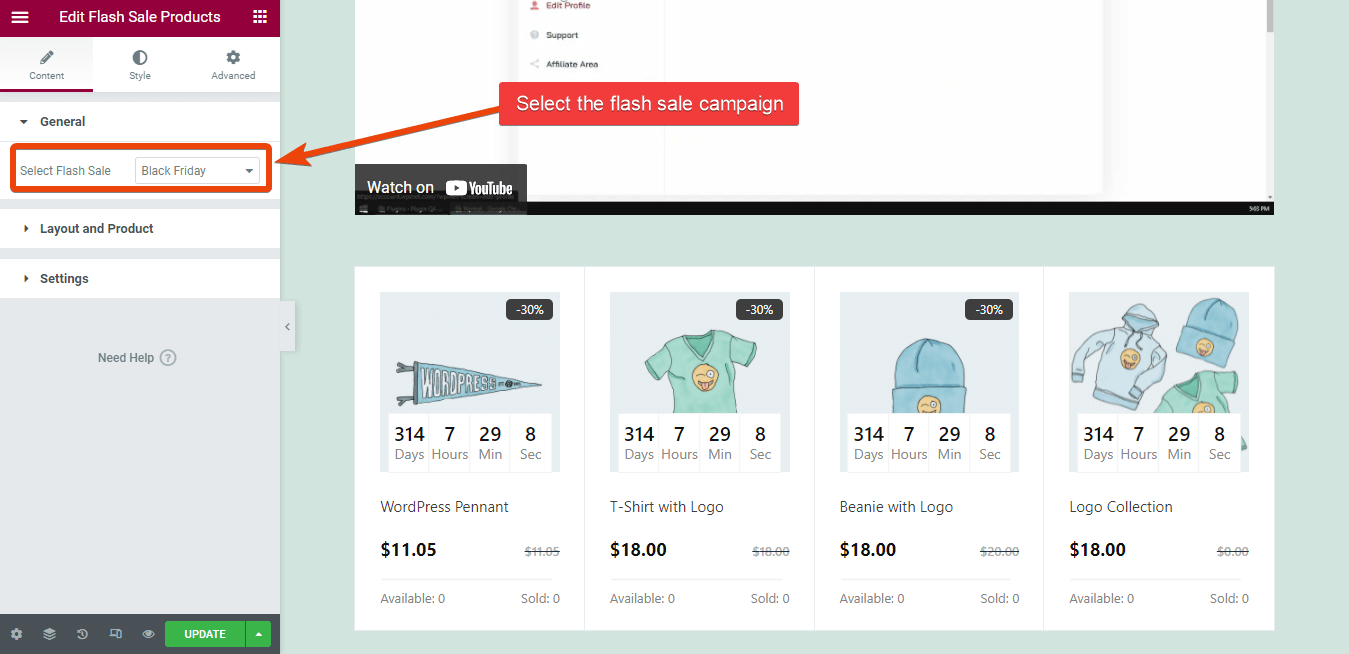
Wählen Sie nun in den Widget-Einstellungen den Namen der Flash-Sale-Kampagne aus.

Dies erhöht die Chance, Bestellungen für mehrere Produkte zu erhalten.
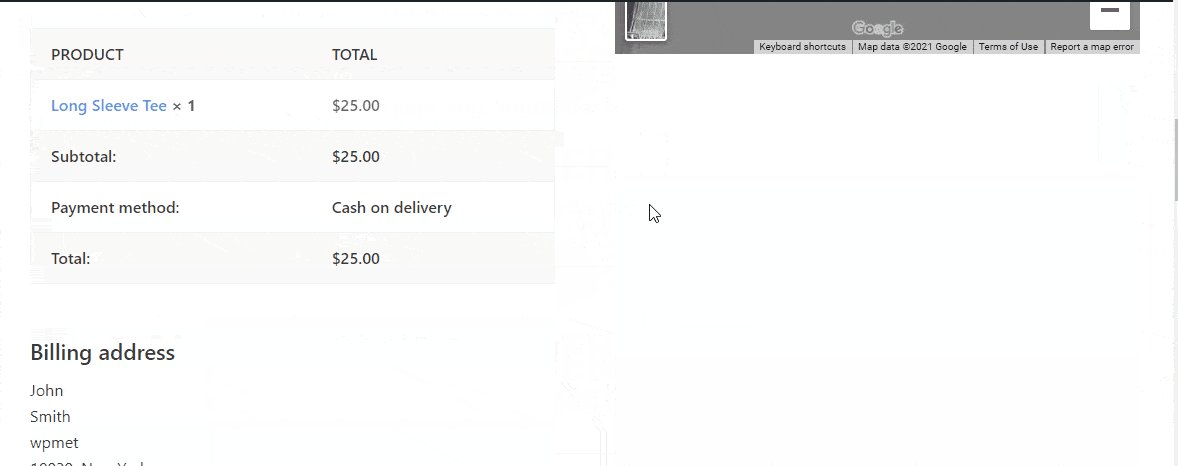
Schritt 6: Vorschau der Dankesseite für eine Demobestellung
Endlich ist die benutzerdefinierte Dankesseite von WooCommerce für Ihren WooCommerce-Shop bereit. Bevor Sie die Dankesseite fertigstellen und veröffentlichen, können Sie prüfen, wie sie bei einer Bestellung aussieht.
Geben Sie dazu einfach eine Demo-Bestellung in Ihrem Shop auf und nach Abschluss der Bestellung erscheint die benutzerdefinierte Dankesseite.

Obwohl ich gerade erklärt habe, wie Sie Videos und Flash-Sale-Produkte auf der benutzerdefinierten Dankesseite hinzufügen können, können Sie tatsächlich noch mehr tun. Kasse alle Widgets von ShopEngine und wählen Sie aus, was Sie für die Dankesseite in Ihrem WooCommerce-Shop implementieren möchten.
Du kannst sogar Entwerfen Sie eine funktionale E-Commerce-Website Benutze einfach ShopEngine.
Warum empfehlen wir ShopEngine?
Nun, es gibt verschiedene Plugins zum Entwerfen einer Elementor-Dankesseite für WooCommerce, aber ShopEngine bietet das Beste.
Wundern, warum? ShopEngine ist das umfassendste WooCommerce-Plugin für Elementor. Sie erhalten im selben Plugin unzählige weitere Funktionen. Sie können beispielsweise Flash-Sales, Teilzahlungen, benutzerdefinierte Checkout-Seite, und viele mehr.
While most thank you page plugins offer a single feature, with ShopEngine, you are getting tons of other essential features, which means you are saving money on the deal.
Häufig gestellte Fragen
Können Sie den WooCommerce-Dankesseiten-Shortcode verwenden?
Ja, Sie können Shortcodes verwenden, um benutzerdefinierte Funktionen zur Dankesseite des WooCommerce-Shops hinzuzufügen. Für Nicht-Programmierer ist das jedoch keine realisierbare Idee.
Was ist die Standard-Dankesseite von WooCommerce?
Die standardmäßige WooCommerce-Dankeseite wird von WooCommerce angeboten. Sie zeigt eine einfache Nachricht mit der Bestellnummer und eine Nachricht wie „Danke, Bestellung erhalten“.
How do you edit your thankyou page in WooCommerce?
Es gibt zwei Möglichkeiten, die standardmäßige WooCommerce-Dankeseite anzupassen. Sie können entweder die Standardseite mit benutzerdefiniertem Code anpassen oder ein Premium-Plugin verwenden. Die Verwendung eines Premium-Plugins ist die bessere Idee, da es nicht viel Aufwand erfordert.
Verfügt WooCommerce über eine Dankesseite?
Technisch gesehen ja. WooCommerce zeigt eine Nachricht an, sobald ein Kunde etwas im Shop bestellt. Dies ist jedoch nicht anpassbar und es gibt keine Möglichkeit, Texte, Links oder Videos hinzuzufügen.
Can you create a custom thank you page WordPress with an Elementor free version?
Mit der kostenlosen Version von Elementor gibt es keine Möglichkeit, eine Elementor-Dankesseite zu gestalten. Sie müssen zusammen mit Elementor ein Drittanbieter-Plugin hinzufügen, um eine benutzerdefinierte Dankesseite zu entwerfen.
✅ Überprüfen Sie, ob WooCommerce-Seiten mithilfe der Vorlagen von ShopEngine neu generieren.
Letzte Worte
Wenn Sie diesem Blog folgen, ist das Hinzufügen einer benutzerdefinierten WooCommerce-Dankeseite oder das Anpassen der vorhandenen Seite kein Problem. Obwohl ich einige Dinge für die benutzerdefinierte Dankeseite geteilt habe, können Sie tatsächlich noch mehr Dinge hinzufügen.
Beim Hinzufügen der benutzerdefinierten Dankesseite im WordPress WooCommerce-Shop werden Ihnen auch zahlreiche andere Optionen angezeigt, wie z. B. benutzerdefinierter Checkout, Teilzahlungsfunktion und mehr. Sehen Sie sich diese an, damit Sie Ihrem Shop weitere Optionen hinzufügen können. Was auch immer Sie mit ShopEngine tun, Sie müssen keine Codierung vornehmen.




Schreibe einen Kommentar